DropEditor: herramientas de edición avanzada
1. Lista de viñetas
 La lista de viñetas no es sólo una lista básica, podrás crear tu propio estilo de lista de viñetas, almacenarla y reutilizarla más tarde. Por lo general, los estilos se definen en su plantilla y deben reutilizarse en todo su sitio web.
La lista de viñetas no es sólo una lista básica, podrás crear tu propio estilo de lista de viñetas, almacenarla y reutilizarla más tarde. Por lo general, los estilos se definen en su plantilla y deben reutilizarse en todo su sitio web.
El botón abrirá un cuadro de diálogo.

En la parte izquierda puede establecer el icono y el estilo de su lista de viñetas, hay una vista previa disponible en la parte derecha.
Si inserta su lista directamente en su contenido con el Insertar , sin guardar "perderá" su estilo (no guardado).

El botón Guardar almacenará la lista de viñetas en la base de datos y podrá editarla más tarde. Para editar una viñeta, tienes la opción de hacer clic en el lápiz dentro de la caja de luz. El botón Más insertará la lista y la papelera la eliminará.

También puede utilizar el clic derecho en su contenido.

2. Administrador de columnas
El administrador de columnas es una herramienta para crear un diseño de columnas en su contenido. Al hacer clic en el botón se mostrará un menú con una selección rápida de diseño de columnas.
- 2 columnas
- 3 columnas
- 4 columnas
- Diseño 1/4 - 3/4
- Diseño 3/4 - 1/4

A continuación se muestra un ejemplo de una inserción de enlace rápido de diseño de 3 columnas en un artículo.

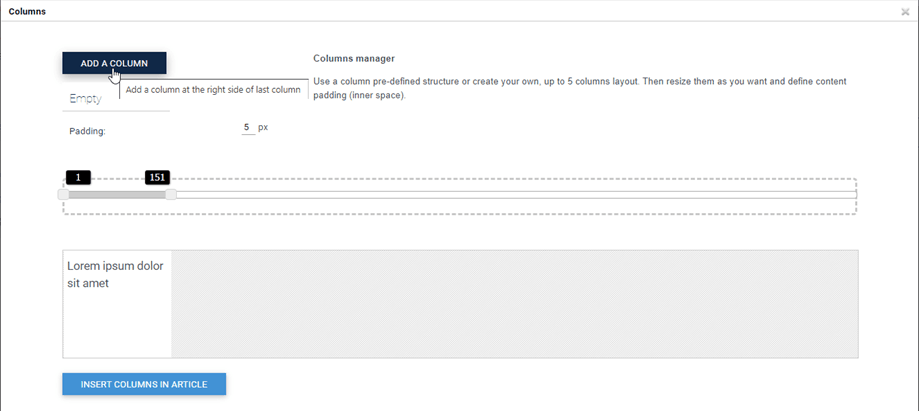
También es posible definir un diseño personalizado para sus columnas con el botón Personalizado.
Las columnas se pueden crear arrastrando y soltando para crearlas o eliminarlas. Luego, puede establecer tamaños personalizados para cada columna. Finalmente, haga clic en el botón Insertar columnas en el artículo para agregar su diseño.
Una lista de menú verde está aquí para restablecer su diseño y aplicar uno predefinido.
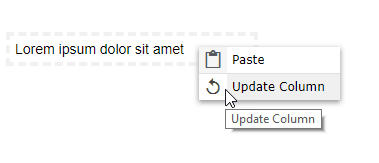
Después de insertar estas columnas en su artículo, puede editarlas haciendo clic derecho sobre ellas y presionando el Actualizar columna . Luego puedes cambiar el ancho de las columnas.
3. Editor de botones
 El administrador de botones le permitirá crear su propio estilo de botón, almacenarlo y reutilizarlo más tarde. Por lo general, los botones están definidos en su plantilla y deben reutilizarse en todo su sitio web.
El administrador de botones le permitirá crear su propio estilo de botón, almacenarlo y reutilizarlo más tarde. Por lo general, los botones están definidos en su plantilla y deben reutilizarse en todo su sitio web.
El editor de botones es bastante similar a la interfaz de la lista de viñetas, podrá crear un estilo usando la herramienta de la ventana del lado izquierdo y luego insertarlo/guardarlo/editarlo.

Tiene la opción de definir el fondo, los estilos de borde y el efecto de desplazamiento del mouse. Para insertar un botón en el contenido, tiene la opción de hacer clic en Insertar o + de un botón guardado.

También puede editar y guardar un estilo existente, simplemente haga clic en el lápiz y cambie los parámetros o haga clic derecho en el editor.

Finalmente, puede definir un enlace personalizado para el botón o crear un enlace rápido a un menú o artículo.

4. Resumen del artículo
 La herramienta de resumen puede generar un resumen automático de todo su contenido en función de los títulos de su contenido. También puede actualizar automáticamente el resumen.
La herramienta de resumen puede generar un resumen automático de todo su contenido en función de los títulos de su contenido. También puede actualizar automáticamente el resumen.
Para usarlo, agregue títulos en su artículo y luego haga clic en la herramienta de resumen.

Se agregará un resumen con anclaje a su contenido. También puedes actualizarlo haciendo clic derecho para regenerarlo.

5. Herramienta de plantilla
 La herramienta de plantilla le permitirá guardar todo el diseño de su contenido (estructura HTML) para cargarlo más tarde.
La herramienta de plantilla le permitirá guardar todo el diseño de su contenido (estructura HTML) para cargarlo más tarde.
Haga clic en el botón para guardar/cargar un diseño.

Puede definir un nombre de plantilla, guárdelo. Para cargar una plantilla, haga clic en su nombre en la zona inferior.
6. Administrador de enlaces
 Un administrador de enlaces está disponible con una interfaz que le permite hacer enlaces rápidos al contenido, artículo y menús de Joomla
Un administrador de enlaces está disponible con una interfaz que le permite hacer enlaces rápidos al contenido, artículo y menús de Joomla
En el cuadro de diálogo, tiene la opción de crear un enlace a una URL personalizada o cargar un contenido de Joomla. Simplemente seleccione un contenido, se generará la URL y haga clic en el Insertar .

7. Herramienta de anclaje
 También está disponible una herramienta de anclaje simple para cargar una página en un punto en particular.
También está disponible una herramienta de anclaje simple para cargar una página en un punto en particular.
Puede agregar un nombre de anclaje y luego validar

Se agregará un ancla en su contenido.

Luego, para hacer un enlace a este ancla, simplemente seleccione un texto, haga clic en el botón de la herramienta de anclaje y seleccione el ancla creado previamente.

8. Fuente de Google
Primero, debe habilitar parámetro de fuente de Google Perfiles> Predeterminado (Sus perfiles)> pestaña Herramientas del editor A continuación, haga clic en Ver fuente de Google , luego la fuente seleccionada aparecerá en el editor.

Finalmente, verá las fuentes en la herramienta de edición.

9. Inserte los medios
 Puede insertar archivos multimedia desde su servidor o Youtube, Vimeo. Primero, haga clic en el Insertar medios en la herramienta Editor.
Puede insertar archivos multimedia desde su servidor o Youtube, Vimeo. Primero, haga clic en el Insertar medios en la herramienta Editor.
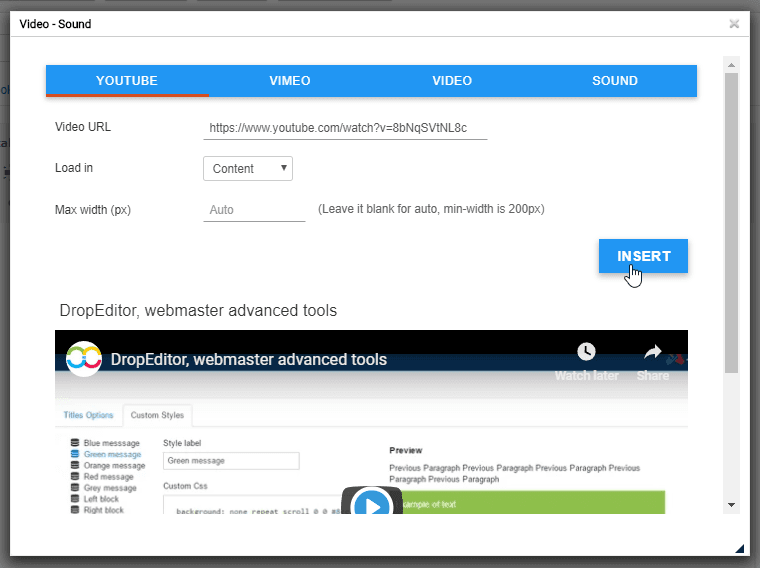
Después de eso, aparece una ventana emergente, puede agregar el enlace en la pestaña Youtube o Vimeo. Luego haga clic en Insertar .
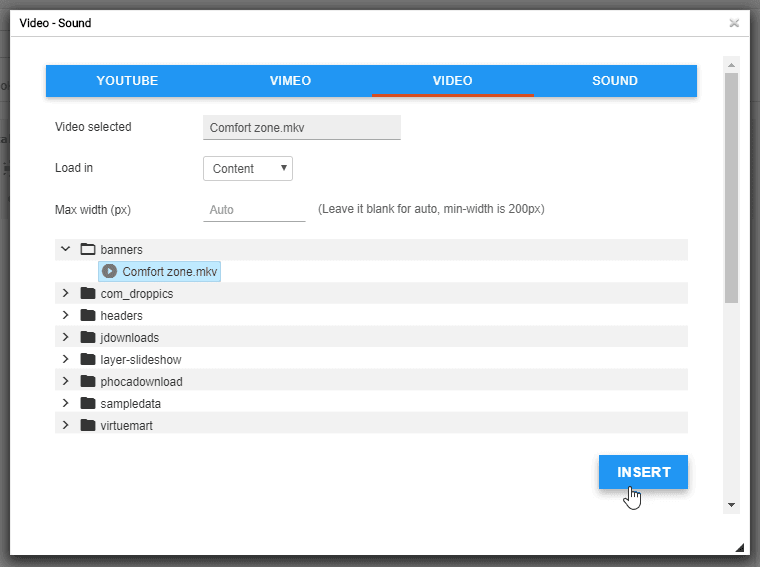
Además, puede elegir un archivo de video o sonido de su servidor en la pestaña Video o Sonido.
10. Espacios irrompibles
También puede insertar caracteres de espacios irrompibles haciendo clic en el icono de la herramienta de edición.
de la herramienta de edición.