Come creare un sito Web portfolio su WordPress
Un portfolio è sempre stato essenziale per mostrare le nostre capacità, oggigiorno abbiamo la possibilità di renderlo online per raggiungere più persone in tutto il mondo e WordPress ci offre molti strumenti che possiamo utilizzare per raggiungere questo obiettivo in modo professionale e poter mostrare le nostre lavoro a potenziali datori di lavoro, clienti e collaboratori.
Con molti plugin e temi disponibili, WordPress è uno strumento fantastico che ci permetterà di creare qualsiasi tipo di sito, dandoci il controllo completo sulla personalizzazione, sul contenuto e nel modo più semplice.
In questa guida vedremo come impostare un sito portfolio utilizzando WordPress, dalla scelta del tema e dei plugin giusti fino all'ottimizzazione del sito per i motori di ricerca e i dispositivi mobili. Tratteremo suggerimenti essenziali e best practice per aiutarti a creare un portfolio visivamente sbalorditivo e facile da usare che metta in risalto i tuoi talenti e le tue competenze.
Dì addio alla libreria multimediale disordinata.
WP Media Folder ti consente di classificare i file, sincronizzare le cartelle con l'archiviazione cloud, creare fantastiche gallerie e persino sostituire le immagini senza interrompere i collegamenti.
Ottimizza oggi stesso il tuo flusso di lavoro multimediale
Scegli il tema portfolio perfetto in WordPress
Il tema è una delle cose più importanti quando si crea un sito portfolio, questo definirà il design, il layout e le funzioni generali del tuo sito quindi è davvero importante scegliere quello corretto e fare attenzione quando lo si fa.
Ricerca e valuta diversi temi di portfolio WordPress
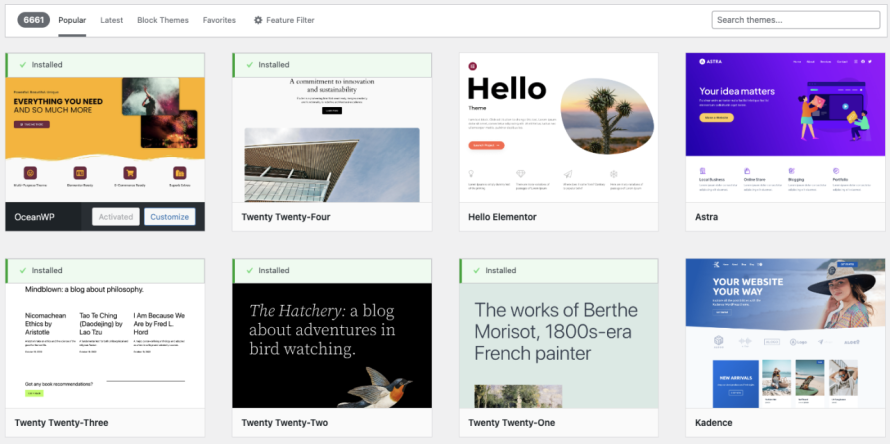
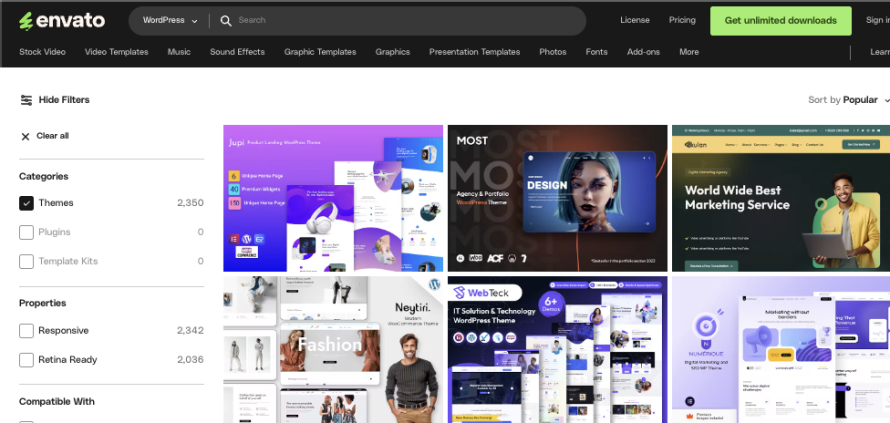
Non dovremmo selezionare il primo tema che vediamo, ma valutare tutte le nostre opzioni, a partire dalla directory dei temi WordPress che possiamo trovare nel nostro wp-admin > Temi > Aggiungi nuovo o qui , possiamo anche utilizzare i mercati più popolari come Envanto e Theme Forest che utilizzano portfolio come parola chiave per cercare il tema perfetto.
Altri temi popolari come Hello by Elementor o Divi hanno i loro page builder e modelli preimpostati per rendere più semplice il compito principale di creare e mantenere il sito.
Ci sono alcune cose da tenere a mente quando si sceglie il tema del portfolio perfetto:
Design ed estetica
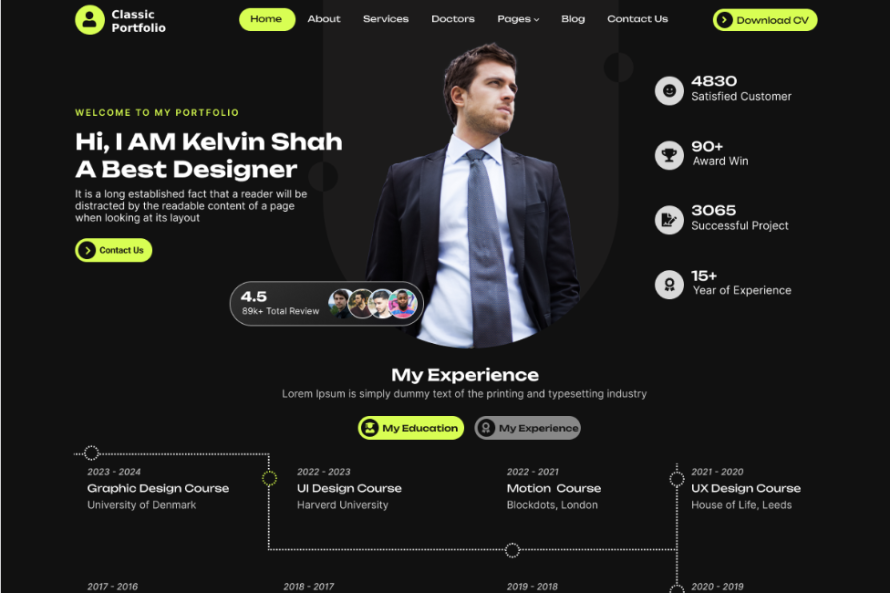
Il design del tema dovrebbe essere in linea con il tuo marchio personale e con l'aspetto generale che desideri ottenere. Cerca layout puliti e moderni che mostrino il tuo lavoro nella luce migliore.
Reattività e ottimizzazione mobile
Nel Web di oggi basato sui dispositivi mobili, il sito del tuo portfolio deve essere ottimizzato per una visualizzazione e una navigazione fluide su smartphone e tablet. Assicurati che il tema sia completamente reattivo.
Opzioni di personalizzazione
Cerca temi che offrano un alto grado di personalizzazione, permettendoti di adattare il design, il layout e la funzionalità alle tue esigenze specifiche. I temi con un generatore di pagine visivo possono essere particolarmente utili.
Temi gratuiti e a pagamento, pro e contro
I temi gratuiti e a pagamento hanno i loro vantaggi e svantaggi, dovremmo tenerli a mente quando scegliamo quello corretto:
Temi gratuiti
Principali vantaggi
- Costo iniziale inferiore.
- Ce ne sono molti tra cui scegliere e possiamo provarli senza alcun rischio.
Principali svantaggi
- Opzioni di personalizzazione limitate.
- Potrebbe non avere funzionalità avanzate specifiche del portafoglio.
- Potenziali problemi di sicurezza e supporto.
Temi premium
Principali vantaggi
- Ampie opzioni di personalizzazione e funzionalità focalizzate sul portafoglio.
- Supporto dedicato e aggiornamenti regolari.
- Maggiore sicurezza e prestazioni.
Principali svantaggi
- Costo iniziale più elevato.
In definitiva, la scelta tra un tema gratuito o premium dipenderà dai requisiti specifici, dal budget e dalle competenze tecniche. Molti proprietari di portfolio professionali optano per un tema premium per garantire un sito Web raffinato e ricco di funzionalità.
Completa il sito con il plugin WordPress corretto
È corretto che selezionare un buon tema sia fondamentale, anche scegliere i plugin corretti è importante poiché i plugin possono migliorare le funzionalità del tuo sito aiutando il tuo tema con l'esperienza utente e le funzionalità principali in generale.
Ci sono alcuni plugin che dovremmo tenere a mente quando li aggiungiamo al nostro sito portfolio:
Galleria e gestione dei plugin del portfolio
Un plugin per la gallery è sempre utile, questo ci permette di raggiungere i nostri visitatori e permettere loro di vedere visivamente ciò che possiamo offrire, un'immagine ottiene sempre più visualizzazioni di un testo.
In questo esempio, per creare un portfolio, potremo aggiungere tutto ad una gallery di immagini, dai disegni se siamo artisti, alle anteprime del sito se siamo sviluppatori o alla grafica dei nostri risultati.
Per questo articolo utilizzeremo WP Media Folder che offre molte funzionalità come l'organizzazione dei nostri media e la creazione di gallerie da una buona quantità di temi predefiniti e anche con molti strumenti di personalizzazione che ci aiuteranno ad adattare la nostra galleria al sito portfolio.
Organizza il tuo lavoro nella libreria multimediale
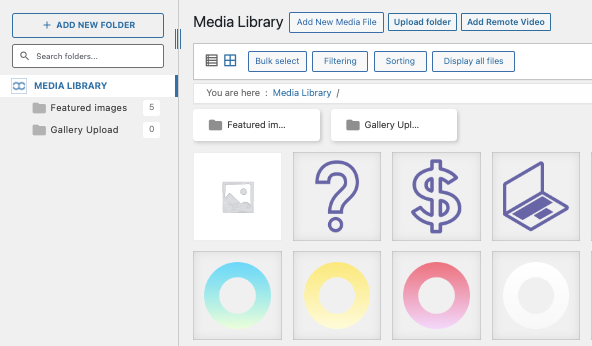
La prima caratteristica principale di WP Media Folder è organizzare il nostro lavoro nella libreria multimediale.
Dalle anteprime dei modelli di sito ai progetti o alla grafica delle statistiche, dovremmo avere un'immagine che rappresenti il nostro lavoro in modo da poter collegare i visitatori del nostro sito al sito, in questo caso WP Media Folder ci consente di organizzare i nostri media in cartelle rendendone più facile la gestione e trova i nostri media.
Per trovarli (avendo installato WP Media Folder ) possiamo andare nella nostra Libreria multimediale e lì saranno presenti le opzioni per generare cartelle.
Per aggiungere una nuova cartella basta cliccare su + Aggiungi nuova cartella e digitare il nome della cartella.
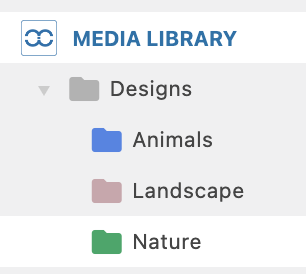
È importante notare che selezionando una cartella già creata e cliccando nuovamente su + Aggiungi nuova cartella verranno create delle sottocartelle permettendoci di creare livelli di cartelle per una migliore gestione, potrebbe essere ad esempio:
- Disegni
-- Animali
-- Ritratto
-- Paesaggio
E qualsiasi altra cosa che possiamo immaginare per creare tutti i livelli che vogliamo.
Non sarà più difficile trovare un supporto specifico!
Aggiungi il tuo portfolio multimediale ai tuoi contenuti
Ora che abbiamo aggiunto i nostri media, possiamo utilizzare uno qualsiasi dei tanti temi disponibili in WP Media Folder per mostrare i nostri media e visualizzarli nel modo più professionale.
Ci sono molte opzioni per creare la nostra galleria, ad esempio, utilizzando il componente aggiuntivo Gallery Manager per personalizzare ulteriormente le nostre gallerie oppure possiamo semplicemente creare una galleria da una cartella con un modello predefinito o selezionando il media che vogliamo nella nostra galleria.
Una buona opzione per creare la gallery è il portfolio, vediamo come possiamo aggiungere la nostra gallery:
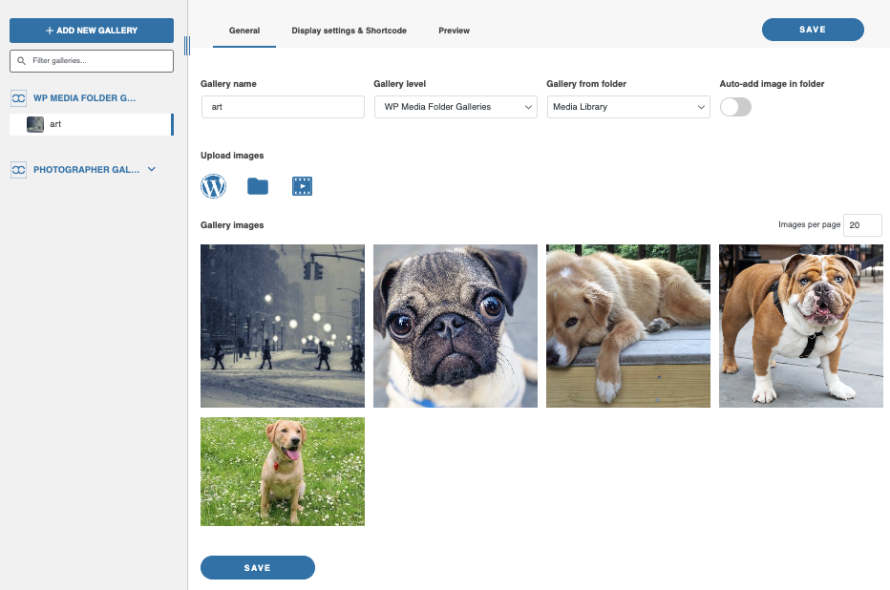
Componente aggiuntivo Gestore gallerie
Come possiamo vedere, abbiamo la possibilità di selezionare il nostro tema così come le immagini e utilizzare una dashboard simile a quella che abbiamo nella nostra libreria multimediale con cartelle e più opzioni di personalizzazione.
Questo ha 2 opzioni principali da aggiungere alla nostra galleria, puoi creare uno Shortcode o semplicemente aggiungere il componente aggiuntivo predefinito in tutti i principali page builder come Gutenberg, Divi o Elementor.
Da una cartella nella pagina di modifica
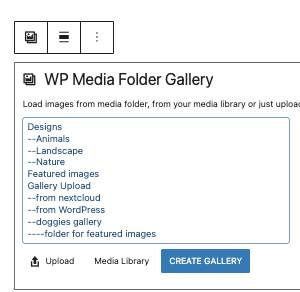
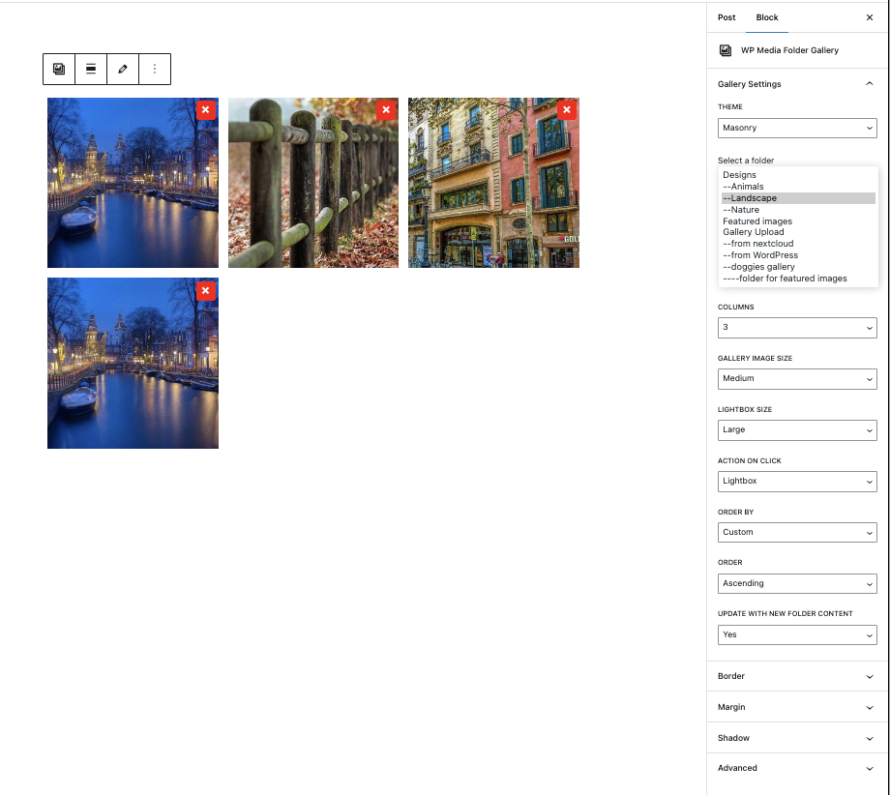
Un widget disponibile su tutti i principali page builder chiamato WP Media Folder Gallery ci permetterà di selezionare una cartella e quindi un tema per generare la gallery, inoltre è anche possibile generare uno shortcode con un tema predefinito.
È importante sapere che abbiamo la possibilità di selezionare le opzioni sulla barra laterale e anche la possibilità di eliminare/aggiungere più immagini direttamente nell'anteprima.
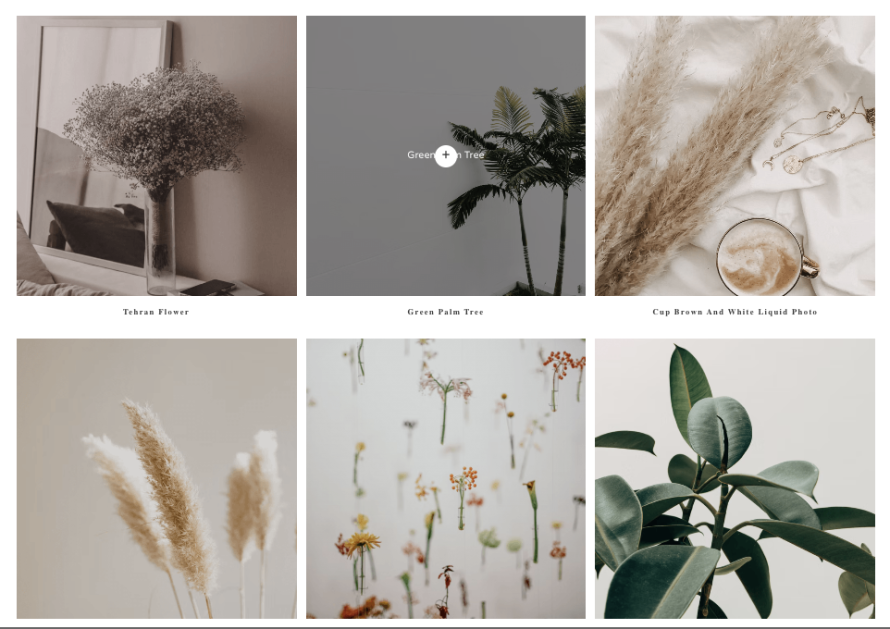
Abbiamo molte gallerie, dallo slider a un al portfolio che possiamo vedere qui:
È importante notare che abbiamo molte opzioni per l'azione al clic, essendo una di queste un reindirizzamento della pagina in modo da poter avere, ad esempio, una pagina che spiega l'immagine e far reindirizzare l'immagine lì .
Abbiamo anche opzioni come applicare filigrane ai nostri media .
Plugin SEO e ottimizzazione
Ottimizzare la velocità del tuo sito portfolio e la visibilità sui motori di ricerca è fondamentale. Gli utenti finirebbero per abbandonare un sito lento o non riuscirebbero a trovare un sito che non abbia un buon SEO, ecco perché non possiamo lasciarli fuori dal nostro set di plugin!
Ad esempio, abbiamo:
WP Speed of Light - Un plugin di ottimizzazione gratuito che ci offre un sistema di caching nonché opzioni di ottimizzazione delle immagini, integrazione con CDN, ottimizzazione delle risorse (HTML, CSS, JS) e... Ho già detto che è GRATUITO? ;)
WP Meta SEO - Un plugin SEO che include strumenti utili come il controllo SEO, il meta editor di massa, l'integrazione con la Search Console, la SEO delle immagini e indovina un po'? È anche GRATUITO!
Possiamo coprirci con quei plugin che, ovviamente, hanno anche un componente aggiuntivo Pro che migliora e aggiunge più funzionalità al tuo sito!
Plugin per contatti e lead generation
È anche importante offrire un modo per contattarci quando si visita il nostro sito Portfolio, altrimenti perché dovremmo farlo? :)
E i plugin dei moduli ci aiuterebbero in questo, possiamo raccogliere dall'e-mail + nome a molte più informazioni per classificare ed elaborare i nostri contatti, ecco alcune opzioni che puoi tenere a mente:
Modulo di contatto 7 : un plug-in per moduli di contatto popolare e altamente personalizzabile.
Ninja Forms : offre funzionalità avanzate di creazione di moduli.
Gravity Forms : fornisce potenti funzionalità di generazione di lead ed elaborazione dei pagamenti.
Ora tutti gli altri plugin che devi utilizzare dipendono totalmente da te e da come desideri gestire la tua attività, nonché dalle funzionalità che desideri aggiungere al tuo sito, tieni solo presente di utilizzare sempre mercati certificati e affidabili come il catalogo dei plugin di WordPress e distributori/sviluppatori di plugin premium ufficiali come JoomUnited .
Promozione e condivisione del tuo portafoglio
Una volta terminato il sito portfolio, dovremmo concentrarci sulla promozione e condivisione del nostro sito. Promuovere e condividere in modo efficace il tuo portafoglio può aiutarti ad attrarre potenziali clienti, datori di lavoro e collaboratori, portando in definitiva a nuove opportunità.
Sfruttare le piattaforme di social media per mostrare il tuo lavoro
Le piattaforme di social media forniscono un canale eccellente per mostrare il tuo portafoglio e indirizzare traffico al tuo sito web. Considera le seguenti strategie:
- Crea e mantieni profili attivi su piattaforme come LinkedIn, Behance, Dribbble e Instagram. Utilizza questi profili per condividere regolarmente i tuoi ultimi progetti e risultati.
- Interagisci con i tuoi follower rispondendo ai commenti, condividendo contenuti dietro le quinte e partecipando a discussioni pertinenti.
- Sfrutta la pubblicità sui social media, come post sponsorizzati da LinkedIn o storie sponsorizzate da Instagram, per raggiungere un pubblico mirato con i contenuti del tuo portfolio.
- Incoraggia le tue connessioni a condividere i contenuti del tuo portfolio sui propri canali di social media, ampliando la tua portata.
Utilizzo di directory e siti di networking specifici del portfolio
Oltre ai social media tradizionali, esistono anche piattaforme e directory specializzate dedicate alla presentazione di portfolio creativi. Esempi inclusi:
Behance : una piattaforma popolare per designer e artisti per condividere il proprio lavoro.
Dribbble - Un sito gestito dalla comunità incentrato sulla presentazione di lavori di progettazione di alta qualità.
Creando profili e inviando il tuo portfolio su queste piattaforme specializzate, puoi attingere a un pubblico di nicchia e potenzialmente attirare nuove opportunità.
Indirizzare il traffico al tuo portfolio attraverso il content marketing
Completa i tuoi sforzi sui social media e sulle directory con una strategia di content marketing per portare i visitatori direttamente al tuo sito web portfolio. Ciò può includere:
- Mantenimento di un blog sul tuo sito portfolio e pubblicazione di articoli relativi al tuo settore o competenza.
- Creazione e condivisione di preziosi contenuti scaricabili, come ebook, guide o modelli.
- Ottimizzazione del sito Web e dei contenuti del tuo portfolio per i motori di ricerca (SEO) per migliorare la visibilità nei risultati di ricerca organici.
- Collaborare con influencer del settore, pubblicare guest post su blog pertinenti o partecipare a webinar e podcast.
Creando e distribuendo costantemente contenuti di alta qualità, puoi affermarti come leader di pensiero, indirizzare più traffico al tuo portafoglio e, in definitiva, attirare nuovi clienti o opportunità di lavoro.
Chiamando tutti i webmaster!
Migliora i siti Web dei tuoi clienti con WP Table Manager . Gestisci e personalizza facilmente tabelle, grafici e fogli di calcolo, fornendo ai clienti visualizzazioni di dati dinamiche e coinvolgenti.
Aggiorna oggi stesso i tuoi servizi di web design!
Inizia a portare il tuo lavoro al livello successivo con WordPress Portfolio!
Come puoi vedere, ci sono molti strumenti e vantaggi quando si crea un sito Web portfolio con WordPress, dai temi con una quantità quasi illimitata di opzioni ai plugin come WP Media Folder che ti consentono di mostrare i tuoi contenuti nel modo più professionale migliorando e aggiungendo altro. funzionalità al tuo sito web.
Con questa guida puoi iniziare a creare il tuo sito portfolio e anche iniziare a portare il tuo lavoro al livello successivo. Allora, cosa stai aspettando? Inizia subito il tuo sito portfolio!
Quando ti iscrivi al blog, ti invieremo un'e-mail quando ci saranno nuovi aggiornamenti sul sito, così non te li perderai.












Commenti