WordPress の背景画像を追加および編集する方法
Web サイトの視覚的な魅力を高めたい場合、WordPress で背景画像を追加および編集することは、それを実現するための素晴らしい方法です。背景画像は、雰囲気を設定し、ブランドの個性を伝え、訪問者を引き付けるのに役立ちます。
適切に選択された背景画像は、没入型のエクスペリエンスを生み出し、雰囲気を設定し、ブランドのメッセージをより効果的に伝えることができます。静かな風景、抽象的なデザイン、大胆な配色のいずれを希望する場合でも、適切な背景を使用すると、アイデアを魅力的なビジュアルに変換できます。
WordPress で背景画像を適切に実装およびカスタマイズする方法を学ぶことで、ターゲット ユーザーの共感を呼ぶ独特の雰囲気を作り出し、全体的なユーザー エクスペリエンスを向上させることができます。このガイドでは、WordPress サイトに背景画像を追加および編集するための重要な手順を説明し、手間をかけずに目的の外観を実現できるようにします。
乱雑なメディア ライブラリに別れを告げましょう。
WP Media Folder使用すると、ファイルを分類したり、フォルダーをクラウド ストレージと同期したり、素晴らしいギャラリーを作成したり、リンクを壊すことなく画像を置き換えたりすることができます。
今すぐメディア ワークフローを最適化しましょう
目次
WordPress でページの背景に画像を追加する
まず最初に、WordPress サイトのコンテンツに背景画像を追加することから始める必要があります。これを行うには、お気に入りのテーマとページ ビルダーを使用できます。すべての主要なサイトには、ページの任意の場所に背景画像を追加するオプションがすでにあります。
背景画像をアップロードすることから始めましょう。背景画像を選択してアップロードする際には、サイズなど、多くの点に留意する必要があります。背景画像を全幅で使用するかどうかに応じて追加する必要があります。はこの背景を持つ単なるセクションになります。モバイル用には別の背景画像を使用することもお勧めします。画面サイズに応じてページの要素を表示または非表示にするレスポンシブ オプションを備えた Elementor などのさまざまなページ ビルダーがあります。
同様に良い提案は、 WP Media Folder。これにより、メディアをフォルダーに整理でき、背景画像を編集するときにオプションも提供されます。
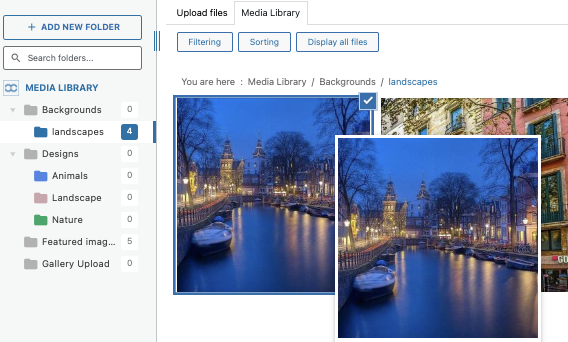
まず、背景画像をアップロードしましょう。通常のメディア ライブラリを使用することも、ページ/投稿コンテンツ内に直接追加することもできます。WP WP Media Folder 使用すると、両方のオプションからツールを使用できます。
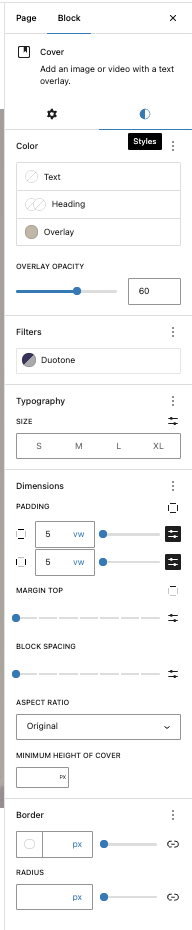
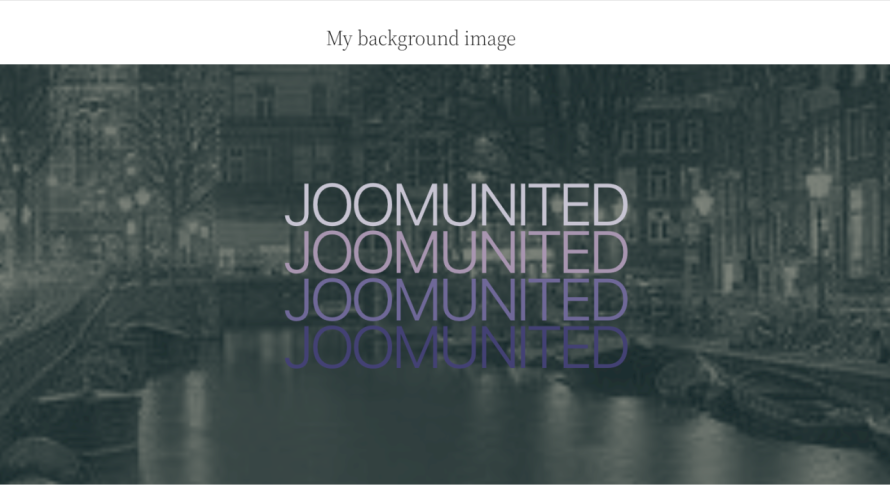
Coverを使用できます。
このブロックにより、「オプション」のテキストを含む背景画像を追加できるようになり、右側のサイドバーから画像を追加したり、(必要に応じて)必要なテキストを画像に直接追加したりすることができます。
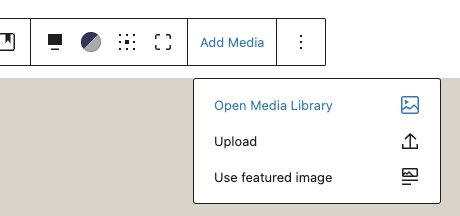
[メディアの追加]、続行方法に応じてオプションのいずれかを選択する必要があります
この場合、使用したい背景を含むメディア フォルダーがすでにあるため、 [メディア ライブラリを開く]
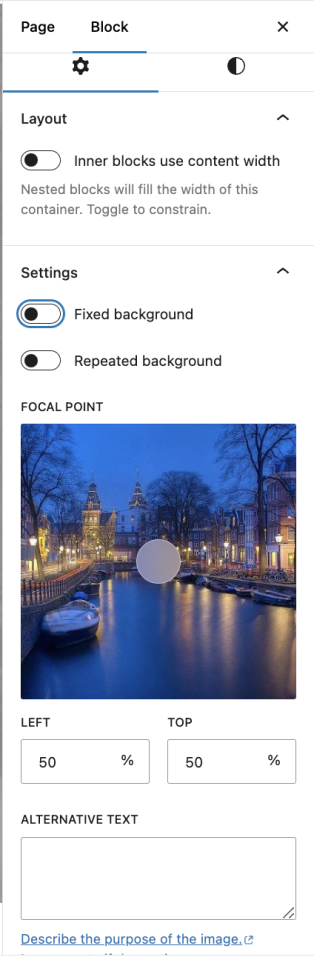
右側のバーには、画像の一部だけを表示するか、背景に完全な画像を表示するか、オーバーレイを追加するかなど、多くのオプションがあります。
あとは、コンテンツに合わせて編集し、必要に応じてテキストを追加するだけです。Gutenberg に含まれるシンプルで無料のツールを備えた素晴らしいツールが手に入ります。
背景が他のコンテンツからサイトビューの邪魔をしないように、覚えておくべき重要なオプションがあります。たとえば、透明度のあるカラーレイヤーを追加することで、背景画像を実際に背景のように見せるオーバーレイです。私たちのイメージの正面。
テキストは完全にオプションであり、ブロックであるため、コンテンツ内のどこにでも使用できます。このブロックに限定されるものではなく、Gutenberg で利用可能なブロックの量を増やすことができる Gutenberg 補完機能だけでなく、他の多くのページ ビルダーにも多くのツールがあることに注意することが重要です。
WordPress で適切な背景画像を選択するためのヒントとベストプラクティス
ページやサイトをデザインする場合、一般的に正しい背景を選択することが重要です。画像の背景を最大限に活用するためのヒントをいくつか挙げてみましょう。
1. 適切な背景画像の選択
あなたのブランドを理解する
あなたのブランド精神、価値観、メッセージに共鳴する画像を選択してください。たとえば、現代のテクノロジー企業は洗練されたミニマルな背景から恩恵を受けるでしょうが、自然関連のブログは素朴な風景を選ぶかもしれません。
画像の目的を考慮する
引き起こしたい感情的な反応を決定します。画像はコンテンツの邪魔をするのではなく、コンテンツを強調するものである必要があります。たとえば、心を落ち着かせる海の眺めは、ウェルネスや瞑想の場に適しています。
シンプルさを維持する
煩雑な画像は閲覧者を圧倒し、Web サイトのコンテンツの価値を損なう可能性があります。焦点が明確であるか、気が散ることなく視覚的な興味を維持できる穏やかなパターンを持つ画像を選択してください。
カラーハーモニー
背景画像がサイトの配色を補完するようにしてください。 Adobe Color などのツールは、デザイン全体で一貫性を維持する調和のとれた色を特定するのに役立ちます。
高画質な画像
高解像度の画像を使用して視覚的な魅力を高めます。低品質の画像を使用すると、サイトがプロフェッショナルではないように見え、ユーザー エクスペリエンスが損なわれる可能性があります。
2. 画像のサイズと形式を Web 用に最適化する
適切な形式を選択してください
写真用の JPEG:比較的小さいファイル サイズで高品質が得られるため、写真には JPEG を使用します。
グラフィック用 PNG:テキスト、グラフィックを含む画像、または透明度が必要な画像には PNG を使用しますが、多くの場合、ファイル サイズが大きくなります。
Web 用途の WebP: Web 用途に優れた圧縮と品質を提供する WebP 形式の使用を検討してください。
画像サイズ寸法
適切なサイズ:レイアウトに必要なサイズに基づいて画像を拡大縮小します。大きな画像は読み込みに時間がかかり、ユーザー エクスペリエンスに悪影響を与える可能性があります。
背景に 1920x1080 を使用する:背景画像の一般的な解像度は 1920x1080 ピクセルで、ほとんどのデバイスに適していますが、デザインに適したサイズであることを確認してください。
圧縮技術
画像の圧縮: ImageRecycleなどのツールを利用して、品質を損なうことなくファイル サイズを削減します。
Lazy Loading:lazy loadingを実装して、ユーザーに表示される画像のみを読み込むことで読み込み時間を短縮します。
3. 異なる画面サイズやデバイスとの互換性を確保する
レスポンシブデザイン
CSS メディア クエリ: CSS メディア クエリを使用して、さまざまなデバイス サイズに合わせて背景画像を調整し、モバイル、タブレット、デスクトップでカスタマイズされたエクスペリエンスを実現します。
背景画像テクニック:背景サイズ: カバーを使用します。 CSS プロパティ。これにより、アスペクト比を歪めることなく画像が領域全体をカバーできるようになり、すべての主要なページ ビルダーで画像を調整するオプションとして使用できます。
デバイス間でのテスト
ブラウザのテスト:複数のブラウザとデバイスで Web サイトをテストして、背景画像が正しくレンダリングされることを確認します。特定のファイル タイプでは、正しく表示されない、または特定のブラウザでは動作しないことがあります。
レスポンシブ デザイン プレビュー: Google Chrome のデベロッパー ツールなどのツールを使用すると、デザインを最終決定する前に、さまざまなデバイスでサイトがどのように表示されるかを確認できます。
すべてのウェブマスターに呼びかけます!
WP Media Folderを使用して時間を節約し、生産性を向上させます。 クライアントのメディア ファイルを簡単に整理し、カスタム ギャラリーを作成し、シームレスなユーザー エクスペリエンスを提供します。
今すぐ Web サイト プロジェクトをアップグレードしてください。
WordPress サイトを最大限にカスタマイズする
背景画像は WordPress サイトをカスタマイズするために必要なツールセットの一部であるため、 WP Media Folder などのプラグインや Elementor や Gutenberg などのページビルダーを使用して背景画像を追加および編集して、サイトが他のサイトと似ていないようにすることができます。
これにより、画像を別の方法で表示するオプションが与えられるだけでなく、WordPress サイト専用の完全にカスタマイズされた新しいセクションを作成する機会も与えられます。それで、何を待っているのですか?今すぐ背景画像の作成を始めましょう!
ブログを購読すると、サイトに新しい更新があったときに電子メールが送信されるので、見逃すことはありません。








コメント