Як оптимізувати Google Core Web Vitals на WordPress
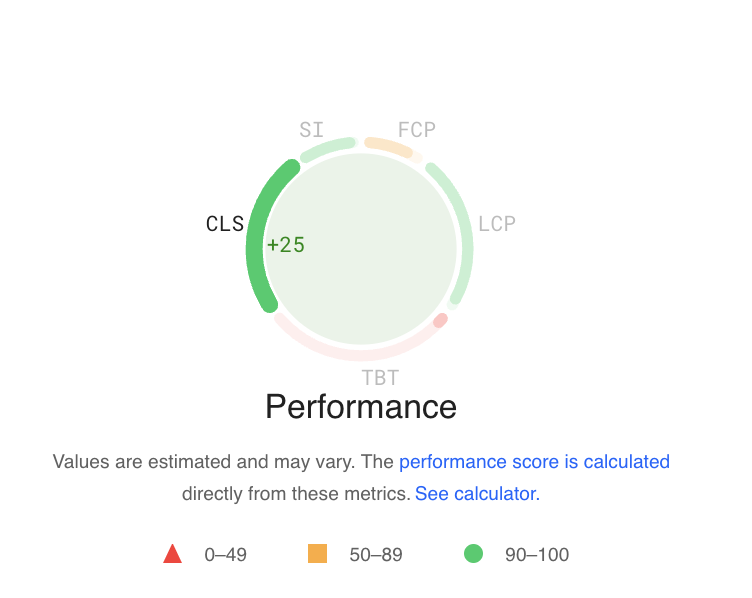
Основні веб-показники — це важливі показники, які оцінюють продуктивність вашого веб-сайту, впливаючи як на взаємодію з користувачем, так і на рейтинг SEO. Це завжди важливо мати на увазі під час розробки/створення сайту.
Три основні показники: малювання найбільшого вмісту (LCP), затримка першого введення (FID) і сукупний зсув макета (CLS) вимірюють продуктивність завантаження, інтерактивність і візуальну стабільність відповідно. У цьому посібнику описано дієві кроки та поради щодо покращення цих показників, оптимізації продуктивності вашого веб-сайту.
Зміст
Найбільший малюнок вмісту (LCP)
Що таке LCP?
LCP вимірює час, потрібний для того, щоб найбільший видимий елемент вмісту на веб-сторінці (наприклад, зображення, відео чи блок тексту) завантажився та став видимим для користувачів. Цей показник зосереджується на продуктивності завантаження сторінки та оцінює, наскільки швидко відображається основний вміст сторінки.
Як LCP впливає на основні веб-показники?
Сприйняття користувачами швидкості: швидкий LCP означає, що користувачі швидко бачать найважливішу частину сторінки, що покращує їх сприйняття швидкості завантаження сайту.
Залучення користувачів : LCP 2,5 секунди або менше вважається хорошим. Якщо LCP перевищує цей поріг, користувачі можуть розчаруватися та залишити сторінку до того, як вона повністю завантажиться.
Фактор рейтингу SEO: Google використовує LCP як сигнал рейтингу. Сайт із поганим LCP може мати нижчий рейтинг у результатах пошуку, що вплине на видимість і трафік.
Ключові фактори, що впливають на LCP
Час відповіді сервера: повільні відповіді сервера можуть значно затримати відтворення основного вмісту. Виберіть надійний хостинг і подумайте про використання кешування, щоб покращити час відповіді.
Час завантаження ресурсу: Великі зображення та важкі сценарії можуть уповільнити LCP. Оптимізуйте зображення та переконайтеся, що сценарії завантажуються правильно, щоб обмежити їхній вплив на рендеринг.
Відтворення на стороні клієнта: уникайте покладатися лише на відтворення важливих елементів на стороні клієнта. Попереднє завантаження ключових ресурсів може допомогти забезпечити швидке завантаження вмісту.
Стратегії вдосконалення
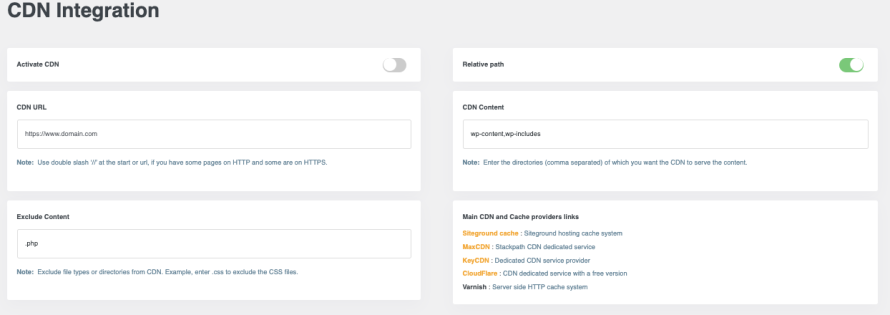
Використовуйте Content Delivery Network (CDN ), щоб зменшити затримку, доставляючи вміст із сервера ближче до користувача. Content Delivery Network (CDN) — це мережа серверів, стратегічно розподілених у різних географічних місцях. Основною метою CDN є зберігання копій вмісту вашого веб-сайту (наприклад, зображень, таблиць стилів і сценаріїв) і доставка його користувачам із найближчого сервера. Це зменшує відстань, яку мають пройти дані, коли користувач отримує доступ до вашого сайту, що сприяє швидшому завантаженню та покращенню продуктивності веб-сайту.
Є багато варіантів для CDN, гарними прикладами є CloudFlare, MaxCDN і KeyCDN.
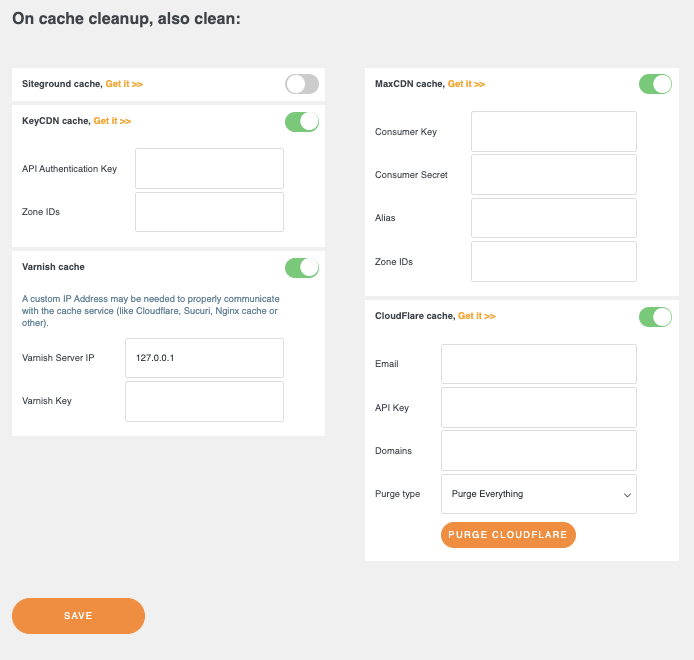
Усе це можна легко інтегрувати за допомогою плагіна оптимізації швидкості WordPress , який має інструмент інтеграції CDN, за допомогою якого ми можемо легко інтегрувати наш сервіс і керувати ним.
Він також має можливість легко очистити наш CDN під час очищення кешування, якщо ви оновлюєте будь-який ресурс, нам потрібно лише додати ключі для використовуваної служби, і ми також маємо пряме посилання, щоб отримати їх.
Оптимізуйте розміри та формати зображень за допомогою сучасних форматів, таких як WebP, ці формати дозволяють вашим зображенням використовувати оптимізацію наприкінці файлу, є такі чудові інструменти, як ImageRecycle , який має інтеграцію в WP Speed of Light .
Встановіть пріоритет для вмісту у верхній частині сторінки, завантажте критичний CSS і визначте пріоритет для візуалізації вмісту у верхній частині сторінки, щоб покращити сприйняту швидкість завантаження. Використання плагіна
швидкості WordPress також допоможе вам покращити навантаження на CSS на вашому сайті, будучи повним інструментом підвищення ефективності.
Зведіть до мінімуму використання важких плагінів , які можуть вплинути на час візуалізації. Зазвичай, якщо говорити про плагіни, менше означає більше, і ми повинні пам’ятати, що кожен плагін додає набір файлів із великою кількістю коду, який може завантажуватися на кожній сторінці/публікації, нам слід уникати використання застарілих плагінів, а також плагінів із подібними функціями, оскільки це може спричинити проблеми з продуктивністю.
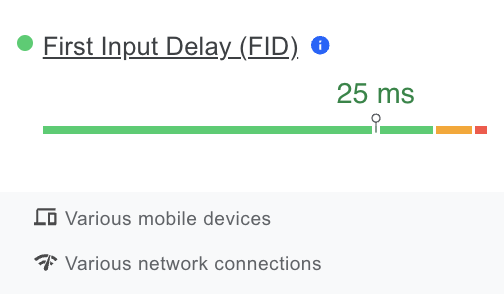
Затримка першого введення (FID)
Що таке FID?
FID вимірює час від моменту першої взаємодії користувача з веб-сторінкою (наприклад, натискання посилання чи кнопки) до моменту, коли браузер починає обробляти цю взаємодію. Цей показник фіксує швидкість реакції сторінки та відображає, наскільки швидко користувач може взаємодіяти з вмістом.
Як FID впливає на основні веб-показники?
Взаємодія з користувачем: низький FID вказує на те, що сайт адаптивний і дозволяє користувачам взаємодіяти з ним без розчарування. Якщо затримка тривала, користувачі можуть подумати, що сайт не відповідає або зламався, що може призвести до залишення.
Важливість для інтерактивності: FID особливо важливий для веб-додатків та інтерактивних веб-сайтів, де користувачі очікують швидкого зворотного зв’язку від їх взаємодії.
Вплив на SEO: так само, як LCP, FID є фактором рейтингу для Google. Високий FID може негативно вплинути на ефективність сайту в пошукових рейтингах.
Ключові фактори, що впливають на FID
Час виконання JavaScript: довгострокові завдання JavaScript можуть блокувати основний потік, спричиняючи затримки відповідей на введення користувача.
Обробники подій: якщо обробники подій не оптимізовані, вони можуть додати значні затримки під час взаємодії користувачів із вашим сайтом.
Стратегії вдосконалення
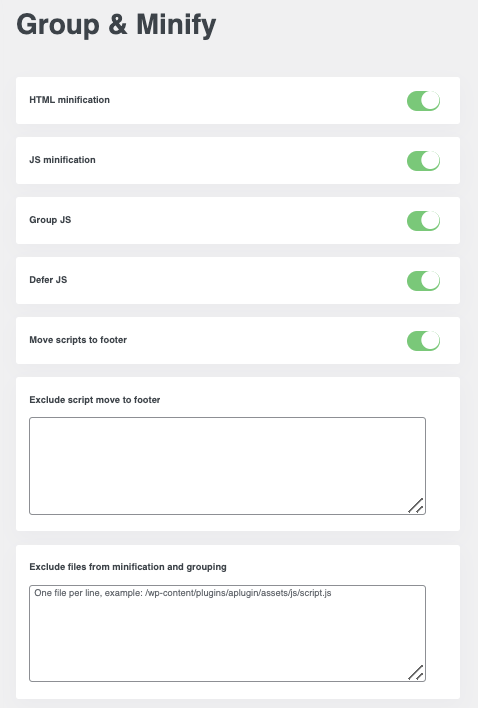
Зменште та відкладіть несуттєві файли JavaScript, щоб мінімізувати їхній вплив на основний потік.
Важливо оптимізувати файли JavaScript, які можуть блокувати рендеринг нашого сайту. Це можна зробити, зменшивши (зменшивши) і відклавши (перемістивши їх у нижній колонтитул, щоб вони завантажувалися після вмісту сайту). Є багато плагінів, які можуть допомогти з Хорошим прикладом цього є WP Speed of Light , який має просту опцію перемикання для оптимізації цих файлів.
Використовуйте веб-воркери для обробки складних обчислень поза основним потоком, підвищуючи швидкість реагування на події введення; це зазвичай рекомендують служби хостингу.
Сукупний зсув макета (CLS)
Що таке CLS?
CLS вимірює візуальну стабільність веб-сторінки, обчислюючи кількість неочікуваних зсувів макета, які відбуваються під час фази завантаження сторінки. Він кількісно визначає, скільки вмісту рухається на екрані, що може бути неприємним для користувачів.
Як CLS впливає на основні веб-показники?
Розчарування користувача: високий показник CLS означає, що елементи на сторінці неочікувано зміщуються, що призводить до поганої взаємодії з користувачем. Наприклад, якщо користувач збирається натиснути кнопку, але вона змінює положення через завантаження нового вмісту, він може натиснути не той елемент або втратити своє місце.
Стабільність вмісту: оцінка CLS менше 0,1 вважається хорошою. Сайти з високим CLS можуть відштовхнути користувачів через відчуття нестабільності та непередбачуваності.
Розгляд SEO: Google розглядає CLS як частину своїх критеріїв рейтингу, тобто сайти з поганою візуальною стабільністю можуть опинитися в невигідному становищі в рейтингу пошуку.
Ключові фактори, що впливають на CLS
Зображення без розмірів: зображення, які не мають визначеної ширини та висоти, можуть призвести до зміщення макета під час завантаження.
Динамічний вміст. Оголошення, фрейми iframe або будь-який вміст, який завантажується асинхронно, можуть переміщати наявний вміст.
Завантаження шрифтів: використання нестандартних шрифтів часто може призвести до зміщення макета під час завантаження бажаного шрифту.
Стратегії вдосконалення
Завжди вказуйте атрибути ширини та висоти для зображень, гарантуючи, що для них зарезервовано простір перед їх завантаженням. Зазвичай це можливо безпосередньо з конструктора сторінок, який використовується, ви повинні мати можливість перевірити точне місце та визначити його, дозволяючи WordPress генерувати мініатюри з цими зображеннями. розміри та подають правильний образ.
Використовуйте CSS, щоб зарезервувати простір для динамічних елементів або застосувати фіксовані контейнери для оголошень та іншого вмісту, який може переміщатися під час завантаження.
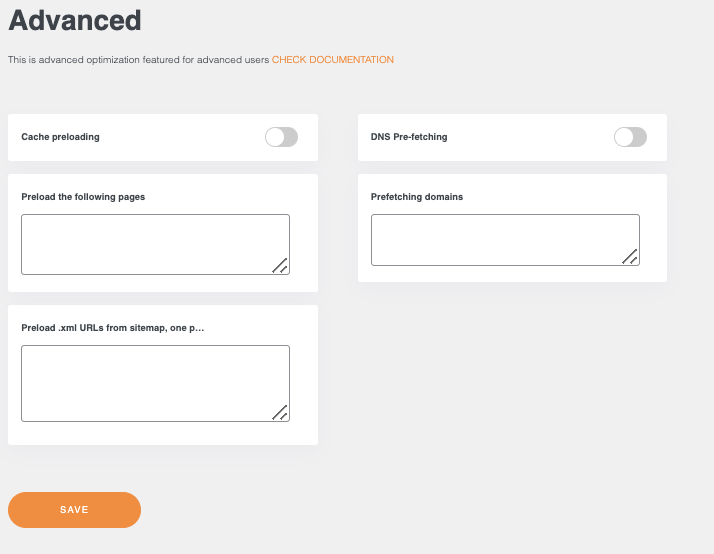
Попередньо завантажте основні шрифти , щоб зменшити ймовірність зміщення макета через пізнє завантаження шрифтів.
Існують такі плагіни, як WP Speed of Light , які дозволяють не лише попередньо завантажувати шрифти, але й сторінки та домени, дозволяючи вам повністю контролювати свій сайт і те, що завантажується першим.
Ви також можете використовувати прямий тег HTML з rel="preload" у заголовку, який дозволить браузеру знати, що слід завантажити першим.
Покращте продуктивність WordPress і покращте пошукову оптимізацію
Це повний посібник, який дає вам знати, які найважливіші аспекти слід перевіряти під час покращення загальної продуктивності нашого сайту, а також основні життєво важливі параметри, щоб ми могли розвивати та проектувати наш сайт, враховуючи все це.
Ми також можемо бачити, як WP Speed of Light допомагає нам під час оптимізації нашого сайту, тому що мова йде не лише про розробку з передовими практиками, нам також потрібні інструменти, які могли б допомогти нам оптимізувати та дозволити браузеру зрозуміти, як завантажувати наш сайт для кращої продуктивності, щоб чого ти чекаєш Почніть оптимізувати свій сайт зараз !
Коли ви підпишетеся на блог, ми надішлемо вам електронний лист, коли на сайті з’являться нові оновлення, щоб ви їх не пропустили.











Коментарі