WP Media Folder Addon: CloudFlare R2 Integration
1. Log ind på CloudFlare R2 fra WP Media Folder
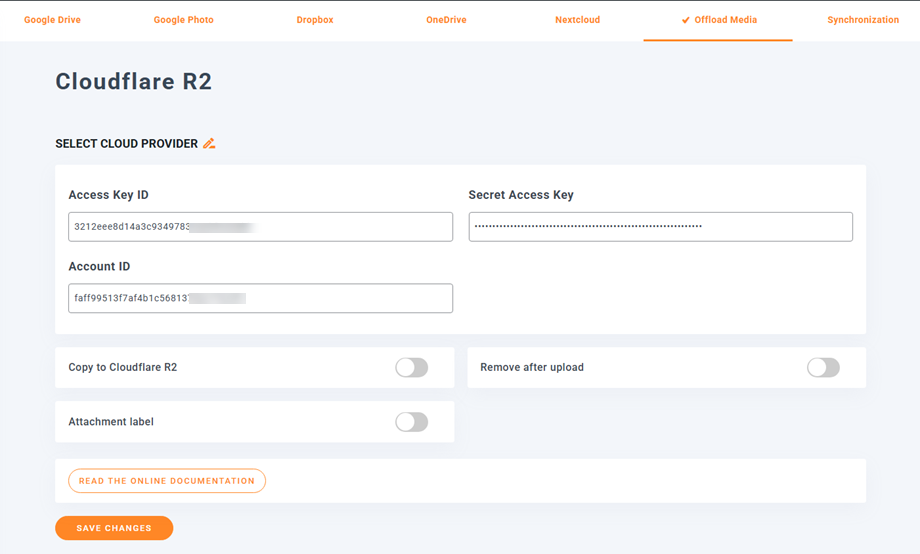
Vend tilbage til WordPress Dashboard, og klik på menuindstillingerne > WP Media Folder > Cloud> Offload Media. Klik derefter på Rediger ikonet hos Select Cloud Provider og vælg CloudFlare R2.
Indsæt derefter følgende på formularfelterne:
- Adgangsnøgle-id
- Hemmelig adgangsnøgle
- Konto -id
Derefter skal du gemme indstillingerne, og forbindelsen skal være en succes. Gå til næste trin for at opdage CloudFlare R2 -funktioner.
2. Hvordan fungerer det? Hvad kan jeg gøre med CloudFlare R2?
Hvordan virker det?
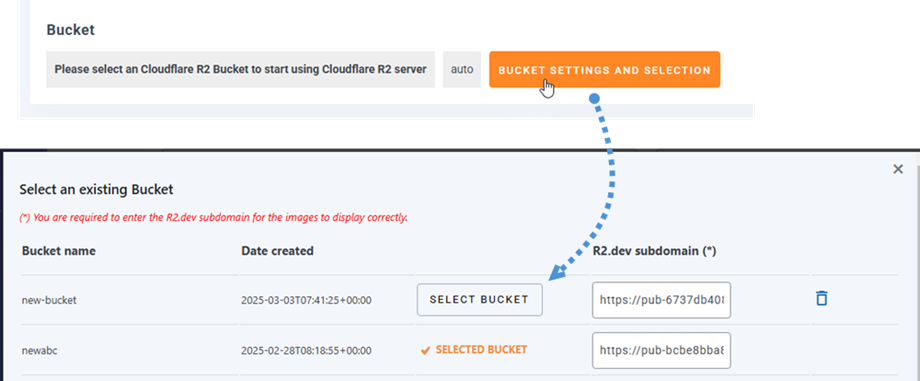
Når du har tilsluttet WP Media Folder med CloudFlare R2, skal du vælge en spand eller oprette en ny, hvor alle dine data vil blive gemt.
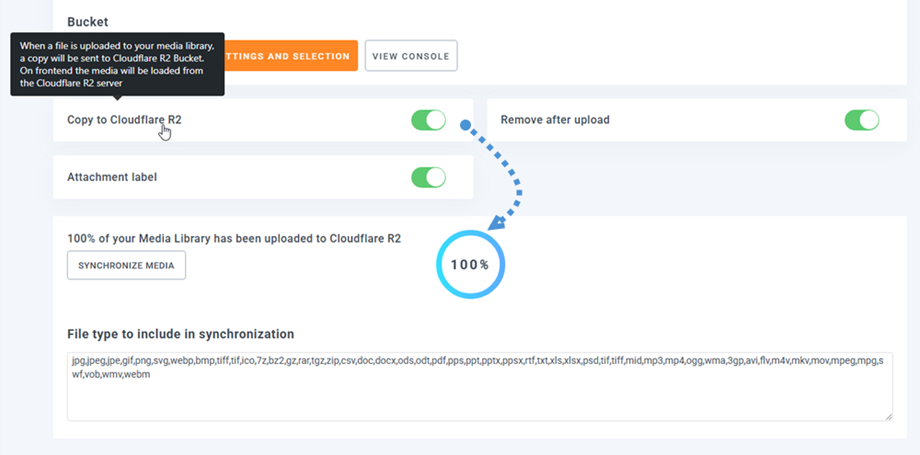
Du kan aktivere kopi til CloudFlare R2 -indstillingen, og alle dine nye medier, der er uploadet, sendes til CloudFlare R2.
Hvis du vil synkronisere dine uploadede medier, før du bruger CloudFlare R2 -integration, skal du klikke på knappen Synkroniser medien Derefter sender det alle dine eksisterende mediebibliotek til din CloudFlare R2 -spand.
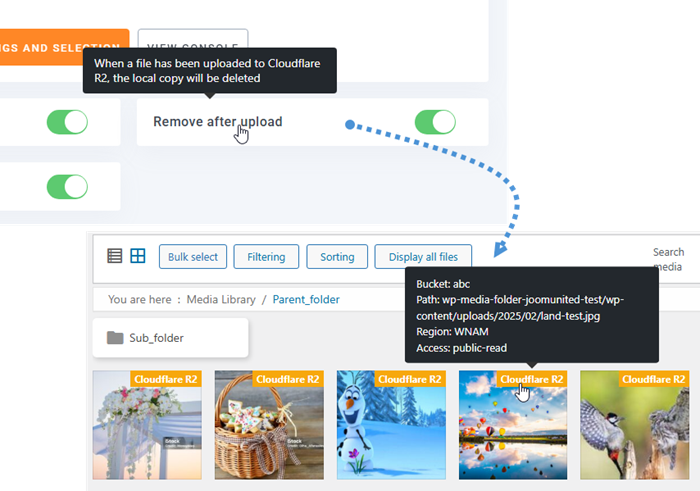
For at aflæse medierne på dit websted skal du aktivere fjernelse efter upload -indstilling, dit mediebibliotek gemmes fuldstændigt på CloudFlare R2 i stedet for din server.
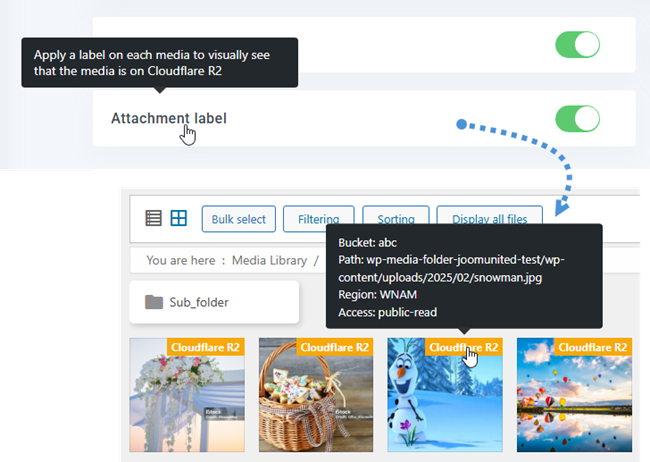
Ved at aktivere til vedhæftetaletiket vises oplysningerne på hvert medie, når du svæver på CloudFlare R2 -mærket øverst til højre.
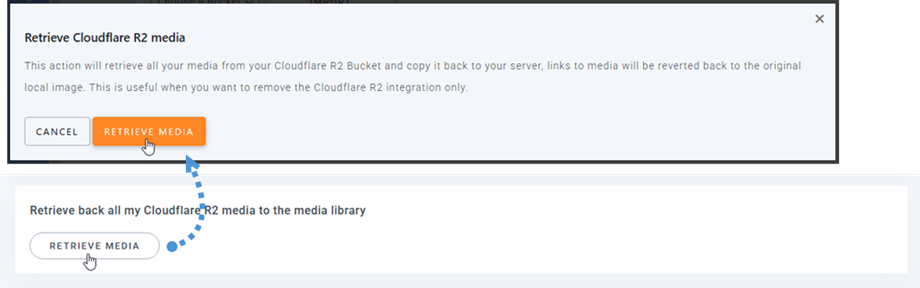
Når du vil ændre din medieplacering eller fjerne plugin, skal du klikke på hent mediensknappen, så kopieres alle dine medier fra CloudFlare R2 til dit mediebibliotek. Alt tidligere link, der er tilføjet i dit indhold, forbliver på plads (intet brudt link).
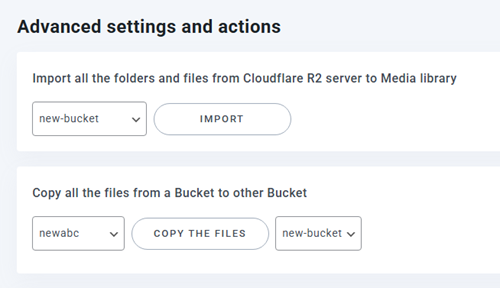
Avancerede indstillinger og handlinger
Du kan vælge en spand til at importere mapper og filer fra CloudFlare R2 -server til dit mediebibliotek. Eller kopier alle filer fra en spand til en anden.
3. Opret et API -token
CloudFlare R2-integrationen med WP Media Folder er inkluderet i tilføjelsen. Du skal installere denne tilføjelse (plugin) ud over WP Media Folder. Addon inkluderer integration til Google Drive, Google Photo, Google Cloud, Dropbox, OneDrive, NextCloud, S3, DigitalOcean og Linode også.
Først skal du logge ind på CloudFlare Dashboard eller tilmelde dig, hvis du ikke har en CloudFlare R2 -konto.
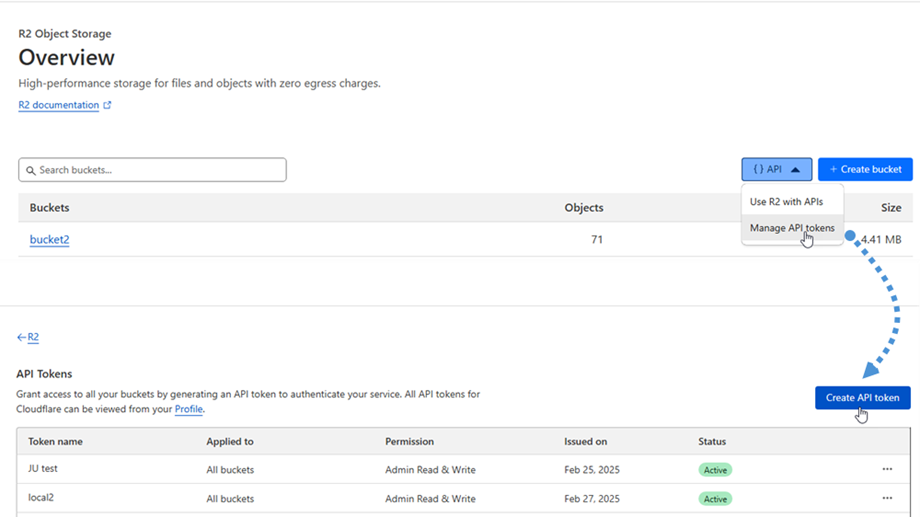
Når du har logget på linket ovenfor, skal du klikke på "{} API> Administrer API -tokens" . -tokens -siden .
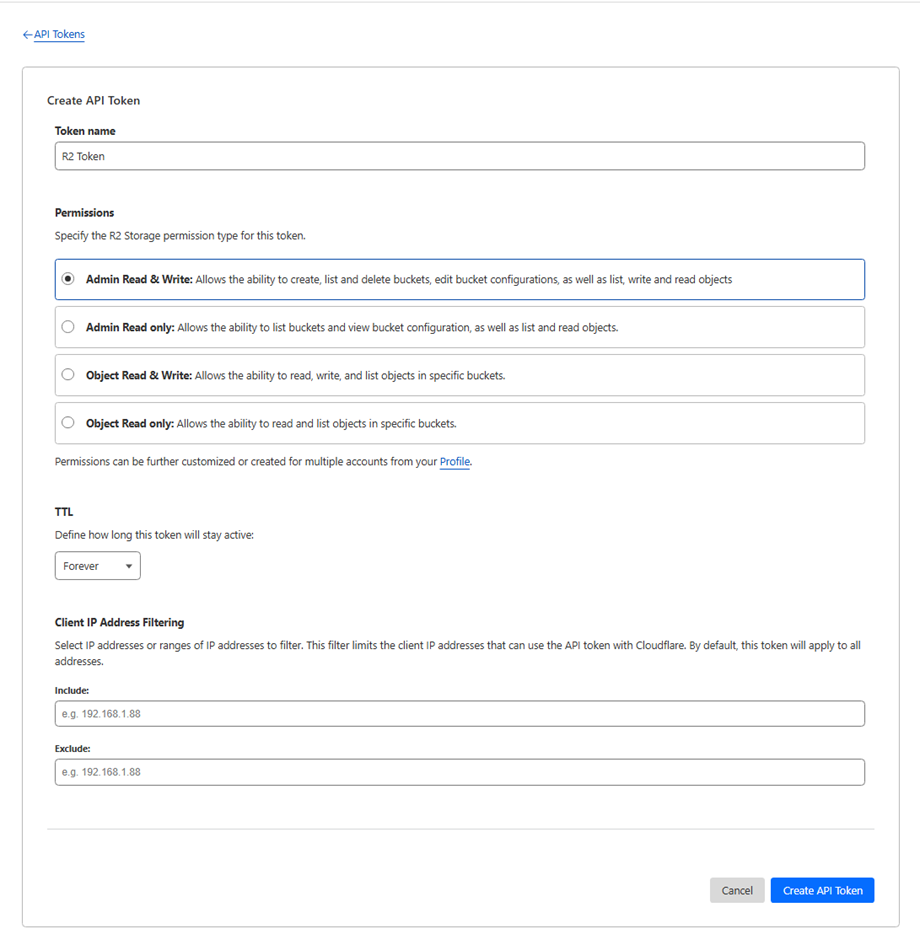
På siden Create API Token:
- Token Navn: Indtast token -navnet
- Tilladelse: Vælg 'Admin Read & Skriv' mulighed
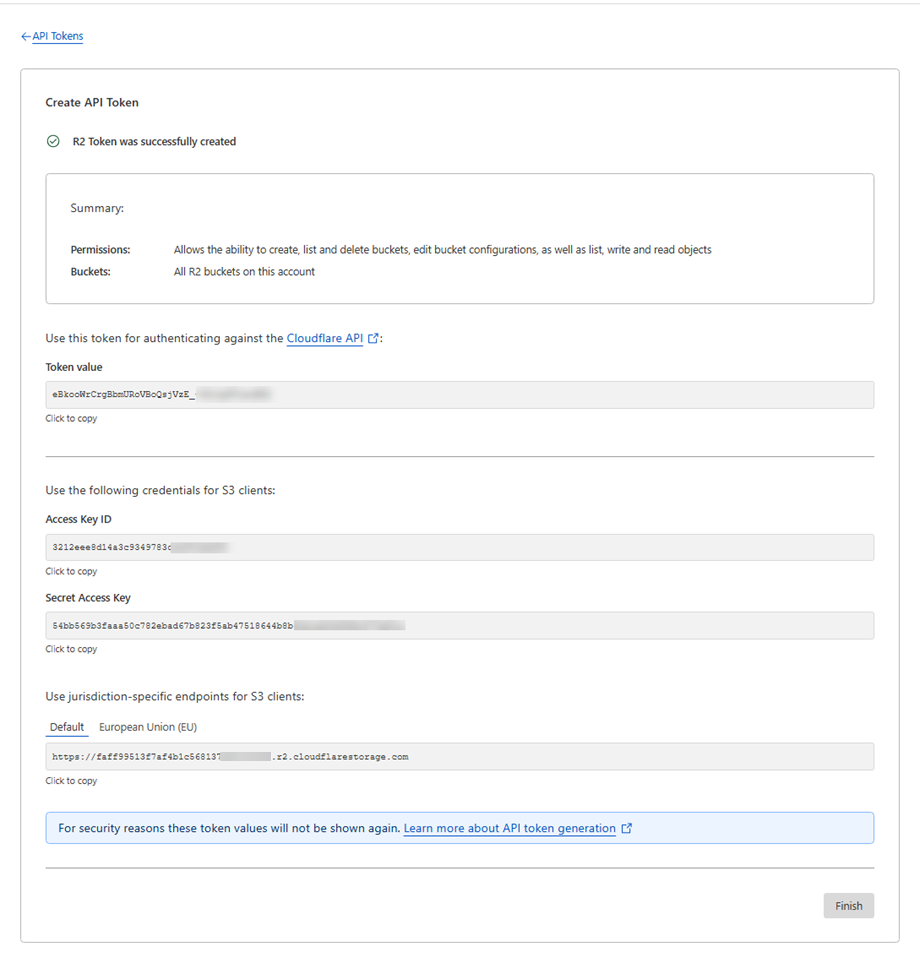
Efter at have klikket på 'Opret API -token' , navigerer den til en side med en vellykket meddelelse.
Endelig skal du holde legitimationsoplysningerne nedenfor for det næste trin:
- Access Key ID: 3212eee8d14a3c9349783 ...
- Secret Access Key: 54bb569b3faaa50c782ebad67b823f5ab47518644b8 ...
- Konto -ID: FAFF99513F7AF4B1C568137 ...
Opret en ny spand
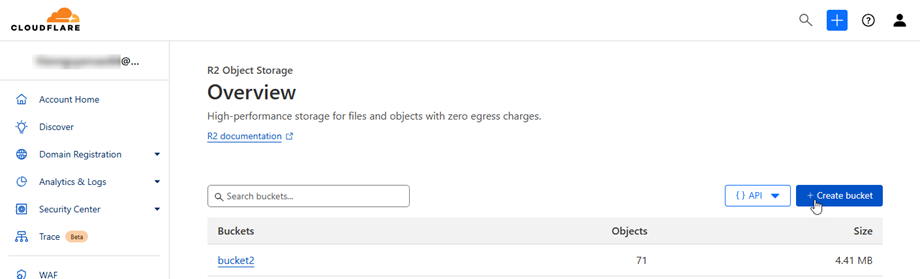
For at oprette en ny spand skal du bare gå tilbage til CloudFlare Dashboard og klikke på ' Opret bucket ' -knap.
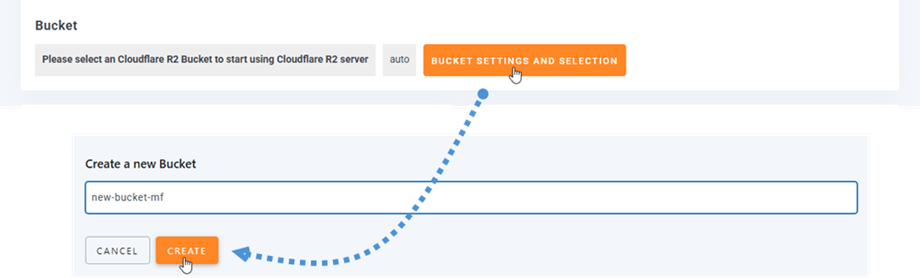
Eller du kan oprette en ny spand i WP Media Folder indstillinger. Naviger til menuindstillinger> WP Media Folder > Cloud> Offload Media > CloudFlare R2 , klik på knappen ' Bucket Indstillinger og valg '. I bunden af popup skal du indtaste knappen Bucket Name og klikke på ' Opret ' -knappen.
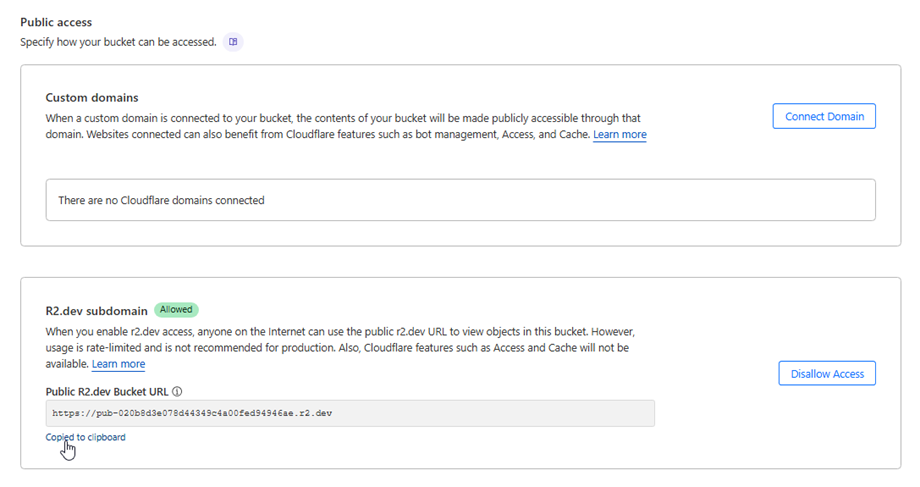
R2.DEV Underdomæne
For at konfigurere din R2.DEV -underdomæne skal du starte med at klikke på spandnavnet. Gå derefter til Indstillinger , rulle ned til R2.Dev Subdomain , klik på 'Tillad Access' , og følg de næste trin for at aktivere den!
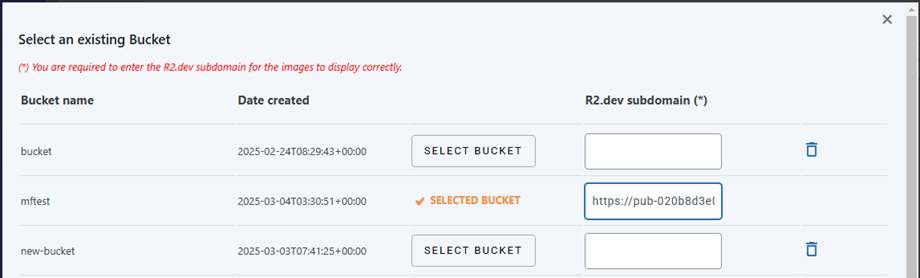
Opbevar denne URL for at udfylde R2.Dev underdomæne , når du vælger en spand i WP Media Folder CloudFlare R2 -indstilling i det næste trin.