Dropfile: Penggunaan Umum
Ide utama Dropfiles adalah untuk mengatur parameter tampilan, ukuran, dan format file yang diperbolehkan dalam komponen kemudian mengelola file dan kategori langsung dari artikel atau editor WYSIWYG. Dropfiles berfungsi di setiap editor Joomla WYSIWYG, baik untuk frontend maupun backend. Misalnya Anda dapat menggunakannya dalam modul Joomla khusus.
1. Kelola file dari artikel
Ketika Dropfiles diinstal, Anda memiliki plugin editor yang ditampilkan di bawah editor Anda. Klik untuk membuka tampilan utama manajer Dropfiles.
Antarmukanya persis sama seperti jika Anda memuat tampilan komponen menggunakan menu Komponen > Dropfiles
Dari antarmuka Anda mendapatkan manajemen kategori di bagian kiri, file Anda di bagian tengah, dan pengaturan file dan kategori di bagian kanan.
2. Kelola kategori file
Untuk membuat kategori, klik Kategori baru di kolom kiri
Untuk mengurutkan kategori Anda dapat menggunakan fitur drag'n drop dengan mengklik ikon "folder" dan memindahkannya. Navigasikan ke atas dan ke bawah untuk mengurutkan kategori atau dari kiri ke kanan untuk menentukan tingkat kategori (kategori atau subkategori)
Manajer akordeon kategori dapat diperluas ke semua subkategori atau diciutkan menggunakan parameter global. Untuk mengubah keadaan Anda dapat mengklik ikon > di sisi kiri.
Di sisi kanan layar Anda dapat melihat kategori dan pilihan tema dari tema tersebut.
Anda dapat menentukan tema per kategori atau mengatur tema default untuk semua kategori dari pengaturan Dropfiles > Pengaturan utama > tab Frontend . Untuk melakukan itu, Anda harus menggunakan parameter Muat tema dalam kategori :
Tergantung pada tema yang Anda pilih, Anda memiliki beberapa opsi yang ditampilkan. Ini membantu untuk menampilkan atau menyembunyikan beberapa elemen tema di frontend hanya dengan menggunakan tombol sakelar, misalnya menampilkan/menyembunyikan ukuran file, nomor hit file...
Setelah selesai dengan parameter kategori, Anda dapat mengklik tombol Simpan pengaturan di bagian bawah kolom kanan untuk menyimpan preferensi tema.
Jika Anda memilih untuk mengatur parameter tema kategori di opsi komponen, Anda akan menemukan pengaturan yang sama di menu Komponen > Dropfiles > Opsi > Tema
3. Kelola file
Untuk menambahkan file dalam suatu kategori, Anda dapat drag'n drop file di bagian tengah atau klik tombol Select files
Kemudian pilih satu atau beberapa file untuk diunggah. Pengunggahnya didukung HTML5 sehingga Anda dapat mengirim file besar yang akan diunggah.
Pemesanan dan pemfilteran file
Pengurutan file dapat dilakukan dengan drag'n drop, cukup drag file pada garis putus-putus untuk menentukan posisi barunya dalam kategori file.
Anda juga dapat memesan semua file dari suatu kategori atau dengan mengklik judul kolom lalu menyimpan pesanan tersebut. Misalnya, di sini saya mengurutkan file berdasarkan ukurannya. Setelah Anda membuat pemesanan, Anda akan berada di sisi kanan, dalam opsi kategori, Pemesanan menjadi biru.
Anda juga memiliki opsi untuk mengklik judul kolom untuk mengurutkan file berdasarkan:
- Jenis
- Judul
- Ukuran file
- Tanggal Ditambahkan
- Tanggal diubah
- Versi: kapan
- Pukulan
Kotak centang opsi kanan atas kolom membantu Anda membersihkan antarmuka backend untuk fokus pada parameter file utama yang Anda miliki; yaitu hanya menampilkan judul dan versi file misalnya.
File multi-kategori
Tambahkan file di konten Anda
Terakhir, untuk menyisipkan kategori file di editor Anda, klik Sisipkan kategori ini di kolom kanan.
Kategori file akan diwujudkan dalam artikel Anda dengan area abu-abu dengan ikon Dropfiles.
Selesai, Anda telah menambahkan kategori Dropfiles pertama Anda!!
Pertama kali Anda memasukkan kategori, simpan artikel Anda untuk melihat hasilnya di frontend. Untuk membuka kembali kategori dan memuat ulang konfigurasi yang telah Anda lakukan, klik kategori tersebut dan klik kembali tombol Dropfiles atau klik dua kali pada area abu-abu.
Paginasi untuk daftar file
Opsi tambahan tersedia, seperti penomoran halaman file. Jika Anda memiliki file dalam jumlah besar, Anda dapat menambahkan pagination sehingga konten Joomla Anda dimuat lebih cepat dan lebih mudah dicerna oleh pembaca Anda.
Penomoran halaman file dapat diaktifkan dan dikonfigurasi dari Pengaturan utama > Frontend .
4. Salin file Potong Tempel
Setelah file diunggah ke Dropfiles, Anda dapat memilih file dengan mengkliknya. Anda juga dapat memilih beberapa file dengan mempertahankan Ctrl (di Windows/Linux)/Command (di Mac).
Cara memindahkan atau menyalin file yang pertama adalah dengan menggunakan drag'n drop. Drag'n drop saja akan memindahkan file, drag'n drop + Ctrl (di Windows) atau Command (di Mac) akan menyalin file.
Anda juga dapat menggunakan tombol di atas daftar file.
5. Kelola satu file
Mengelola satu file tidak pernah semudah mengklik file, lalu opsi file akan dimuat di sisi kanan.
Dropfiles memungkinkan Anda untuk menentukan:
- Status publikasi file
- Judul file
- Deskripsi: Editor HTML dapat diaktifkan melalui opsi
- Tanggal pembuatan file
- Tanggal file modifikasi
- Publikasikan file ke atas dan ke bawah
- Versi berkas
- File mengenai
- Tag file (digunakan di mesin pencari)
- Ikon khusus: akan melihat apakah opsi tersebut diaktifkan
- Tautan langsung file: dapat disalin dengan mudah dengan mengklik tombol salin.
- Tampilan file pengguna tunggal: pilih multi/pengguna tunggal yang dapat melihat file
- Unggah file versi baru: unggah versi file baru dan simpan semua informasi file dalam versi lama.
Untuk menambahkan satu file, bukan kategori, cukup klik file tersebut lalu masukkan file ini untuk menambahkannya ke editor Anda.
Mulai sekarang, Anda dapat mengganti tata letak file tunggal, silakan buka dokumentasi Tips & Trik Dropfiles di sini
Dan setiap file memiliki tautan langsungnya sendiri yang dapat Anda gunakan untuk berbagi dengan mudah. Anda dapat menemukan URL di bagian bawah panel kanan.
6. Perbarui file
Untuk memperbarui file, buka Dropfiles, klik file pilihan Anda, lalu gunakan Kirim versi baru untuk mengganti file.
Anda dapat mengubah format file, ukuran atau apa pun, semua akan terdeteksi dan diperbarui. Anda juga memiliki pengelola riwayat versi file sehingga Anda dapat mengunduh dan memulihkan versi file lama.
7. Pengunduhan file jarak jauh
Pengunduhan jarak jauh adalah kemungkinan untuk menambahkan file yang dapat diunduh dari jarak jauh (tidak dihosting di server Anda) antara lain. Itu harus diaktifkan melalui konfigurasi komponen.
Setelah diaktifkan, tombol baru bernama Tambahkan file jarak jauh akan ditambahkan. Maka Anda perlu menentukan judul, URL jarak jauh (link ke file); misalnya: https://www.mywebsite.com/file.zip dan format file (untuk menerapkan ikon yang tepat ke file).
Setelah file ditambahkan, Anda dapat mengedit semua informasinya seperti file lainnya.
8. Pemberitahuan email
Fitur ini membantu pengguna mengetahui apakah ada perubahan atau tindakan yang dilakukan pada file Anda. Ada 3 parameter utama untuk notifikasi:
- Beritahu pemilik kategori: pengguna pemilik kategori yang berisi file akan diberitahu
- Beritahu pemilik file: pengguna pemilik file akan diberitahu
- Beri tahu admin super Joomla: pengguna di grup admin super akan diberi tahu
Pengguna dan/atau admin akan menerima email pemberitahuan jika ada file yang ditambahkan, diedit, dihapus atau diunduh. Setiap jenis notifikasi dapat diaktifkan secara terpisah. dan Anda dapat menambahkan beberapa email khusus.
Ada beberapa tag yang didukung yang dapat Anda gunakan dalam konten Email: {category}, {receiver}, {username}, {uploader_username}, {website_url}, {file_name}. Konten Email hanya beberapa HTML, Anda dapat membuatnya sendiri jika Anda mau.
9. Ikon khusus pada file
Anda dapat mengganti ikon default file dengan milik Anda sendiri (misalnya ikon PDF dengan pratinjau dokumen). Pertama, Anda perlu mengaktifkan ikon Kustom dari opsi Dropfiles.
Selanjutnya, di komponen Dropfiles, klik file untuk mengubah ikonnya. Di panel kanan bawah, Anda dapat memilih ikon yang Anda suka dari gambar Anda.
Atau unggah yang baru.
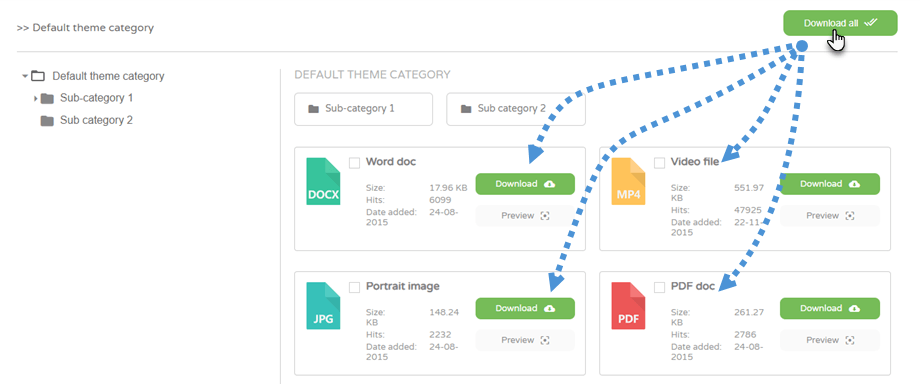
10. Unduhan banyak kategori & pilihan file
Pertama, Anda perlu mengaktifkan kategori Unduh di Konfigurasi > Pengaturan Utama > Frontend .
Kemudian Anda akan melihat tombol Unduh semua di atas setiap kategori di frontend.
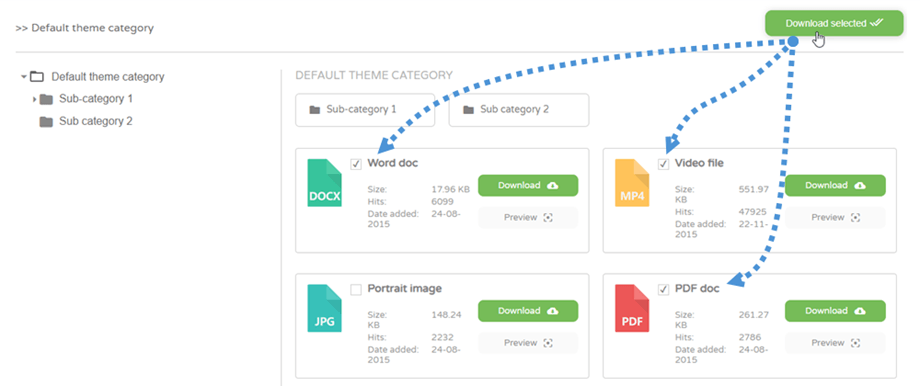
Selain itu, Anda juga dapat memilih beberapa file, lalu klik Unduh yang dipilih .