Створюйте та керуйте таблицями за допомогою редактора Гутенберга
Таблиці та діаграми важливіші, ніж ми думаємо, коли у нас є веб-сайт, оскільки це може полегшити нам спосіб показу наших цін, планів, траєкторії компанії та багатьох інших речей.
Знайти таблицю після її створення може бути дуже втомливо, оскільки нам потрібно скопіювати/вставити шорткод, але що щодо того, якщо є блок, призначений для пошуку всіх ваших таблиць? WP Table Manager дозволяє зробити це за допомогою простого у використанні редактора Gutenberg WordPress.
WP Table Manager додає блоки до редактора Gutenberg, що дозволить вам додавати ці таблиці за допомогою поля пошуку безпосередньо в блок.
Шукаєте надійне рішення для керування таблицями для веб-сайтів клієнтів?
Від таблиць цін до порівняння продуктів, цей плагін пропонує потужні функції для представлення даних у зрозумілій та зручній формі.
Отримайте конкурентну перевагу зараз!
Створення таблиць WordPress за допомогою цього плагіна для Gutenberg
У цій публікації ми використаємо WP Table Manager для створення порівняльної таблиці цін, перш за все, ми побачимо, як створювати таблиці.
Перш за все, перейдіть до «Диспетчер таблиць» > «Усі таблиці» , у цьому розділі клацніть « + Створити нову» > «Таблиця» , це відкриє редактор таблиць, ми можемо використати тему, щоб справді спростити роботу, тому давайте виберемо одну, клацнемо «Тема» > Вибір теми .
Ви побачите всі варіанти тем, тому ми виберемо ту, яка підійде для таблиці порівняння цін.
Тепер натисніть OK (майте на увазі, що всі дані в таблиці будуть видалені).
Оскільки ми додали тему, майже вся робота виконана.
Нам просто потрібно зробити прості налаштування та адаптувати таблицю до наших потреб, я видалю багато рядків і відредагую багато з них, їх можна редагувати, просто клацнувши на ньому та починаючи вводити, як якщо б ви використовували Excel.
Щоб видалити, просто клацніть рядки, клацніть правою кнопкою миші, а потім виберіть «Видалити» .
Тепер, якщо ви хочете відредагувати комірку, просто клацніть її, і відкриється розширений редактор, за допомогою якого ви зможете налаштувати вміст на свій розсуд.
Якщо ми хочемо більше налаштувати таблицю, ми можемо змінити колір, нам просто потрібно клацнути клітинку та скористатися верхніми інструментами, щоб змінити колір клітинок, які ми хочемо.
Нам не потрібно зберігати таблицю, оскільки вона буде автоматично зберігатися з кожною зміною.
Тепер, коли ми створили таблицю, ми можемо додати її до публікації за допомогою блоку Gutenberg Editor.
Перейдіть у Публікації > Додати нове , ви побачите редактор Гутенберга, ми виберемо WP Table Manager .
Це додасть поле пошуку, яке покаже вам категорії та таблиці, і ви зможете додати таблицю, просто клацнувши таблицю.
Таблицю буде додано, і тепер вам потрібно буде лише опублікувати цю публікацію, і таблиця буде там, просто натисніть на таблицю та опублікуйте публікацію/сторінку.
І це все, ми створили та опублікували таблицю цін менш ніж за 10 хвилин, це дуже просто, чи не так?
Використання WP Table Manager у WordPress для створення діаграм
Так, ми також матимемо можливість створювати діаграми з таблиць, а ще одна хороша новина полягає в тому, що розділ діаграм має спеціальний блок Гутенберга, тож ви зможете легко знайти діаграму під час створення публікації.
Тепер, щоб створити діаграми, перейдіть до «Диспетчер таблиць» > «Усі таблиці» . У нас має бути створена таблиця з даними, які ми хочемо відобразити на діаграмі. У нас є підготовлена таблиця з інформацією для створення цієї діаграми.
Хорошою практикою може бути створення категорії для кожного типу таблиці, яку ми хочемо створити, наприклад, тут ми створили категорію під назвою: "Діаграми".
Категорії створювати дуже легко, для цього натисніть + Створити > Категорія .
Нарешті, введіть назву категорії, виберіть батьківську категорію (якщо це підкатегорія) і натисніть « Готово» .
Тепер давайте перейдемо до таблиці, де ми хочемо створити діаграму, ми додали таблицю на основі населення з 5 країн.
Щоб створити діаграму, нам потрібно вибрати клітинки, які ми хочемо додати до діаграми, і натиснути «Діаграма» > «Створити діаграму з даних».
Тепер ми побачимо діаграму, створену в правому меню, де ми зможемо побачити інструменти для налаштування діаграми.
Для цього прикладу ми використаємо колову діаграму.
У нижній частині панелі з правого боку ми зможемо вибрати колір для кожного поля, щоб кольори відповідали темі, яку ми використовуємо.
Тепер, коли ми створили/налаштували діаграму, давайте перейдемо до Публікація > Додати нову, щоб ми могли створити публікацію та додати нову діаграму, яку ми створили.
У редакторі Gutenberg знайдіть блок «WP Table Manager Chart» і додайте його до публікації.
Після цього відкриється поле пошуку, де ви зможете побачити всі доступні діаграми.
Як бачите, у ньому відображатимуться всі доступні категорії, таблиці та діаграми, тому все має бути впорядковане за категоріями, тепер клацніть діаграму, яку ви хочете додати, у нашому випадку це «Діаграма населення».
Як бачите, шорт-код буде автоматично доданий, тому вам потрібно буде лише опублікувати його, і все буде зроблено.
Але тепер, що станеться, якщо ми захочемо оновити дані на діаграмі? Чи варто нам створити нову діаграму? Ну, відповідь - ні! Ви можете просто відредагувати дані всередині таблиці, і діаграма автоматично оновиться.
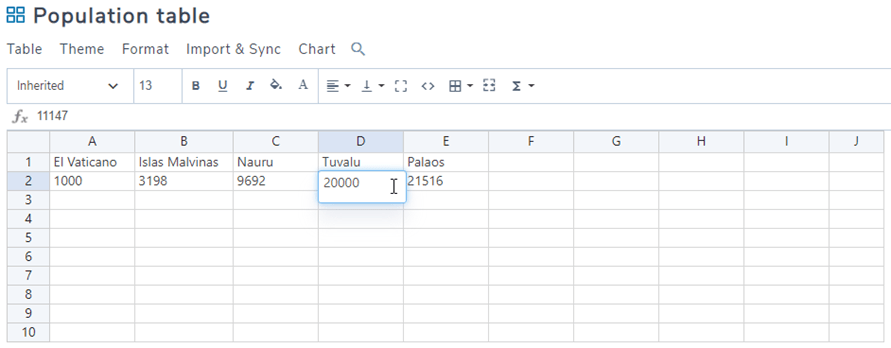
У цьому прикладі населення Тувалу становить 11147 осіб, як ви можете бачити на зображенні, тому давайте змінимо населення на 20000 і знову перевіримо діаграму.
Тепер діаграму слід оновити, давайте її перевіримо.
І так, магія зроблена, ми створили динамічну діаграму, яку можна легко змінити, просто змінивши дані всередині таблиці.
Крім того, таблиці з баз даних у WordPress
Існує також можливість створювати таблиці з бази даних, і ця таблиця автоматично оновлюватиметься, коли відбуватимуться зміни у вашій базі даних, тому, якщо у вас є інформація, що зберігається у вашій базі даних, і ви хочете створити таблицю/діаграму на її основі, просто натисніть на + Створити > Таблиця бази даних
Це переспрямує вас на сторінку з усіма таблицями у вашій базі даних, щоб ви могли просто вибрати її з потрібними стовпцями, а WP Table Manager автоматично створить таблицю.
Після цього ви зможете вибрати стовпці, які ви хочете додати до таблиці, наприклад, тут ми виберемо від авторів лише тип коментаря та електронне повідомлення.
Нарешті виберіть заголовок для кожного стовпця та додайте правила для створення таблиці.
Тепер натисніть Створити таблицю і таблиця буде автоматично створена, майте на увазі, що існують Умови, які ми можемо додати, наприклад, показувати змінну лише в тому випадку, якщо електронна пошта автора “
Ми можемо додати скільки завгодно правил, нам просто потрібно натиснути кнопку «Додати», і буде додано нове поле для встановлення нового правила.
І тепер ви бачите, як легко створювати таблиці з бази даних.
Наш новий дизайн зробить усе ще простіше!
Звертаємось до всіх веб-майстрів!
Покращуйте клієнтські веб-сайти за допомогою WP Table Manager . Легко керуйте та налаштовуйте таблиці, діаграми та електронні таблиці, надаючи клієнтам динамічну та захоплюючу візуалізацію даних.
Оновіть свої послуги веб-дизайну сьогодні!
Почніть створювати таблиці за допомогою WP Table Manager
Тепер, коли ви знаєте, як легко створювати таблиці та керувати ними за допомогою WP Table Manager , чого ви чекаєте? Перейдіть сюди та придбайте членство, щоб почати обслуговувати всі ці столики найбільш професійно.
Коли ви підпишетеся на блог, ми надішлемо вам електронний лист, коли на сайті з’являться нові оновлення, щоб ви їх не пропустили.






























Коментарі 8
Я не можу відцентрувати блок розширеної таблиці. Порадьте, будь ласка.
Привіт! Ви можете використовувати розширений менеджер стовпців, щоб відцентрувати таблицю, якщо інструмент за замовчуванням не працює належним чином. Використовуйте, наприклад, макет з 3 стовпців і розмістіть таблицю в центральній частині. Сподіваюся, це допоможе.
Чи можете ви додати опцію налаштування розміру шрифту в розширений блок таблиці? Це звичайний запит клієнтів, і це єдина функція, якої мені не вистачає у вашому інакше чудовому розширеному блоці таблиць.
Так і запишу!
Чи можна було б мати списки в комірці таблиці?
Привіт, наразі це неможливо, але я рекомендую опублікувати запит на функцію на форумі підтримки каталогу плагінів.
Привіт! Я помітив, що Advanced Tables виглядає на зворотному боці зовсім інакше, ніж на передньому. Я не впевнений, як долучити скріншоти до цього коментаря або де надіслати підтримку електронною поштою. Будь-яка ідея, чому це відбувається?
Привіт, трапляється, що теми застосовують автоматичний стиль на таблицях. Хмара, будь ласка, відпустіть нам запит на підтримку на форумі підтримки плагінів каталогу?