DropEditor: Advanced Edition Tools
1. Bullet-lijst
 De lijst met opsommingstekens is niet alleen een basislijst, u kunt uw eigen stijl voor opsommingstekens maken, deze opslaan en later opnieuw gebruiken. Gewoonlijk worden stijlen gedefinieerd in uw sjabloon en moeten ze overal op uw website opnieuw worden gebruikt.
De lijst met opsommingstekens is niet alleen een basislijst, u kunt uw eigen stijl voor opsommingstekens maken, deze opslaan en later opnieuw gebruiken. Gewoonlijk worden stijlen gedefinieerd in uw sjabloon en moeten ze overal op uw website opnieuw worden gebruikt.
De knop opent een dialoogvenster.

Aan de linkerkant kunt u het pictogram en de stijl van uw lijst met opsommingstekens instellen, aan de rechterkant is een voorbeeld beschikbaar.
Als u uw lijst rechtstreeks in uw inhoud invoegt met Invoegen , "verliest" u uw stijl (niet opgeslagen) zonder op te slaan.

Met de knop Opslaan wordt de lijst met opsommingstekens in de database opgeslagen en kunt u deze later bewerken. Om een bullet te bewerken heb je de mogelijkheid om op de pen in de lightbox te klikken. De Plus-knop voegt de lijst in en de prullenbak verwijdert deze.

U kunt ook met de rechtermuisknop op uw inhoud klikken.

2. Kolommanager
De kolommanager is een hulpmiddel om een kolomlay-out in uw inhoud te maken. Als u op de knop klikt, wordt een menu weergegeven met een snelle selectie van de kolomindeling.
- 2 kolommen
- 3 kolommen
- 4 kolommen
- 1/4 - 3/4 indeling
- 3/4 - 1/4 indeling

Hier is een voorbeeld van het invoegen van een snelkoppeling met drie kolommen in een artikel.

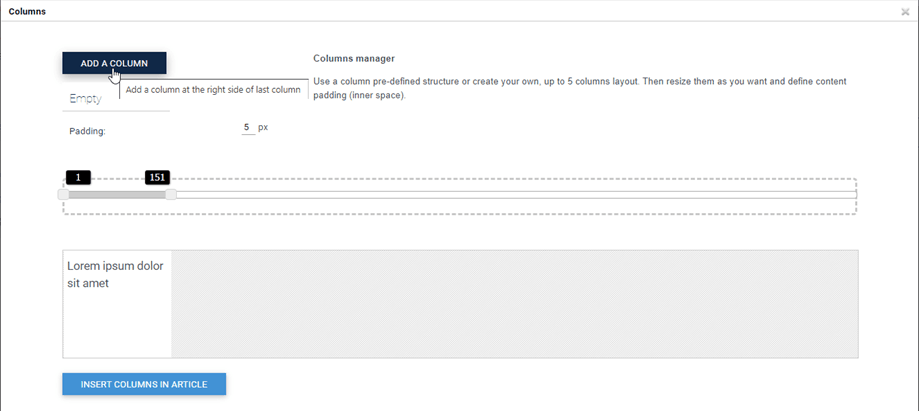
Het is ook mogelijk om een aangepaste lay-out voor uw kolommen te definiëren met de knop Aangepast.
Kolommen kunnen worden gemaakt door middel van slepen en neerzetten om deze te maken of te verwijderen. Vervolgens kunt u voor elke kolom aangepaste formaten instellen. Klik ten slotte op de knop Kolommen in artikel invoegen om uw lay-out toe te voegen.
Een groene menulijst is hier om uw lay-out opnieuw in te stellen en een vooraf gedefinieerde toe te passen.
Nadat deze kolommen in uw artikel zijn ingevoegd, kunt u ze bewerken door er met de rechtermuisknop op te klikken en op de knop Kolom bijwerken te drukken. Vervolgens kunt u de breedte van de kolommen wijzigen.
3. Knopeditor
 Met de knopmanager kunt u uw eigen knopstijl maken, opslaan en later opnieuw gebruiken. Meestal worden knoppen gedefinieerd in uw sjabloon en moeten ze overal op uw website opnieuw worden gebruikt.
Met de knopmanager kunt u uw eigen knopstijl maken, opslaan en later opnieuw gebruiken. Meestal worden knoppen gedefinieerd in uw sjabloon en moeten ze overal op uw website opnieuw worden gebruikt.
De knopeditor lijkt veel op de interface voor de lijst met opsommingstekens. U kunt een stijl maken met behulp van het venster aan de linkerkant en deze vervolgens invoegen/opslaan/bewerken.

U hebt de mogelijkheid om achtergrond, randstijlen en muisaanwijzereffect te definiëren. Om een knop in de inhoud in te voegen, hebt u de mogelijkheid om op de knop Invoegen of het + symbool van een opgeslagen knop te klikken.

U kunt ook een bestaande stijl bewerken en opslaan, klik gewoon op de pen en verander parameters of klik met de rechtermuisknop in de editor.

Ten slotte kunt u een aangepaste link voor de knop definiëren of een snelle link maken naar een menu of een artikel.

4. Artikeloverzicht
 De samenvattingstool kan een automatische samenvatting van al uw inhoud genereren op basis van titels in uw inhoud. U kunt ook automatisch een samenvatting bijwerken.
De samenvattingstool kan een automatische samenvatting van al uw inhoud genereren op basis van titels in uw inhoud. U kunt ook automatisch een samenvatting bijwerken.
Om het te gebruiken, voegt u titels toe aan uw artikel en klikt u vervolgens op de samenvattingstool.

Er wordt een samenvatting met anker aan uw inhoud toegevoegd. U kunt het ook bijwerken door met de rechtermuisknop te klikken om het opnieuw te genereren.

5. Sjabloontool
 Met de sjabloontool kunt u alle lay-out van uw inhoud (HTML-structuur) opslaan om deze later te laden.
Met de sjabloontool kunt u alle lay-out van uw inhoud (HTML-structuur) opslaan om deze later te laden.
Klik op de knop om een layout op te slaan / te laden .

U kunt een sjabloonnaam definiëren, deze opslaan. Klik op zijn naam in de onderste zone om een sjabloon te laden.
6. Linkmanager
 Er is een linkmanager beschikbaar met een interface waarmee u snel links naar Joomla-inhoud, artikel en menu's kunt maken
Er is een linkmanager beschikbaar met een interface waarmee u snel links naar Joomla-inhoud, artikel en menu's kunt maken
In het dialoogvenster hebt u de mogelijkheid om een link naar een aangepaste URL te maken of om Joomla-inhoud te laden. Selecteer gewoon een inhoud, de URL wordt gegenereerd en klik op de knop Invoegen .

7. Verankeringsgereedschap
 Er is ook een eenvoudige ankertool beschikbaar om een pagina op een bepaald punt te laden.
Er is ook een eenvoudige ankertool beschikbaar om een pagina op een bepaald punt te laden.
U kunt een ankernaam toevoegen en vervolgens valideren

Er wordt een anker toegevoegd aan uw inhoud.

Om vervolgens een link naar dit anker te maken, selecteert u gewoon wat tekst, klikt u terug op de knop voor het ankergereedschap en selecteert u het eerder gemaakte anker.

8. Google-lettertype
de Google-lettertypeparameter inschakelen op Profielen > Standaard (uw profielen) > tabblad Editorhulpmiddelen Klik vervolgens Google-lettertype bekijken , waarna het geselecteerde lettertype in de editor verschijnt.

Ten slotte ziet u de lettertypen in de editor-tool.

9. Media invoegen
 U kunt mediabestanden invoegen vanaf uw server of YouTube, Vimeo. Eerst klikt u op de knop Media invoegen in de Editor-tool.
U kunt mediabestanden invoegen vanaf uw server of YouTube, Vimeo. Eerst klikt u op de knop Media invoegen in de Editor-tool.
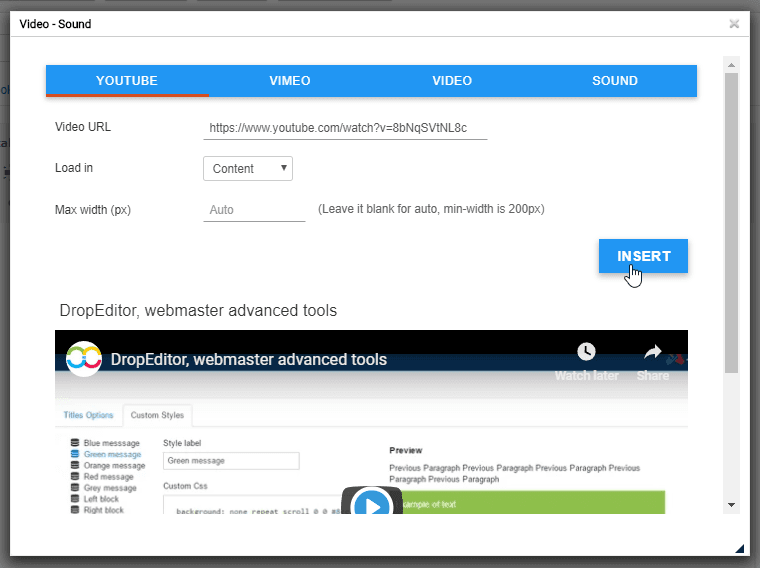
Daarna verschijnt een pop-upvenster, u kunt de link toevoegen op het tabblad Youtube of Vimeo. Klik vervolgens op de knop Invoegen .
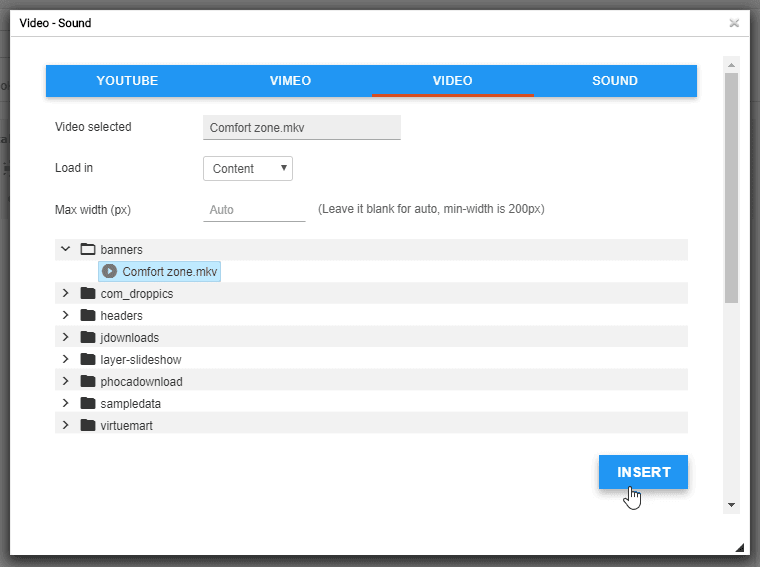
Bovendien kunt u een video- of geluidsbestand van uw server kiezen op het tabblad Video of Geluid.
10. Niet-breekbare ruimtes
U kunt ook niet-breekbare spaties invoegen door op het pictogram in de editor te klikken .
in de editor te klikken .