Jak zbudować stronę porównania produktów na WordPress
Utworzenie strony porównującej produkty jest ważne dla tych, którzy chcą zapewnić informacje porównawcze między swoimi produktami a konkurencją. Lub jeśli masz witrynę z recenzjami, która regularnie porównuje produkty.
Spis treści
- Dlaczego warto zbudować stronę porównawczą swojego produktu?
- Najlepsze praktyki dotyczące tworzenia strony porównania produktów na WordPress
- Czynnik, który należy wziąć pod uwagę przy wyborze tabeli porównawczej wtyczek WordPress
- Jak zbudować stronę porównania produktów za pomocą WP Table Manager
- Wniosek
Nie można zaprzeczyć, że wybór odpowiedniego produktu nie jest łatwy, szczególnie w obliczu wielu wyborów. Ta strona porównawcza może pomóc konsumentowi w podejmowaniu decyzji, udostępniając obok siebie informacje o produktach, dzięki czemu kupujący mogą łatwo dostrzec różnice na pierwszy rzut oka.
Jak jednak stworzyć skuteczną dla czytelników stronę porównującą produkty na WordPressie? W tym artykule omówimy szczegółowo, od najlepszych praktyk po sposób ich wykonania!
Dlaczego warto zbudować stronę porównawczą swojego produktu?
Tworzenie strony porównującej produkty może być potężnym narzędziem marketingowym oferującym wiele korzyści. Oto cztery istotne powody, dla których warto rozważyć jego utworzenie.
- Wspomaganie klientów w podejmowaniu decyzji: Dobrze zaprojektowane strony porównawcze pozwalają klientom szybko ocenić produkty na tle konkurencji, ułatwiając zrozumienie kluczowych różnic i podejmowanie świadomych decyzji zakupowych. Prezentując obok siebie funkcje, specyfikacje i ceny, umożliwiasz klientom szybką identyfikację produktów, które najlepiej odpowiadają ich potrzebom i budżetowi, przyspieszając proces zakupu.
- Zwiększanie konwersji i sprzedaży: klienci, którzy widzą, jak Twój produkt wypada na tle konkurencji, z większym prawdopodobieństwem wybiorą Twoją ofertę, co prowadzi do zwiększenia współczynników konwersji i sprzedaży. Strony porównawcze służą jako przekonujące narzędzia sprzedaży, podkreślając mocne strony Twojego produktu i wyjątkowe korzyści w porównaniu z alternatywami, zapewniając w ten sposób klientom mocne powody do zakupu od Ciebie.
- Budowanie autorytetu i zaufania: Dostarczając kompleksowych i obiektywnych informacji o swoim produkcie i jego konkurentach, pozycjonujesz się jako kompetentne i godne zaufania źródło w swojej branży. Klienci docenią przejrzystość i uczciwość, a dobrze zbudowana strona porównawcza pokaże Twoją pewność co do wyższości swojego produktu, budując zaufanie i wiarygodność wśród potencjalnych nabywców.
- Poprawa optymalizacji pod kątem wyszukiwarek (SEO): Porównywarki można zoptymalizować za pomocą odpowiednich słów kluczowych, nazw produktów i informacji o konkurencji, co pomoże Twojej witrynie osiągnąć wyższą pozycję w wynikach wyszukiwania. Gdy klienci szukają porównań między konkretnymi produktami, dobrze zoptymalizowana strona porównania może przyciągnąć docelowy ruch do Twojej witryny, zwiększając widoczność i potencjalne możliwości sprzedaży.
Najlepsze praktyki dotyczące tworzenia strony porównania produktów na WordPress
Zanim utworzysz stronę z porównaniem produktów, oto kilka najlepszych praktyk, które możesz zastosować, aby zwiększyć jej skuteczność.
1. Korzystaj z różnych strategii tabeli porównawczej
Możesz zastosować różne strategie, w tym różne tabele porównawcze, które są najbardziej odpowiednie do porównywania Twoich produktów.
Możesz na przykład użyć tabeli z porównaniem produktów, zawierającej listę funkcji w kolumnach każdego produktu i używając znaczników lub krzyżyków, aby wskazać, które produkty mają te cechy. To proste podejście pozwala odwiedzającym szybko zidentyfikować obecność lub brak pewnych funkcji.
2. Optymalny format prezentacji i tabela
Niezależnie od tego, jaki rodzaj tabeli wybierzesz, ważne jest, aby zoptymalizować format i prezentację tabeli porównawczej. Przejrzysty i zorganizowany format zwiększa wygodę użytkownika i zapewnia odwiedzającym łatwą interpretację i porównanie prezentowanych informacji.
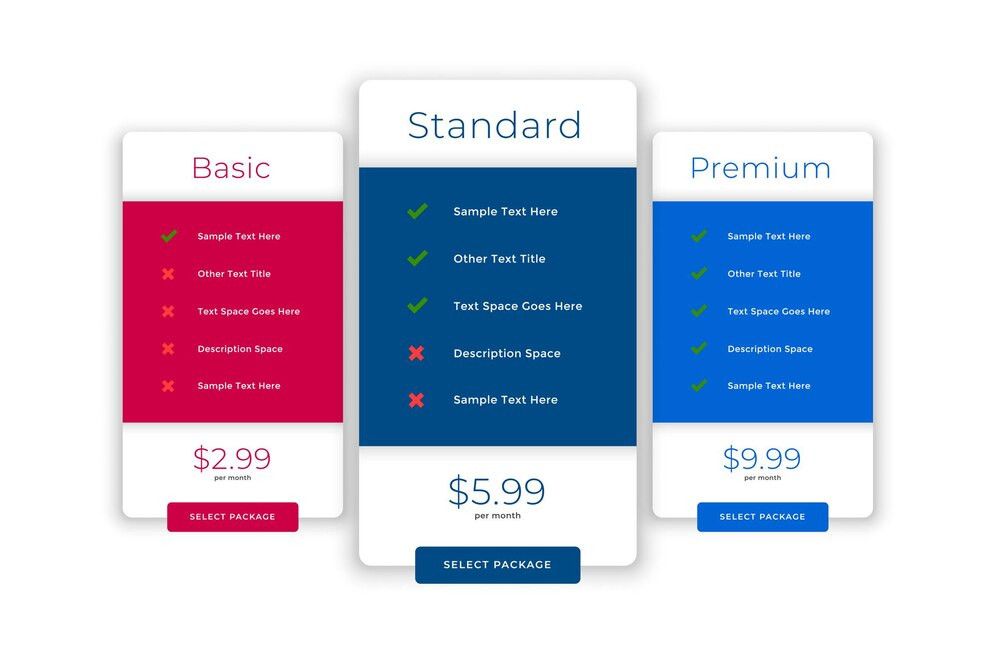
Rozważ użycie wskazówek wizualnych, takich jak kodowanie kolorami, ikony lub style typografii, aby podkreślić ważne cechy produktu lub różnice. Ponadto zapewnij spójne formatowanie wszystkich produktów i funkcji, ułatwiając odwiedzającym przeglądanie i porównywanie informacji obok siebie.
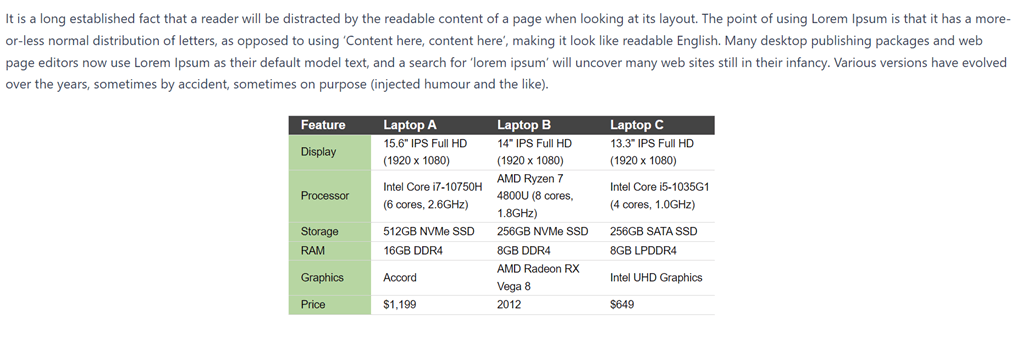
Na przykład w poniższym przykładzie drugi produkt ma kolor zielony, podczas gdy pozostałe produkty mają kolor szary. Oznacza to, że produkty w kolorze zielonym są bardziej polecane i preferowane przez użytkowników. Różnorodne i efektowne kolory z pewnością przyciągną większą uwagę.
3. Ogranicz liczbę porównywanych produktów
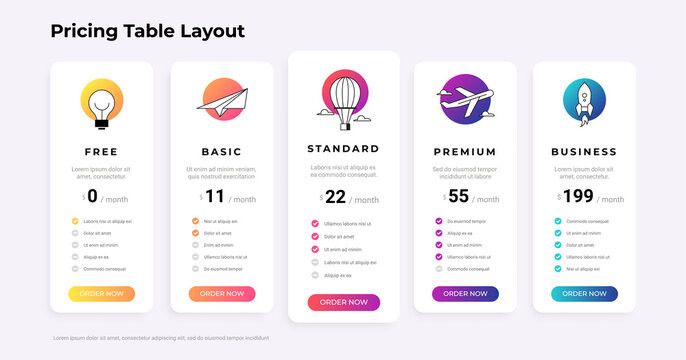
Jedną z dobrych praktyk podkreślanych w danym tekście jest ograniczanie liczby produktów, które porównujesz na jednej stronie. Posiadanie więcej niż pięciu pozycji może powodować zamieszanie i przeciążenie informacjami dla odwiedzających, co utrudnia skuteczną ocenę i porównanie opcji.
Na przykład, jeśli porównujesz różne modele smartwatchów, zaleca się, aby na stronie porównania nie wyświetlać więcej niż pięciu opcji. Utrzymując odpowiednią liczbę opcji, odwiedzający mogą bardziej skoncentrować się na głównych cechach i różnicach między produktami.
4. Przeprowadź badania
Badania produktów są kluczową częścią tworzenia skutecznej strony porównującej produkty. Ważne jest, aby dokładnie poznać produkty, które porównujesz, ich funkcje i pozycję na tle konkurencji.
Zacznij od wypróbowania produktów na własnej skórze. To praktyczne doświadczenie dostarczy cennych spostrzeżeń i umożliwi dokonanie bezstronnych porównań. Dodatkowo zbieraj informacje z wiarygodnych źródeł.
Na przykład, porównując platformy e-commerce, takie jak WooCommerce i Shopify, możesz założyć konta próbne i poznać ich funkcje.
5. Spraw, aby strona zgodności była przyjazna dla SEO
W obliczu dzisiejszej konkurencji produktowej ważne jest, aby odwiedzający mogli łatwo znaleźć stronę porównawczą lub tabelę, a można to osiągnąć, stosując zasady SEO.
Niektóre rzeczy, które można zastosować na stronach porównania produktów, obejmują:
- Wstawianie głównych słów kluczowych produktów i pokrewnych słów kluczowych
- Zmaksymalizuj wewnętrzne linki z innych stron w Twojej witrynie do strony porównania produktów. Poszukaj stron związanych z tymi samymi produktami lub kategorią i dołącz linki do strony porównawczej.
- Utwórz przyjazne dla SEO tytuły porównawcze, nie dłuższe niż 11 słów i ponownie uwzględnij słowa kluczowe.
6. Spraw, aby Twoja strona porównania produktów była łatwa w użyciu
Gdy odwiedzający wchodzą w interakcję z Twoją witryną, chcą eksplorować strony i widzieć oferowane przez Ciebie produkty i usługi. Jednak użytkownicy będą mieli trudności ze skutecznym porównaniem wielu produktów, jeśli Twoja witryna ma zbyt wiele atrybutów.
W rezultacie będą chodzić tam i z powrotem, szukając funkcji i specyfikacji każdego produktu lub przedmiotu. Aby uczynić to doświadczenie bardziej intuicyjnym, pozwól im wybrać atrybuty, które chcą zobaczyć w tabeli porównawczej. Na przykład podaj przycisk „Zamów teraz”, jak pokazano na obrazku poniżej.
Czynnik, który należy wziąć pod uwagę przy wyborze tabeli porównawczej wtyczek WordPress
Skoro już wiesz, jakie najlepsze praktyki można zastosować przy tworzeniu strony porównującej produkty, możesz skorzystać z wtyczek dostępnych w WordPressie, aby stworzyć stronę lub tabelę porównawczą.
Jednak w samym WordPressie przy wyborze wtyczki tabeli porównawczej należy wziąć pod uwagę różne czynniki. Tutaj jest kilka z nich:
- Łatwy edytor: Wtyczka powinna posiadać prosty edytor tabel oraz intuicyjny edytor, pozwalający na szybkie i sprawne tworzenie tabel porównawczych produktów. Dobry edytor umożliwia bezpośrednią edycję tabeli, zmianę stylów i szybkie wprowadzanie danych.
- Integracja z innymi platformami: Dobra wtyczka powinna umożliwiać integrację z innymi platformami, z których korzystasz, takimi jak sklepy internetowe, CMS, kreatory stron internetowych i inne. Integracja ta umożliwia łatwą synchronizację danych produktów oraz automatyzację aktualizacji tabel porównawczych, dzięki czemu informacje o produktach są zawsze aktualne i dokładne.
- Responsywny projekt: Ponieważ coraz więcej osób uzyskuje dostęp do stron internetowych za pośrednictwem urządzeń mobilnych, wtyczka musi mieć responsywny wygląd tabeli. Tabela porównawcza powinna być w stanie dostosować się i dobrze wyglądać na różnych rozmiarach ekranów i urządzeniach.
- Funkcja importu/eksportu: Ta funkcja pozwala szybko przenosić dane z tabeli porównawczej pomiędzy stronami internetowymi lub wersjami WordPress. Jest to korzystne, jeśli chcesz przenieść witrynę lub użyć tych samych danych w wielu witrynach. Ta funkcja ułatwia edycję danych tabeli porównawczej poza WordPressem, na przykład przy użyciu arkuszy kalkulacyjnych lub innych narzędzi, przed zaimportowaniem ich do wtyczki.
- Elastyczność w zakresie rozmiaru tabeli: Dobra wtyczka powinna elastycznie dostosowywać się do tabel o różnych rozmiarach, zarówno pod względem liczby wierszy (produkty), jak i kolumn (funkcje porównawcze). Elastyczność rozmiaru tabeli pozwala również łatwo dodawać lub usuwać produkty lub funkcje porównawcze w zależności od zmian potrzeb biznesowych.
- Zestaw funkcji: Dobra wtyczka powinna oferować wszechstronne funkcje umożliwiające tworzenie atrakcyjnych i informacyjnych tabel porównawczych produktów. Funkcje te mogą obejmować sortowanie danych, wyszukiwanie, filtry, oceny w postaci gwiazdek itp.
To tylko niektóre czynniki, które możesz wziąć pod uwagę przed dokonaniem wyboru. WP Table Manager to jedna z najlepiej polecanych wtyczek tabel WordPress . Jak więc wygląda tabela? Dowiesz się tego z poniższego wyjaśnienia.
Szukasz solidnego rozwiązania do zarządzania tabelami dla stron internetowych klientów?
Od tabel cenowych po porównania produktów, ta wtyczka oferuje zaawansowane funkcje prezentacji danych w przejrzysty i przyjazny dla użytkownika sposób.
Zdobądź przewagę konkurencyjną już teraz!
Jak zbudować stronę porównania produktów za pomocą WP Table Manager
WP Table Manager to niezawodna wtyczka do tabel WordPress, która zapewnia szereg funkcji i opcji dostosowywania wspierających tworzenie tabel i zarządzanie nimi w Twojej witrynie, w tym tabelami porównawczymi produktów.
Ta wtyczka jest odpowiednia dla nowych i doświadczonych użytkowników o różnych potrzebach i poziomach wiedzy. Może to być najlepsza opcja do porównywania produktów, ponieważ oferuje wiele wyjątkowych funkcji.
- Integracja z stronami trzecimi, takimi jak Arkusze Google, Excel, Office 365, Elementor, DIVI itp.
- Posiada edytor przypominający arkusz kalkulacyjny, dzięki czemu jest łatwy w użyciu
- Zoptymalizowany dla dużych stołów
- Różne gotowe motywy stołów
- Importuj i eksportuj tabele w wielu formatach, takich jak pliki Excel i CSV.
- Funkcje sortowania, filtrowania i paginacji są dostępne w tabelach, a także wiele innych funkcji listowych WP Table Manager .
Jak więc zbudować stronę porównania produktów za pomocą WP Table Manager?
#1 Zainstaluj WP Table Manager na swojej stronie internetowej
Pierwszym krokiem jest zainstalowanie wtyczki WP Table Manager na Twojej stronie WordPress. Wtyczkę możesz otrzymać płacąc jednorazową opłatę w wysokości 49 dolarów! Możesz użyć tej ceny w przypadku wielu witryn/wielodomen i otrzymywać coroczne aktualizacje.
Po dokonaniu subskrypcji możesz przesłać otrzymany plik zip wtyczki. Następnie zainstaluj i aktywuj.
#2 Utwórz tabelę za pomocą WP Table Manager
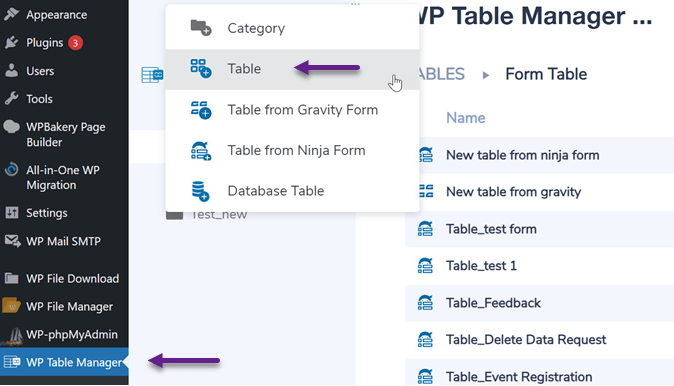
Po zainstalowaniu wtyczki utworzymy prostą tabelę porównawczą produktów. Otwórz WP Table Manager > kliknij Utwórz nowy > Tabela.
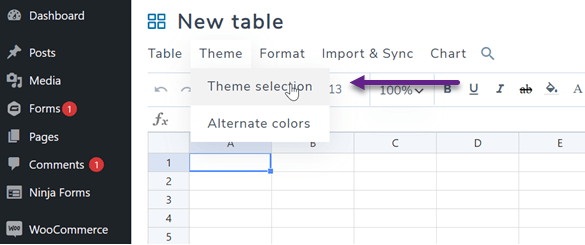
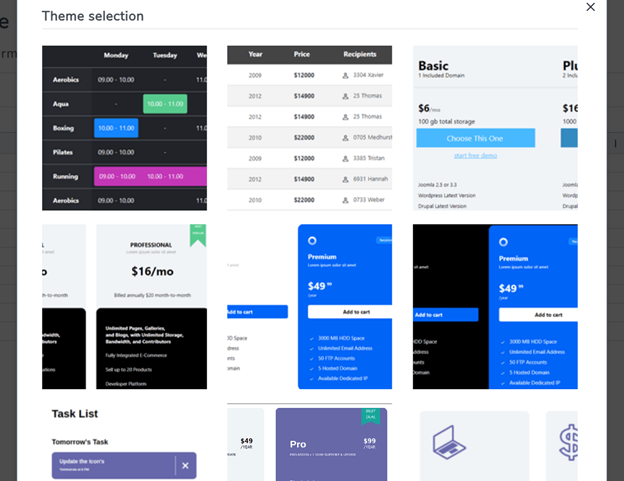
Następnie pojawi się pusty ekran jak poniżej i wybierz Motyw > Wybór motywu.
Następnie pojawi się kilka opcji motywu tabeli produktów, których możesz użyć.
#3 Dostosuj za pomocą edytora WP Table Manager
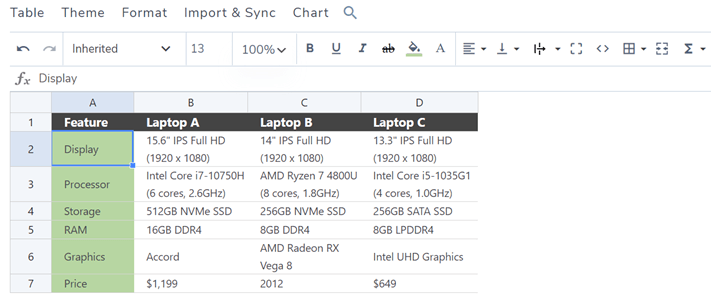
Po wybraniu tabeli możesz ją edytować według własnych potrzeb. Jak widać wygląd edytora WP Table Manager jest bardzo podobny do wyglądu Excela czy arkusza kalkulacyjnego. Ułatwi Ci to dodawanie, usuwanie, łączenie kolumn lub wierszy itp.
Na przykład w poniższej prostej tabeli porównawczej produktów.
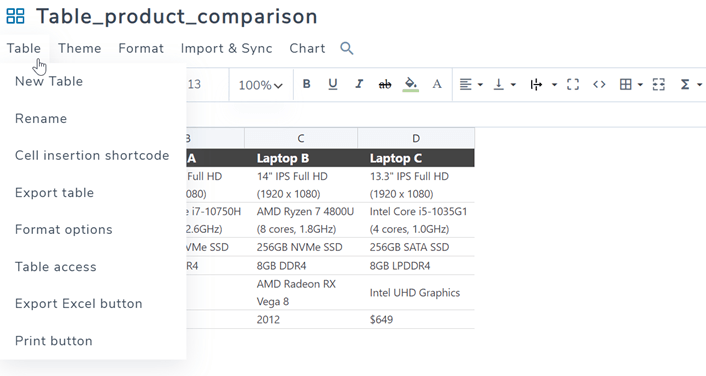
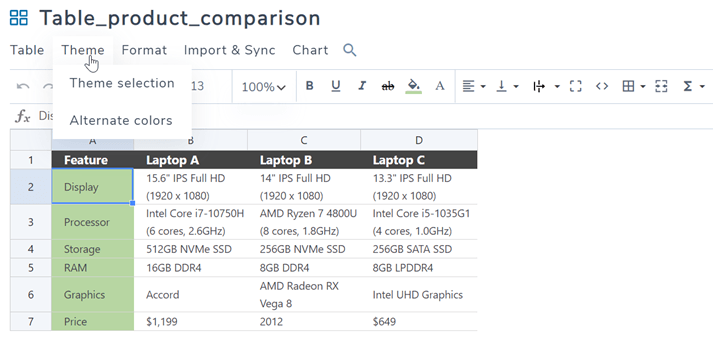
W powyższym edytorze kilka zakładek zawiera różne funkcje, które ułatwiają proces edycji.
- Tabela: na tej karcie znajdują się ustawienia tabeli, takie jak zmiana nazwy, wstawienie krótkiego kodu, eksport i inne.
- Jak zbudować stronę porównania produktów na WordPressTheme: na tej karcie dostępne są 2 funkcje, a mianowicie wybór motywu w celu zmiany motywu i alternatywne kolory w celu dostosowania kolorów tabeli.
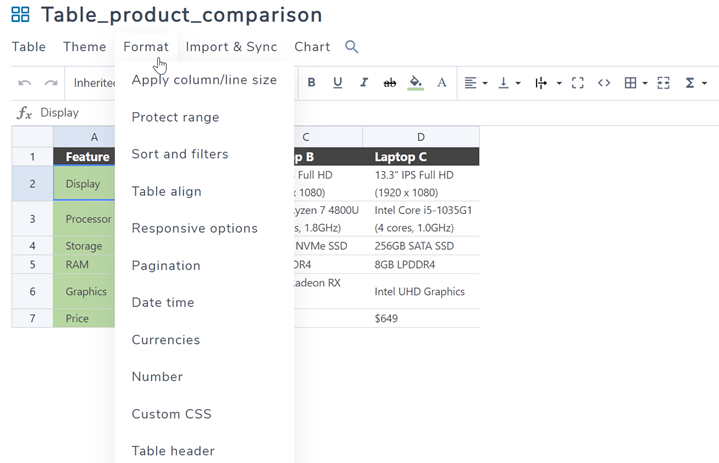
- Format: Ta zakładka ma wiele funkcji, jak pokazano poniżej. Niektóre doskonałe funkcje obejmują sortowanie i filtrowanie , paginację, niestandardowy CSS itp.
- Importuj i synchronizuj: tutaj możesz wybrać platformę, która będzie używana do importowania tabel, zaczynając od synchronizacji z Arkuszami Google , One Drive Excel i plikiem CSV.
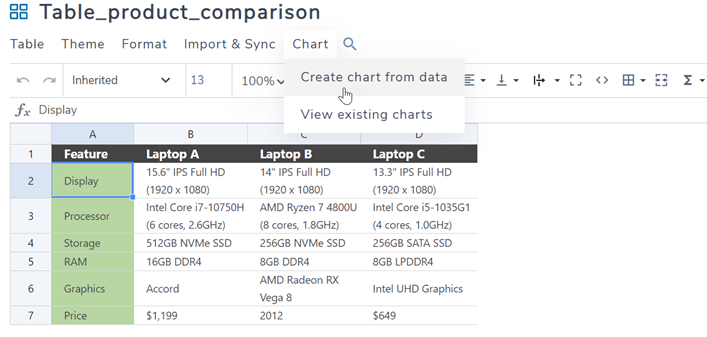
- Wykres: Na koniec na karcie wykresu możesz utworzyć diagram na podstawie utworzonej tabeli danych.
Jeśli tabela porównawcza została dostosowana, nie zapomnij nazwać tabeli i zapisać ją.
#4 Wstaw tabelę na swoją stronę/post
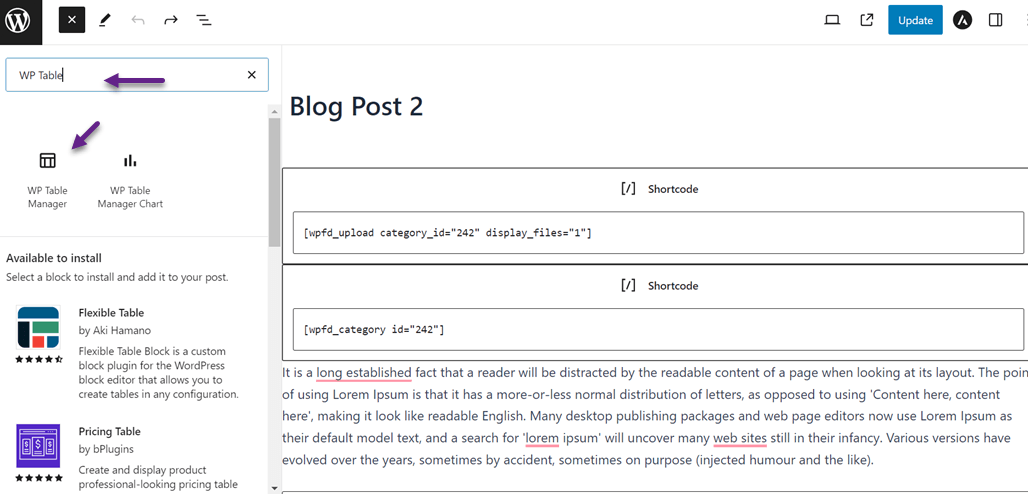
Następnym krokiem jest wstawienie tabeli porównawczej produktów na stronie z treścią lub w poście. Aby to zrobić, wybierz post, kliknij ikonę plusa w lewym górnym rogu na niebiesko, a następnie wybierz Menedżer tabeli WP.
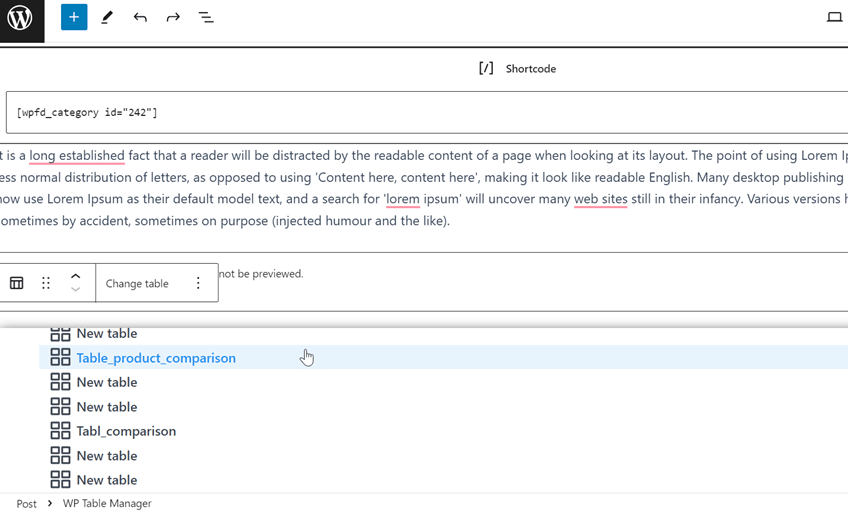
Następnie wybierz tabelę, którą chcesz wstawić.
Jeśli tak, kliknij Aktualizuj , aby zapisać zmiany. Następnie sprawdź, czy tabela jest wyświetlana, czy nie. To jest przykładowa tabela porównawcza produktów umieszczona w artykule.
Wzywam wszystkich webmasterów!
Ulepsz strony internetowe swoich klientów za pomocą WP Table Manager . Z łatwością zarządzaj tabelami, wykresami i arkuszami kalkulacyjnymi oraz dostosowuj je, zapewniając klientom dynamiczne i atrakcyjne wizualizacje danych.
Zaktualizuj swoje usługi projektowania stron internetowych już dziś!
Wniosek
Zbudowanie skutecznej strony porównania produktów w witrynie WordPress może zapewnić wiele korzyści, takich jak pomoc w podejmowaniu decyzji przez klienta, zwiększenie konwersji i sprzedaży, budowanie autorytetu i zaufania oraz poprawa optymalizacji pod kątem wyszukiwarek.
Praktycznym rozwiązaniem do tworzenia stron porównawczych produktów jest użycie wtyczki WP Table Manager . Ta wtyczka oferuje precyzyjny interfejs, zaawansowane funkcje i łatwą integrację z platformą.
Nie przegap okazji, aby zoptymalizować strony porównawcze produktów za pomocą WP Table Manager . Za przystępną cenę 49 USD możesz używać tej wtyczki do obsługi wielu witryn / wielu domen i otrzymywać coroczne aktualizacje!
Jeśli zasubskrybujesz bloga, wyślemy Ci e-mail, gdy na stronie pojawią się nowe aktualizacje, abyś ich nie przegapił.

















Komentarze