DropEditor: Инструменты расширенной версии
1. Список маркеров
 Маркированный список — это не просто базовый список: вы сможете создать свой собственный стиль маркированного списка, сохранить его и использовать позже. Обычно стили определяются в вашем шаблоне и их следует повторно использовать на всем сайте.
Маркированный список — это не просто базовый список: вы сможете создать свой собственный стиль маркированного списка, сохранить его и использовать позже. Обычно стили определяются в вашем шаблоне и их следует повторно использовать на всем сайте.
Кнопка откроет диалоговое окно.

В левой части вы можете установить значок и стиль вашего списка маркеров, предварительный просмотр доступен в правой части.
Если вы вставите свой список прямо в свой контент с помощью «Вставить» , без сохранения вы «потеряете» свой стиль (не сохранитесь).

Кнопка «Сохранить» сохранит список маркеров в базе данных, и вы сможете редактировать его позже. Чтобы отредактировать маркер, у вас есть возможность щелкнуть перо внутри лайтбокса. Кнопка «Плюс» вставит список, а «Корзина» удалит его.

Вы также можете использовать правый щелчок правой кнопкой мыши на своем контенте.

2. Менеджер колонки
Менеджер столбцов — это инструмент для создания макета столбцов в вашем контенте. При нажатии на кнопку появится меню с быстрым выбором раскладки столбцов.
- 2 колонки
- 3 колонки
- 4 колонки
- 1/4 - 3/4 макет
- 3/4 - 1/4 макет

Вот пример вставки быстрой ссылки макета в 3 столбца в статью.

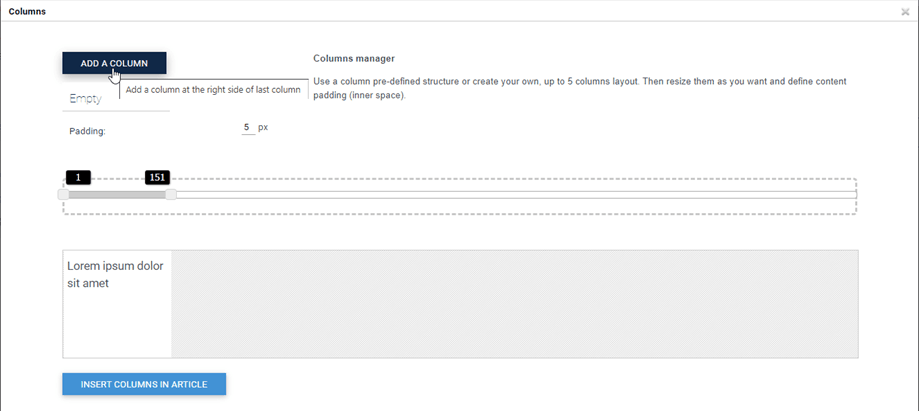
Также можно определить собственный макет для столбцов с помощью кнопки «Пользовательский».
Столбцы можно создавать с помощью перетаскивания для их создания или удаления. Затем вы можете установить собственные размеры для каждого столбца. Наконец, нажмите кнопку «Вставить столбцы в статью» , чтобы добавить макет.
Зеленый список меню здесь, чтобы сбросить ваш макет и применить предопределенный.
После того, как эти столбцы вставлены в вашу статью, вы можете редактировать их, щелкнув их правой кнопкой мыши и нажав «Обновить столбец» . Затем вы можете изменить ширину столбцов.
3. Редактор кнопок
 Менеджер кнопок позволит вам создать свой собственный стиль кнопок, сохранить его и использовать позже. Обычно кнопки определяются в вашем шаблоне и их следует повторно использовать по всему сайту.
Менеджер кнопок позволит вам создать свой собственный стиль кнопок, сохранить его и использовать позже. Обычно кнопки определяются в вашем шаблоне и их следует повторно использовать по всему сайту.
Редактор кнопок очень похож на интерфейс маркированного списка: вы сможете создать стиль, используя инструмент в левом окне, а затем вставить/сохранить/редактировать его.

У вас есть возможность определить фон, стили границ и эффект наведения мыши. Чтобы вставить кнопку в контент, у вас есть возможность нажать «Вставить» или + сохраненной кнопки.

Вы также можете отредактировать и сохранить существующий стиль, просто щелкнув перо и изменив параметры, или щелкнув правой кнопкой мыши в редакторе.

Наконец, вы можете определить собственную ссылку для кнопки или создать быструю ссылку на меню или статью.

4. Резюме статьи
 Инструмент сводки может генерировать автоматическую сводку всего вашего контента на основе заголовков вашего контента. Вы также можете автоматически обновлять резюме.
Инструмент сводки может генерировать автоматическую сводку всего вашего контента на основе заголовков вашего контента. Вы также можете автоматически обновлять резюме.
Чтобы использовать его, добавьте заголовки в вашу статью, а затем нажмите на инструмент сводки.

Краткое изложение будет добавлено с привязкой к вашему контенту. Вы также можете обновить его, щелкнув правой кнопкой мыши, чтобы восстановить его.

5. Инструмент шаблонов
 Инструмент шаблона позволит вам сохранить весь макет вашего контента (структуру HTML), чтобы загрузить его позже.
Инструмент шаблона позволит вам сохранить весь макет вашего контента (структуру HTML), чтобы загрузить его позже.
Нажмите на кнопку, чтобы сохранить/загрузить макет.

Вы можете определить имя шаблона, сохранить его. Чтобы загрузить шаблон, нажмите на его имя в нижней зоне.
6. Менеджер ссылок
 Доступен менеджер ссылок с интерфейсом, позволяющим быстро создавать ссылки на материалы, статьи и меню Joomla.
Доступен менеджер ссылок с интерфейсом, позволяющим быстро создавать ссылки на материалы, статьи и меню Joomla.
В диалоговом окне у вас есть возможность создать ссылку на собственный URL-адрес или загрузить контент Joomla. Просто выберите контент, URL-адрес будет сгенерирован, и нажмите «Вставить» .

7. Анкерный инструмент
 Также доступен простой инструмент привязки для загрузки страницы в определенной точке.
Также доступен простой инструмент привязки для загрузки страницы в определенной точке.
Вы можете добавить имя привязки, а затем подтвердить

Якорь будет добавлен в ваш контент.

Затем, чтобы сделать ссылку на этот якорь, просто выделите некоторый текст, нажмите кнопку «Якорь» и выберите ранее созданный якорь.

8. Шрифт Google
Сначала вам необходимо включить параметр шрифта Google «Профили» > «По умолчанию» (Ваши профили) > «Инструменты редактора» . Далее нажмите «Просмотреть шрифт Google» , после чего выбранный шрифт появится в редакторе.

Наконец, вы увидите шрифты в редакторе.

9. Вставьте медиа
 Вы можете вставлять медиафайлы со своего сервера или Youtube, Vimeo. Сначала вы нажимаете «Вставить медиа» в инструменте «Редактор».
Вы можете вставлять медиафайлы со своего сервера или Youtube, Vimeo. Сначала вы нажимаете «Вставить медиа» в инструменте «Редактор».
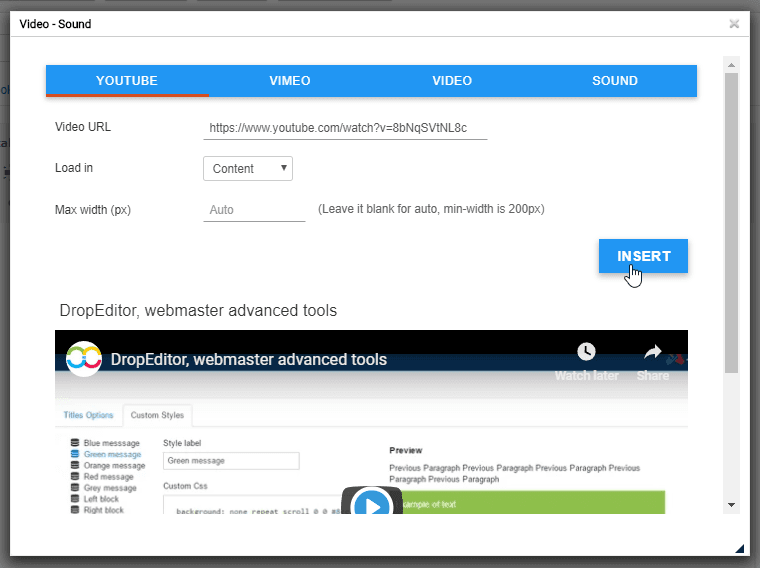
После этого появится всплывающее окно, в котором вы сможете добавить ссылку на вкладке Youtube или Vimeo. Затем нажмите «Вставить» .
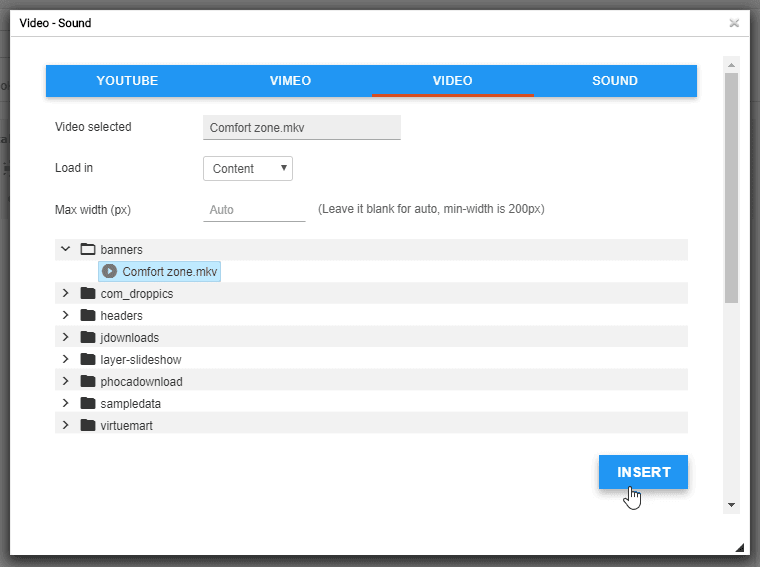
Кроме того, вы можете выбрать видео или звуковой файл со своего сервера на вкладке «Видео» или «Звук».
10. Неразрушаемые пробелы
Вы также можете вставить символ неразрывного пробела, щелкнув значок в инструменте редактора.
в инструменте редактора.