Cách thêm và chỉnh sửa hình nền WordPress
Nếu bạn muốn nâng cao sức hấp dẫn trực quan của websitecủa mình, việc thêm và chỉnh sửa hình nền trong WordPress là một cách tuyệt vời để đạt được điều đó. Hình nền có thể giúp thiết lập tông màu, truyền tải cá tính thương hiệu của bạn và thu hút khách truy cập.
Hình nền được chọn tốt có thể tạo ra trải nghiệm phong phú, tạo nên bầu không khí và truyền tải thông điệp thương hiệu của bạn hiệu quả hơn. Cho dù bạn muốn một phong cảnh yên tĩnh, một thiết kế trừu tượng hay một bảng màu đậm, nền phù hợp có thể biến ý tưởng của bạn thành hình ảnh hấp dẫn.
Bằng cách học cách triển khai và tùy chỉnh hình nền trong WordPress đúng cách, bạn có thể tạo ra một bầu không khí độc đáo phù hợp với đối tượng mục tiêu của mình và nâng cao trải nghiệm người dùng tổng thể. Trong hướng dẫn này, chúng tôi sẽ hướng dẫn bạn các bước cần thiết để thêm và chỉnh sửa hình nền trên trang WordPress của bạn, đảm bảo bạn có thể đạt được giao diện mong muốn mà không gặp rắc rối.
Nói lời tạm biệt với thư viện phương tiện lộn xộn.
WP Media Folder cho phép bạn phân loại tệp, đồng bộ hóa thư mục với bộ nhớ đám mây, tạo phòng trưng bày tuyệt vời và thậm chí thay thế hình ảnh mà không làm hỏng liên kết.
Tối ưu hóa quy trình truyền thông của bạn ngay hôm nay
Mục lục
Thêm hình ảnh vào nền trang của bạn trong WordPress
Trước hết, chúng ta cần bắt đầu bằng cách thêm hình nền vào nội dung trang WordPress, để làm điều này, chúng ta có thể sử dụng theme và trình tạo trang yêu thích của mình, tất cả các chuyên ngành đều có tùy chọn để thêm Hình nền vào bất kỳ vị trí nào của trang.
Hãy bắt đầu bằng cách tải hình nền lên, có nhiều điều chúng ta có thể lưu ý khi chọn và tải lên, chẳng hạn như kích thước, chúng ta nên thêm hình nền tùy thuộc vào việc nó sẽ được sử dụng cho toàn bộ chiều rộng hay nếu nó sẽ chỉ là một phần có nền này, bạn cũng nên sử dụng hình nền khác cho thiết bị di động, có các trình tạo trang khác nhau như Elementor với các tùy chọn phản hồi để hiển thị hoặc ẩn các thành phần của trang tùy thuộc vào kích thước màn hình.
Một gợi ý hay là sử dụng plugin như WP Media Folder cho phép bạn sắp xếp phương tiện của mình trong các thư mục và cũng cung cấp cho chúng tôi các tùy chọn khi chỉnh sửa ảnh nền.
Trước hết, hãy tải lên hình nền, chúng ta có thể sử dụng thư viện phương tiện thông thường hoặc thêm nó trực tiếp vào nội dung trang/bài đăng, với WP Media Folder có thể sử dụng các công cụ của họ từ cả hai tùy chọn.
Từ Gutenberg, chúng ta có thể sử dụng Cover .
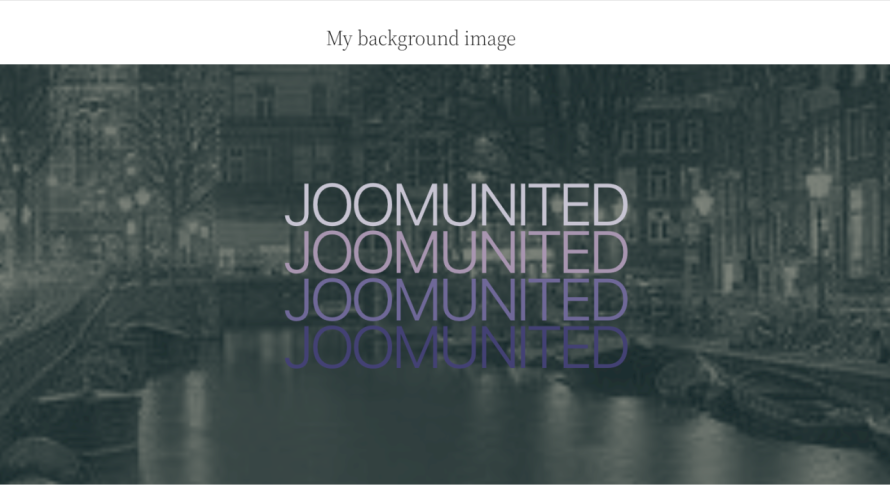
Khối này sẽ cho phép chúng tôi thêm hình nền với văn bản "tùy chọn", cho phép chúng tôi thêm hình ảnh từ thanh bên phải và thêm văn bản mà chúng tôi muốn (nếu muốn) trực tiếp vào hình ảnh.
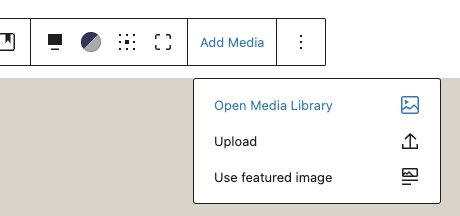
Chúng ta cần nhấp vào Thêm phương tiện và chọn bất kỳ tùy chọn nào tùy thuộc vào cách chúng ta muốn tiếp tục.
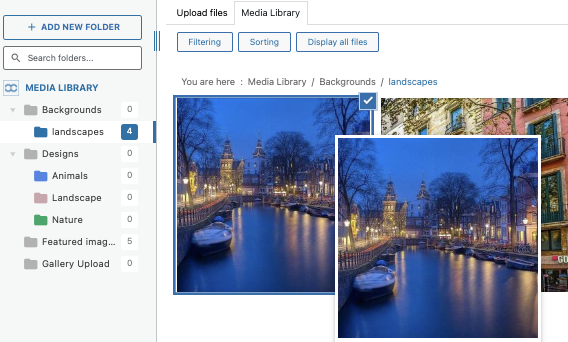
Trong trường hợp này, tôi đã chọn Mở Thư viện phương tiện vì tôi đã có một thư mục phương tiện có nền mà tôi muốn sử dụng nên tôi chỉ cần chọn nó và thêm nó vào khối của mình.
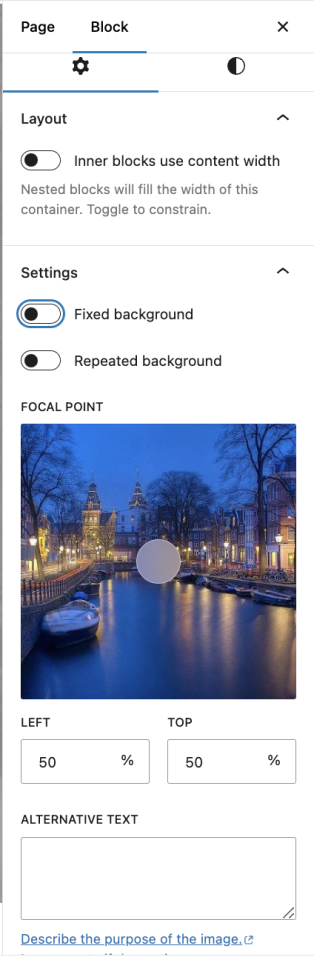
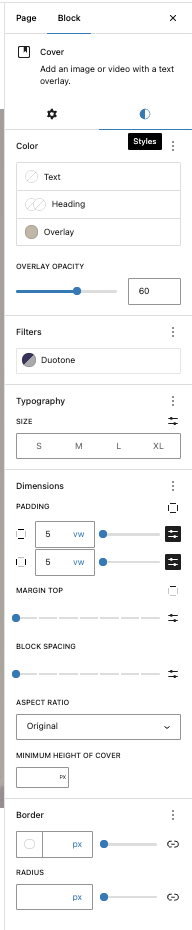
Bây giờ trên thanh bên phải, chúng tôi có nhiều tùy chọn như nếu chúng tôi chỉ muốn hiển thị một phần của hình ảnh hoặc toàn bộ hình ảnh ở chế độ nền cũng như liệu chúng tôi có muốn thêm lớp phủ hay không.
Bây giờ, tất cả những gì chúng ta cần làm là chỉnh sửa nó theo cách chúng ta muốn cho phù hợp với nội dung của mình và thêm bất kỳ văn bản nào nếu muốn, chúng ta sẽ có một công cụ tuyệt vời với một công cụ đơn giản/miễn phí đi kèm trong Gutenberg.
Có những tùy chọn quan trọng mà chúng ta nên ghi nhớ để nền không làm phân tán chế độ xem trang web của chúng ta khỏi nội dung khác, ví dụ: lớp phủ sẽ làm cho hình nền thực sự trông giống nền bằng cách thêm một số lớp màu có độ trong suốt trong trước hình ảnh của chúng tôi.
Văn bản hoàn toàn không bắt buộc và vì nó là một khối nên bạn có thể sử dụng nó ở bất kỳ đâu trong nội dung của mình! Điều quan trọng cần lưu ý là nó không giới hạn ở khối này, có nhiều công cụ từ nhiều trình tạo trang khác cũng như các phần bổ sung của Gutenberg cho phép bạn tăng số lượng khối có sẵn trong Gutenberg.
Mẹo và thực tiễn tốt nhất để chọn hình nền phù hợp trong WordPress
Chọn nền chính xác là điều quan trọng khi thiết kế trang hoặc trang web của chúng tôi nói chung, hãy đề cập đến một số mẹo để tận dụng tối đa nền hình ảnh.
1. Lựa chọn hình nền phù hợp
Hiểu thương hiệu của bạn
Chọn hình ảnh phù hợp với đặc tính, giá trị và thông điệp thương hiệu của bạn. Ví dụ: một công ty công nghệ hiện đại sẽ được hưởng lợi từ hình nền đẹp và tối giản, trong khi một blog liên quan đến thiên nhiên có thể chọn phong cảnh trần thế.
Xem xét mục đích của hình ảnh
Xác định phản ứng cảm xúc mà bạn muốn gợi lên. Hình ảnh nên nâng cao nội dung, không làm sao lãng nó. Ví dụ, khung cảnh đại dương êm đềm có thể mang lại hiệu quả tốt cho các địa điểm chăm sóc sức khỏe và thiền định.
Duy trì sự đơn giản
Hình ảnh rối mắt có thể khiến người xem choáng ngợp và làm giảm nội dung websitecủa bạn. Chọn hình ảnh có tiêu điểm rõ ràng hoặc hoa văn nhẹ nhàng giúp duy trì sự thu hút thị giác mà không gây xao lãng.
Màu sắc hài hòa
Đảm bảo rằng hình nền bổ sung cho bảng màu của trang web của bạn. Các công cụ như Adobe Color có thể giúp xác định các màu sắc hài hòa để duy trì tính nhất quán trong toàn bộ thiết kế của bạn.
Hình ảnh chất lượng cao
Sử dụng hình ảnh có độ phân giải cao để tăng cường sự hấp dẫn trực quan. Hình ảnh chất lượng thấp có thể làm cho trang web của bạn trông thiếu chuyên nghiệp và làm giảm trải nghiệm người dùng.
2. Tối ưu hóa kích thước và định dạng hình ảnh để sử dụng trên web
Chọn đúng định dạng
JPEG cho Ảnh: Sử dụng JPEG cho ảnh vì nó cung cấp chất lượng tốt với kích thước tệp tương đối nhỏ.
PNG cho Đồ họa: Sử dụng PNG cho hình ảnh có văn bản, đồ họa hoặc cần độ trong suốt, mặc dù điều này thường dẫn đến kích thước tệp lớn hơn.
WebP để sử dụng trên web: Hãy cân nhắc việc sử dụng định dạng WebP, định dạng này cung cấp khả năng nén và chất lượng vượt trội để sử dụng trên web.
Kích thước kích thước hình ảnh
Kích thước phù hợp: Chia tỷ lệ hình ảnh của bạn dựa trên kích thước cần thiết trong bố cục của bạn. Hình ảnh lớn có thể mất nhiều thời gian hơn để tải, ảnh hưởng tiêu cực đến trải nghiệm người dùng.
Sử dụng 1920x1080 cho Hình nền: Độ phân giải phổ biến cho hình nền là 1920x1080 pixel, phù hợp với hầu hết các thiết bị nhưng hãy đảm bảo kích thước phù hợp với thiết kế của bạn.
Kỹ thuật nén
Nén hình ảnh: Sử dụng các công cụ như ImageRecycle để giảm kích thước tệp mà không ảnh hưởng đến chất lượng.
Lazy Loading : Triển khai lazy loading để cải thiện thời gian tải bằng cách chỉ tải hình ảnh khi chúng hiển thị cho người dùng.
3. Đảm bảo khả năng tương thích với các thiết bị và kích thước màn hình khác nhau
Thiết kế đáp ứng
Truy vấn phương tiện CSS: Sử dụng truy vấn phương tiện CSS để điều chỉnh hình nền cho các kích thước thiết bị khác nhau, mang lại trải nghiệm phù hợp trên thiết bị di động, máy tính bảng và máy tính để bàn.
Kỹ thuật hình nền: Sử dụng kích thước nền: bìa; Thuộc tính CSS. Điều này đảm bảo hình ảnh bao phủ toàn bộ khu vực mà không làm biến dạng tỷ lệ khung hình và có sẵn trong tất cả các trình tạo trang chính dưới dạng tùy chọn để điều chỉnh hình ảnh.
Kiểm tra trên các thiết bị
Kiểm tra trình duyệt: website của bạn trên nhiều trình duyệt và thiết bị để đảm bảo hình nền hiển thị chính xác, có một số loại tệp nhất định có thể trông không chính xác hoặc không thể hoạt động trên một số trình duyệt nhất định.
Xem trước thiết kế đáp ứng: Các công cụ như Công cụ dành cho nhà phát triển của Google Chrome có thể giúp bạn xem cách trang web của bạn xuất hiện trên nhiều thiết bị khác nhau trước khi hoàn thiện thiết kế.
Kêu gọi tất cả các quản trị viên web!
Tiết kiệm thời gian và tăng năng suất với WP Media Folder . Dễ dàng sắp xếp các tệp phương tiện của khách hàng, tạo các phòng trưng bày tùy chỉnh và cung cấp trải nghiệm người dùng liền mạch.
Nâng cấp website bây giờ!
Tùy chỉnh trang web WordPress của bạn ở mức tối đa
Là một phần hình nền trong bộ công cụ mà chúng tôi phải tùy chỉnh trang web WordPress của mình, chúng tôi có thể sử dụng các plugin như WP Media Folder và các trình tạo trang như Elementor hoặc Gutenberg để thêm và chỉnh sửa chúng để trang web của chúng tôi trông không giống bất kỳ trang web nào khác.
Điều này không chỉ cung cấp cho chúng tôi tùy chọn hiển thị hình ảnh của mình theo cách khác mà còn cho chúng tôi cơ hội tạo các phần mới và được tùy chỉnh hoàn toàn chỉ dành cho trang web WordPress của chúng tôi! Vậy bạn còn chờ gì nữa? Bắt đầu tạo Hình nền của bạn ngay bây giờ!
Khi bạn đăng ký vào blog, chúng tôi sẽ gửi cho bạn một e-mail khi có những cập nhật mới trên trang web để bạn không bỏ lỡ chúng.








Bình luận