Як додавати та редагувати фонові зображення WordPress
Якщо ви хочете підвищити візуальну привабливість свого веб-сайту, додавання та редагування фонових зображень у WordPress — фантастичний спосіб досягти цього. Фонові зображення можуть допомогти задати тон, передати індивідуальність вашого бренду та залучити відвідувачів.
Добре підібране фонове зображення може створити захоплюючий досвід, створити атмосферу та ефективніше донести повідомлення вашого бренду. Незалежно від того, чи потрібен вам спокійний пейзаж, абстрактний дизайн чи яскрава колірна схема, правильний фон може перетворити ваші ідеї на привабливі візуальні ефекти.
Навчившись правильно впроваджувати та налаштовувати фонові зображення в WordPress, ви зможете створити унікальну атмосферу, яка резонуватиме з вашою цільовою аудиторією та покращить загальний досвід користувача. У цьому посібнику ми розповімо вам про основні кроки, щоб додати та редагувати фонові зображення на вашому сайті WordPress, гарантуючи, що ви зможете досягти бажаного вигляду без клопоту.
Попрощайтеся з безладною медіатекою.
WP Media Folder дозволяє класифікувати файли, синхронізувати папки з хмарним сховищем, створювати дивовижні галереї та навіть замінювати зображення без розриву посилань.
Оптимізуйте робочий процес із медіа вже сьогодні
Зміст
Додавання зображення до фону сторінки в WordPress
Перш за все, нам потрібно почати з додавання нашого фонового зображення до вмісту сайту WordPress. Для цього ми можемо використовувати нашу улюблену тему та конструктор сторінок, усі основні вже мають можливість додавати фонові зображення в будь-яке місце сторінки.
Давайте почнемо із завантаження фонового зображення, є багато речей, які ми можемо мати на увазі, вибираючи його та завантажуючи, наприклад, розміри, ми повинні додати фонове зображення залежно від того, чи буде воно використовуватися на повну ширину чи це буде просто розділ із цим фоном, також рекомендується використовувати інше фонове зображення для мобільних пристроїв, існують різні конструктори сторінок, як-от Elementor із адаптивними параметрами для показу чи приховання елементів сторінки залежно від розміру екрана.
Хорошою пропозицією також є використання плагіна на зразок WP Media Folder , який дозволяє впорядковувати медіафайли в папках, а також надає нам параметри під час редагування фонового зображення.
Перш за все, давайте завантажимо фонове зображення, ми можемо використовувати звичайну медіа-бібліотеку або додати його безпосередньо всередину сторінки/вмісту публікації, з WP Media Folder можна використовувати їхні інструменти з обох варіантів.
З Gutenberg ми можемо використовувати Cover .
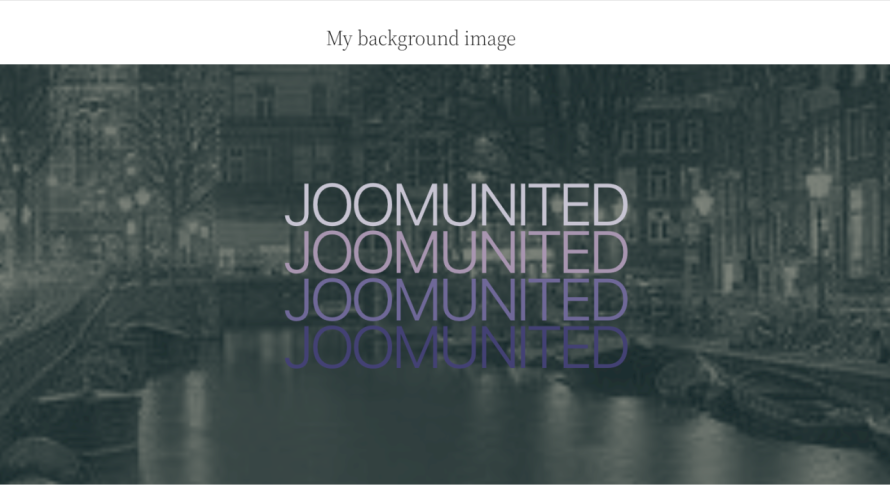
Цей блок дозволить нам додати фонове зображення з «необов’язковим» текстом, що дозволить нам додати зображення з правої бічної панелі та додати текст, який ми хочемо (якщо ми хочемо), безпосередньо на зображенні.
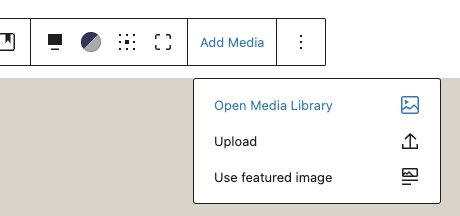
Нам потрібно натиснути «Додати медіа» та вибрати будь-який із варіантів залежно від того, як ми хочемо продовжити.
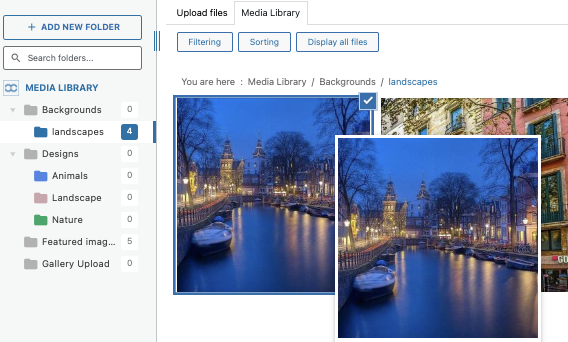
У цьому випадку я вибрав Open Media Library оскільки у мене вже є медіа-папка з фонами, які я хочу використовувати, тому мені просто потрібно вибрати її та додати до свого блоку.
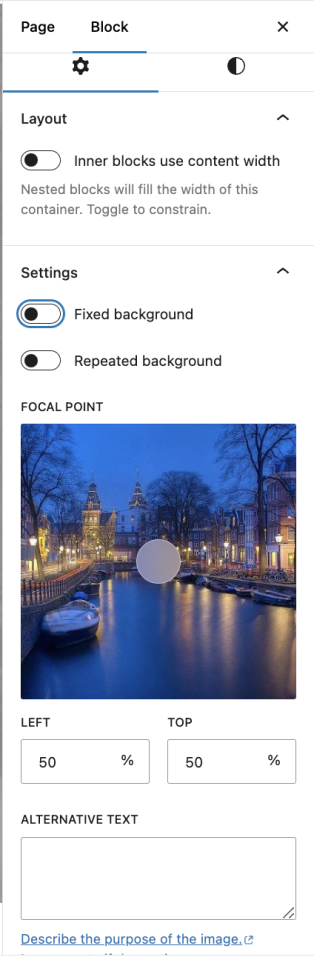
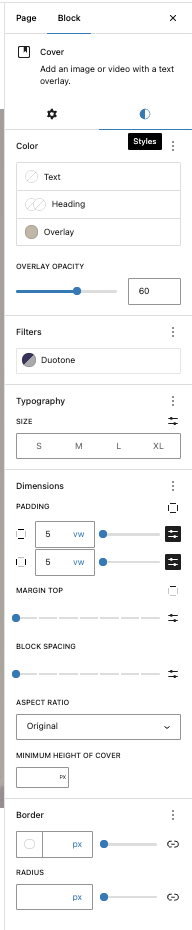
Тепер на правій панелі у нас є багато варіантів, наприклад, якщо ми хочемо показати лише частину зображення або все зображення у фоновому режимі, а також якщо ми хочемо додати накладання.
Тепер все, що нам потрібно зробити, це відредагувати його так, як ми хочемо адаптувати до нашого вмісту, і додати будь-який текст, якщо ми хочемо. Ми матимемо чудовий інструмент із простим/безкоштовним інструментом у Gutenberg.
Є важливі параметри, про які ми повинні пам’ятати, щоб наш фон не відволікав погляд нашого сайту від іншого вмісту, наприклад, накладання, яке зробить фонове зображення фактично схожим на тло, додавши деякий кольоровий шар із прозорістю перед нашим зображенням.
Текст абсолютно необов’язковий, і оскільки це блок, ви можете використовувати його будь-де у своєму вмісті! Важливо зазначити, що це не обмежується цим блоком, є багато інструментів від багатьох інших конструкторів сторінок, а також доповнень Gutenberg, які дозволяють збільшити кількість блоків, доступних у Gutenberg.
Поради та практичні поради щодо вибору відповідних фонових зображень у WordPress
Вибір правильного фону важливий під час розробки дизайну нашої сторінки чи сайту в цілому, давайте згадаємо кілька порад, щоб отримати найкраще від фону зображень.
1. Вибір відповідних фонових зображень
Зрозумійте свій бренд
Виберіть зображення, які перегукуються з духом, цінностями та ідеєю вашого бренду. Наприклад, сучасна технологічна компанія виграє від гладких і мінімалістичних фонів, тоді як блог, пов’язаний з природою, може вибрати земні пейзажі.
Подумайте про призначення зображення
Визначте емоційну реакцію, яку ви хочете викликати. Зображення мають покращувати зміст, а не відволікати від нього. Наприклад, заспокійливий вид на океан може підійти для оздоровчих місць і місць для медитації.
Зберігайте простоту
Завантажені зображення можуть перевантажити глядача та відвернути увагу від вмісту вашого веб-сайту. Виберіть зображення з чіткою фокусною точкою або ніжними візерунками, які підтримують візуальний інтерес, не відволікаючись.
Колірна гармонія
Переконайтеся, що фонове зображення доповнює колірну схему вашого сайту. Такі інструменти, як Adobe Color, можуть допомогти визначити гармонійні кольори, які зберігають узгодженість у всьому дизайні.
Високоякісні зображення
Використовуйте зображення високої роздільної здатності для покращення візуальної привабливості. Зображення низької якості можуть зробити ваш сайт непрофесійним і погіршити взаємодію з користувачем.
2. Оптимізація розмірів і форматів зображень для використання в Інтернеті
Виберіть правильний формат
JPEG для фотографій: використовуйте JPEG для фотографій, оскільки він забезпечує хорошу якість при відносно невеликих розмірах файлів.
PNG для графіки: використовуйте PNG для зображень, які містять текст, графіку або потребують прозорості, хоча це часто призводить до більших розмірів файлів.
WebP для використання в Інтернеті. Розгляньте можливість використання формату WebP, який забезпечує чудове стиснення та якість для використання в Інтернеті.
Розмір зображення Розміри
Правильні розміри: масштабуйте зображення відповідно до розмірів, необхідних у вашому макеті. Великі зображення можуть завантажуватися довше, що негативно впливає на взаємодію з користувачем.
Використовуйте 1920x1080 для фону: загальна роздільна здатність для фонових зображень становить 1920x1080 пікселів, підходить для більшості пристроїв, але переконайтеся, що його розмір відповідає вашому дизайну.
Методи стиснення
Стиснення зображень: використовуйте такі інструменти, як ImageRecycle , щоб зменшити розміри файлів без шкоди для якості.
Lazy Loading : реалізуйте lazy loading , щоб скоротити час завантаження, завантажуючи зображення лише тоді, коли вони стають видимими для користувача.
3. Забезпечення сумісності з різними розмірами екрана та пристроями
Адаптивний дизайн
Медіа-запити CSS. Використовуйте медіа-запити CSS, щоб налаштувати фонові зображення для різних розмірів пристроїв, що забезпечує індивідуальну роботу на мобільних пристроях, планшетах і комп’ютерах.
Техніки фонового зображення: використовуйте розмір фону: обкладинка; Властивість CSS. Це гарантує, що зображення охоплює всю область без спотворення пропорцій і доступне в усіх основних конструкторах сторінок як параметр для налаштування зображення.
Тестування на різних пристроях
Тестування веб-переглядача: протестуйте свій веб-сайт у кількох веб-переглядачах і пристроях, щоб переконатися, що фонове зображення відображається правильно, є певні типи файлів, які можуть виглядати неправильно або не працювати в певних браузерах.
Попередній перегляд адаптивного дизайну: такі інструменти, як Інструменти розробника Google Chrome, можуть допомогти вам переглянути, як ваш сайт виглядає на різних пристроях, перш ніж завершувати дизайн.
Звертаємось до всіх веб-майстрів!
Економте час і підвищте продуктивність за допомогою WP Media Folder . Легко впорядковуйте клієнтські мультимедійні файли, створюйте власні галереї та забезпечуйте безперебійну роботу користувача.
Оновіть свої веб-проекти зараз!
Налаштуйте свій сайт WordPress до максимуму
Оскільки фонові зображення є частиною набору інструментів, які ми маємо для налаштування нашого сайту WordPress, ми можемо використовувати такі плагіни, як WP Media Folder , і конструктори сторінок, такі як Elementor або Gutenberg, щоб додавати та редагувати їх, щоб наш сайт не виглядав як будь-який інший сайт.
Це не лише дає нам можливість відображати наші зображення іншим способом, але також дає нам можливість створювати нові та повністю персоналізовані розділи лише для нашого сайту WordPress! Так чого ви чекаєте? Почніть створювати свої фонові зображення зараз!
Коли ви підпишетеся на блог, ми надішлемо вам електронний лист, коли на сайті з’являться нові оновлення, щоб ви їх не пропустили.








Коментарі