Addon WP Media Folder : Integrasi DigitalOcean
1. Bagaimana cara membuat kunci API baru di DigitalOcean?
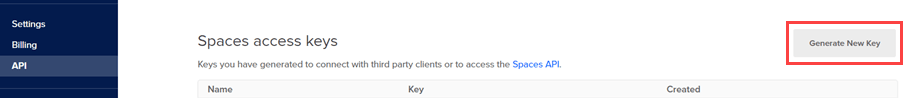
Pertama, Anda harus login akun DigitalOcean Anda di situs. Lalu buka di sini atau arahkan ke bagian API di menu sebelah kiri, klik Generate New Key .
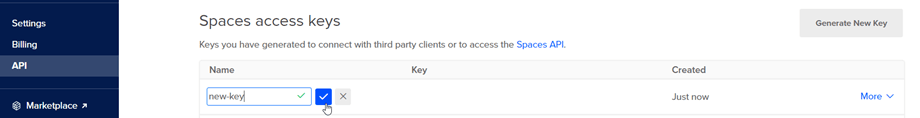
Setelah itu, masukkan nama kunci, dan klik tombol centang hijau.
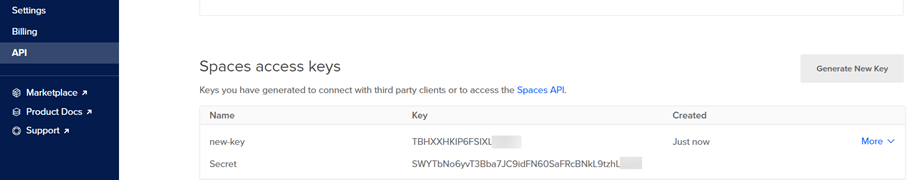
Akhirnya, ID kunci dan kunci rahasia akan ditampilkan di sana. Simpan untuk langkah selanjutnya login di WP Media Folder.
Buat ruang baru
Ruang baru dapat dibuat di plugin DigitalOcean atau WP Media Folder .
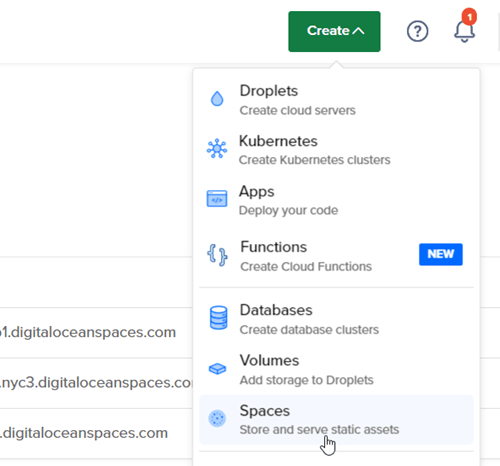
Cara pertama adalah membuat di situs DigitalOcean, dan klik tombol Buat > Spasi di sudut kanan atas dasbor.
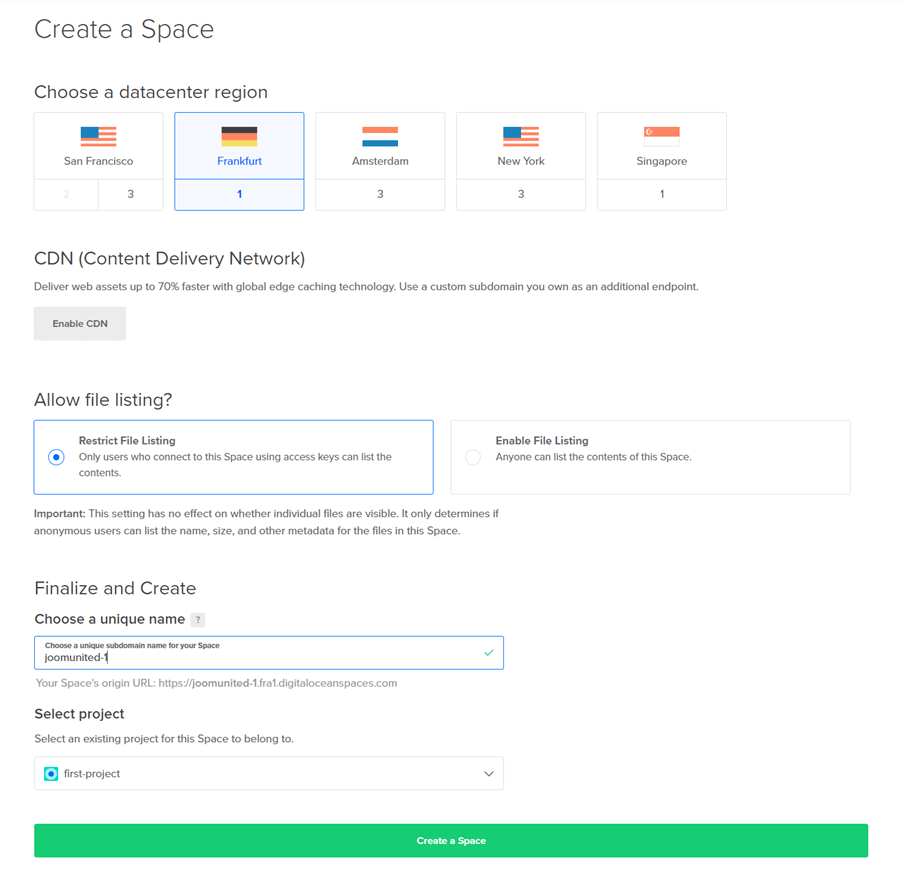
Pilih wilayah pusat data, dan masukkan nama untuk ruang. Klik Buat spasi .
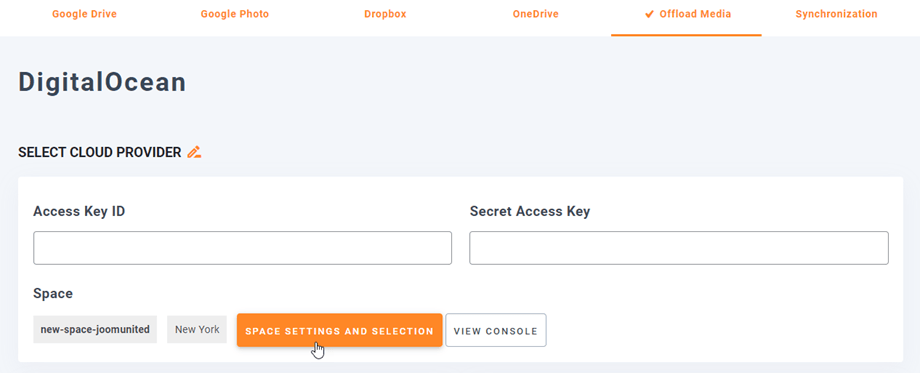
Cara kedua adalah dengan membuat pengaturan WP Media Folder Arahkan ke menu Settings > WP Media Folder > Cloud > Offload Media > DigitalOcean, klik tombol Space settings and selection
Kemudian pilih Wilayah dan nama untuk ruang tersebut.
2. Masuk ke DigitalOcean dari WP Media Folder
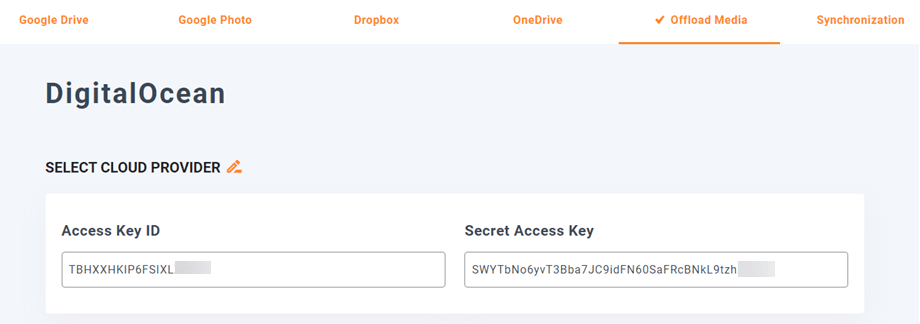
Kembali ke dasbor WordPress dan klik pada Pengaturan Menu> WP Media Folder > Cloud> Offload Media . Selanjutnya, klik Edit di SELECT CLOUD SUBLY dan pilih DigitalOcean .
Kemudian, tempellah yang berikut ke dalam bentuk bidang:
- ID Kunci Akses
- Kunci Akses Rahasia
Setelah itu, simpan pengaturan dan koneksi akan berhasil. Kemudian klik Pengaturan dan pemilihan ruang untuk memilih ruang atau membuat yang baru. Silakan lanjutkan ke langkah berikutnya untuk menemukan fitur DigitalOcean.
3. Bagaimana cara kerjanya? Apa yang bisa saya lakukan dengan DigitalOcean?
Bagaimana cara kerjanya?
Setelah Anda menghubungkan WP Media Folder dengan DigitalOcean dan mengaktifkan Salin ke DigitalOcean , semua media baru yang Anda unggah akan dikirim ke DigitalOcean .
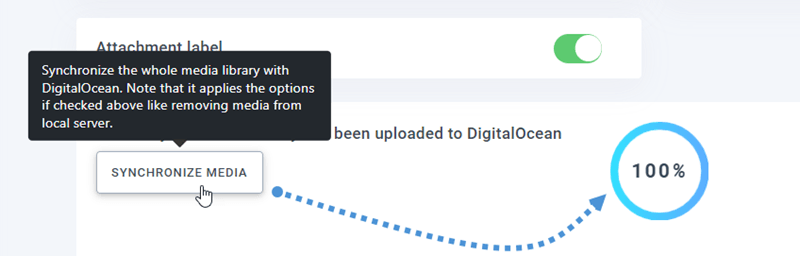
Ingatlah untuk membuat dan memilih ruang di mana semua data Anda akan disimpan. Dan jika Anda ingin menyinkronkan media yang Anda unggah sebelum menggunakan integrasi DigitalOcean, klik tombol Synchronize with DigitalOcean Kemudian itu akan mengirim semua perpustakaan media Anda yang ada ke ruang DigitalOcean Anda.
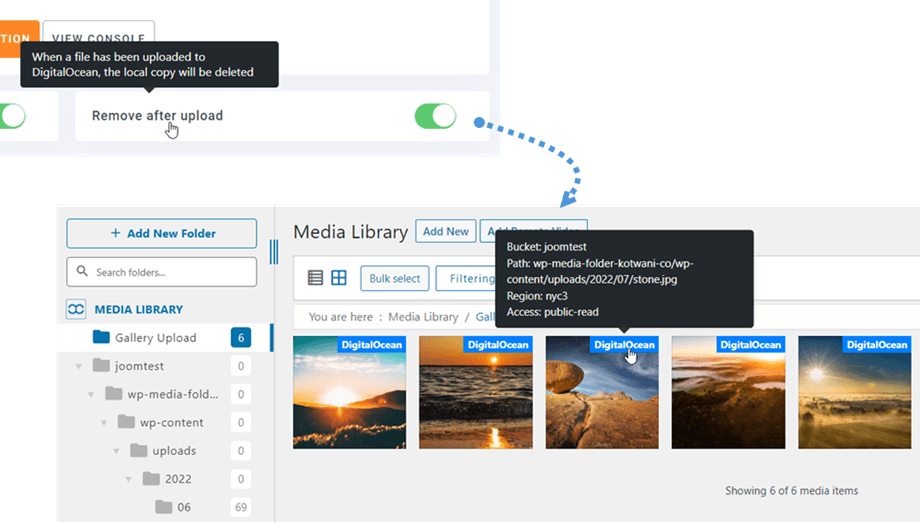
Untuk membongkar media di situs Anda, Anda harus mengaktifkan Hapus setelah mengunggah , perpustakaan media Anda akan sepenuhnya disimpan di DigitalOcean alih-alih server Anda.
Dengan mengaktifkan Label lampiran , informasi pada setiap media akan ditampilkan saat Anda mengarahkan kursor ke label DigitalOcean di kanan atas.
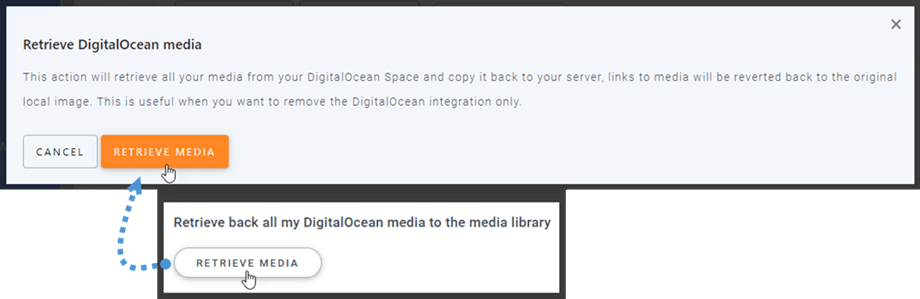
Saat Anda ingin mengubah lokasi media atau menghapus plugin, klik Ambil Media , maka semua media Anda akan disalin dari DigitalOcean ke perpustakaan media Anda. Semua tautan sebelumnya yang ditambahkan ke konten Anda akan tetap ada (tidak ada tautan yang rusak).
Bagaimana cara menghubungkan CloudFront?
Cloudfront terintegrasi dengan plugin kami. DigitalOcean menyediakan dua metode untuk menjalin koneksi dengan CloudFront. Salah satunya adalah dengan menggunakan Amazon S3, dan yang lainnya adalah melalui metode default DigitalOcean.
Mari kita mulai dengan default DigitalOcean.
Pertama, Anda harus membuka Spaces di DigitalOcean dan memilih bucket yang Anda sambungkan ke situs Anda. Kemudian navigasikan ke Pengaturan .
Pada CDN ( Content Delivery Network ) , klik Edit , lalu centang Enable CDN . Dan klik Simpan .
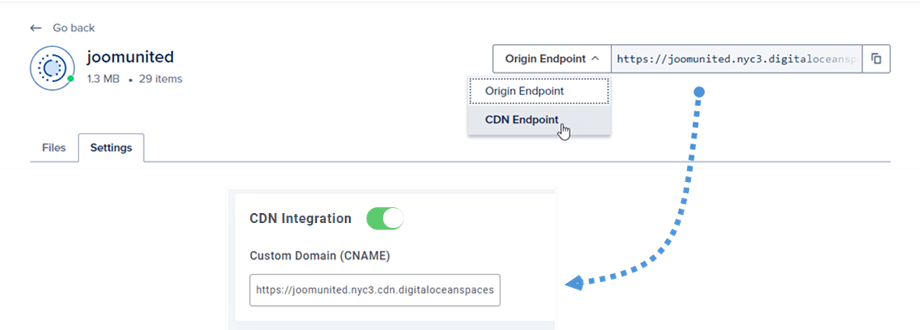
Munculan notifikasi menunjukkan CDN telah diaktifkan setelah beberapa detik memuat. Di pojok kanan, pilih CDN Endpoint lalu salin URL dan tempelkan ke Custom Domain (CNAME) .
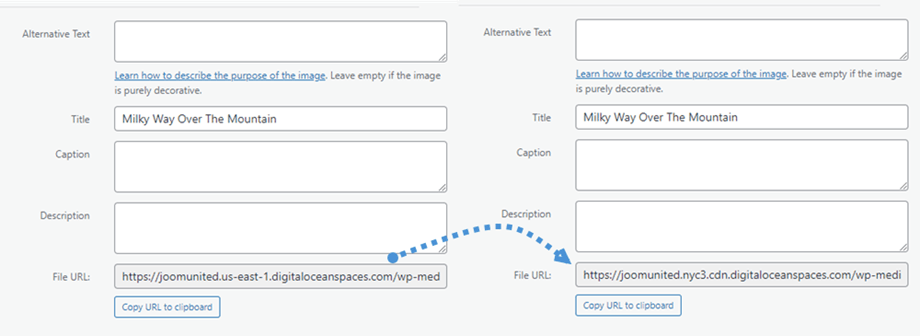
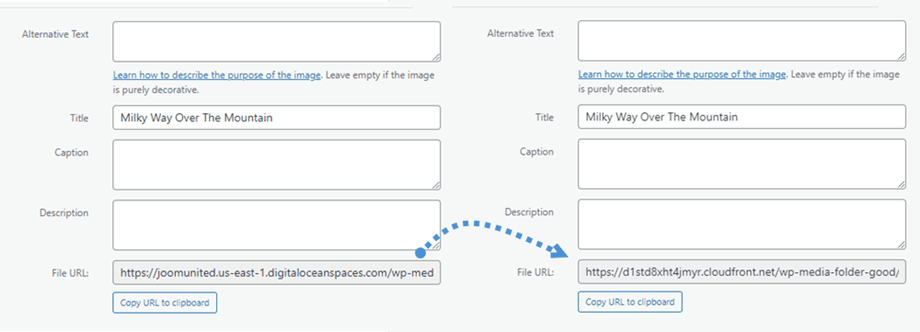
Terakhir, Anda dapat melihat perubahan di File URL di setiap gambar.
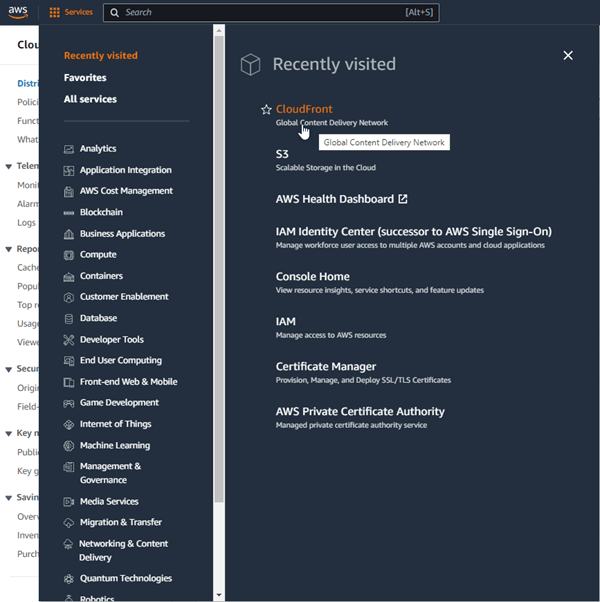
Dan cara kedua, Anda bisa menggunakan Amazon S3 Cloudfront. Pertama, di dasbor Amazon, buka Layanan > CloudFront atau buka tautan .
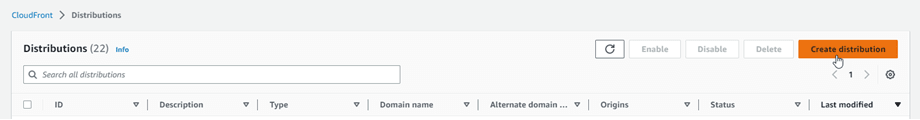
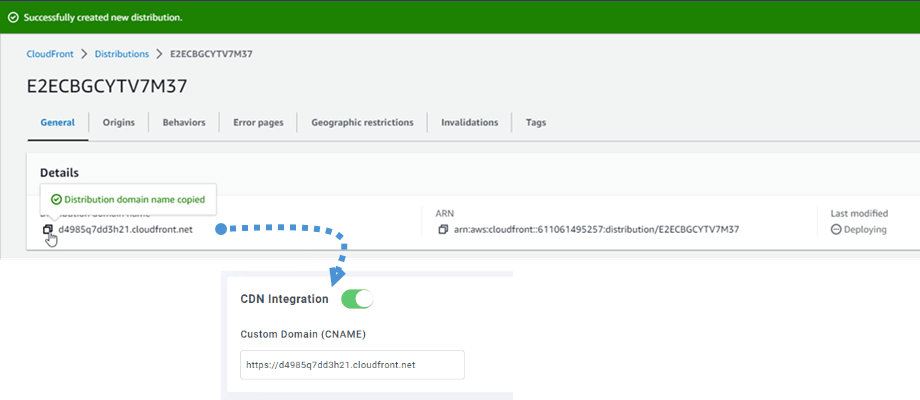
Dari sini, klik Buat Distribusi di pojok kanan.
Lalu paste domain Anda pada Origin domain . Misalnya: "https://joomunited.us-east-1.digitaloceanspaces.com"
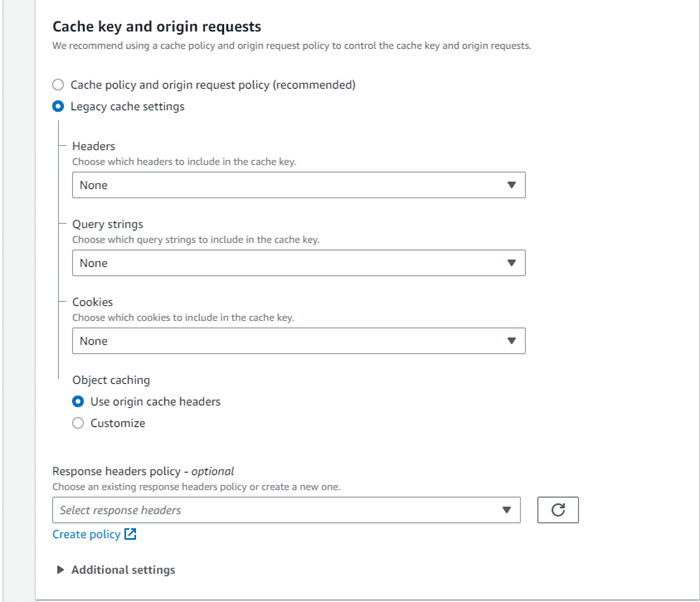
Pada Default cache behavior > Cache key and origin request section, pilih Legacy cache settings .
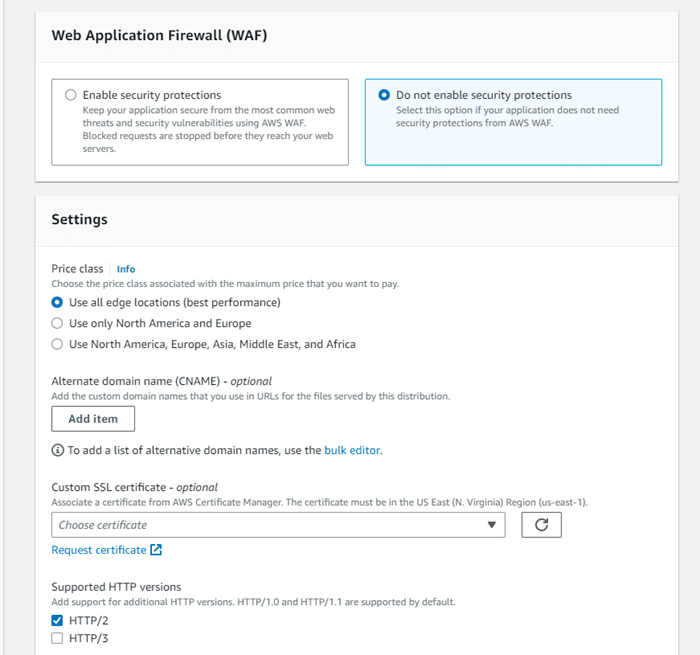
Selanjutnya, gulir ke bawah ke Web Application Firewall (WAF) , dan pilih "Jangan aktifkan perlindungan keamanan" . Setelah semua, gulir ke bawah ke bawah dan klik Buat Distribusi .
Kemudian beralih ke detail Distribusi, salin nama domain distribusi. Dan pergi ke pengaturan Amazon di WP Media Folder , dan rekatkan ke Custom Domain (CNAME) .
Harap tunggu beberapa menit hingga gambar dimuat sepenuhnya saat kolom Terakhir diubah berubah dari "Penerapan" ke waktu tanggal saat ini.
Terakhir, Anda dapat melihat perubahan di File URL di setiap gambar.
Pengaturan dan tindakan lanjutan
Anda dapat memilih ruang untuk mengimpor folder dan file dari server DigitalOcean ke perpustakaan Media Anda. Atau salin semua file dari satu ruang ke ruang lain.