Dropfiles: uso común
- 1. Administrar archivos del artículo.
- 2. Gestionar categorías de archivos
- 3. Administrar archivos
- 4. Copiar archivos Cut Paste
- 5. Administrar un solo archivo
- 6. Actualizar un archivo
- 7. Descarga remota de archivos
- 8. Notificaciones por correo electrónico
- 9. Un ícono personalizado en archivos
- 10. Descarga de selección y múltiples categorías de archivos
La idea principal de Dropfiles es establecer parámetros de visualización, tamaño y formato de archivo permitidos en el componente y luego administrar archivos y categorías directamente desde artículos o cualquier editor WYSIWYG. Dropfiles funciona en todos los editores WYSIWYG de Joomla, tanto para frontend como para backend. Por ejemplo, puede usarlo en un módulo Joomla personalizado.
1. Administrar archivos del artículo.
Cuando Dropfiles está instalado, tiene un complemento de editor que se muestra debajo de su editor. Haga clic en él para abrir la vista principal del administrador de Dropfiles.
Es exactamente la misma interfaz que si estuvieras cargando la vista del componente usando el menú Componentes > Dropfiles
Desde la interfaz, obtuvo la administración de categorías en la parte izquierda, sus archivos en la parte central y los archivos y la configuración de categorías en la parte derecha.
2. Gestionar categorías de archivos
Para crear una categoría, haga clic en Nueva categoría en la columna de la izquierda.
Para ordenar las categorías, puede utilizar la función de arrastrar y soltar haciendo clic en el icono de "carpeta" y moviéndolo. Navegue hacia arriba y hacia abajo para ordenar las categorías o de izquierda a derecha para definir los niveles de categoría (categoría o subcategoría)
El administrador de acordeón de categorías se puede expandir en todas las subcategorías o contraer usando parámetros globales. Para cambiar el estado puede hacer clic en el icono > en el lado izquierdo.
En el lado derecho de la pantalla puede ver las opciones de categoría y tema del tema.
Puede definir un tema por categoría o configurar un tema predeterminado para todas las categorías desde la configuración de Dropfiles > Configuración principal > pestaña Frontend . Para hacer eso, debes usar el parámetro Cargar tema en la categoría :
Dependiendo del tema que hayas seleccionado, se muestran algunas opciones. Ayuda a mostrar u ocultar algunos de los elementos del tema en la interfaz simplemente usando el botón de alternancia, por ejemplo, mostrar/ocultar el tamaño del archivo, el número de visitas al archivo...
Una vez que haya terminado con los parámetros de la categoría, puede hacer clic en el botón Guardar configuración en la parte inferior de la columna derecha para guardar la preferencia del tema.
Si ha elegido configurar los parámetros del tema de la categoría en las opciones del componente, encontrará la misma configuración en el menú Componentes > Dropfiles > Opciones > Temas
3. Administrar archivos
Para agregar archivos en una categoría, puede arrastrar y soltar archivos en la parte central o hacer clic en el botón Seleccionar archivos
Luego seleccione uno o algunos archivos para cargar. El cargador funciona con HTML5, por lo que puede enviar archivos grandes que se cargarán.
Ordenamiento y filtrado de archivos
Se puede ordenar un archivo usando arrastrar y soltar, simplemente arrastre el archivo en la línea discontinua para definir su nueva posición en la categoría de archivo.
También puede ordenar todos los archivos de una categoría o hacer clic en el título de la columna y luego guardar el pedido. Por ejemplo, aquí he ordenado los archivos por tamaño. Una vez que haya realizado el pedido, estará en el lado derecho, en las opciones de categoría, los de Pedido se vuelven azules.
También tiene la opción de hacer clic en el título de la columna para ordenar el archivo por:
- Tipo
- Título
- Tamaño del archivo
- Fecha Agregada
- Fecha modificada
- Versión
- Golpes
La casilla de verificación de la opción superior derecha de la columna le ayuda a limpiar la interfaz de fondo para centrarse en los parámetros de archivos principales que tiene; es decir, mostrar solo el título y la versión del archivo, por ejemplo.
Archivo de categorías múltiples
Añade archivos a tu contenido
Finalmente, para insertar una categoría de archivo en su editor, haga clic en el Insertar esta categoría en la columna de la derecha.
La categoría de archivo se materializará en su artículo mediante un área gris con un icono de Dropfiles.
¡Ya lo has hecho, has añadido tu primera categoría de Dropfiles!
La primera vez que insertes tu categoría, guarda tu artículo para ver el resultado en la interfaz. Para abrir nuevamente la categoría y recargar la configuración que has realizado, haz clic en ella y vuelve a hacer clic en el botón Dropfiles o haz doble clic en el área gris.
Paginación para la lista de archivos
Hay opciones adicionales disponibles, como la paginación de archivos. Si tiene una gran cantidad de archivos, puede agregar paginación para que su contenido de Joomla se cargue más rápido y sea más fácil de digerir para sus lectores.
La paginación de archivos se puede habilitar y configurar desde la Configuración principal > Frontend .
4. Copiar archivos Cut Paste
Una vez que se ha cargado un archivo a Dropfiles, puede seleccionar el archivo haciendo clic en él. También puede seleccionar varios archivos manteniendo Ctrl (en Windows / Linux) / Command (en Mac).
El primer método para mover o copiar archivos es arrastrar y soltar. Arrastrar y soltar solo moverá el archivo, arrastrar y soltar + Ctrl (en Windows) o Comando (en Mac) copiará los archivos.
También puede utilizar los botones que se encuentran encima de la lista de archivos.
5. Administrar un solo archivo
Administrar un solo archivo nunca ha sido tan simple como hacer clic en un archivo, luego la opción de archivo se cargará en el lado derecho.
Dropfiles te permite definir:
- Estado de publicación del archivo
- Título del archivo
- Descripción: El editor HTML se puede activar mediante una opción
- Fecha de creación del archivo
- Fecha de modificación del archivo
- Publicación de archivos hacia arriba y hacia abajo
- Versión del archivo
- Visitas de archivos
- Etiquetas de archivos (usadas en el motor de búsqueda)
- Icono personalizado: verá si la opción está habilitada
- Enlace directo al archivo: se puede copiar fácilmente haciendo clic en el botón copiar.
- Vista de archivos de un solo usuario: seleccione usuarios múltiples/únicos que podrán ver el archivo
- Carga de una nueva versión del archivo: cargue una nueva versión del archivo y mantenga toda la información del archivo en las versiones anteriores.
Para agregar un solo archivo, no una categoría, simplemente haga clic en él y luego inserte este archivo para agregarlo en su editor.
De ahora en adelante, puede anular el diseño de archivo único, vaya a Consejos y trucos de Dropfiles aquí
Y cada archivo tiene su propio enlace directo que puedes usar para compartir fácilmente. Puede encontrar la URL en la parte inferior del panel derecho.
6. Actualizar un archivo
Para actualizar un archivo, abra Dropfiles, haga clic en el archivo de su elección, luego use el bloque Enviar una nueva versión para reemplazar el archivo.
Puede cambiar el formato del archivo, el tamaño o lo que sea, todo será detectado y actualizado. También tiene un administrador de historial de versiones de archivos para que pueda descargar y restaurar una versión anterior del archivo.
7. Descarga remota de archivos
La descarga remota es la posibilidad de agregar un archivo descargable remoto (no alojado en su servidor), entre otros. Debe activarse a través de la configuración del componente.
Una vez activado, se agregará Agregar archivo remoto Luego necesitas definir un título, una URL remota (el enlace al archivo); por ejemplo: https://www.mywebsite.com/file.zip y un formato de archivo (para aplicar el icono adecuado al archivo).
Una vez agregado el archivo, puede editar toda su información como cualquier otro archivo.
8. Notificaciones por correo electrónico
Esta función ayuda a sus usuarios a saber si se han realizado cambios o acciones en sus archivos. Hay 3 parámetros principales para la notificación:
- Notificar al propietario de la categoría : se notificará al propietario del usuario de la categoría que contiene el archivo.
- Notificar al propietario del archivo: se notificará al usuario propietario del archivo.
- Notificar al superadministrador de Joomla: los usuarios del grupo de superadministradores serán notificados
Los usuarios y/o administradores recibirán una notificación por correo electrónico si se agrega, edita, elimina o descarga un archivo. Cada tipo de notificación se puede activar por separado. y puedes agregar varios correos electrónicos personalizados.
Hay algunas etiquetas compatibles que puede usar en el contenido del correo electrónico: {categoría}, {receptor}, {nombre de usuario}, {uploader_username}, {website_url}, {file_name}. El contenido del correo electrónico es sólo algo de HTML, puedes crear el tuyo propio si lo deseas.
9. Un ícono personalizado en archivos
Puede reemplazar los íconos predeterminados del archivo por los suyos propios (el ícono de PDF por una vista previa del documento, por ejemplo). Primero, debe habilitar de icono personalizado en las opciones de Dropfiles.
A continuación, en el componente Dropfiles, haga clic en un archivo para cambiar su icono. En el panel inferior derecho, puedes seleccionar un ícono que te guste de tus imágenes.
O sube uno nuevo.
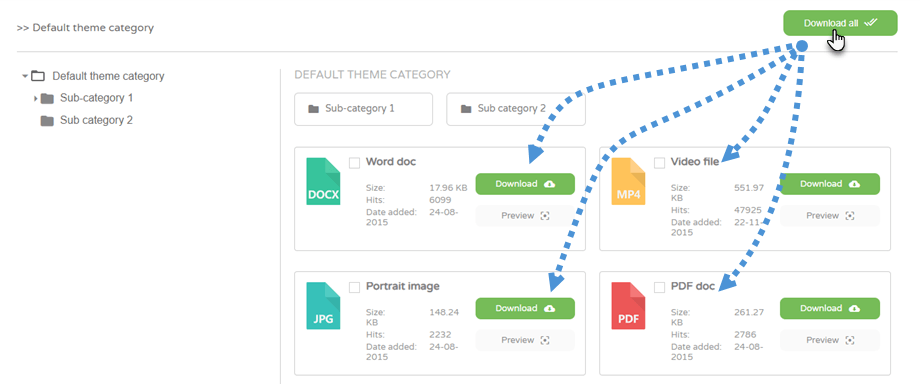
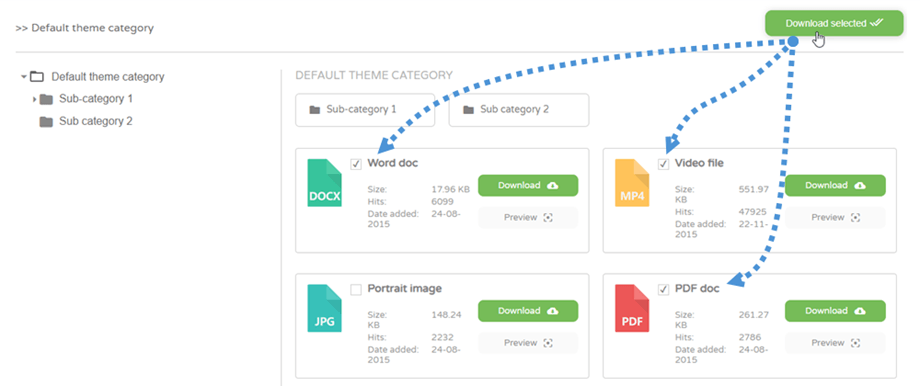
10. Descarga de selección y múltiples categorías de archivos
Primero, debe habilitar de categoría de descarga en Configuración > Configuración principal pestaña Frontend
Luego verá Descargar todo encima de cada categoría en la interfaz.
Además, también puede seleccionar varios archivos y luego hacer clic en el botón Descargar seleccionado .