WP Table Manager: algemeen gebruik
Het belangrijkste idee van WP Table Manager is om alle tabellen vanuit de editor te beheren, ook al heb je een plug-inweergave. WP Table Manager werkt op elke WordPress WYSIWYG-editor, zowel voor frontend als backend. U kunt het bijvoorbeeld gebruiken in een aangepaste WordPress-module.
1. Beheer tabellen van artikel
Wanneer WP Table Manager is geïnstalleerd, wordt er een editor-knop weergegeven in uw editor. Klik erop om de hoofdweergave van WP Table Manager te openen.
Tabelbeheer in een lightbox geopend vanuit een bericht/pagina. U kunt op de titel drukken om de inhoud van de tabel/grafiek te bekijken, of u kunt gewoon op de ruimte ernaast klikken om er een te selecteren en vervolgens op de knop Deze tabel invoegen
Vervolgens wordt de tabel gematerialiseerd met een grijs gebied en een corresponderend Excel-/grafiekachtig pictogram.
Als u op het gebied klikt en vervolgens opnieuw op de WP Table Manager knop, wordt de eerder toegevoegde tafel geladen.
Gutenberg is nu echter de standaardeditor in WordPress, dus je kunt een kijkje nemen bij 7. Blokken in Gutenberg
2. Beheer tabellen en categorieën
Tabellen zijn ingedeeld in categorieën. U kunt zoveel tabellen hebben als u wilt in categorieën.
Om een tabelcategorie aan te maken, klikt knop Nieuwe >> Categorie in de dashboardkop. Om een nieuwe tabel aan te maken, klikt u op de knop Nieuwe maken >> Tabel.
In het linkerpaneel kunt u de categorie beheren door er met de muis op te klikken. U kunt de naam bewerken of verwijderen door met de rechtermuisknop op de categorie te klikken.
Om de categorieën te ordenen, kunt u de drag'n drop-functie gebruiken.
In het rechterhoofdpaneel kunt u de tabel bewerken, dupliceren, hernoemen en verwijderen. De pictogrammen bevinden zich bovenaan het dashboard wanneer u op een tabel klikt. U kunt ze ook vinden als u met de rechtermuisknop op een tabel klikt.
3. Tafeluitgave
Om gegevens in tabellen toe te voegen, moet je doen alsof je in een spreadsheet zit. Dubbelklikken op een cel geeft je de mogelijkheid om inhoud bij te werken, een enkele klik om een / enkele cellen te selecteren (en om bijvoorbeeld stijl toe te passen).
Gebruik de rechtermuisknop om lijnen of kolommen toe te voegen. Vervolgens kunt u links of rechts rijen / kolommen invoegen.
Om cellen te kopiëren, kunt u CTRL + C / CTRL + V gebruiken (of het appelspul dat dezelfde J doet) of u kunt ook uw muis in de rechterbenedenhoek van de cel plaatsen en deze in de gewenste richting brengen.
U heeft de mogelijkheid om de laatste wijziging ongedaan te maken/opnieuw uit te voeren.
WP Table Manager houdt een back-up bij van de wijziging die u hebt aangebracht met de celinhoudeditie en kan deze herstellen.
4. Geavanceerde inhoudseditie
HTML-cellen
U kunt HTML-inhoud toevoegen met een WYSIWYG-editor in elke cel. Selecteer een cel, klik op de werkbalk op het pictogram < > .
Wanneer u nu de cel bewerkt, heeft u een HTML-editor erin. Afbeelding en HTML zijn beschikbaar.
Cellen samenvoegen
De cellen kunnen ook worden samengevoegd. Selecteer 2 cellen of meer en klik vervolgens met de rechtermuisknop. Er verschijnt een menu waarmee u het samenvoegen kunt uitvoeren.
Of u kunt het pictogram Cellen samenvoegen op de werkbalk gebruiken.
Kolommen typen
Om het gegevenstype van kolommen te wijzigen, gaat u naar Menu Formaat >> Kolommentypes. Kies vervolgens een type voor een overeenkomstige kolom.
Of klik met de rechtermuisknop op een cel, selecteer Kolominstellingen en vervolgens op het Gegevens kunt u het type voor de
Verberg kolommen op front-end
Om een kolom van een tabel op de frontend te verbergen, kunt u met de rechtermuisknop op een cel- of kolomkop klikken, de Kolominstellingen en vervolgens op het tabblad Kolom op frontend verbergen inschakelen .
5. Excel en spreadsheet exporteren
U kunt een spreadsheet exporteren in WP Table Manager met behulp van onze speciale tool. Navigeer naar Menu Tabel >> Tabel exporteren, selecteer Gegevens + stijlen of Alleen gegevens . Klik vervolgens op Excel exporteren .
De export kan in Excel 2003 of 2007 formaat. U vindt de plug-in Configuratie >> Hoofdinstellingen.
6. Shortcode
Tabel shortcode
Op het dashboard ziet u de shortcode van elke tabel. De kopieerknoppen bevinden zich naast de shortcode, u kunt deze gebruiken om de tabellen eenvoudig te delen, bijvoorbeeld: [wptm id=8]
Cellen shortcode
De gebruiker kan meerdere rijen en kolommen invoegen met een shortcode in plaats van een hele tabel. Eerst moet u cellen selecteren die u wilt invoegen. Klik er vervolgens met de rechtermuisknop op en selecteer Shortcode voor cel invoegen in het contextmenu.
Nadat u de opties in de pop-up hebt geselecteerd, klikt u op het pictogram Kopiëren Vervolgens kun je de shortcode in je berichten/pagina's plakken.
bijvoorbeeld: [wptm id=258 download="1" align="geen" range="B1-D8"]
Kaart shortcode
Nadat u een grafiek hebt gemaakt, kunt u de shortcode van de grafiek in het rechterpaneel vinden, vervolgens kunt u deze kopiëren en in uw berichten/pagina's plakken.
bv: [wptm id-chart=42]
7. Blokken in Gutenberg-editor
U kunt nu uw tabellen of grafieken op uw site weergeven met de Gutenberg-editor. Deze twee WP Table Manager blokken zijn WP Table Manager en WP Table Manager Chart .
Om een tabel toe te voegen in de Gutenberg-editor, zoekt u en klikt u vervolgens op WP Table Manager blok in de categorie Widgets. Eenmaal gelokaliseerd, klikt u op het veld en er verschijnt een tabellijst die u hebt gemaakt, en vervolgens selecteert u een tabel die u op de frontend wilt weergeven. Na het selecteren van de tabel wordt direct een voorbeeldtabel getoond.
Het is vergelijkbaar met het toevoegen van een tabel, door te zoeken en vervolgens te klikken op het WP Table Manager Chart in de categorie Widgets. Vervolgens kiest u een grafiek in de vervolgkeuzelijst.
8. Frontend-bewerking
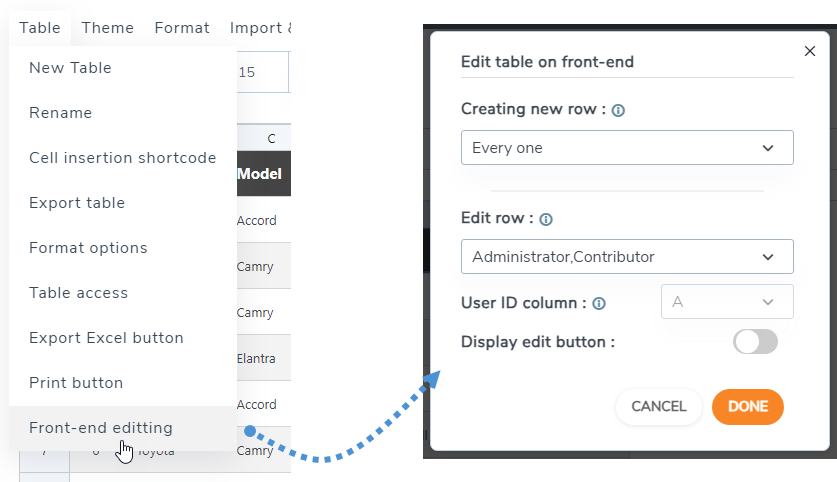
Ga in de tabeleditor naar Tabel > Front-end bewerken .
Het bevat deze functies:
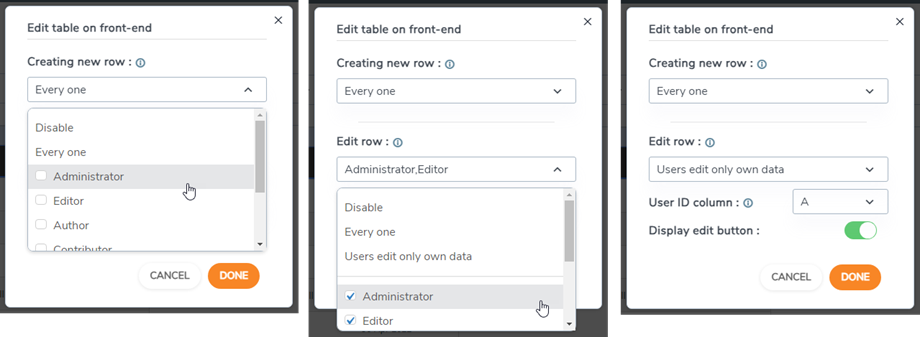
- Nieuwe rij aanmaken: Sta gebruikers toe zonder login of specificeer alleen groepen ingelogde gebruikers om toestemming te hebben om nieuwe rijen op de front-end te maken. Let op: die stijl wordt per kolom toegepast, de achtergrond wordt voor de hele tabel ingesteld op afwisselende kleuren.
- Rij bewerken: Geef gebruikers zonder login of alleen ingelogde gebruikers toestemming om rijen op de front-end te bewerken.
- Kolom Gebruikers-ID: Kies de kolomwaarden die als gebruikers-ID's zullen worden gebruikt. Verwijst naar de ID uit de WordPress Users-tabel (wp_users), MOET worden gedefinieerd als een geheel getal aan de MySQL-kant.
- Bewerkingsknop weergeven: In-/uitschakelen met de schakelknop.
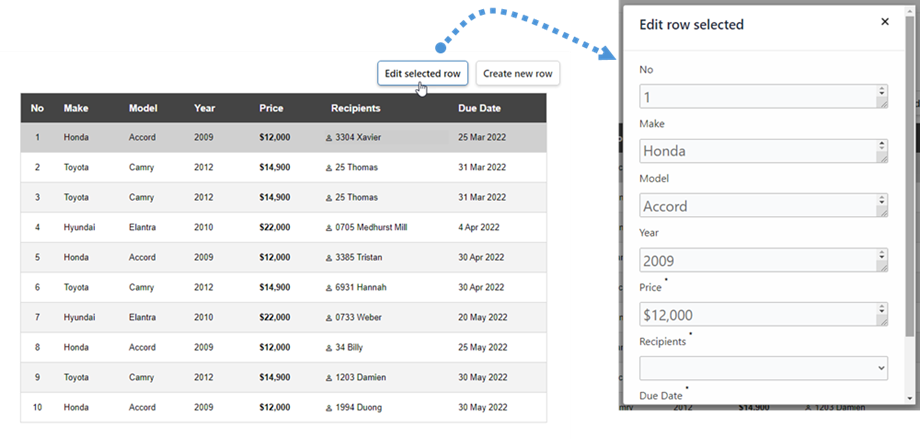
U kunt een nieuwe rij maken of een rij selecteren om aan de voorkant te bewerken.
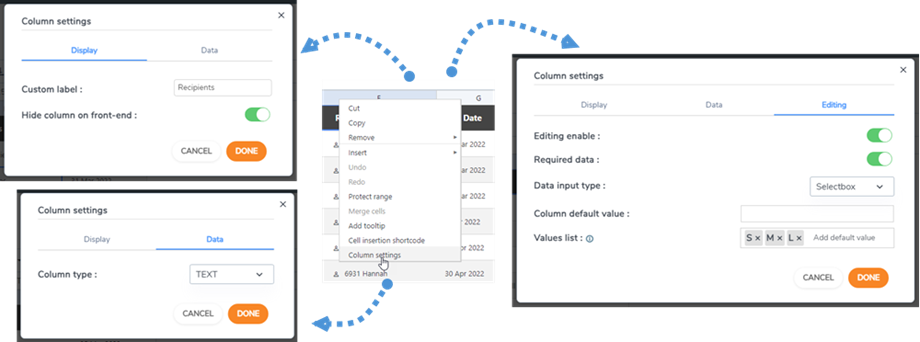
Terwijl de bewerkingstabel op de frontend- Bewerken in de kolominstellingen zien Klik met de rechtermuisknop op een cel en selecteer Kolominstellingen .
Er zijn 3 tabbladen in de pop-up met kolominstellingen:
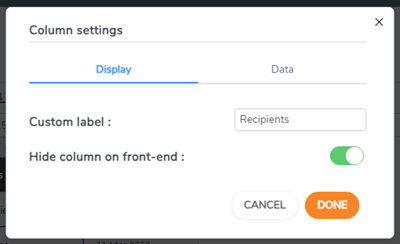
Tabblad Weergave
- Kolomlabel: Naam voor kolom.
- Kolom op frontend verbergen: verberg/toon de kolom met behulp van de schakelknop.
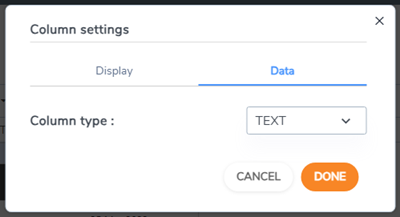
Tabblad Gegevens
- Kolomtype: Selecteer een type voor de kolom: Tekst, Varchar, Integer, Zwevend, Datum, Datumtijd.
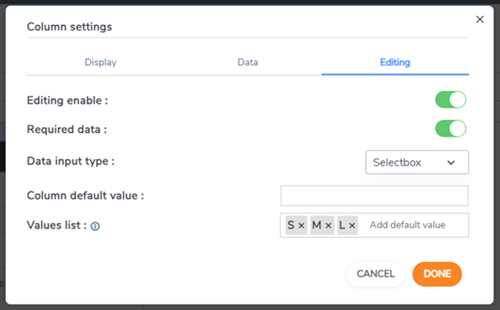
Tabblad Bewerken
- Bewerken inschakelen: inschakelen/uitschakelen met behulp van de schakelknop.
- Vereiste gegevens: in-/uitschakelen met de schakelknop.
- Type gegevensinvoer: selecteer type gegevens:
- Basiseditor
- HTML-editor
- Selectievakje
- Datum
- Standaardwaarde kolom: stel de standaardwaarde voor de kolom in.
- Waardenlijst: Voer de mogelijke waarden voor deze kolom in deze lijst in, gescheiden door op ENTER te drukken. Waarden worden in editors voor de kolom gebruikt.