So fügen Sie WordPress-Hintergrundbilder hinzu und bearbeiten sie
Wenn Sie die visuelle Attraktivität Ihrer Website verbessern möchten, ist das Hinzufügen und Bearbeiten von Hintergrundbildern in WordPress eine fantastische Möglichkeit, dies zu erreichen. Hintergrundbilder können dabei helfen, den Ton anzugeben, die Persönlichkeit Ihrer Marke zu vermitteln und Besucher anzulocken.
Ein gut ausgewähltes Hintergrundbild kann ein immersives Erlebnis schaffen, die Atmosphäre bestimmen und die Botschaft Ihrer Marke effektiver kommunizieren. Ob Sie eine ruhige Landschaft, ein abstraktes Design oder ein kräftiges Farbschema wünschen, der richtige Hintergrund kann Ihre Ideen in ansprechende Bilder umsetzen.
Indem Sie lernen, wie Sie Hintergrundbilder in WordPress richtig implementieren und anpassen, können Sie eine einzigartige Atmosphäre schaffen, die bei Ihrer Zielgruppe ankommt und das gesamte Benutzererlebnis verbessert. In dieser Anleitung führen wir Sie durch die wesentlichen Schritte zum Hinzufügen und Bearbeiten von Hintergrundbildern auf Ihrer WordPress-Site, um sicherzustellen, dass Sie problemlos das gewünschte Erscheinungsbild erzielen.
Verabschieden Sie sich von der unordentlichen Medienbibliothek.
WP Media Folder können Sie Dateien kategorisieren, Ordner mit Cloud-Speicher synchronisieren, beeindruckende Galerien erstellen und sogar Bilder ersetzen, ohne Links zu unterbrechen.
Optimieren Sie noch heute Ihren Medien-Workflow
Inhaltsverzeichnis
Hinzufügen eines Bildes zu Ihrem Seitenhintergrund in WordPress
Zunächst müssen wir damit beginnen, unser Hintergrundbild in den Inhalt der WordPress-Site einzufügen. Dazu können wir unser Lieblingsthema und den Seitenersteller verwenden. Alle gängigen Versionen verfügen bereits über die Option, Hintergrundbilder an jeder Stelle der Seite hinzuzufügen.
Beginnen wir mit dem Hochladen des Hintergrundbilds. Es gibt viele Dinge, die wir bei der Auswahl und dem Hochladen berücksichtigen sollten, zum Beispiel die Größen, die wir dem Hintergrundbild hinzufügen sollten, je nachdem, ob es in voller Breite verwendet werden soll oder nicht wird nur ein Abschnitt mit diesem Hintergrund sein, es wird auch empfohlen, ein anderes Hintergrundbild für Mobilgeräte zu verwenden, es gibt verschiedene Seitenersteller wie Elementor mit responsiven Optionen zum Ein- oder Ausblenden von Elementen der Seite je nach Bildschirmgröße.
Ein guter Vorschlag ist auch die Verwendung eines Plugins wie WP Media Folder , mit dem Sie Ihre Medien in Ordnern organisieren und uns Optionen für die Bearbeitung unseres Hintergrundbilds geben können.
Laden wir zunächst das Hintergrundbild hoch. Wir können die normale Medienbibliothek verwenden oder es direkt in den Seiten-/Postinhalt einfügen. Mit WP Media Folder ist es möglich, die Tools beider Optionen zu verwenden.
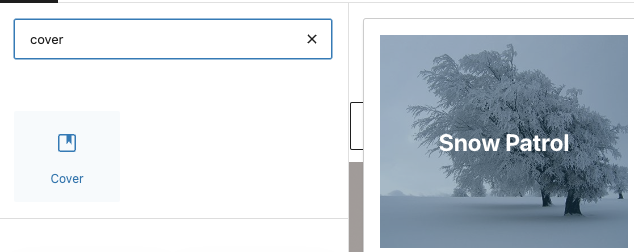
Von Gutenberg aus können wir den Cover- Block verwenden.
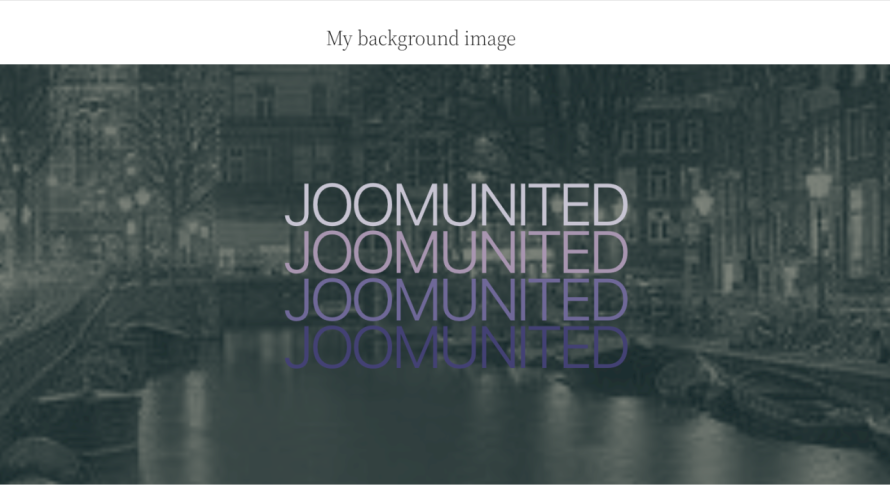
Dieser Block ermöglicht es uns, ein Hintergrundbild mit „optionalem“ Text hinzuzufügen, sodass wir das Bild aus der rechten Seitenleiste hinzufügen und den gewünschten Text (wenn wir möchten) direkt in das Bild einfügen können.
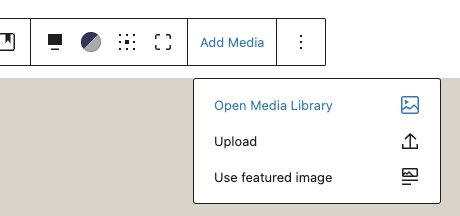
„Medien hinzufügen“ klicken und eine der Optionen auswählen, je nachdem, wie wir fortfahren möchten.
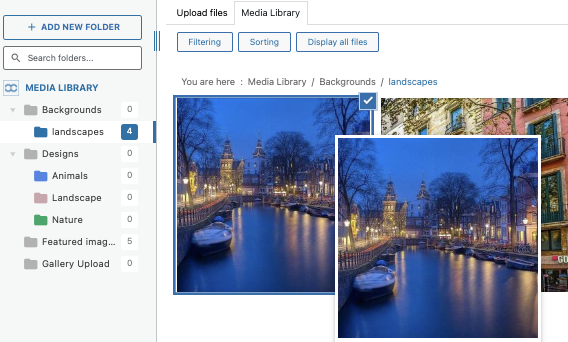
„Medienbibliothek öffnen“ ausgewählt, da ich bereits einen Medienordner mit den Hintergründen habe, die ich verwenden möchte, sodass ich ihn nur auswählen und zu meinem Block hinzufügen muss.
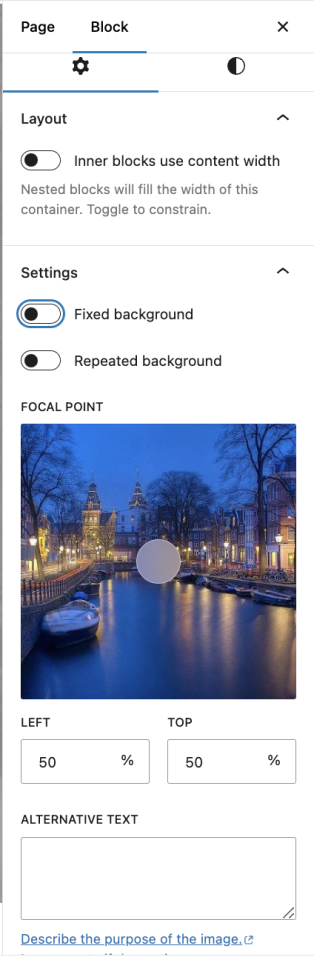
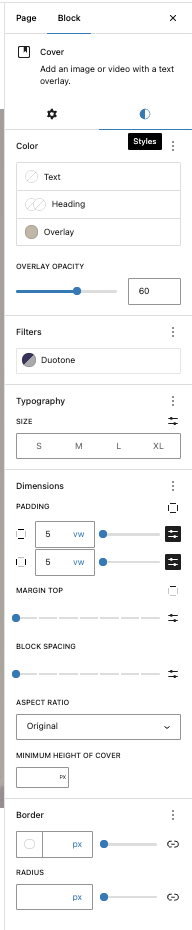
Jetzt haben wir in der rechten Leiste viele Optionen, z. B. ob wir nur einen Teil des Bildes oder das Bild vollständig im Hintergrund anzeigen möchten oder ob wir ein Overlay hinzufügen möchten.
Jetzt müssen wir es nur noch so bearbeiten, wie wir es an unseren Inhalt anpassen möchten, und bei Bedarf beliebigen Text hinzufügen. Mit Gutenberg haben wir ein tolles Tool mit einem einfachen/kostenlosen enthaltenen Tool.
Es gibt wichtige Optionen, die wir im Auge behalten sollten, damit unser Hintergrund unsere Website-Ansicht nicht vom anderen Inhalt ablenkt, zum Beispiel die Überlagerung, die das Hintergrundbild tatsächlich wie einen Hintergrund aussehen lässt, indem sie eine Farbebene mit Transparenz hinzufügt vor unserem Bild.
Der Text ist völlig optional und da es sich um einen Block handelt, können Sie ihn einfach überall in Ihrem Inhalt verwenden! Es ist wichtig zu beachten, dass es nicht auf diesen Block beschränkt ist. Es gibt viele Tools von vielen anderen Seitenerstellern sowie Gutenberg-Ergänzungen, mit denen Sie die Anzahl der in Gutenberg verfügbaren Blöcke erhöhen können.
Tipps und Best Practices zur Auswahl geeigneter Hintergrundbilder in WordPress
Die Auswahl des richtigen Hintergrunds ist bei der Gestaltung unserer Seite oder Website im Allgemeinen wichtig. Hier sind einige Tipps, wie Sie Bildhintergründe optimal nutzen können.
1. Auswahl geeigneter Hintergrundbilder
Verstehen Sie Ihre Marke
Wählen Sie Bilder, die zu Ihrem Markenethos, Ihren Werten und Ihrer Botschaft passen. Beispielsweise würde ein modernes Technologieunternehmen von eleganten und minimalistischen Hintergründen profitieren, während sich ein Naturblog möglicherweise für erdige Landschaften entscheidet.
Berücksichtigen Sie den Zweck des Bildes
Bestimmen Sie die emotionale Reaktion, die Sie hervorrufen möchten. Bilder sollten den Inhalt aufwerten und nicht davon ablenken. Beispielsweise könnte ein beruhigender Meerblick gut für Wellness- und Meditationsorte geeignet sein.
Behalten Sie die Einfachheit bei
Überladene Bilder können den Betrachter überfordern und vom Inhalt Ihrer Website ablenken. Wählen Sie Bilder mit einem klaren Fokus oder sanften Mustern aus, die das visuelle Interesse ohne Ablenkung bewahren.
Farbharmonie
Stellen Sie sicher, dass das Hintergrundbild zum Farbschema Ihrer Website passt. Tools wie Adobe Color können dabei helfen, harmonierende Farben zu identifizieren, die die Konsistenz in Ihrem gesamten Design gewährleisten.
Hochwertige Bilder
Verwenden Sie hochauflösende Bilder, um die visuelle Attraktivität zu steigern. Bilder von geringer Qualität können Ihre Website unprofessionell erscheinen lassen und das Benutzererlebnis beeinträchtigen.
2. Bildgrößen und -formate für die Webnutzung optimieren
Wählen Sie das richtige Format
JPEG für Fotos: Verwenden Sie JPEG für Fotos, da es eine gute Qualität bei relativ kleinen Dateigrößen bietet.
PNG für Grafiken: Verwenden Sie PNG für Bilder, die Text oder Grafiken enthalten oder Transparenz benötigen, obwohl dies häufig zu größeren Dateigrößen führt.
WebP für die Webnutzung: Erwägen Sie die Verwendung des WebP-Formats, das eine hervorragende Komprimierung und Qualität für die Webnutzung bietet.
Bildgrößenabmessungen
Richtige Abmessungen: Skalieren Sie Ihre Bilder basierend auf den in Ihrem Layout erforderlichen Abmessungen. Das Laden großer Bilder kann länger dauern, was sich negativ auf das Benutzererlebnis auswirkt.
Verwenden Sie 1920 x 1080 für Hintergründe: Eine übliche Auflösung für Hintergrundbilder ist 1920 x 1080 Pixel, geeignet für die meisten Geräte, aber stellen Sie sicher, dass die Größe für Ihr Design geeignet ist.
Kompressionstechniken
Bilder komprimieren: Nutzen Sie Tools wie ImageRecycle , um die Dateigröße zu reduzieren, ohne die Qualität zu beeinträchtigen.
Lazy Loading : Implementieren Sie lazy loading um die Ladezeiten zu verkürzen, indem Bilder nur dann geladen werden, wenn sie für den Benutzer sichtbar werden.
3. Sicherstellung der Kompatibilität mit verschiedenen Bildschirmgrößen und Geräten
Responsives Design
CSS-Medienabfragen: Verwenden Sie CSS-Medienabfragen, um Hintergrundbilder für verschiedene Gerätegrößen anzupassen und so ein maßgeschneidertes Erlebnis auf Mobilgeräten, Tablets und Desktops zu ermöglichen.
Hintergrundbildtechniken: Verwenden Sie die Hintergrundgröße: cover; CSS-Eigenschaft. Dadurch wird sichergestellt, dass das Bild den gesamten Bereich abdeckt, ohne das Seitenverhältnis zu verzerren, und es ist in allen gängigen Seitenerstellern als Option zum Anpassen des Bildes verfügbar.
Geräteübergreifend testen
Browsertests: Testen Sie Ihre Website mit mehreren Browsern und Geräten, um sicherzustellen, dass das Hintergrundbild korrekt dargestellt wird. Es gibt bestimmte Dateitypen, die möglicherweise nicht korrekt aussehen oder auf bestimmten Browsern nicht funktionieren.
Responsive Design-Vorschau: Mithilfe von Tools wie den Entwicklertools von Google Chrome können Sie sehen, wie Ihre Website auf verschiedenen Geräten angezeigt wird, bevor Sie das Design fertigstellen.
Aufruf an alle Webmaster!
Sparen Sie Zeit und steigern Sie die Produktivität mit WP Media Folder . Organisieren Sie mühelos Client-Mediendateien, erstellen Sie benutzerdefinierte Galerien und sorgen Sie für ein nahtloses Benutzererlebnis.
Aktualisieren Sie jetzt Ihre Website-Projekte!
Passen Sie Ihre WordPress-Site maximal an
Da Hintergrundbilder Teil der Tools sind, die wir zur Anpassung unserer WordPress-Site benötigen, können wir Plugins wie WP Media Folder und Seitenersteller wie Elementor oder Gutenberg verwenden, um sie hinzuzufügen und zu bearbeiten, sodass unsere Site nicht wie jede andere Site aussieht.
Dies gibt uns nicht nur die Möglichkeit, unsere Bilder auf andere Weise anzuzeigen, sondern gibt uns auch die Möglichkeit, neue und vollständig angepasste Abschnitte nur für unsere WordPress-Site zu erstellen! Worauf warten Sie noch? Beginnen Sie jetzt mit der Erstellung Ihrer Hintergrundbilder!
Wenn Sie den Blog abonnieren, senden wir Ihnen eine E-Mail, wenn es neue Updates auf der Website gibt, damit Sie sie nicht verpassen.








Bemerkungen