12 порад щодо прискорення веб -сайту WordPress у 2025 році
WordPress — це популярна система керування вмістом, яка підтримує великий відсоток веб-сайтів в Інтернеті. Однак однією з поширених проблем, з якими стикаються власники веб-сайтів, є повільне завантаження, що може негативно вплинути на взаємодію з користувачем і рейтинг SEO. У цій статті ми обговоримо 10 ефективних порад щодо прискорення роботи веб-сайту WordPress і підвищення продуктивності.
Ми можемо почати з перевірки того, як покращення продуктивності сайту також допоможе в SEO.
Чи важливо пришвидшити ваш веб-сайт WordPress для кращого SEO?
Коротка відповідь: так! Звичайно, це так, але давайте пояснимо це далі.
Продуктивність і швидкість веб-сайту відіграють вирішальну роль у пошуковій оптимізації (SEO). Пошукові системи, такі як Google, вважають досвід користувача життєво важливим фактором у визначенні рейтингу веб-сайту. Веб-сайти, які швидко завантажуються та забезпечують безперебійний перегляд, з більшою ймовірністю отримають вищі позиції в результатах пошукової системи.
Одним із ключових аспектів, який оцінюють пошукові системи, є показник відмов, що означає відсоток відвідувачів, які залишають веб-сайт після перегляду лише однієї сторінки. Якщо веб-сайт завантажується занадто довго, відвідувачі, швидше за все, залишать сайт і шукатимуть альтернативи.
Високі показники відмов негативно впливають на рейтинг SEO, оскільки пошукові системи сприймають це як сигнал про те, що веб-сайт не забезпечує задовільної взаємодії з користувачем. З іншого боку, веб-сайти з швидким часом завантаження, як правило, мають нижчий показник відмов, що вказує на позитивний досвід користувача та кращу ефективність SEO.
Також важливо відзначити, що швидкість веб-сайту також впливає на залучення користувачів. Веб-сайти, що повільно завантажуються, розчаровують користувачів і не дозволяють їм витрачати більше часу на вивчення сайту або здійснення покупки. Навпаки, веб-сайти, які швидко завантажуються, підвищують задоволеність користувачів, заохочують відвідувачів переглядати більше сторінок і збільшують вірогідність переходів. Це збільшення залучення користувачів сигналізує пошуковим системам, що веб-сайт є релевантним і цінним для користувачів, що призводить до покращення рейтингу SEO.
Крім того, оскільки використання мобільних пристроїв продовжує зростати, мати веб-сайт із швидким завантаженням стає ще важливішим. Зі збільшенням кількості користувачів, які відвідують веб-сайти через мобільні пристрої, дуже важливо оптимізувати роботу веб-сайту для мобільних користувачів. Користувачі мобільних пристроїв зазвичай мають повільніше з’єднання з Інтернетом, тому веб-сайт, який швидко завантажується на мобільних пристроях, з більшою ймовірністю приверне увагу мобільних користувачів і матиме вищий рейтинг у результатах мобільного пошуку.
Підсумовуючи, продуктивність і швидкість веб-сайту мають значний вплив на SEO. Веб-сайт, який швидко завантажується, покращує взаємодію з користувачем, знижує показники відмов, підвищує залучення користувачів і, зрештою, підвищує рейтинги SEO. Приділяючи пріоритет оптимізації швидкості веб-сайту, компанії можуть покращити свою видимість в Інтернеті, залучити більше відвідувачів і збільшити конверсію.
А тепер давайте почнемо з порад щодо прискорення роботи нашого сайту WordPress!
1. Запустіть тест продуктивності
Важливо запустити тест продуктивності як наш перший крок, головним чином для того, щоб ми мали гарне уявлення про те, з чого почати під час коригування нашого веб-сайту.
Щоб запустити тест продуктивності, ми можемо використати один із інструментів, доступних в Інтернеті, гарними прикладами є GTMetrix і Google PageSpeed Insights , але ми також можемо використовувати плагіни WordPress для продуктивності, оскільки деякі з них мають можливість запускати тест продуктивності.
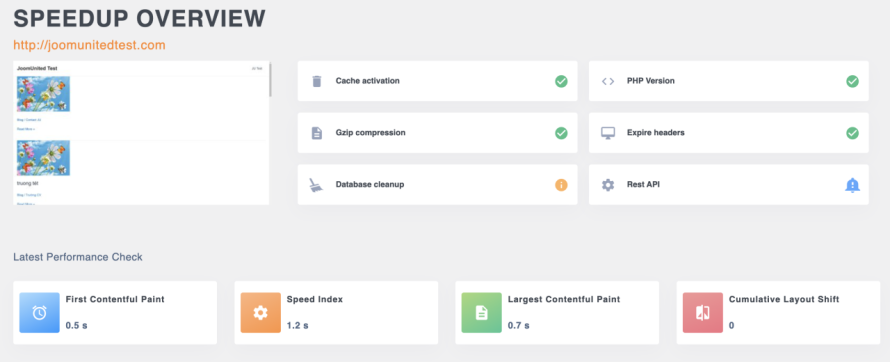
Хорошим прикладом плагіна є WP Speed of the Light і його інформаційна панель Speed Analysis із оглядом Speedup, який показує кращі поради, а також час, який потрібен для завантаження нашого сайту.
Є 4 швидкості завантаження, про які ми повинні пам’ятати:
First Contentful Paint (FCP) — це показник, який вимірює час, потрібний для відтворення першого елемента вмісту на веб-сторінці.
Він вказує, коли користувач вперше бачить візуальну відповідь від браузера.
Індекс швидкості , наскільки швидко вміст веб-сторінки візуально відображається користувачеві.
Він надає числове значення для відображення очікуваного часу завантаження веб-сторінки.
Largest Contentful Paint (LCP) — це час завантаження найбільшого елемента вмісту в області перегляду веб-сторінки.
Це допомагає визначити, коли основний вміст веб-сторінки повністю завантажено та видимий для користувача.
Сукупний зсув макета (CLS) — це показник, який вимірює візуальну стабільність веб-сторінки шляхом кількісного визначення кількості неочікуваних зсувів макета, які відбуваються під час процесу завантаження.
Це допомагає оцінити, наскільки стабільним є макет веб-сторінки під час її завантаження.
Ми можемо покращити все це за допомогою наступних порад.
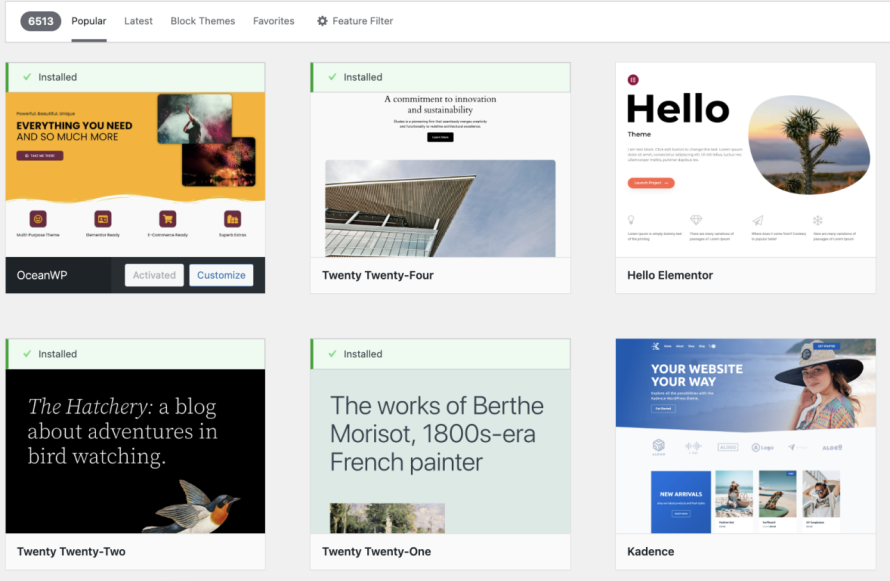
2. Використовуйте легку тему
3. Оптимізуйте зображення
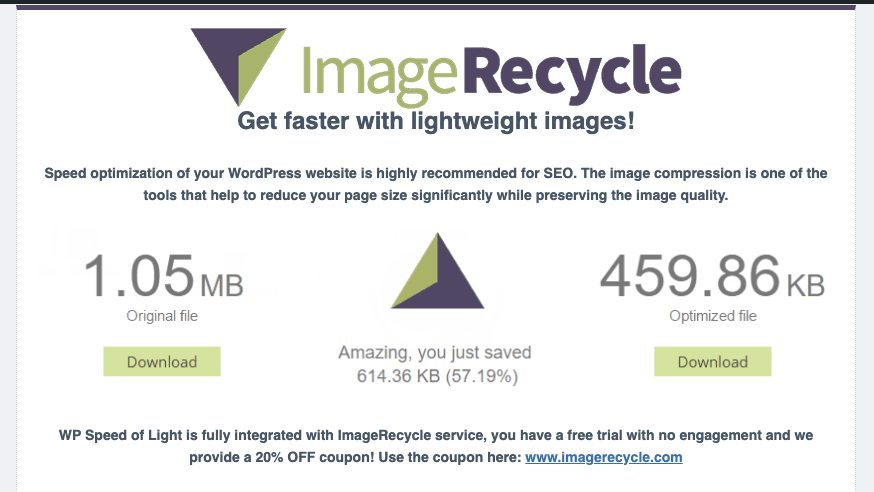
Великі зображення можуть значно сповільнити час завантаження веб-сайту. Оптимізуйте зображення, стискаючи їх без шкоди для якості. Використовуйте плагіни для оптимізації зображень, як-от WP Speed of Light та його інтеграцію ImageRecycle стискати зображення , щоб зменшити розміри файлів і покращити швидкість завантаження.
Ми зможемо стискати наші зображення лише кількома клацаннями!
4. Мінімізуйте HTTP-запити
Для завантаження кожного елемента на вашому веб-сайті, наприклад зображень, сценаріїв і таблиць стилів, потрібен запит HTTP. Зменшіть кількість HTTP-запитів, зменшивши кількість елементів на своїх сторінках. Поєднуйте файли CSS і JavaScript і використовуйте спрайти, щоб зменшити кількість запитів.
Ми можемо зробити це шляхом перевірки наших плагінів і служб і припинити використання тих, які нам не потрібні, або, можливо, додати одну службу, яка надає всі необхідні функції.
5. Увімкніть кешування
Кешування може значно підвищити швидкість веб-сайту, зберігаючи статичні версії сторінок вашого сайту. Використовуйте плагін кешування, як-от модуль кешу від WP Speed of Light у безкоштовній версії або WP Super Cache, щоб увімкнути кешування на своєму сайті WordPress.
Це зменшить навантаження на сервер і пришвидшить час завантаження сторінки.
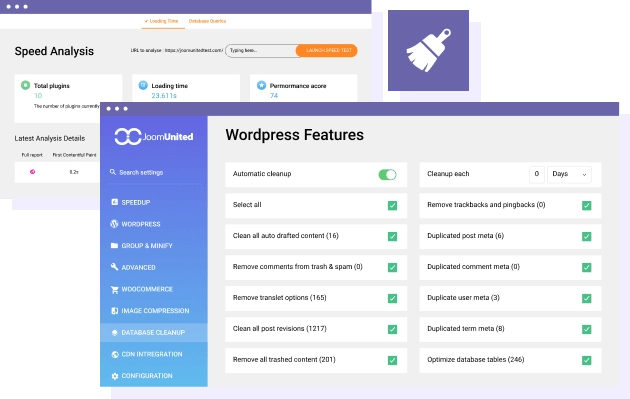
6. Оптимізуйте базу даних WordPress
7. Використовуйте Content Delivery Network (CDN)
8. Скоротіть час відповіді сервера
9. Зменште CSS і JavaScript
Зменшення файлів CSS і JavaScript може зменшити їхній розмір, видаливши непотрібні пробіли та коментарі. Використовуйте такі плагіни, як Wp Speed of Light або WP Rocket, щоб мінімізувати файли CSS, JavaScript і HTML для швидшого завантаження.
10. Увімкніть стиснення GZIP на рівні сервера
Окрім використання плагінів для ввімкнення стиснення GZIP і підтвердження його ввімкнення, ви також можете ввімкнути його на рівні сервера. Більшість авторитетних хостинг-провайдерів пропонують стиснення GZIP як функцію на стороні сервера, яка може значно покращити продуктивність вашого сайту WordPress. Зверніться до свого хостинг-провайдера, щоб дізнатися, чи пропонують вони стиснення GZIP на рівні сервера та як увімкнути його для вашого веб-сайту.
11. Регулярно перевіряйте та видаляйте плагіни та теми, які не використовуються
Важливо кожного разу перевіряти та видаляти плагіни та теми, які не використовуються, щоб зменшити непотрібний код і потенційні вразливості безпеки.
Це не лише покращить продуктивність сайту, зменшивши кількість ресурсів, необхідних для завантаження сайту, але й забезпечить активність лише основних плагінів, що зменшить ризик конфліктів і проблем, які можуть уповільнити роботу сайту. Крім того, плагіни та теми, які не використовуються, також можуть займати простір для зберігання та збільшувати розміри резервних копій, впливаючи на загальну продуктивність сайту.
12. Відстежуйте продуктивність веб-сайту
Почніть оптимізувати свій сайт, щоб отримати більше відвідувачів і покращити SEO
Застосувавши ці 12 ефективних порад, ви можете пришвидшити роботу веб-сайту WordPress і забезпечити кращий досвід роботи для відвідувачів. Пам’ятайте, що швидкість веб-сайту має вирішальне значення для рейтингу SEO, залучення користувачів і конверсій. Зробіть необхідні кроки для оптимізації швидкості свого сайту та насолоджуйтесь швидшим завантаженням і покращеною продуктивністю.
Завдяки хорошій службі хостингу, як-от SiteGround , і гарному плагіну, як-от WP Speed of Light у його безкоштовній версії, або за допомогою професійного аддона ми зможемо отримати наш сайт так швидко, як блискавка!
Коли ви підпишетеся на блог, ми надішлемо вам електронний лист, коли на сайті з’являться нові оновлення, щоб ви їх не пропустили.










Коментарі