WordPress で Google Core Web Vitals を最適化する方法
Core Web Vitals は、Web サイトのパフォーマンスを評価する重要な指標であり、ユーザー エクスペリエンスと SEO ランキングの両方に影響を与えます。サイトを開発/作成する際には、これを常に念頭に置くことが重要です。
最大コンテンツフル ペイント (LCP)、最初の入力遅延 (FID)、および累積レイアウト シフト (CLS) の 3 つの主要な指標は、それぞれ読み込みパフォーマンス、インタラクティブ性、および視覚的な安定性を測定します。このガイドでは、これらの指標を改善し、Web サイトのパフォーマンスを最適化するための実行可能な手順とヒントについて概説します。
目次
最大のコンテンツフル ペイント (LCP)
LCPとは何ですか?
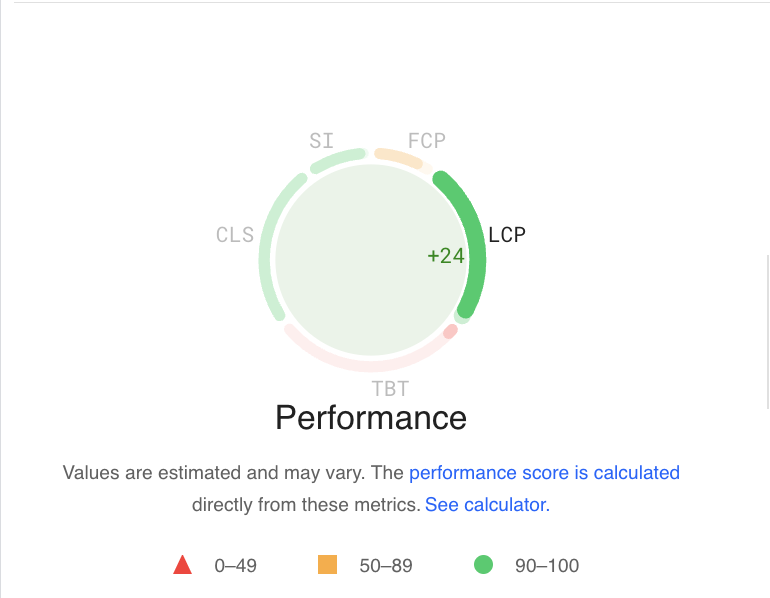
LCP は、Web ページ上に表示される最大のコンテンツ要素 (画像、ビデオ、テキスト ブロックなど) が読み込まれてユーザーに表示されるまでにかかる時間を測定します。このメトリクスは、ページの読み込みパフォーマンスに焦点を当て、ページのメイン コンテンツが表示される速度を測定します。
LCP はコア ウェブ バイタルにどのような影響を与えますか?
ユーザーの速度認識: LCP が速いということは、ユーザーがページの最も重要な部分を素早く見ることを意味し、サイトの読み込み速度に対する認識が向上します。
ユーザーエンゲージメント: 2.5 秒以下の LCP は良好とみなされます。 LCP がこのしきい値を超えると、ユーザーはイライラして、ページが完全に読み込まれる前にページを離れる可能性があります。
SEO ランキング要素: Google はランキング シグナルとして LCP を使用します。 LCP が低いサイトは検索結果でのランクが低くなり、可視性やトラフィックに影響を与える可能性があります。
LCPに影響を与える主な要因
サーバーの応答時間:サーバーの応答が遅いと、主要なコンテンツのレンダリングが大幅に遅れる可能性があります。信頼性の高いホスティングを選択し、応答時間を短縮するためにキャッシュの使用を検討してください。
リソースの読み込み時間:大きな画像と重いスクリプトにより、LCP の速度が低下する可能性があります。画像を最適化し、スクリプトが正しく読み込まれるようにして、レンダリングへの影響を制限します。
クライアント側のレンダリング:重要な要素についてクライアント側のレンダリングのみに依存することは避けてください。主要なリソースを事前にロードすると、コンテンツを迅速にロードできるようになります。
改善戦略
Content Delivery Network(CDN を使用して、ユーザーに近いサーバーからコンテンツを配信することで遅延を短縮します。Content Delivery Network(CDN) は、さまざまな地理的場所に戦略的に分散されたサーバーのネットワークです。 CDN の主な目的は、Web サイトのコンテンツ (画像、スタイルシート、スクリプトなど) のコピーを保存し、それを最寄りのサーバーからユーザーに配信することです。これにより、ユーザーがサイトにアクセスするときにデータが移動する距離が短縮され、読み込み時間が短縮され、Web サイトのパフォーマンスが向上します。
CDN には多くのオプションがあります。良い例としては、CloudFlare、MaxCDN、KeyCDN があります。
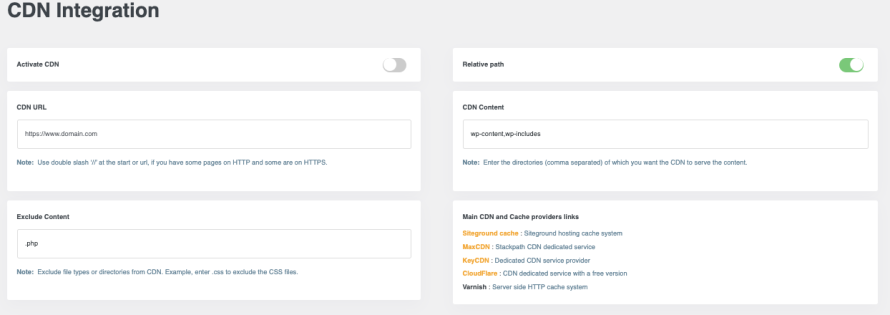
これらはすべて、サービスを簡単に統合して管理できる CDN 統合ツールを備えたWordPress Speed Optimization Plugin
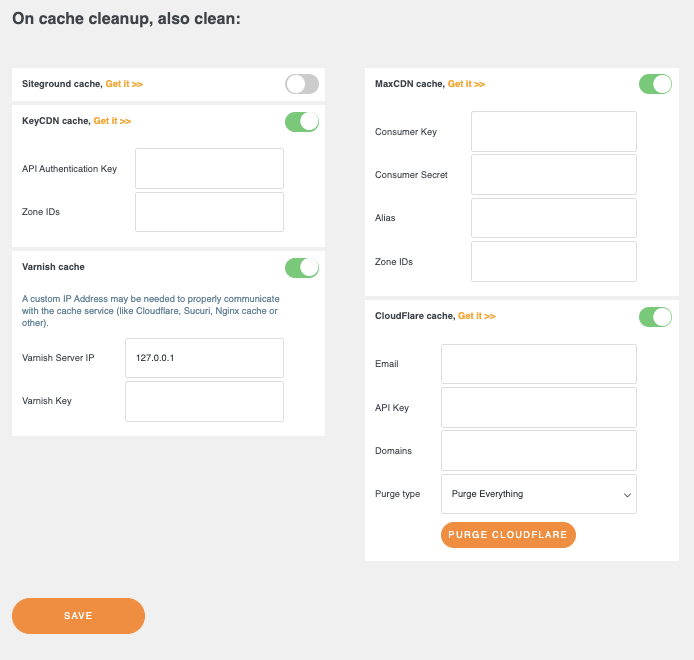
また、アセットを更新する場合に備えてキャッシュをクリアするときに CDN を簡単にクリアするオプションもあります。使用するサービスのキーを追加するだけで済み、キーを取得するための直接リンクもあります。
画像のサイズと形式を最適化します WP Speed of Lightに統合されているImageRecycleのような素晴らしいツールがあります。
スクロールせずに見えるコンテンツを優先し、重要な CSS を読み込み、スクロールせずに見えるコンテンツのレンダリングを優先して、体感的な読み込み速度を向上させます
スピード プラグイン、完全なパフォーマンス ツールであるサイトの CSS 負荷を改善することもできます。
重いプラグインの使用を最小限に抑えます。通常、プラグインについて話すときは、少ない方が良いです。各プラグインは、各ページ/投稿に読み込まれる可能性のある大量のコードを含む一連のファイルを追加することに留意する必要があります。パフォーマンスの問題を引き起こす可能性があるため、古いプラグインや同様の機能を持つプラグインの使用は避ける必要があります。
最初の入力遅延 (FID)
FIDとは何ですか?
FID は、ユーザーが最初に Web ページと対話したとき (リンクやボタンをクリックしたときなど) から、ブラウザーがその対話の処理を開始する瞬間までの時間を測定します。この指標はページの応答性をキャプチャし、ユーザーがコンテンツにどれだけ早く関与できるかを反映します。
FID はコア ウェブ バイタルにどのような影響を与えますか?
ユーザー エクスペリエンス: FID が低い場合は、サイトの応答性が高く、ユーザーがイライラすることなくサイトを操作できることを示します。遅延が長い場合、ユーザーはサイトが応答しないか壊れていると考え、放棄される可能性があります。
インタラクティブ性の重要性: FID は、ユーザーがインタラクションからの素早いフィードバックを期待する Web アプリケーションやインタラクティブな Web サイトにとって特に重要です。
SEO への影響: LCP と同様に、FID も Google のランキング要素です。 FID が高いと、検索ランキングにおけるサイトのパフォーマンスに悪影響を及ぼす可能性があります。
FID に影響を与える主な要因
JavaScript の実行時間:長時間実行される JavaScript タスクはメインスレッドをブロックし、ユーザー入力への応答の遅延を引き起こす可能性があります。
イベント ハンドラー:イベント ハンドラーが最適化されていない場合、ユーザーがサイトを操作するときに大幅な遅延が発生する可能性があります。
改善戦略
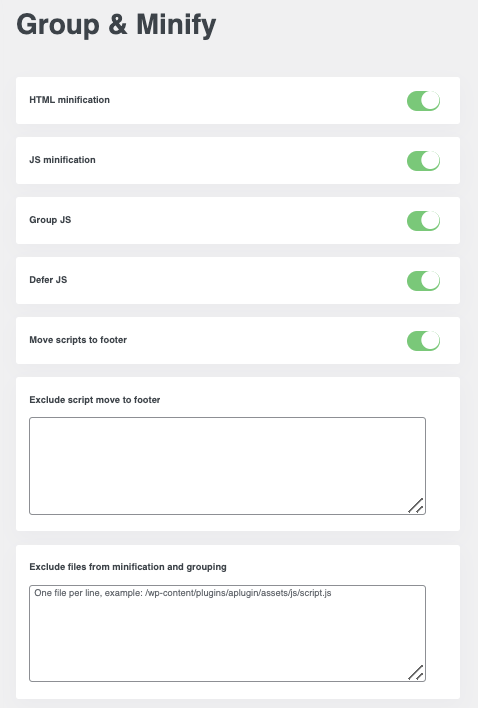
必須ではない JavaScript ファイルを縮小して延期し、メインスレッドへの影響を最小限に抑えます。
サイトのレンダリングをブロックしている可能性のある JavaScript ファイルを最適化することが重要です。これは、ファイルを縮小 (縮小) して延期 (サイト コンテンツの後に読み込まれるようにフッターに移動する) することで実現できます。これは、ファイルを最適化するための簡単な切り替えオプションを備えた WP Speed of Light が良い例です。
Web ワーカーを使用してメインスレッドから複雑な計算を処理し、入力イベントの応答性を高めます。これらは通常、ホスティング サービスによって推奨されます。
累積レイアウト シフト (CLS)
CLSとは何ですか?
CLS は、ページの読み込みフェーズ中に発生する予期しないレイアウトのシフトの量を計算することにより、Web ページの視覚的な安定性を測定します。これは、コンテンツが画面上でどれだけ動き回るかを数値化したもので、ユーザーにとって不快な場合があります。
CLS はコア ウェブ バイタルにどのような影響を与えますか?
ユーザーの不満: CLS スコアが高いということは、ページ上の要素が予期せず移動し、ユーザー エクスペリエンスが低下することを意味します。たとえば、ユーザーがボタンをクリックしようとしたときに、新しいコンテンツの読み込みによりボタンの位置が移動した場合、間違った要素をクリックしたり、場所を失ったりする可能性があります。
コンテンツの安定性: CLS スコアが 0.1 未満であれば、良好とみなされます。 CLS が高いサイトは、不安定さや予測不可能性を感じてユーザーを遠ざける可能性があります。
SEO に関する考慮事項: Google は CLS をランキング基準の一部として考慮しています。つまり、視覚的な安定性が低いサイトは検索ランキングで不利になる可能性があります。
CLSに影響を与える主な要因
寸法のない画像:幅と高さが定義されていない画像は、読み込むときにレイアウトがずれる可能性があります。
動的コンテンツ:広告、iframe、または非同期で読み込まれるコンテンツは、既存のコンテンツをプッシュできます。
フォントの読み込み:非標準フォントを使用すると、優先フォントの読み込み中にレイアウトが変わることがよくあります。
改善戦略
幅と高さの属性を常に指定し、画像が読み込まれる前にスペースが確保されていることを確認します。これは通常、使用しているページビルダーから直接可能です。正確な位置を確認して定義し、WordPress がそれらの属性を使用してサムネイルを生成できるようにする必要があります。寸法を調整し、正しい画像を提供します。
CSS を使用して、動的要素用のスペースを予約したり、読み込み中に移動する可能性のある広告やその他のコンテンツ用の固定コンテナを実装したりできます。
重要なフォントを事前にロードして、フォントの読み込みが遅いことによって発生するレイアウトの変更の可能性を減らします。
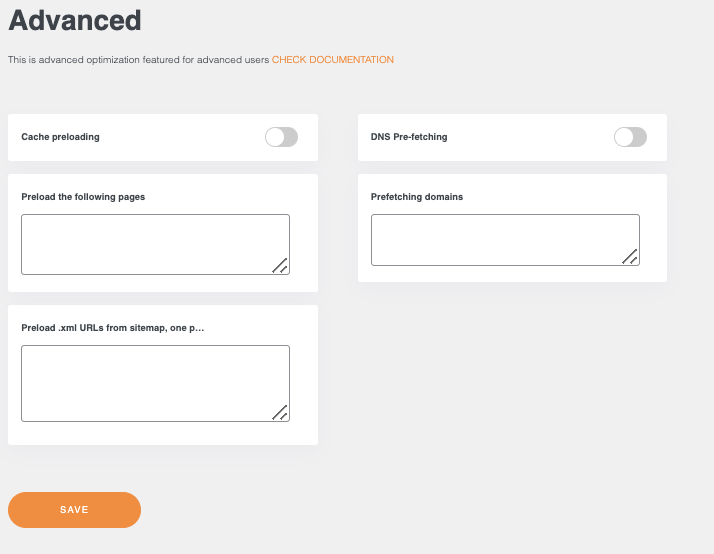
WP Speed of Light のようなプラグインを使用すると、フォントだけでなくページやドメインもプリロードできるため、サイトと最初に何をロードするかを完全に制御できます。
ヘッダーにrel="preload"を指定した直接 HTML タグを使用して、何を最初にロードする必要があるかをブラウザーに知らせることもできます
WordPress のパフォーマンスと SEO を向上させる
これは、サイトの全体的なパフォーマンスを向上させるときに確認すべき最も重要な側面と、それらすべてを念頭に置いてサイトを開発および設計できるようにするための重要な要素を説明する完全なガイドです。
WP Speed of Lightどのように役立つのかもわかります。これは、優れた実践に基づいて開発するだけではなく、最適化に役立ち、パフォーマンスを向上させるためにサイトを読み込む方法をブラウザーに理解させるツールも必要であるためです。何を待っているのですか?今すぐサイトの最適化を始めましょう!
ブログを購読すると、サイトに新しい更新があったときに電子メールが送信されるので、見逃すことはありません。










コメント