Guida completa al Blocco WooCommerce
WooCommerce è uno dei plugin più popolari per la creazione di siti di e-commerce su WordPress. WooCommerce Blocks è uno dei plugin di WooCommerce, progettato per rendere più semplice per gli utenti la creazione di negozi online su WordPress. WooCommerce Blocks ti aiuta a creare pagine di negozi personalizzate, a visualizzare i tuoi prodotti e ad aggiungere funzionalità di e-commerce avanzate come il filtraggio e la ricerca dei prodotti, il tutto senza scrivere una sola riga di codice.
Tabella dei contenuti
- Cos'è il Blocco WooCommerce?
- Elenco funzionalità del blocco WooCommerce
- Come utilizzare il blocco della griglia del prodotto in WooCommerce
- Come aggiungere prodotti in evidenza alla tua pagina
- Come aggiungere blocchi filtro in WooCommerce
- Blocchi carrello e cassa
- Come personalizzare la pagina del negozio su WooCommerce
- Costruisci il tuo negozio online con WooCommerce Blocca e vendi il tuo prodotto
- Conclusione
È necessario installare il plugin WordPress WooCommerce Blocks per utilizzare questi nuovi blocchi. Questo plugin è un banco di prova per funzionalità sperimentali che potrebbero essere aggiunte al core di WooCommerce.
In questa guida pratica parleremo delle caratteristiche dei blocchi WooCommerce e di come personalizzarli.
Cos'è il Blocco WooCommerce?
I Blocchi WooCommerce sono una raccolta di blocchi integrati con l' editor di blocchi WordPress (Gutenberg) che ti consentono di aggiungere facilmente varie caratteristiche e funzionalità WooCommerce alle tue pagine e ai tuoi post. Senza scrivere codice, questi blocchi ti consentono di mostrare prodotti, categorie di prodotti, filtri di ricerca, carrelli della spesa, checkout e altro ancora.
In termini più semplici, i Blocchi WooCommerce sono componenti predefiniti che puoi inserire nel tuo sito WordPress utilizzando l'editor dei blocchi, fornendo un modo semplice per incorporare funzionalità di e-commerce fornite da WooCommerce. Questo è il plugin principale di WooCommerce, quindi li ottieni automaticamente quando installi e attivi WooCommerce sul tuo sito WordPress.
Inoltre, si integrano perfettamente con l'editor a blocchi di WordPress, consentendoti di creare pagine di prodotto personalizzate, layout di categorie ed esperienze di acquisto utilizzando un'interfaccia drag-and-drop familiare.ext qui...
Elenco funzionalità del blocco WooCommerce
Dopo aver compreso cos'è il blocco WooCommerce, discuteremo successivamente di ciascuna funzionalità fornita una per una:
- Tutti i prodotti: visualizza tutti i prodotti del negozio in un formato griglia.
- Filtri prodotto attivi: visualizza i filtri prodotto attivi sotto forma di elenco o come chip (simili ai pulsanti).
- Tutte le recensioni: visualizza tutte le recensioni dei prodotti.
- Prodotto più venduto: visualizza i prodotti più venduti in un formato a griglia.
- Checkout: visualizza un modulo che consente ai clienti di completare i propri ordini.
- Carrello: visualizza il carrello.
- Categoria in primo piano: evidenzia categorie di prodotti specifiche insieme ai pulsanti di invito all'azione.
- Prodotto in evidenza: visualizza i prodotti in evidenza selezionati.
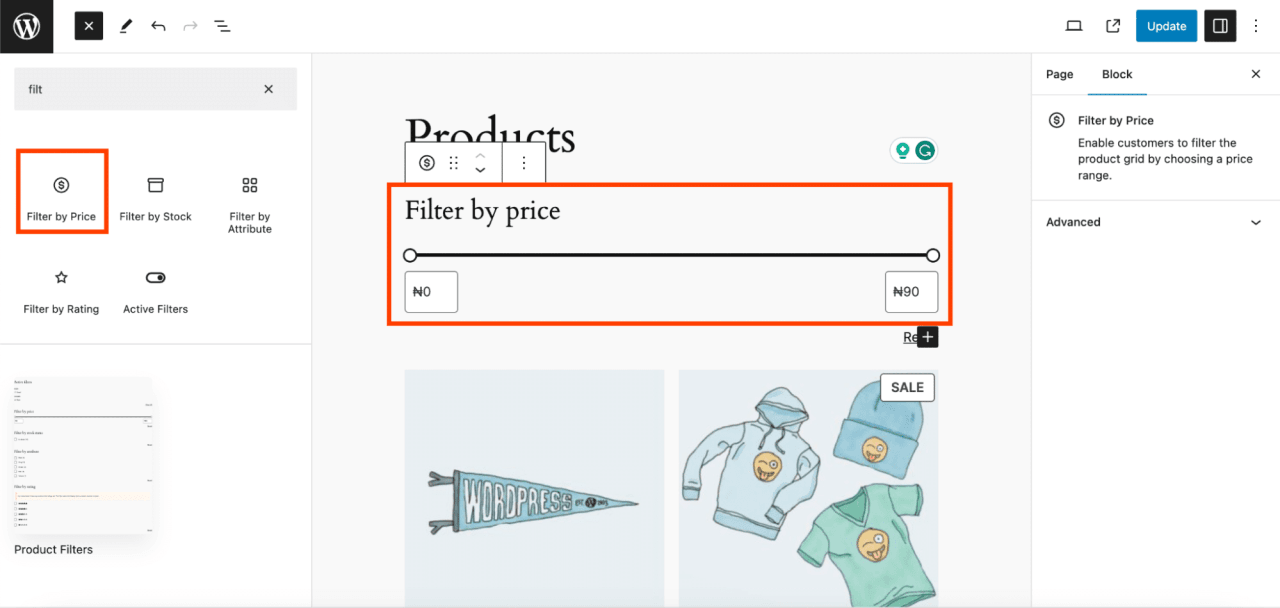
- Filtra per prezzo: visualizza una fascia di prezzo in cui i clienti possono filtrare i prodotti. Puoi anche abilitare una fascia di prezzo modificabile facendo clic su un pulsante o un testo qui.
- Filtra per stock: consente di filtrare i prodotti in base allo stato di disponibilità delle scorte. Questa funzionalità fornisce opzioni per visualizzare i prodotti in stock, esauriti o in fase di riordine.
- Filtra per valutazione: consente ai clienti di filtrare i prodotti in base alle valutazioni.
- Filtra per attributo: filtra i prodotti in base alla taglia o al colore.
- Prodotti selezionati manualmente: visualizza i prodotti selezionati manualmente in un formato a griglia, consentendoti di scegliere quali prodotti visualizzare in modo specifico.
- Mini carrello: fornisce una breve visualizzazione del carrello.
- Prodotti più recenti: mostra i prodotti più recenti disposti in una griglia. formato. Possono essere personalizzati aggiungendo/rimuovendo elementi come titolo, prezzo, valutazione e pulsante Acquista.
- Prodotto in vendita: visualizza i prodotti attualmente in vendita in un formato a griglia e può essere personalizzato aggiungendo/rimuovendo elementi come titolo, prezzo, valutazione e pulsante Acquista.
- Ricerca prodotti: aggiunge una barra di ricerca per facilitare i clienti nella ricerca dei prodotti.
- Prodotto per tag: visualizza i prodotti con tag/etichette specifici in un formato a griglia.
- Prodotto per attributo: visualizza i prodotti con attributi specifici (colore, dimensione, ecc.) in un formato griglia.
- Prodotto per categoria: visualizza i prodotti in base alle categorie in un formato griglia.
- Sottoprodotti recensione: visualizza le recensioni raggruppate per prodotto.
- Revisione per categoria: visualizza le recensioni dei prodotti di categorie specifiche.
- Prodotto singolo: visualizza la vista dettagliata per un singolo prodotto.
- Prodotti con le valutazioni più elevate: visualizza i prodotti con le valutazioni più elevate in un formato a griglia.
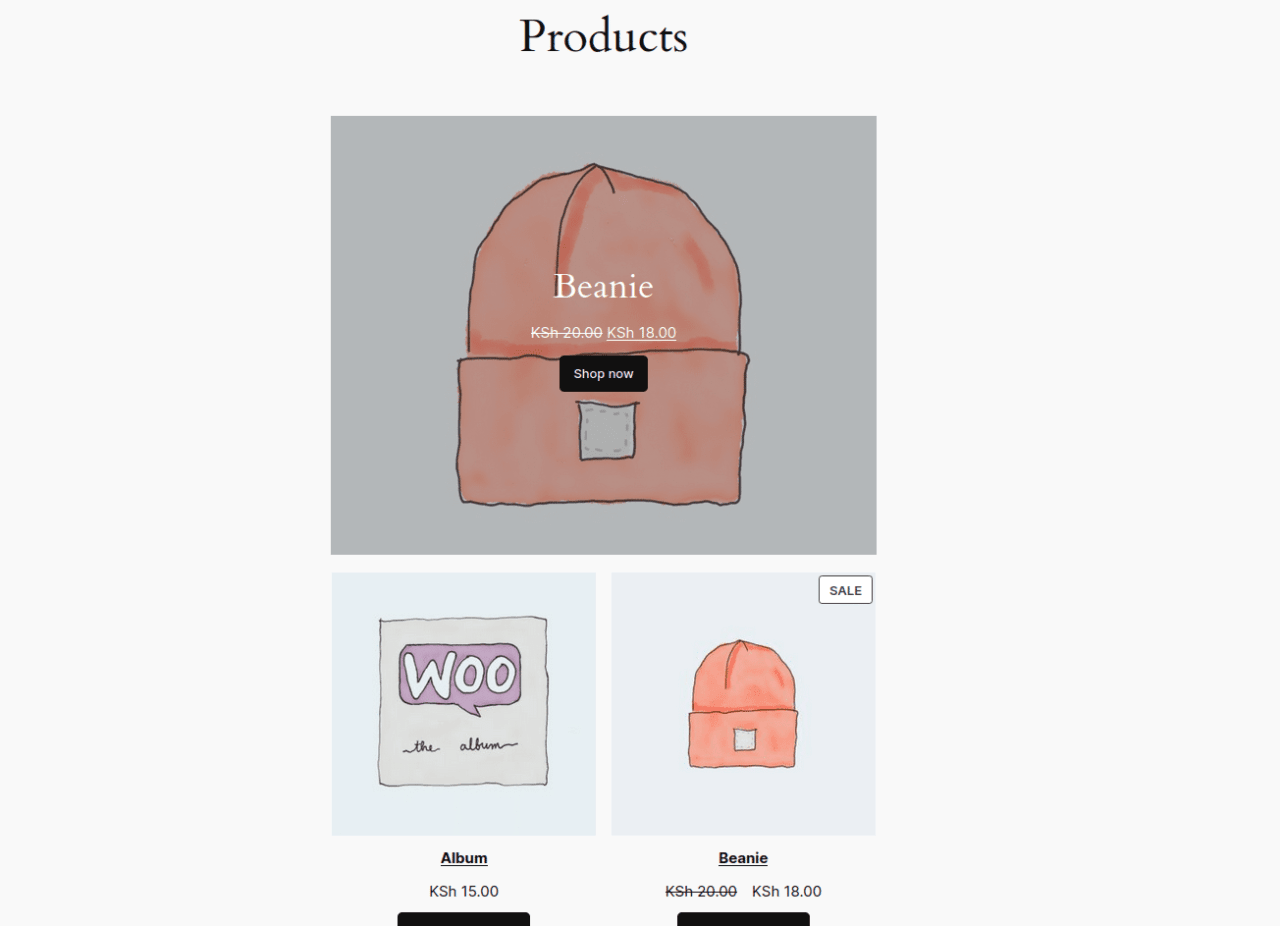
Come utilizzare il blocco della griglia del prodotto in WooCommerce
Oltre a conoscere le funzionalità disponibili nei blocchi WooCommerce, proviamo a utilizzare o ad aggiungere una griglia di prodotti in WooCommerce. Assicurati di aver installato il plug-in dei blocchi WooCommerce sul tuo sito web. Ecco come aggiungerlo:
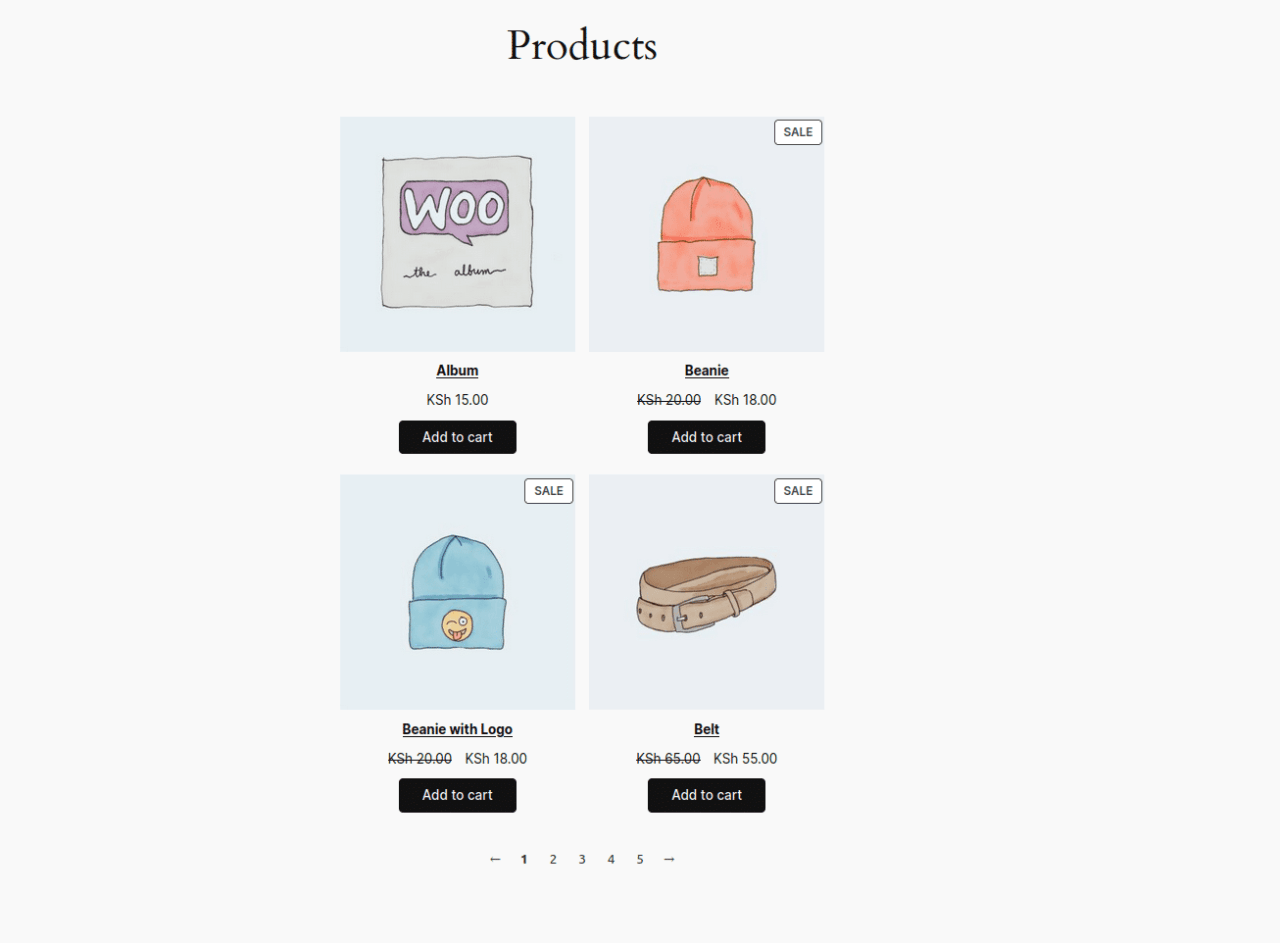
1. Apri la pagina o il post in cui desideri visualizzare la griglia dei prodotti, quindi inserisci il titolo "Prodotto".
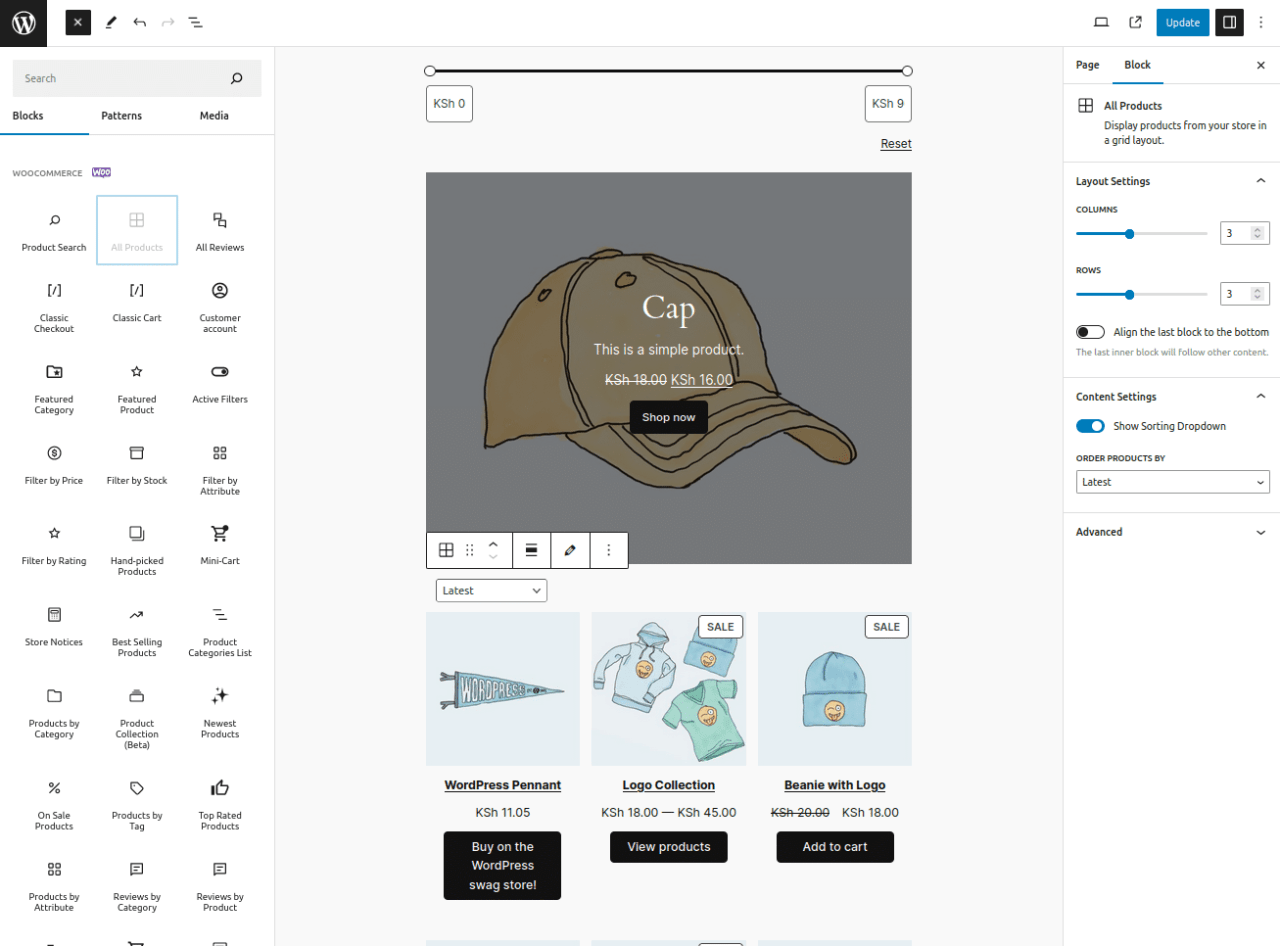
2. Nel menu di navigazione a sinistra , fai clic sul pulsante (+) > scorri verso il basso fino alla sezione WooCommerce > seleziona "griglia prodotti".
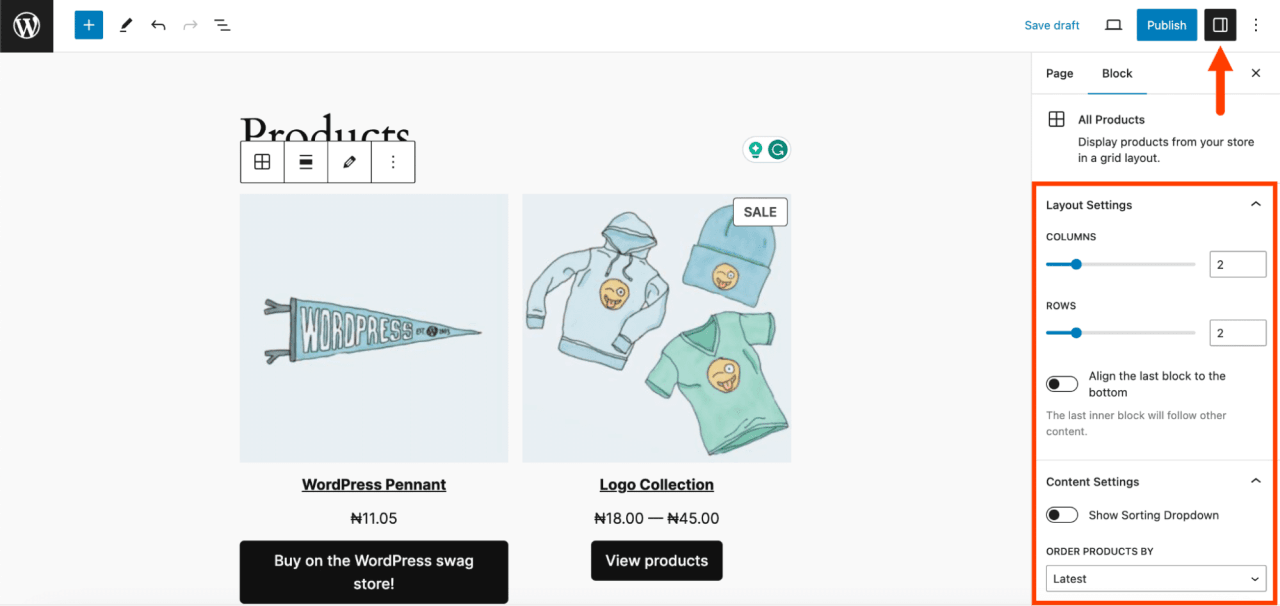
3. Successivamente, per configurare il blocco , vai al pannello di destra.
In questo pannello puoi regolare diverse cose, tra cui:
- Impostazioni del layout: puoi personalizzare il numero di righe e colonne visualizzate nella griglia del prodotto. Ad esempio, impostandoli entrambi su 2 per una visualizzazione equilibrata.
- Impostazioni contenuto: è possibile visualizzare un menu a discesa per ordinare i prodotti. Questa funzionalità consente ai clienti di ordinare i prodotti in base alle loro preferenze. Puoi disabilitarlo se non è necessario.
- Stile avanzato: puoi aggiungere classi CSS per personalizzare l'aspetto.
Come aggiungere prodotti in evidenza alla tua pagina
Il blocco Prodotto in evidenza ti consente di mostrare prodotti specifici sulla tua pagina o sul tuo post. Con questo blocco puoi selezionare prodotti, personalizzarne l'aspetto e inserirli nei tuoi contenuti per attirare visitatori verso gli articoli che desideri promuovere.
Per aggiungere il Blocco prodotti in evidenza, procedi nel seguente modo:
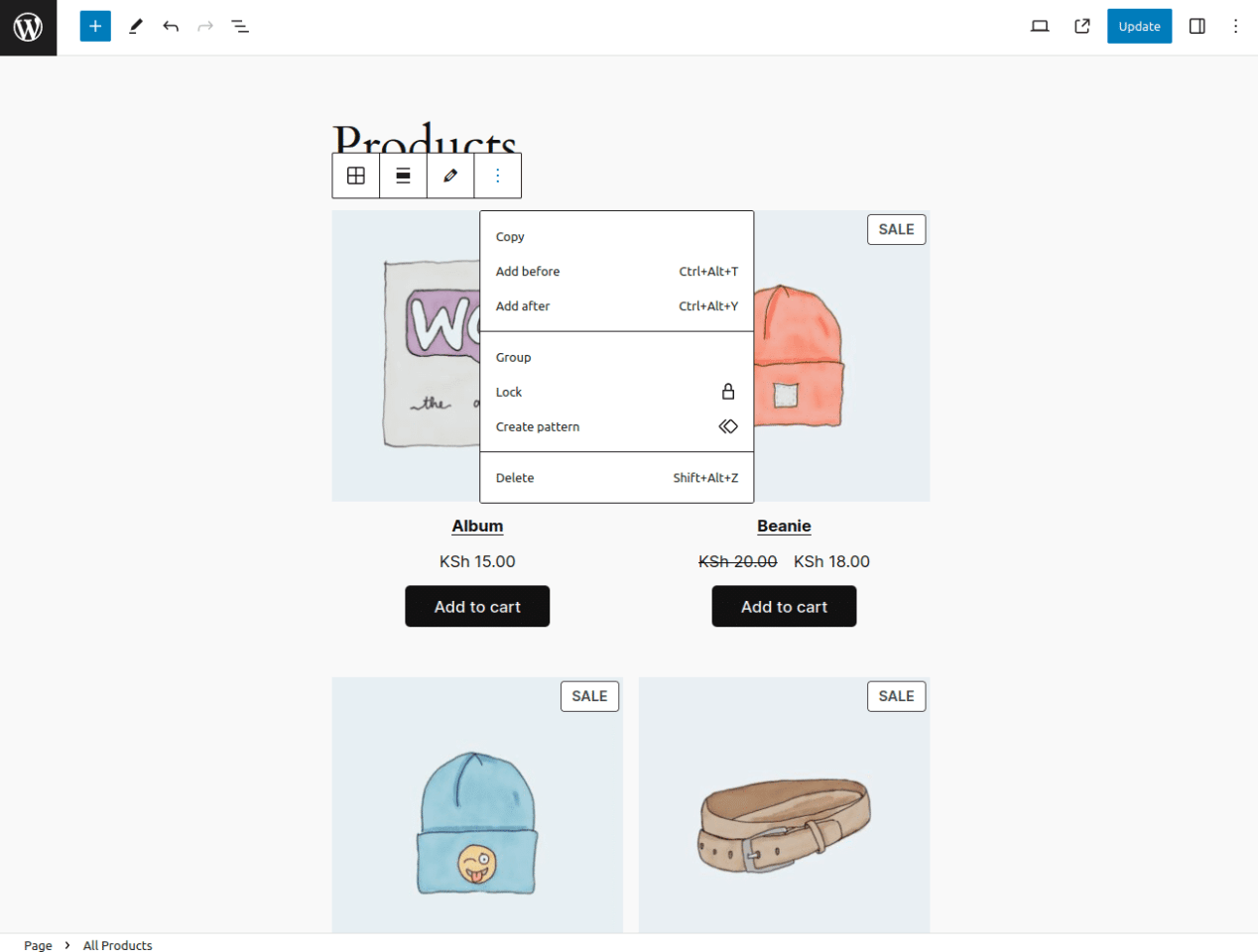
1. Apri la pagina o il post in cui desideri aggiungerlo. Ad esempio, se lo posizioni sopra la griglia del prodotto, crea spazio in quell'area e fai clic sul pulsante "+" che appare.
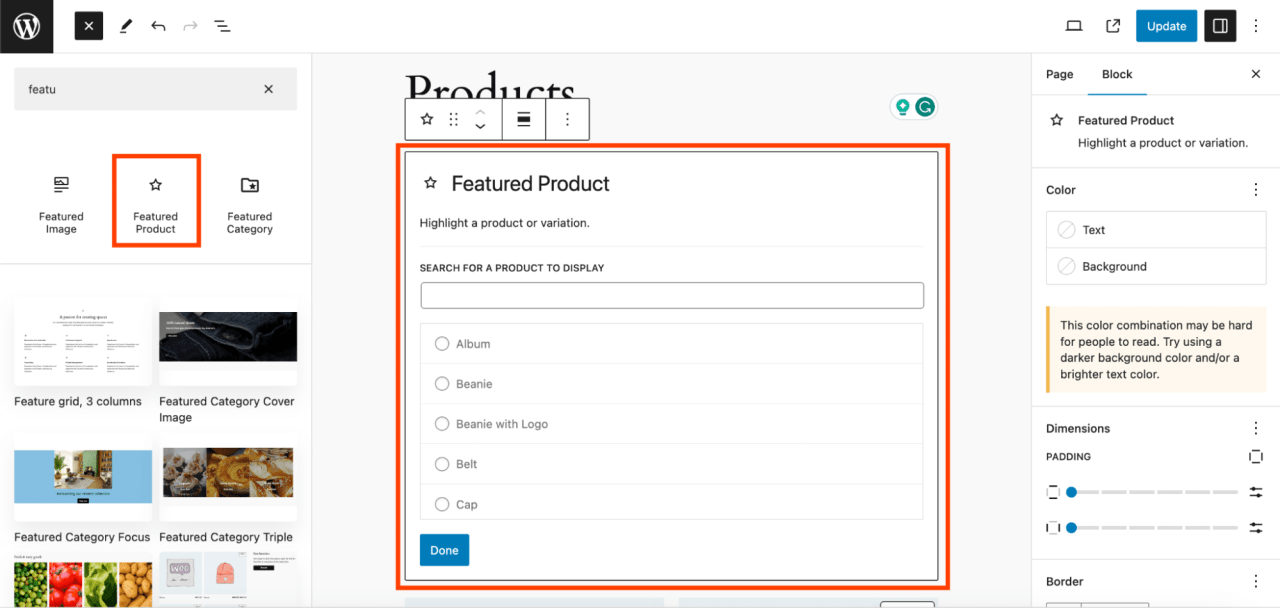
2. Seleziona il pulsante "+" sulla barra degli strumenti del blocco per aprire l'elenco dei blocchi, quindi cerca e seleziona "Prodotto in evidenza".
3. Scegli i prodotti che desideri evidenziare, quindi fai clic su "Fine".
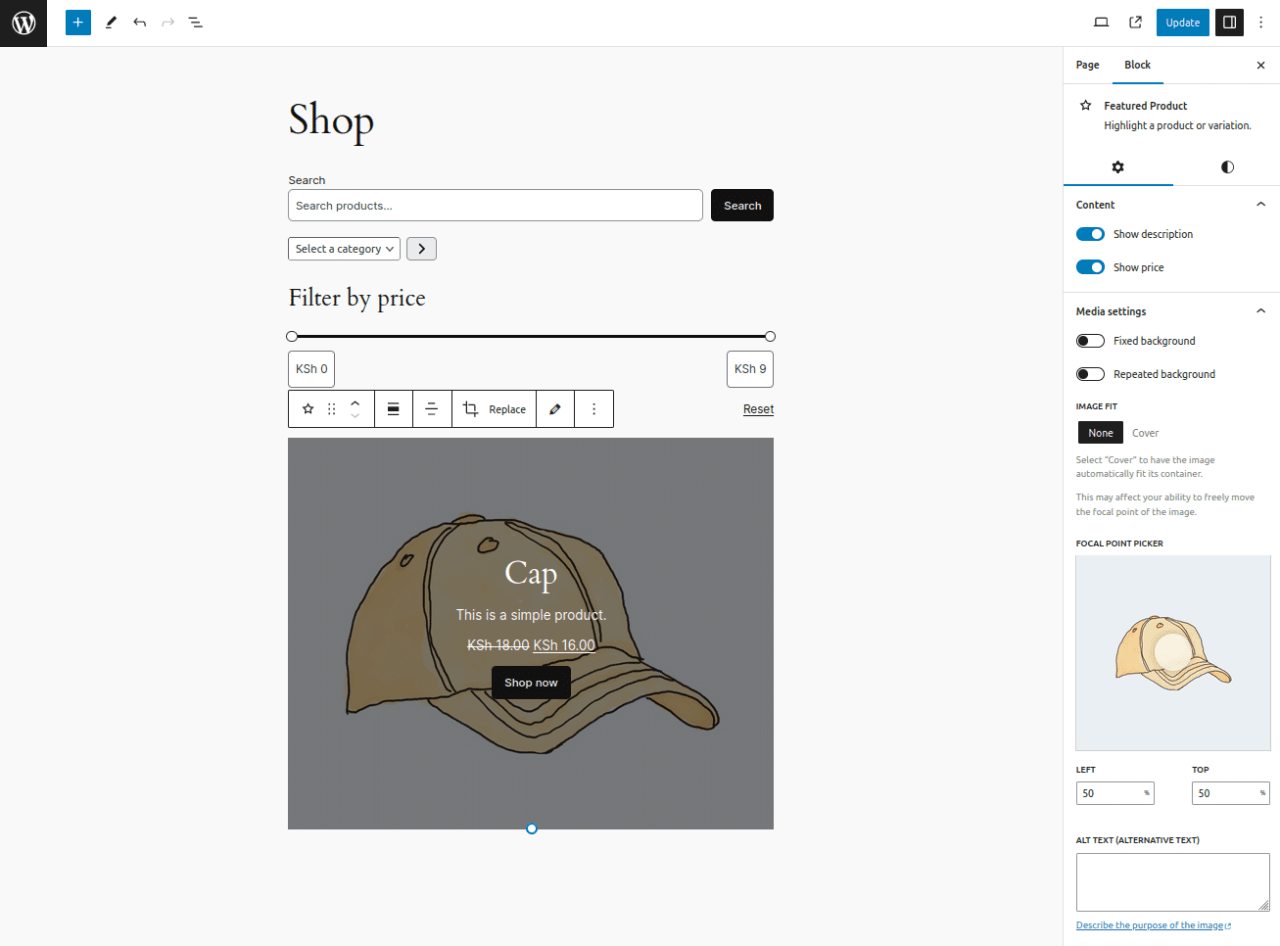
4. Per personalizzare l'aspetto del blocco, fai clic su "Impostazioni". Nel pannello delle impostazioni, puoi regolare diverse cose, tra cui:
- Mostra o nascondi la descrizione e il prezzo del prodotto.
- Configurare la visualizzazione multimediale (immagini e video).
- Aggiungi testo alternativo per le immagini dei prodotti.
- Seleziona il colore della sovrapposizione del blocco.
- Regola l'opacità del blocco.
5. Dopo la modifica, puoi pubblicare o aggiornare la pagina per visualizzare il blocco del prodotto in evidenza.
Come aggiungere blocchi filtro in WooCommerce
Il blocco WooCommerce Filter consente ai clienti di trovare facilmente i prodotti che corrispondono ai loro criteri di ricerca. Fornendo opzioni di filtro, i clienti possono restringere rapidamente i risultati della ricerca ai prodotti pertinenti per loro.
Per aggiungere il blocco filtro, attenersi alla seguente procedura:
- Apri la pagina o il post in cui desideri posizionare il blocco filtro.
- Determinare la posizione desiderata per posizionare il blocco filtro.
- Nella barra degli strumenti dell'editor dei blocchi, fai clic sul pulsante "+" e cerca le opzioni di filtro WooCommerce come Filtro prezzo, Filtro azioni, Filtro attributi e Filtro valutazione.
Ora discutiamo di ogni tipo di filtro disponibile.
Aggiunta del filtro per prezzo
Il Blocco prodotto Filtro prezzo ti consente di aggiungere una funzionalità di filtro che consente agli utenti di selezionare la fascia di prezzo desiderata. La fascia di prezzo può essere visualizzata come pulsanti modificabili o testo normale. Se lo desideri, puoi aggiungere pulsanti e regolarne il livello di intestazione.
Aggiunta del filtro per attributo
Il blocco filtro attributi prodotto consente agli utenti di filtrare i prodotti in base ad attributi quali colore e taglia. Puoi scegliere gli attributi che desideri utilizzare dall'elenco disponibile. La sua visualizzazione può assumere la forma di un elenco o di un menu a discesa. È inoltre possibile configurare il tipo di query su AND o OR. Altre funzionalità includono la visualizzazione del numero di prodotti, la selezione del livello di intestazione, l'aggiunta di pulsanti e la scelta del filtro.
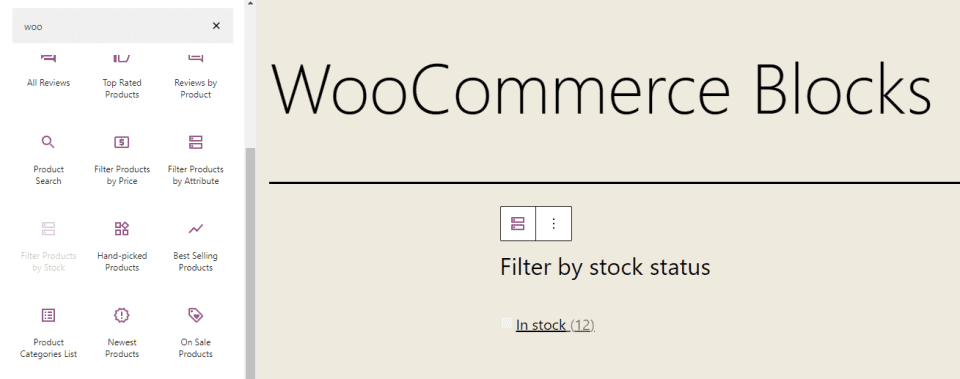
Aggiunta del filtro per stock
Il blocco filtro prodotto sullo stato delle scorte consente agli utenti di visualizzare i prodotti in base al loro stato di disponibilità. Possono visualizzare i prodotti disponibili (in stock), esauriti (esauriti) o in arretrato. Puoi anche configurarlo per visualizzare il numero di prodotti, selezionare il livello di intestazione e aggiungere pulsanti. Questo blocco può essere utilizzato con altri blocchi WooCommerce, come Tutti i prodotti. Sfortunatamente, questo blocco non fornisce un'anteprima quando viene aggiunto alla pagina.
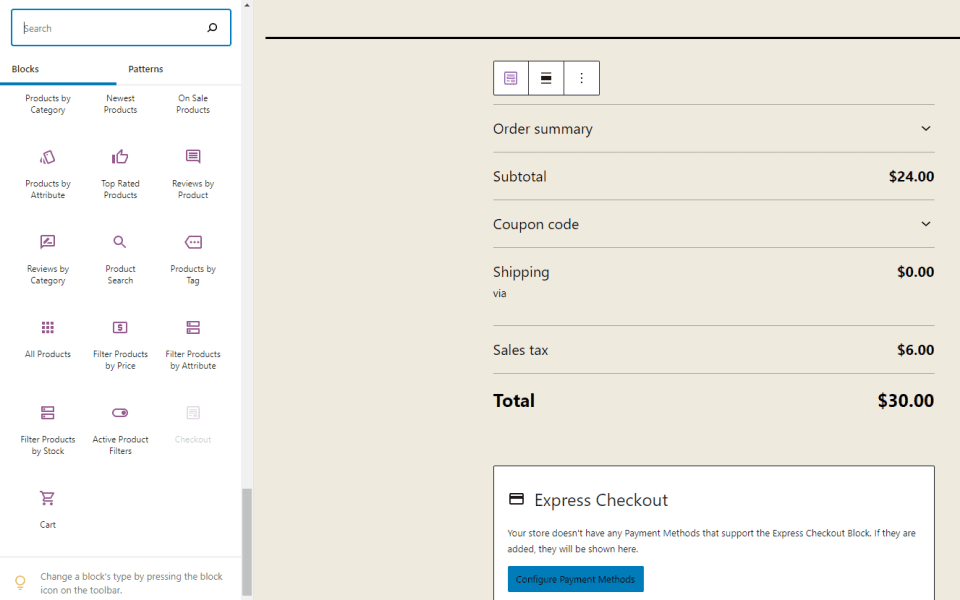
Blocchi carrello e cassa
ourIl blocco del carrello degli acquisti aggiunge la visualizzazione del carrello degli acquisti alla tua pagina. Puoi includere un calcolatore dei costi di spedizione, selezionare un collegamento per il pulsante di pagamento e impostare la visualizzazione in modalità oscura. Questo blocco fornisce anche una notifica che ti informa che puoi impostare la pagina come pagina predefinita del carrello degli acquisti nelle impostazioni di WooCommerce. È incluso anche un collegamento per fornire feedback.
Nel frattempo, il blocco di pagamento fornisce un modulo di pagamento per il tuo carrello. Verrai informato che questa pagina può essere impostata come pagina di pagamento predefinita nelle impostazioni di WooCommerce. C'è anche un'opzione per la visualizzazione in modalità oscura. Questo blocco è composto da diversi elementi che puoi personalizzare individualmente. Sfortunatamente, questo blocco non fornisce un'anteprima una volta aggiunto alla pagina.
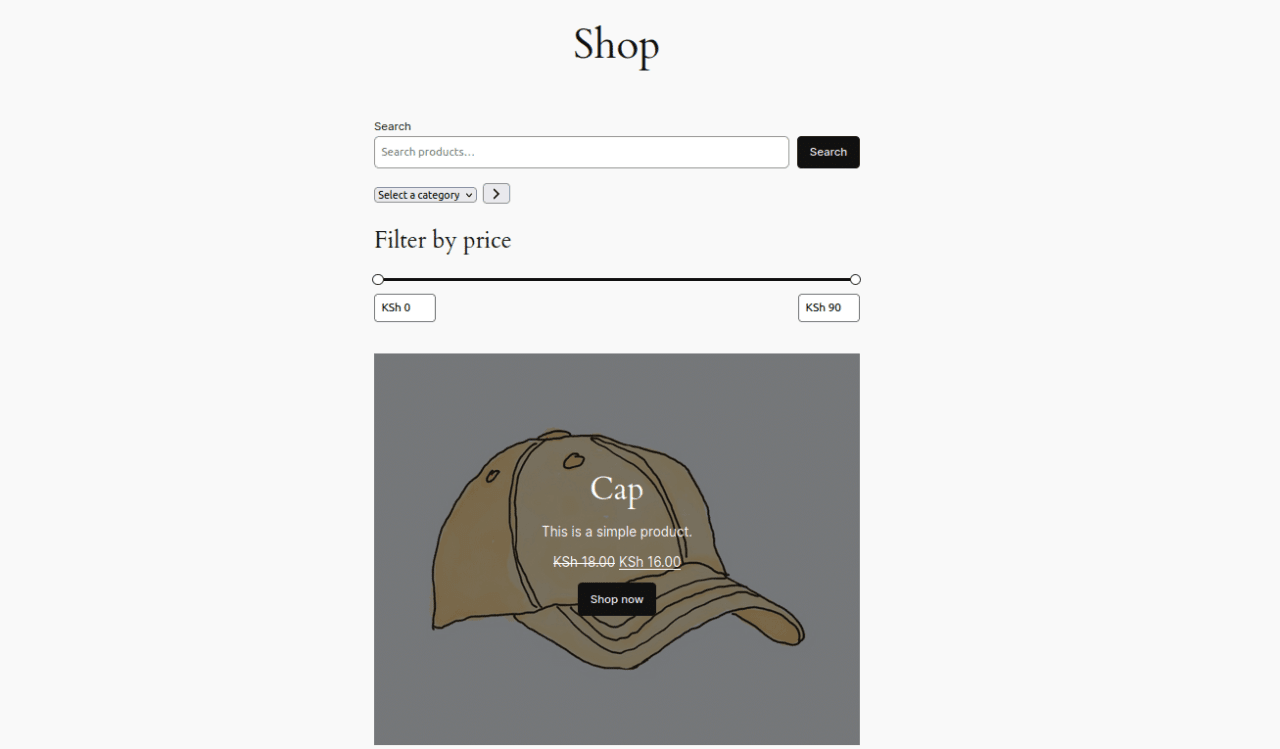
Come personalizzare la pagina del negozio su WooCommerce
Dopo aver imparato come utilizzare i vari Blocchi WooCommerce, puoi combinarne diversi per creare una pagina del negozio personalizzata facile da usare. Per creare questo layout di pagina del negozio specifico, segui questi passaggi.
1. Crea una nuova pagina e chiamala "Negozio".
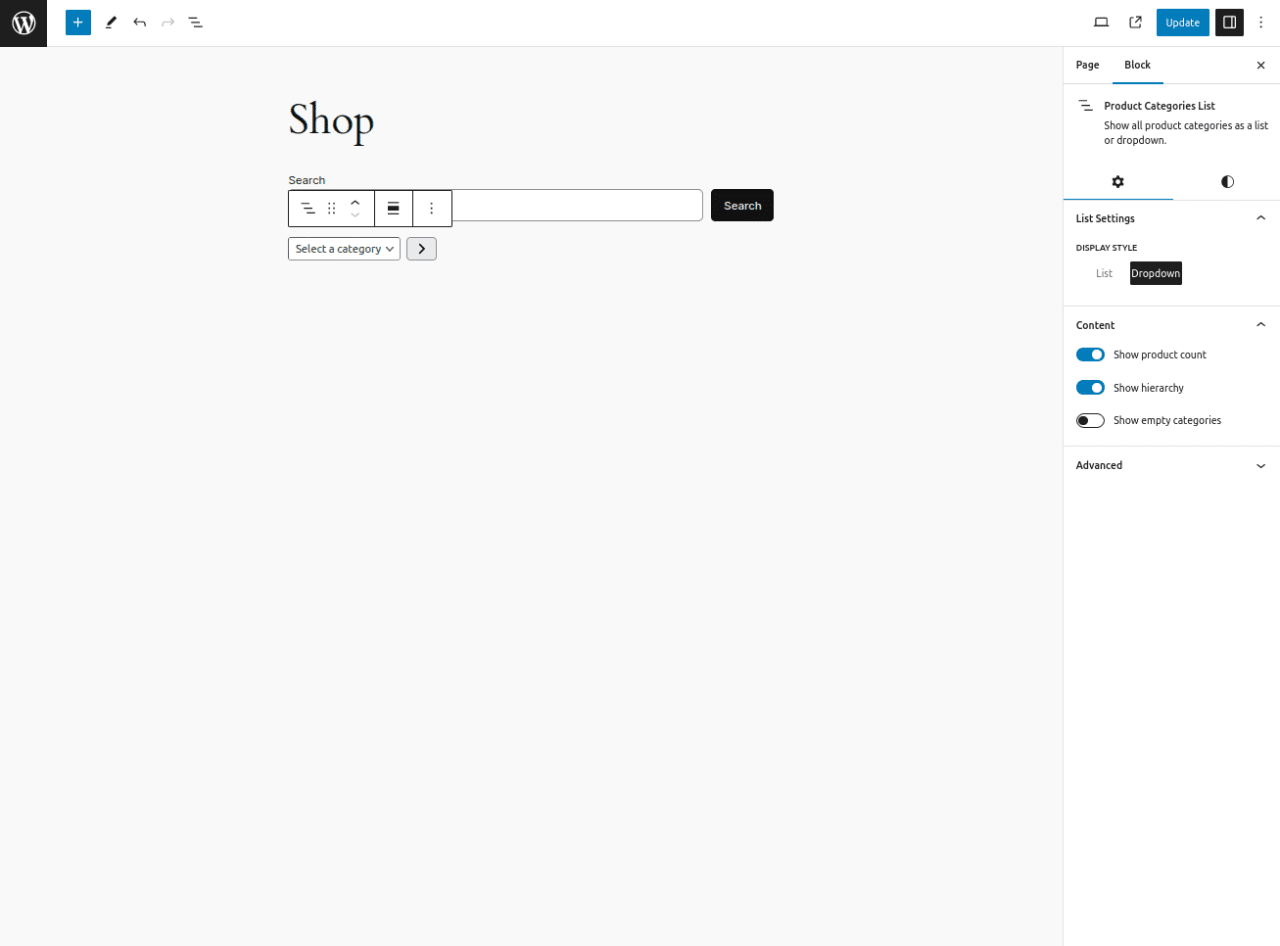
2. Aggiungi il lucchetto b di Ricerca prodotto .
3. Aggiungi il blocco Elenco categorie di prodotti
Quindi, imposta lo stile di visualizzazione sul menu a discesa.
4. Aggiungi il Filtro prezzi .
5. Aggiungi il Prodotti in evidenza e seleziona i prodotti che desideri evidenziare. Configura secondo necessità.
6. Aggiungi il Tutti i prodotti .
Imposta il numero di colonne e righe su 2 e disattiva l'opzione a discesa di ordinamento.
7. Infine, pubblica la pagina per vedere il layout finale della pagina del negozio che hai creato.
Cerchi una potente soluzione di gestione dei file per i siti Web dei clienti?
WP File Download è la risposta. Con funzionalità avanzate come categorie di file, restrizioni di accesso e interfaccia utente intuitiva.
Stupisci i tuoi clienti con un'organizzazione dei file di prim'ordine!
Costruisci il tuo negozio online con WooCommerce Blocca e vendi il tuo prodotto
Dopo aver creato con successo una pagina del negozio personalizzata con WooCommerce Blocks, ora puoi iniziare a vendere i tuoi prodotti fisici e digitali. Soprattutto per i prodotti digitali, è fondamentale aggiungere un plug-in per il download di file come WP File Download Addon.
Questo plugin ti consente di vendere prodotti di download digitale in WooCommerce. Il componente aggiuntivo WP File Download semplifica la gestione dei file e delle categorie di file per i prodotti digitali WooCommerce. Puoi creare rapidamente molti prodotti di download digitale associati a uno o più file.
Inoltre, questo plugin si integra con Dropbox, Google Drive, Microsoft OneDrivee la funzione Social Locker . Puoi fornire file da questi servizi cloud come download digitali WooCommerce con accesso altamente limitato tramite connettori API cloud.
Con il componente aggiuntivo WP File Download , la vendita di prodotti digitali nel tuo negozio online WooCommerce è diventata più accessibile ed efficiente. Dopo aver costruito il tuo negozio con WooCommerce Blocks, questo plugin integra perfettamente la vendita dei tuoi contenuti digitali.
Chiamando tutti i webmaster!
Migliora i siti Web dei tuoi clienti con WP File Download . Crea repository di file sicuri e personalizzabili, consentendo ai clienti di accedere e gestire facilmente i propri file.
Aggiorna oggi stesso i tuoi servizi di web design!
Conclusione
WooCommerce Blocks è un plugin che ti consente di creare un negozio online completo in WordPress senza scrivere codice. Con vari blocchi, come griglie di prodotti, filtri e visualizzazioni di prodotti in primo piano, puoi creare facilmente un'esperienza di acquisto coinvolgente e facile da usare. La familiare interfaccia drag-and-drop rende lo sviluppo di un negozio online più veloce ed efficiente.
Dopo aver costruito il tuo negozio online, il passo successivo è la vendita di prodotti fisici e digitali. Puoi utilizzare il WP File Download Addon per vendere prodotti digitali con WooCommerce , come ebook, software o contenuti multimediali.
Il componente aggiuntivo WP File Download è disponibile a partire da $ 49 all'anno ed è stato utilizzato da oltre 60.000 membri. Allora, cosa stai aspettando? Unisciti a noi per migliorare le vendite di prodotti digitali!
Quando ti iscrivi al blog, ti invieremo un'e-mail quando ci saranno nuovi aggiornamenti sul sito, così non te li perderai.






















Commenti