WP Table Manager: uso común
La idea principal de WP Table Manager es administrar todas las tablas desde el editor aunque tenga una vista de complemento. WP Table Manager funciona en todos los editores WYSIWYG de WordPress, tanto para frontend como backend. Por ejemplo, puede usarlo en un módulo personalizado de WordPress.
1. Administrar tablas del artículo.
Cuando está instalado WP Table Manager se muestra un botón de editor en su editor. Haga clic en él para abrir la vista principal WP Table Manager .
Administrador de tablas en una caja de luz abierta desde una publicación/página, puede presionar el título para ver el contenido de la tabla/gráfico o simplemente hacer clic en el espacio al lado para seleccionar uno y luego presionar el botón Insertar esta tabla
Luego, la tabla se materializará con un área gris y un gráfico de Excel/a como icono correspondiente.
Si hace clic en el área y luego en el botón WP Table Manager nuevamente, se cargará la tabla agregada anteriormente.
Sin embargo, Gutenberg es el editor predeterminado en WordPress ahora, por lo que puede echar un vistazo a 7. Bloques en Gutenberg
2. Gestionar tablas y categorías
Las tablas se clasifican dentro de categorías. Puedes tener tantas tablas como quieras dentro de las categorías.
Para crear una categoría de tabla, haga clic en el botón Crear nuevo >> Categoría en el encabezado del panel. Para crear una nueva tabla, haga clic en el botón Crear nuevo >> Tabla.
En el panel izquierdo, la categoría se puede administrar colocando el mouse sobre ella, podrá editar el nombre o eliminarlo haciendo clic derecho en la categoría.
Para ordenar las categorías, puede utilizar la función de arrastrar y soltar.
En el panel principal derecho, puede editar, duplicar, cambiar el nombre y eliminar tablas. Los íconos están en la parte superior del panel al hacer clic en una tabla. También puedes encontrarlos si haces clic derecho en una tabla.
3. Edición de tablas
Para agregar datos en tablas debes actuar como si estuvieras en una hoja de cálculo. Hacer doble clic en una celda le brindará la posibilidad de actualizar el contenido, un solo clic para seleccionar una o algunas celdas (y aplicar estilo, por ejemplo).
Para agregar líneas o columnas, use el clic derecho. Luego puede insertar filas/columnas a la izquierda o a la derecha.
Para copiar celdas puedes usar CTRL+C / CTRL+V (o el material de Apple que hace lo mismo J) o también puedes colocar el mouse en la esquina inferior derecha de la celda y llevarlo en la dirección que desees.
Tiene la opción de deshacer/rehacer la última modificación.
WP Table Manager mantiene una copia de seguridad de la modificación que ha realizado con la edición del contenido de las celdas y puede restaurarla.
4. Edición de contenido avanzado
Celdas HTML
Puede agregar contenido HTML con un editor WYSIWYG dentro de cada celda. Seleccione una celda, en la barra de herramientas haga clic en el icono < > .
Ahora, cuando edites la celda, tendrás un editor HTML dentro. Imagen y HTML están disponibles.
Combinar células
Las celdas también se pueden fusionar. Seleccione 2 celdas o más y luego haga clic con el botón derecho, un menú le permitirá hacer la combinación.
O puede usar Combinar celdas en la barra de herramientas.
Tipos de columnas
Para cambiar el tipo de datos de las columnas, puede ir a Formato de menú >> Tipos de columnas. Luego elija un tipo para la columna correspondiente.
O haga clic derecho en cualquier celda, seleccione Configuración de columna y luego en la Datos puede seleccionar el tipo de
Ocultar columnas en la interfaz
Para ocultar una columna de una tabla en la interfaz, puede hacer clic con el botón derecho en el encabezado de una celda o columna, seleccionar Configuración de columna y luego, en la Mostrar , habilitar Ocultar columna en la interfaz .
5. Exportación de hojas de cálculo y Excel
Puede exportar hojas de cálculo en WP Table Manager utilizando nuestra herramienta dedicada. Vaya a Tabla de menú >> Exportar tabla, seleccione Datos + estilos o Solo datos . Luego haga clic en Exportar Excel .
La exportación se puede realizar en formato Excel 2003 o 2007. Puede encontrarlo en Configuración del complemento >> Configuración principal.
6. Código corto
Código abreviado de tabla
En el panel, puede ver el código corto de cada tabla. Los botones de copiar están al lado del shortcode, puedes usarlo para compartir las tablas fácilmente, por ejemplo: [wptm id=8]
Código abreviado de celdas
El usuario puede insertar varias filas y columnas usando un código abreviado en lugar de una tabla completa. Primero, debe seleccionar las celdas que desea insertar. Luego haga clic derecho en eso y seleccione inserción de celda en el menú contextual.
Después de seleccionar las opciones en la ventana emergente, haga clic en el icono Copiar Luego puede pegar el código abreviado en sus publicaciones/páginas.
por ejemplo: [wptm id=258 download="1" align="none" range="B1-D8"]
Código abreviado de gráfico
Después de crear un gráfico, puede encontrar el código abreviado del gráfico en el panel derecho, luego puede copiarlo y pegarlo en sus publicaciones/páginas.
por ejemplo: [wptm id-chart=42]
7. Bloques en el editor de Gutenberg
Puede mostrar sus tablas o gráficos en su sitio usando el editor Gutenberg ahora. Estos dos bloques WP Table Manager WP Table Manager y WP Table Manager Chart .
Para agregar una tabla en el editor de Gutenberg, busque y luego haga clic en WP Table Manager bloque en la categoría Widgets. Una vez ubicado, haga clic en el campo y aparecerá una lista de tablas que creó, luego seleccione una tabla que desea mostrar en la interfaz. Después de seleccionar la tabla, se mostrará inmediatamente una tabla de vista previa.
Es similar a agregar una tabla, buscando y luego haciendo clic en el Gráfico WP Table Manager en la categoría Widgets. Luego elige un gráfico en la lista desplegable.
8. Edición frontal
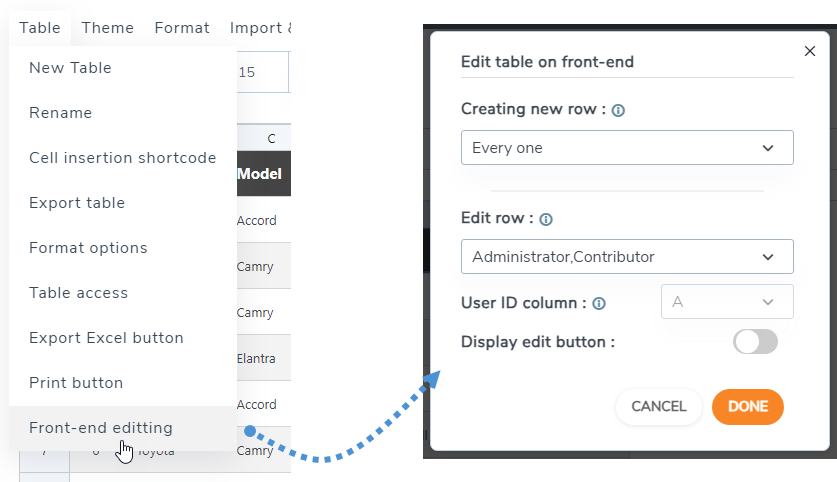
En el editor de tablas, navegue hasta Tabla > Edición frontal .
Contiene estas características:
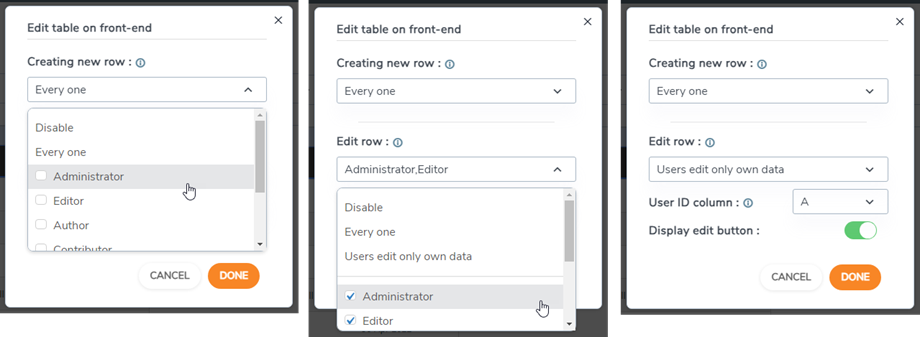
- Creación de una nueva fila: permita que los usuarios sin iniciar sesión o solo especifique grupos de usuarios que hayan iniciado sesión tengan permiso para crear nuevas filas en el front-end. Tenga en cuenta que el estilo se aplicará por columna y el fondo se establecerá en colores alternativos para toda la tabla.
- Editar fila: permita que los usuarios sin inicio de sesión o solo los usuarios que iniciaron sesión tengan permiso para editar filas en el front-end.
- Columna de ID de usuario: elija los valores de columna que se utilizarán como identificadores de usuario. Hace referencia al ID de la tabla de usuarios de WordPress (wp_users), DEBE definirse como un número entero en el lado de MySQL.
- Botón de edición de pantalla: habilitar/deshabilitar usando el botón de alternancia.
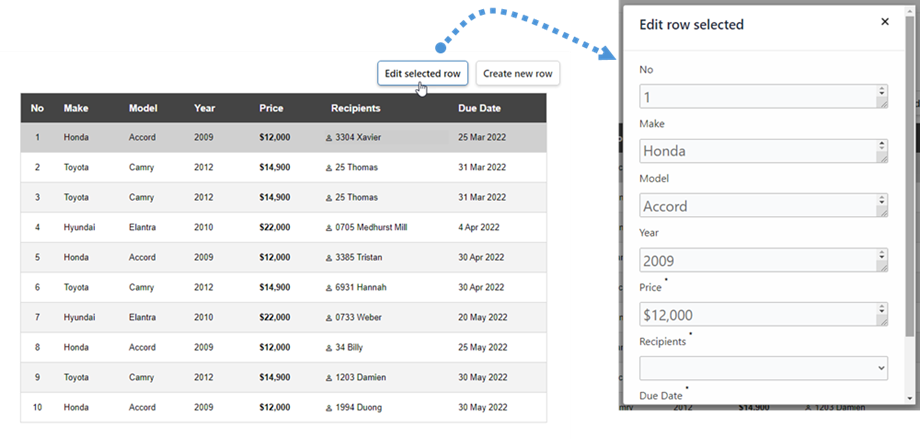
Puede crear una nueva fila o seleccionar una fila para editarla en la parte frontal.
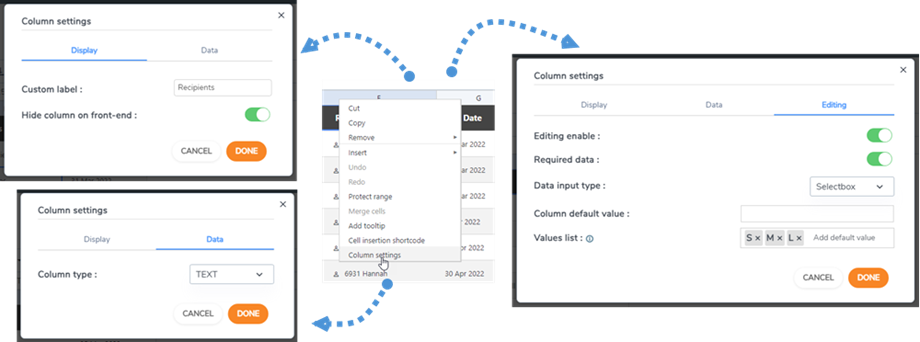
Mientras la Editar tabla en la interfaz está habilitada, puede ver la Edición en la configuración de la columna. Simplemente haga clic derecho en cualquier celda y seleccione Configuración de columna .
Incluye 3 pestañas en la ventana emergente de configuración de la columna:
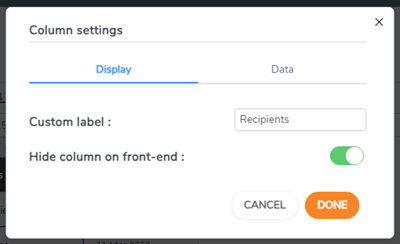
Pestaña de visualización
- Etiqueta de columna: nombre de la columna.
- Ocultar columna en la interfaz: oculta/muestra la columna usando el botón de alternancia.
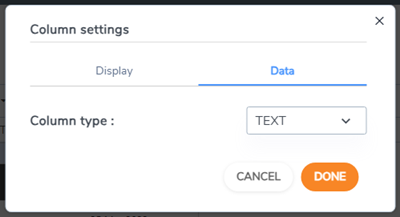
Pestaña de datos
- Tipo de columna: seleccione un tipo para la columna: Texto, Varchar, Entero, Flotante, Fecha, Fecha y hora.
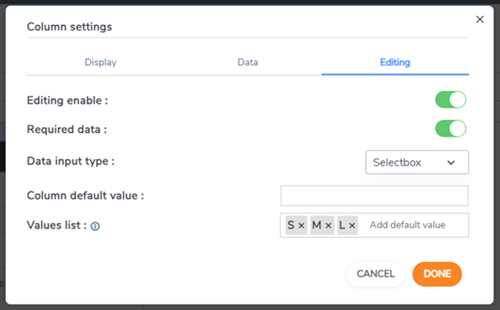
Pestaña de edición
- Habilitar edición: habilitar/deshabilitar usando el botón de alternancia.
- Datos requeridos: habilitar/deshabilitar usando el botón de alternancia.
- Tipo de entrada de datos: seleccione tipo de datos:
- editor básico
- editor HTML
- cuadro de selección
- Fecha
- Valor predeterminado de la columna: establece el valor predeterminado para la columna.
- Lista de valores: Introduzca los valores posibles para esta columna en esta lista, sepárelos pulsando ENTER. Los valores se utilizarán en los editores de la columna.