Cách tối ưu hóa Google Core Web Vitals trên WordPress
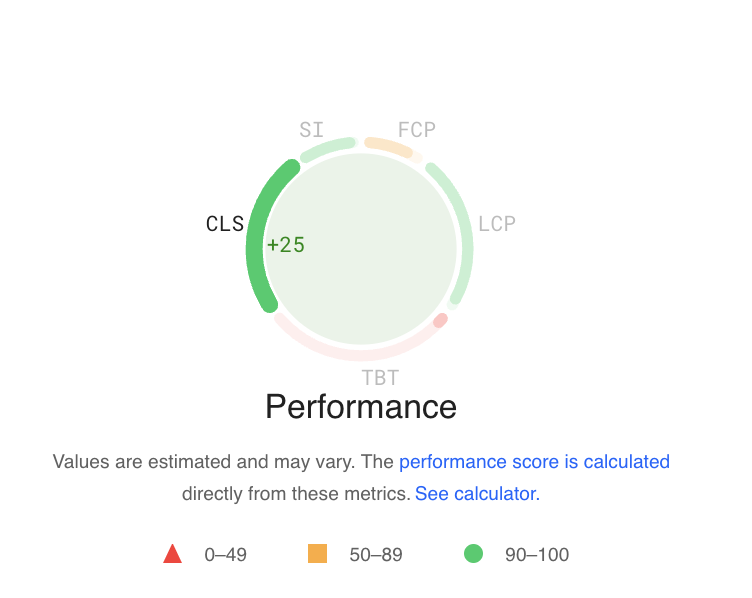
Core Web Vitals là số liệu cần thiết để đánh giá hiệu suất websitecủa bạn, ảnh hưởng đến cả trải nghiệm người dùng và thứ hạng SEO, điều quan trọng là phải ghi nhớ điều này khi phát triển/tạo trang web.
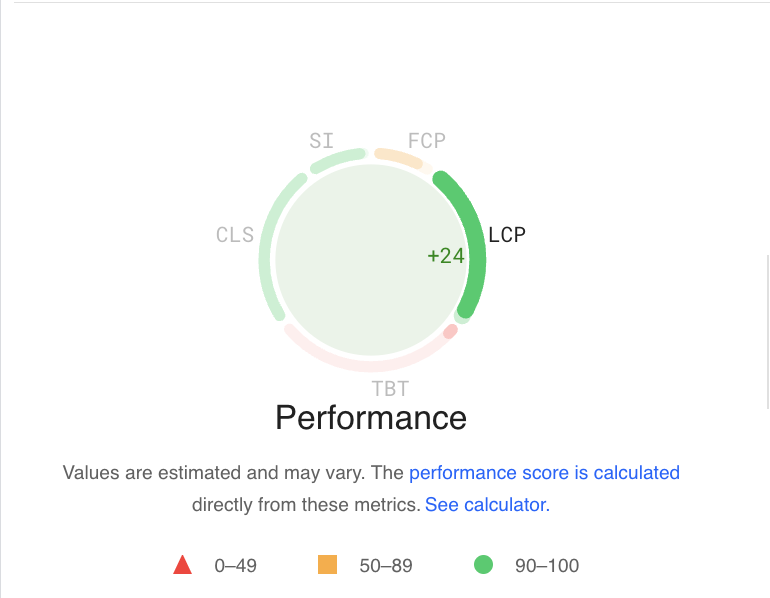
Ba chỉ số chính: Thời gian hiển thị nội dung lớn nhất (LCP), Độ trễ đầu vào đầu tiên (FID) và Sự thay đổi bố cục tích lũy (CLS) lần lượt đo lường hiệu suất tải, khả năng tương tác và độ ổn định hình ảnh. Hướng dẫn này phác thảo các bước và mẹo có thể thực hiện được để cải thiện các số liệu này, tối ưu hóa hiệu suất websitecủa bạn.
Mục lục
Sơn có nội dung lớn nhất (LCP)
LCP là gì?
LCP đo thời gian cần thiết để phần tử nội dung hiển thị lớn nhất trên trang web (chẳng hạn như hình ảnh, video hoặc khối văn bản) tải và hiển thị cho người dùng. Số liệu này tập trung vào hiệu suất tải của trang và đo tốc độ hiển thị nội dung chính của trang.
LCP ảnh hưởng đến các chỉ số quan trọng của trang web như thế nào?
Nhận thức của người dùng về tốc độ: LCP nhanh có nghĩa là người dùng nhìn thấy phần quan trọng nhất của trang một cách nhanh chóng, điều này giúp nâng cao nhận thức của họ về tốc độ tải của trang web.
Mức độ tương tác của người dùng : LCP từ 2,5 giây trở xuống được coi là tốt. Nếu LCP vượt quá ngưỡng này, người dùng có thể cảm thấy thất vọng và rời khỏi trang trước khi trang tải đầy đủ.
Yếu tố xếp hạng SEO: Google sử dụng LCP làm tín hiệu xếp hạng. Một trang web có LCP kém có thể xếp hạng thấp hơn trong kết quả tìm kiếm, ảnh hưởng đến khả năng hiển thị và lưu lượng truy cập.
Các yếu tố chính ảnh hưởng đến LCP
Thời gian phản hồi của máy chủ: Phản hồi của máy chủ chậm có thể làm chậm đáng kể việc hiển thị nội dung chính. Chọn dịch vụ lưu trữ đáng tin cậy và cân nhắc sử dụng bộ nhớ đệm để cải thiện thời gian phản hồi.
Thời gian tải tài nguyên: Hình ảnh lớn và tập lệnh nặng có thể làm chậm LCP. Tối ưu hóa hình ảnh và đảm bảo tập lệnh được tải chính xác để hạn chế tác động của chúng đến kết xuất.
Kết xuất phía máy khách: Tránh chỉ dựa vào kết xuất phía máy khách cho các thành phần quan trọng. Tải trước các tài nguyên chính có thể giúp đảm bảo tải nội dung nhanh chóng.
Chiến lược cải tiến
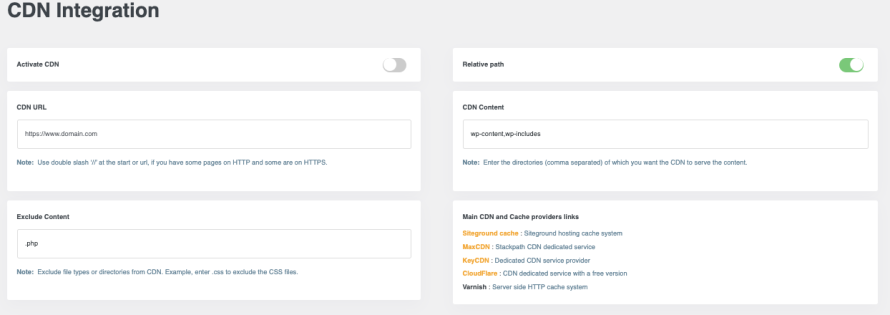
Sử dụng Content Delivery Network (CDN ), để giảm độ trễ bằng cách phân phối nội dung từ máy chủ đến gần người dùng hơn, Content Delivery Network (CDN) là mạng gồm các máy chủ được phân bổ một cách chiến lược trên nhiều vị trí địa lý khác nhau. Mục đích chính của CDN là lưu trữ các bản sao website (chẳng hạn như hình ảnh, biểu định kiểu và tập lệnh) và phân phối nội dung đó đến người dùng từ máy chủ gần nhất. Điều này giúp giảm khoảng cách mà dữ liệu phải di chuyển khi người dùng truy cập trang web của bạn, dẫn đến thời gian tải nhanh hơn và website .
Có nhiều lựa chọn cho CDN, ví dụ điển hình là CloudFlare, MaxCDN và KeyCDN.
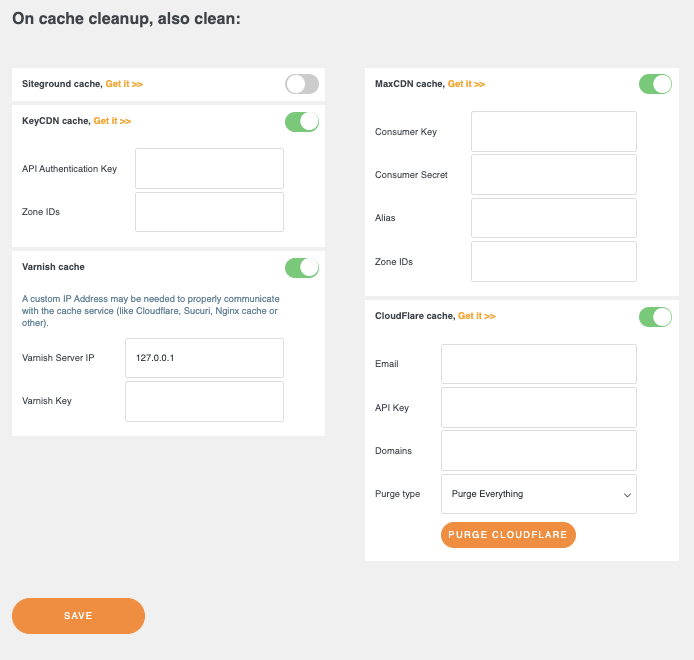
Tất cả những thứ này có thể được tích hợp dễ dàng bằng Plugin Tối ưu hóa tốc độ WordPress có công cụ tích hợp CDN nơi chúng tôi có thể dễ dàng tích hợp và quản lý dịch vụ của mình.
Nó cũng có một tùy chọn để dễ dàng xóa CDN của chúng tôi khi xóa bộ nhớ đệm trong trường hợp bạn cập nhật bất kỳ nội dung nào, chúng tôi chỉ cần thêm khóa cho dịch vụ đang được sử dụng và chúng tôi cũng có liên kết trực tiếp để lấy những nội dung đó.
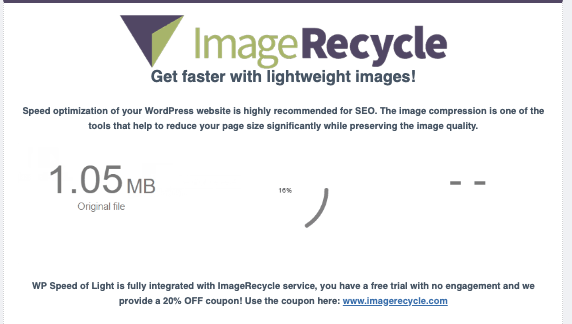
Tối ưu hóa kích thước và định dạng hình ảnh bằng các định dạng hiện đại như WebP, những định dạng này cho phép hình ảnh của bạn sử dụng tối ưu hóa ở cuối tệp, có những công cụ tuyệt vời như ImageRecycle được tích hợp trong WP Speed of Light .
Ưu tiên Nội dung trong màn hình đầu tiên, tải CSS quan trọng và ưu tiên hiển thị nội dung trong màn hình đầu tiên để cải thiện tốc độ tải được nhận biết, sử dụng
plugin tốc độ WordPress cũng sẽ giúp bạn cải thiện tải CSS trên trang web của mình như một công cụ hiệu suất hoàn chỉnh.
Giảm thiểu việc sử dụng các Plugin nặng có thể ảnh hưởng đến thời gian kết xuất, thường thì ít hơn là nhiều hơn khi nói về plugin và chúng ta cần lưu ý rằng mỗi plugin sẽ thêm một bộ tệp có nhiều mã có thể tải trên mỗi trang/bài đăng, chúng ta nên cố gắng tránh sử dụng các plugin lỗi thời cũng như các plugin có tính năng tương tự vì nó có thể gây ra các vấn đề về hiệu suất.
Độ trễ đầu vào đầu tiên (FID)
FID là gì?
FID đo thời gian từ khi người dùng tương tác lần đầu với một trang web (chẳng hạn như nhấp vào liên kết hoặc nút) cho đến thời điểm trình duyệt bắt đầu xử lý tương tác đó. Số liệu này ghi lại mức độ phản hồi của trang và phản ánh tốc độ người dùng có thể tương tác với nội dung.
FID ảnh hưởng đến các chỉ số quan trọng của trang web như thế nào?
Trải nghiệm người dùng: FID thấp cho biết rằng trang web phản hồi nhanh và cho phép người dùng tương tác với nó mà không gặp khó khăn. Nếu độ trễ kéo dài, người dùng có thể cho rằng trang web không phản hồi hoặc bị hỏng, có thể dẫn đến việc bỏ truy cập.
Tầm quan trọng của tính tương tác: FID đặc biệt quan trọng đối với các ứng dụng web và websites , nơi người dùng mong đợi phản hồi nhanh chóng từ các tương tác của họ.
Tác động SEO: Giống như LCP, FID là yếu tố xếp hạng của Google. FID cao có thể tác động tiêu cực đến hiệu suất của trang web trong bảng xếp hạng tìm kiếm.
Các yếu tố chính ảnh hưởng đến FID
Thời gian thực thi JavaScript: Các tác vụ JavaScript chạy trong thời gian dài có thể chặn luồng chính, gây ra sự chậm trễ trong phản hồi đối với dữ liệu đầu vào của người dùng.
Trình xử lý sự kiện: Nếu trình xử lý sự kiện không được tối ưu hóa, chúng có thể gây ra độ trễ đáng kể khi người dùng tương tác với trang web của bạn.
Chiến lược cải tiến
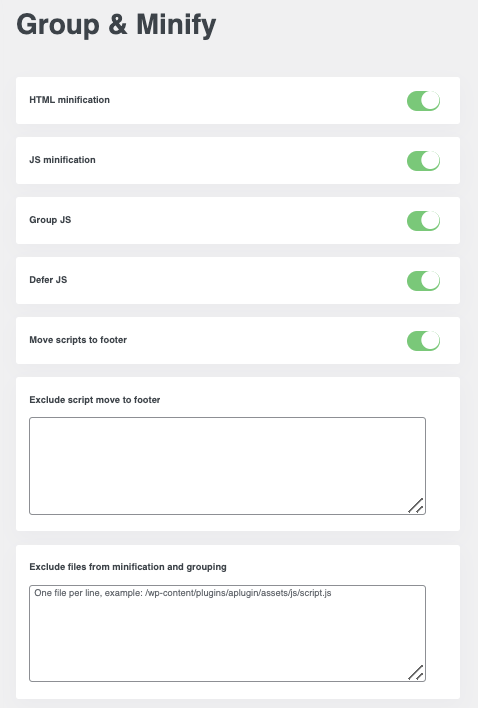
Giảm thiểu và trì hoãn các tệp JavaScript không cần thiết để giảm thiểu tác động của chúng lên luồng chính.
Điều quan trọng là phải tối ưu hóa các tệp JavaScript có thể chặn hiển thị trang web của chúng tôi và điều này có thể được thực hiện bằng cách thu nhỏ (giảm) và trì hoãn (di chuyển đến chân trang để những tệp này tải sau nội dung trang web), có nhiều plugin có thể trợ giúp với đây là một ví dụ điển hình là WP Speed of Light có tùy chọn chuyển đổi đơn giản để tối ưu hóa các tệp đó.
Sử dụng nhân viên web để xử lý các tính toán phức tạp ngoài luồng chính, nâng cao khả năng phản hồi của các sự kiện đầu vào, những sự kiện này thường được các dịch vụ lưu trữ khuyên dùng.
Thay đổi bố cục tích lũy (CLS)
CLS là gì?
CLS đo lường độ ổn định hình ảnh của trang web bằng cách tính toán số lần thay đổi bố cục không mong muốn xảy ra trong giai đoạn tải trang. Nó định lượng mức độ nội dung di chuyển trên màn hình, điều này có thể gây khó chịu cho người dùng.
CLS ảnh hưởng đến các chỉ số quan trọng của trang web như thế nào?
Sự thất vọng của người dùng: Điểm CLS cao có nghĩa là các thành phần trên trang thay đổi bất ngờ, dẫn đến trải nghiệm người dùng kém. Ví dụ: nếu người dùng chuẩn bị nhấp vào một nút nhưng nút đó sẽ thay đổi vị trí do tải nội dung mới, họ có thể nhấp sai thành phần hoặc mất vị trí.
Tính ổn định của nội dung: Điểm CLS dưới 0,1 được coi là tốt. Các trang web có CLS cao có thể khiến người dùng rời bỏ do cảm giác không ổn định và khó đoán.
Cân nhắc SEO: Google coi CLS là một phần trong tiêu chí xếp hạng của mình, nghĩa là các trang web có độ ổn định hình ảnh kém có thể gặp bất lợi trong bảng xếp hạng tìm kiếm.
Các yếu tố chính ảnh hưởng đến CLS
Hình ảnh không có kích thước: Hình ảnh không có chiều rộng và chiều cao xác định có thể dẫn đến thay đổi bố cục khi tải.
Nội dung động: Quảng cáo, iframe hoặc bất kỳ nội dung nào tải không đồng bộ đều có thể đẩy nội dung hiện có đi khắp nơi.
Đang tải phông chữ: Sử dụng phông chữ không chuẩn thường có thể dẫn đến thay đổi bố cục trong khi tải phông chữ ưa thích.
Chiến lược cải tiến
Luôn chỉ định các thuộc tính chiều rộng và chiều cao cho hình ảnh, đảm bảo không gian được dành riêng cho chúng trước khi tải, điều này thường có thể thực hiện trực tiếp từ trình tạo trang đang được sử dụng, bạn có thể kiểm tra vị trí chính xác và xác định vị trí đó cho phép WordPress tạo hình thu nhỏ với những thuộc tính đó kích thước và phục vụ hình ảnh chính xác.
Sử dụng CSS để dành không gian cho các phần tử động hoặc triển khai các vùng chứa cố định cho quảng cáo và nội dung khác có thể thay đổi trong quá trình tải.
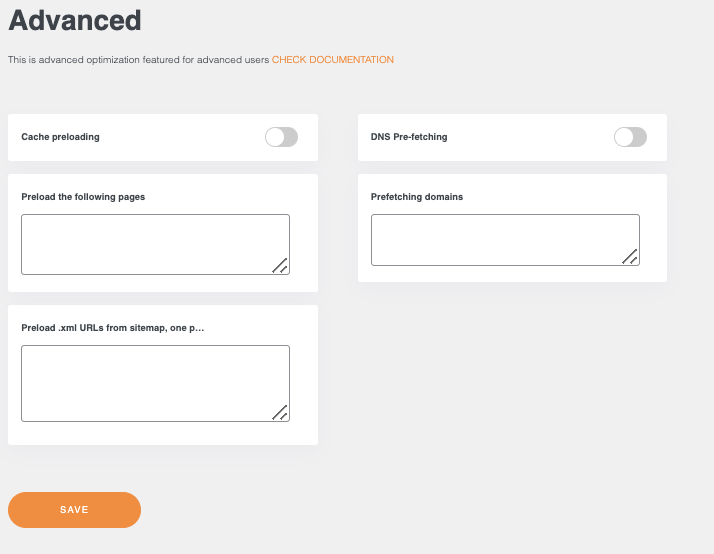
Tải trước các phông chữ cần thiết để giảm nguy cơ thay đổi bố cục do tải phông chữ muộn.
Có các plugin như WP Speed of Light cho phép bạn không chỉ tải trước phông chữ mà còn cả các trang và tên miền, cho phép bạn có toàn quyền kiểm soát trang web của mình và những gì được tải trước.
Bạn cũng có thể sử dụng thẻ HTML trực tiếp với rel="preload" trên tiêu đề để cho trình duyệt biết nội dung nào cần được tải trước.
Cải thiện hiệu suất và SEO WordPress của bạn
Đây là hướng dẫn đầy đủ giúp bạn biết những khía cạnh quan trọng nhất cần kiểm tra khi cải thiện hiệu suất chung của trang web của chúng tôi và các chỉ số quan trọng cốt lõi để chúng tôi có thể phát triển và thiết kế trang web của mình, ghi nhớ tất cả những điều đó.
Chúng tôi cũng có thể thấy WP Speed of Light giúp chúng tôi như thế nào khi tối ưu hóa trang web của mình vì nó không chỉ là phát triển với các phương pháp hay, chúng tôi còn cần các công cụ có thể giúp chúng tôi tối ưu hóa và cho phép trình duyệt hiểu cách tải trang web của chúng tôi để có hiệu suất tốt hơn. bạn đang chờ đợi điều gì? Bắt đầu tối ưu hóa trang web của bạn ngay bây giờ !
Khi bạn đăng ký vào blog, chúng tôi sẽ gửi cho bạn một e-mail khi có những cập nhật mới trên trang web để bạn không bỏ lỡ chúng.











Bình luận