Jak dodawać i edytować obrazy tła WordPress
Jeśli chcesz poprawić atrakcyjność wizualną swojej witryny, dodawanie i edytowanie obrazów tła w WordPress to fantastyczny sposób, aby to osiągnąć. Obrazy tła mogą pomóc nadać ton, przekazać osobowość Twojej marki i przyciągnąć odwiedzających.
Dobrze dobrany obraz tła może stworzyć wciągające wrażenia, stworzyć atmosferę i skuteczniej przekazać przesłanie Twojej marki. Niezależnie od tego, czy potrzebujesz spokojnego krajobrazu, abstrakcyjnego projektu czy odważnej kolorystyki, odpowiednie tło może przełożyć Twoje pomysły na wciągające efekty wizualne.
Ucząc się, jak prawidłowo wdrażać i dostosowywać obrazy tła w WordPress, możesz stworzyć niepowtarzalną atmosferę, która będzie rezonować z docelową grupą odbiorców i poprawia ogólne wrażenia użytkownika. W tym przewodniku przeprowadzimy Cię przez podstawowe kroki dodawania i edytowania obrazów tła w witrynie WordPress, dzięki czemu możesz bez problemu osiągnąć pożądany wygląd.
Pożegnaj się z niechlujną biblioteką multimediów.
WP Media Folder pozwala kategoryzować pliki, synchronizować foldery z pamięcią w chmurze, tworzyć niesamowite galerie, a nawet zastępować obrazy bez zrywania łączy.
Zoptymalizuj przepływ pracy z mediami już dziś
Spis treści
Dodawanie obrazu do tła strony w WordPress
Przede wszystkim musimy zacząć od dodania naszego obrazu tła do zawartości witryny WordPress, w tym celu możemy użyć naszego ulubionego motywu i narzędzia do tworzenia stron, wszystkie główne mają już opcję dodawania obrazów tła w dowolnym miejscu strony.
Zacznijmy od przesłania obrazu tła, jest wiele rzeczy, o których moglibyśmy pamiętać przy jego wyborze i przesyłaniu, na przykład rozmiary, powinniśmy dodać obraz tła w zależności od tego, czy będzie on używany w pełnej szerokości, czy też będzie tylko sekcją z tym tłem, zaleca się również użycie innego obrazu tła dla urządzeń mobilnych. Istnieją różne narzędzia do tworzenia stron, takie jak Elementor, z responsywnymi opcjami pokazywania lub ukrywania elementów strony w zależności od rozmiaru ekranu.
Dobrą sugestią jest również użycie wtyczki takiej jak WP Media Folder , która pozwala organizować multimedia w folderach, a także daje nam opcje podczas edycji obrazu tła.
Przede wszystkim prześlijmy obraz tła, możemy skorzystać ze zwykłej biblioteki multimediów lub dodać ją bezpośrednio do treści strony/postu, dzięki WP Media Folder możliwe jest korzystanie z ich narzędzi z obu opcji.
Od Gutenberga możemy użyć Cover .
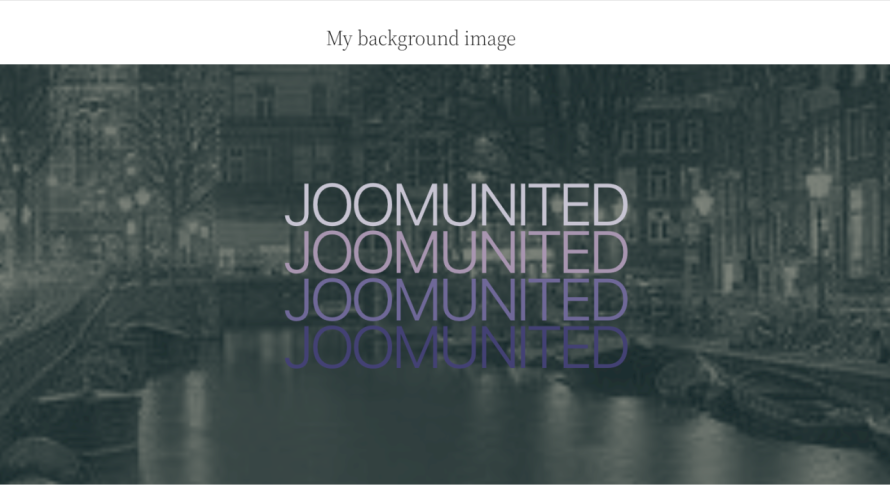
Blok ten pozwoli nam dodać obraz tła z „opcjonalnym” tekstem, dzięki czemu będziemy mogli dodać obraz z prawego paska bocznego i dodać tekst, który chcemy (jeśli chcemy) bezpośrednio na obrazku.
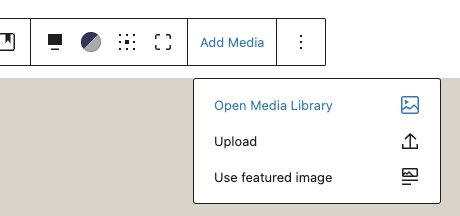
Musimy kliknąć Dodaj multimedia i wybrać dowolną opcję w zależności od tego, jak chcemy kontynuować.
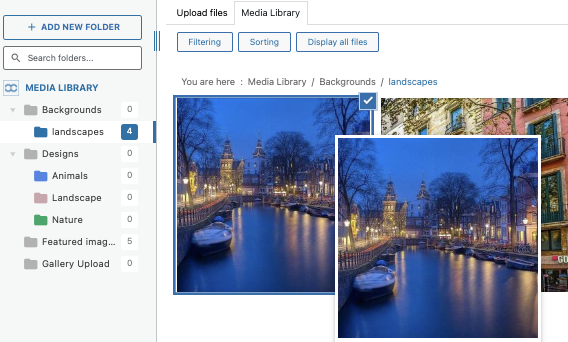
W tym przypadku wybrałem Open Media Library , ponieważ mam już folder multimediów z tłem, którego chcę użyć, więc muszę go tylko wybrać i dodać do mojego bloku.
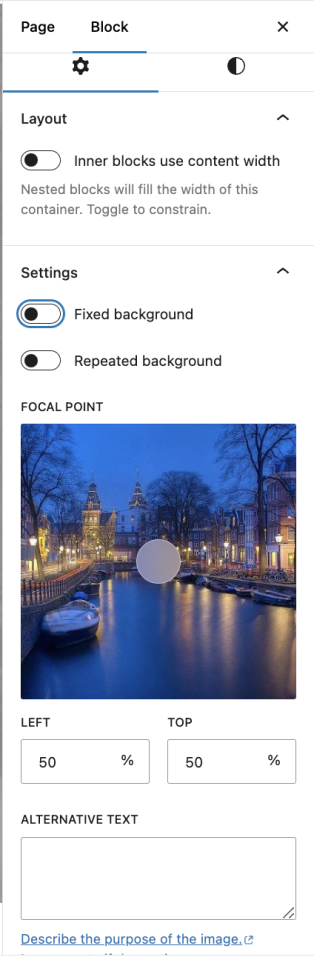
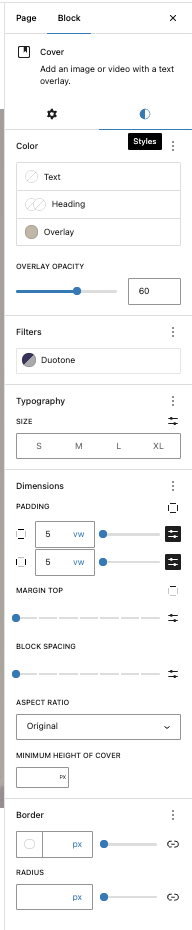
Teraz na prawym pasku mamy wiele opcji, np. czy chcemy pokazać tylko część obrazu lub cały obraz w tle, czy też chcielibyśmy dodać nakładkę.
Teraz wszystko, co musimy zrobić, to edytować go tak, jak chcemy dostosować się do naszej treści i dodać dowolny tekst, jeśli chcemy, będziemy mieli niesamowite narzędzie z prostym/darmowym narzędziem dołączonym do Gutenberga.
Są ważne opcje, o których powinniśmy pamiętać, aby tło nie odwracało uwagi widoku naszej witryny od innych treści, na przykład nakładka, która sprawi, że obraz tła będzie faktycznie wyglądał jak tło, poprzez dodanie warstwy koloru z przezroczystością przed naszym wizerunkiem.
Tekst jest całkowicie opcjonalny, a ponieważ jest to blok, możesz go po prostu użyć w dowolnym miejscu w swojej treści! Ważne jest, aby pamiętać, że nie ogranicza się to do tego bloku, istnieje wiele narzędzi z wielu innych kreatorów stron, a także uzupełnień Gutenberga, które pozwalają zwiększyć ilość bloków dostępnych w Gutenbergu.
Wskazówki i najlepsze praktyki dotyczące wybierania odpowiednich obrazów tła w WordPress
Wybór odpowiedniego tła jest ważny podczas projektowania naszej strony lub witryny, wspomnijmy o kilku wskazówkach, jak najlepiej wykorzystać tła obrazu.
1. Wybór odpowiednich obrazów tła
Zrozum swoją markę
Wybierz obrazy, które odpowiadają etosowi, wartościom i przekazowi Twojej marki. Na przykład nowoczesna firma technologiczna skorzystałaby na eleganckim i minimalistycznym tle, podczas gdy blog poświęcony naturze mógłby wybrać ziemskie krajobrazy.
Rozważ cel obrazu
Określ reakcję emocjonalną, którą chcesz wywołać. Obrazy powinny wzbogacać treść, a nie odwracać od niej uwagę. Na przykład uspokajający widok na ocean może dobrze sprawdzić się w miejscach odnowy biologicznej i medytacji.
Zachowaj prostotę
Zajęte obrazy mogą przytłoczyć widza i odciągnąć uwagę od zawartości Twojej witryny. Wybierz obrazy z wyraźnym punktem centralnym lub delikatnymi wzorami, które utrzymują zainteresowanie wizualne bez rozpraszania uwagi.
Harmonia kolorów
Upewnij się, że obraz tła pasuje do schematu kolorów Twojej witryny. Narzędzia takie jak Adobe Color mogą pomóc w identyfikacji harmonizujących kolorów, które pozwolą zachować spójność w całym projekcie.
Obrazy wysokiej jakości
Użyj obrazów o wysokiej rozdzielczości, aby zwiększyć atrakcyjność wizualną. Obrazy o niskiej jakości mogą sprawić, że Twoja witryna będzie wyglądać nieprofesjonalnie i pogorszyć komfort użytkowania.
2. Optymalizacja rozmiarów i formatów obrazów do użytku w Internecie
Wybierz odpowiedni format
JPEG dla fotografii: w przypadku zdjęć używaj formatu JPEG, ponieważ zapewnia on dobrą jakość przy stosunkowo małych rozmiarach plików.
PNG dla grafiki: Użyj formatu PNG w przypadku obrazów zawierających tekst, grafikę lub wymagających przezroczystości, chociaż często skutkuje to większymi rozmiarami plików.
WebP do użytku w Internecie: rozważ użycie formatu WebP, który zapewnia doskonałą kompresję i jakość do użytku w Internecie.
Wymiary rozmiaru obrazu
Właściwe wymiary: skaluj obrazy w oparciu o wymiary potrzebne w układzie. Ładowanie dużych obrazów może trwać dłużej, co negatywnie wpływa na wygodę użytkownika.
Użyj rozdzielczości 1920x1080 dla tła: Typową rozdzielczością obrazów tła jest 1920x1080 pikseli, która jest odpowiednia dla większości urządzeń, ale upewnij się, że ma ona odpowiedni rozmiar do Twojego projektu.
Techniki kompresji
Kompresuj obrazy: korzystaj z narzędzi takich jak ImageRecycle , aby zmniejszać rozmiary plików bez utraty jakości.
Lazy Loading : zaimplementuj lazy loading , aby skrócić czas ładowania, ładując obrazy tylko wtedy, gdy staną się widoczne dla użytkownika.
3. Zapewnienie kompatybilności z różnymi rozmiarami ekranów i urządzeniami
Responsywny projekt
Zapytania o media CSS: użyj zapytań o media CSS, aby dostosować obrazy tła do różnych rozmiarów urządzeń, umożliwiając dostosowanie do potrzeb na urządzeniach mobilnych, tabletach i komputerach stacjonarnych.
Techniki obrazu tła: Użyj rozmiaru tła: okładka; Właściwość CSS. Dzięki temu obraz pokrywa cały obszar bez zniekształcania proporcji i jest dostępny we wszystkich głównych kreatorach stron jako opcja dostosowania obrazu.
Testuj na różnych urządzeniach
Testowanie przeglądarki: przetestuj swoją witrynę w wielu przeglądarkach i urządzeniach, aby upewnić się, że obraz tła wyświetla się poprawnie. Istnieją pewne typy plików, które nie mogą wyglądać poprawnie lub nie mogą działać w niektórych przeglądarkach.
Podgląd projektu responsywnego: narzędzia takie jak Narzędzia programistyczne przeglądarki Google Chrome mogą pomóc Ci sprawdzić, jak Twoja witryna wygląda na różnych urządzeniach przed sfinalizowaniem projektu.
Wzywam wszystkich webmasterów!
Oszczędzaj czas i zwiększ produktywność dzięki WP Media Folder . Bezproblemowo organizuj pliki multimedialne klienta, twórz niestandardowe galerie i zapewniaj bezproblemową obsługę.
Zaktualizuj swoje projekty stron internetowych już teraz!
Dostosuj swoją witrynę WordPress do jej maksymalnych możliwości
Ponieważ obrazy tła stanowią część zestawu narzędzi, które musimy dostosować do naszej witryny WordPress, możemy używać wtyczek takich jak WP Media Folder i narzędzi do tworzenia stron, takich jak Elementor lub Gutenberg, aby je dodawać i edytować, aby nasza witryna nie wyglądała jak żadna inna witryna.
Daje nam to nie tylko możliwość pokazania naszych obrazów w inny sposób, ale także daje nam możliwość tworzenia nowych, w pełni dostosowanych sekcji tylko dla naszej witryny WordPress! Więc na co czekasz? Zacznij tworzyć obrazy tła już teraz!
Jeśli zasubskrybujesz bloga, wyślemy Ci e-mail, gdy na stronie pojawią się nowe aktualizacje, abyś ich nie przegapił.








Komentarze