Dokumentasi Ekstensi Joomla
FAQ Ekstensi Joomla
-
 Instal Speed Cache
Instal Speed Cache1. Instal
Komponen kami kompatibel dengan Joomla 3.9 dan 4.x.
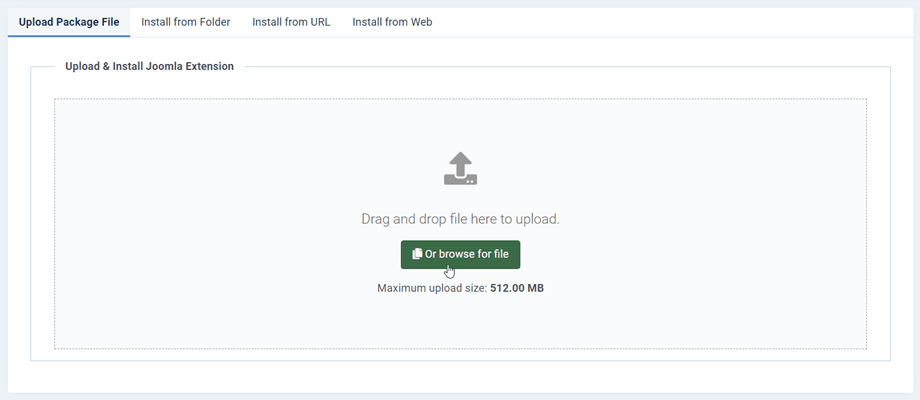
Semua fitur dan integrasi pihak ketiga disertakan dalam semua keanggotaan. Untuk menginstal komponen kami, Anda harus mengunduh file berekstensi .zip dan menggunakan penginstal Joomla standar.Kemudian klik tombol Browse > Upload and Install, komponen, modul dan plugin akan diinstal dan diaktifkan secara default.2. Perbarui & pembaruan otomatis
Untuk memperbarui ekstensi, Anda dapat menginstal versi baru di atas yang lama dengan mengunduh file ZIP dari JoomUnited atau menggunakan pembaruan otomatis (disarankan).
Pembaru otomatis, yang mengirimkan pemberitahuan pembaruan, tertanam dalam ekstensi Joomla yang Anda pasang. Jadi Anda akan mendapat pemberitahuan seperti ekstensi lainnya di dasbor atau menggunakan menu: Sistem > Pembaruan > Ekstensi.
Masuk ke akun Anda untuk memperbarui
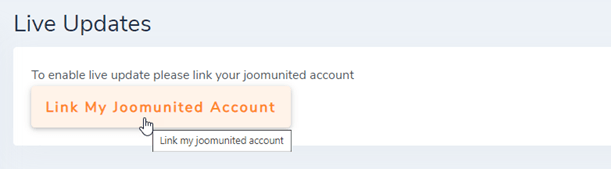
Anda harus masuk ke akun JoomUnited Anda untuk memperbarui semua ekstensi JoomUnited Joomla Anda. Untuk mengakses akses konfigurasi utama komponen kemudian klik pada tab Live update . Di bagian bawah, Anda akan menemukan tombol login.
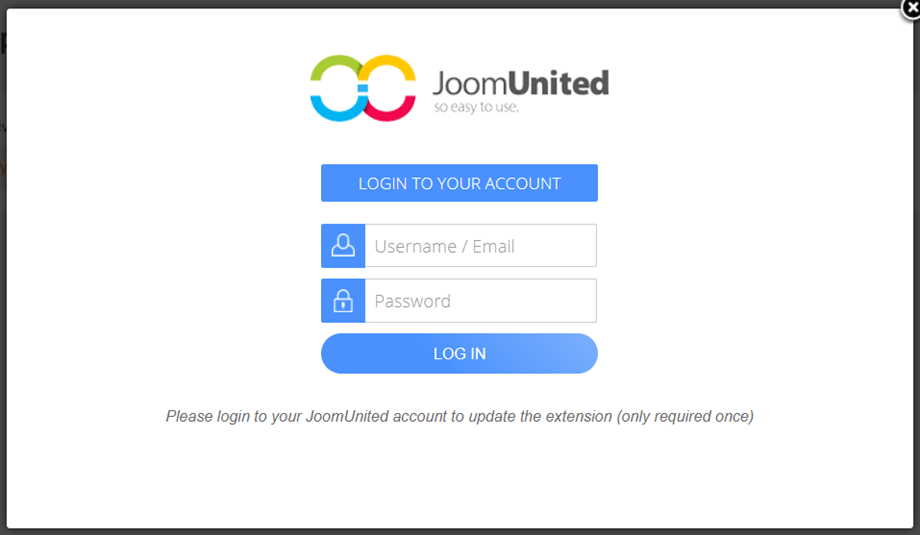
Masukkan kredensial JoomUnited Anda, sama dengan yang Anda gunakan untuk login di sini @ www.joomunited.com
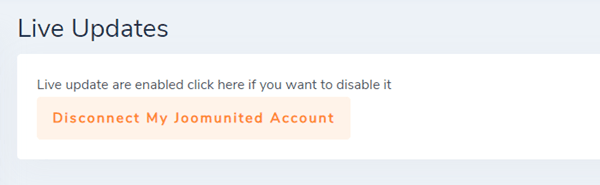
Tombol akan berubah menjadi status terhubung, selamat! Anda sekarang dapat memperbarui semua ekstensi JoomUnited di situs web ini! Jika keanggotaan Anda kedaluwarsa, Anda akan mendapatkan tautan pembaruan dan teks yang menjelaskan hal itu.
Catatan: Satu login memungkinkan Anda memperbarui semua ekstensi JoomUnited (berkaitan dengan keanggotaan Anda). Login tidak akan kedaluwarsa kecuali Anda memutuskannya. -
 Dasbor Kinerja Speed Cache
Dasbor Kinerja Speed CacheSetelah menginstal komponen dashboard akan dapat diakses melalui menu Components > Speed Cache .
Dasbor memeriksa semua masalah kinerja dan peningkatan yang dapat Anda terapkan di situs web Joomla Anda. Semua parameter, kecuali cache Browser, dapat diperbaiki dalam satu klik menggunakan tombol Perbaiki sekarang.
Parameter diperiksa:
- Periksa cache Joomla : periksa apakah cache joomla diaktifkan dan waktu setidaknya disetel ke 30'.
- Periksa kompresi Joomla Gzip.
- Minifikasi: periksa apakah file yang diperkecil dimuat di situs Anda atau tidak.
- Grup file: periksa apakah ada jenis file yang telah dikelompokkan.
- CDN: periksa apakah Anda mengonfigurasi server CDN apa pun.
- Kedaluwarsa keberadaan dan durasi Header di file htaccess.
- Autoindex URL Speed cache : periksa apakah indeksasi otomatis URL diaktifkan dalam konfigurasi Speed Cache
- Versi PHP: periksa apakah PHP7+ sedang digunakan.
- cache browser : periksa apakah Speed Cache diaktifkan.
- Hapus Cache Otomatis : periksa apakah pembersih cache otomatis diaktifkan.
- Modul kedaluwarsa: periksa apakah modul mod_expires di server Anda diaktifkan.
Catatan: pada beberapa server seperti NGINX atau dengan CDN bawaan, pemeriksaan Expire Header mungkin tidak berhasil. Ini bukan masalah untuk kinerja karena sudah ditangani -
 Halaman Cache Speed Cache
Halaman Cache Speed Cache1. Tambahkan URL ke sistem cache
Untuk menerapkan Speed Cache statis Speed Cache dan cache browser, Anda perlu menambahkan halaman situs web Anda (URL) ke daftar Speed Cache . Dari dasbor, klik Kelola URL yang di-cache.
Dari sini Anda akan melihat daftar URL yang sudah ada di sistem cache.
Untuk menambahkan beberapa URL ke cache, Anda memiliki 3 solusi:
- Gunakan tombol Impor URL dari menu
- Klik tombol Tambahkan baru tambahkan tempel URL khusus
- Gunakan beberapa aturan untuk menyertakan satu set URL
Tombol Impor URL dari menu akan membuka lightbox, dari mana Anda dapat mengimpor satu atau beberapa menu Joomla.
Dari pengaturan, Anda juga dapat mengaktifkan opsi untuk menambahkan elemen menu baru secara otomatis ke daftar URL yang di-cache. Dalam hal nilai konfigurasi default berlaku.
Untuk menambahkan URL khusus ke cache, gunakan tombol Tambahkan baru .
Terakhir tekan saja status tombol untuk "menerbitkan" (menambahkan ke cache) URL (halaman). Menambahkan halaman ke cache akan mengaktifkan cache statis dan cache browser ke halaman.
Catatan: pada bilah kontrol, Anda dapat menggunakan daftar tarik-turun massal untuk mengubah status elemen dalam satu klikAturan penyertaan akan membantu Anda menambahkan satu set URL ke sistem cache Anda. Misalnya, jika Anda ingin memasukkan sistem Speed Cache semua bagian berita Anda di mana URL dimulai dengan /news, Anda dapat menambahkan aturan berikut:
Aturan penyertaan URL menawarkan kemungkinan untuk menggunakan bintang di URL Anda, sehingga Anda dapat menyimpan ribuan URL dalam cache dengan satu permintaan. Berikut ini beberapa contoh penggunaan yang berguna
- Tambahkan aturan untuk menyertakan semua URL berdasarkan awalan (termasuk URL awalan ini): www.domain.com/news*
- Tambahkan aturan untuk menyertakan semua URL berdasarkan awalan (tidak termasuk URL awalan ini): www.domain.com/news/*
- Sertakan bagian dari URL dari cache: www.domain.com/news/*/themes
2. Kecualikan URL dari cache
Pengecualian URL dari cache bekerja dengan cara yang sama, Anda dapat mengecualikan URL satu per satu atau menggunakan aturan. Untuk mengecualikan URL, buka tab Pengecualian URL Cache lalu Baru.
Aturan pengecualian URL menawarkan kemungkinan untuk menggunakan bintang di URL Anda, sehingga Anda dapat mengecualikan ribuan URL dari cache dengan satu permintaan. Berikut ini beberapa contoh penggunaan yang berguna
- Tambahkan aturan untuk mengecualikan semua URL berdasarkan awalan (termasuk URL awalan ini): www.domain.com/news*
- Tambahkan aturan untuk mengecualikan semua URL berdasarkan awalan (tidak termasuk URL awalan ini): www.domain.com/news/*
- Kecualikan sebagian URL dari cache: www.domain.com/news/*/themes
3. Cache berdasarkan halaman dan status pengguna
Seperti yang Anda perhatikan, dalam daftar URL Anda dapat mengaktifkan cache untuk pengguna tamu dan/atau untuk pengguna yang masuk. Memang, Speed cache mampu menangani cache bahkan untuk pengguna yang masuk dan oleh karena itu untuk semua konten dinamis.
Ini adalah sesuatu yang tidak dapat Anda tangani dengan Joomla - plugin cache halaman.
Untuk mengaktifkan cache bagi pengguna yang masuk, Anda perlu mengaktifkan file cache per pengguna Joomla dari konfigurasi.Fakta bahwa Anda dapat mengaktifkan cache untuk pengguna yang masuk per halaman sangat fleksibel dan kami menyarankan untuk menjalankan beberapa pengujian di frontend dengan akun pengguna pada semua konten dinamis.
4. Bersihkan semua cache Joomla
Setelah halaman ditambahkan ke cache, Joomla akan membuat beberapa file cache, Speed Cache menghasilkan cache statis (file HTML), dan file akan disimpan di browser pengguna (cache browser).
Pembersihan cache Speed Cache dapat menghapus semua file dan cache dalam satu klik, Anda tidak perlu membersihkan cache Joomla secara terpisah.
Dalam pengaturan Anda juga dapat mengaktifkan parameter untuk membersihkan secara otomatis semua cache pada tindakan. Memang, pada tindakan backend/frontend seperti menyimpan konten, semua cache dapat dibersihkan.
Plus, Anda memiliki tombol yang tersedia di seluruh administrasi Joomla untuk membersihkan semua cache dengan sekali klik.
-
 Minifikasi Sumber Daya Speed Cache
Minifikasi Sumber Daya Speed CacheMinifikasi mengacu pada proses menghapus data yang tidak perlu atau berlebihan tanpa memengaruhi cara sumber daya diproses oleh browser - misalnya komentar dan pemformatan kode, menghapus kode yang tidak digunakan, menggunakan variabel dan nama fungsi yang lebih pendek, dan seterusnya.
Dari dasbor, klik Grup dan perkecil, lalu aktifkan opsi atau tempel URL untuk dikecualikan di area teks.
Anda dapat mengelompokkan semua file JS, CSS, dan font dalam satu klik. Fitur file grup termasuk
- Minifikasi HTML: Minifikasi mengacu pada proses menghapus data yang tidak perlu atau berlebihan tanpa memengaruhi cara sumber daya diproses oleh browser - misalnya komentar dan pemformatan kode, menghapus kode yang tidak digunakan, menggunakan nama variabel dan fungsi yang lebih pendek, dan sebagainya.
- minifikasi CSS
- minifikasi JS
- Group CSS: Mengelompokkan beberapa file CSS ke dalam satu file akan meminimalkan jumlah permintaan HTTP. Gunakan dengan hati-hati dan uji situs web Anda, ini dapat menimbulkan konflik.
- Grup JS: Mengelompokkan beberapa file Javascript ke dalam satu file akan meminimalkan jumlah permintaan HTTP. Kelompokkan semua skrip yang ada di tubuh dan skrip dari kepala Anda. Ini adalah pilihan yang lebih baik untuk penelitian kinerja akhir tetapi berhati-hatilah dan uji situs web Anda, ini dapat menimbulkan konflik.
- Font grup dan font Google: Grup font lokal dan font Google dalam satu file untuk disajikan lebih cepat.
- Tunda CSS: Panggil file CSS di akhir pemuatan halaman untuk menghilangkan elemen pemblokiran render.
- Tunda JS: Panggil file JS di akhir pemuatan halaman untuk menghilangkan elemen pemblokiran render.
- Kecualikan gaya sebaris: Kecualikan gaya sebaris dari minifikasi.
- Pengecualian file: Letakkan setiap jalur ke file dalam satu baris untuk mengecualikan file dari minifikasi dan pengelompokan.
- Pengecualian halaman: Letakkan setiap URL halaman dalam satu baris untuk mengecualikan halaman dari semua pengoptimalan yang tercantum di atas.
-
 Integrasi CDN Speed Cache
Integrasi CDN Speed CachePenggunaan CDN (Content Delivery Network) telah terbukti efisien terutama jika Anda memiliki audiens internasional. Ini membantu melayani media situs web dari sumber lokal di seluruh dunia. Integrasi CDN tersedia dengan semua CDN utama di pasar seperti Cloudflare, Amazon Cloudfront, MaxCDN, KeyCDN, dan lainnya.
Untuk mengakses, cukup klik CDN dari dasbor. Kemudian Anda dapat menambahkan informasi Anda di sana.
-
 Pengaturan Speed Cache
Pengaturan Speed Cache1. Parameter umum
Speed cache mendapatkan beberapa pengaturan yang dapat diakses dari Dasbor> Tautan konfigurasi
- Waktu hidup cache: Waktu hidup cache dalam hitungan menit. Setelah penundaan ini, cache akan dihapus secara otomatis kemudian dibuat ulang
- Gunakan cache browser: Gunakan browser untuk menyimpan konten halaman dalam cache. Tingkatkan kecepatan halaman banyak dengan menyimpan konten halaman yang berat, seperti gambar, di hard drive Anda. Itu juga bisa dibersihkan
- File cache per pengguna: File cache akan dibuat untuk setiap pengguna, untuk diaktifkan jika situs web Anda memerlukan login. Terapkan hanya untuk pengguna yang masuk dan izinkan untuk mengecualikan elemen dinamis dari cache seperti nama pengguna
File cache per pengguna perlu diaktifkan setiap kali Anda berencana mengaktifkan cache pada konten dinamis atau dengan sesi pengguna (login)- Hapus cache pada tindakan admin: Cache akan dihapus pada tindakan tertentu pada administrasi Joomla: simpan, terapkan, publikasikan, batalkan publikasi, atau buang konten
- Hapus cache di tindakan depan: Cache akan dihapus pada tindakan tertentu di frontend Joomla: simpan, terapkan, publikasikan, batalkan publikasi, atau buang konten
- Hapus juga cache Joomla: Selain SpeedCache , cache Joomla juga akan dihapus
2. Pramuat cache otomatis
Parameter terbaru adalah tentang regenerasi cache otomatis. Setelah dibersihkan, cache dapat dimuat secara otomatis berdasarkan daftar URL (memerlukan ekstensi cURL agar berfungsi, biasanya diinstal).
- Token untuk cache preloading: Token untuk cache preloading digunakan untuk mengautentikasi permintaan untuk membuat ulang cache. Anda juga memiliki URL yang dapat Anda gunakan dengan crontab Anda untuk memuat ulang secara teratur.
- Pramuat setelah mengosongkan cache: Setelah dibersihkan, cache dapat dimuat secara otomatis berdasarkan daftar URL (memerlukan ekstensi cURL agar berfungsi, biasanya dipasang).
- Tambahkan header Cache-Provider: ini sebagai respons ketika respons diberikan oleh Speed Cache . Ini dapat digunakan untuk tujuan debugging.
- Menu otomatis ke cache: Secara otomatis menambahkan menu baru ke daftar halaman cache.
- Cache untuk desktop: Melayani cache untuk desktop untuk semua perangkat: Direkomendasikan, kecuali versi cache yang salah disajikan
- Cache untuk tablet: Sajikan cache untuk tablet: Direkomendasikan HANYA jika Anda mengalami versi cache yang salah disajikan
- Cache untuk seluler: Sajikan cache untuk seluler: Direkomendasikan HANYA jika Anda mengalami versi cache yang salah disajikan
- Cache skrip eksternal: Cache sumber daya eksternal seperti skrip yang disajikan dari Google. Peringatan: pastikan Anda memantau kinerja sebelum dan sesudah aktivasi, dalam beberapa kasus, Anda mungkin mengalami penurunan kinerja saat diaktifkan!
- Nonaktifkan pengoptimalan untuk: Nonaktifkan cache dan sistem pengoptimalan untuk peran pengguna tersebut (saat masuk)
- Tombol Hapus cache: Tampilkan tombol cache bersih di bilah atas dan di bilah footer untuk membersihkan semua cache situs web
- Muat modul oleh Ajax: Tambahkan opsi di setiap modul untuk mengaktifkan pemuatan AJAX (asinkron), untuk dikonfigurasi oleh modul.
Ketika "Muat modul oleh Ajax" diaktifkan, Anda akan melihat parameter di tab Modul> Lanjutan.
- SpeedCache AJAX SpeedCache : Aktifkan pemuatan modul di AJAX (asinkron) untuk menghindari masalah cache dengan modul ini
- AJAX auto refresh: Modul otomatis AJAX periode refresh untuk menghindari masalah cache dengan modul ini
- Interval penyegaran AJAX: Pilih interval penyegaran AJAX untuk modul ini (menit)
3. Lazy loading
Untuk mengakses Lazy loading , silakan masuk ke Dashboard > Configuration > Parameter . Ini berisi 2 parameter: Gambar lazy loading dan Iframe & video lazy loading .
Fitur-fitur ini akan membantu Anda memuat gambar, iframe, atau video secara progresif saat pengguna menggulir halaman ke bawah, berguna jika Anda memiliki halaman yang panjang dengan sekumpulan gambar, iframe, atau video HTML5 di dalamnya. Pertama, Anda harus mengaktifkan parameter ini, dan kemudian Anda akan melihat pengaturan ini di bawah:
- Kecualikan gambar yang kurang dari (lebar px): Kecualikan dari gambar yang lazy loading lambat semua gambar yang memiliki nilai piksel kurang dari lebar ini. Berguna untuk mengecualikan ikon atau logo kecil
- Kecualikan gambar yang kurang dari (tinggi px): Kecualikan dari gambar yang lazy loading lambat semua gambar yang memiliki nilai piksel kurang dari tinggi ini. Berguna untuk mengecualikan ikon atau logo kecil
- Penyertaan URL Lazy loading lambat: Hanya sertakan URL tersebut untuk lazy loading gambar . Anda juga dapat memasukkan satu set URL dengan menggunakan aturan seperti: www.website.com/news*
- Pengecualian URL Lazy loading lambat: Kecualikan URL dari gambar lazy loading . Anda juga dapat mengecualikan sekumpulan URL dengan menggunakan aturan seperti: www.website.com/news*
4. Perkecil & kelompokkan
Mulai sekarang, untuk mengakses Minify & Group , Anda bisa melihatnya di Dashboard. Atau buka tab Configuration > Minify & Group tombol Group And Minify Setup Anda dapat pergi ke sini untuk informasi lebih lanjut tentang pengaturan.
5. Nilai default
Untuk mengakses Nilai Default, buka tautan Dasbor > Konfigurasi Ini adalah nilai default yang berlaku untuk URL baru saat ditambahkan ke sistem Speed Cache .
- Caching untuk tamu: Caching URL ini untuk pengguna tamu
- Pramuat untuk publik: Muat sebelumnya URL ini untuk pengguna publik
- Caching untuk login: Caching URL ini untuk pengguna yang login
- Pramuat untuk login: Pramuat URL ini untuk pengguna yang login
- Pramuat per pengguna: Pramuat URL ini per pengguna
- Kecualikan cache untuk publik: Kecualikan URL dari cache untuk pengguna publik
- Kecualikan cache untuk login: Kecualikan URL dari cache untuk pengguna yang login
6. CDN
Untuk mengakses CDN, buka Dasbor > tautan Konfigurasi. Kemudian anda aktifkan CDN, dan isi informasi CDN anda disini.
Cache CDN
- URL CDN: tambahkan URL CDN Anda, tanpa garis miring (di akhir).
- Konten CDN: Konten Joomla Anda disajikan melalui sumber CDN, dipisahkan dengan koma.
- Jalur relatif: Diaktifkan secara default, Aktifkan/Nonaktifkan CDN untuk sumber jalur relatif. Digunakan untuk beberapa kompatibilitas dengan plugin Joomla tertentu.
- Sertakan file: Jenis file yang akan dimuat menggunakan CDN.
Cache Cloudflare
- Nama Pengguna: Alamat email yang terdaftar di akun Cloudflare Anda.
- Kunci API: Kunci API Cloudflare Global, Anda dapat membuatnya dari profil Anda.
- Domain: Ini adalah domain yang terkait dengan akun Cloudflare Anda, biasanya ini adalah domain situs web ini (contoh: situs web.com).
- URL pembersihan khusus: Semua aset di cache Cloudflare yang sama persis dengan URL akan dihapus dari cache. Pisahkan URL satu per baris, bisa berupa URL halaman atau URL file.
7. Integrasi ImageRecycle
ImageRecycle adalah layanan kompresi gambar pihak ketiga: https://www.imagerecycle.com/
Kami telah menambahkan layanan dalam konfigurasi Speed Cache karena kami menganggapnya sebagai peningkatan kinerja yang besar tetapi tidak wajib untuk menggunakannya. Anggota kami bisa mendapatkan kupon DISKON 20% untuk semua keanggotaan dari halaman konfigurasi.
Setelah menginstal, Anda dapat mengompres file gambar dan pdf di Components > Image Recycle .
Untuk informasi lebih lanjut, Anda dapat pergi ke sini: https://www.imagerecycle.com/cms/joomla
8. Impor/Ekspor
Untuk mengakses Impor/Ekspor, buka Dasbor > tautan Konfigurasi. Sekarang Anda dapat melihat konfigurasi Impor/Ekspor.
Pengoptimalan situs web membutuhkan waktu dan mengimpor file untuk mendapatkan kembali semua konfigurasi ekstensi Anda lebih cepat. Dari sini, Anda dapat Mengimpor atau Mengekspor file json.
-
 Dapatkah saya mengukur peningkatan kinerja?
Dapatkah saya mengukur peningkatan kinerja?Sebagian, tes kecepatan online seperti Pingdom hanya mengukur pemuatan halaman pertama (tanpa cache browser) untuk pengguna yang tidak login (tanpa cache login) sehingga Anda mungkin menemukan sedikit perbedaan, tetapi pengguna Anda akan menemukannya!
Cara terbaik untuk mengukur kinerja, adalah dengan menguji sendiri waktu untuk merender halaman di browser Anda.
-
 Bisakah saya menggunakan Pembersih Cache dari Lab Reguler dengan Speed Cache?
Bisakah saya menggunakan Pembersih Cache dari Lab Reguler dengan Speed Cache?Tentu, membersihkan cache dari sistem otomatis Speed Cache atau dari ekstensi Cache Cleaner akan memiliki hasil yang sama.
-
 Apakah Speed Cache berfungsi dengan komunitas, forum, konten dinamis?
Apakah Speed Cache berfungsi dengan komunitas, forum, konten dinamis?Biasanya ya, Anda perlu mengaktifkan cache per pengguna dalam kasus ini. Anda tidak boleh menyertakan beberapa URL yang memiliki konten baru setiap detik agar berfungsi dengan baik.
Untuk menggunakan speed cache pada lingkungan dinamis, harap periksa setiap kasus yang mungkin dihadapi pengguna Anda sebelum memvalidasi keberadaan URL di Speed Cache.