DropEditor: Advanced Edition-verktyg
1. Punktlista
 Punktlistan är inte bara en grundläggande lista, du kommer att kunna skapa din egen punktlistastil, lagra den och återanvända den senare. Vanligtvis definieras stilar i din mall och bör återanvändas över hela din webbplats.
Punktlistan är inte bara en grundläggande lista, du kommer att kunna skapa din egen punktlistastil, lagra den och återanvända den senare. Vanligtvis definieras stilar i din mall och bör återanvändas över hela din webbplats.
Knappen öppnar en dialogruta.

På den vänstra delen kan du ställa in ikon och stil på din kullista, en förhandsgranskning är tillgänglig på höger del.
Om du infogar din lista direkt i ditt innehåll med Infoga , utan att spara kommer du att "tappa" din stil (inte sparad).

Spara-knappen lagrar punktlistan i databasen och du kommer att kunna redigera den senare. För att redigera en punkt har du möjlighet att klicka på pennan inuti ljuslådan. Plusknappen infogar listan och papperskorgen raderar den.

Du kan också använda högerklicka höger på ditt innehåll.

2. Kolumnchef
Kolumnhanteraren är ett verktyg för att skapa en kolumnlayout i ditt innehåll. Genom att klicka på knappen visas en meny med ett snabbt val av kolumnlayout.
- 2 kolumner
- 3 kolumner
- 4 kolumner
- 1/4 - 3/4 layout
- 3/4 - 1/4 layout

Här är ett exempel på en 3-kolumns layout snabblänk infogning i en artikel.

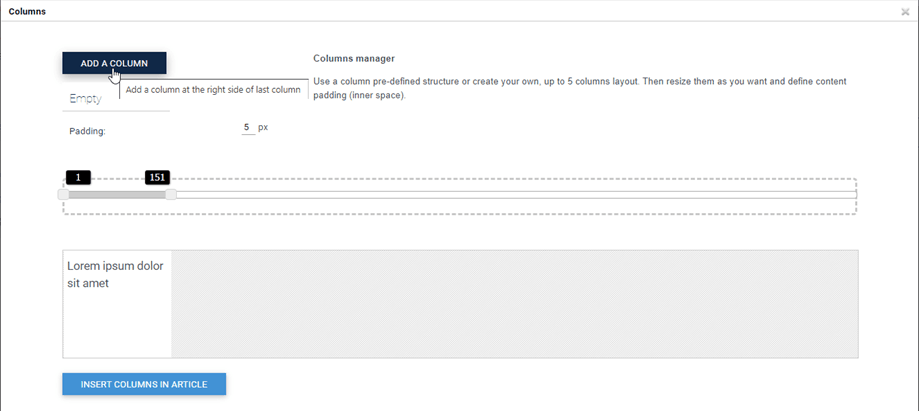
Det är också möjligt att definiera en anpassad layout för dina kolumner med knappen Anpassad.
Kolumner kan skapas genom att använda dra och släpp för att skapa eller ta bort den. Sedan kan du ställa in anpassade storlekar för varje kolumn. Klicka slutligen på knappen Infoga kolumner i artikel för att lägga till din layout.
En grön menylista är här för att återställa din layout och tillämpa en fördefinierad.
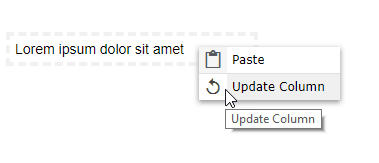
Efter att dessa kolumner har infogats i din artikel kan du redigera genom att högerklicka på dem och trycka på knappen Uppdatera kolumn . Sedan kan du ändra kolumnernas bredd.
3. Knappredigerare
 Knapphanteraren låter dig skapa din egen knappstil, lagra den och återanvända den senare. Vanligtvis är knappar definierade i din mall och bör återanvändas över hela din webbplats.
Knapphanteraren låter dig skapa din egen knappstil, lagra den och återanvända den senare. Vanligtvis är knappar definierade i din mall och bör återanvändas över hela din webbplats.
Knappredigeraren är ganska lik Bullet list-gränssnittet, du kommer att kunna skapa en stil med hjälp av verktyget i vänstra fönstret och sedan Infoga/Spara/Redigera det.

Du har möjlighet att definiera bakgrund, kantstilar och muspekningseffekt. För att infoga en knapp i innehållet har du möjlighet att klicka på knappen Infoga eller + symbolen för en sparad knapp.

Du kan också redigera och spara en befintlig stil, klicka bara på pennan och ändra parametrar eller gör ett högerklick i editorn.

Slutligen kan du definiera en anpassad länk för knappen eller göra en snabblänk till en meny eller en artikel.

4. Artikelsammanfattning
 Sammanfattningsverktyget kan generera en automatisk sammanfattning av allt ditt innehåll baserat på titlar i ditt innehåll. Du kan också uppdatera automatiskt sammanfattningen.
Sammanfattningsverktyget kan generera en automatisk sammanfattning av allt ditt innehåll baserat på titlar i ditt innehåll. Du kan också uppdatera automatiskt sammanfattningen.
För att använda den, lägg till titlar i din artikel och klicka sedan på sammanfattningsverktyget.

En sammanfattning kommer att läggas till med ankare till ditt innehåll. Du kan också uppdatera den med ett högerklick för att återskapa den.

5. Mallverktyg
 Mallverktyget låter dig spara all layout för ditt innehåll (HTML-struktur) för att ladda det senare.
Mallverktyget låter dig spara all layout för ditt innehåll (HTML-struktur) för att ladda det senare.
Klicka på knappen för att spara/ladda en layout.

Du kan definiera ett mallnamn och spara det. För att ladda en mall klickar du på hans namn i bottenzonen.
6. Länkhanterare
 En länkhanterare är tillgänglig med ett gränssnitt som låter dig göra snabblänkar till Joomla innehåll, artikel och menyer
En länkhanterare är tillgänglig med ett gränssnitt som låter dig göra snabblänkar till Joomla innehåll, artikel och menyer
I dialogrutan har du möjlighet att länka till anpassad URL eller ladda ett Joomla-innehåll. Välj bara ett innehåll, webbadressen genereras och klicka på knappen Infoga .

7. Ankarverktyg
 Ett enkelt förankringsverktyg för att ladda en sida i en viss punkt är också tillgängligt.
Ett enkelt förankringsverktyg för att ladda en sida i en viss punkt är också tillgängligt.
Du kan lägga till ett ankarnamn och sedan validera

Ett ankare läggs till i ditt innehåll.

För att skapa en länk till det här ankaret, välj bara text, klicka tillbaka på ankarverktygsknappen och välj ankaret som tidigare skapats.

8. Google-teckensnitt
Först måste du aktivera Googles teckensnittsparameter i Profiler > Standard (Dina profiler) > fliken Redaktörsverktyg Klicka sedan på Visa google font- knappen, sedan visas det valda teckensnittet i redigeraren.

Slutligen ser du teckensnitten i redigeringsverktyget.

9. Sätt i media
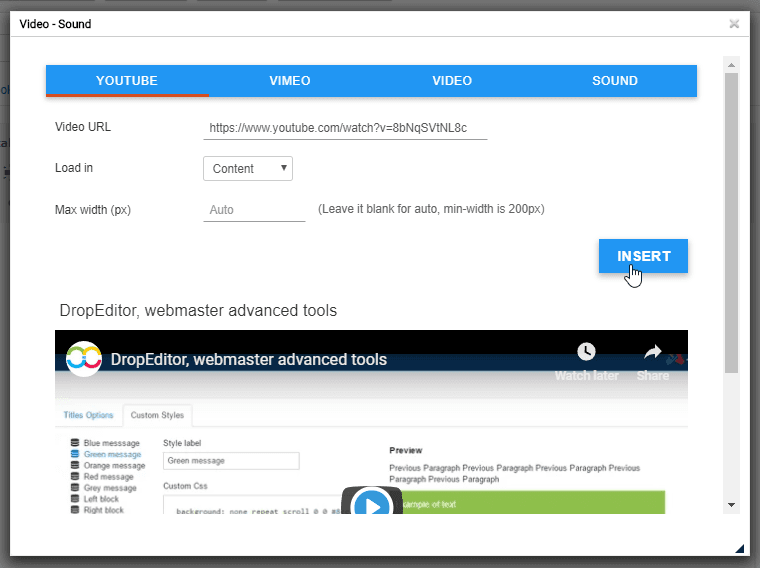
 Du kan infoga mediafiler från din server eller Youtube, Vimeo. Först klickar du på Infoga media i redigeringsverktyget.
Du kan infoga mediafiler från din server eller Youtube, Vimeo. Först klickar du på Infoga media i redigeringsverktyget.
Efter det visas ett popup-fönster, du kan lägga till länken på Youtube eller Vimeo-fliken. Klicka sedan på knappen Infoga
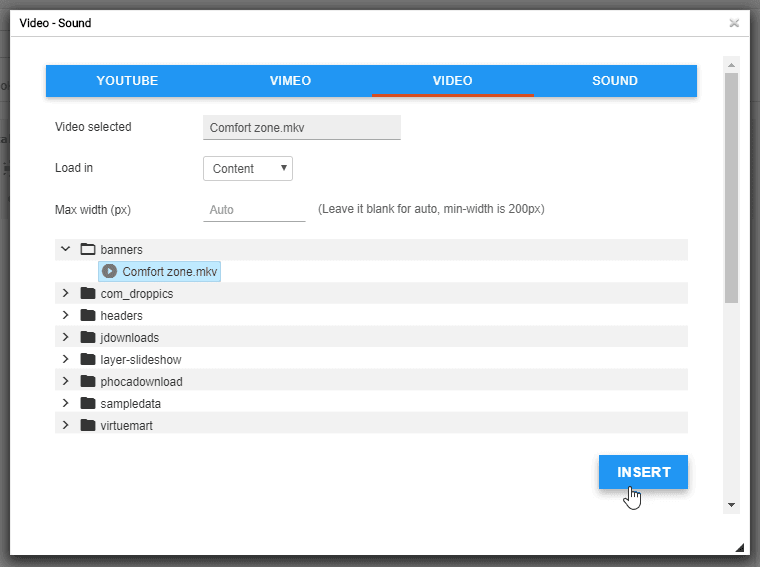
Dessutom kan du välja en video- eller ljudfil från din server på fliken Video eller Ljud.
10. Icke-brytbara utrymmen
Du kan också infoga icke-brytbara blanksteg genom att klicka på ikonen i redigeringsverktyget.
i redigeringsverktyget.