完全ガイド WooCommerce ブロック
WooCommerce は、WordPress で電子商取引サイトを構築するための人気のあるプラグインの 1 つです。 WooCommerce Blocks は WooCommerce のプラグインの 1 つで、ユーザーが WordPress でオンライン ストアを簡単に作成できるように設計されています。 WooCommerce Blocks は、コードを 1 行も記述することなく、パーソナライズされたストア ページの作成、製品の表示、製品のフィルタリングや検索などの高度な e コマース機能の追加を支援します。
目次
これらの新しいブロックを使用するには、WordPress WooCommerce Blocks プラグインをインストールする必要があります。 このプラグインは、コア WooCommerce に追加できる実験的な機能のテスト場です。
この実践的なガイドでは、WooCommerce ブロックの機能とそのカスタマイズ方法について説明します。
WooCommerce ブロックとは何ですか?
WordPress ブロック エディター (Gutenberg)と統合されたブロックのコレクションで、これを使用すると、WooCommerce のさまざまな機能をページや投稿に簡単に追加できます。 これらのブロックを使用すると、コードを記述せずに、製品、製品カテゴリ、検索フィルター、ショッピング カート、チェックアウトなどを表示できます。
簡単に言うと、WooCommerce ブロックは、ブロック エディターを使用して WordPress サイトに挿入できる事前構築されたコンポーネントであり、WooCommerce による電子商取引機能を簡単に組み込む方法を提供します。 これはコア WooCommerce プラグインのものであるため、WordPress サイトに WooCommerce をインストールしてアクティブ化すると、自動的に取得されます。
また、WordPress ブロック エディターとシームレスに統合されているため、使い慣れたドラッグ アンド ドロップ インターフェイスを使用してカスタム製品ページ、カテゴリ レイアウト、ショッピング エクスペリエンスを構築できます。
WooCommerceブロックのリスト機能
WooCommerce ブロックとは何かを理解したら、次に提供される各機能について 1 つずつ説明します。
- すべての製品:すべてのストア製品をグリッド形式で表示します。
- アクティブな製品フィルター:アクティブな製品フィルターをリスト形式またはチップ (ボタンと同様) として表示します。
- すべてのレビュー:すべての製品レビューを表示します。
- ベストセラー製品:ベストセラー製品をグリッド形式で表示します。
- チェックアウト:顧客が注文を完了できるフォームを表示します。
- カート:ショッピングカートを表示します。
- 注目のカテゴリ:特定の製品カテゴリを行動喚起ボタンとともに強調表示します。
- 注目の製品:選択した注目の製品を表示します。
- 価格でフィルター:顧客が製品をフィルターできる価格範囲を表示します。 ここのボタンまたはテキストをクリックして、編集可能な価格範囲を有効にすることもできます。
- 在庫によるフィルター:在庫状況に基づいて製品をフィルターできます。 この機能は、在庫のある商品、在庫切れの商品、または再注文中の商品を表示するオプションを提供します。
- 評価によるフィルター:顧客は評価に基づいて製品をフィルターできます。
- 属性によるフィルター:サイズまたは色に基づいて製品をフィルターします。
- 厳選した製品:厳選した製品をグリッド形式で表示し、具体的に表示する製品を選択できます。
- ミニ カート:ショッピング カートの概要を示します。
- 最新の製品:最新の製品がグリッドに配置されて表示されます。 フォーマット。 タイトル、価格、評価、購入ボタンなどの要素を追加/削除してカスタマイズできます。
- セール商品:現在セール中の商品をグリッド形式で表示し、タイトル、価格、評価、購入ボタンなどの要素を追加・削除してカスタマイズできます。
- 製品検索:顧客が製品を検索しやすいように検索バーを追加します。
- タグ別商品:特定のタグ/ラベルが付いた商品をグリッド形式で表示します。
- 属性別製品:特定の属性 (色、サイズなど) を持つ製品をグリッド形式で表示します。
- カテゴリ別製品:カテゴリに基づいて製品をグリッド形式で表示します。
- 副製品のレビュー:製品ごとにグループ化されたレビューを表示します。
- カテゴリ別レビュー:特定のカテゴリの製品レビューを表示します。
- 単一製品:単一製品の詳細ビューを表示します。
- 評価の高い製品:評価の高い製品をグリッド形式で表示します。
WooCommerceで商品グリッドブロックを使用する方法
WooCommerce ブロックで利用できる機能について学ぶことに加えて、WooCommerce で製品グリッドを使用または追加してみましょう。 Web サイトに WooCommerce ブロック プラグインがインストールされていることを確認してください。 追加方法は次のとおりです。
1.商品グリッドを表示したいページまたは投稿を開き「商品」を入力します。
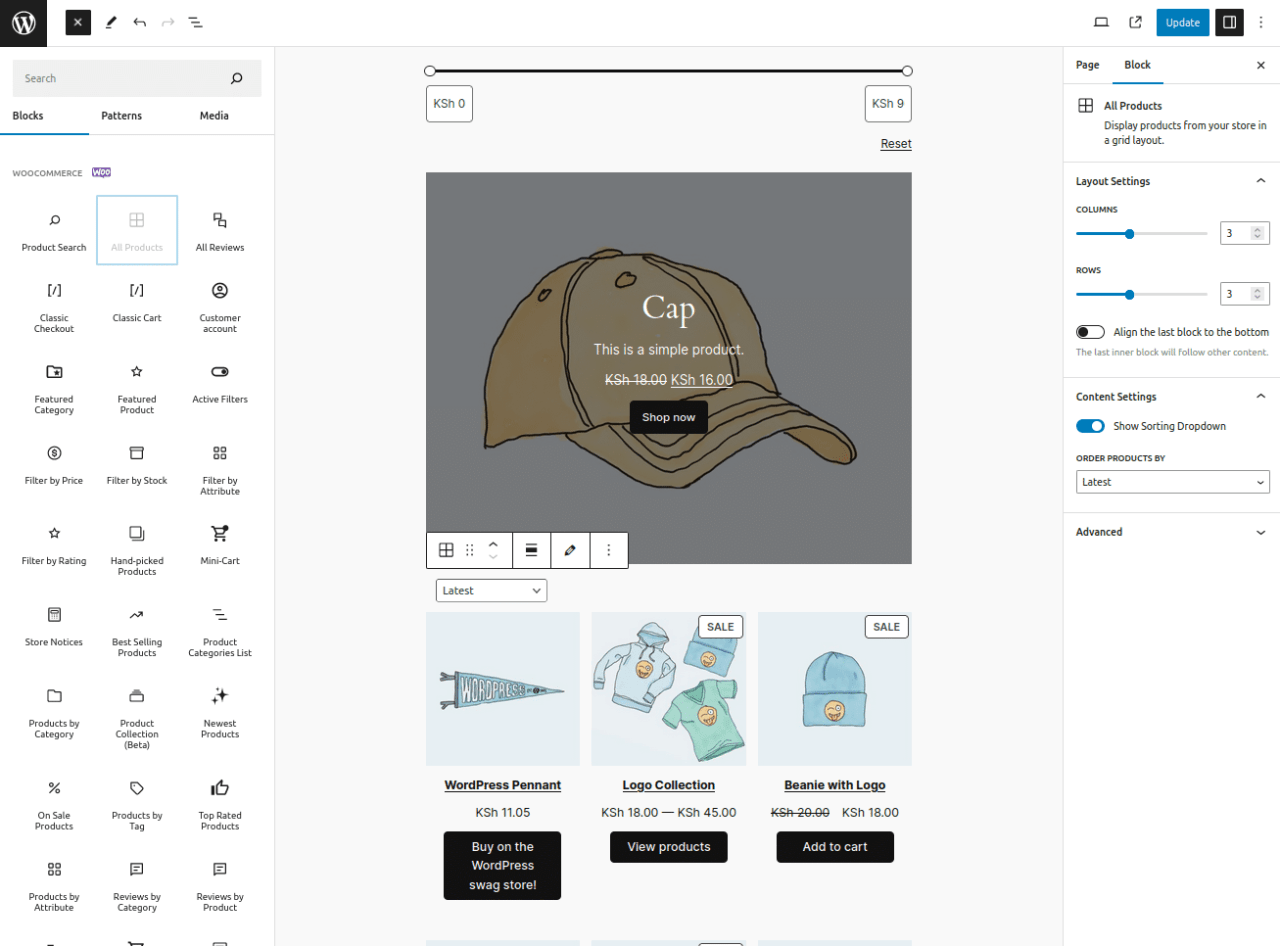
2.左側のナビゲーションで(+) ボタンをクリックし、WooCommerce セクションまで下にスクロールし、 [製品グリッド] を選択します。
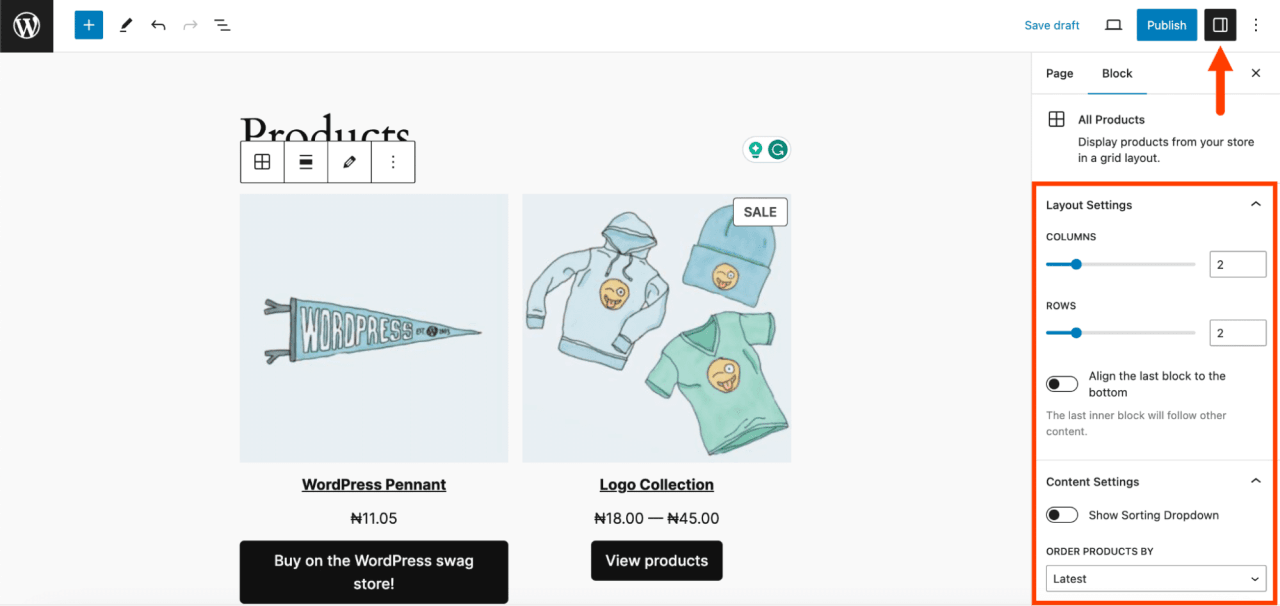
3. 次に、ブロックを設定する、右側のパネルに移動します。
このパネルでは、次のようないくつかの項目を調整できます。
- レイアウト設定:製品グリッドに表示される行と列の数をカスタマイズできます。 たとえば、両方を 2 に設定すると、バランスの取れたビューになります。
- コンテンツ設定:商品を並べ替えるためのドロップダウン メニューを表示できます。 この機能により、顧客は好みに応じて製品を並べ替えることができます。 不要な場合は無効にすることができます。
- 高度なスタイル設定: CSS クラスを追加して外観をカスタマイズできます。
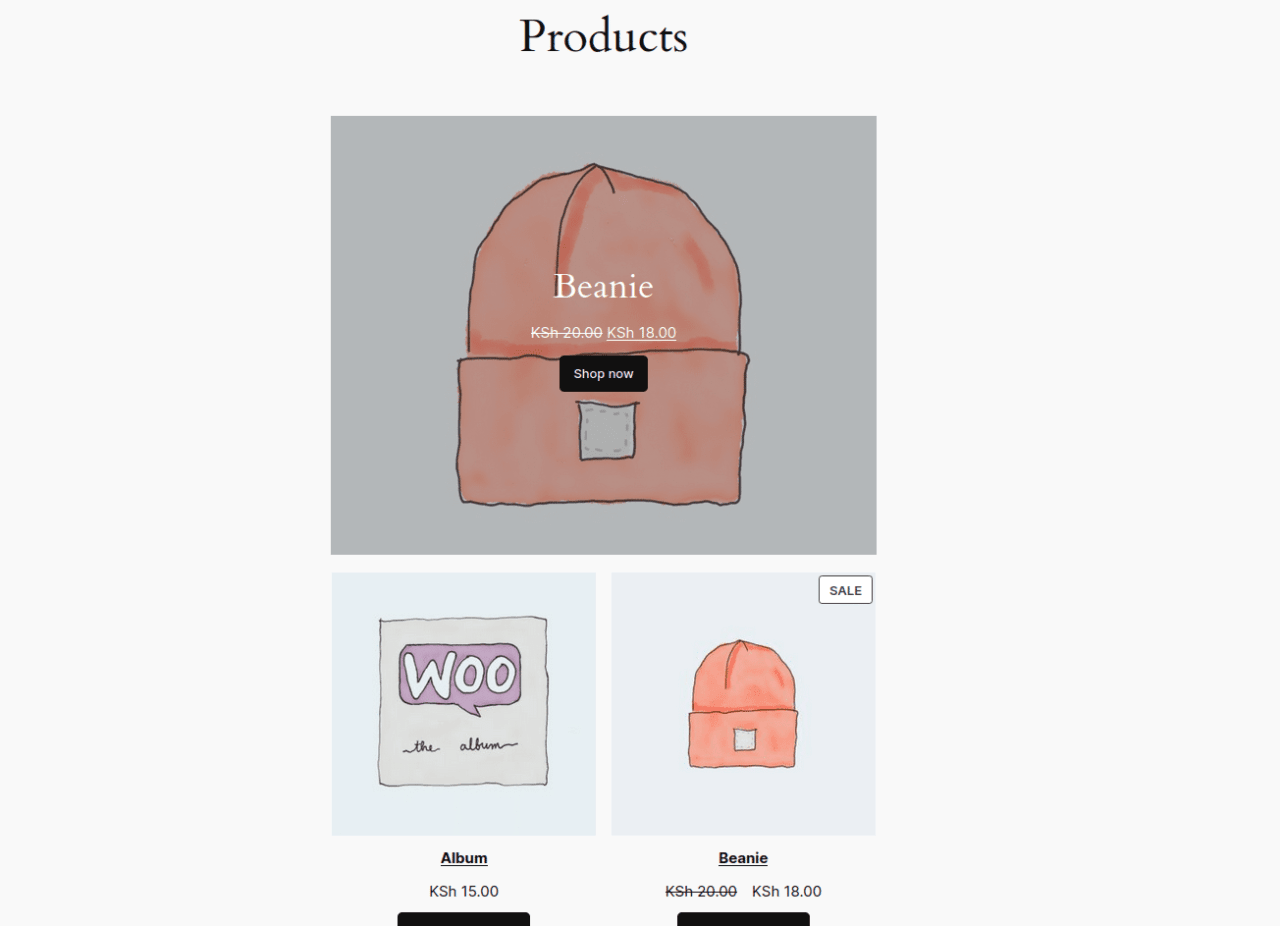
注目の商品をページに追加する方法
注目の製品ブロックを使用すると、ページまたは投稿で特定の製品を紹介できます。 このブロックを使用すると、製品を選択し、その外観をカスタマイズし、コンテンツに配置して、宣伝したいアイテムに訪問者を引き付けることができます。
注目の製品ブロックを追加するには、次の手順に従います。
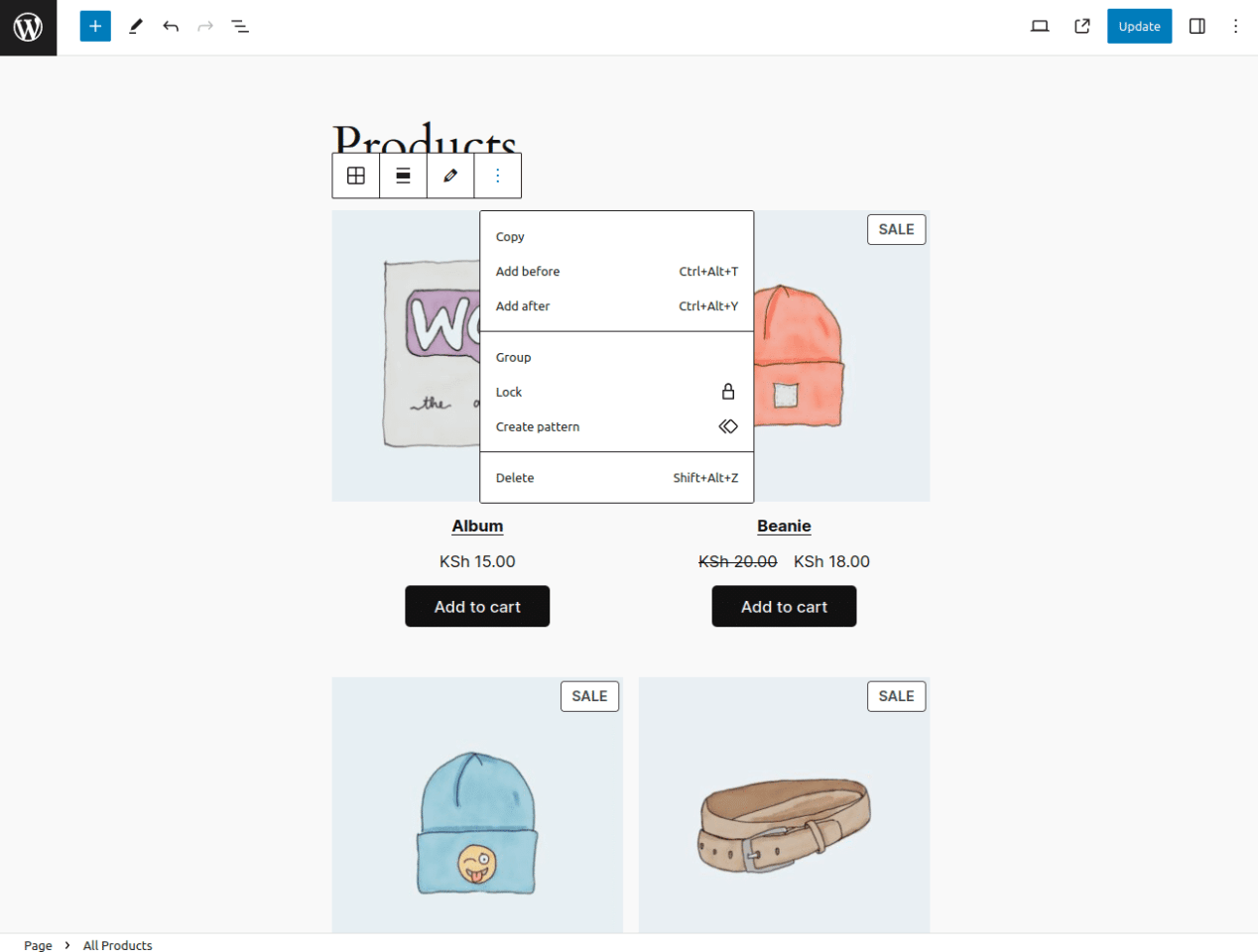
1. 追加したいページまたは投稿を開きます。 たとえば、製品グリッドの上に配置する場合は、その領域にスペースを作成し、表示される「+」ボタンをクリックします。
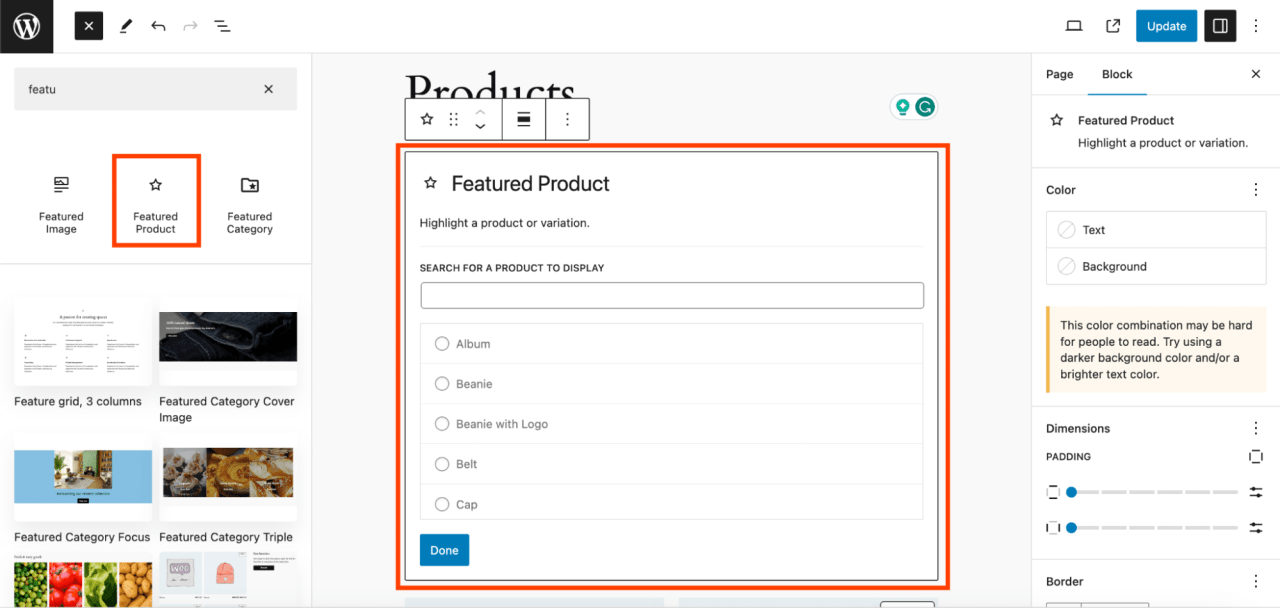
2. ブロック ツールバーの「+」ボタンを選択してブロック リストを開き、 「注目の製品」を検索して選択します。
3. ハイライトしたい製品を選択し、 [完了] をクリックします。
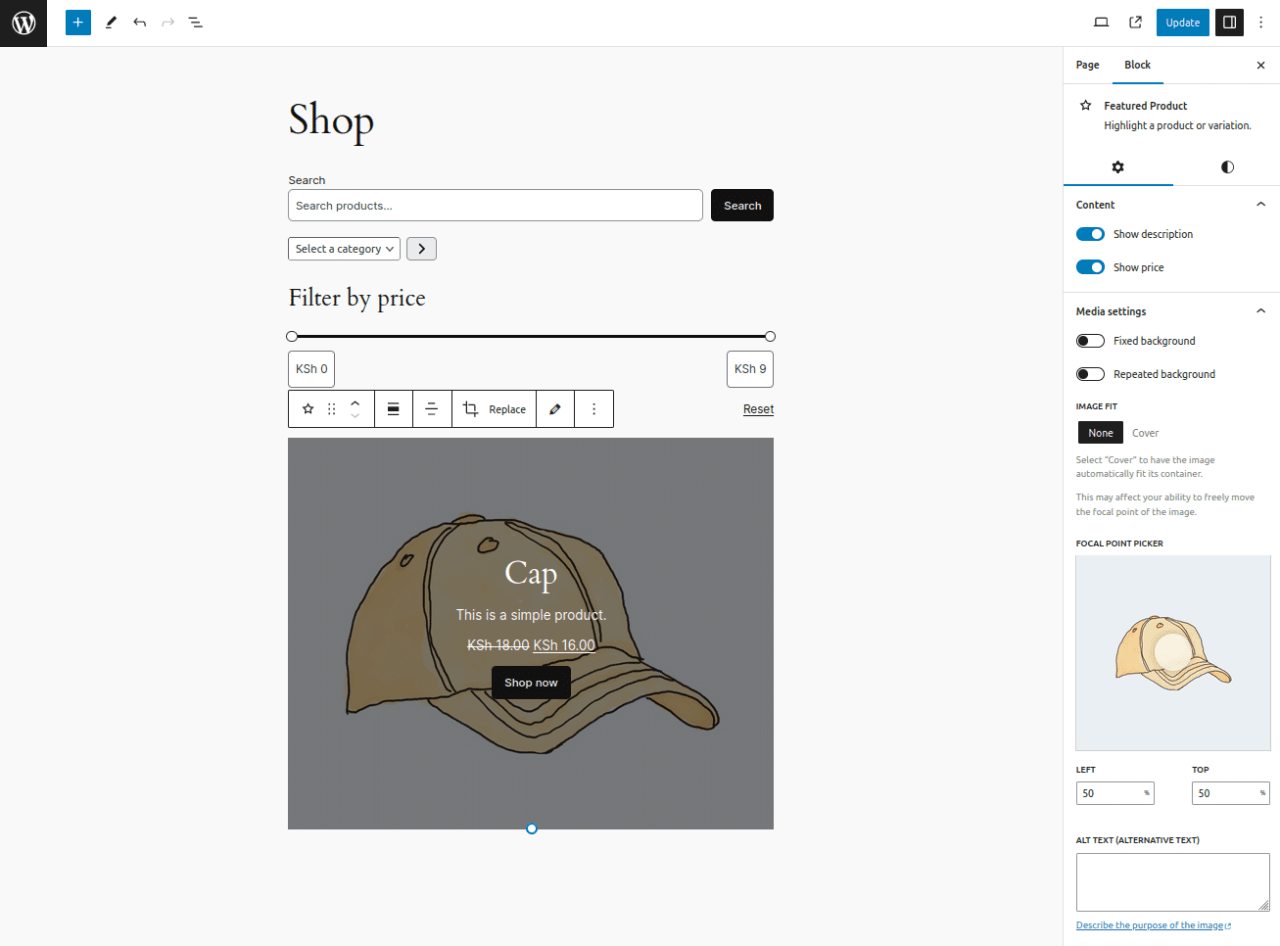
4. ブロックの外観をカスタマイズするには、[設定] をクリックします。 設定パネルでは、次のようないくつかの項目を調整できます。
- 製品の説明と価格を表示または非表示にします。
- メディア表示(画像とビデオ)を設定します。
- 商品画像に代替テキストを追加します。
- ブロックオーバーレイの色を選択します。
- ブロックの不透明度を調整します。
5. 調整後、ページを公開または更新して、注目の製品ブロックの表示を確認できます。
WooCommerce にフィルター ブロックを追加する方法
WooCommerce Filter ブロックを使用すると、顧客は検索条件に一致する製品を簡単に見つけることができます。 フィルタリング オプションを提供することで、顧客は検索結果を自分に関連する製品にすばやく絞り込むことができます。
フィルター ブロックを追加するには、次の手順に従います。
- フィルター ブロックを配置するページまたは投稿を開きます。
- フィルター ブロックを配置する場所を決定します。
- ブロックエディターのツールバーで、「+」ボタンをクリックし、価格フィルター、株価フィルター、属性フィルター、評価フィルターなどの WooCommerce フィルター オプションを検索します。
ここで、利用可能な各タイプのフィルターについて説明します。
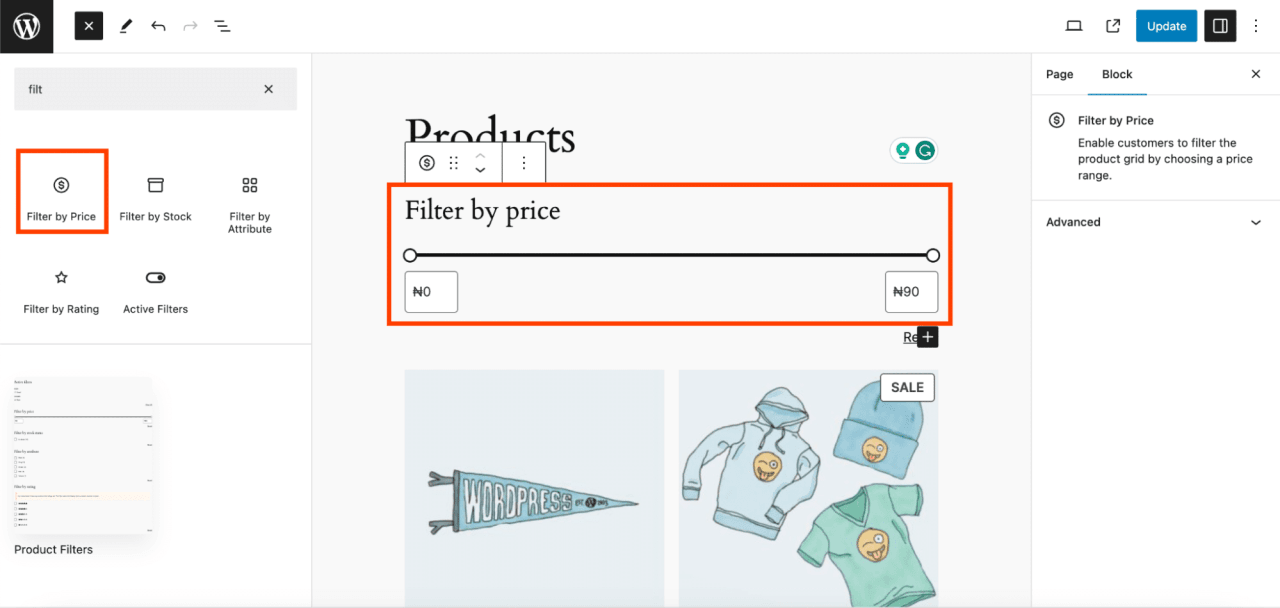
価格によるフィルターの追加
価格フィルター製品ブロックを使用すると、ユーザーが希望の価格範囲を選択できるフィルター機能を追加できます。 価格範囲は、編集可能なボタンまたは通常のテキストとして表示できます。 必要に応じてボタンを追加し、その見出しレベルを調整できます。
属性によるフィルターの追加
製品属性フィルター ブロックを使用すると、ユーザーは色やサイズなどの属性に基づいて製品をフィルターできます。 使用する属性を使用可能なリストから選択できます。 その表示はリストまたはドロップダウン メニューの形式で行うことができます。 クエリ タイプを AND または OR に構成することもできます。 その他の機能には、製品数の表示、見出しレベルの選択、ボタンの追加、フィルターの選択などがあります。
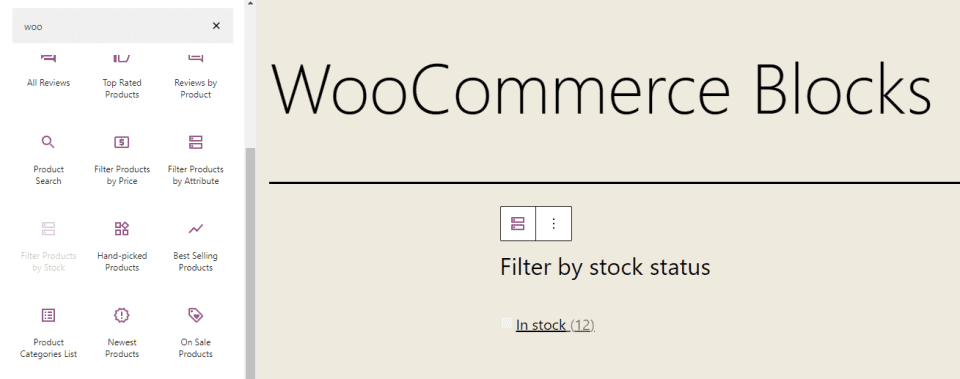
在庫によるフィルターの追加
在庫状況製品フィルター ブロックを使用すると、ユーザーは在庫状況に基づいて製品を表示できます。 利用可能な製品 (在庫あり)、在庫切れ (在庫切れ)、または入荷待ちの製品を表示できます。 製品数の表示、見出しレベルの選択、ボタンの追加を設定することもできます。 このブロックは、「すべての製品」などの他の WooCommerce ブロックと一緒に使用できます。 残念ながら、このブロックはページに追加されたときにプレビューを提供しません。
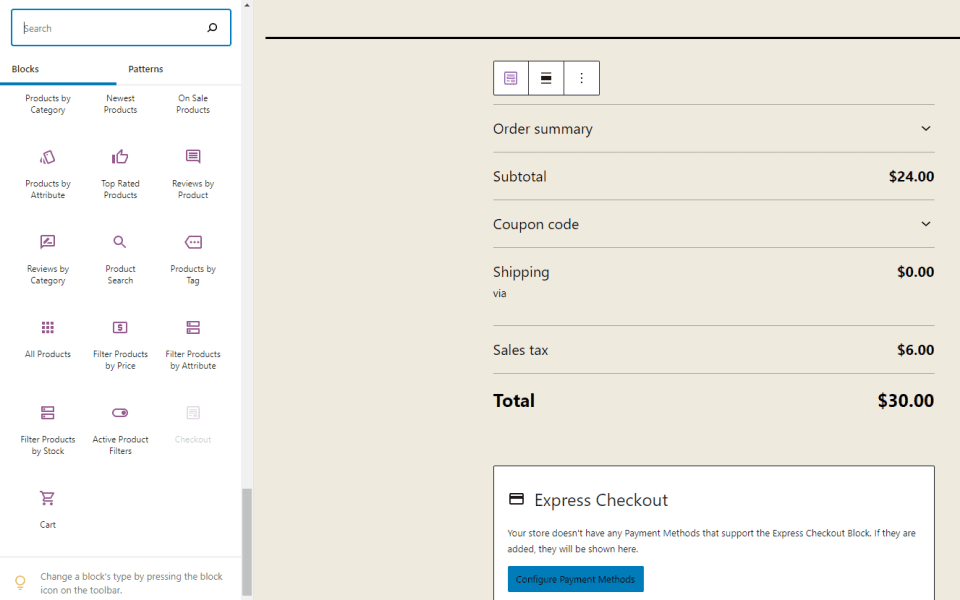
カートとチェックアウトのブロック
ourショッピング カート ブロックは、ページにショッピング カート表示を追加します。 送料計算ツールを含めたり、チェックアウト ボタンのリンクを選択したり、ダーク モード表示を設定したりできます。 このブロックは、WooCommerce 設定でページをデフォルトのショッピング カート ページとして設定できることを示す通知も提供します。 フィードバックを送信するためのリンクも含まれています。
一方、チェックアウト ブロックは、ショッピング カートのチェックアウト フォームを提供します。 このページは WooCommerce 設定でデフォルトのチェックアウト ページとして設定できることが通知されます。 ダークモード表示のオプションもあります。 このブロックは、個別にカスタマイズできるいくつかの要素で構成されています。 残念ながら、このブロックはページに追加されるとプレビューを提供しません。
WooCommerce でショップページをカスタムする方法
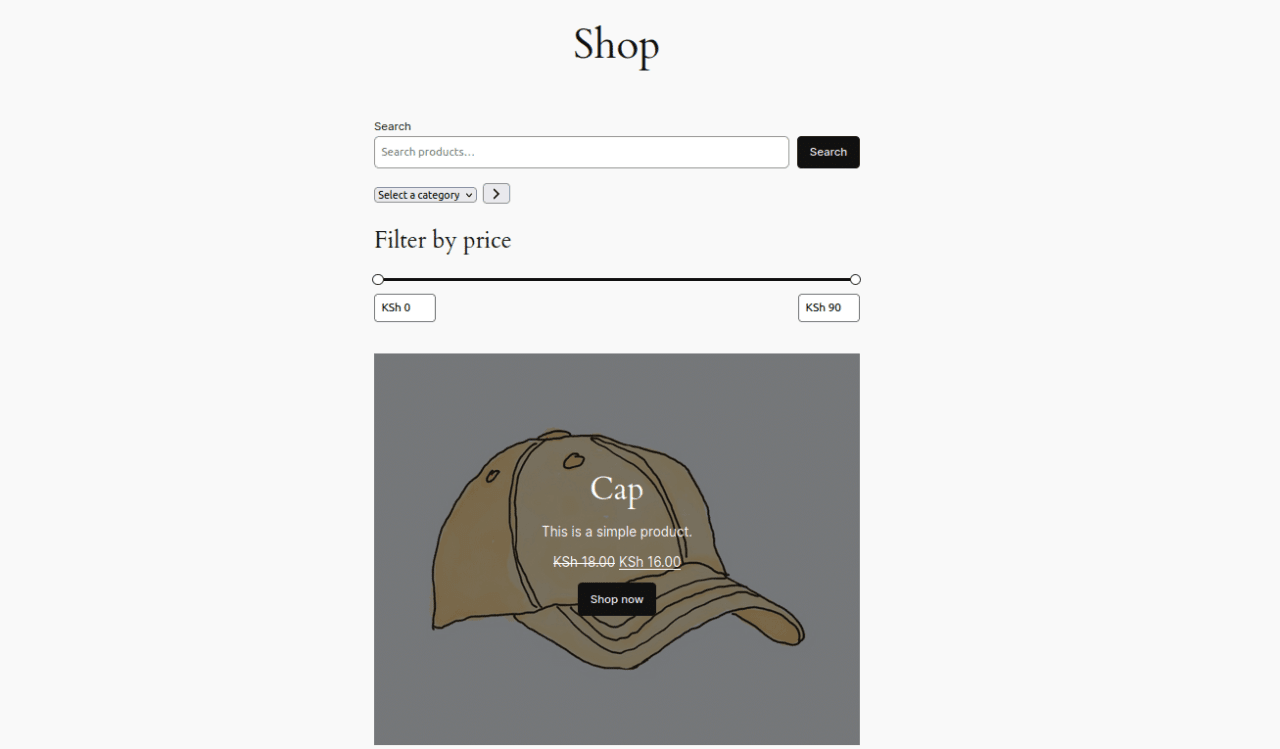
さまざまな WooCommerce ブロックの使用方法を学んだ後、いくつかを組み合わせて使いやすいカスタム ショップ ページを作成できます。 この特定のショップ ページ レイアウトを作成するには、次の手順に従います。
1. 新しいページを作成し、 「ショップ」という名前を付けます。
2.製品検索ブロック。
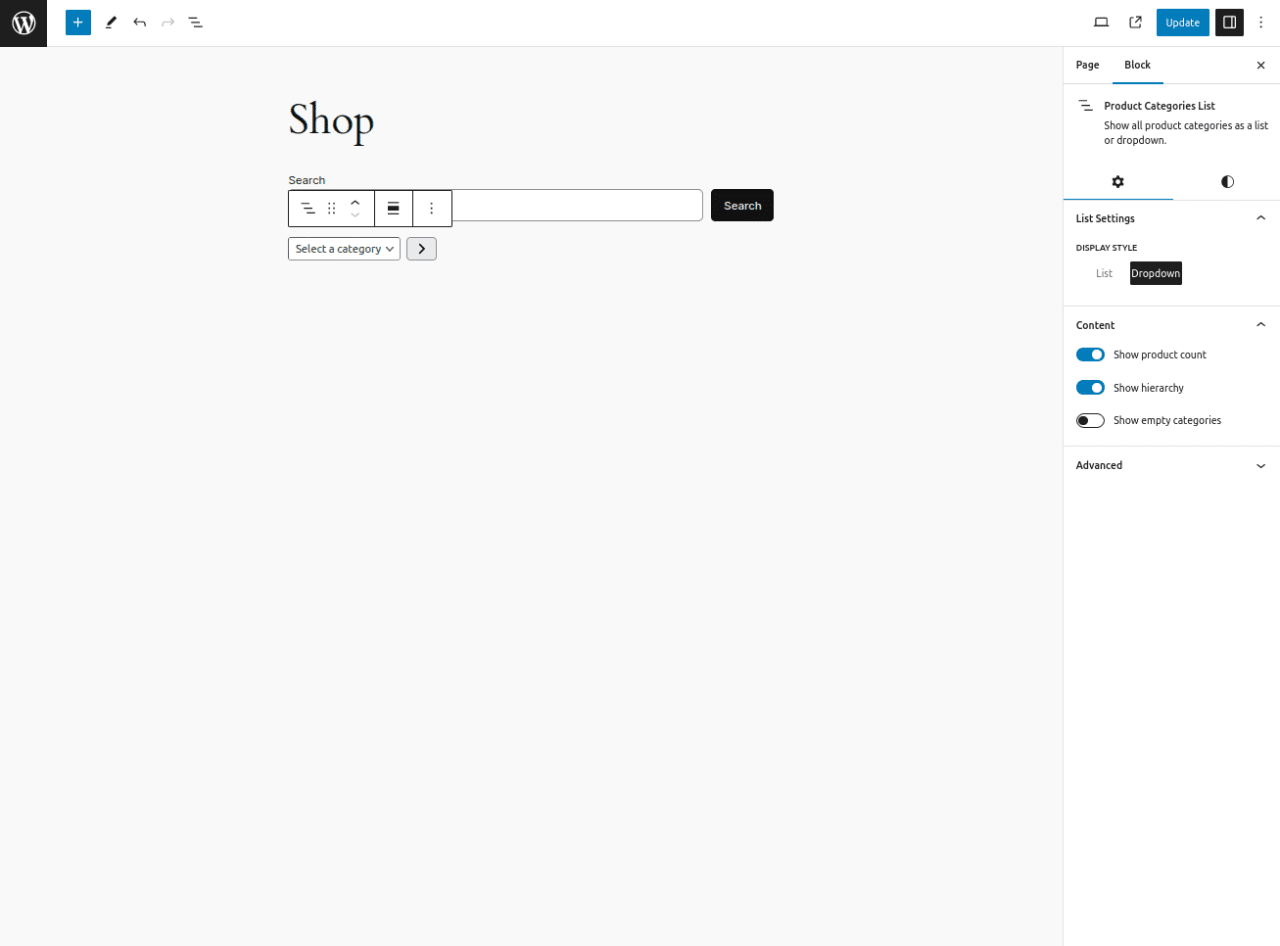
3.製品カテゴリリストブロック
次に、表示スタイルをドロップダウンに設定します。
4.価格フィルターブロックを追加します。
5. 「注目の製品」ブロックを追加し、強調表示する製品を選択します。 必要に応じて設定します。
6. 「すべての製品」ブロックを追加します。
列と行の数を 2 に設定し、並べ替えドロップダウン オプションをオフにします。
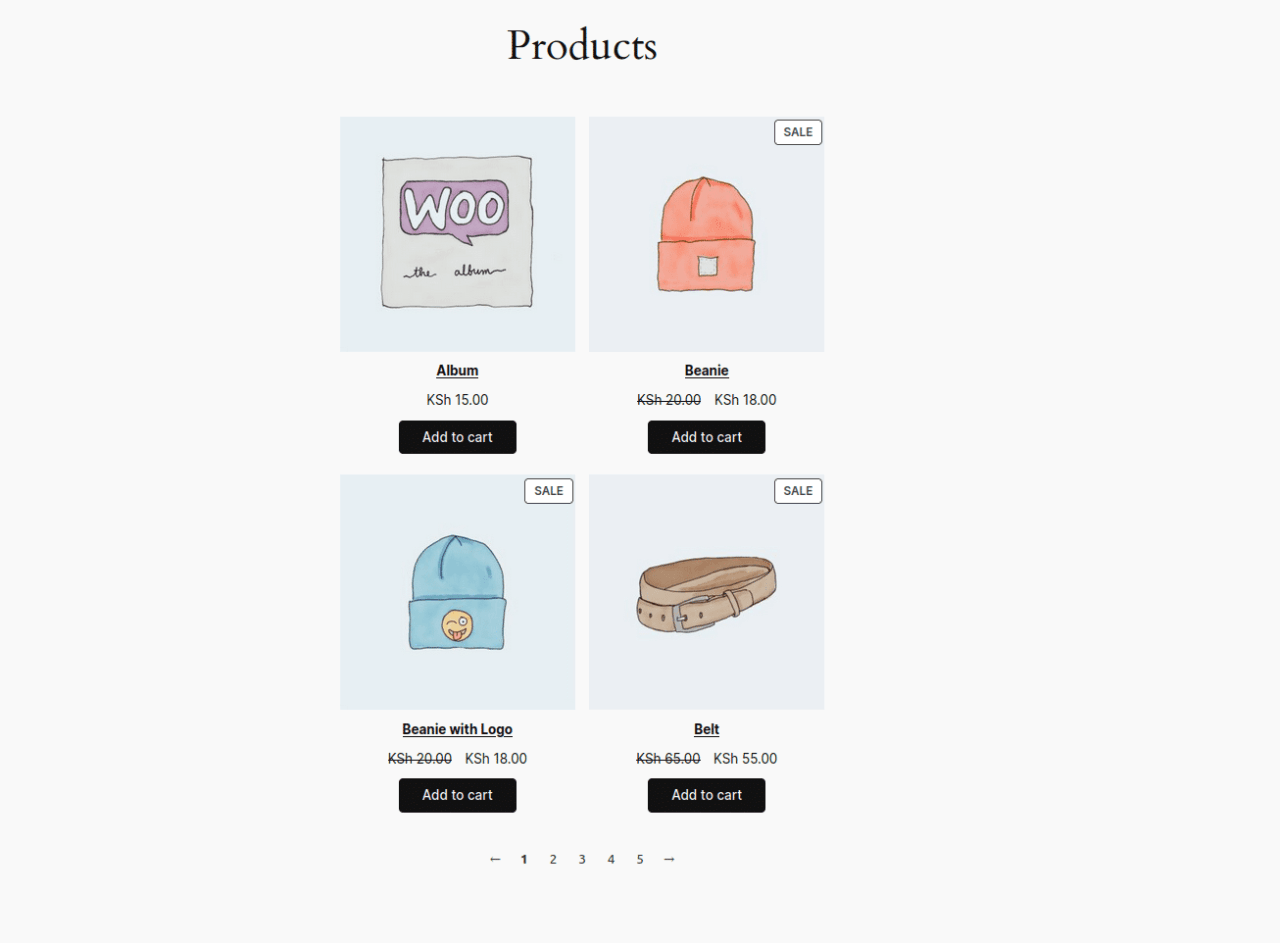
7. 最後に、ページを公開して、作成したショップ ページの最終レイアウトを確認します。
クライアント Web サイト向けの強力なファイル管理ソリューションをお探しですか?
WP File Downloadが答えです。 ファイル カテゴリ、アクセス制限、直感的な UI などの高度な機能を備えています。
一流のファイル整理でクライアントを感動させましょう!
WooCommerce でオンライン ストアを構築して製品をブロックして販売する
WooCommerce Blocks を使用してカスタム ショップ ページを正常に作成したら、物理製品およびデジタル製品の販売を開始できるようになります。 WP File Download のようなファイル ダウンロード プラグインを追加することが重要です。
このプラグインを使用すると、WooCommerce でデジタル ダウンロード製品を販売できます。 WP File Download Addon を使用すると、WooCommerce デジタル製品のファイルとファイル カテゴリの管理が簡単になります。 1 つまたは複数のファイルに関連付けられた多数のデジタル ダウンロード製品をすばやく作成できます。
さらに、このプラグインは Dropbox、Google Drive、Microsoft OneDrive、および Social Locker 機能と統合します。 これらのクラウド サービスからファイルを、クラウド API コネクタ経由でアクセスが非常に制限された WooCommerce デジタル ダウンロードとして提供できます。
WP File Download Addon を使用すると、WooCommerce オンライン ストアでのデジタル製品の販売がよりアクセスしやすく、効率的になります。 WooCommerce Blocks でストアを構築した後、このプラグインはデジタル コンテンツの販売を完全に補完します。
すべてのウェブマスターに呼びかけます!
WP File Downloadを使用してクライアントの Web サイトを強化します。 安全でカスタマイズ可能なファイル リポジトリを作成し、クライアントがファイルに簡単にアクセスして管理できるようにします。
今すぐ Web デザイン サービスをアップグレードしてください。
結論
WooCommerce Blocks は、コードを書かずに WordPress で完全なオンライン ストアを構築できるプラグインです。 製品グリッド、フィルター、注目製品の表示などのさまざまなブロックを使用して、魅力的でユーザーフレンドリーなショッピング体験を簡単に作成できます。 使い慣れたドラッグ アンド ドロップ インターフェイスにより、オンライン ストアの開発がより迅速かつ効率的になります。
オンライン ストアを構築したら、次のステップは物理的な製品やデジタル製品を販売することです。 WP File Download Addon プラグインを、電子書籍、ソフトウェア、マルチメディア コンテンツなどのデジタル製品を WooCommerce で販売できます
WP File Download Addon は年間 49 ドルから利用でき、60,000 人以上のメンバーによって使用されています。 何を求めている? デジタル製品の販売を向上させるために私たちにご参加ください!
ブログを購読すると、サイトに新しい更新があったときに電子メールが送信されるので、見逃すことはありません。























コメント