Создавайте адаптивные таблицы Joomla с точностью до пикселя на мобильных устройствах
Адаптивный режим имеет решающее значение для отображения HTML-таблиц в Joomla, при этом иногда в макете остается мало места, независимо от того, находитесь ли вы на настольном компьютере или на небольших устройствах (мобильных телефонах, планшетах). Droptables имеет 3 адаптивных режима: прокрутка, скрытие столбцов и повторяющийся заголовок с несколькими адаптивными настройками.
Для получения дополнительных функций вернитесь на главную страницу плагина >

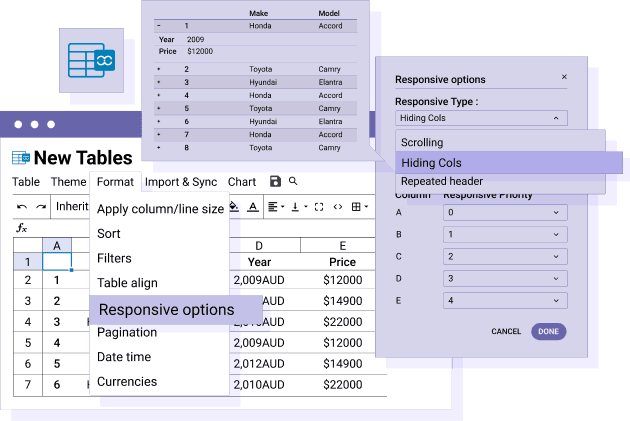
Адаптивная таблица с использованием скрытия столбцов и приоритета отображения
Этот адаптивный режим Droptables является наиболее и наиболее настраиваемым. Ваша таблица отображается с выбором столбцов, упорядоченных по приоритету, остальные скрыты в соответствии с доступной шириной. Вы можете принудительно отображать столбцы при любом размере экрана, используя меню с флажком.
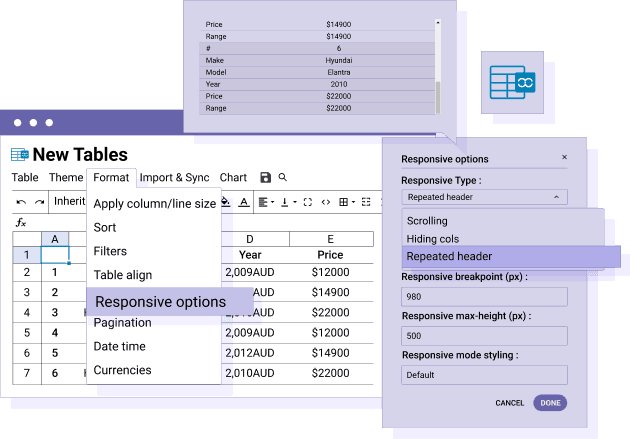
Адаптивная таблица с использованием режима группы заголовков данных
В этом адаптивном режиме таблиц после достижения определенной ширины экрана отображаются данные строки под информацией заголовка. Вы можете установить конкретную отзывчивую точку останова (ширину) и максимальную высоту таблицы для каждой таблицы, что очень удобно в зависимости от того, где находится ваша таблица.


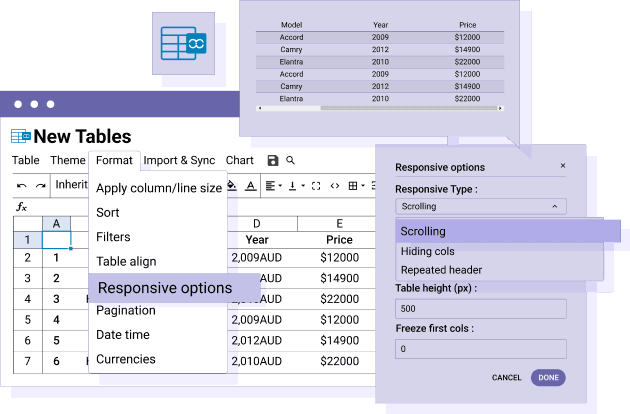
Адаптивная таблица с прокруткой
Режим реагирования на прокрутку фиксирует ширину и высоту таблицы, а затем отображает переполнение, как горизонтальное, так и вертикальное. Горизонтальная прокрутка будет зависеть от ширины вашего контента, и вы можете выбрать, сколько столбцов будет зависать при прокрутке.
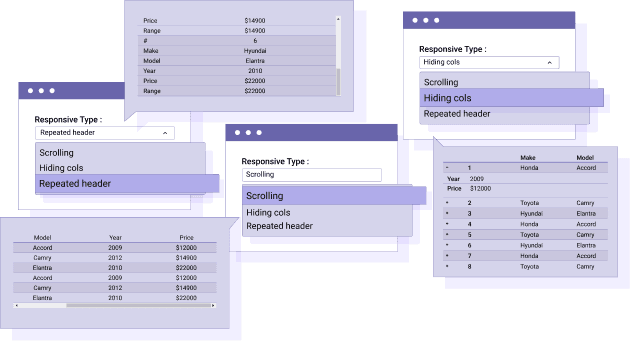
Как выбрать правильный адаптивный режим для ваших HTML-таблиц
Все перечисленные здесь адаптивные режимы можно использовать с фиксированием ячеек или столбцов, а также с фиксированными шириной и высотой таблиц. Все адаптивные режимы могут быть актуальны в зависимости от отображаемых данных и наиболее часто используемых устройств.

Присоединяйтесь к нашим более чем 60 000 участникам и получайте поддержку и обновления новых версий.
год
- МУЛЬТИДОМЕН / МУЛЬТИСАЙТ
- ОБНОВЛЕНИЕ 1 ГОДА
- ПОДДЕРЖКА 1 ГОД
- Расширение Dropfiles
- Расширение дроппикс
- Интеграция с DropEditor
- БЕЗ РЕГУЛЯРНЫХ ПЛАТЕЖЕЙ
- БЕЗ ОГРАНИЧЕНИЙ ПО ДАТЕ
- Последняя версия Joomla 3, 4 и 5 готова
ГОД
- МУЛЬТИДОМЕН / МУЛЬТИСАЙТ
- ОБНОВЛЕНИЕ 1 ГОДА
- ПОДДЕРЖКА 1 ГОД
- Расширение Dropfiles
- Расширение дроппикс
- Интеграция с DropEditor
- БЕЗ РЕГУЛЯРНЫХ ПЛАТЕЖЕЙ
- БЕЗ ОГРАНИЧЕНИЙ ПО ДАТЕ
- Последняя версия Joomla 3, 4 и 5 готова
JOOMLA BUNDLE
Пакет предоставляет доступ ко Bundle расширениям Joomla и может использоваться на любых веб-сайтах.
Кроме того, у вас будет полный доступ к технической поддержке и обновлению по каждому расширению в течение всего года. Время настало! Повысьте свою эффективность и получите конкурентное преимущество. Попробуйте bundle .

Отзывы клиентов и рейтинги
 Droptables — Менеджер таблиц Joomla
Droptables — Менеджер таблиц JoomlaИсточник рейтинга: 16 отзывов, отправленных пользователями на Joomla.org