WordPress 画像キャプションを追加する方法
WordPress で画像にキャプションを追加して、画像に関する関連情報を提供したいですか? WordPress サイトにアップロードされた画像にキャプションを追加すると、画像に関する関連情報が提供されるだけではありません。
目次
画像キャプションは、サイトの SEO の改善などの要素にも影響を与えることをご存知ですか?そうです。検索エンジンは有益で適切に構造化されたコンテンツを好みます。それでは、魅力的で役立つキャプションを追加して、画像の可能性を最大限に引き出す方法を一緒に学びましょう。
ウェブサイトに WordPress 画像キャプションを追加することの重要性
WordPress にアップロードされた画像にキャプションを追加することがどれほど重要であるか疑問に思われるかもしれません。したがって、WordPress の画像キャプションを追加する方法を説明する前に、WordPress に画像キャプションを追加することが Web サイトにとって重要である理由についていくつかの重要なポイントを説明します。
- SEO の最適化:検索エンジンは情報が豊富なコンテンツを好みます。画像キャプションは、SEO ランキングを向上させる追加のコンテキストを提供します。
- ユーザー エンゲージメントの強化:魅力的なキャプションにより、読者の注意を長く引きつけ、サイトの滞在時間を長くすることができます。
- コンテキストの明確化:画像だけではストーリー全体を伝えられない場合があります。キャプションは、すぐには分からない、または簡単に理解できない詳細を説明するのに役立ちます。
- 社会的交流の促進:魅力的なキャプションにより、読者がコンテンツをソーシャル メディアで共有するよう促し、リーチが広がります。
メディアライブラリからWordPress画像キャプションを追加する方法
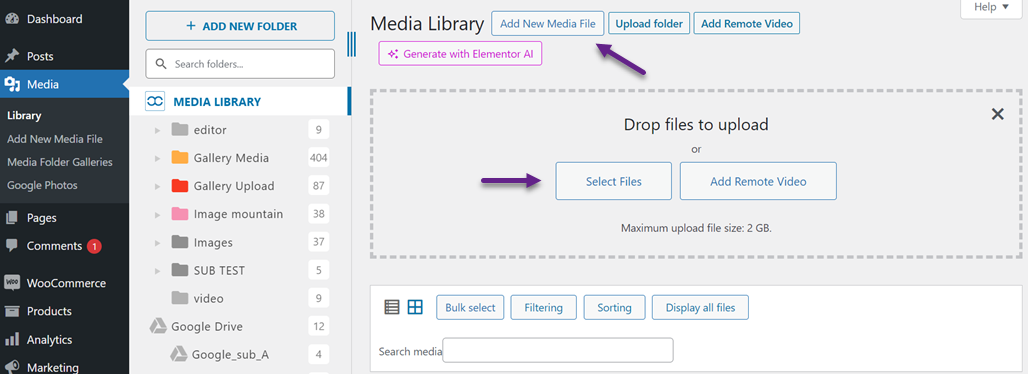
1 つ目の方法は、メディア ライブラリを介して WordPress 画像にキャプションを追加することです。 「メディア」 > 「ライブラリ」 > 「新しいメディア ファイルの追加」 > 「ファイルの選択」をクリックします
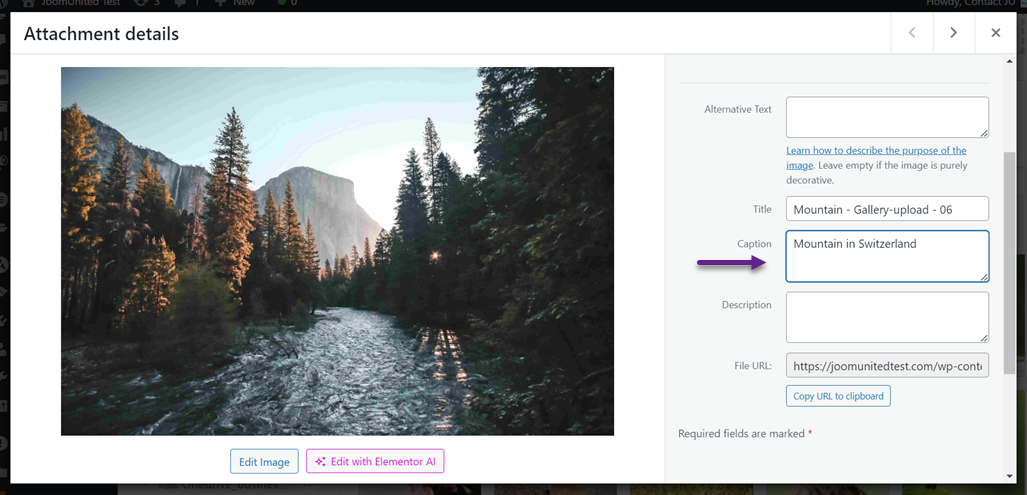
画像が正常にアップロードされたら、画像をクリックすると、以下のような表示が表示されます。 [キャプション]に、アップロードした画像に関連するキャプションを入力します。
ブロックエディターでWordPressの画像キャプションを追加する方法
メディア ライブラリ経由で追加する以外に、ブロック エディターに直接キャプションを追加することもできます。ブロック エディターには、メディア ライブラリから画像を選択するか、ローカル コンピューターからアップロードするかの 2 つのオプションがあります。
ブロックエディターのメディアライブラリからWordPress画像キャプションを追加
最初のオプションはメディア ライブラリから追加することです。つまり、コンピュータから画像をアップロードするのではなく、既存のメディアから画像を追加します。手順は次のとおりです。
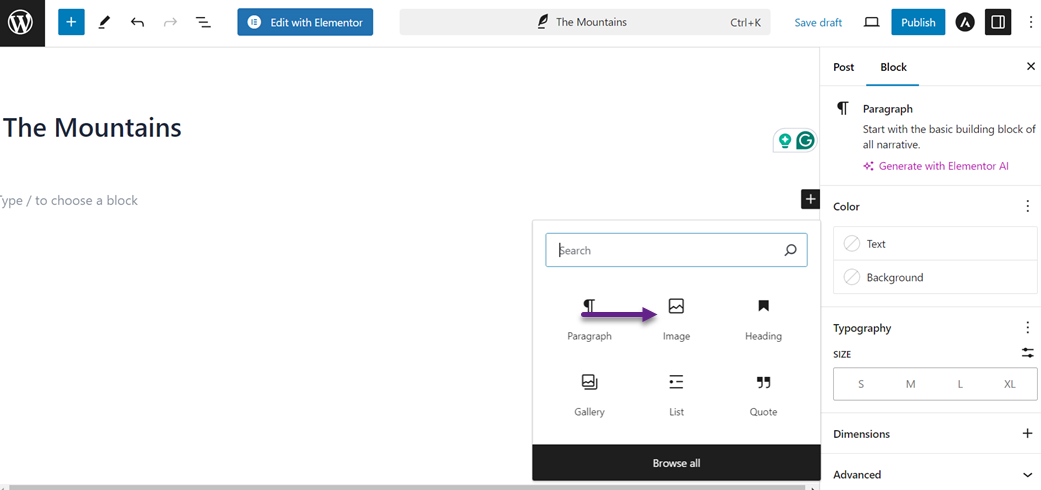
画像を追加したい投稿で、[ +]新しいブロックを追加し、画像を選択します。
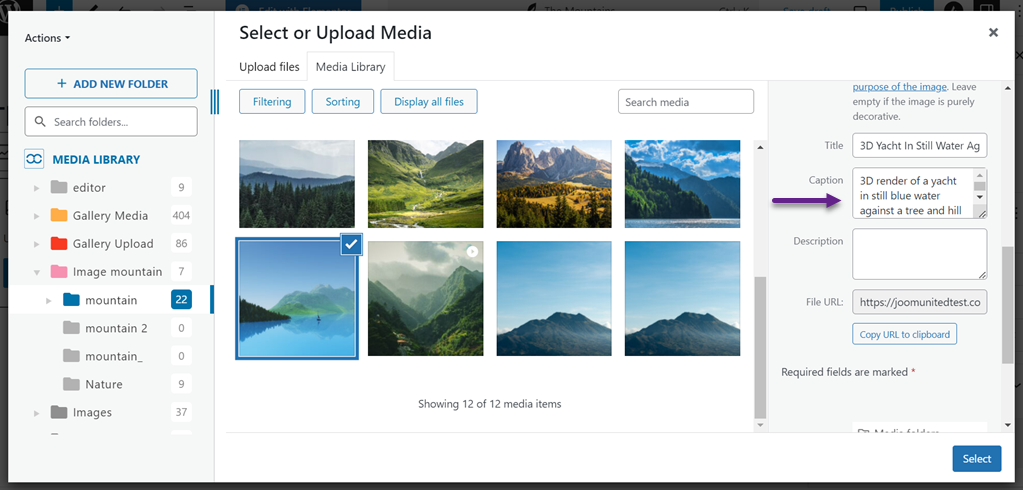
その後、 「メディア ライブラリ」ボタンを選択します。
挿入する画像を選択し、 [キャプション]列に画像に関連するキャプションを入力します。
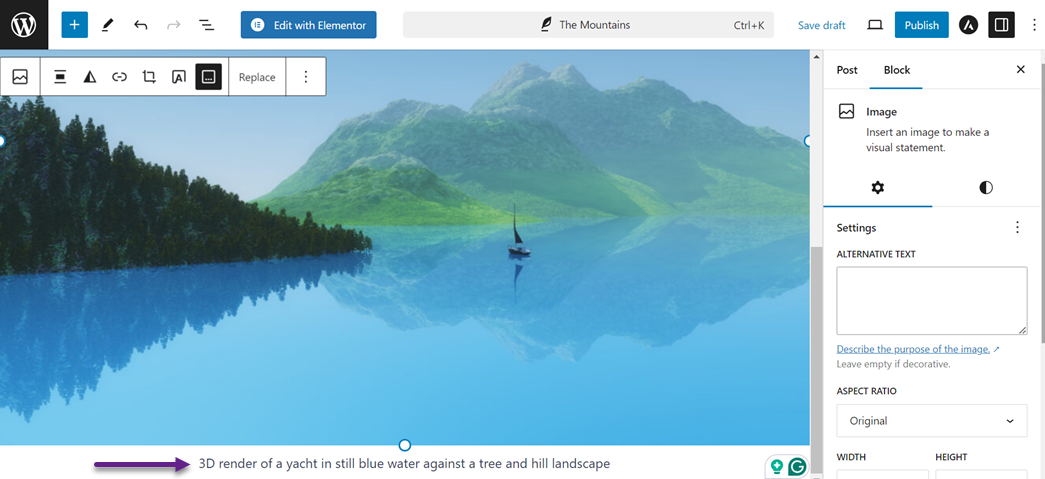
画像が正常に追加されると、入力したキャプションとともに画像表示が表示されます。キャプションの書き込み時にエラーが発生した場合は、ここで直接編集することもできます。
ブロックエディターでアップロードからWordPress画像キャプションを追加
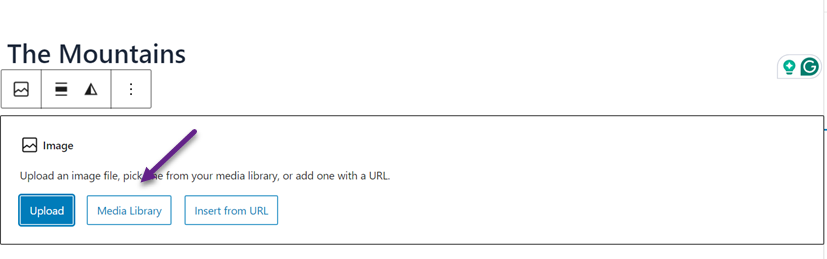
最初のオプションはアップロードから追加することです。つまり、画像をアップロードし、同時にキャプションを追加する必要があります。画像を追加したい投稿で、 [+]新しいブロックを追加し、 [画像]。
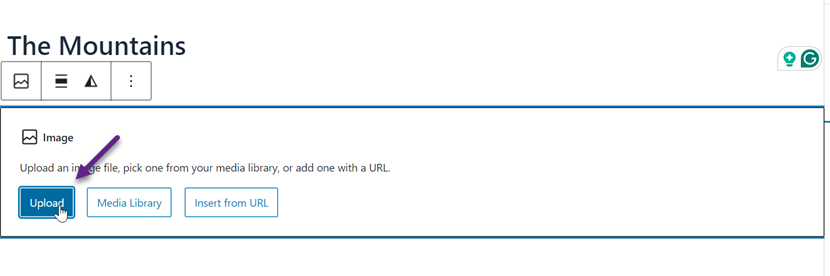
次に、 「アップロード」ボタンを選択します。
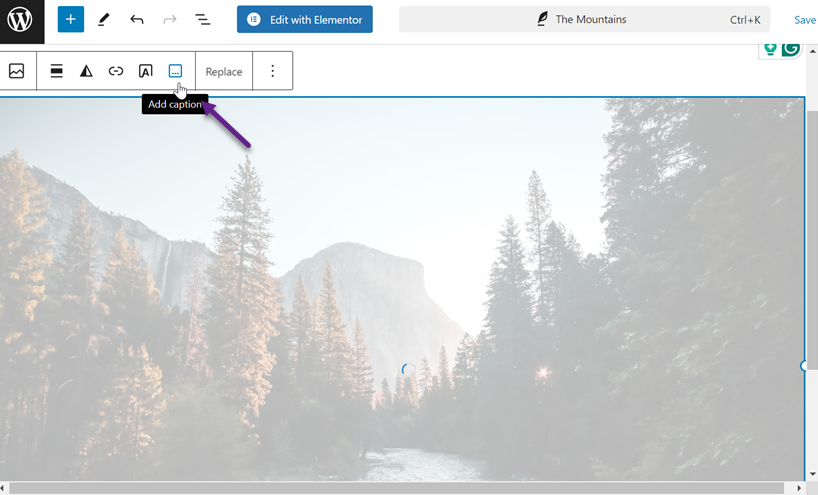
画像が正常にアップロードされたら、次の画像のように[キャプションを追加]
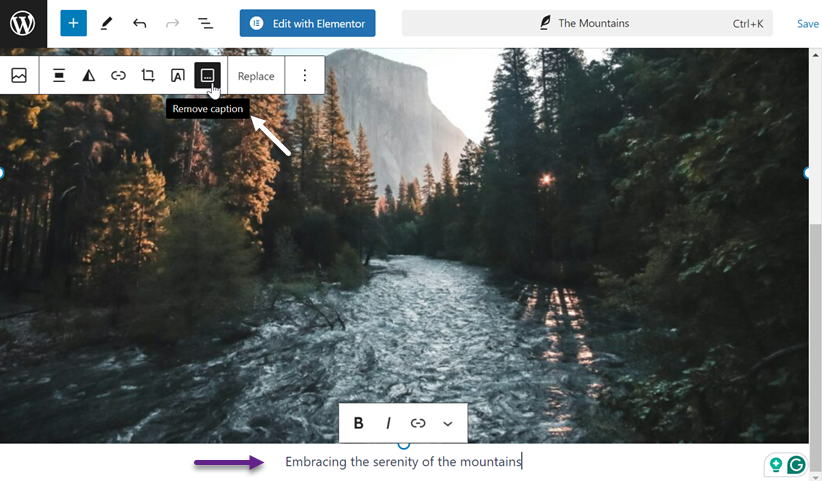
その後、画像に応じて希望のキャプションを入力します。キャプションを削除したい場合は、以前と同じ機能をクリックするだけです。
クラシックエディターでWordPress画像キャプションを追加する方法
ブロック エディターではなくクラシック エディターを使用する場合でも、画像にキャプションをすばやく追加できます。以前と同様に、2 つのオプションがあります。メディア ライブラリ経由、または画像のアップロード。
クラシックエディターのメディアライブラリからWordPress画像キャプションを追加
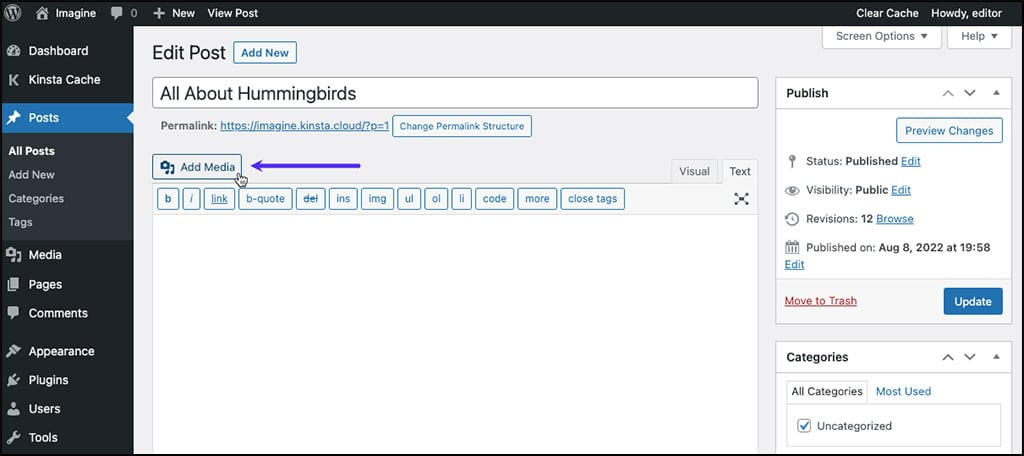
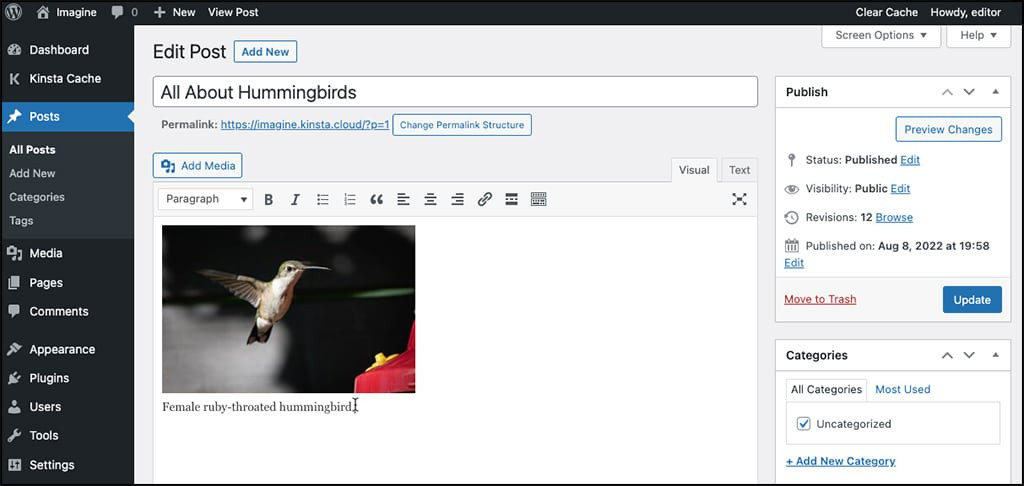
最初のオプションは、メディア ライブラリから追加することです。画像を追加したい投稿を開き、 「メディアを追加」ボタンをクリックします。
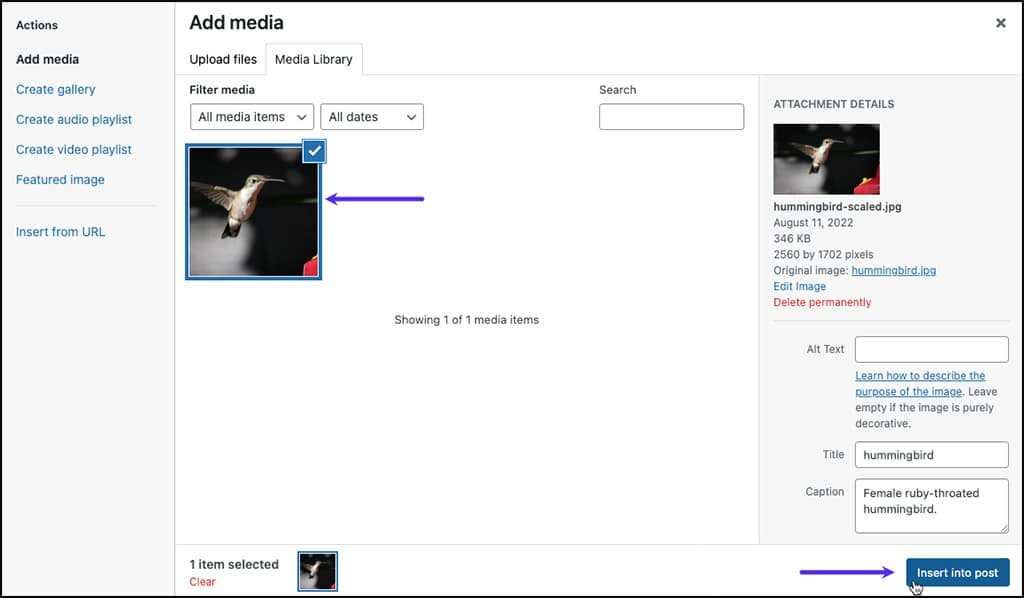
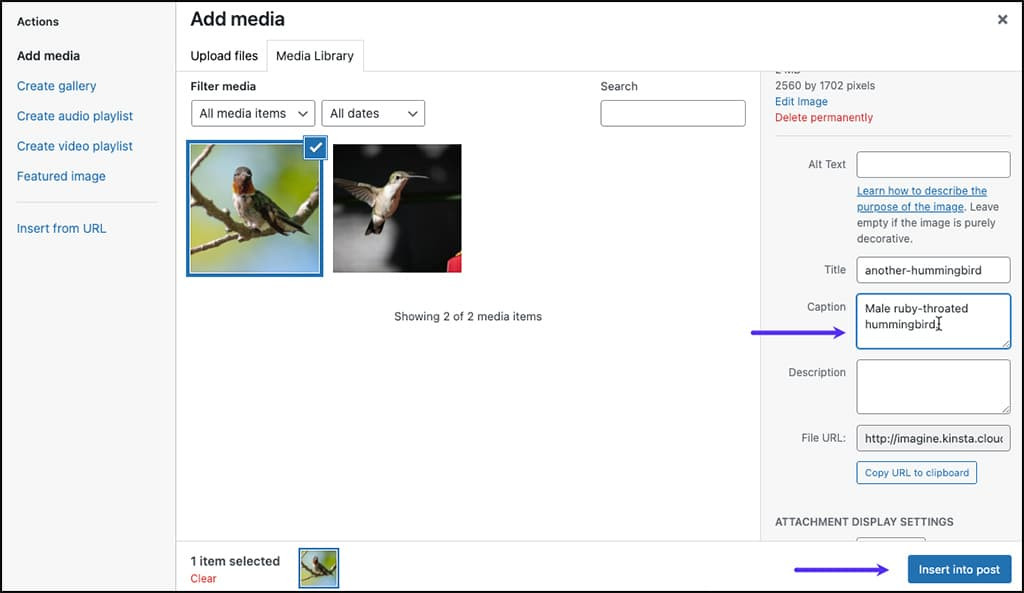
その後、挿入する画像を選択し、 [キャプション]列にキャプションを入力します。その場合は、 「投稿に挿入」をクリックします。
画像が正常に追加されると、このようになります。画像はエディターにキャプションとともに表示されます。
クラシックエディターでアップロードからWordPress画像キャプションを追加
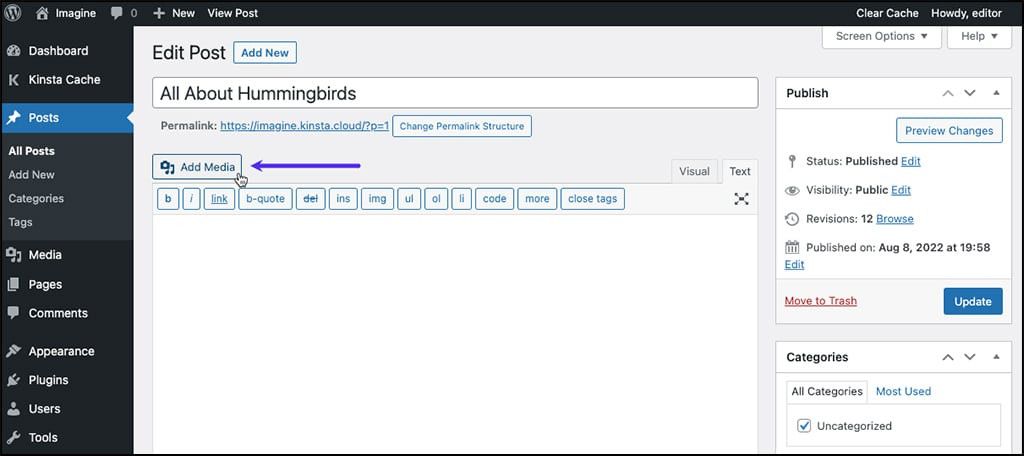
メディア ライブラリを介して画像を追加することも、ローカル コンピューターからアップロードすることもできます。まず、画像を追加する投稿を開き、 [メディアの追加] ボタンを選択します。
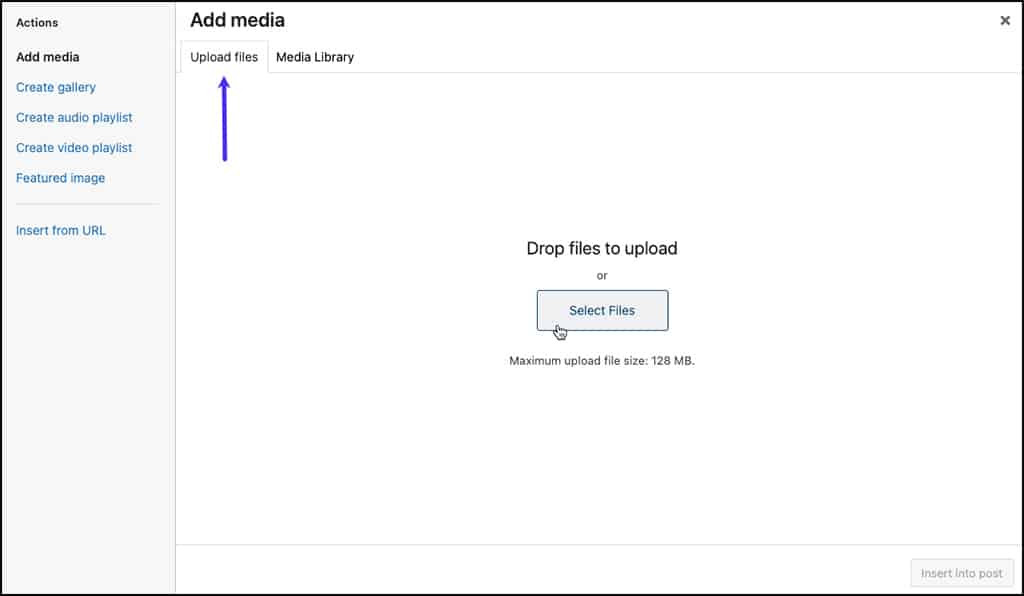
次に、[ファイルのアップロード] ボタン > [ファイルの選択] をクリックします。
画像が正常にアップロードされると、以下のような表示が表示されます。画像のコンテキストに従って[キャプション]列にキャプションをすぐに入力できます
正常に追加されると、エディター ページに次のような表示が表示されます。
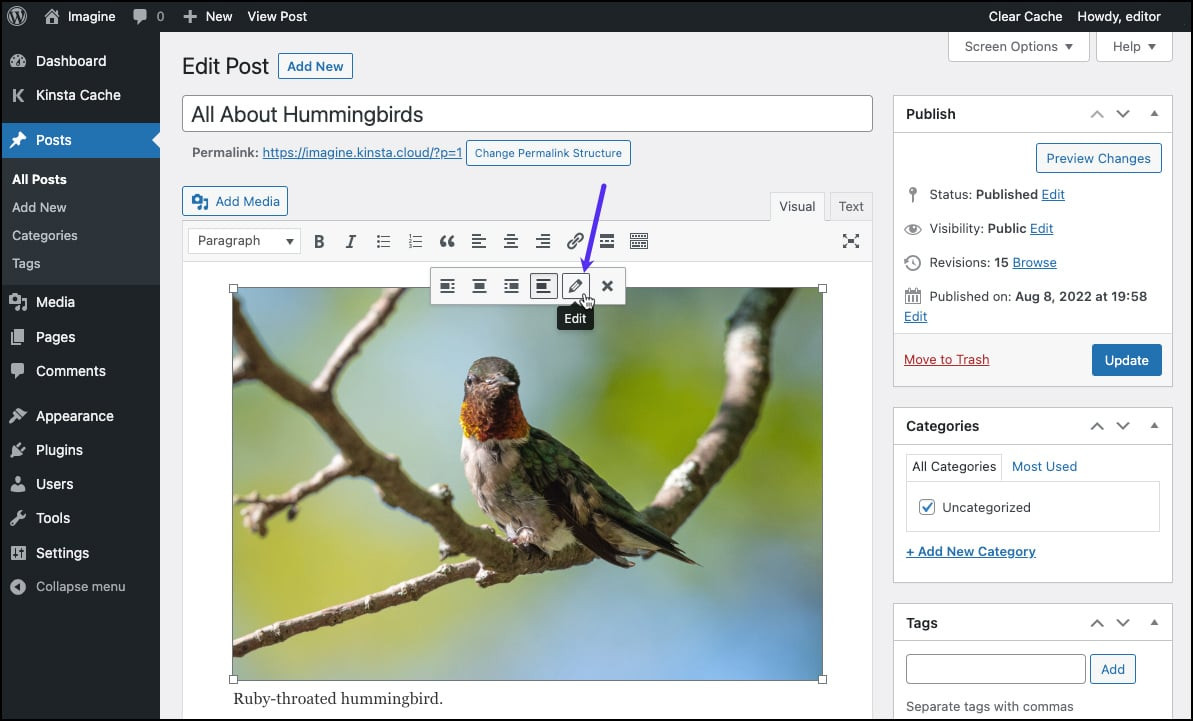
画像にキャプションを書き込むときにエラーが発生した場合は、編集アイコンをクリックしてください。
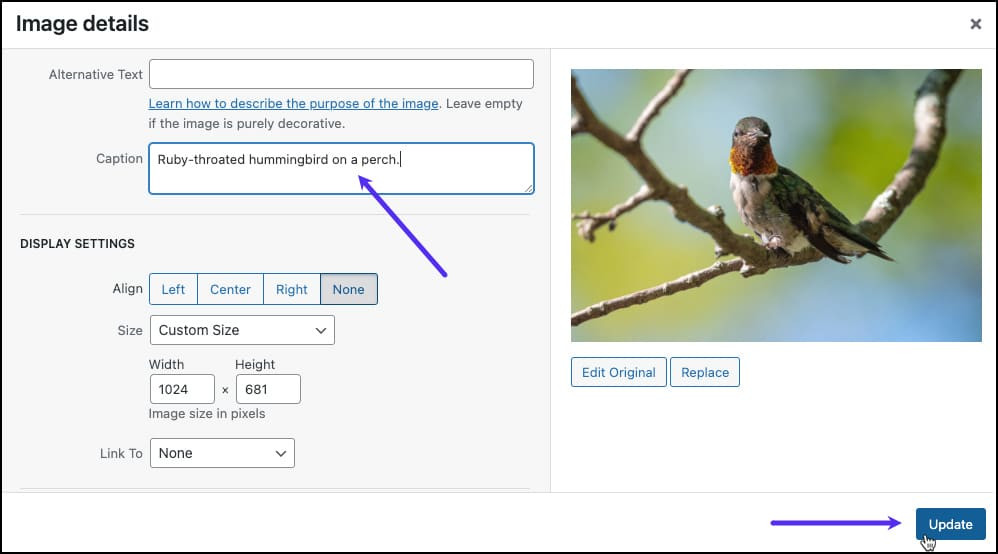
WordPress 画像キャプションを追加する方法詳細な画像表示が表示されます。ここで、キャプションをすぐに編集できます。その場合は、 「更新」変更を保存します。
乱雑なメディア ライブラリに別れを告げましょう。
WP Media Folder使用すると、ファイルを分類したり、フォルダーをクラウド ストレージと同期したり、素晴らしいギャラリーを作成したり、リンクを壊すことなく画像を置き換えたりすることができます。
今すぐメディア ワークフローを最適化しましょう
WordPress ギャラリーのキャプションを追加する方法
画像にキャプションを追加して、WordPress ギャラリーに追加することもできます。この方法では、ブロック エディターとクラシック エディターの 2 つのオプションについて説明します。
ブロックエディターを使用してWordPressギャラリーキャプションを追加する
1 つ目の方法は、ブロック エディターを使用して WordPress ギャラリーにキャプションを追加することです。ただし、その前に、画像またはビデオを含む WordPress ギャラリーを作成する必要があります。
これを作成するには、メディア ライブラリを直接使用するか、 WordPress メディア フォルダー ギャラリー プラグイン。デフォルトのメディア ライブラリと比較して、プラグインを使用すると、さまざまなギャラリー テーマなどでギャラリーを自由にカスタマイズしたり、Google ドライブ、One Drive、またはその他のプラットフォームから画像を簡単にアップロードしたりできます。
WP Media Folderを使用してギャラリーを作成してみます。 WP Media Folderインストールに従っていることを確認してください。
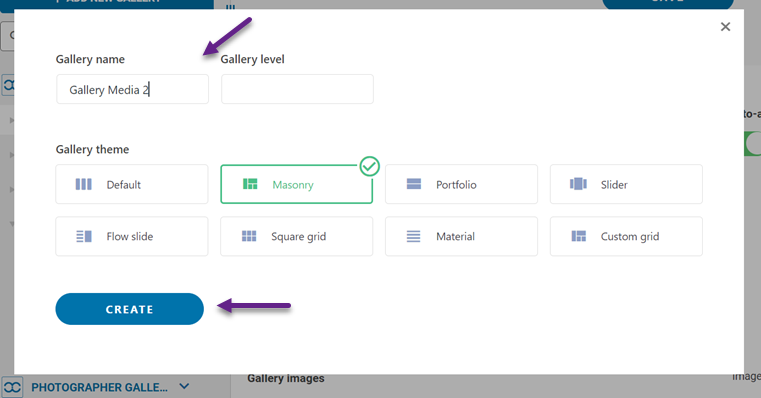
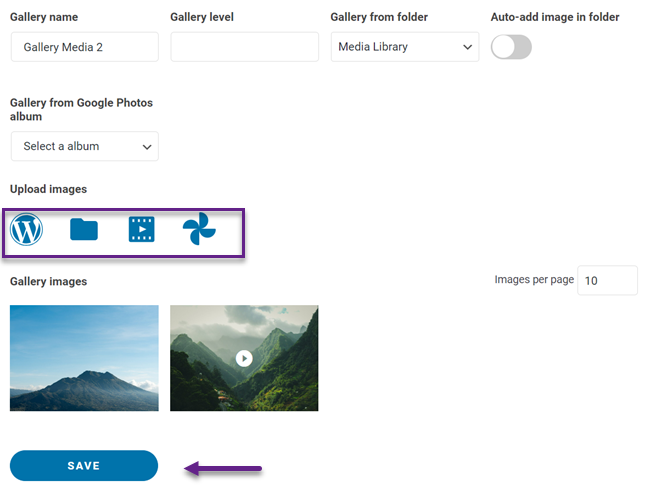
正しくインストールされている場合は、 [メディア] > [メディア フォルダー ギャラリー] > [新しいギャラリーの追加] を開きます。次に、[ギャラリー名] 列にギャラリー名を入力し、ギャラリー レベルを選択します。次に、希望するギャラリー テーマを選択し、 [作成] をクリックします。
その後、画像をギャラリーにアップロードする必要があります。既存のメディア ライブラリ、ローカル コンピュータ、ビデオ、または Google フォトからアップロードできます。例えばメディアライブラリからアップロードしてみます。ギャラリーに追加する各画像のキャプションを忘れずに入力し、 [画像のインポート] を選択します。
すべての画像を追加したら、 「保存」。
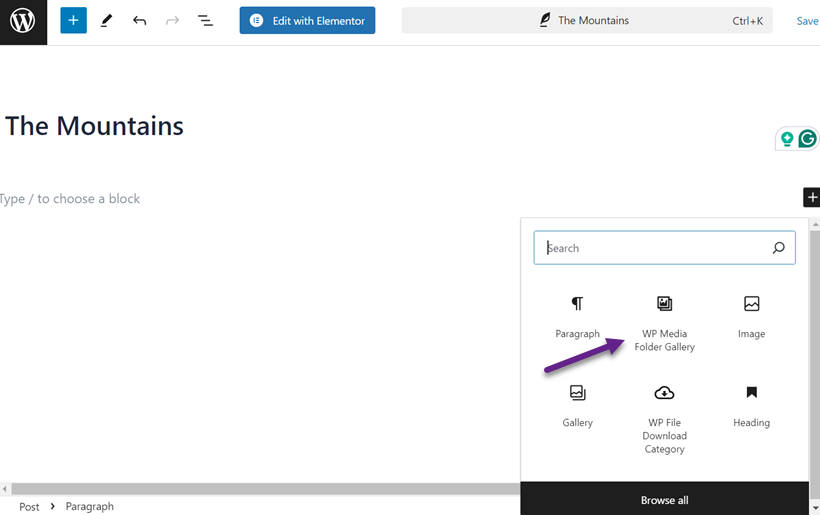
次に、投稿にギャラリーを追加してみます。これを行うには、ギャラリーを追加したい投稿を開き、+ アイコンをクリックして新しいブロックを作成し、 WP Media Folder Gallery を選択します。
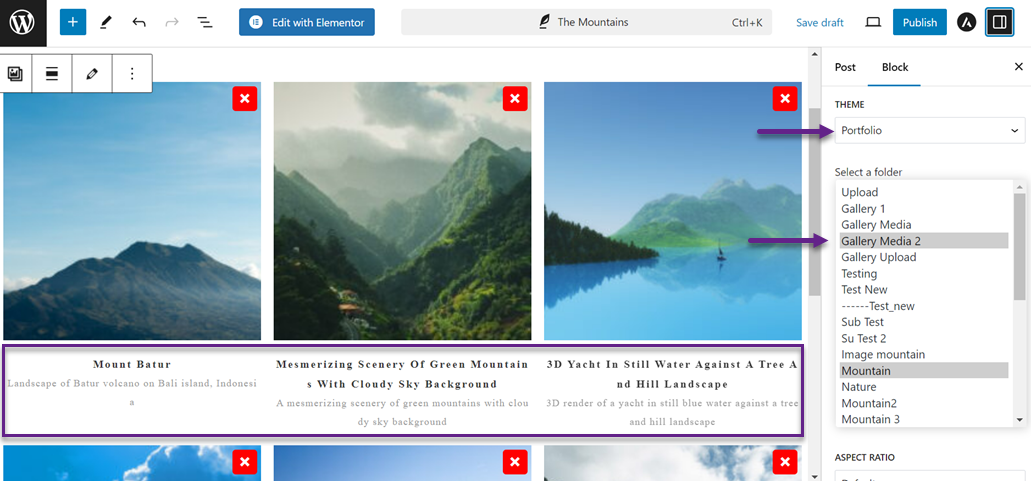
ギャラリー WordPress 次に、右側で、作成されたギャラリー フォルダーを選択します。その後、左側にギャラリー表示が表示されます。さらに、 「テーマ」セクションでポートフォリオなどのテーマを編集できます。
以下に示すように、各画像にはキャプションが表示されます。キャプションは、画像のアップロード時に追加したものです。
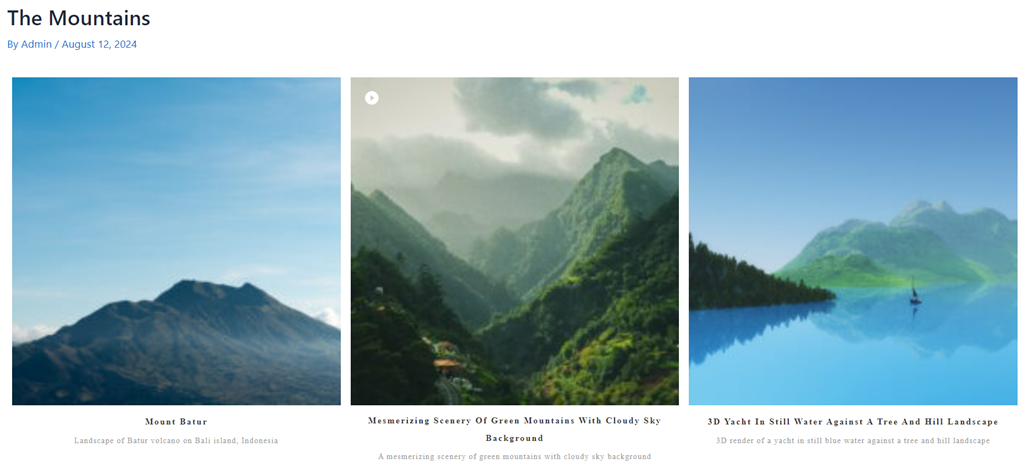
以下は、キャプションが追加された WordPress ギャラリー表示です。
クラシックエディターを使用してWordPressギャラリーキャプションを追加する
2 番目の方法は、クラシック エディタを使用することです。まず、ギャラリーを追加する投稿またはページを開きます。その後、 「メディアの追加」をクリックします。
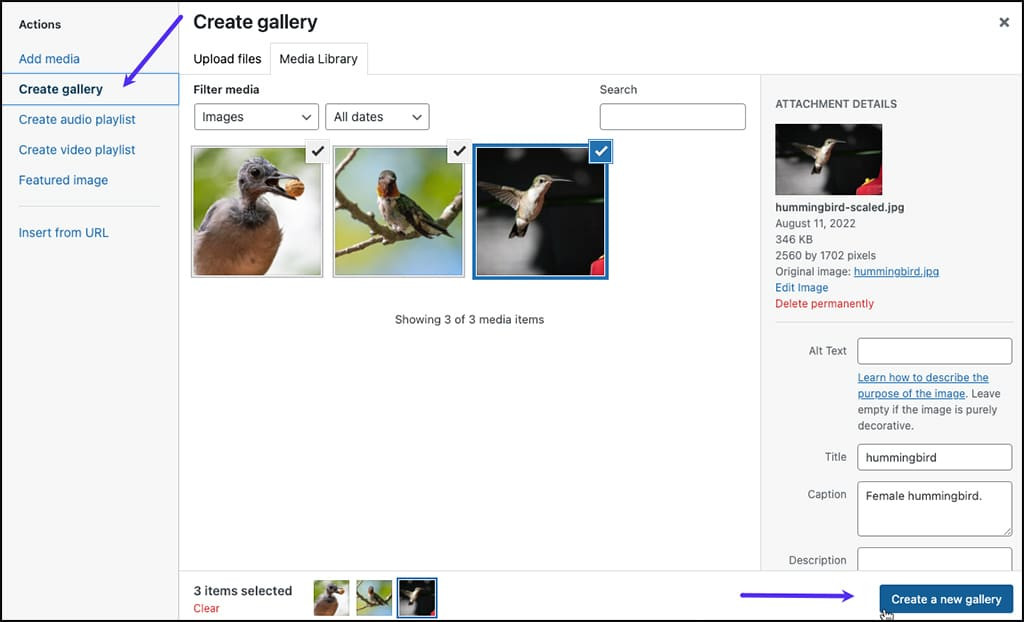
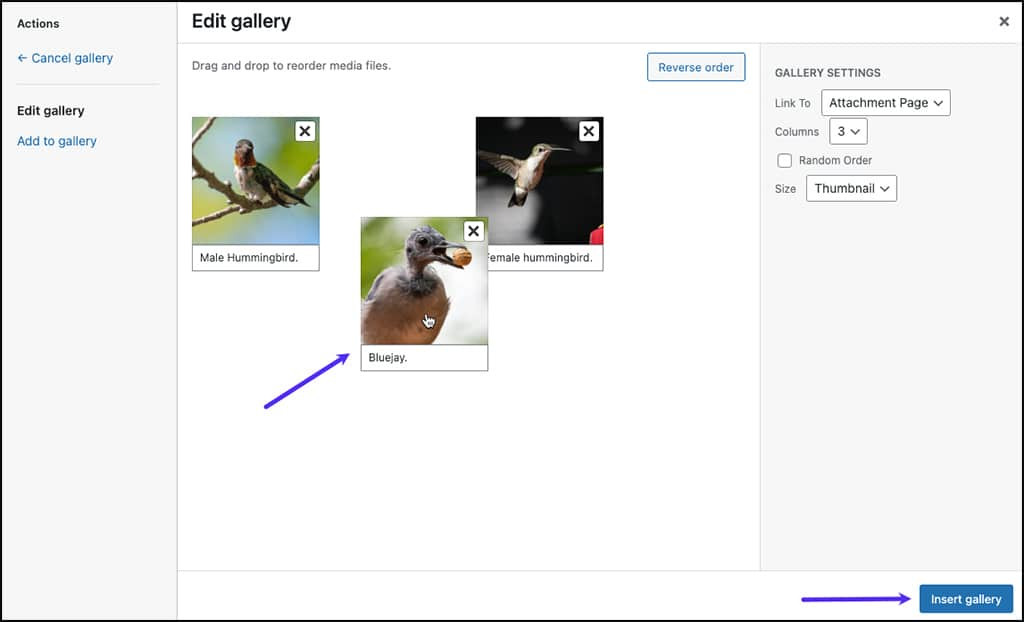
[メディア ライブラリ] タブに移動して、ギャラリーで利用可能な画像を表示します。含めたい画像を選択します (チェックマークが付いています)。 「新しいギャラリーの作成」をクリックします [ギャラリーの編集] ウィンドウでは、各画像のキャプションを調整し、必要に応じて順序を並べ替えることができます。
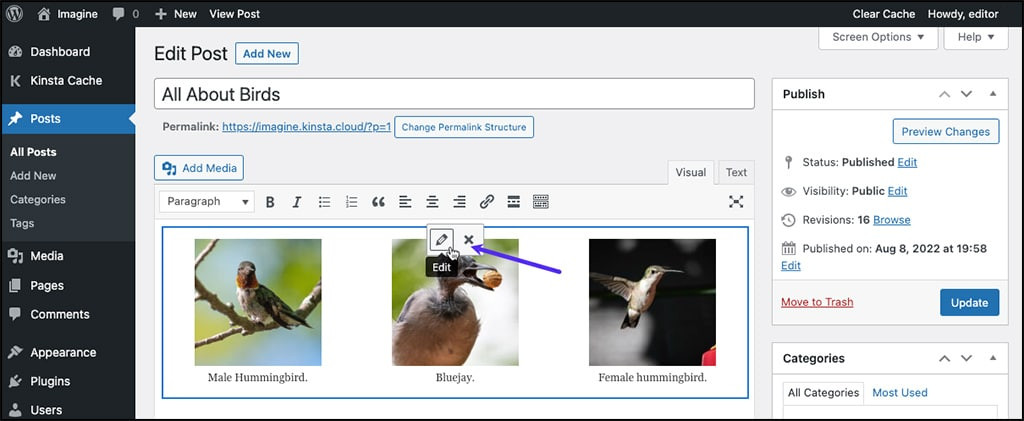
ギャラリーのコンテンツと画像のキャプションに満足したら、 [ギャラリーの挿入] をクリックします。画像とキャプションがエディターに表示されます。
このビューではテキストを編集できないことに注意してください。変更を加えるには、ギャラリーの任意の部分をクリックしてグループを選択します。次に、鉛筆アイコンをクリックします。[ギャラリーの編集]に戻り、キャプションを変更できます。
説明的で有益なキャプションを書くためのベスト プラクティス
WordPress の画像キャプションの作成は不注意に行わないでください。キャプションは、読者が画像の目的を理解するのに役立つだけでなく、SEO を最適化することもできます。キャプションを作成する際に従うべきベスト プラクティスをいくつか紹介します。
関連するキーワードを使用する
記事の画像やトピックに密接に関連するキーワードを選択してください。これは SEO にとって有益であるだけでなく、読者が画像の本質を素早く理解するのにも役立ちます。
たとえば、山の写真を投稿する場合は、「スイスの山」や「世界最大の山」などのキーワードを使用します。バランスが重要であることを忘れないでください。不自然に聞こえるほどキャプションにキーワードを詰め込みすぎないでください。目標は、単なるキーワードの強制的な羅列ではなく、有益で読みやすいキャプションを作成することです。
コンテキスト情報の提供
適切なキャプションは画像を説明し、より広範なコンテキストを提供します。これには、歴史的背景、興味深い事実、さらには画像に関連する個人的なストーリーが含まれる場合があります。
たとえば、傾いた塔の写真の下に単に「イタリア、ピサ塔」と書く代わりに、「ピサ塔は、12 世紀以来傾き続けているイタリアの象徴的な建築の驚異です。当初は建設失敗とみなされていましたが、今では年間100万人が訪れる世界的に有名な観光名所になりました。」このようなコンテキスト情報により、画像がより意味のあるものとなり、読者にとって魅力的なものになります。
キャプションは簡潔かつ内容の濃いものにしましょう
今日のペースの速いデジタル世界では、情報を簡潔かつ有益に伝える能力が非常に重要です。必要な場合を除き、キャプションは 1 ~ 2 文以内に抑えるようにしてください。
たとえば、エッフェル塔の写真の場合、「1889 年以来パリの象徴であるエッフェル塔。高さ 324 メートルで、年間 700 万人の訪問者を魅了し、毎晩 1 時間ごとに 5 分間ライトが輝きます。」と書くことができます。この簡潔なキャプションは、エッフェル塔に関する重要な詳細と興味深い事実を、たった 1 つの密度の高い文でうまく伝えています。
すべてのウェブマスターに呼びかけます!
WP Media Folderを使用して時間を節約し、生産性を向上させます。 クライアントのメディア ファイルを簡単に整理し、カスタム ギャラリーを作成し、シームレスなユーザー エクスペリエンスを提供します。
今すぐ Web サイト プロジェクトをアップグレードしてください。
結論
WordPress 画像キャプションの追加は、単なる追加機能ではなく、ビジュアル コンテンツの可能性を最大限に引き出す上で重要な要素です。これまで説明してきた手順に従うことで、メディア ライブラリ、ブロック エディター、クラシック エディターのいずれを使用しても、有益で魅力的なキャプションを簡単に追加できます。
優れたキャプションは、画像を説明するだけでなく、コンテキストを提供し、SEO を強化し、読者とのエンゲージメントを生み出すことも重要であることを忘れないでください。画像やギャラリーにキャプションを簡単に追加したい場合は、 WordPress メディアを管理するための便利な機能を多数提供するメディア フォルダー ギャラリー プラグインWP WP Media Folder
ブログを購読すると、サイトに新しい更新があったときに電子メールが送信されるので、見逃すことはありません。































コメント