Vollständiger Leitfaden zum WooCommerce-Block
WooCommerce ist eines der beliebtesten Plugins zum Erstellen von E-Commerce-Sites auf WordPress. WooCommerce Blocks ist eines der Plugins in WooCommerce, das Benutzern das Erstellen von Online-Shops auf WordPress erleichtern soll. WooCommerce Blocks unterstützt Sie beim Erstellen personalisierter Shop-Seiten, beim Anzeigen Ihrer Produkte und beim Hinzufügen erweiterter E-Commerce-Funktionen wie Produktfilterung und -suche – und das alles, ohne eine einzige Zeile Code zu schreiben.
Inhaltsverzeichnis
- Was ist WooCommerce Block?
- Listenfunktion des WooCommerce-Blocks
- So verwenden Sie den Produktrasterblock in WooCommerce
- So fügen Sie vorgestellte Produkte zu Ihrer Seite hinzu
- So fügen Sie Filterblöcke in WooCommerce hinzu
- Warenkorb- und Checkout-Blöcke
- So erstellen Sie eine benutzerdefinierte Shop-Seite auf WooCommerce
- Erstellen Sie Ihren Online-Shop mit WooCommerce. Blockieren und verkaufen Sie Ihr Produkt
- Abschluss
Sie müssen das WordPress WooCommerce Blocks-Plugin installieren, um diese neuen Blöcke verwenden zu können. Dieses Plugin ist ein Testgelände für experimentelle Funktionen, die zum WooCommerce-Kern hinzugefügt werden könnten.
In diesem praktischen Leitfaden besprechen wir die Funktionen von WooCommerce-Blöcken und wie man sie individuell anpasst.
Was ist WooCommerce Block?
WooCommerce-Blöcke sind eine Sammlung von Blöcken, die in den WordPress-Blockeditor (Gutenberg) und es Ihnen ermöglichen, ganz einfach verschiedene WooCommerce-Features und -Funktionalitäten zu Ihren Seiten und Beiträgen hinzuzufügen. Ohne Code schreiben zu müssen, ermöglichen Ihnen diese Blöcke die Präsentation von Produkten, Produktkategorien, Suchfiltern, Einkaufswagen, Kassen und mehr.
Einfacher ausgedrückt handelt es sich bei WooCommerce-Blöcken um vorgefertigte Komponenten, die Sie mit dem Blockeditor in Ihre WordPress-Site einfügen können und die eine einfache Möglichkeit bieten, E-Commerce-Funktionen von WooCommerce zu integrieren. Dies ist eines der Kern-Plugins von WooCommerce, sodass Sie sie automatisch erhalten, wenn Sie WooCommerce auf Ihrer WordPress-Site installieren und aktivieren.
Außerdem lassen sie sich nahtlos in den WordPress-Blockeditor integrieren, sodass Sie mithilfe einer vertrauten Drag-and-Drop-Oberfläche benutzerdefinierte Produktseiten, Kategorielayouts und Einkaufserlebnisse erstellen können.ext hier ...
Listenfunktion des WooCommerce-Blocks
Nachdem wir verstanden haben, was ein WooCommerce-Block ist, werden wir als Nächstes jede bereitgestellte Funktion einzeln besprechen:
- Alle Produkte: Zeigt alle Shop-Produkte in einem Rasterformat an.
- Aktive Produktfilter: Zeigt aktive Produktfilter in Listenform oder als Chips (ähnlich wie Schaltflächen) an.
- Alle Bewertungen: Zeigt alle Produktbewertungen an.
- Meistverkauftes Produkt: Zeigt die meistverkauften Produkte in einem Rasterformat an.
- Zur Kasse: Zeigt ein Formular an, mit dem Kunden ihre Bestellungen abschließen können.
- Warenkorb: Zeigt den Warenkorb an.
- Empfohlene Kategorie: Hebt bestimmte Produktkategorien zusammen mit Call-to-Action-Schaltflächen hervor.
- Ausgewähltes Produkt: Zeigt ausgewählte vorgestellte Produkte an.
- Nach Preis filtern: Zeigt eine Preisspanne an, in der Kunden Produkte filtern können. Sie können eine bearbeitbare Preisspanne auch aktivieren, indem Sie hier auf eine Schaltfläche oder einen Text klicken.
- Nach Lagerbestand filtern: Ermöglicht das Filtern von Produkten basierend auf dem Lagerverfügbarkeitsstatus. Diese Funktion bietet Optionen zum Anzeigen von Produkten, die vorrätig, nicht vorrätig oder nachbestellt sind.
- Nach Bewertung filtern: Ermöglicht Kunden, Produkte basierend auf Bewertungen zu filtern.
- Nach Attribut filtern: Filtert Produkte nach Größe oder Farbe.
- Handverlesene Produkte: Zeigt handverlesene Produkte in einem Rasterformat an, sodass Sie auswählen können, welche Produkte speziell angezeigt werden sollen.
- Mini-Warenkorb: Bietet eine kurze Ansicht des Warenkorbs.
- Neueste Produkte: Zeigt die neuesten Produkte in einem Raster angeordnet an. Format. Sie können durch Hinzufügen/Entfernen von Elementen wie Titel, Preis, Bewertung und Kaufschaltfläche angepasst werden.
- Im Angebot befindliches Produkt: Zeigt aktuell im Angebot befindliche Produkte in einem Rasterformat an und kann durch Hinzufügen/Entfernen von Elementen wie Titel, Preis, Bewertung und Kaufschaltfläche angepasst werden.
- Produktsuche: Fügt eine Suchleiste hinzu, um Kunden die Suche nach Produkten zu erleichtern.
- Produkt nach Tag: Zeigt Produkte mit bestimmten Tags/Labels in einem Rasterformat an.
- Produkt nach Attribut: Zeigt Produkte mit bestimmten Attributen (Farbe, Größe usw.) in einem Rasterformat an.
- Produkt nach Kategorie: Zeigt Produkte basierend auf Kategorien in einem Rasterformat an.
- Nebenprodukte bewerten: Zeigt Bewertungen gruppiert nach Produkt an.
- Bewertung nach Kategorie: Zeigt Produktbewertungen aus bestimmten Kategorien an.
- Einzelnes Produkt: Zeigt eine detaillierte Ansicht für ein einzelnes Produkt an.
- Am besten bewertete Produkte: Zeigt Produkte mit den höchsten Bewertungen in einem Rasterformat an.
So verwenden Sie den Produktrasterblock in WooCommerce
Lassen Sie uns nicht nur mehr über die in WooCommerce-Blöcken verfügbaren Funktionen erfahren, sondern auch versuchen, ein Produktraster in WooCommerce zu verwenden oder hinzuzufügen. Stellen Sie sicher, dass Sie das WooCommerce-Blocks-Plugin auf Ihrer Website installiert haben. So fügen Sie es hinzu:
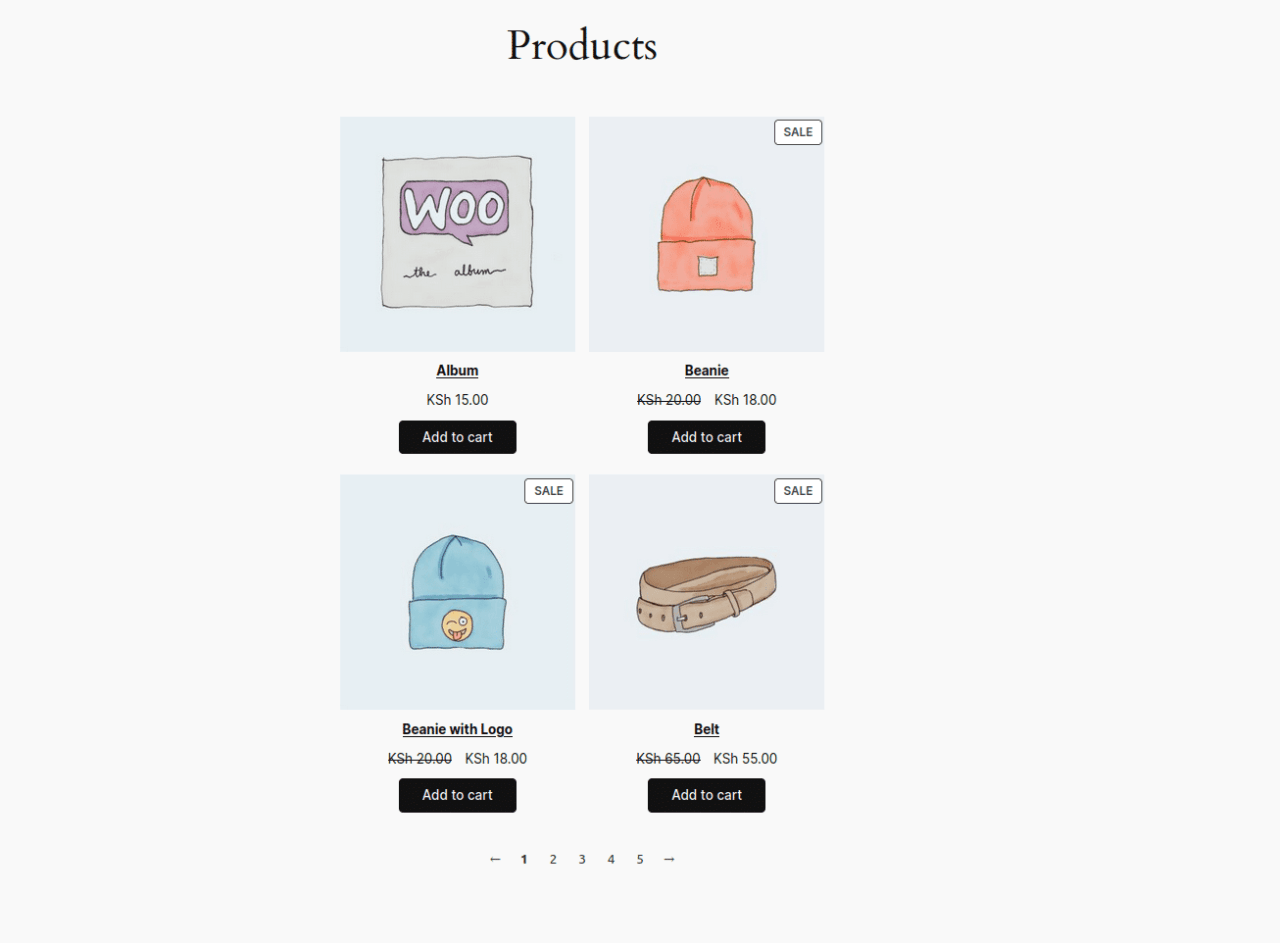
1. Öffnen Sie die Seite oder den Beitrag , auf der Sie das Produktraster anzeigen möchten, und geben Sie dann den Titel „Produkt“ ein.
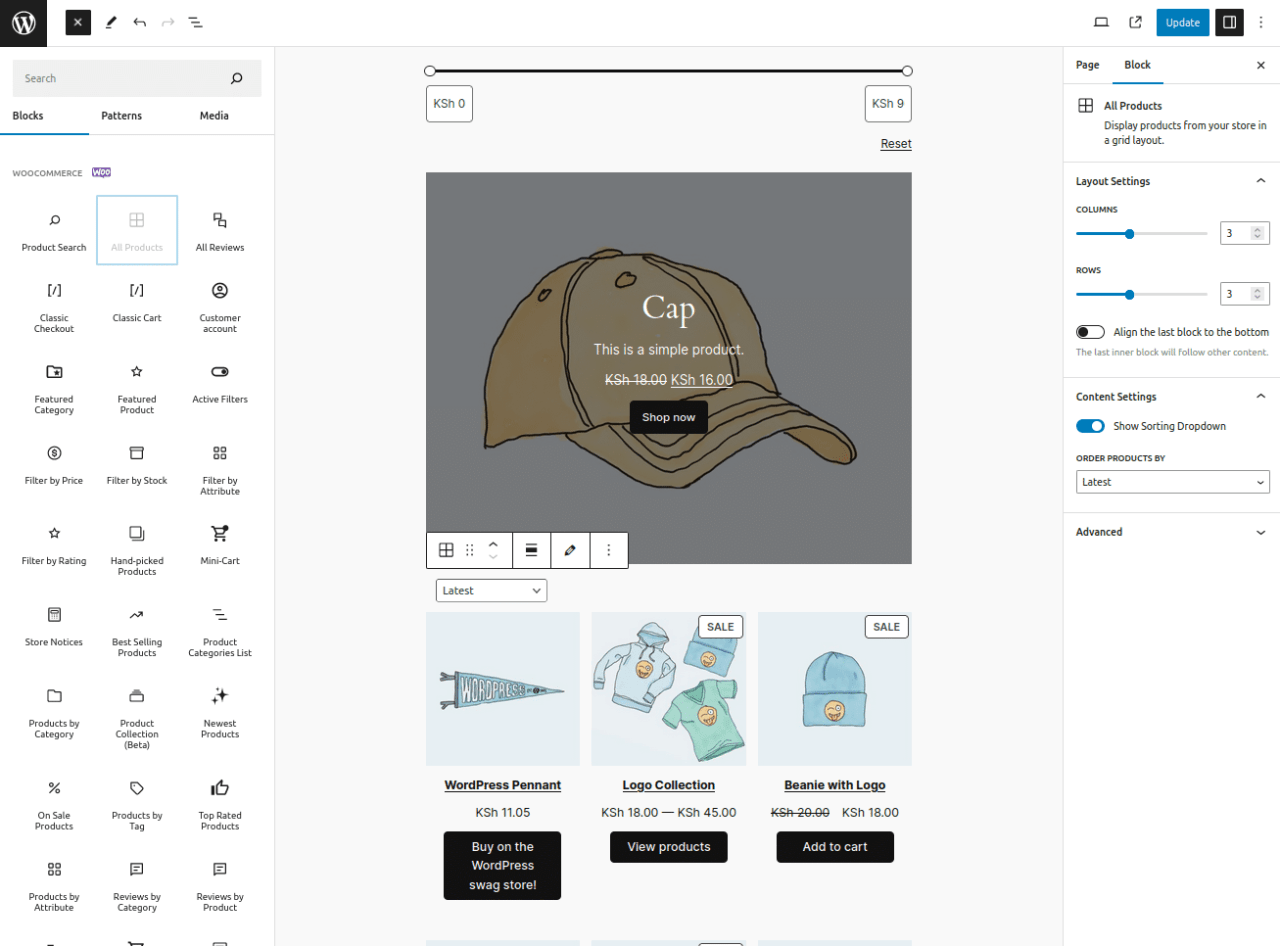
2. in der linken Navigation auf die Schaltfläche (+), scrollen Sie nach unten zum WooCommerce-Bereich und wählen Sie „Produktraster“.
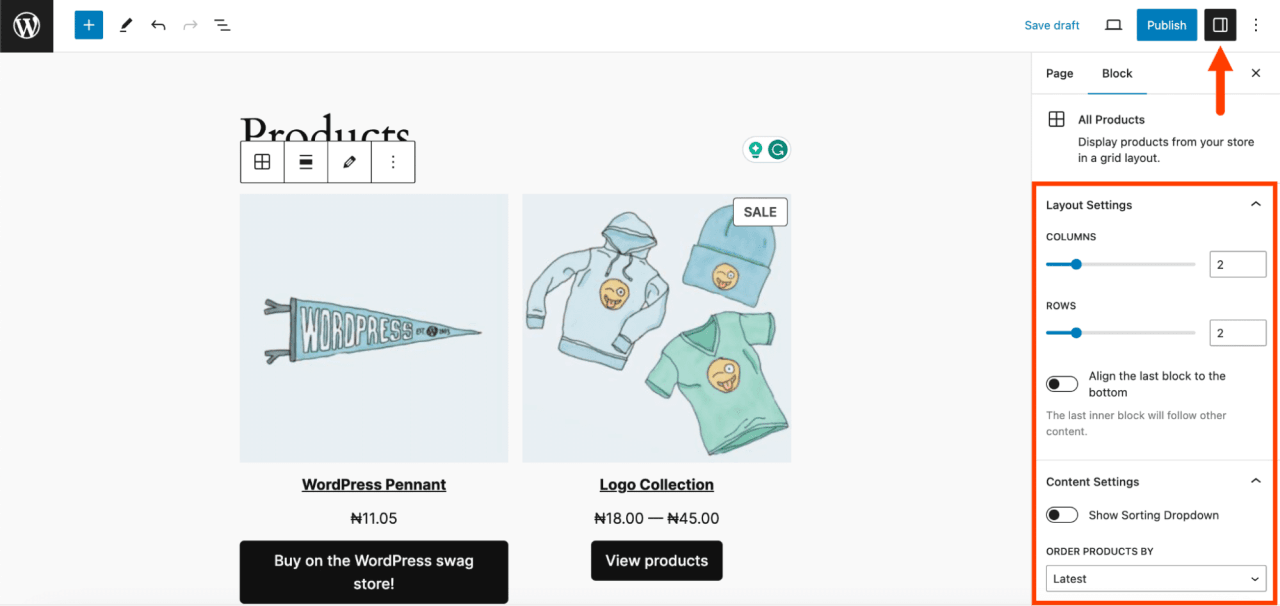
3. Um den Block zu konfigurieren , gehen Sie als Nächstes zum rechten Bereich.
In diesem Bereich können Sie verschiedene Dinge anpassen, darunter:
- Layouteinstellungen: Sie können die Anzahl der im Produktraster angezeigten Zeilen und Spalten anpassen. Setzen Sie beispielsweise beide auf 2, um eine ausgewogene Ansicht zu erhalten.
- Inhaltseinstellungen: Sie können ein Dropdown-Menü zum Sortieren von Produkten anzeigen. Mit dieser Funktion können Kunden Produkte nach ihren Vorlieben sortieren. Sie können es deaktivieren, wenn es nicht benötigt wird.
- Erweitertes Styling: Sie können CSS-Klassen hinzufügen, um das Erscheinungsbild anzupassen.
So fügen Sie vorgestellte Produkte zu Ihrer Seite hinzu
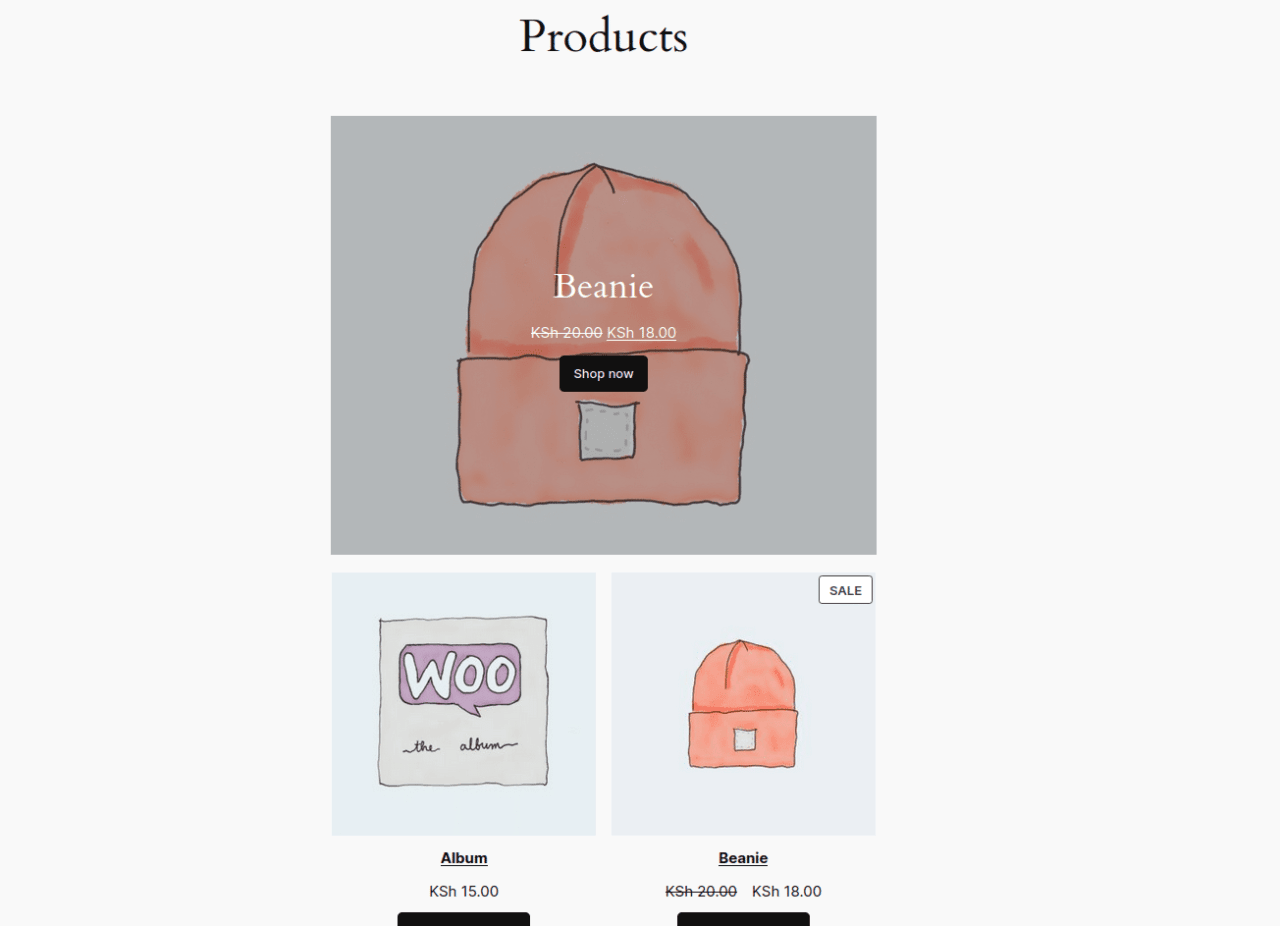
Mit dem Block „Hervorgehobenes Produkt“ können Sie bestimmte Produkte auf Ihrer Seite oder Ihrem Beitrag präsentieren. Mit diesem Block können Sie Produkte auswählen, ihr Erscheinungsbild anpassen und sie in Ihren Inhalten platzieren, um Besucher auf die Artikel zu locken, die Sie bewerben möchten.
Führen Sie die folgenden Schritte aus, um den Block „Hervorgehobenes Produkt“ hinzuzufügen:
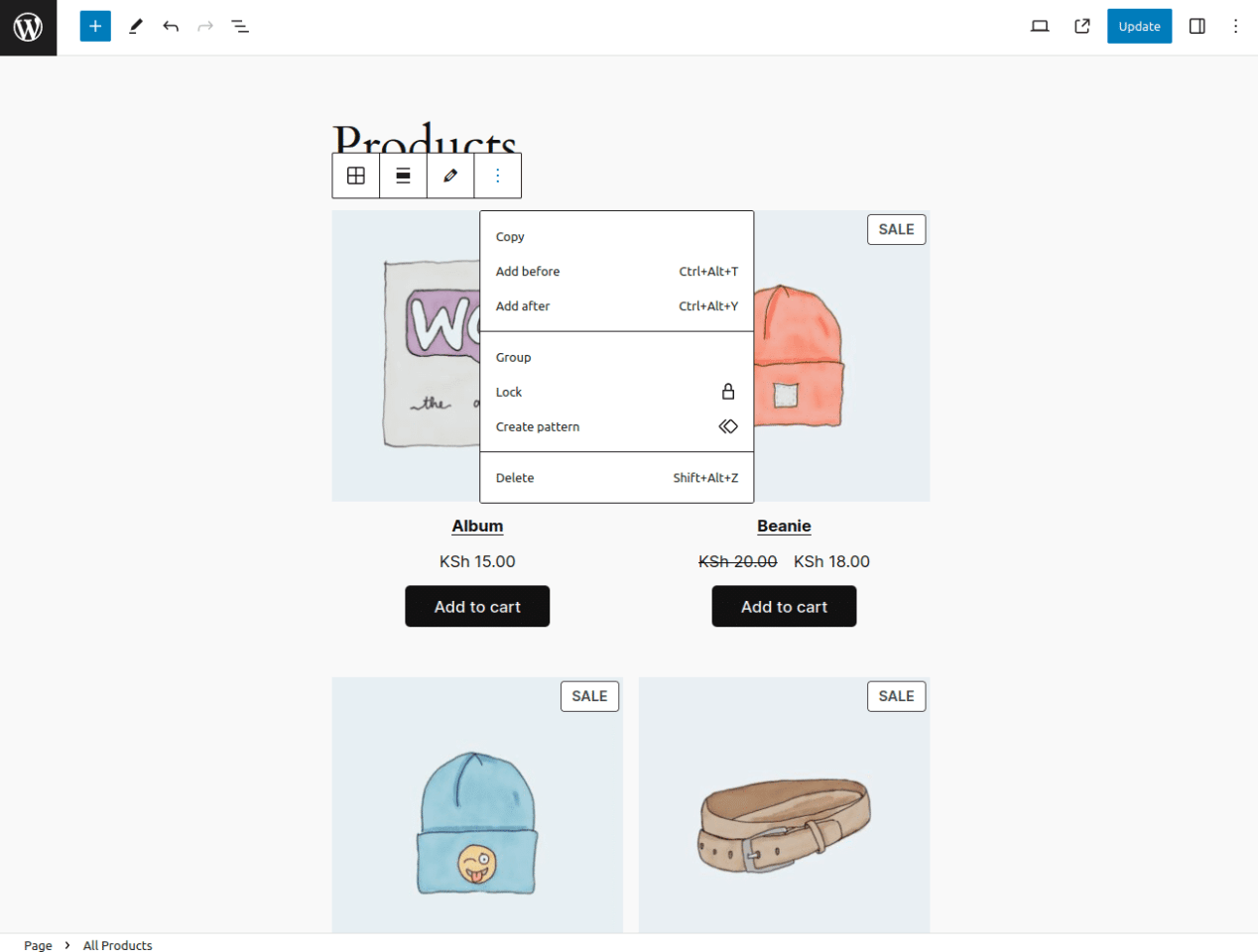
1. Öffnen Sie die Seite oder den Beitrag, zu der Sie ihn hinzufügen möchten. Wenn Sie es beispielsweise über dem Produktraster platzieren, schaffen Sie in diesem Bereich Platz und klicken Sie auf die angezeigte Schaltfläche „+“.
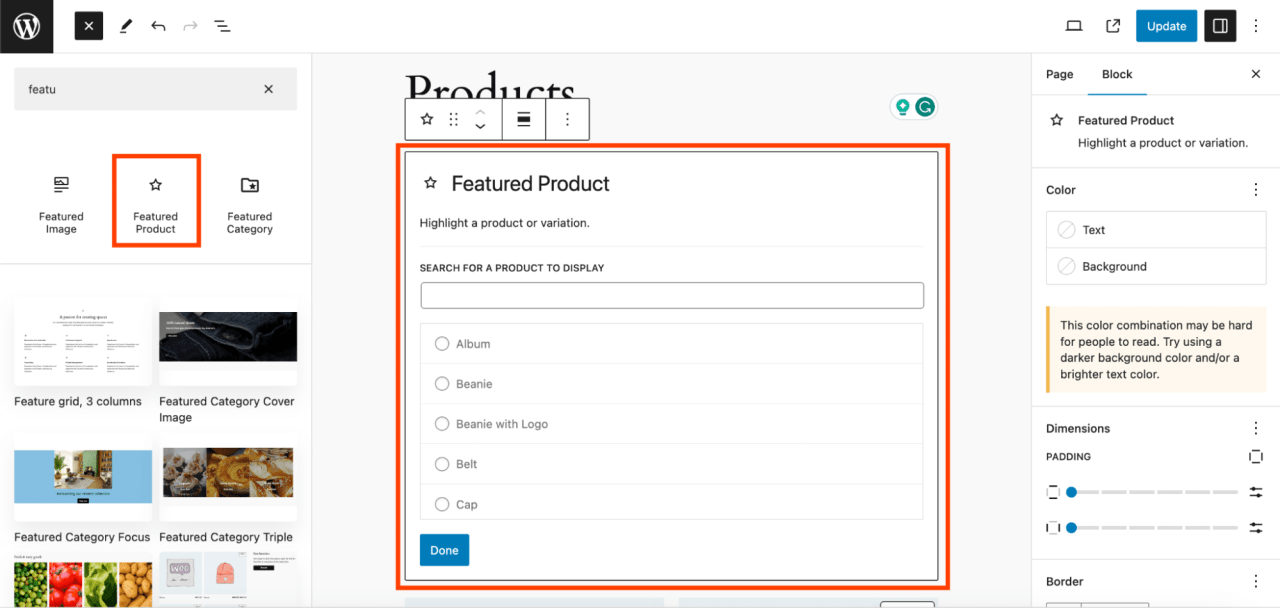
2. Wählen Sie die Schaltfläche „+“ in der Blocksymbolleiste, um die Blockliste zu öffnen. Suchen Sie dann nach „Empfohlenes Produkt“ und wählen Sie es aus.
3. Wählen Sie die Produkte aus, die Sie hervorheben möchten, und klicken Sie dann auf „Fertig“.
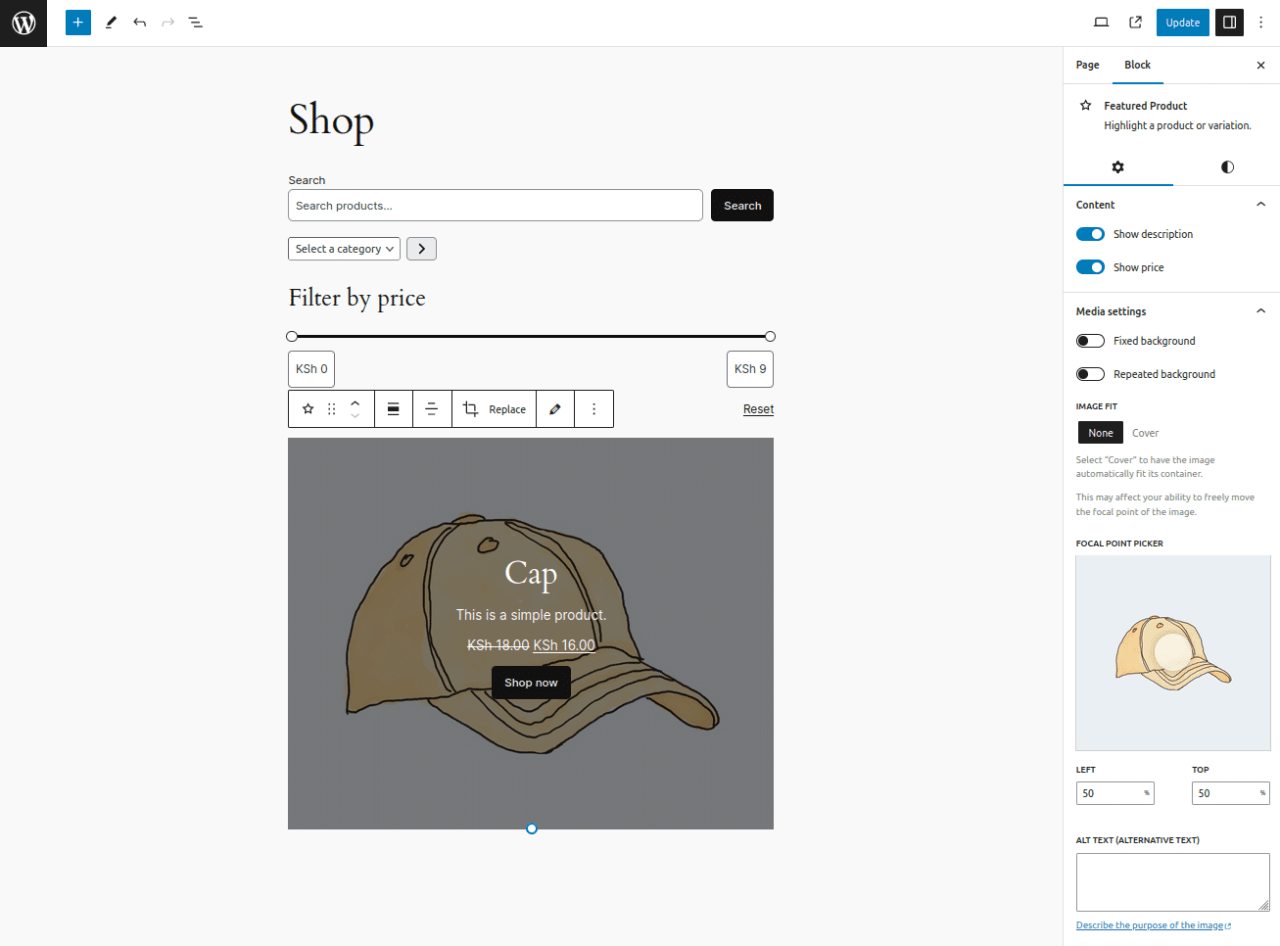
4. Um das Erscheinungsbild des Blocks anzupassen, klicken Sie auf „Einstellungen“. Im Einstellungsfeld können Sie verschiedene Dinge anpassen, darunter:
- Produktbeschreibung und Preis ein- oder ausblenden.
- Konfigurieren Sie die Medienanzeige (Bild und Video).
- Fügen Sie alternativen Text für Produktbilder hinzu.
- Wählen Sie die Farbe der Blocküberlagerung.
- Passen Sie die Deckkraft des Blocks an.
5. Nach der Anpassung können Sie die Seite veröffentlichen oder aktualisieren, um die Anzeige Ihres vorgestellten Produktblocks anzuzeigen.
So fügen Sie Filterblöcke in WooCommerce hinzu
Der WooCommerce-Filterblock erleichtert Kunden das Auffinden von Produkten, die ihren Suchkriterien entsprechen. Durch die Bereitstellung von Filteroptionen können Kunden die Suchergebnisse schnell auf für sie relevante Produkte eingrenzen.
Um den Filterblock hinzuzufügen, gehen Sie folgendermaßen vor:
- Öffnen Sie die Seite oder den Beitrag, auf der Sie den Filterblock platzieren möchten.
- Bestimmen Sie den gewünschten Ort für die Platzierung des Filterblocks.
- Klicken Sie in der Symbolleiste des Blockeditors auf die Schaltfläche „+“ und suchen Sie nach WooCommerce-Filteroptionen wie Preisfilter, Aktienfilter, Attributfilter und Bewertungsfilter.
Lassen Sie uns nun jeden verfügbaren Filtertyp besprechen.
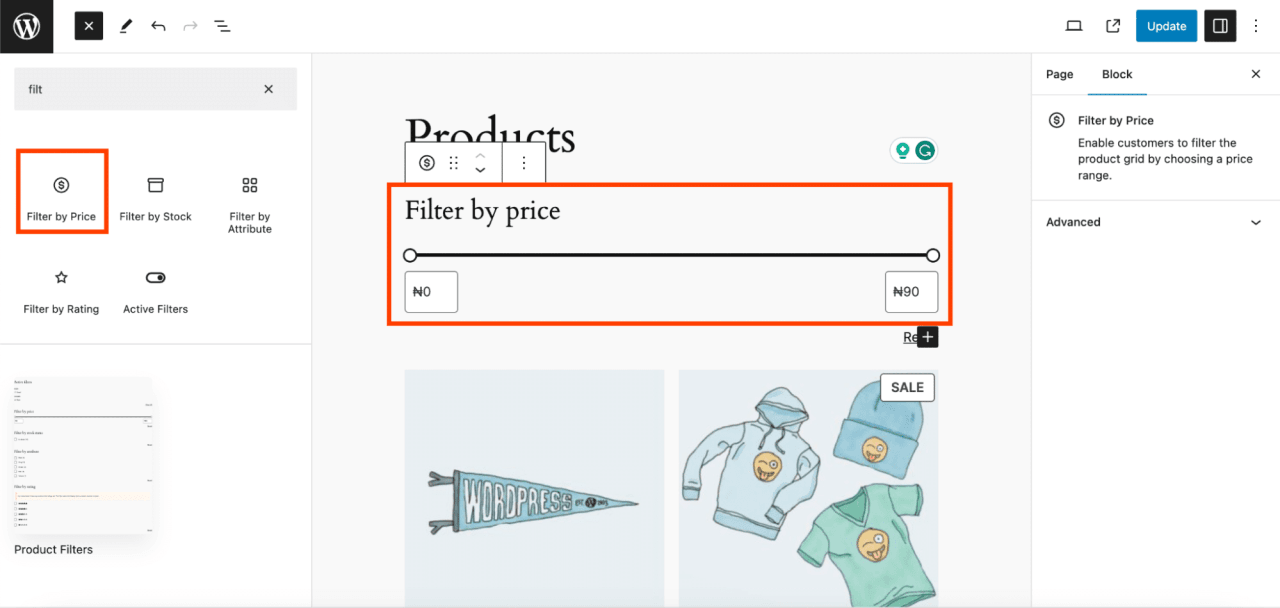
Filter nach Preis hinzufügen
Mit dem Preisfilter-Produktblock können Sie eine Filterfunktion hinzufügen, mit der Benutzer die gewünschte Preisspanne auswählen können. Die Preisspanne kann als bearbeitbare Schaltflächen oder als normaler Text angezeigt werden. Sie können bei Bedarf Schaltflächen hinzufügen und deren Überschriftenebene anpassen.
Filter nach Attribut hinzufügen
Mit dem Produktattribut-Filterblock können Benutzer Produkte anhand von Attributen wie Farbe und Größe filtern. Sie können die Attribute, die Sie verwenden möchten, aus der verfügbaren Liste auswählen. Die Anzeige kann in Form einer Liste oder eines Dropdown-Menüs erfolgen. Sie können den Abfragetyp auch als UND oder ODER konfigurieren. Zu den weiteren Funktionen gehören die Anzeige der Anzahl der Produkte, die Auswahl der Überschriftenebene, das Hinzufügen von Schaltflächen und die Auswahl des Filters.
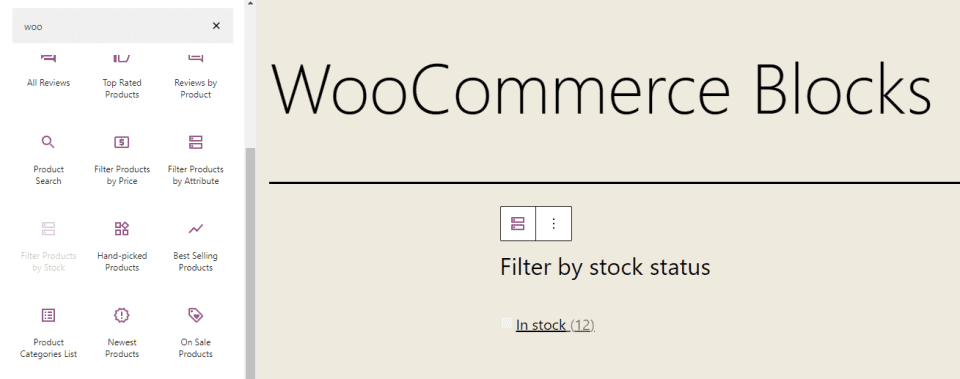
Filter nach Aktie hinzufügen
Mit dem Produktfilterblock „Bestandsstatus“ können Benutzer Produkte basierend auf ihrem Verfügbarkeitsstatus anzeigen. Sie können verfügbare Produkte (auf Lager), nicht vorrätige Produkte (out of stock) oder im Rückstand befindliche Produkte anzeigen. Sie können es auch so konfigurieren, dass die Anzahl der Produkte angezeigt, die Überschriftenebene ausgewählt und Schaltflächen hinzugefügt werden. Dieser Block kann mit anderen WooCommerce-Blöcken verwendet werden, z. B. „Alle Produkte“. Leider bietet dieser Block keine Vorschau, wenn er der Seite hinzugefügt wird.
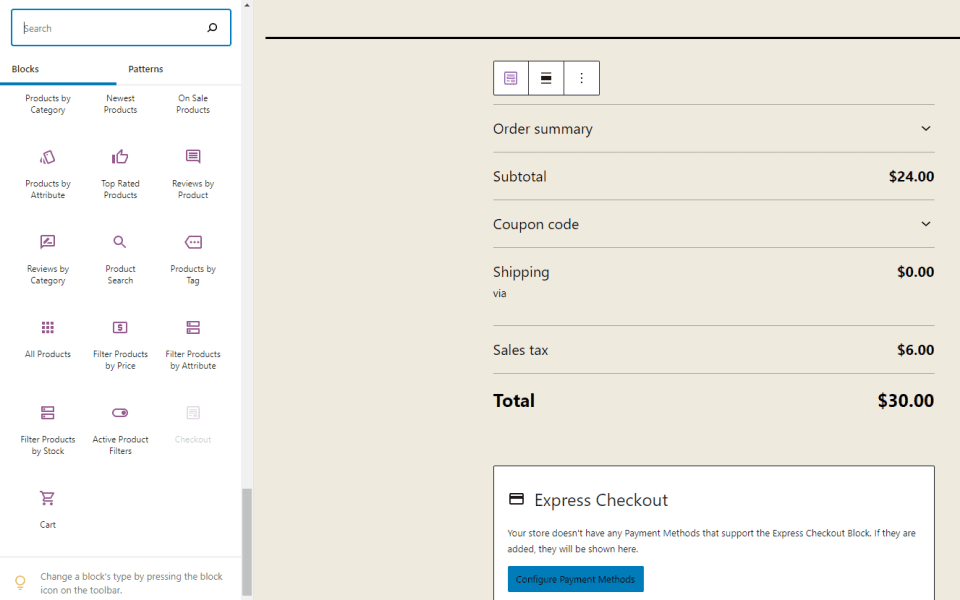
Warenkorb- und Checkout-Blöcke
Unser Warenkorbblock fügt Ihrer Seite eine Warenkorbanzeige hinzu. Sie können einen Versandkostenrechner einbinden, einen Link für den Checkout-Button auswählen und eine Anzeige im Dunkelmodus festlegen. Dieser Block bietet auch eine Benachrichtigung, dass Sie die Seite in den WooCommerce-Einstellungen als Standard-Warenkorbseite festlegen können. Ein Link zur Abgabe von Feedback ist ebenfalls enthalten.
Mittlerweile stellt der Checkout-Block ein Checkout-Formular für Ihren Warenkorb bereit. Sie werden darüber informiert, dass diese Seite in den WooCommerce-Einstellungen als Standard-Checkout-Seite festgelegt werden kann. Es gibt auch eine Option für die Anzeige im Dunkelmodus. Dieser Block besteht aus mehreren Elementen, die Sie individuell anpassen können. Leider bietet dieser Block keine Vorschau, sobald er der Seite hinzugefügt wurde.
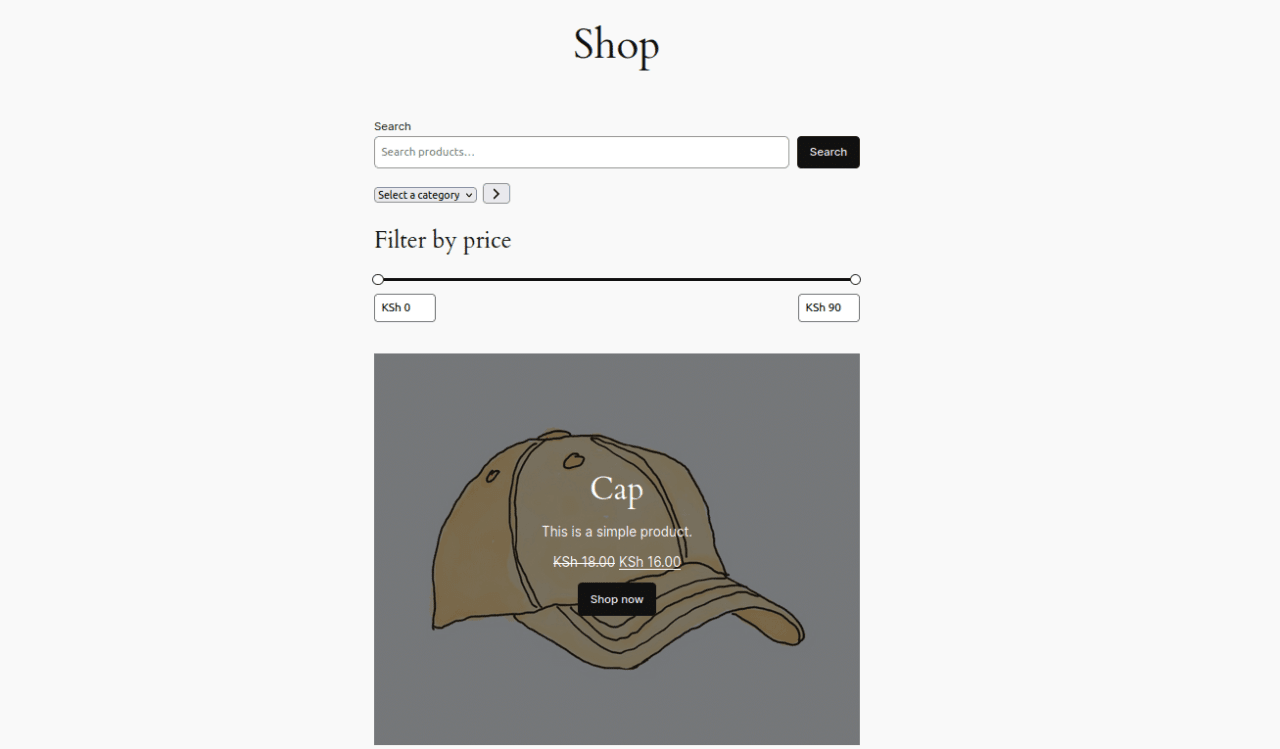
So erstellen Sie eine benutzerdefinierte Shop-Seite auf WooCommerce
Nachdem Sie gelernt haben, wie Sie verschiedene WooCommerce-Blöcke verwenden, können Sie mehrere kombinieren, um eine benutzerfreundliche, benutzerdefinierte Shop-Seite zu erstellen. Um dieses spezielle Shop-Seitenlayout zu erstellen, befolgen Sie diese Schritte.
1. Erstellen Sie eine neue Seite und nennen Sie sie „Shop“.
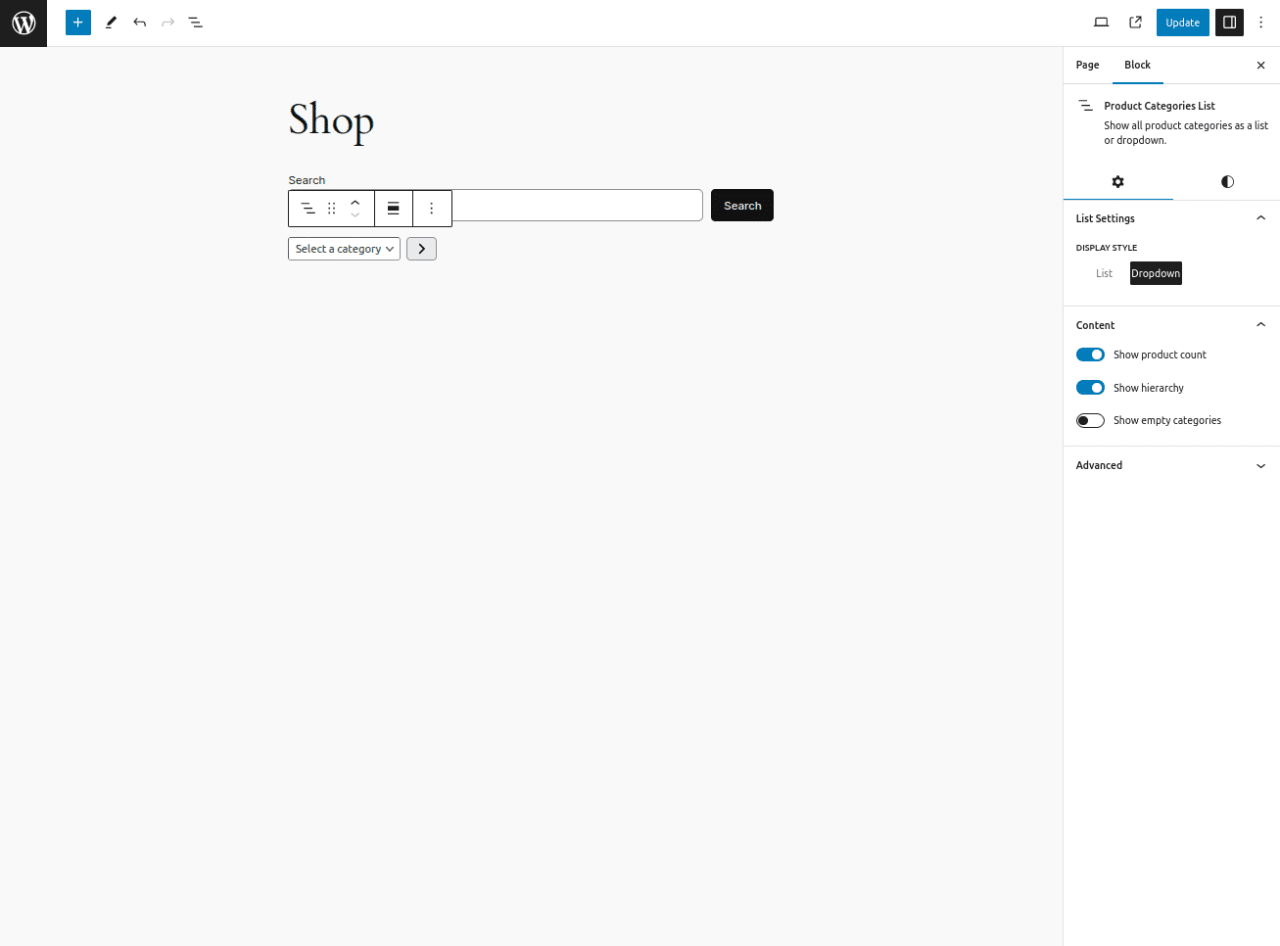
2. Fügen Sie den Produktsuchblock hinzu .
3. Fügen Sie den Block Produktkategorienliste
Stellen Sie dann den Anzeigestil auf das Dropdown-Menü ein.
4. Fügen Sie den Preisfilterblock .
5. Fügen Sie den „Hervorgehobene Produkte“ und wählen Sie die Produkte aus, die Sie hervorheben möchten. Konfigurieren Sie nach Bedarf.
6. Fügen Sie den „Alle Produkte“ .
Legen Sie die Anzahl der Spalten und Zeilen auf 2 fest und deaktivieren Sie die Sortier-Dropdown-Option.
7. Veröffentlichen Sie abschließend die Seite, um das endgültige Layout der von Ihnen erstellten Shop-Seite anzuzeigen.
Suchen Sie nach einer leistungsstarken Dateiverwaltungslösung für Kunden-Websites?
WP File Download ist die Antwort. Mit erweiterten Funktionen wie Dateikategorien, Zugriffsbeschränkungen und intuitiver Benutzeroberfläche.
Beeindrucken Sie Ihre Kunden mit erstklassiger Dateiorganisation!
Erstellen Sie Ihren Online-Shop mit WooCommerce. Blockieren und verkaufen Sie Ihr Produkt
Nachdem Sie mit WooCommerce Blocks erfolgreich eine benutzerdefinierte Shop-Seite erstellt haben, können Sie nun mit dem Verkauf Ihrer physischen und digitalen Produkte beginnen. WP File Download hinzuzufügen .
Mit diesem Plugin können Sie digitale Download-Produkte in WooCommerce verkaufen. WP File Download Addon erleichtert die Verwaltung von Dateien und Dateikategorien für digitale WooCommerce-Produkte. Sie können schnell viele digitale Download-Produkte erstellen, die einer oder mehreren Dateien zugeordnet sind.
Darüber hinaus lässt sich dieses Plugin in Dropbox, Google Drive, Microsoft OneDriveund die Social Locker -Funktion integrieren. Sie können Dateien aus diesen Cloud-Diensten als digitale WooCommerce-Downloads mit stark eingeschränktem Zugriff über Cloud-API-Konnektoren bereitstellen.
Mit dem WP File Download Addon ist der Verkauf digitaler Produkte in Ihrem WooCommerce-Onlineshop zugänglicher und effizienter geworden. Nachdem Sie Ihren Shop mit WooCommerce Blocks erstellt haben, ergänzt dieses Plugin den Verkauf Ihrer digitalen Inhalte perfekt.
Aufruf an alle Webmaster!
Verbessern Sie Ihre Kunden-Websites mit WP File Download . Erstellen Sie sichere und anpassbare Dateirepositorys, damit Kunden problemlos auf ihre Dateien zugreifen und diese verwalten können.
Rüsten Sie noch heute Ihre Webdesign-Dienste auf!
Abschluss
WooCommerce Blocks ist ein Plugin, mit dem Sie einen kompletten Online-Shop in WordPress erstellen können, ohne Code schreiben zu müssen. Mit verschiedenen Blöcken wie Produktrastern, Filtern und hervorgehobenen Produktanzeigen können Sie ganz einfach ein ansprechendes und benutzerfreundliches Einkaufserlebnis schaffen. Die vertraute Drag-and-Drop-Oberfläche macht die Entwicklung eines Online-Shops schneller und effizienter.
Nach dem Aufbau Ihres Online-Shops besteht der nächste Schritt im Verkauf physischer und digitaler Produkte. Sie können das WP File Download Addon-Plugin verwenden, um digitale Produkte wie E-Books, Software oder Multimedia-Inhalte mit WooCommerce zu verkaufen.
WP File Download Addon ist ab 49 US-Dollar pro Jahr erhältlich und wird von über 60.000 Mitgliedern genutzt. Also, worauf wartest Du? Begleiten Sie uns für einen besseren Verkauf digitaler Produkte!
Wenn Sie den Blog abonnieren, senden wir Ihnen eine E-Mail, wenn es neue Updates auf der Website gibt, damit Sie sie nicht verpassen.























Bemerkungen