Come ottimizzare Google Core Web Vitals su WordPress
I Core Web Vitals sono metriche essenziali che valutano le prestazioni del tuo sito web, incidendo sia sull'esperienza dell'utente che sul posizionamento SEO, è sempre importante tenerlo presente quando si sviluppa/crea un sito.
I tre parametri principali: Largest Contentful Paint (LCP), First Input Delay (FID) e Cumulative Layout Shift (CLS) misurano rispettivamente le prestazioni di caricamento, l'interattività e la stabilità visiva. Questa guida descrive passaggi attuabili e suggerimenti per migliorare queste metriche, ottimizzando le prestazioni del tuo sito web.
Tabella dei contenuti
Pittura con contenuto più grande (LCP)
Cos'è l'LCP?
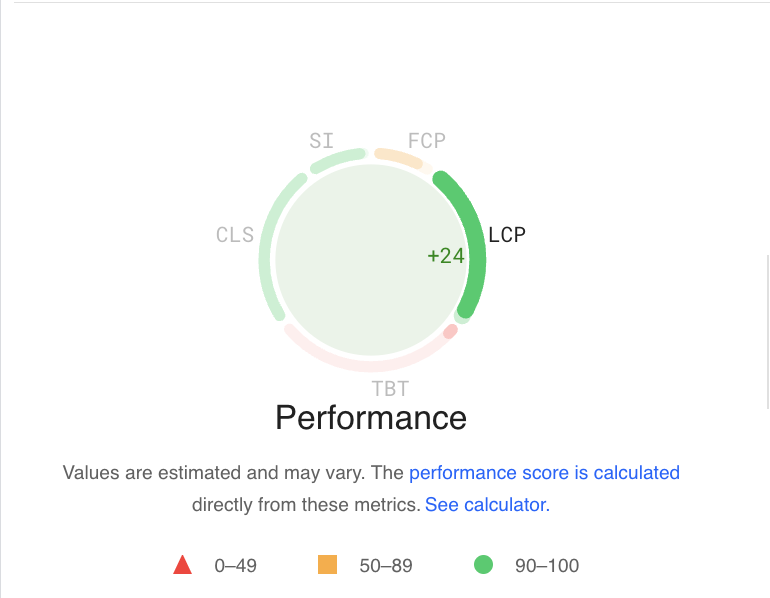
LCP misura il tempo impiegato dall'elemento di contenuto visibile più grande su una pagina Web (come un'immagine, un video o un blocco di testo) per caricarsi e diventare visibile agli utenti. Questa metrica si concentra sulle prestazioni di caricamento della pagina e misura la velocità con cui viene visualizzato il contenuto principale della pagina.
In che modo LCP influisce sui Core Web Vitals?
Percezione della velocità da parte dell'utente: un LCP veloce significa che gli utenti vedono rapidamente la parte più importante della pagina, il che migliora la loro percezione della velocità di caricamento del sito.
Coinvolgimento dell'utente : un LCP di 2,5 secondi o meno è considerato buono. Se l'LCP supera questa soglia, gli utenti potrebbero sentirsi frustrati e abbandonare la pagina prima che venga caricata completamente.
Fattore di ranking SEO: Google utilizza LCP come segnale di ranking. Un sito con un LCP scadente può posizionarsi più in basso nei risultati di ricerca, influenzando la visibilità e il traffico.
Fattori chiave che influenzano LCP
Tempi di risposta del server: le risposte lente del server possono ritardare in modo significativo il rendering del contenuto principale. Scegli un hosting affidabile e valuta la possibilità di utilizzare la memorizzazione nella cache per migliorare i tempi di risposta.
Tempi di caricamento delle risorse: immagini di grandi dimensioni e script pesanti possono rallentare LCP. Ottimizza le immagini e assicurati che gli script vengano caricati correttamente per limitare il loro impatto sul rendering.
Rendering lato client: evitare di fare affidamento esclusivamente sul rendering lato client per elementi importanti. Il precaricamento delle risorse chiave può contribuire a garantire che i contenuti vengano caricati rapidamente.
Strategie di miglioramento
Utilizzare una Content Delivery Network (CDN ), per ridurre la latenza fornendo contenuti da un server più vicino all'utente. Una Content Delivery Network (CDN) è una rete di server distribuiti strategicamente in varie posizioni geografiche. Lo scopo principale di una CDN è archiviare copie del contenuto del tuo sito Web (come immagini, fogli di stile e script) e consegnarle agli utenti dal server più vicino. Ciò riduce la distanza che i dati devono percorrere quando un utente accede al tuo sito, portando a tempi di caricamento più rapidi e migliori prestazioni del sito web.
Esistono molte opzioni per CDN, buoni esempi sono CloudFlare, MaxCDN e KeyCDN.
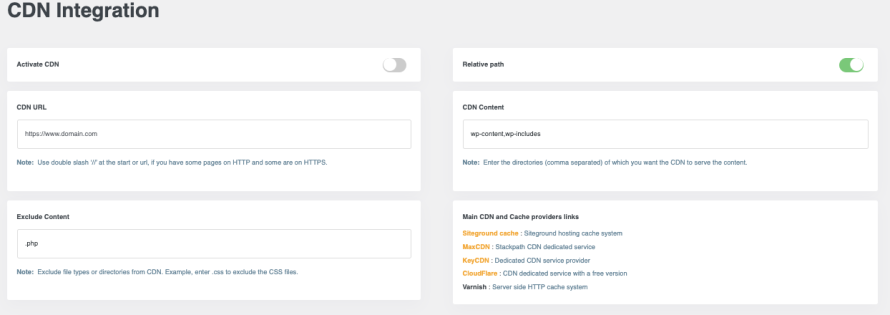
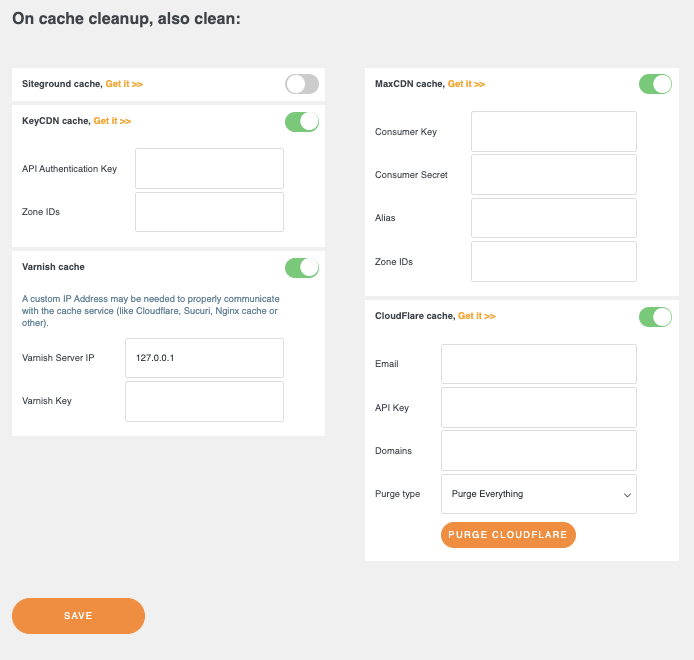
Tutti questi possono essere facilmente integrati utilizzando il plugin WordPress Speed Optimization che dispone di uno strumento di integrazione CDN in cui possiamo facilmente integrare e gestire il nostro servizio.
Ha anche un'opzione per cancellare facilmente il nostro CDN quando cancelli la cache nel caso in cui aggiorni qualsiasi risorsa, dobbiamo solo aggiungere le chiavi per il servizio in uso e abbiamo anche un collegamento diretto per ottenerle.
Ottimizza le dimensioni e i formati delle immagini utilizzando formati moderni come WebP, questi formati consentono alle tue immagini di utilizzare ottimizzazioni alla fine del file, ci sono strumenti fantastici come ImageRecycle che ha un'integrazione in WP Speed of Light .
Dai la priorità ai contenuti Above-the-Fold, carica CSS critici e dai la priorità al rendering dei contenuti Above-the-fold per migliorare la velocità di caricamento percepita, l'utilizzo del
plug-in di velocità di WordPress ti aiuterà anche a migliorare il caricamento dei CSS sul tuo sito essendo uno strumento di prestazioni completo.
Riduci al minimo l'uso di plugin pesanti che potrebbero influire sui tempi di rendering, di solito meno è meglio quando si parla di plugin e dobbiamo tenere presente che ogni plugin aggiunge una serie di file con molto codice che potrebbe essere caricato su ogni pagina/post, dovremmo cercare di evitare di utilizzare plugin obsoleti e plugin con funzionalità simili in quanto potrebbero causare problemi di prestazioni.
Primo ritardo di ingresso (FID)
Cos'è il FID?
Il FID misura il tempo che intercorre tra la prima interazione di un utente con una pagina Web (ad esempio facendo clic su un collegamento o un pulsante) fino al momento in cui il browser inizia a elaborare tale interazione. Questa metrica cattura la reattività della pagina e riflette la rapidità con cui un utente può interagire con il contenuto.
In che modo il FID influisce sui Core Web Vitals?
Esperienza utente: un FID basso indica che un sito è reattivo e consente agli utenti di interagire con esso senza frustrazione. Se il ritardo è lungo, gli utenti potrebbero pensare che il sito non risponda o non funzioni, portando eventualmente all'abbandono.
Importanza per l'interattività: il FID è particolarmente critico per le applicazioni web e i siti web interattivi, dove gli utenti si aspettano un feedback rapido dalle loro interazioni.
Impatto SEO: proprio come LCP, il FID è un fattore di ranking per Google. Un FID elevato può avere un impatto negativo sulle prestazioni di un sito nelle classifiche di ricerca.
Fattori chiave che influenzano il FID
Tempo di esecuzione JavaScript: le attività JavaScript a esecuzione prolungata possono bloccare il thread principale, causando ritardi nelle risposte all'input dell'utente.
Gestori di eventi: se i gestori di eventi non sono ottimizzati, possono aggiungere ritardi significativi quando gli utenti interagiscono con il tuo sito.
Strategie di miglioramento
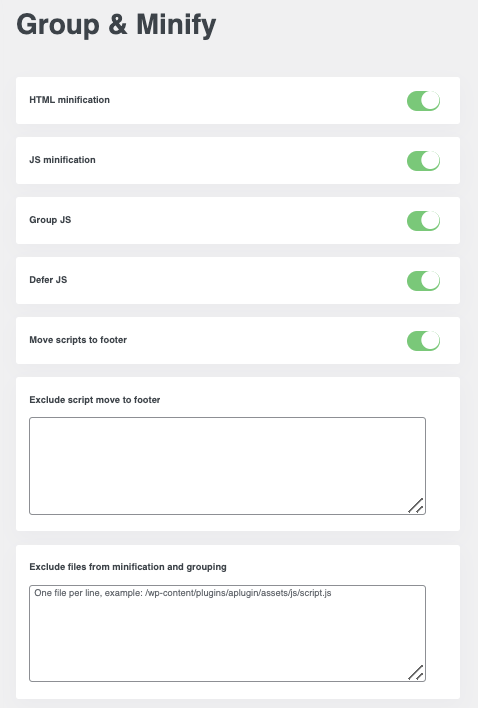
Minimizza e rinvia i file JavaScript non essenziali per ridurre al minimo il loro impatto sul thread principale.
È importante ottimizzare i file JavaScript che potrebbero bloccare il rendering del nostro sito, e questo può essere fatto minimizzandoli (riducendoli) e rinviandoli (spostandoli nel piè di pagina in modo che vengano caricati dopo il contenuto del sito), ci sono molti plugin che potrebbero aiutare con questo, un buon esempio è WP Speed of Light che ha una semplice opzione di attivazione/disattivazione per ottimizzare tali file.
Utilizza i web work per gestire calcoli complessi fuori dal thread principale, migliorando la reattività degli eventi di input, questi sono generalmente consigliati dai servizi di hosting.
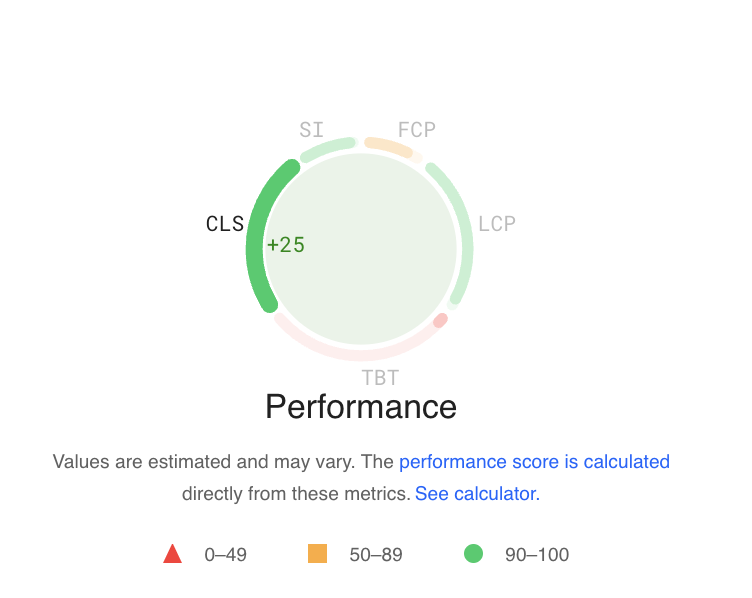
Spostamento cumulativo del layout (CLS)
Cos'è il CLS?
CLS misura la stabilità visiva di una pagina web calcolando la quantità di cambiamenti di layout imprevisti che si verificano durante la fase di caricamento della pagina. Quantifica quanto il contenuto si sposta sullo schermo, il che può essere disorientante per gli utenti.
In che modo CLS influisce sui Core Web Vitals?
Frustrazione dell'utente: un punteggio CLS elevato significa che gli elementi sulla pagina si spostano inaspettatamente, portando a un'esperienza utente scadente. Ad esempio, se un utente sta per fare clic su un pulsante, ma questo cambia posizione a causa del caricamento di nuovi contenuti, potrebbe finire per fare clic sull'elemento sbagliato o perdere la posizione.
Stabilità del contenuto: un punteggio CLS inferiore a 0,1 è considerato buono. I siti con un CLS elevato possono allontanare gli utenti a causa della sensazione di instabilità e imprevedibilità.
Considerazione SEO: Google considera CLS come parte dei suoi criteri di classificazione, il che significa che i siti con scarsa stabilità visiva possono essere svantaggiati nelle classifiche di ricerca.
Fattori chiave che influenzano CLS
Immagini senza dimensioni: le immagini che non hanno larghezza e altezza definite possono portare a cambiamenti di layout durante il caricamento.
Contenuti dinamici: annunci, iframe o qualsiasi contenuto caricato in modo asincrono possono spingere in giro i contenuti esistenti.
Caricamento dei caratteri: l'utilizzo di caratteri non standard può spesso comportare cambiamenti di layout durante il caricamento del carattere preferito.
Strategie di miglioramento
Specifica sempre gli attributi di larghezza e altezza per le immagini, assicurandoti che lo spazio sia riservato per loro prima che vengano caricate, questo di solito è possibile direttamente dal generatore di pagine utilizzato, dovresti essere in grado di controllare il punto esatto e definirlo consentendo a WordPress di generare miniature con quelle dimensioni e fornire l'immagine corretta.
Utilizza i CSS per riservare spazio per elementi dinamici o implementa contenitori fissi per annunci e altri contenuti che potrebbero spostarsi durante il caricamento.
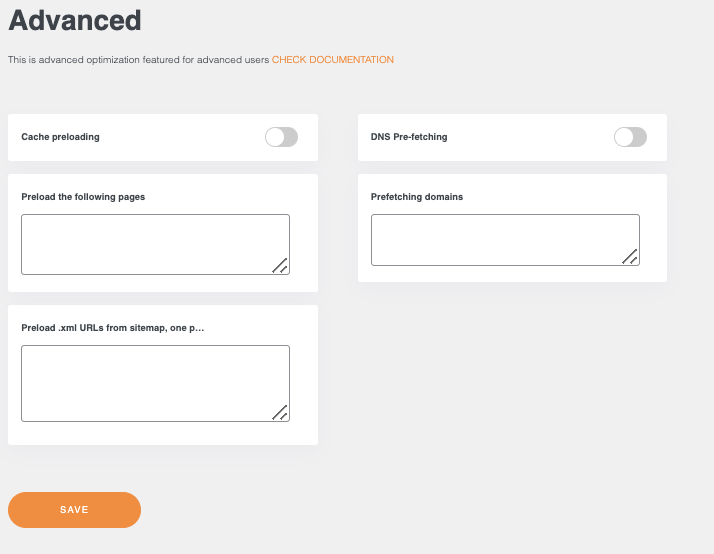
Precarica i caratteri essenziali per ridurre la possibilità di modifiche al layout causate dal caricamento tardivo dei caratteri.
Esistono plugin come WP Speed of Light che ti consentono non solo di precaricare i caratteri ma anche pagine e domini, permettendoti di avere il controllo completo sul tuo sito e su cosa viene caricato per primo.
Puoi anche utilizzare un tag HTML diretto con l' rel="preload" nell'intestazione che farà sapere al browser cosa dovrebbe essere caricato per primo.
Migliora le prestazioni e il SEO di WordPress
Questa è una guida completa che ti consente di sapere quali sono gli aspetti più importanti da verificare quando miglioriamo le prestazioni generali del nostro sito e gli aspetti fondamentali in modo da poter sviluppare e progettare il nostro sito tenendoli tutti a mente.
Possiamo anche vedere come WP Speed of Light ci aiuta nell'ottimizzazione del nostro sito perché non si tratta solo di sviluppare con buone pratiche, abbiamo anche bisogno di strumenti che possano aiutarci a ottimizzare e far capire al browser come caricare il nostro sito per prestazioni migliori, quindi cosa stai aspettando? Inizia subito a ottimizzare il tuo sito !
Quando ti iscrivi al blog, ti invieremo un'e-mail quando ci saranno nuovi aggiornamenti sul sito, così non te li perderai.










Commenti