Complemento WP Media Folder : integración de Google Drive
1. Inicie sesión en Google Drive en WP Media Folder
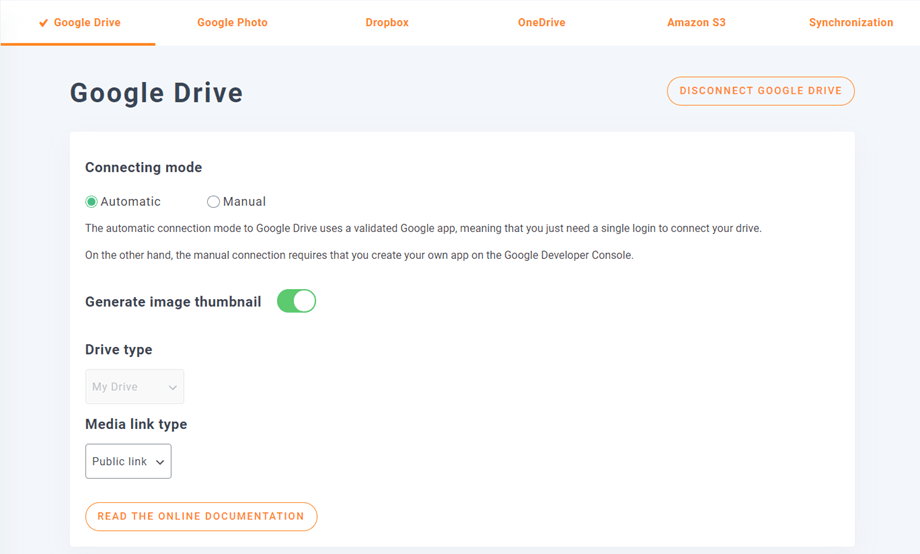
Para finalizar la integración, regrese al panel de WordPress y haga clic en el menú Configuración > WP Media Folder > Nube > pestaña Google Drive. Primero, puede configurar la miniatura de las imágenes.
Generar miniatura de imagen: esta opción generará miniaturas de imágenes y las almacenará en su cuenta en la nube. Las miniaturas de las imágenes se generarán de acuerdo con la configuración de WordPress y se usarán cuando incrustes imágenes (para fines de rendimiento).
Luego puede seleccionar su tipo de unidad :
- Mi disco: usa tu cuenta personal
- Unidades compartidas: use su cuenta de G Suite
Luego, seleccione su tipo de enlace de medios de forma predeterminada cuando inserte un medio en la nube en una página o publicación.
- Enlace público: genere un enlace público accesible para sus archivos y afecte los derechos correspondientes sobre los archivos en la nube (enlace compartido). Por ejemplo: https://drive.google.com/uc?id=1Bq_VQt4z5Sy74Xg3IoN3KKWg4P7gymV1
- Enlace privado: enlace AJAX, ocultará el enlace de la nube para mantener el derecho de acceso original de su archivo. Por ejemplo: https://yourdomain.com/wp-admin/admin-ajax.php?action=wpmf-download-file&id=1Bq_VQt4z5Sy79Xg3IoN3KKWg4P7gymV1&dl=0
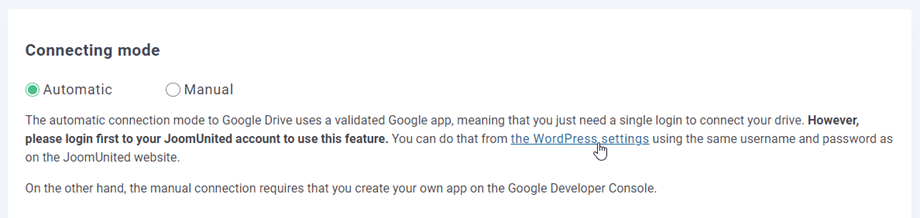
Luego, puede conectarse a la cuenta de Google Drive con el modo automático o el modo manual :
Modo automatico
A partir de ahora, podrás ahorrar mucho tiempo al conectarte al servidor de Google Drive. Primero, para utilizar esta función, debe vincular su cuenta de Joomunited en Configuración del menú > General; haga clic en el enlace de configuración de WordPress si aún no se ha conectado.
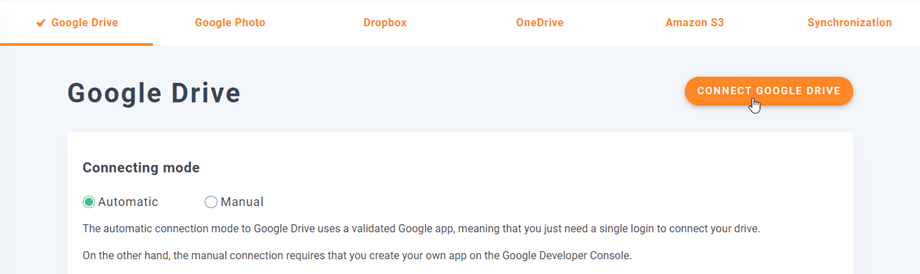
Luego regrese al complemento Configuración> WP Media Folder > Nube> pestaña Google Drive y simplemente haga clic en Conectar Google Drive en la esquina derecha.
Luego siga los siguientes pasos para finalizar la conexión.
Es tan rápido, ¿verdad? Sí, lo sabemos. :)
Modo manual
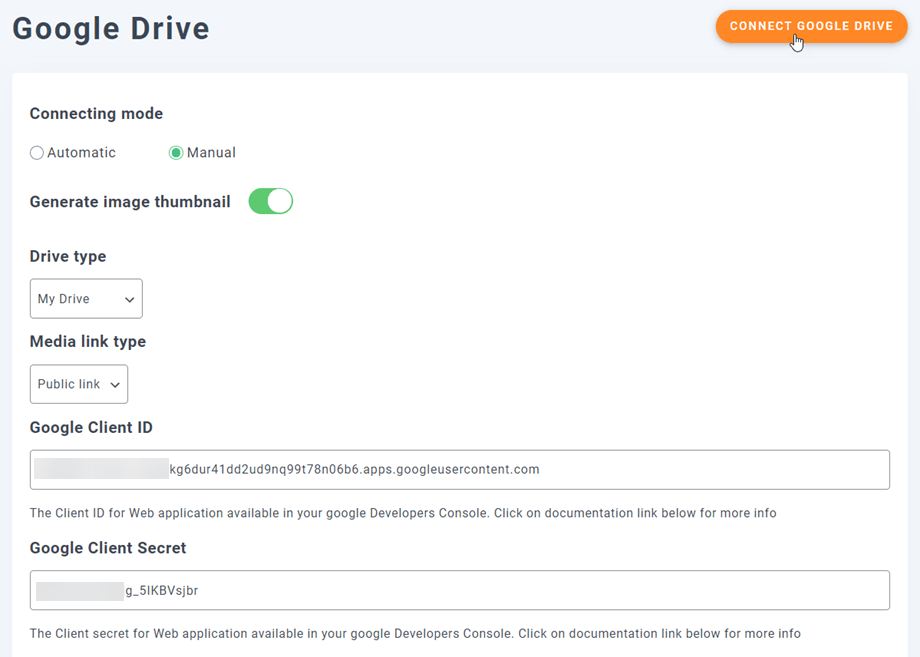
Con las credenciales del paso anterior, en la pestaña Google Drive, pegue su
- Identificación del cliente
- Secreto del cliente
Guarde la configuración y haga clic en el botón Conectar Google Drive .
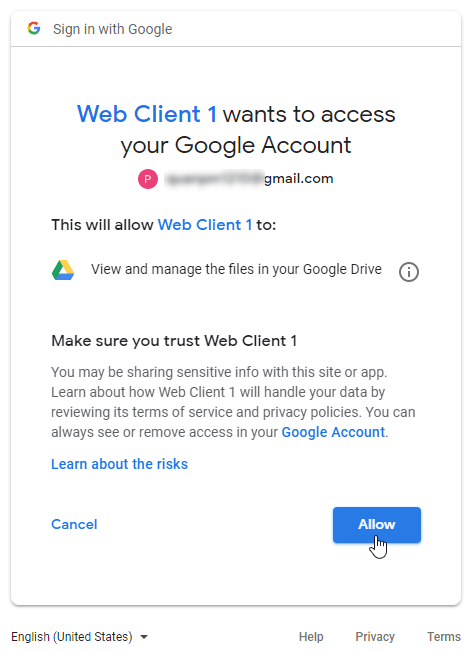
Si no ha cometido ningún error, debe validar la autorización en una nueva ventana como se muestra:
La conexión debe ser un éxito ☺ Si tiene éxito, puede crear y administrar medios de Google Drive directamente desde el administrador de medios de WordPress.
2. ¿Qué puedo hacer con los medios de Google Drive?
¿Como funciona?
WP Media Folder generará una carpeta raíz en su Google Drive con el nombre del sitio.
Todas las carpetas y subcarpetas agregadas en WP Media Folder Google Drive se sincronizarán en esta carpeta ( WP Media Folder - {sitename}). Y viceversa, todos sus medios de esa carpeta raíz en Google Drive se sincronizarán con su biblioteca multimedia en Wordpress.
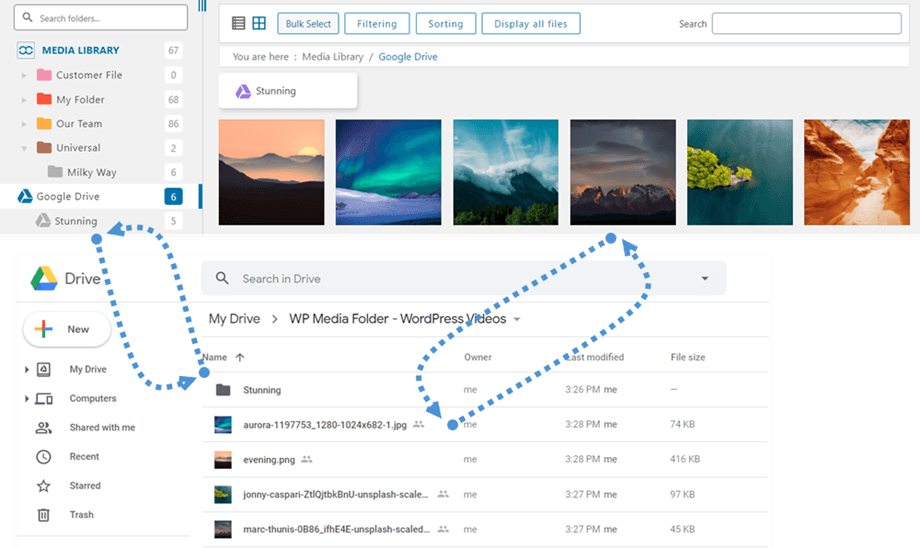
¿Cuáles son las direcciones de sincronización?
¡Funciona en ambas direcciones! Puede agregar un archivo desde Google Drive y verlo en WP Media Folder, o agregar un archivo en WP Media Folder y verlo en Google Drive. También significa que puede administrar archivos de WordPress desde su escritorio utilizando el software de sincronización de Google Drive. Eso es una locura, ¡lo sabemos! ☺
La integración de WP Media Folder Google Drive le permite 2 tipos de acciones con sus medios:
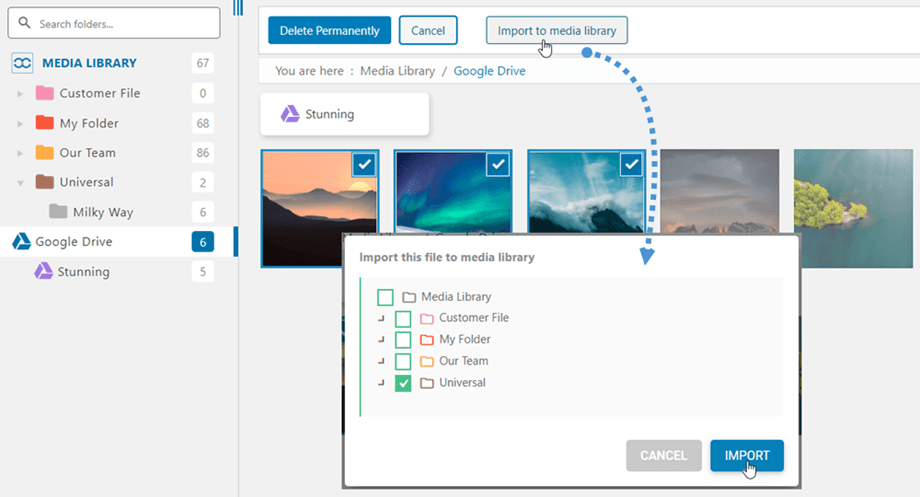
La primera opción es importar los medios de Google Drive en WP Media Folder (selección de carpeta para importar).
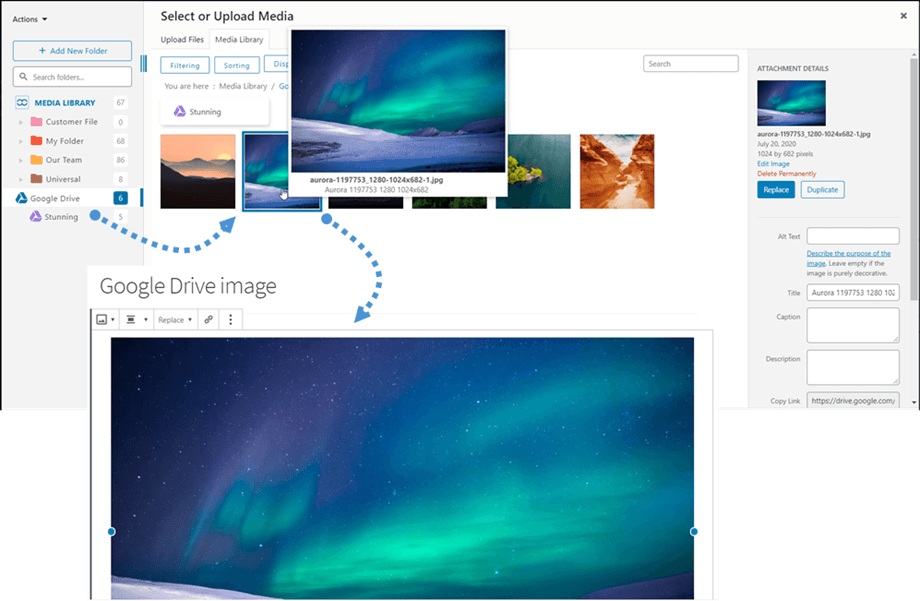
La segunda opción es insertar los medios de Google Drive en su contenido directamente. En este caso, los medios se cargarán desde Google Drive, no desde su servidor.
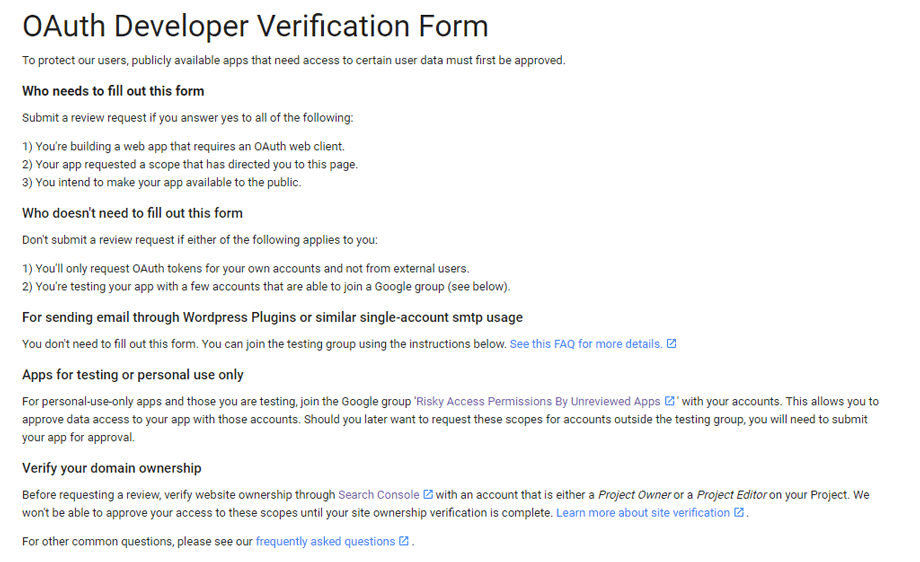
Google ha introducido recientemente una nueva capa de seguridad que obliga a verificar las aplicaciones.
Si creó la aplicación con su cuenta de Google y luego inicia sesión desde WordPress con la misma cuenta, no verá este error. Este error solo aparecerá si creó una aplicación con una cuenta de Google e intentó conectarse a Google desde WordPress con otra cuenta.
En este caso, necesita que Google apruebe su aplicación siguiendo este proceso: https://support.google.com/code/contact/oauth_app_verification
3. Crea una aplicación de Google Drive
La integración de Google Drive con WP Media Folder está incluida en el complemento. Debe instalar este complemento (complemento) además de WP Media Folder. El complemento incluye integración para Google Photo, Dropbox, OneDrive Personal, OneDrive Business, Amazon S3, DigitalOcean, Linode y Wasabi también.
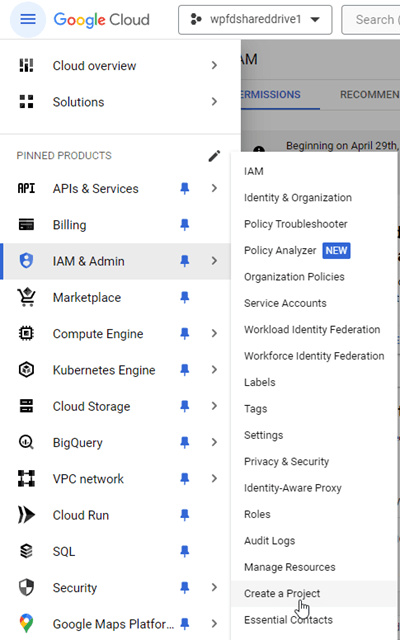
Primero, para usar Google Drive necesitas una aplicación de desarrollo de Google para conectar tu sitio web. Vaya a https://console.cloud.google.com/ y cree un nuevo proyecto.
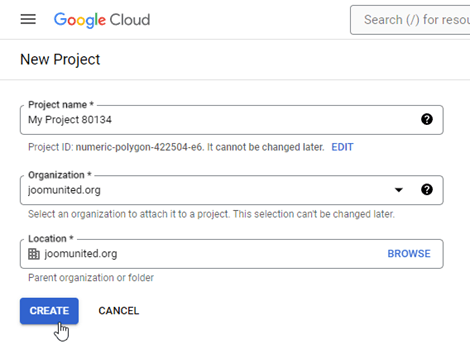
Luego configure un nombre de proyecto; puede proporcionar el nombre que desee, pero no incluya espacios ni acentos. Luego espere unos segundos para que se cree el proyecto.
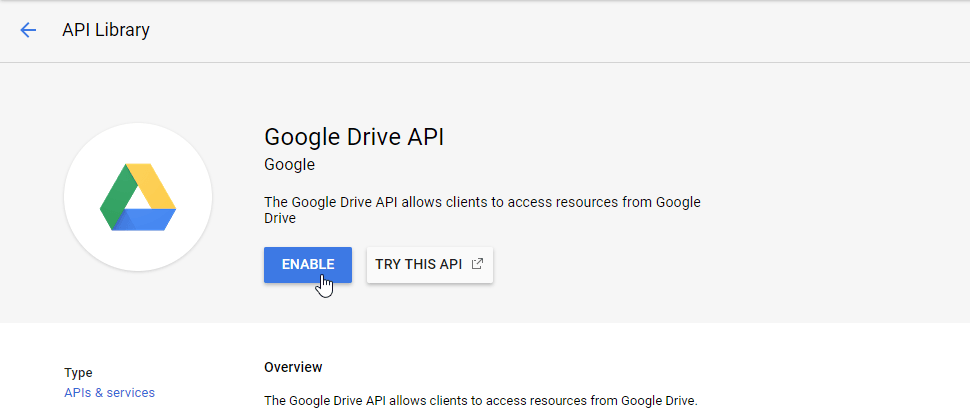
Si es la primera vez que usa la API de Google Drive, deberá activarla.
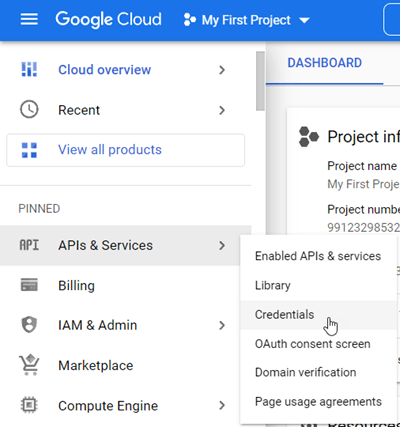
En el menú de la izquierda, haga clic en "API y servicios".
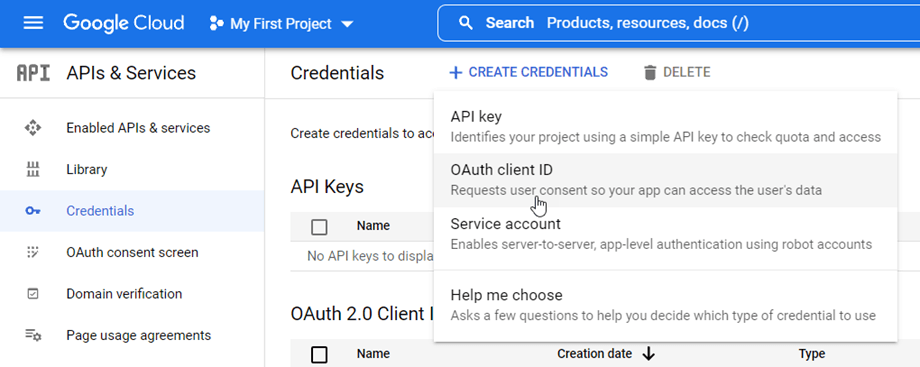
En el menú de la izquierda, navegue hasta "Credenciales", en el panel principal haga clic en "+ Nuevas credenciales" >> ID de cliente OAuth ; Si se le solicita, agregue un nombre a su pantalla de consentimiento de OAuth.
Ahora, el paso más importante:
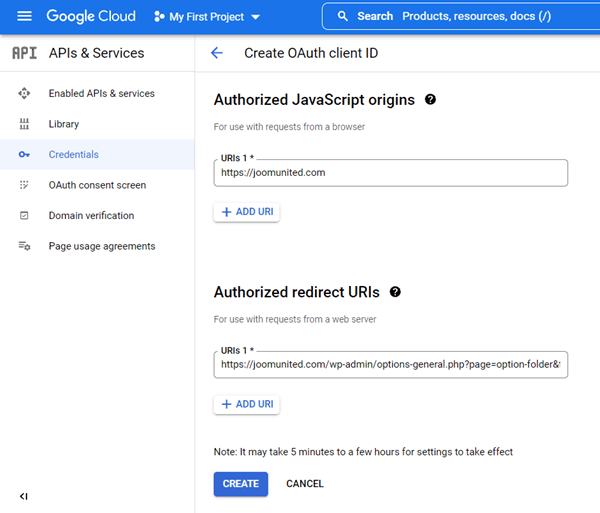
- Seleccione "Aplicación web" y agregue un nombre de su elección
- Origen de JavaScript autorizado: https://tu-dominio.com (reemplazar por tu nombre de dominio, sin barra diagonal)
- URI de redireccionamiento autorizados: https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_authenticated
(reemplazar por su nombre de dominio)
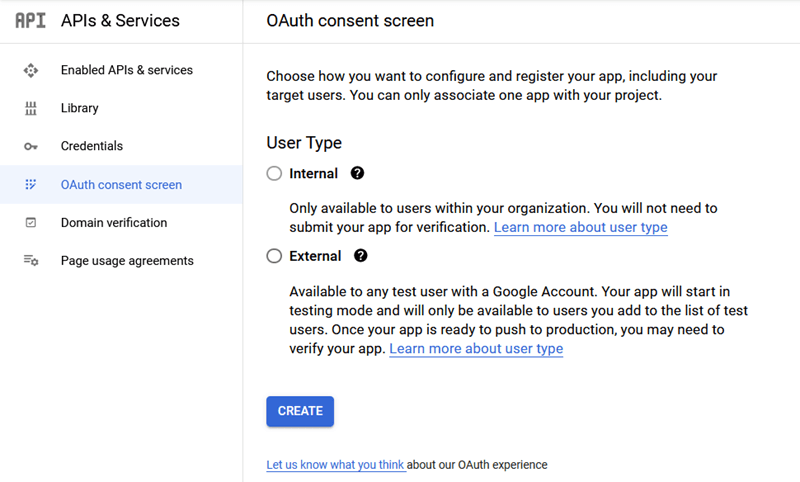
Primero, debe seleccionar el tipo de usuario.
- Interno: tu aplicación está limitada a los usuarios de G Suite dentro de tu organización.
- Externa: tu aplicación estará disponible para cualquier usuario con una cuenta de Google.
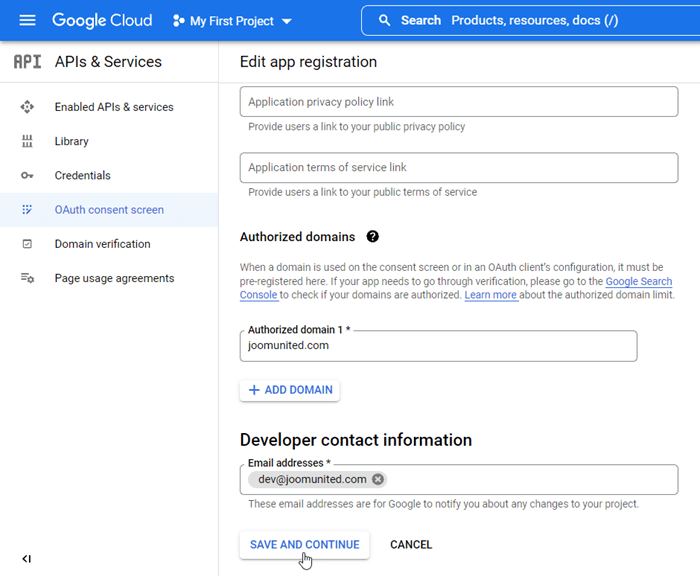
Luego, complete sus dominios autorizados y continúe con los siguientes pasos para finalizar el registro de la aplicación. Ahora puede volver al paso anterior: seleccione "Aplicación web" para crear las credenciales.
El estado de publicación debe establecerse en "Prueba" si prefiere no realizar la verificación en "Producción" . En de prueba , agregue direcciones de Gmail en la Usuarios de prueba a continuación. Haga clic en el "Agregar usuarios" para insertar el Gmail de los usuarios.
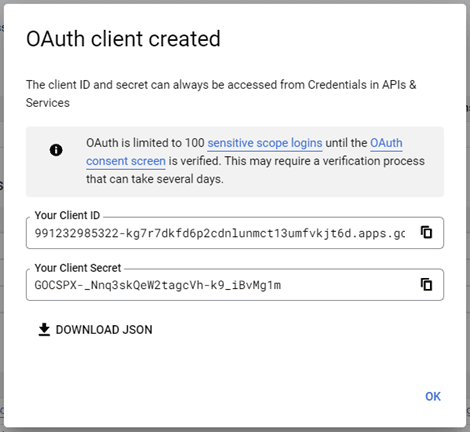
Entonces… ¡voilà! Obtuvo su ID y secreto para agregar en la configuración de WP Media Folder.