Créer et gérer des tableaux avec l'éditeur Gutenberg
Les tableaux et les graphiques sont plus importants que nous ne le pensons lorsque nous avons un site Web, car cela pourrait vraiment faciliter la façon dont nous affichons nos prix, nos plans, la trajectoire de l'entreprise et bien d'autres choses encore.
Cela peut être vraiment fastidieux de retrouver une table après l'avoir créée car il faut copier/coller le shortcode mais qu'en est-il s'il y a un bloc dédié à la recherche de toutes vos tables ? WP Table Manager vous permet de le faire avec l'éditeur WordPress Gutenberg facile à utiliser.
WP Table Manager ajoute des blocs à l'éditeur Gutenberg qui vous permettront d'ajouter ces tables avec un champ de recherche directement dans le bloc.
Vous recherchez une solution de gestion de table robuste pour les sites Web des clients ?
Des tableaux de prix aux comparaisons de produits, ce plugin offre des fonctionnalités puissantes pour présenter les données de manière claire et conviviale.
Obtenez l'avantage concurrentiel maintenant !
Créer des tableaux WordPress avec ce plugin pour Gutenberg
Pour cet article, nous utiliserons WP Table Manager pour créer un tableau de comparaison de prix. Tout d'abord, nous verrons comment créer des tableaux.
Tout d'abord, allez dans Tables Manager > All Tables , dans cette section, cliquez sur + Create New > Table , cela ouvrira l'éditeur de table, nous pourrions utiliser un thème pour rendre les choses vraiment plus faciles alors choisissons-en un, cliquez sur Theme > Sélection de thèmes .
Vous verrez toutes les options pour les thèmes, nous allons donc sélectionner celle qui fonctionnera pour le tableau de comparaison tarifs.
Cliquez maintenant sur Ok (gardez à l'esprit que toutes les données du tableau seront supprimées).
Comme nous avons ajouté un thème, presque tout le travail est terminé.
Nous devons juste faire des ajustements simples et adapter le tableau à nos besoins, je vais supprimer de nombreuses lignes et en modifier beaucoup, celles-ci peuvent être modifiées simplement en cliquant dessus et commencer à taper comme si vous utilisiez Excel.
Pour supprimer, cliquez simplement sur les lignes, cliquez avec le bouton droit de la souris, puis sur Supprimer .
Maintenant, si vous souhaitez modifier la cellule, cliquez simplement dessus, cela ouvrira un éditeur avancé que vous pourrez utiliser pour personnaliser le contenu à votre guise.
Si nous voulons personnaliser davantage le tableau, nous pouvons changer la couleur, il suffit de cliquer sur la cellule et d'utiliser les outils du haut pour changer la couleur des cellules que nous voulons.
Nous n'avons pas besoin de sauvegarder la table car elle sera automatiquement enregistrée à chaque modification.
Maintenant que nous avons créé le tableau, nous pouvons l'ajouter à l'article en utilisant le bloc de l'éditeur Gutenberg.
Allez dans Posts > Add New , vous verrez l’éditeur Gutenberg, nous sélectionnerons le bloc WP Table Manager
Cela ajoutera un champ de recherche qui vous montrera les catégories et les tableaux et vous pourrez ajouter un tableau simplement en cliquant sur le tableau.
Le tableau sera ajouté, et maintenant, vous n'aurez plus qu'à publier cet article et le tableau sera là, aussi simple que de cliquer sur le tableau et de publier l'article / la page.
Et c'est tout, nous avons créé et mis en ligne un tableau de tarifs en moins de 10 minutes, vraiment simple, n'est-ce pas ?
Utiliser WP Table Manager dans WordPress pour créer des graphiques
Oui, nous aurons également la possibilité de créer des graphiques à partir des tableaux, et l'autre bonne nouvelle est que la section des graphiques a un bloc Gutenberg dédié afin que vous puissiez facilement trouver le graphique lorsque vous créez votre message.
Maintenant, pour créer des graphiques, allez dans Table Manager > All Tables , nous devrions avoir un tableau créé avec les données que nous voulons refléter dans le graphique, nous avons un tableau préparé avec des informations pour créer ce graphique.
Une bonne pratique pourrait être, créer une catégorie pour chaque type de tableau que nous voulons créer, par exemple, ici nous avons créé une catégorie appelée: «Graphiques».
Les catégories sont vraiment faciles à créer, pour cela cliquez sur + Créer un nouveau > Catégorie .
Enfin, tapez le titre de la catégorie, sélectionnez la catégorie parent (s'il s'agit d'une sous-catégorie) et cliquez sur Terminé .
Passons maintenant au tableau où nous voulons créer le graphique, nous avons ajouté un tableau basé sur les populations de 5 pays.
Pour créer le graphique, nous devrons sélectionner les cellules que nous voulons ajouter au graphique et cliquer sur Graphique > Créer un graphique à partir de données.
Maintenant, nous allons voir le graphique créé avec le menu de droite où nous allons pouvoir voir les outils pour personnaliser le graphique.
Nous utiliserons le diagramme circulaire pour cet exemple.
En bas du panneau de droite, nous allons pouvoir sélectionner la couleur de chaque champ afin de pouvoir adapter les couleurs au thème que nous utilisons.
Maintenant que nous avons créé/personnalisé le graphique, allons dans Publication > Ajouter un nouveau pour pouvoir créer la publication et ajouter le nouveau graphique que nous avons créé.
Sur l'éditeur Gutenberg, recherchez le bloc «WP Table Manager Chart » et ajoutez-le à la publication.
Cela ouvrira un champ de recherche où vous pourrez voir tous les graphiques disponibles.
Comme vous pouvez le voir, il affichera toutes les catégories, tableaux et graphiques disponibles, c'est pourquoi nous devrions tout ordonner en catégories, cliquez maintenant sur le graphique que vous souhaitez ajouter, dans notre cas, c'est le «Graphique de la population».
Comme vous pouvez le voir, le shortcode sera automatiquement ajouté, vous n'aurez donc plus qu'à le publier et tout sera fait.
Mais maintenant, que se passe-t-il si nous voulons mettre à jour les données du graphique? Devrions-nous créer un nouveau graphique? Eh bien, la réponse est non! Vous pouvez simplement modifier les données à l'intérieur du tableau et le graphique sera automatiquement mis à jour.
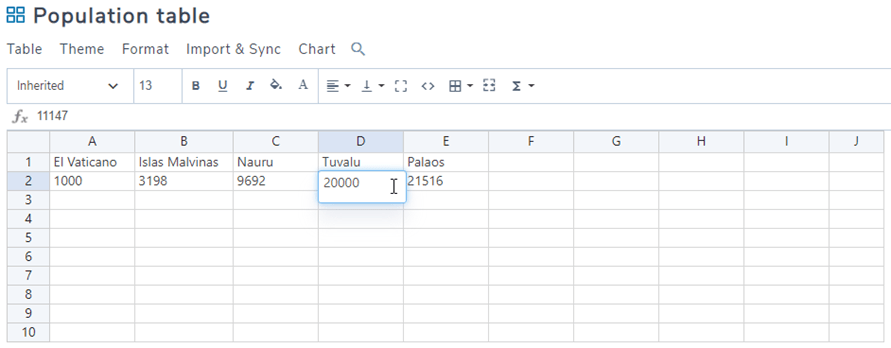
Dans cet exemple, la population de Tuvalu est de 11 147 habitants, comme vous pouvez le voir sur l'image. Changeons donc la population à 20 000 habitants et vérifions à nouveau le graphique.
Maintenant, le graphique devrait être mis à jour, vérifions-le.
Et oui, la magie est faite, nous avons créé un graphique dynamique qui peut être facilement modifié en changeant simplement les données à l'intérieur du tableau.
De plus, les tableaux des bases de données dans WordPress
Il existe également une option pour créer des tables à partir de la base de données et cette table sera automatiquement mise à jour lorsqu'il y aura des changements dans votre base de données, donc si vous avez des informations stockées dans votre base de données et que vous souhaitez créer un tableau/graphique basé sur celles-ci, cliquez simplement sur + Créer nouveau > Table de base de données
Cela vous redirigera vers une page avec toutes les tables incluses dans votre base de données afin que vous puissiez simplement la sélectionner avec les colonnes de votre choix, et WP Table Manager créera automatiquement la table.
Après cela, vous pourrez sélectionner les colonnes que vous souhaitez ajouter au tableau, par exemple, ici nous ne sélectionnerons que le type de commentaire et l'e-mail des auteurs.
Enfin, sélectionnez le titre de chaque colonne et ajoutez les règles pour créer le tableau.
Maintenant, cliquez sur Créer une table et le tableau sera automatiquement créé, gardez à l'esprit qu'il existe des conditions que nous pouvons ajouter, par exemple, afficher une variable uniquement si l'email de l'auteur est "
Nous pouvons ajouter autant de règles que nous voulons, il suffit de cliquer sur «Ajouter» et une nouvelle case sera ajoutée pour définir une nouvelle règle.
Et maintenant, vous pouvez voir à quel point il est facile de créer des tables à partir de la base de données.
Notre nouveau design rendra tout encore plus facile !
Appel à tous les webmasters !
Améliorez les sites Web de vos clients avec WP Table Manager . Gérez et personnalisez facilement des tableaux, des graphiques et des feuilles de calcul, offrant aux clients des visualisations de données dynamiques et attrayantes.
Améliorez vos services de conception de sites Web dès aujourd'hui !
Commencez à créer des tables avec WP Table Manager
Maintenant que vous savez à quel point il est facile de créer des tables et de les gérer à l'aide de WP Table Manager , qu'attendez-vous? Allez ici et achetez votre abonnement pour commencer à servir toutes ces tables de la manière la plus professionnelle.
Lorsque vous vous abonnez au blog, nous vous enverrons un e-mail lorsqu'il y aura de nouvelles mises à jour sur le site afin que vous ne les manquiez pas.






























commentaires 8
Je ne peux pas centrer mon bloc de table avancé. S'il vous plaît donnez votre avis.
Bonjour, vous pouvez utiliser le gestionnaire de colonnes avancé pour centrer votre tableau si l'outil par défaut ne fonctionne pas comme prévu. Utilisez par exemple une disposition à 3 colonnes et placez le tableau dans la partie centrale. J'espère que cela aide.
Pourriez-vous ajouter une option pour ajuster la taille de la police dans le bloc de tableau avancé ? Il s'agit d'une demande courante des clients et c'est la seule fonctionnalité qui me manque dans votre merveilleux bloc de table avancé.
OK, c'est noté!
Serait-il possible d'avoir des listes dans la cellule du tableau?
Salut, ce n'est pas possible actuellement mais je recommande de poster une demande de fonctionnalité sur le forum de support du répertoire des plugins.
salut! J'ai remarqué que les tables avancées ont l'air bien différentes sur le back-end que sur le front-end. Je ne sais pas comment joindre des captures d'écran à ce commentaire ni où envoyer un e-mail au support. Une idée pourquoi cela se produit?
Salut, il arrive que les thèmes appliquent un style automatique sur les tableaux. Cloud, veuillez nous envoyer une demande de support sur le forum de support du répertoire de plugins?