Dropfiles: Vanligt bruk
Huvudidén med Dropfiles är att ställa in visningsparametrar, storlek och filformat som tillåts i komponenten och sedan hantera filer och kategorier direkt från artiklar eller någon WYSIWYG-redigerare. Dropfiles fungerar på alla Joomla WYSIWYG-redigerare, både för frontend och backend. Du kan till exempel använda den i en anpassad Joomla-modul.
1. Hantera filer från artikeln
När Dropfiles är installerat har du ett redigerings-plugin som visas nedanför din redaktör. Klicka på den för att öppna huvudfilen för Dropfiles Manager.
Det är exakt samma gränssnitt som om du laddar komponentvyn med hjälp av menyn Komponenter > Dropfiler
Från gränssnittet fick du kategorihantering på den vänstra delen, dina filer på mitten och filerna och kategoriinställningarna på den högra delen.
2. Hantera filkategorier
För att skapa en kategori, klicka på Ny kategori i den vänstra kolumnen
För att beställa kategorierna kan du använda drag och släpp-funktionen genom att klicka på den vänstra "mapp"-ikonen och flytta den. Navigera upp och ner för att sortera kategorierna eller från vänster till höger för att definiera kategorinivåer (kategori eller underkategori)
Kategorin dragspelshanteraren kan utökas alla underkategorier eller komprimeras med hjälp av en global parametrar. För att ändra tillståndet kan du klicka på ikonen > på vänster sida.
På höger sida av skärmen kan du se kategori- och temaalternativ för temat.
Du kan definiera ett tema per kategori eller ställa in ett standardtema för alla kategorier från Dropfiles-inställningarna > Huvudinställningar > fliken Frontend . För att göra det bör du använda parametern Ladda tema i kategori :
Beroende på vilket tema du har valt har du några visade alternativ. Det hjälper att visa eller dölja några av temaelementen på frontend helt enkelt med hjälp av växlingsknappen, till exempel visa/dölj filstorlek, filträffnummer...
När du är klar med kategoriparametrarna kan du klicka på knappen Spara inställningar längst ner i den högra kolumnen för att spara temainställningen.
Om du har valt att ställa in parametrarna för kategoritema i komponentalternativen hittar du samma inställningar i menyn Komponenter > Dropfiler > Alternativ > Teman
3. Hantera filer
För att lägga till filer i en kategori kan du dra och släppa filer i mitten eller klicka på knappen Välj filer
Välj sedan en eller några filer att ladda upp. Uppladdaren är HTML5-driven så att du kan skicka stora filer som de kommer att laddas upp.
Filbeställning och filtrering
En filbeställning kan göras genom att dra och släppa, dra bara filen på den streckade linjen för att definiera den nya positionen i filkategorin.
Du kan också beställa alla filer från en kategori eller genom att klicka på kolumntiteln och spara sedan beställningen. Här har jag till exempel beställt filer efter storlek. När du har gjort beställningen kommer du till höger, i kategorialternativ beställningsfälten blå.
Du har också möjlighet att klicka på kolumntiteln för att beställa filen genom att:
- Typ
- Titel
- Filstorlek
- Datum tillagt
- Datum ändrat
- Version
- Träffar
Kolumnen överst till höger alternativ kryssrutan hjälper dig att rengöra backend-gränssnittet för att fokusera på de viktigaste filparametrarna du har; dvs visa endast filtitel och version till exempel.
Skapa flera kategorier
Lägg till filer i ditt innehåll
Slutligen, för att infoga en filkategori i din editor, klicka på Infoga denna kategori i den högra kolumnen.
Filkategorin materialiseras i din artikel av ett grått område med en Dropfiles-ikon.
Redan gjort, du har lagt till din första Dropfiles-kategori!!
Första gången du infogar din kategori, spara din artikel för att se resultatet på frontend. För att öppna kategorin igen och ladda om konfigurationen du har gjort, klicka på den och klicka tillbaka på knappen Dropfiles eller dubbelklicka på det grå området.
Paginering för fillista
Ytterligare alternativ är tillgängliga, som filpaginering. Om du har en enorm mängd filer kan du lägga till paginering så att ditt Joomla-innehåll laddas snabbare och är lättare att smälta för dina läsare.
Filpaginering kan aktiveras och konfigureras från fliken Huvudinställningar > Frontend
4. Kopiera Klipp in filer
När en fil har laddats upp till Dropfiles kan du välja filen genom att klicka på den. Du kan också välja flera filer genom att behålla Ctrl (på Windows / Linux) / Command (på Mac).
Den första metoden att flytta eller kopiera filer är att använda dra och släpp. Enbart dra och släpp flyttar filen, dra och släpp + Ctrl (på Windows) eller Command (på Mac) kopierar filerna.
Du kan också använda knapparna ovanför fillistan.
5. Hantera enstaka fil
Hantera en enskild fil har aldrig varit så enkelt som ett klick på en fil, då kommer filalternativet att laddas på höger sida.
Med Dropfiles kan du definiera:
- Filpubliceringsstatus
- Filtitel
- Beskrivning: HTML-redigerare kan aktiveras genom ett alternativ
- Datum för skapandet av filen
- Fildatum för ändring
- Filpublicera upp och ner
- Filversion
- Filträffar
- Filtaggar (används i sökmotorn)
- Anpassad ikon: kommer att se om alternativet är aktiverat
- Fil direktlänk: kopieras enkelt genom att klicka på kopieringsknappen.
- Enanvändarfilvy: välj flera/enkla användare som kommer att kunna se filen
- Ladda upp fil ny version: ladda upp en ny filversion och behåll all filinformation i gamla versioner.
För att lägga till en enskild fil, inte en kategori, klicka bara på den och infoga den här filen för att lägga till den i din redigerare.
Från och med nu kan du åsidosätta den enskilda fillayouten, vänligen gå till Dropfiles Tips & Tricks-dokumentation här
Och varje fil har sin egen direktlänk som du enkelt kan använda för att dela. Du hittar URL:en längst ner på den högra panelen.
6. Uppdatera en fil
För att uppdatera en fil öppnar du Dropfiles, klickar på den fil du väljer och använder sedan skicka en ny version för att ersätta filen.
Du kan ändra filformat, storlek eller vad som helst, allt kommer att upptäckas och uppdateras. Du har också en filversionshistorikhanterare så att du kan ladda ner och återställa en gammal filversion.
7. Nedladdning av fjärrfil
Fjärrnedladdningen är möjligheten att lägga till en avlägsen (som inte finns på din server) nedladdningsbar fil bland annat. Den måste aktiveras genom komponentkonfigurationen.
När den har aktiverats kommer Lägg till fjärrfil Sedan måste du definiera en titel, en fjärr-URL (länken till filen); t.ex.: https://www.mywebsite.com/file.zip och ett filformat (för att använda rätt ikon på filen).
När filen har lagts till kan du redigera all information som alla andra filer.
8. E-postaviseringar
Denna funktion hjälper dina användare att veta om några ändringar eller åtgärder har gjorts i dina filer. Det finns tre huvudparametrar för anmälan:
- Meddela kategoriägare: användarens ägare av kategorin som innehåller filen kommer att meddelas
- Meddela filägaren: användarens ägare av filen kommer att meddelas
- Meddela Joomla superadministratör: användare i superadministratörsgruppen kommer att meddelas
Användare och/eller administratörer kommer att få ett meddelande via e-post om en fil läggs till, redigeras, tas bort eller laddas ner. Varje typ av meddelande kan aktiveras separat. och du kan lägga till flera anpassade e-postmeddelanden.
Det finns några taggar som stöds som du kan använda i e-postinnehållet: {category}, {receiver}, {username}, {uploader_username}, {website_url}, {file_name}. E-postinnehållet är bara lite HTML, du kan skapa ditt eget om du vill.
9. En anpassad ikon på filer
Du kan ersätta filens standardikoner med din egen (PDF-ikon med exempelvis en dokumentförhandsvisning). Först måste du aktivera anpassad ikonfunktion från Dropfiles-alternativen.
Klicka sedan på en fil i Dropfiles-komponenten för att ändra dess ikon. Längst ner till höger kan du välja en ikon du vill ha från dina bilder.
Eller ladda upp en ny.
10. Filkategori multipel & nedladdning av val
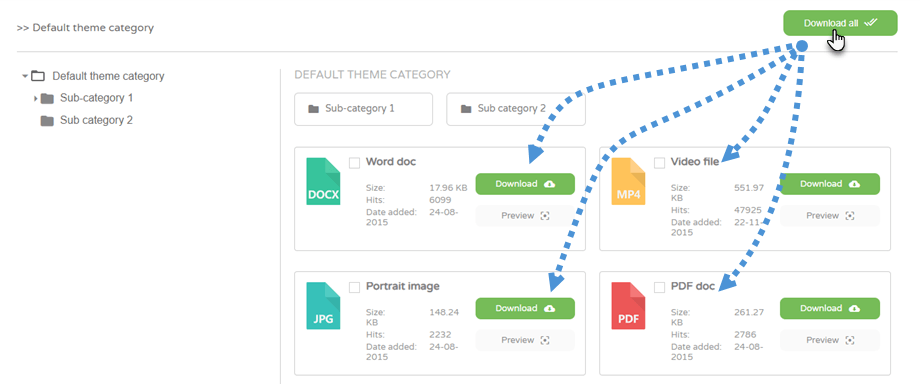
Först måste du aktivera Hämta kategoriparameter i Konfiguration > Huvudinställningar > fliken Frontend .
Då ser du Ladda ner alla- knappen ovanför varje kategori i frontend.
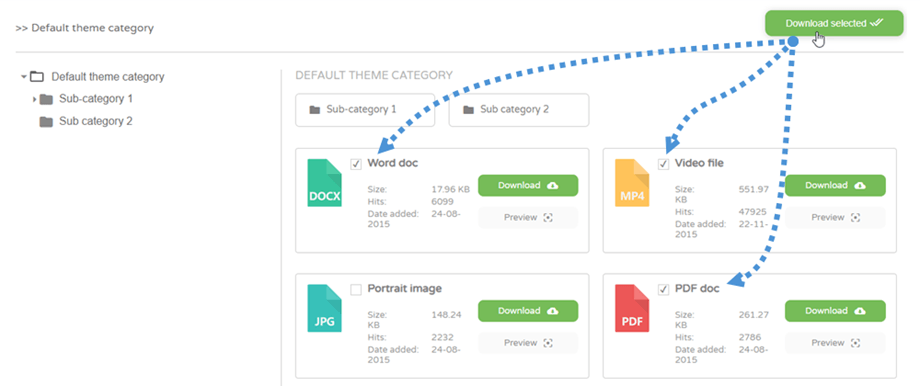
Dessutom kan du också välja flera filer och sedan klicka på knappen Ladda ned vald