WP Media Folder Addon: DigitalOcean Integration
1. Hvordan opretter man en ny API-nøgle i DigitalOcean?
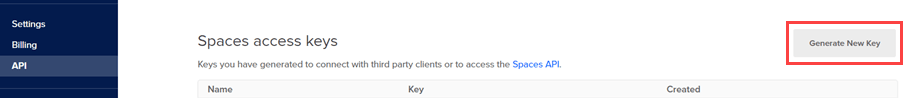
Først skal du logge på din DigitalOcean-konto på webstedet. Så gå her eller naviger til API-sektionen i venstre menu, klik på Generer ny nøgle .
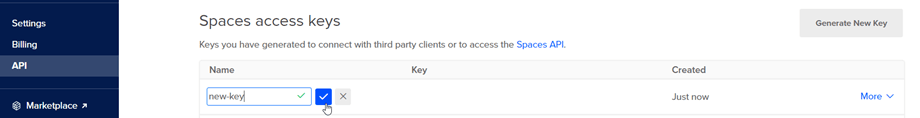
Indtast derefter nøglenavnet og klik på det grønne flueben.
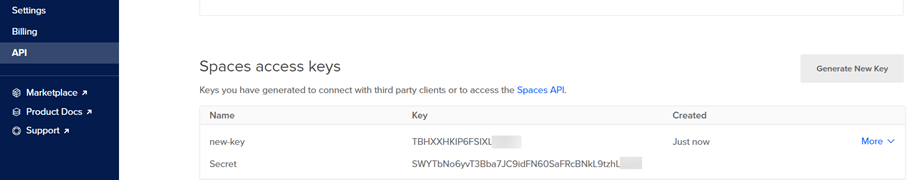
Til sidst vil nøgle-id og hemmelig nøgle blive vist der. Gem det til næste trin for at logge ind i WP Media Folder.
Opret et nyt rum
En ny plads kan oprettes på DigitalOcean eller WP Media Folder plugin.
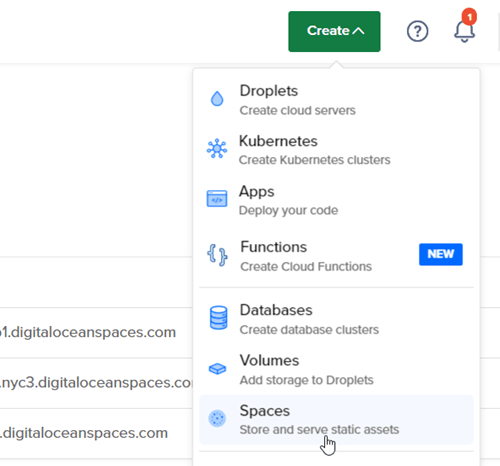
Den første måde er at oprette på DigitalOcean-webstedet og klikke på knappen Opret > Mellemrum i øverste højre hjørne af dashboardet.
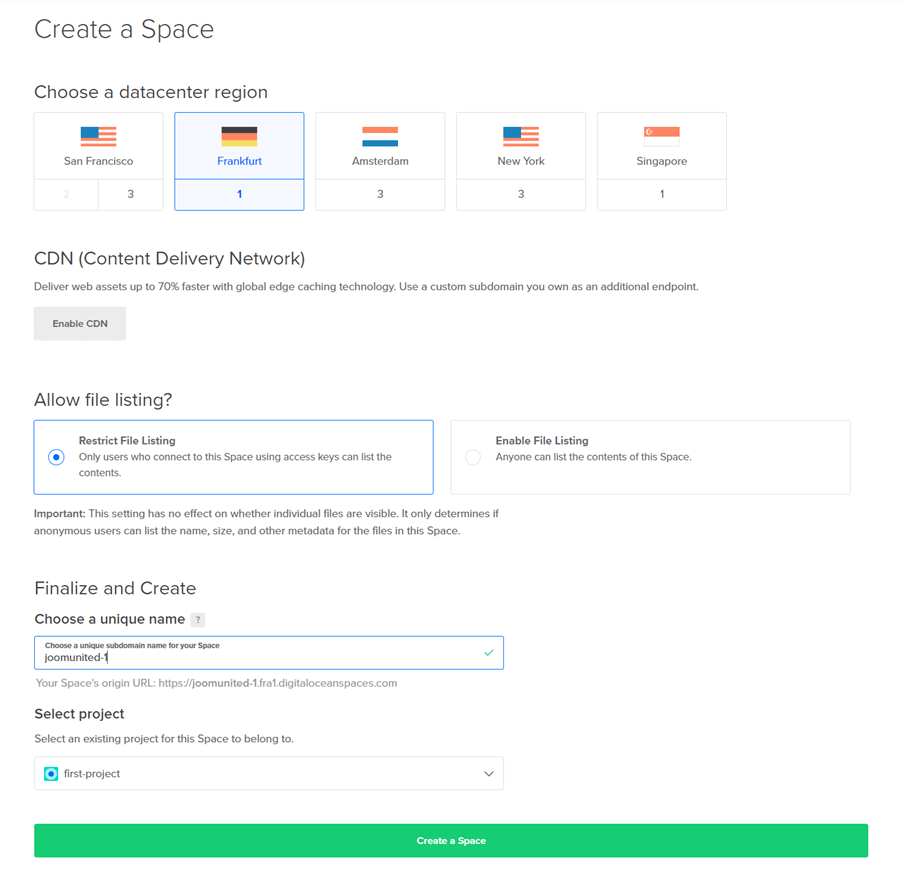
Vælg et datacenterområde, og indtast navnet på rummet. Klik på Opret et mellemrum- knap.
Den anden måde er at oprette på WP Media Folder indstillinger. Naviger til menuen Indstillinger > WP Media Folder > Cloud > Offload Media > DigitalOcean, klik på Space-indstillinger og valgknap.
Vælg derefter Region og navn til rummet.
2. Log ind på DigitalOcean fra WP Media Folder
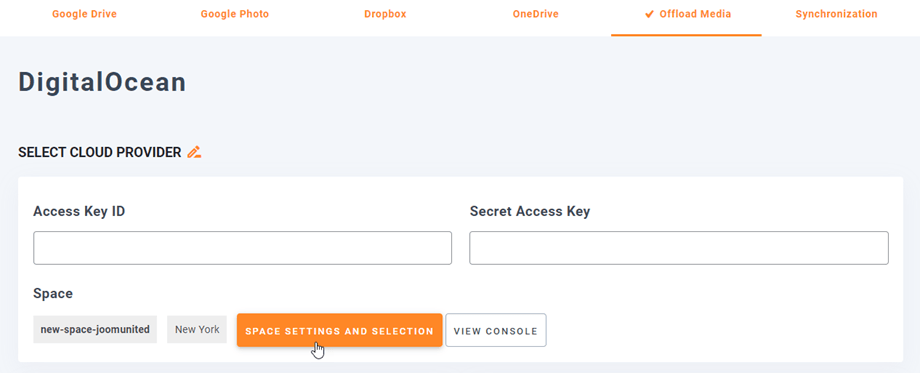
Vend tilbage til WordPress Dashboard, og klik på menuindstillingerne > WP Media Folder > Cloud> Offload Media . Klik derefter på Rediger ikonet hos Select Cloud Provider og vælg DigitalOcean .
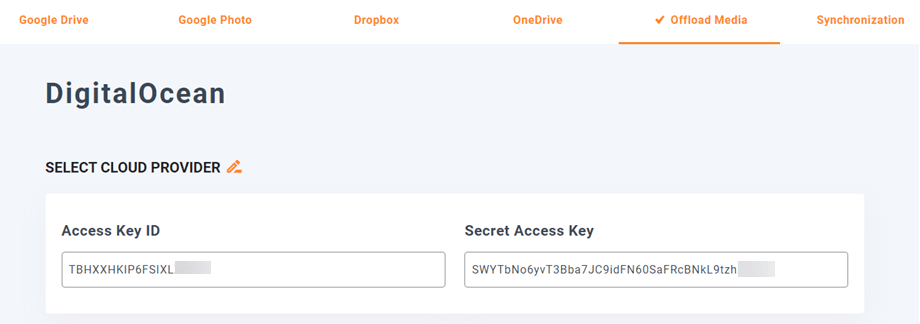
Indsæt derefter følgende på formularfelterne:
- Adgangsnøgle-id
- Hemmelig adgangsnøgle
Gem derefter indstillingerne, og forbindelsen skulle være en succes. Klik derefter på Space-indstillinger og valgknappen for at vælge et mellemrum eller oprette et nyt. Gå til næste trin for at opdage DigitalOcean-funktionerne.
3. Hvordan virker det? Hvad kan jeg gøre med DigitalOcean?
Hvordan virker det?
Når du har forbundet WP Media Folder med DigitalOcean og aktiveret Kopier til DigitalOcean , vil alle dine nye uploadede medier blive sendt til DigitalOcean.
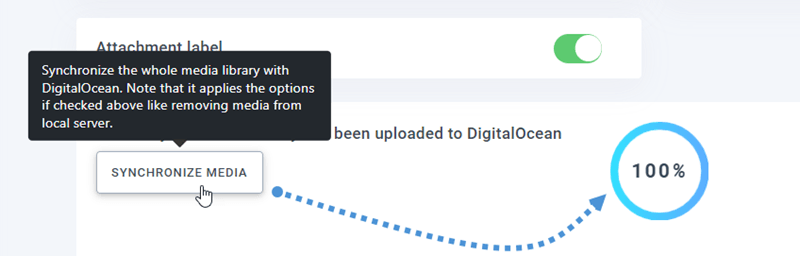
Husk at oprette og vælge et rum, hvor alle dine data vil blive gemt. Og hvis du vil synkronisere dine uploadede medier, før du bruger DigitalOcean-integration, skal du klikke på Synkroniser med DigitalOcean . Derefter sender det hele dit eksisterende mediebibliotek til dit DigitalOcean-rum.
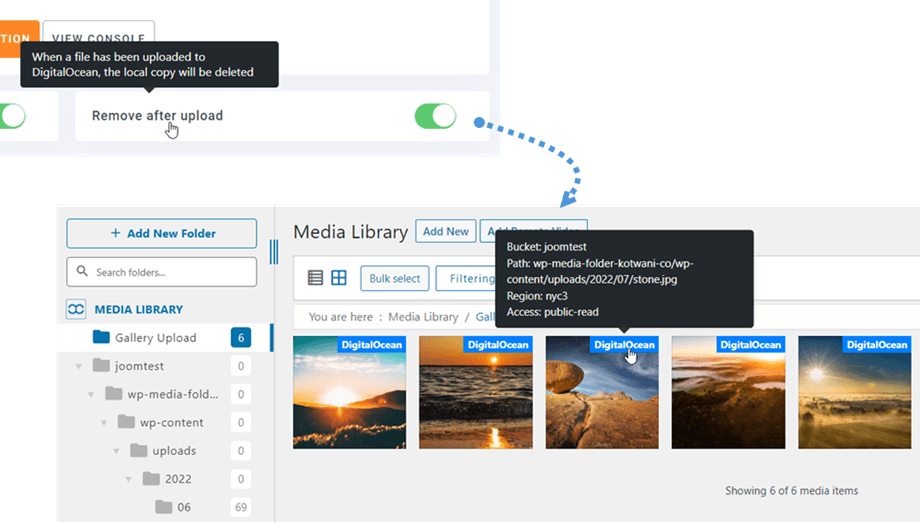
For at aflaste mediet på dit websted, skal du aktivere Fjern efter upload , dit mediebibliotek vil blive fuldstændigt gemt på DigitalOcean i stedet for din server.
Ved at aktivere Vedhæftet etiket vil oplysningerne om hvert medie blive vist, når du svæver på DigitalOcean-etiketten øverst til højre.
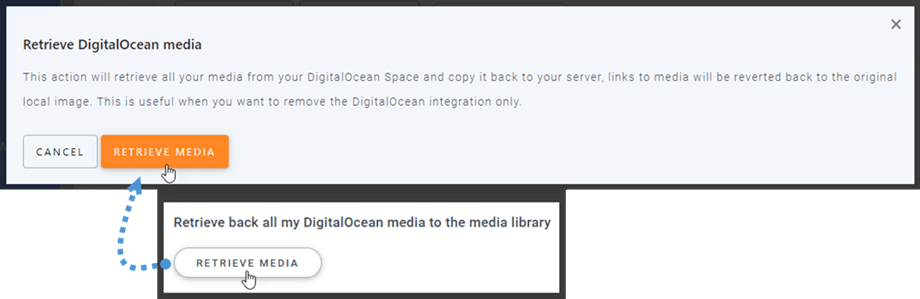
Når du vil ændre din medieplacering eller fjerne plugin'et, skal du klikke på Hent medie , så kopieres alle dine medier fra DigitalOcean til dit mediebibliotek. Alle tidligere links tilføjet til dit indhold forbliver på plads (ingen brudt link).
Hvordan forbinder jeg CloudFront?
Cloudfront er integreret med vores plugin. DigitalOcean tilbyder to metoder til at etablere en forbindelse med CloudFront. Den ene er ved at bruge Amazon S3, og den anden er gennem DigitalOceans standardmetode.
Lad os komme i gang med DigitalOceans standard.
Først skal du gå til dine Spaces på DigitalOcean og vælge den bøtte, du tilsluttede til dit websted. Naviger derefter til Indstillinger .
Ved CDN ( Content Delivery Network ) , skal du klikke på knappen Rediger Aktiver CDN- indstilling. Og klik på knappen Gem
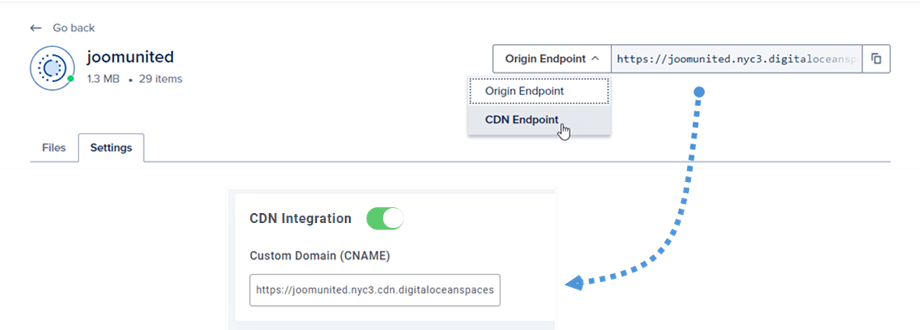
En popup-meddelelse viser, at CDN er blevet aktiveret efter et par sekunders indlæsning. I højre hjørne skal du vælge CDN Endpoint og derefter kopiere URL'en og indsætte den i Custom Domain (CNAME) feltet.
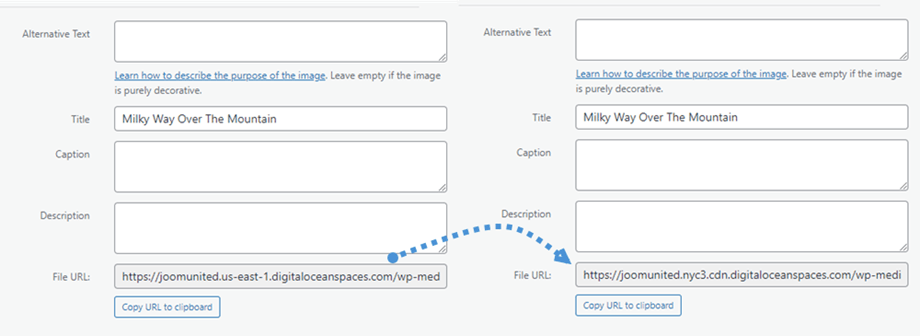
Endelig kan du se ændringerne i Fil URL- feltet i hvert billede.
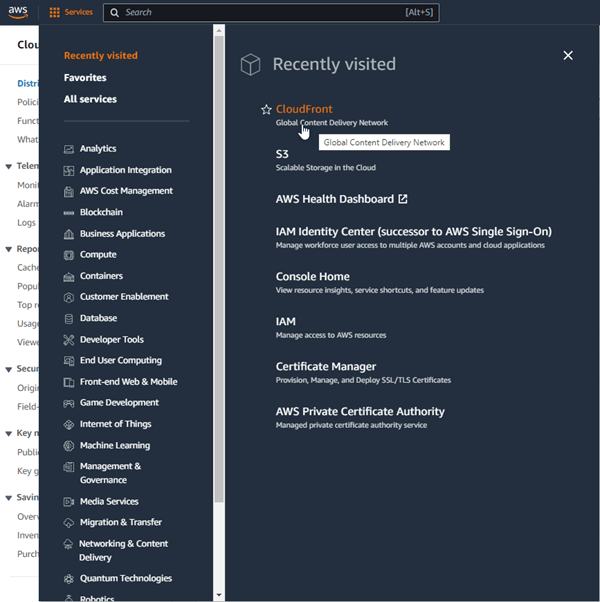
Og den anden måde, du kan bruge Amazon S3 Cloudfront. For det første skal du på Amazon-dashboardet navigere til Services > CloudFront eller gå til dette link .
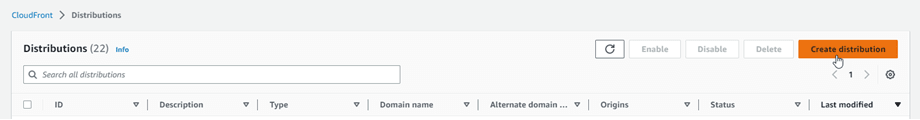
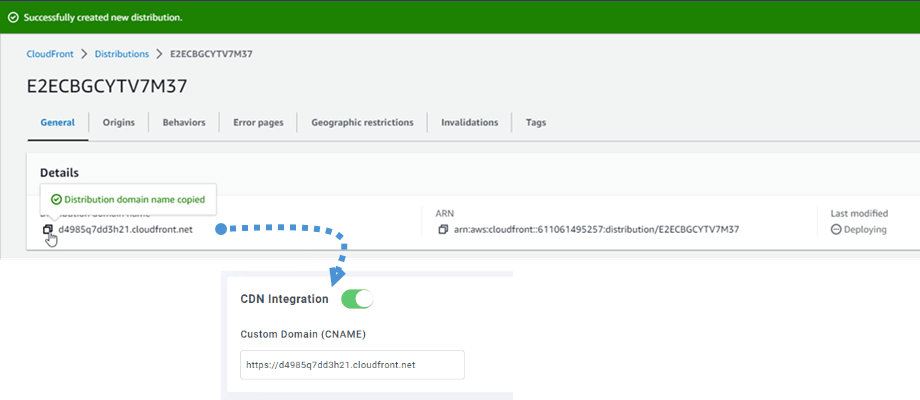
Herfra skal du klikke på Opret distribution i højre hjørne.
Indsæt derefter dit domæne i Origin- domænefeltet. F.eks.: "https://joomunited.us-east-1.digitaloceanspaces.com"
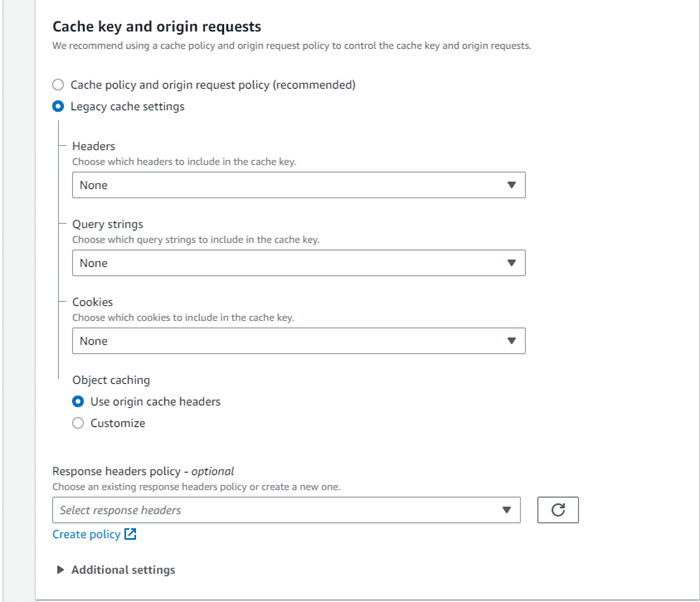
I sektionen Standard cache-adfærd > Cachenøgle og oprindelsesanmodninger Ældre cacheindstillinger .
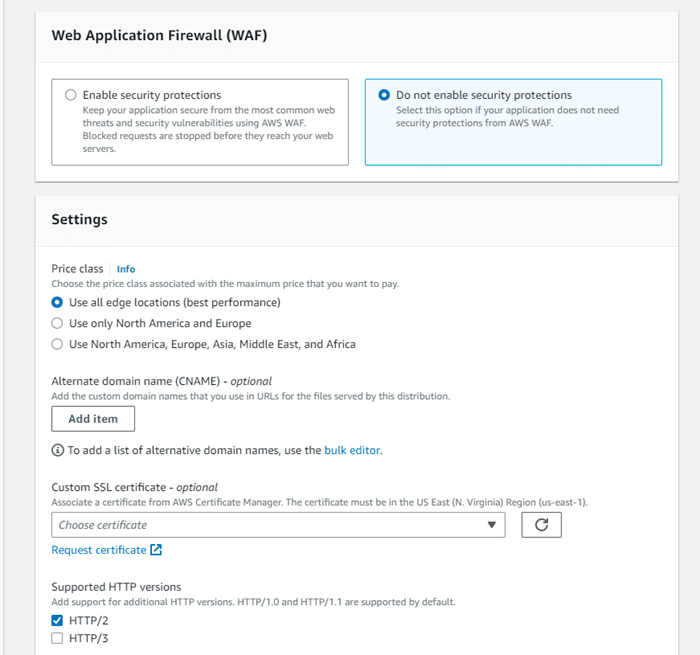
Rul derefter ned til sektionen Web Application Firewall (WAF) indstillingen "Aktiver ikke sikkerhedsbeskyttelse" Når alt kommer til alt, skal du rulle ned til bunden og klikke på knappen Opret distribution
Så bliver det til Distributionsdetaljer, kopier distributionsdomænenavnet. Og gå til Amazon-indstilling i WP Media Folder , og indsæt den i Custom Domain (CNAME) .
Vent et par minutter, indtil billedet indlæses fuldt ud, når feltet Senest ændret skifter fra "Ikke implementerer" til det aktuelle dato og klokkeslæt.
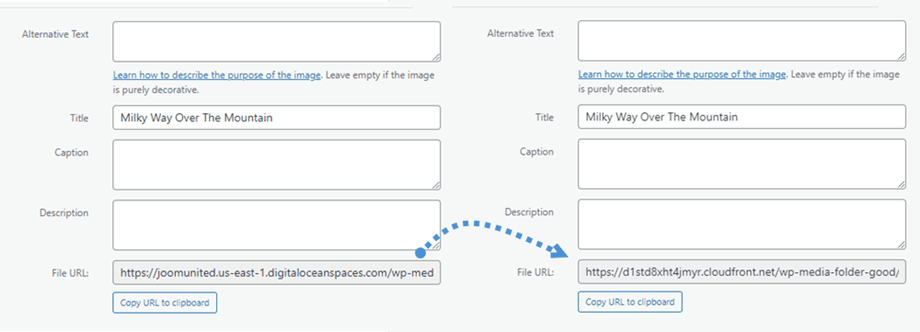
Endelig kan du se ændringerne i Fil URL- feltet ved hvert billede.
Avancerede indstillinger og handlinger
Du kan vælge en plads til at importere mapper og filer fra DigitalOcean-serveren til dit mediebibliotek. Eller kopier alle filer fra et space til et andet.