WP Media Folder: Configuratie
1. Algemene instellingen
Algemene instellingen zijn beschikbaar via het menu Instellingen > WP Media Folder > Algemeen.
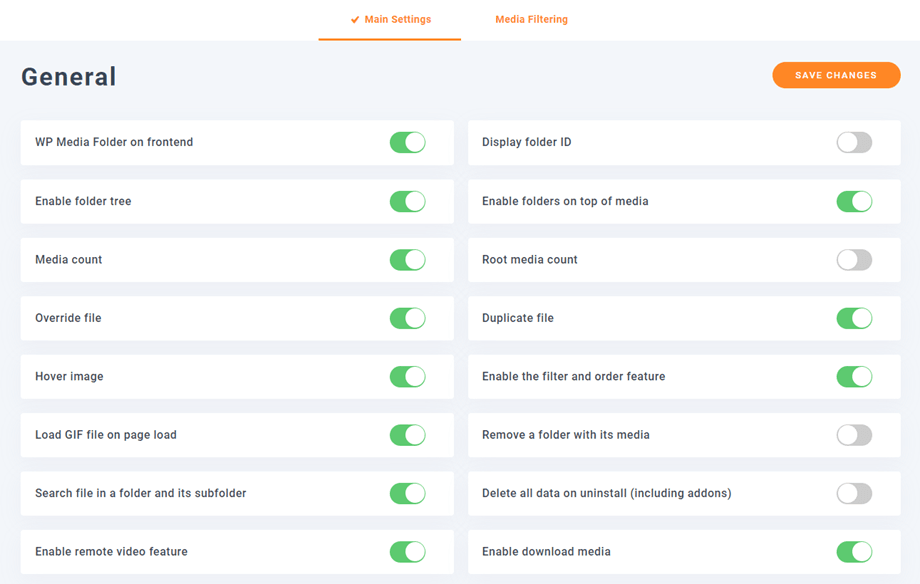
Tabblad Hoofdinstellingen
- WP Media Folder op frontend: Als u een paginabuilder gebruikt die beschikbaar is op de frontend, kunt u deze optie activeren om de WP Media folder . Als dit niet het geval is, laat het dan uitgeschakeld. Zonder dit programma krijgt u betere prestaties
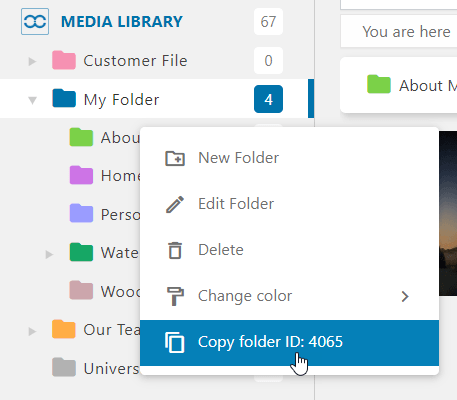
- Map-ID weergeven: Geef de map-ID weer en kopieer deze door met de rechtermuisknop op de map te klikken
- Mappenboom inschakelen: Laad een linkermappenboom aan de linkerkant van Media Manager voor snellere mapnavigatie
- Mappen bovenop media inschakelen : schakel de weergave van mappen in de hoofdweergave bovenop de media in of niet
- Mediatelling: Geef het aantal beschikbare media weer in elke map in de mappenboom
- Aantal rootmedia: geef het aantal media weer dat beschikbaar is in de hoofdmap, in de mappenboom. Deze optie wordt alleen toegepast voor de beheerdersrol.
- Bestand overschrijven: vervang een bestaand bestand door een ander zonder verbroken links te genereren (hetzelfde formaat is toegestaan, bijvoorbeeld van .jpg naar .jpg)
- Bestand dupliceren: voeg een knop toe om media vanuit de mediabeheerder te dupliceren
- Beweeg over afbeelding: Wanneer u met de muis over een afbeelding beweegt, wordt een groot voorbeeld weergegeven
- Schakel de filter- en bestelfunctie in: Er worden extra filters toegevoegd in de mediaweergaven
- Laad GIF-bestand bij het laden van de pagina: Speel de GIF-animatie automatisch af bij het laden van de pagina. Standaard is het een statische afbeelding in WordPress
- Een map met zijn media verwijderen: Als u een map verwijdert, worden alle media erin ook verwijderd als deze optie is geactiveerd. Voorzichtig gebruiken
- Zoeken naar bestanden in een map en de bijbehorende submappen: indien ingeschakeld, zal het, wanneer u een bestand in een map zoekt, ook in de submappen zoeken
- Verwijder alle gegevens bij het verwijderen (inclusief add-ons): al uw mediabestanden worden verwijderd wanneer u onze plug-in verwijdert.
- Schakel de externe videofunctie in: Voeg externe video van YouTube Vimeo of Dailymotion toe en beheer deze
- Downloadmedia inschakelen: klik met de rechtermuisknop op de media om te downloaden (rasterweergave)
- Standaard aanbevolen afbeelding: Selecteer een standaardafbeelding of een willekeurige afbeelding uit een mediamap die standaard in elk nieuw bericht moet worden geladen.
De afbeelding kan uiteraard worden vervangen door deze in het bericht te bewerken
- Mediatelling: Geef het aantal beschikbare media weer in elke map in de mappenboom
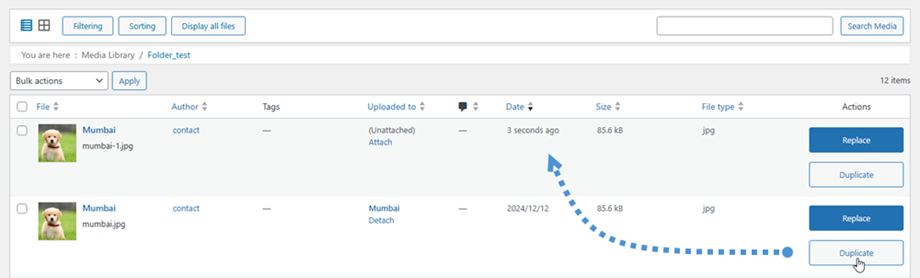
- Bestand overschrijven: Vervang een bestaand bestand door een ander zonder verbroken koppelingen te genereren. Klik op Vervangen en selecteer een afbeelding op uw pc.
- Bestand dupliceren: Dupliceer een mediabestand door alleen op de Dupliceren .
Vervangen en Dupliceren zijn beschikbaar in de lijstweergave.
- Beweeg afbeelding: geef een zweefeffect weer dat de afbeelding in middelgroot formaat weergeeft wanneer u met de muis beweegt in het beheerpaneel
- Filter- en bestelfunctie: Activering van media bestellen en filteren
- Map-ID weergeven: Geef de map-ID weer en kopieer deze door met de rechtermuisknop op de map te klikken
Tabblad Mediafiltering
Op dit tabblad kunt u het filterbereik van media toevoegen, verwijderen of definiëren.
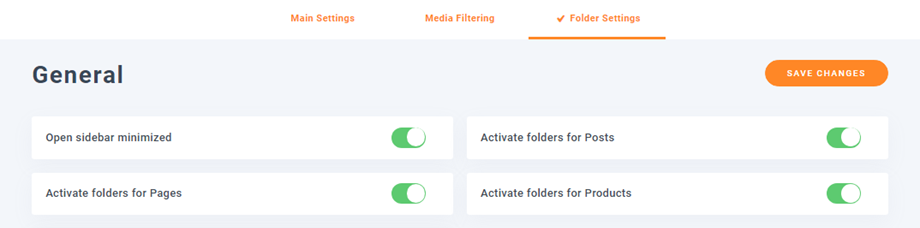
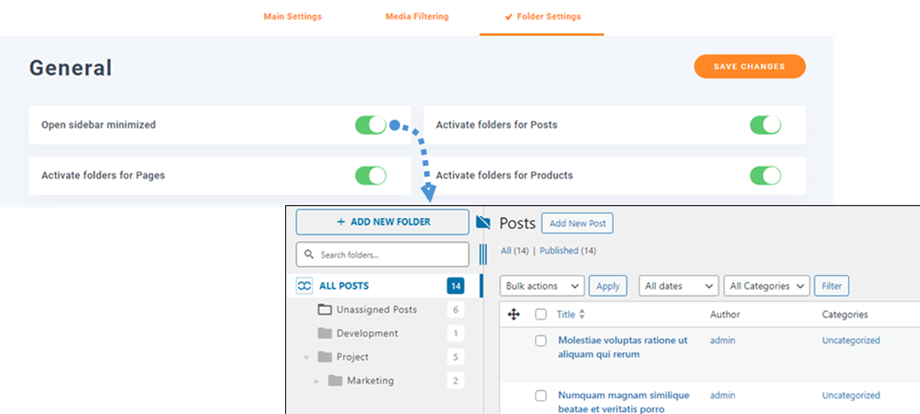
Tabblad Mapinstellingen
U kunt mappen aanmaken om berichten, pagina's of aangepaste berichten (producten,...) te groeperen door deze functies te activeren.
- Zijbalk openen geminimaliseerd: Zijbalk voor geopende mappen is standaard geminimaliseerd op berichten en pagina's
- Mappen voor berichten activeren: Activeer mapbeheer voor WordPress-berichten (dat wil zeggen classificeer berichten in mappen, zoals virtuele categorieën)
- Mappen voor pagina's activeren: Activeer mapbeheer voor WordPress-pagina's (dat wil zeggen classificeer pagina's in mappen, zoals virtuele categorieën)
- Mappen voor producten activeren: Activeer mapbeheer voor WordPress-producten (dat wil zeggen classificeer producten in mappen, zoals virtuele categorieën)
2. Galerij-instellingen
U kunt naar Instellingen> WP Media Folder > Wordpress Gallery> tabblad Galerijfuncties
- De galeriefunctie inschakelen: galeriefuncties in- of uitschakelen (galerij maken op map, galeriethema's ...)
- Lightbox in galerijen: voeg een lightbox toe aan afbeeldingen in de standaardgalerijen van WordPress
- Schakel de lightbox-functie voor één afbeelding in: voeg een lightbox-optie toe aan elke afbeelding van uw WordPress-inhoud
- Bijschrift op lightbox: gebruik het bijschrift van afbeeldingen op de lightbox in plaats van de titel
Grootte en instellingen van galerijafbeeldingen: Kies welke afbeeldingsgrootten beschikbaar zijn om in galerijen te kiezen. WordPress heeft standaard 6 formaten afbeeldingen gedefinieerd in de media-instellingen. Nadat u nieuwe plug-ins heeft geïnstalleerd, kan een nieuwe grootte worden toegevoegd. WooCommerce voegt bijvoorbeeld een aangepast formaat toe voor zijn producten. U kunt hier kiezen welk formaat u in de afbeeldingsgalerijen wilt laden.
Synchroniseer/importeer NextGEN-galerijen: wordt alleen weergegeven als de plug-in is geïnstalleerd - importeer of maak een nieuwe synchronisatie van de NextGEN-galerijen beschikbaar op de website
Standaard instellingen
Er zijn vier standaardthema's beschikbaar in de galerij. Om de opties voor deze thema's aan te passen, navigeert u naar Instellingen > WP Media Folder > Wordpress Gallery > tabblad Standaardinstellingen
De eerste 2 thema’s: Standaard en Portfoliogalerij Thema hebben dezelfde instellingen:
- Kolommen
- Grootte van galerijafbeelding
- Lightbox-formaat
- Actie bij klikken
- Bestel door
- Bestellen
- Beeldverhouding
Thema van Masonry :
- Kolommen
- Grootte van galerijafbeelding
- Lightbox-formaat
- Actie bij klikken
- Bestel door
- Bestellen
Slider Galerij Thema:
- Kolommen
- Grootte van galerijafbeelding
- Lightbox-formaat
- Actie bij klikken
- Bestel door
- Bestellen
- Duur van de transitie
- Beeldverhouding
- Slider-animatie
- Automatische animatie
3. Mediatoegang
U kunt naar Instellingen> WP Media Folder > Toegang en ontwerp> tabblad Mediatoegang gaan.
WP Media Folder heeft een optie om de weergave en het beheer van media te beperken tot alleen de eigen media van de gebruiker. Wanneer een nieuwe gebruiker wordt aangemaakt, wordt er een rootmediamap voor hem gegenereerd, met daarin zijn naam en al zijn media. Ze kunnen binnenin submappen maken. Als beheerder heeft u de mogelijkheid om uw eigen media rechtstreeks in Media Manager weer te geven of te verbergen.
U kunt de mediatoegang beperken door:
- Gebruiker (een map per gebruiker)
- Gebruikersrol (een map per gebruikersrol)
- Definieer een hoofdmap waarin alle media / mappen van uw gebruiker worden gemaakt
- Toon alle media in gebruikersmap: Indien geactiveerd kan de gebruiker ook de door anderen geüploade media in zijn eigen map zien (naast zijn eigen media). Indien niet geactiveerd, ziet hij alleen zijn eigen media
4. Importeren / exporteren
Bibliotheek importeren/exporteren
Om een back-up te maken van een database of deze te herstellen vanuit de mediabibliotheek, gaat u naar Instellingen > WP Media Folder > Importeren/exporteren > tabblad WordPress.
Ten eerste, de functie Media / mappen exporteren, zijn er enkele opties om uit te kiezen voordat u gegevens exporteert:
- Alle mappen en media
- Alleen de mappenstructuur
- Een selectie van mappen en media
Nadat u de juiste optie heeft geselecteerd, klikt u gewoon op de Export uitvoeren. Ten slotte wordt er automatisch een exportbestand in uw browser gedownload.
Ten tweede, Media/Mappen importeren, selecteert u het back-upbestand dat u heeft via de exportfunctie. Daarna kunt u de optie Alleen mapstructuur importeren om de mapstructuur zonder media te importeren. Klik vervolgens op Importeren uitvoeren .
Ten slotte worden al uw gegevens-/structuurmappen hersteld. Dat is zo cool, ik weet het :)
Servermap importeren
Op dit tabblad is ook een tool opgenomen om een enorme hoeveelheid media uit een servermap in de native WordPress-mediamanager van de plug-in te importeren. Selecteer een map en/of submap, klik op Map importeren en het is klaar! Alle mappenstructuur en media zijn nu beschikbaar in uw eigen WordPress-mediamanager.
Het importeert de mapstructuur samen met alle media daarin. Als alternatief kunt u de "Mappen importeren zonder hun submappen" om alleen de bovenliggende map te importeren.
Gebruik originele mediapadenoptie mogelijk het importeren van bestanden met behoud van hun oorspronkelijke locaties in plaats van kopieën te maken.
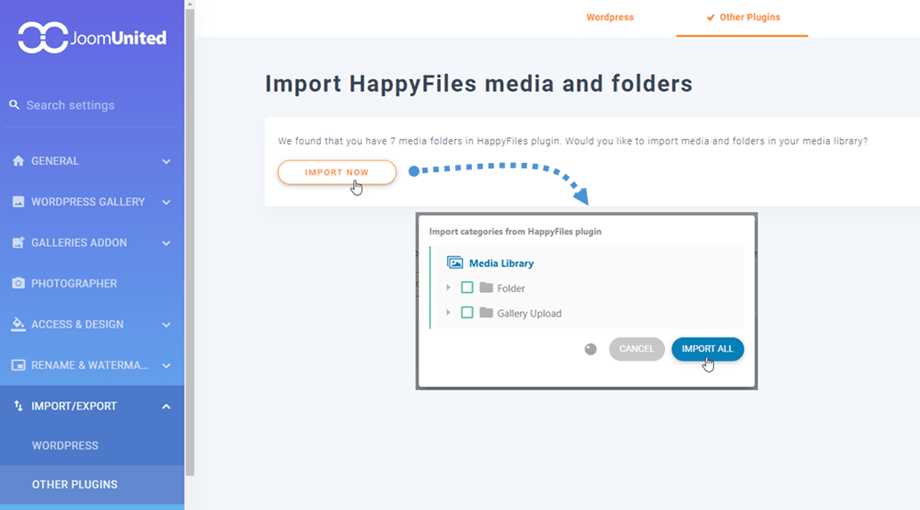
Importeren vanuit plug-ins van derden
Als je ooit een van de vijf plug-ins hebt gebruikt: Real Media Library, FileBird, Folders, Media Library Plus en HappyFiles, kun je deze nu eenvoudig importeren in WP Media Folder . Om dit te doen:
- Navigeer naar het configuratiegedeelte van de plug-in.
- Selecteer 'Import/Export' gevolgd door het 'Andere plug-in' .
- Klik op de 'Nu importeren' .
- Er verschijnt een pop-up waarin u 'Alles importeren' of specifieke mappen kunt selecteren om te importeren.
Houd er rekening mee dat de importduur kan variëren, afhankelijk van het aantal bestanden en mappen dat u heeft.
5. Server Folder Sync
Er is ook een synchronisatietool beschikbaar via de plug-in Instellingen > Servermapsynchronisatie > tabblad Mapsynchronisatie . Van daaruit kunt u een map synchroniseren van de server waarop uw WordPress-website momenteel is geïnstalleerd met een WP Media folder . Er zijn 3 hoofdinstellingen beschikbaar:
- Synchronisatiemethoden: van server naar WP Media Folder en vice versa
- De mapbron en de bestemming: lokale servermap naar WP Media Folder -map
- De synchronisatievertraging: vertraging bij het uitvoeren van synchronisatie tussen deze mappen
Eerst selecteert u de opties voor mapsynchronisatie:
En het is heel flexibel: selecteer de servermap (de bron) en de WP Media folder (de bestemming), de synchronisatievertraging en je bent klaar! Dat kun je uiteraard met meerdere mappen doen (de mappenlijst staat onderaan).
Klik vervolgens op Wijzigingen toevoegen en opslaan en wacht op de volgende synchronisatie.
Dat is 2-weg synchronisatie: de mediasynchronisatie kan ook andersom, van WordPress media manager naar een externe map. Dit is erg handig om media te delen met een andere plug-in of CMS die een map gebruikt buiten de standaard WordPress-map: "/ uploads".
U kunt enkele opties voor deze functie vinden op Servermapsynchronisatie > tabblad Filters.
- Bestandstype dat u wilt opnemen bij import en synchronisatie: u kunt het bestandstype dat u wilt importeren toevoegen of verwijderen.
- IPTC-metadata importeren inschakelen: wanneer een afbeelding wordt geïmporteerd, gesynchroniseerd of geüpload naar de WordPress-mediabibliotheek, laat u de IPTC-metadata bij het afbeeldingsbestand horen.
6. Ontwerp met één bestand
De WordPress-mediamanager verwerkt niet alleen afbeeldingen, maar ook documenten en andere bestandsindelingen (zoals PDF, zip-bestanden). We hebben een functie toegevoegd om uw ontwerp aan bestanden toe te voegen. U kunt een knop en lettertypekleuren definiëren, en in plaats van een basislink naar bijvoorbeeld een PDF-bestand krijgt u een echte downloadknop. U moet naar de plug-in Instellingen > Toegang & ontwerp > tabblad Bestandsontwerp gaan. Er zijn verschillende opties om aan te passen:
- Kleurenthema: achtergrond, hover, font en hover font.
- Icoon: stijl en kleur.
- Rand: straal, breedte, type en kleur.
- Marge: boven, rechts, onder en links.
- Vulling: boven, rechts, onder en links.
In de klassieke editor:
In Gutenberg-editor:
7. Media hernoemen
Je hebt een optie om je media automatisch te hernoemen bij het uploaden, met inachtneming van een patroon dat je hebt gedefinieerd, wat handig is voor SEO.
Je kunt het vinden op WP Media Folder -configuratie> Naam wijzigen en watermerk> Hernoemen op tabblad Uploaden
Beschikbare tag: {sitename} - {foldernaam} - {date} - {oorspronkelijke naam}
Opmerking: # wordt vervangen door oplopende cijfers
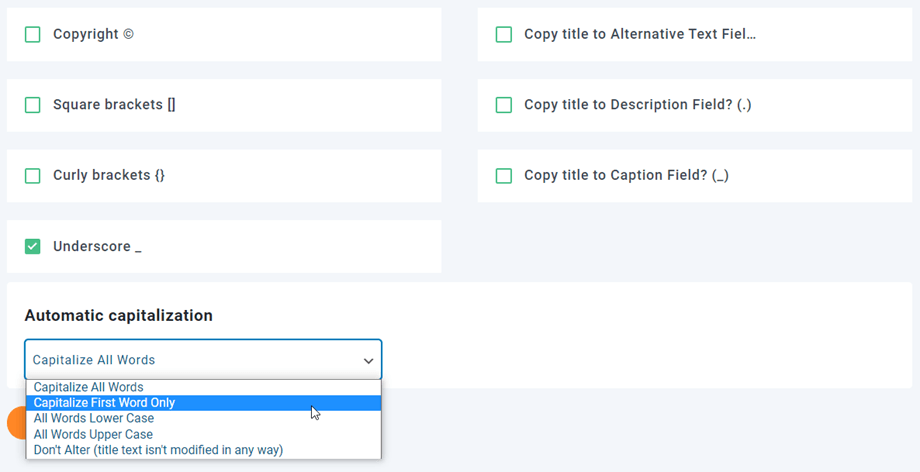
Tekens verwijderen:
- Koppelteken (-)
- Tilde (~)
- Periode (.)
- Hash / pond (#)
- Plus (+)
- Alle cijfers (0-9)
- Ampersand (@)
- Ronde haakjes (())
- Copyright (©)
- Vierkante haakjes ([])
- Accolades ({})
- Laag streepje (_)
- Titel kopiëren naar veld 'Alternatieve tekst'? (-)
- Titel kopiëren naar veld 'Beschrijving'? (.)
- Titel kopiëren naar veld 'Bijschrift'? (_)
Automatisch hoofdlettergebruik:
- Schrijf alle woorden met een hoofdletter
- Gebruik alleen het eerste woord met een hoofdletter
- Alle woorden in kleine letters
- Alle woorden in hoofdletters
- Niet wijzigen (titeltekst is op geen enkele manier gewijzigd)
8. Afbeelding watermerk
U kunt afbeeldingswatermerken op uw media toepassen: een niet-verwijderbaar watermerk dat zichtbaar is voor uw eindgebruikers .
- Watermerkdekking: Stel de dekking van het watermerk in (0-100)
- Watermerkpositie: Selecteer de positie van de watermerkafbeelding
- Grootte van watermerk uit afbeelding instellen: Zorg ervoor dat een watermerk op elk fotoformaat past, wijzig het formaat van de breedte van het watermerk
- Marge-eenheid: Selecteer de watermerkmarge-eenheid (px/%)
- Beeldmarge: Watermerkbeeldmarge (boven, rechts, onder en links)
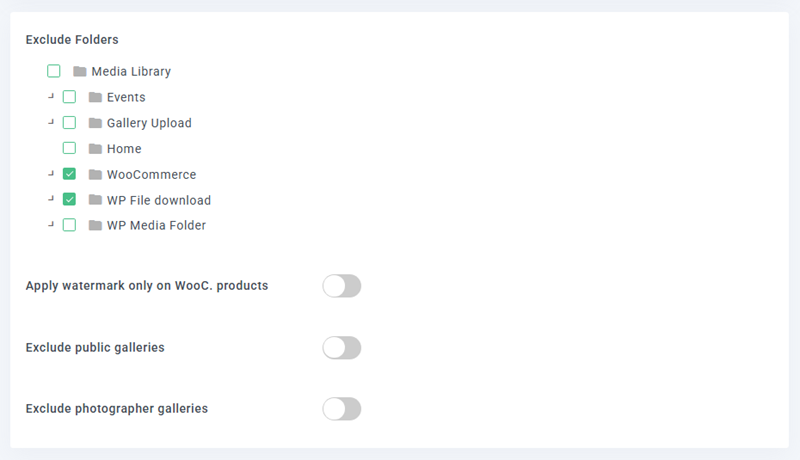
- Breng alleen watermerk aan op WooCommerce -producten: mogelijkheid om watermerk toe te voegen aan alleen afbeeldingen van WooCommerce -producten
- Openbare galerijen uitsluiten
- Sluit fotograafgalerijen uit
9. Beeldcompressie
ImageRecycle is een service voor beeldcompressie van derden: https://www.imagerecycle.com/
We hebben de service toegevoegd in het linkermenu Instellingen > WP Media Folder > Beeldcompressie omdat we het een grote prestatieverbetering vinden, maar het is niet verplicht om het te gebruiken. Onze leden kunnen een kortingsbon van 20% op alle lidmaatschappen krijgen vanaf de configuratiepagina.
Na de installatie kunt u de afbeelding en pdf-bestanden comprimeren in het linkermenu Media > ImageRecycle.
Voor meer informatie kunt u hier terecht: https://www.imagerecycle.com/cms/wordpress
10. WPML-instellingen
Als u WPML en u wilt dat al uw bestanden en mappen in alle talen worden vertaald, navigeer dan naar WPML > Instellingen > Taxonomieënvertaling en vink vervolgens de knoppen op de Niet vertaalbaar van zowel WPMF-categorieën als WPMF-galerijcategorieën aan; of alleen WPMF-categorieën als u Gallery Add-on niet gebruikt.