WP Media Folder : интеграция с DigitalOcean
1. Как создать новый ключ API в DigitalOcean?
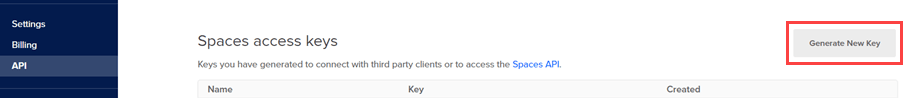
Во-первых, вы должны войти в свою учетную запись DigitalOcean на сайте. Затем перейдите сюда или перейдите в раздел API в левом меню, нажмите кнопку « Создать новый ключ .
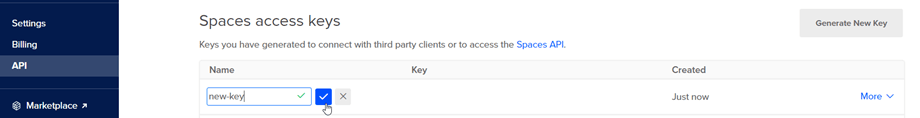
После этого введите имя ключа и нажмите зеленую кнопку с галочкой.
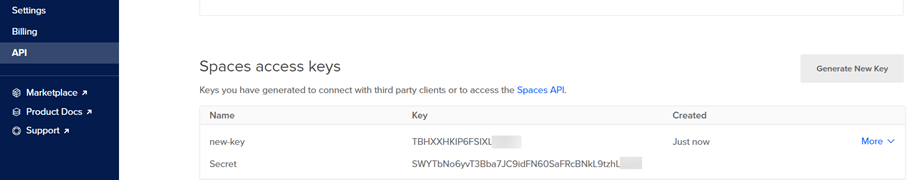
Наконец, там будут отображаться идентификатор ключа и секретный ключ. Сохраните его для следующего шага входа в WP Media Folder.
Создать новое пространство
Новое пространство можно создать в плагине DigitalOcean или WP Media Folder .
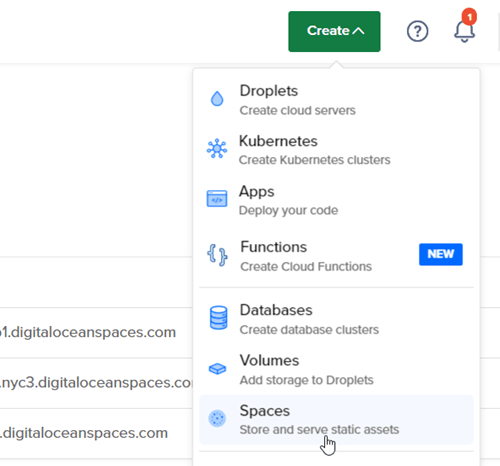
Первый способ — создать на сайте DigitalOcean и нажать кнопку «Создать» > «Пробелы» в правом верхнем углу панели инструментов.
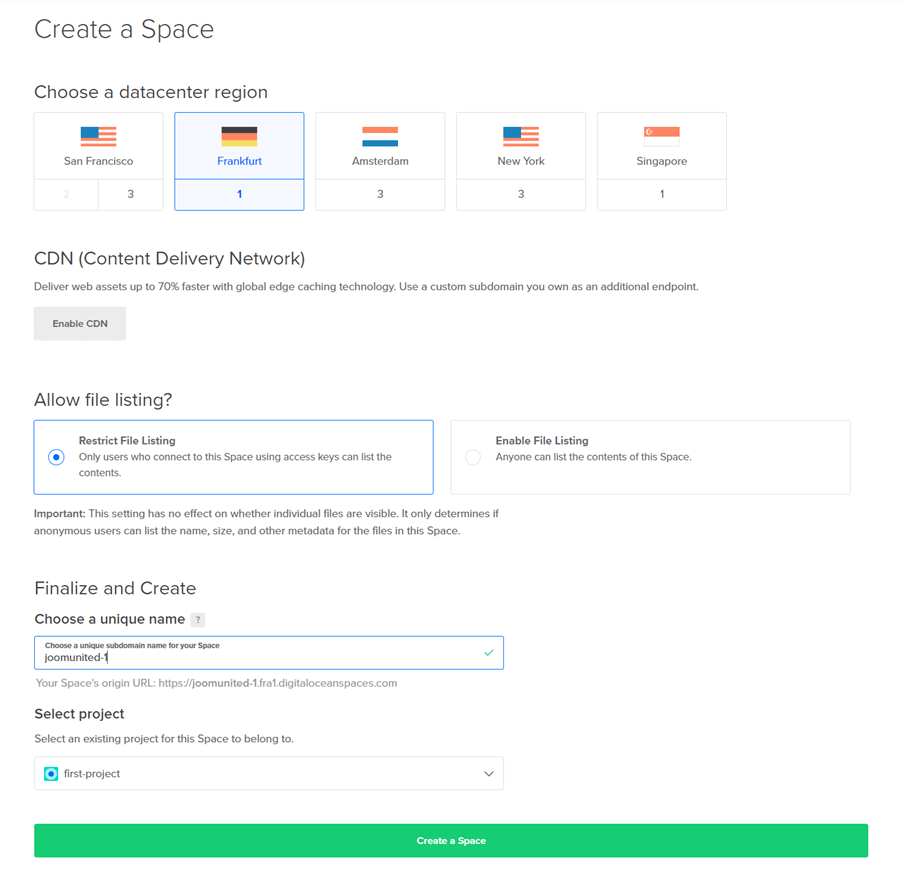
Выберите регион центра обработки данных и введите имя пространства. Нажмите кнопку «Создать пространство» .
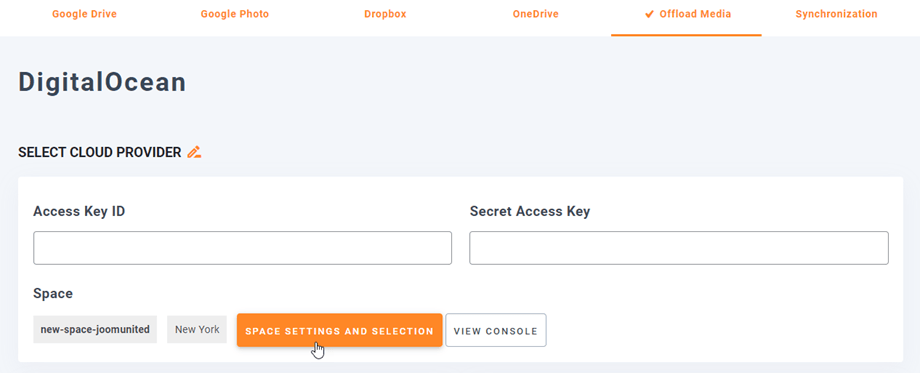
Второй способ — создать в настройках WP Media Folder Перейдите в меню Настройки»> WP Media Folder »> «Облако»> «Выгрузить медиа»> «DigitalOcean», нажмите кнопку «Настройки пространства и выбор» .
Затем выберите «Регион» и имя пространства.
2. Войдите в DigitalOcean из WP Media Folder .
Вернитесь на панель панели WordPress и нажмите на настройки меню > WP Media Folder > Cloud> Supload Media . Далее нажмите «Редактировать» в Select Cloud Provider и выберите DigitaloCean .
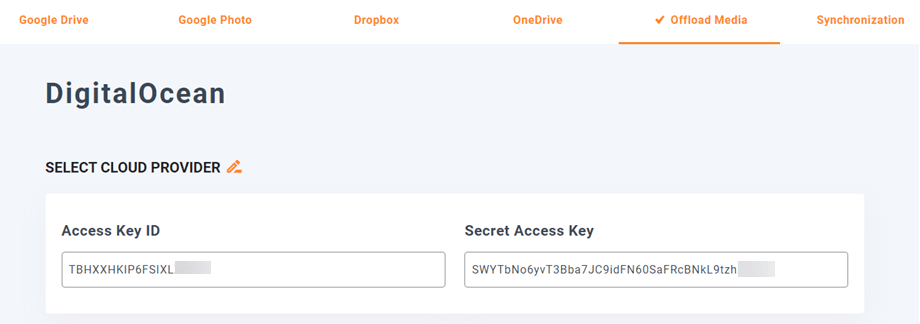
Затем вставьте следующее в поля формы:
- Идентификатор ключа доступа
- Секретный ключ доступа
После этого сохраните настройки и подключение должно пройти успешно. Затем нажмите кнопку «Настройки и выбор , чтобы выбрать пространство или создать новое. Перейдите к следующему шагу, чтобы открыть для себя возможности DigitalOcean.
3. Как это работает? Что я могу делать с DigitalOcean?
Как это работает?
После того, как вы подключите WP Media Folder к DigitalOcean и включите опцию «Копировать в DigitalOcean », все загруженные вами новые медиафайлы будут отправлены в DigitalOcean.
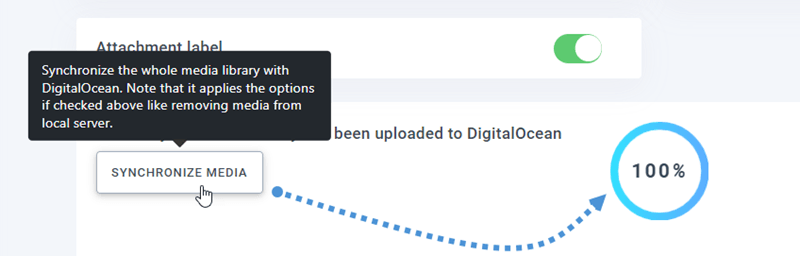
Не забудьте создать и выбрать место, где будут храниться все ваши данные. А если вы хотите синхронизировать загруженные медиафайлы перед использованием интеграции с DigitalOcean, нажмите кнопку «Синхронизировать с DigitalOcean . Затем он отправит всю вашу существующую медиатеку в ваше пространство DigitalOcean.
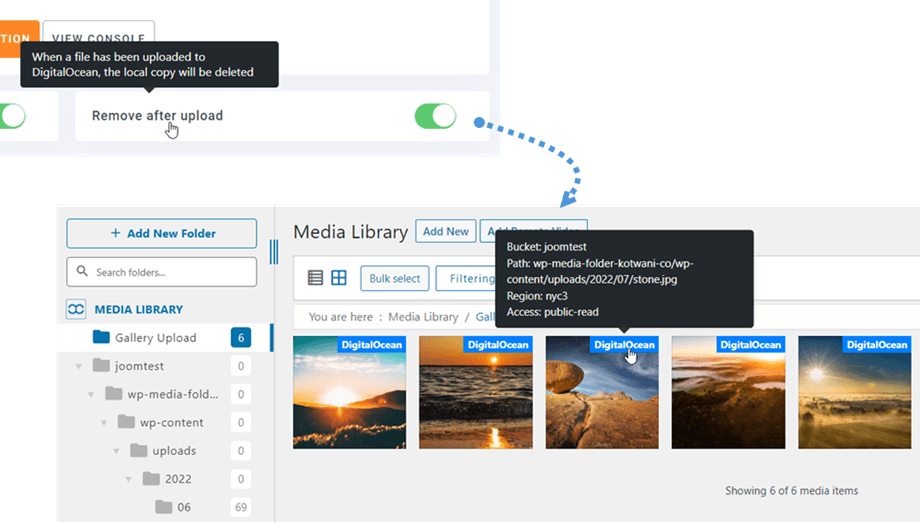
Чтобы разгрузить медиафайлы на вашем сайте, вы должны включить опцию « Удалить после загрузки », ваша медиатека будет полностью храниться на DigitalOcean, а не на вашем сервере.
При включении Метка вложения информация о каждом носителе будет отображаться при наведении курсора на метку DigitalOcean в правом верхнем углу.
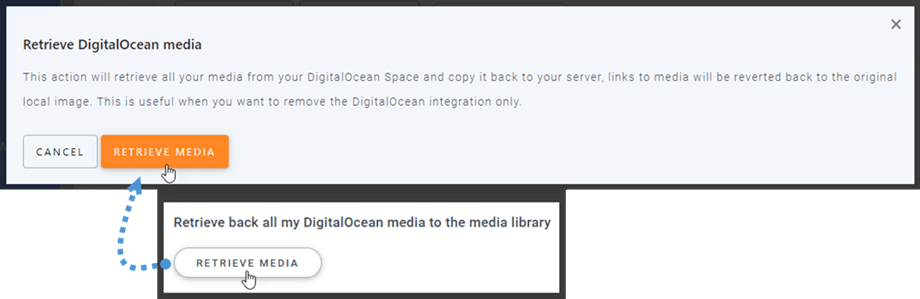
Если вы хотите изменить местоположение своего мультимедиа или удалить плагин, нажмите кнопку « Восстановить мультимедиа », после чего все ваши мультимедиа будут скопированы из DigitalOcean в вашу медиатеку. Все прежние ссылки, добавленные к вашему контенту, останутся на месте (без неработающих ссылок).
Как подключить CloudFront?
Cloudfront интегрирован с нашим плагином. DigitalOcean предоставляет два метода для установления соединения с CloudFront. Один — с помощью Amazon S3, а другой — с помощью метода DigitalOcean по умолчанию.
Давайте начнем со значения по умолчанию DigitalOcean.
Во-первых, вы должны зайти в свои пространства на DigitalOcean и выбрать корзину, которую вы подключили к своему сайту. Затем перейдите на «Настройки» .
В CDN ( Content Delivery Network ) нажмите «Изменить» , затем установите флажок «Включить опцию CDN». И нажмите на Сохранить .
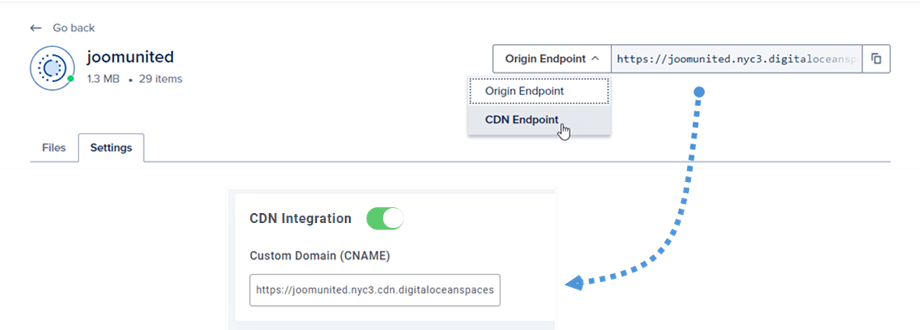
Всплывающее уведомление показывает, что CDN был включен после нескольких секунд загрузки. В правом углу выберите «Конечная точка CDN» , затем скопируйте URL-адрес и вставьте его в «Пользовательский домен» (CNAME) .
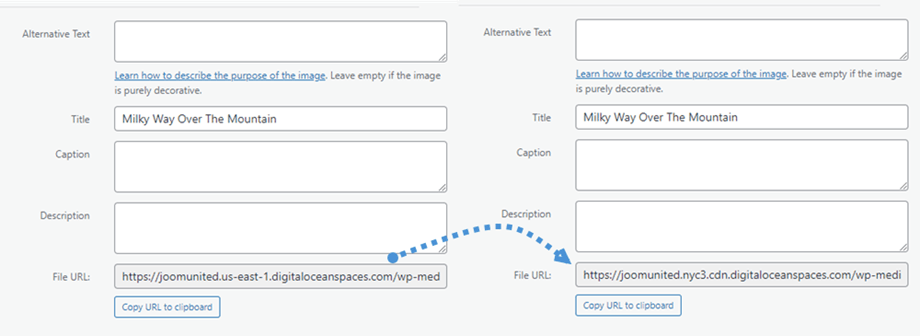
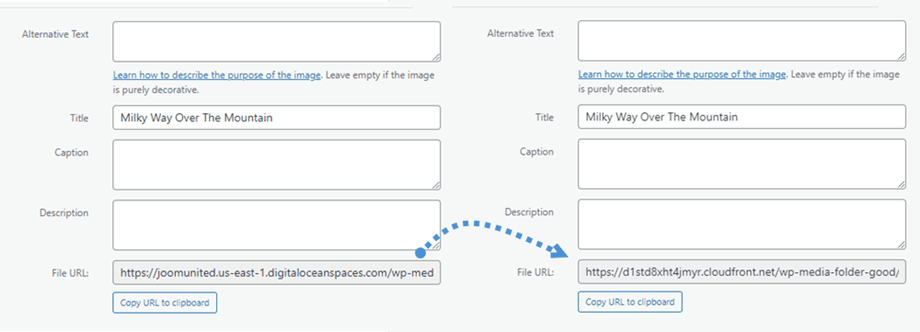
Наконец, вы можете увидеть изменения в «URL-адрес файла» для каждого изображения.
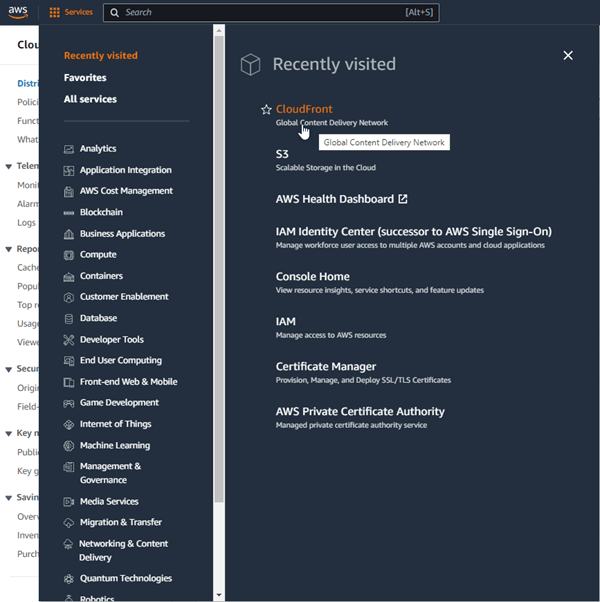
И второй способ, вы можете использовать Amazon S3 Cloudfront. Во-первых, на панели инструментов Amazon перейдите в Services > CloudFront или перейдите по этой ссылке .
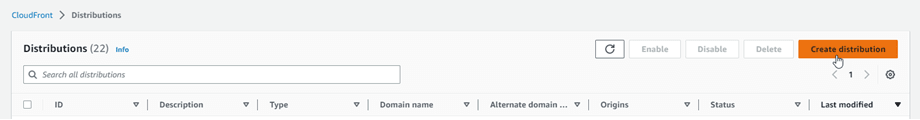
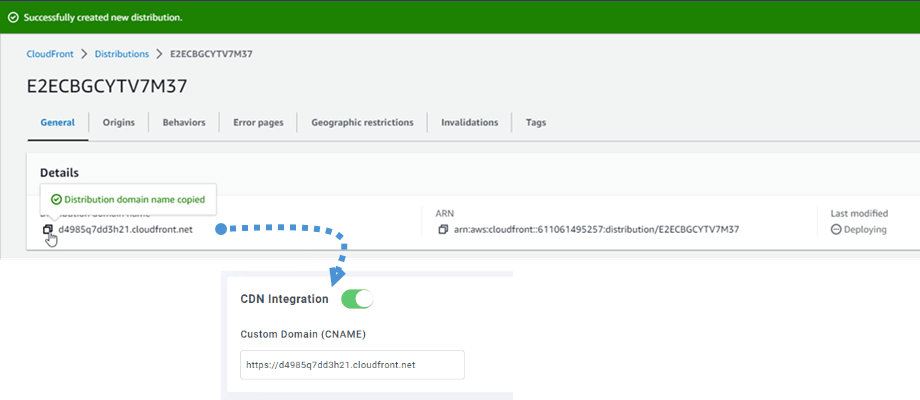
Отсюда нажмите «Создать дистрибутив» в правом углу.
Затем вставьте свой домен в Исходный домен . Например: "https://joomunited.us-east-1.digitaloceanspaces.com"
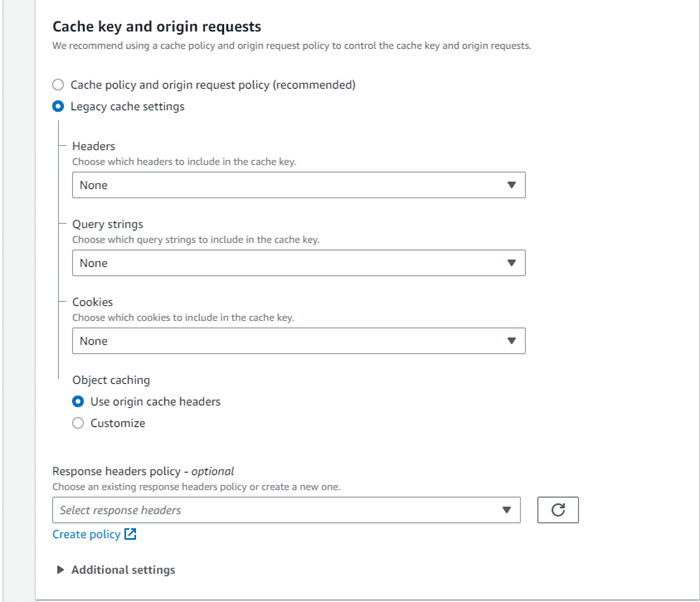
В разделе «Поведение кэша по умолчанию» > «Ключ кэша и запросы источника» «Устаревшие настройки кэша» .
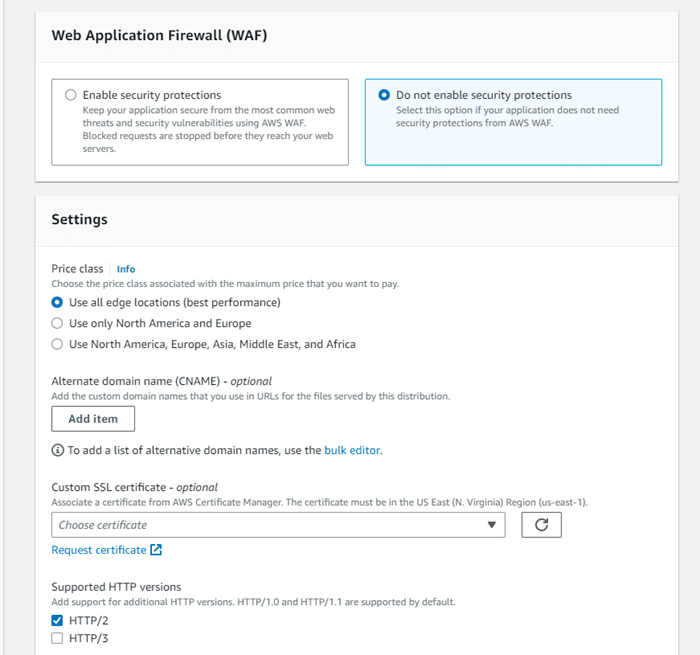
Затем прокрутите вниз до Брандмауэр веб-приложений (WAF) и выберите «Не включать средства защиты» . В конце концов, прокрутите вниз и нажмите «Создать рассылку» .
Затем он переходит к сведениям о распространении, скопируйте имя домена распространения. И перейдите к настройкам Amazon в WP Media Folder и вставьте его в «Пользовательский домен» (CNAME) .
Подождите несколько минут, пока изображение полностью загрузится, когда поле «Последнее изменение» изменится с «Развертывание» на текущую дату и время.
Наконец, вы можете увидеть изменения в «URL-адрес файла» для каждого изображения.
Расширенные настройки и действия
Вы можете выбрать пространство для импорта папок и файлов с сервера DigitalOcean в вашу медиатеку. Или скопируйте все файлы из одного пространства в другое.