WordPress でレストランのウェブサイトを構築する方法
レストランを次のレベルに引き上げる準備はできていますか?新しい顧客を惹きつけ、あなたの料理作品を紹介するには、適切にデザインされた有益なウェブサイトを持つことが不可欠です。
この記事では、WordPress を使用してプロフェッショナルなレストランのウェブサイトを構築する手順を段階的に説明します。適切なテーマの選択から検索エンジン向けにサイトを最適化するまで、始めるために知っておくべきことをすべてカバーします。それでは、WordPress でレストランのウェブサイトを構築する方法を詳しく見ていきましょう!
レストランのウェブサイトに必須の重要な機能
適切にデザインされたウェブサイトは、レストランのデジタル的な顔であるだけでなく、新しい顧客を引き付け、古い顧客を維持するための重要なツールでもあります。顧客体験を向上させるためにレストランのウェブサイトに必要な重要な機能を次に示します。
レストランのメニューページ
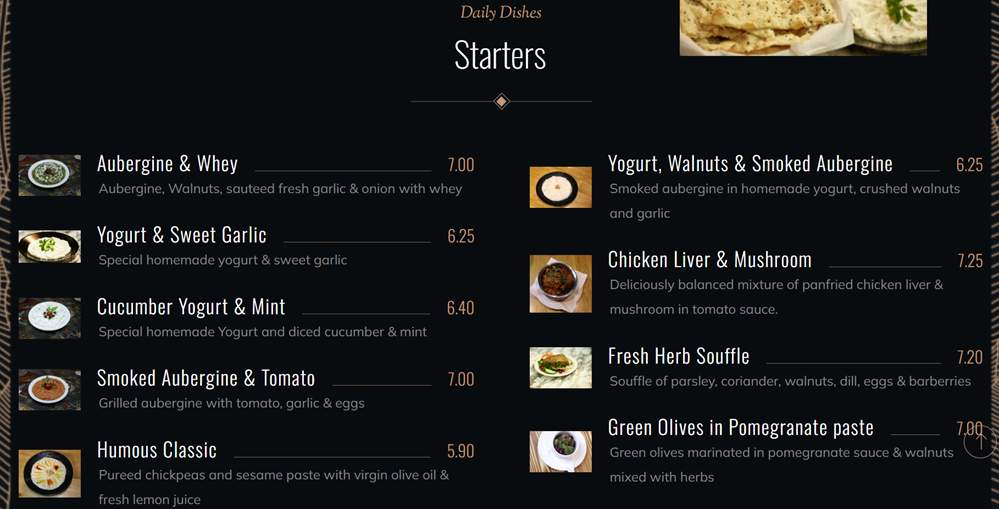
レストランのメニュー ページは、レストランのウェブサイトの中心です。この機能は、レストランが顧客に提供するものを表すため、非常に重要です。メニューをオンラインで表示することで、潜在的な顧客がレストランに足を踏み入れる前に、あなたの料理の選択を検討する機会を与えることができます。
これにより、その料理を試してみたいという期待と欲求が高まるだけでなく、顧客が訪問についてより多くの情報に基づいた決定を下せるようになります。さらに、食欲をそそる説明と高品質の写真を備えた、うまくデザインされたメニュー ページは、非常に効果的なマーケティング ツールとなり得ます。それは彼らにあなたのレストランへの訪問を促すことができます。
オンライン注文システム
オンライン注文システムは、現代のすべてのレストラン Web サイトに必須の機能になっています。オンライン注文オプションを提供することで、時間や食事をする気がないが、それでも料理を楽しみたいという顧客に扉を開くことができます。
オンライン注文システムは、単に利便性を高めるだけでなく、レストランの業務効率を向上させることができます。これにより、物理的な座席数を増やすことなく、注文ミスを減らし、販売量を増やすことができます。このオプションを提供すると、レストランを競合他社と差別化し、スムーズで簡単な注文エクスペリエンスを通じて顧客ロイヤルティを構築することもできます。
社会的証明とレビュー
ソーシャルプルーフ機能とレビューは、潜在的な顧客の目から見たレストランの信頼性を構築する上で重要な要素です。消費者は意思決定をする前に他人の意見にますます依存するようになっており、満足した顧客からの肯定的なレビューや体験談を掲載することが、新規客を引き付ける決定的な要因となり得ます。
本物のレビューは、レストランでの食事体験の本当の姿を伝えます。また、肯定的かつ建設的なレビューを公開することで、透明性と顧客満足度への取り組みを示すことができます。
連絡先と所在地情報
完全な住所、電話番号、インタラクティブな地図、場合によっては道順を提供することで、誰かがあなたのレストランを訪れることを妨げる可能性のある潜在的な障壁を取り除くことができます。実用的な情報だけでなく、包括的な連絡先と所在地の詳細も信頼と信頼を築きます。
また、地元のSEO戦略、レストランが地元の検索結果に登場する可能性を高めます。これは、周辺地域の顧客を引き付けるために重要です。
今日の場所を見つけやすくします!
WPロケーションファインダー、つまりGoogleマップを搭載した究極のWordPressストアロケータープラグインで、顧客が簡単に店舗を見つけるのを支援します。
フォトギャラリーレストラン
フォト ギャラリーは、レストランのウェブサイトにおける重要な視覚的機能です。 Web サイト訪問者に魅力的で食欲をそそる視覚体験を提供します。料理の高品質の写真は、強力なマーケティング ツールとして機能するだけでなく、潜在的な顧客が注文したいものについてより多くの情報に基づいた決定を下すのにも役立ちます。
優れたフォトギャラリーを使用すると、自分の料理スキルをアピールすることもでき、競争の激しい市場で目立つことができます。最近では、サードパーティのプラグインを使用して、 WordPress のアルバム機能を使用してフォト ギャラリー メニューを簡単に作成できます。
WordPress でレストランのウェブサイトを構築する方法
WordPress を使用してレストランの Web サイトを構築できます。このステップバイステップのガイドに従うことで、レストランの魅力的で機能的なオンライン プレゼンスを作成し、顧客が簡単に情報を見つけたり、メニューを表示したり、オンラインで注文したりできるようにすることができます。
ステップ 1: ドメイン名とホスティングを購入する
ドメインのホスティングと購入は、レストランのオンライン プレゼンスを確立するための基本的な手順です。これは、ドメイン名がインターネット上でのレストランの一意の住所であり、顧客がレストランを見つけやすくなるからです。
一方、ホスティングは Web サイトのファイルを保存するために使用され、レストラン サイトに 24 時間 365 日アクセスできるようにします。
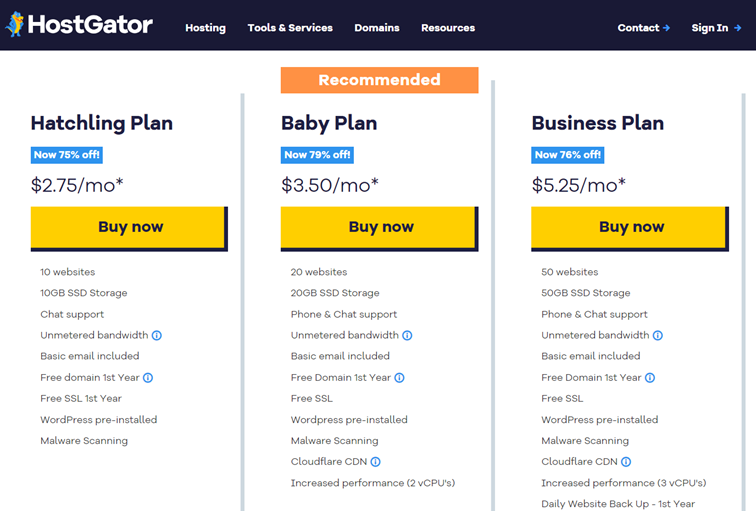
購入する場合は、WordPress に特化したプランを提供する Bluehost、SiteGround、HostGator などの信頼できるプロバイダーを選択してください。これらのプロバイダーはホスティングとドメイン bundle ことが多く、顧客が購入しやすくなっています。
ただし、選択する際には次の要素も考慮してください。
- サーバーの速度と信頼性
- 24時間年中無休のカスタマーサポート
- 強力なセキュリティ機能
- 使いやすさとWordPressとの統合
- 競争力のある価格設定と将来のアップグレード オプション
高品質のドメインとホスティングに投資すると、レストランのウェブサイトに強力な基盤が提供されます。
ステップ 2: WordPress をセットアップする
ドメインとホスティングを取得したら、次のステップは、購入したホスティングに WordPress をインストールすることです。インストールプロセスは非常に簡単なので、心配する必要はありません。手順は次のとおりです。
- ホスティング コントロール パネル (通常は cPanel) にアクセスします。
- 「ワンクリック WordPress インストール」オプションなどを探してください。
- インストール ウィザードに従って、サイト名、管理者ユーザー名、パスワードなどの基本情報を入力します。
- インストールが完了すると、ログインの詳細が記載された確認メールが届きます。
- [yourdomain.com]/wp-admin にアクセスして、WordPress ダッシュボードにログインします。
ログインしたら、セキュリティのためにデフォルトのパスワードを必ず変更してください。 WordPress をインストールしたら、魅力的で機能的なレストラン Web サイトの構築を始めることができます。
ステップ 3: 適切なテーマを選択する
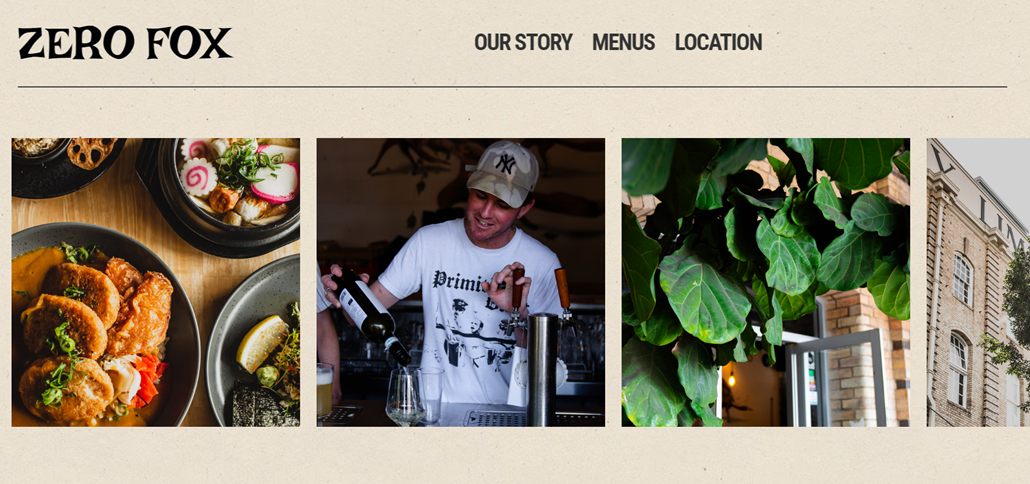
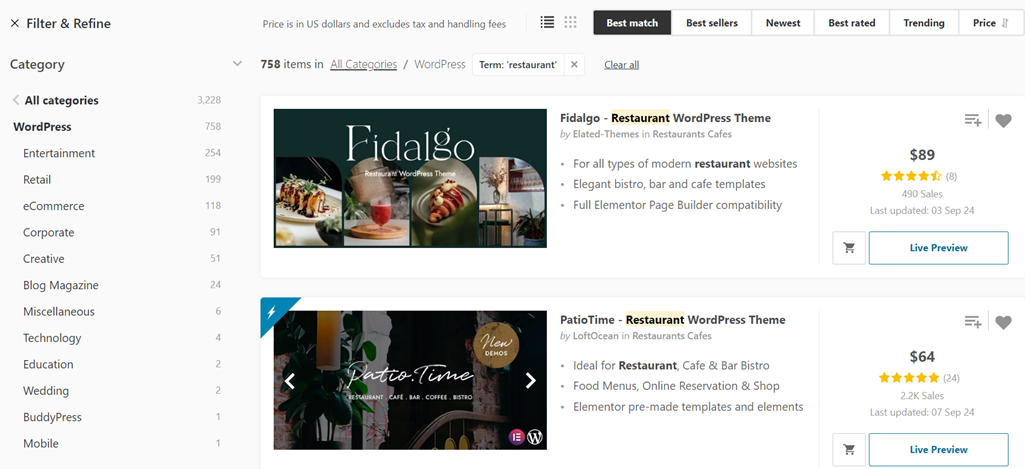
レストランのウェブサイトに適切なテーマを選択することは、外観、機能性、訪問者の第一印象を決定するため、非常に重要です。 WordPress では、多くのカテゴリで無料のテーマも提供していますが、テーマの選択に満足できない場合は、ThemeForest、Envato などのサイトでテーマを購入できます。
さらに、テーマを選択する際に考慮する必要があることがいくつかあります。
- テーマがすべてのデバイス (デスクトップ、タブレット、モバイル) での応答性をサポートしていることを確認してください。
- レストランのブランディングにマッチする色、フォント、レイアウトから始めて、簡単にカスタマイズできるテーマを選択します。
- プラグインまたはその他のサードパーティをサポートするテーマを選択してください
- テーマがサポートされており、定期的に更新されていることを確認してください。
ThemeForest のようなサイトでは、ニーズに合ったさまざまなテーマが提供されています。柔軟性を最大限に高めるために、Elementor などのページ ビルダーをレストラン固有のテンプレートとともに使用することもできます。
ステップ 4: メニュー ページの追加
メニュー ページは、レストランのウェブサイトの最も重要な要素の 1 つです。効果的なメニュー ページを追加する手順は次のとおりです。 WordPress ダッシュボードで新しいページを作成するには、[ページ] > [新規追加] を選択します。次に、「メニュー」というタイトルを付けるか、好みの名前を選択します。
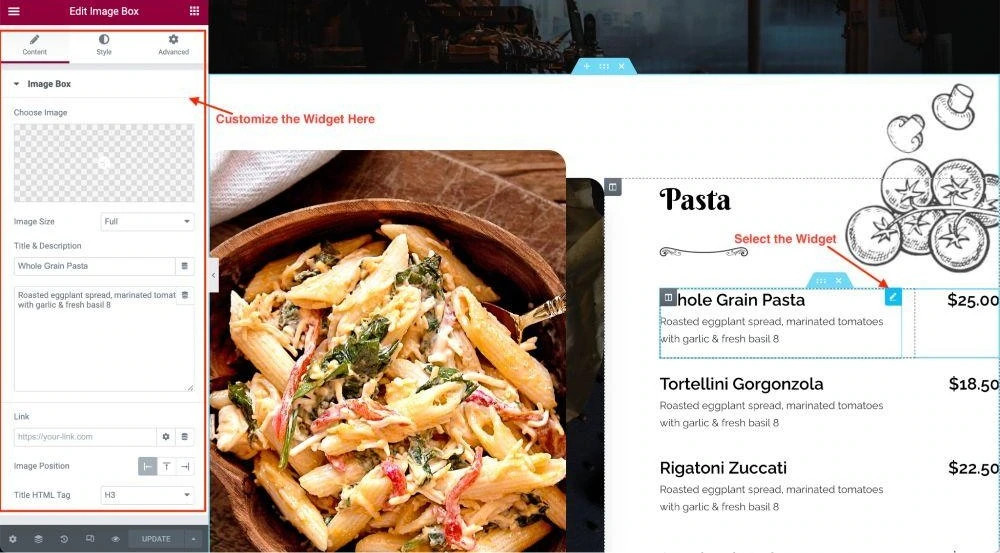
Elementor や WordPress の Gutenberg 機能などのページビルダーを使用して、魅力的なレイアウトを作成します。次に、Elementor が提供するウィジェットを以下のように使用します。
写真を追加する場合は、高品質で魅力的な写真を使用してください。最後に、季節の変化や特別プロモーションを反映するためにメニューを定期的に更新します。
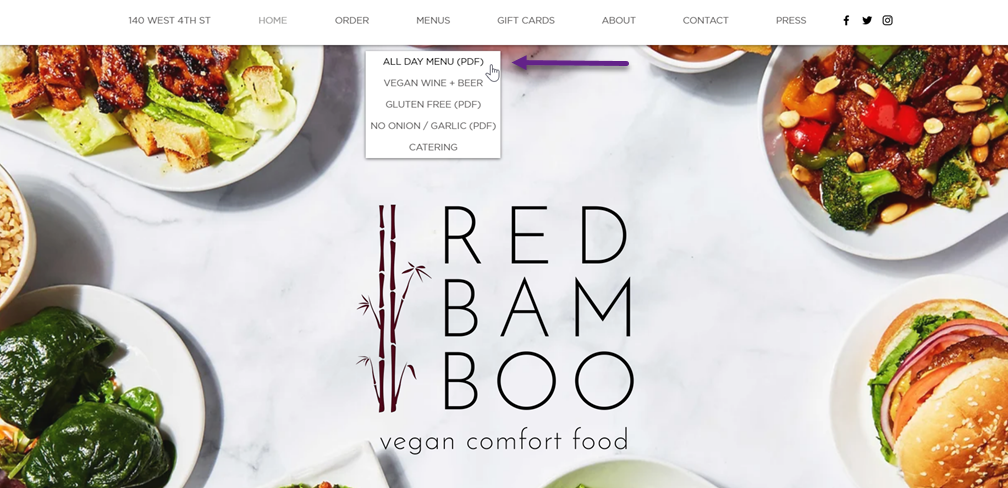
さらに、一部のレストラン Web サイトでは、次のレストランのメニューなど、顧客がダウンロードできるメニュー冊子を提供している場合があります。
これにより、潜在的な顧客がメニューをローカル ストレージに保存し、後で再度開くことも容易になります。この場合、ユーザーがダウンロードできるようにするために、追加のWordPress ダウンロード マネージャー プラグインが。考慮すべきオプションの 1 つは、 WP File Download。ファイルをドラッグ アンド ドロップしてアップロードできるほか、Google ドライブなどのサービスとも統合できます。
すべてのウェブマスターに呼びかけます!
WP File Downloadを使用してクライアントの Web サイトを強化します。 安全でカスタマイズ可能なファイル リポジトリを作成し、クライアントがファイルに簡単にアクセスして管理できるようにします。
今すぐ Web デザイン サービスをアップグレードしてください。
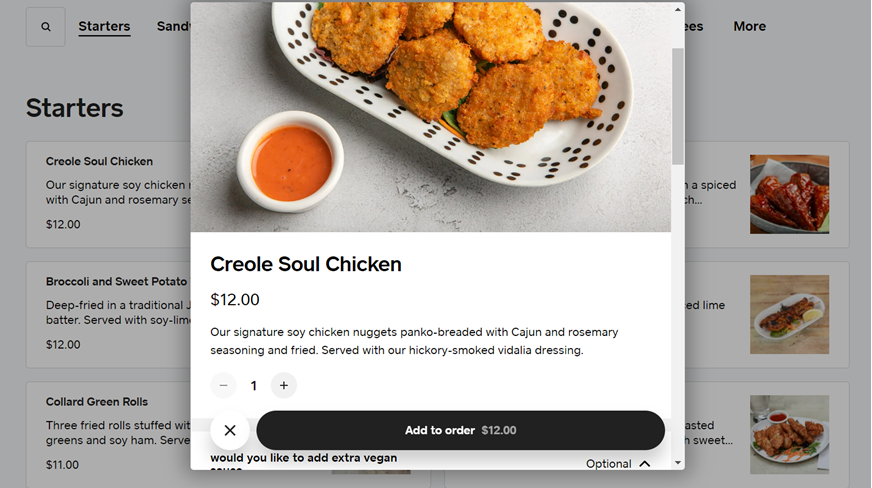
ステップ 5: オンライン注文フォームをセットアップする
オンライン注文システムを追加すると、レストランのサービスと収益が大幅に向上します。このページまたはフォームを作成するには、レストランや WPForms 用のアドオンを備えた WooCommerce などの追加のプラグインを使用できます。
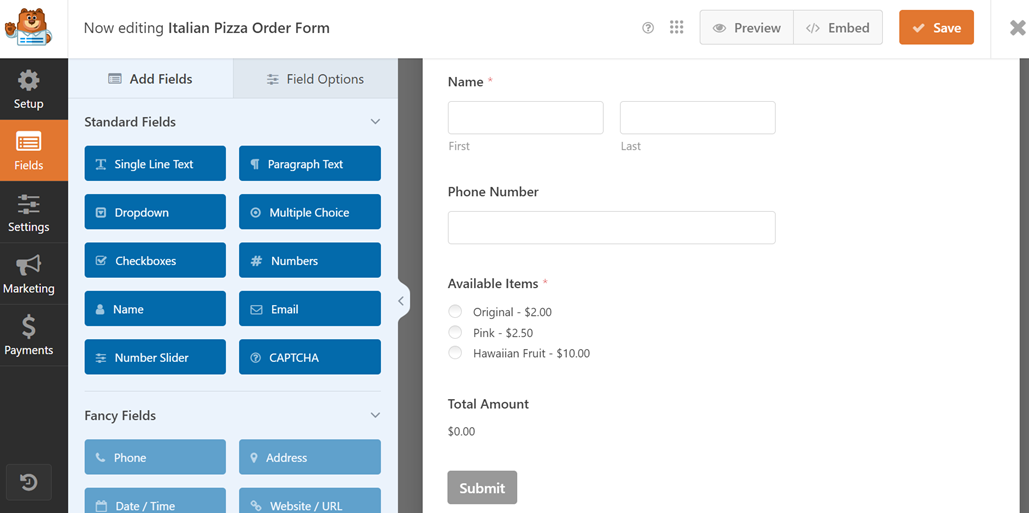
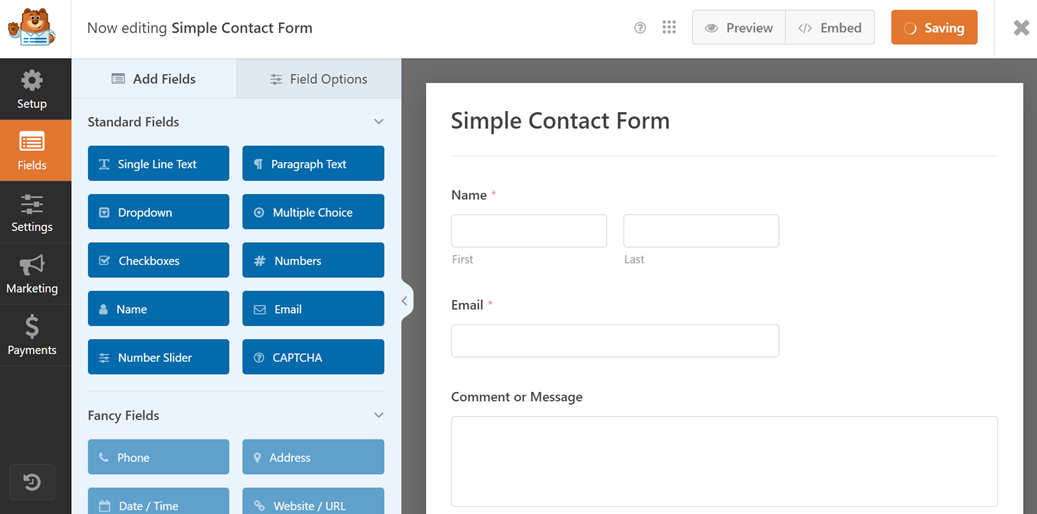
ここではWPFormsを使用します。無料と有料のさまざまなテンプレートがあり、使用したりカスタマイズしたりできます。
WPForms プラグインをインストールしてアクティブ化し、プラグイン メニューを開いて必要な注文テンプレートを選択するだけです。
追加できる列には次のようなものがあります。
- 顧客名
- 連絡先(メール/電話)
- 集荷・配達日時
- 注文内容(メニュー名、数量、特記事項)
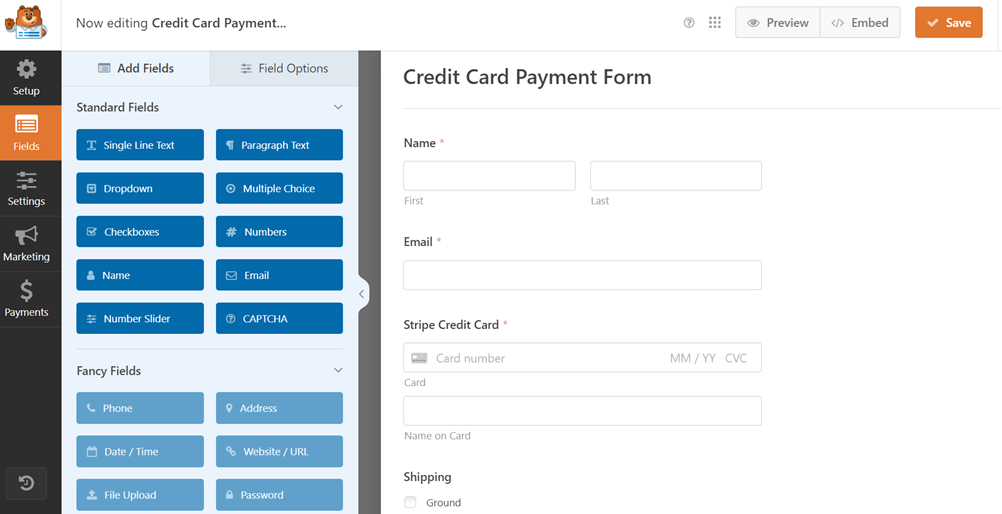
オーダーフォームを作成した後、支払いフォームを提供することもできます。支払い方法は調整できますが、今回はクレジットカードで支払う場合の例です。
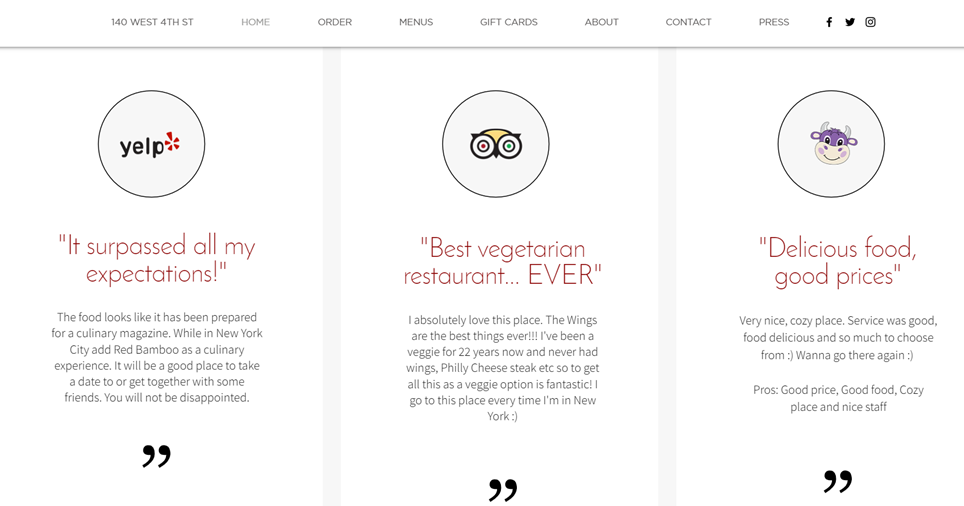
ステップ 6: ソーシャル プルーフを表示する
社会的証明を表示することは、信頼を構築し、新しい顧客を引き付ける効果的な方法です。レストランで食事をした後、顧客にレビューを残すように依頼できます。 Google、Yelp、トリップアドバイザーなどのプラットフォームからレビューを収集
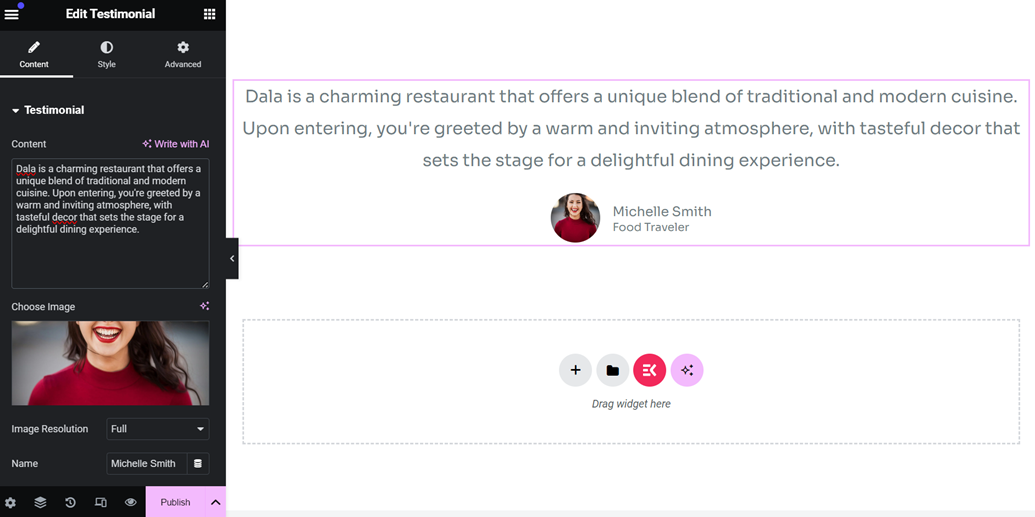
社会的証明を表示するには、組み込みウィジェット「Testimonials」を備えたElementorを使用できます。
ここではウィジェットを使ってみます。これを行うには、 Elementorメニューを、 [お客様の声]ウィジェットを選択します。
次に、コンテンツ、画像、顧客名を追加するビューが表示されます。 Web サイト上で一度に複数の社会的証明を作成できます。
ステップ 7: フォトギャラリーを作成する
メニューのフォト ギャラリーを作成することは、訪問者の注意を引き、食欲を刺激する非常に効果的な方法です。この機能はメニュー ページとはまったく異なります。メニューにその他のさまざまな情報がある場合、このギャラリー機能は、提供するメニューの画像またはビジュアルに焦点を当てます。
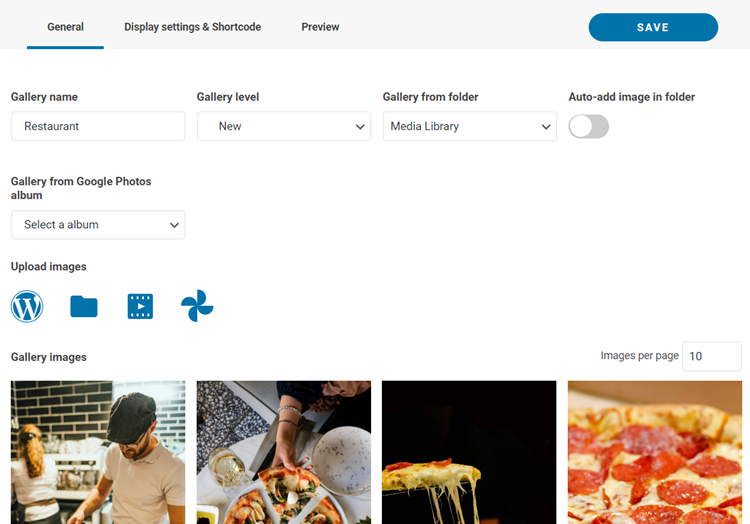
メニューのフォトギャラリーは、組み込みのウィジェットまたはプラグインを使用して WordPress で簡単に作成できます。ただし、プラグインを追加するとカスタマイズがより簡単になります。使用できる WordPress アルバム ギャラリー プラグインの 1 つはWP Media Folder。Masonry、カスタム グリッド、ポートフォリオ、デフォルト、スライダーなどから希望のレイアウトを選択するだけです
ここでは、新しいギャラリーを作成し、作成する画像をアルバム ギャラリーにアップロードする必要があります。
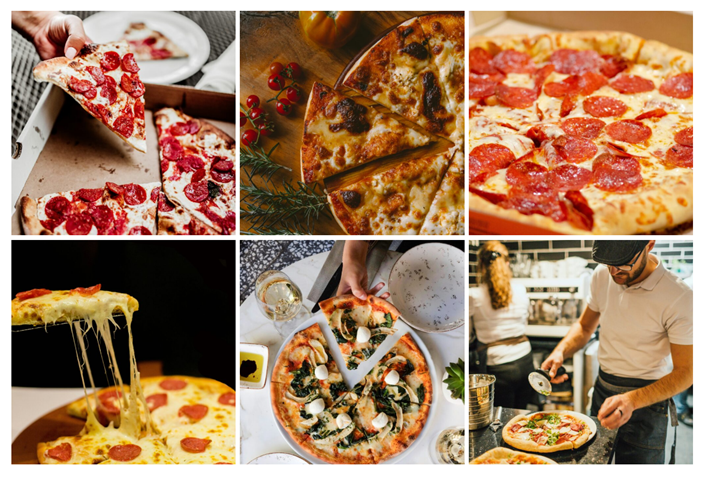
次に、プレビュー メニューで、Web サイトに表示されるフォト ギャラリーの表示を確認できます。この例では、正方形のグリッド テーマを使用します。
ここでは、優れたメニュー ギャラリーを作成するためのヒントをいくつか紹介します。
- 高品質の写真を使用する
- 食品の色や質感を引き出すために適切な照明を確保する
- さまざまな角度から写真を撮ってバリエーションを増やす
- メニューカテゴリー別のグループ写真(前菜、メインコース、デザートなど)
- サイトの美観に合ったレイアウト (グリッド、 masonry、カルーセルなど) を選択してください。
- 画像を圧縮してページの読み込みを高速化します
すべてのウェブマスターに呼びかけます!
WP Media Folderを使用して時間を節約し、生産性を向上させます。 クライアントのメディア ファイルを簡単に整理し、カスタム ギャラリーを作成し、シームレスなユーザー エクスペリエンスを提供します。
今すぐ Web サイト プロジェクトをアップグレードしてください。
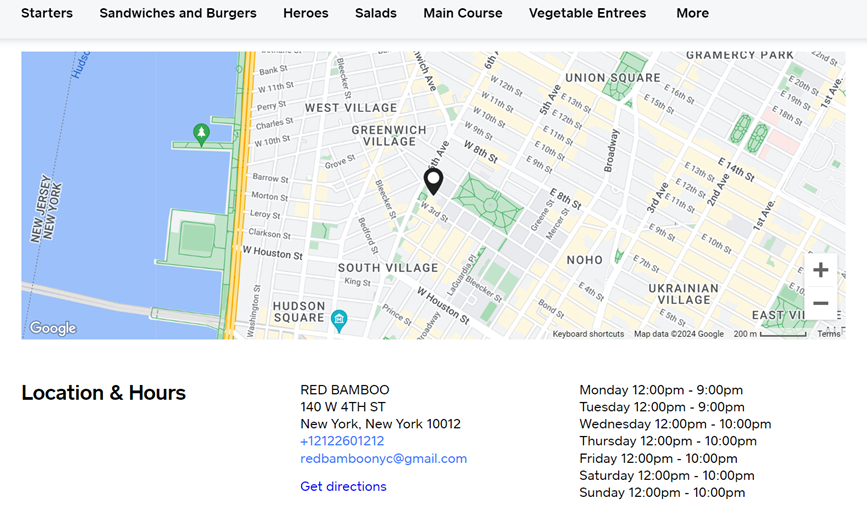
ステップ 8: 連絡先と所在地情報
WordPress でレストランのウェブサイトを構築する方法次のページは、レストランの連絡先と場所の情報です。これにより、顧客がレストランを見つけて連絡しやすくなります。
ここでは 2 つのフォームを作成します。 1 つ目は連絡先で、顧客がフィードバックやレビューを送信したい場合に使用されます。 WPForms を使用してこのフォームを簡単に作成し、列のニーズに応じてカスタマイズできます。
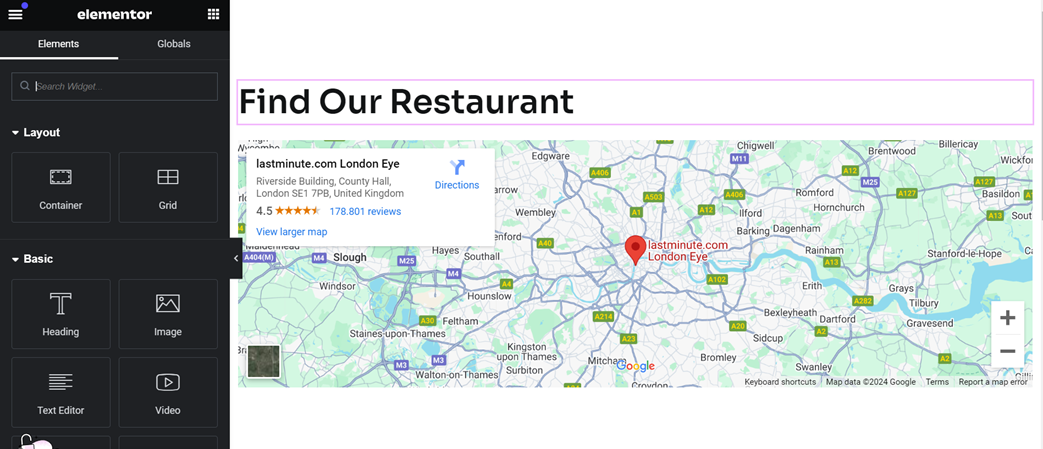
もう一つの形式は場所です。ここではお客様が見つけやすいように地図を表示させていただきます。 Elementor で、「Google マップ」ウィジェットを選択してドラッグ アンド ドロップし、「場所」列にレストランの場所を入力します。
この時点で、WordPress でレストランの Web サイトにいくつかのページが正常に作成されました。上記の機能に加えて、必要に応じて他のいくつかの機能を追加することもできます。
レストラン Web サイト構築のベスト プラクティス
レストランのウェブサイトを構築する際に留意すべきベスト プラクティスをいくつか紹介します。
明確で一貫したブランディング
レストランのウェブサイトを構築するには、明確で一貫したブランディングが不可欠です。これには、Web サイトのすべてのページで統一されたロゴ、配色、デザイン スタイルを使用することが含まれます。
強力なブランディングは、訪問者にとって簡単に認識でき記憶に残るビジュアル アイデンティティを作成し、顧客の信頼とロイヤルティを構築するのに役立ちます。ブランド要素がレストランの価値観を反映していることを確認してください。
魅力的なビジュアル
目を引くビジュアルは、訪問者の興味を引きつけ、魅了し続けるための鍵となります。特製料理、レストランの雰囲気、提供される食事体験を紹介する高品質の写真を使用してください。調理プロセスや顧客の声を示す短いビデオを追加することを検討してください。
魅力的なビジュアルは、Web サイトの魅力を高めるだけでなく、訪問者がレストランを訪れたときに何を期待できるかをよりよく理解するのにも役立ちます。
ローカルSEOの最適化
ローカル SEO の最適化は、ローカル検索結果でのレストランの可視性を高めるために不可欠です。ローカル SEO 最適化のために実行できる手順には次のようなものがあります。
- ビジネス情報 (名前、住所、電話番号) がオンライン プラットフォーム間で一貫していることを確認する
- Google マイビジネス プロフィールを申請して最適化する
- 顧客レビューを奨励し、ウェブサイトのコンテンツでローカルキーワードを使用し、レストランが複数の支店がある場合は店舗ごとに専用ページを作成します。
- ローカル SEO を適切に最適化すると、潜在的な顧客がその地域でレストランを検索するときに、あなたのレストランが検索結果に表示されるようになります。
- WordPress SEO プラグインを使用して、ローカル SEO ウェブサイトをより適切に最適化します
顧客をすぐに場所に接続します!
WPロケーションファインダーを使用して、カテゴリフィルター、ジオロケーション、スマート検索を備えた複数のストアの場所を表示します。
効果的なCTA
Web サイト訪問者に望ましい行動を促すには、効果的な CTA (Call-to-Action) が不可欠です。レストラン Web サイトのコンテキストでは、CTA は「今すぐ予約する」、「予約する」、または「メニューを見る」ボタンになります。
CTA が見やすく、明確で興味深い言葉を使用し、Web サイト全体の戦略的な場所に配置されていることを確認してください。効果的な CTA によりコンバージョンが増加し、訪問者が食べ物の注文や予約などの望ましいアクションを取りやすくなります。
ページ読み込み速度
Web ページの読み込み速度は、ユーザー エクスペリエンスと SEO ランキングにとって非常に重要です。 Web サイトが遅いと訪問者がイライラし、直帰率 (訪問者がすぐに Web サイトから離れること) が増加する可能性があります。
また、Google は検索結果で読み込み速度が速い Web サイトを優先します。レストランの Web サイトが遅い場合、訪問者は競合他社のより高速な Web サイトに切り替える可能性があります。画像を最適化し、不要なプラグインの使用を最小限に抑えて、 Web サイトの読み込み速度を向上させます。
今日の店の可視性を高めてください!
WordPress用の最も強力なストアロケータープラグインであるWP Location Finderを使用して、お客様がストアを簡単に見つけることができます。
結論
WordPress でレストランの Web サイトを構築するには、慎重な計画と実行が必要です。ドメインとホスティングの選択からローカル SEO の最適化まで、この記事で概説した手順に従うことで、魅力的で機能的で、新規顧客を引き付けるのに効果的なレストラン Web サイトを作成できます。
読み込み速度の最適化、効果的な CTA の使用、コンテンツの定期的な更新などのベスト プラクティスを実装することで、Web サイトの訪問者を確実に引き付け、忠実な顧客に変えることができます。
ブログを購読すると、サイトに新しい更新があったときに電子メールが送信されるので、見逃すことはありません。
























コメント