WP Media Folder Addon: DigitalOcean Integration
1. Hur skapar jag en ny API-nyckel i DigitalOcean?
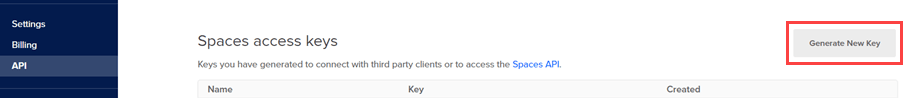
Först bör du logga in på ditt DigitalOcean-konto på webbplatsen. Gå sedan hit eller navigera till API-sektionen i menyn till vänster, klicka på knappen Generera ny nyckel
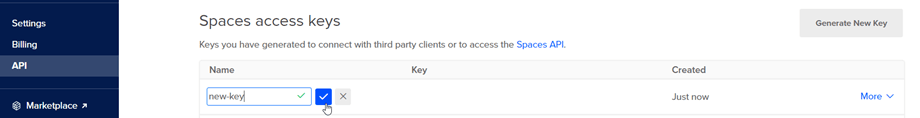
Efter det anger du nyckelnamnet och klickar på den gröna bockknappen.
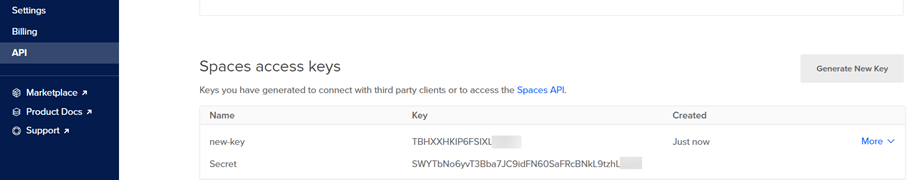
Slutligen kommer nyckel-ID och hemlig nyckel att visas där. Spara den för nästa steg för att logga in i WP Media Folder.
Skapa ett nytt utrymme
Ett nytt utrymme kan skapas på DigitalOcean eller WP Media Folder plugin.
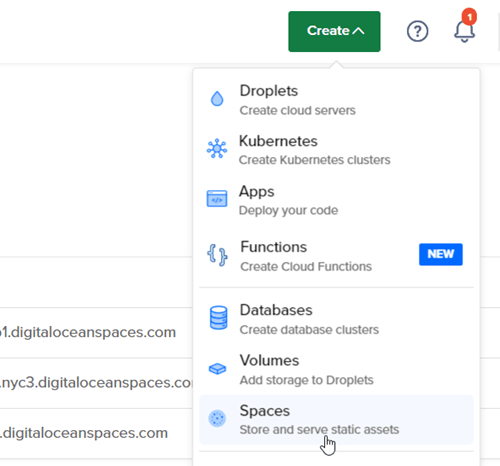
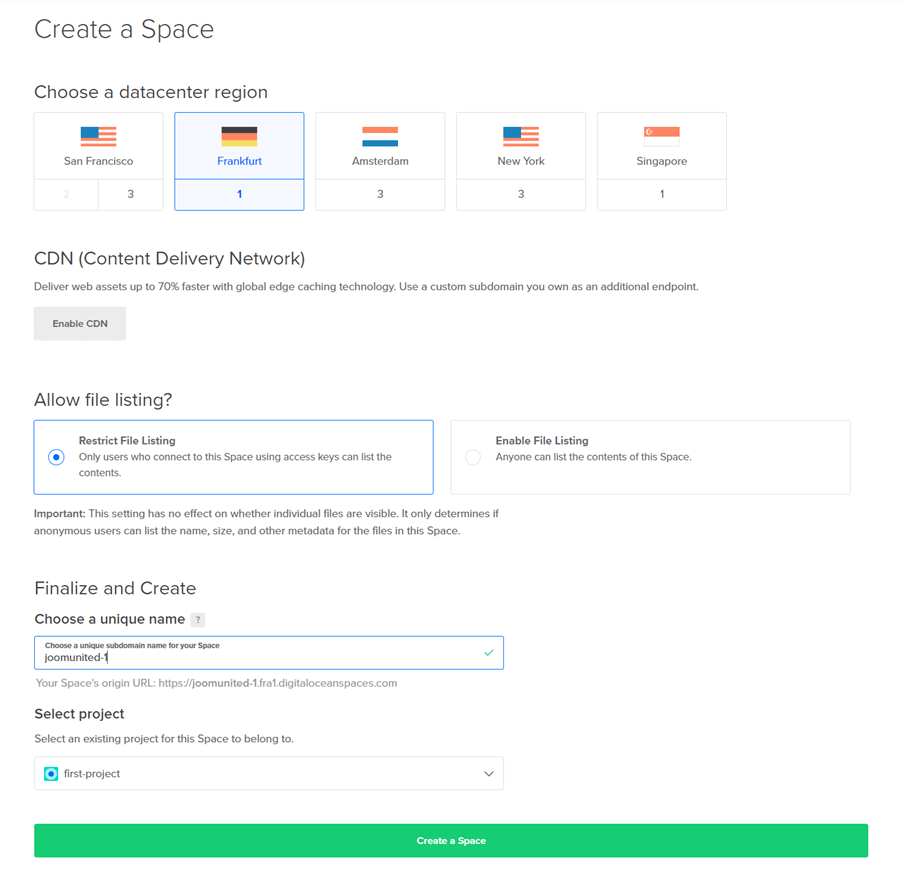
Det första sättet är att skapa på DigitalOcean-webbplatsen och klicka på knappen Skapa > Mellanslag i det övre högra hörnet av instrumentpanelen.
Välj en datacenterregion och ange namnet för utrymmet. Klicka på Skapa ett blanksteg .
Det andra sättet är att skapa på WP Media Folder inställningar. Navigera till menyn Inställningar > WP Media Folder > Moln > Ladda ner media > DigitalOcean, klicka på Space Settings och valknappen.
Välj sedan Region och namn för utrymmet.
2. Logga in på DigitalOcean från WP Media Folder
Återgå till WordPress -instrumentpanelen och klicka på menyinställningarna > WP Media Folder > Cloud> Loss Media . Klicka sedan på redigeringsikonen på Select Cloud -leverantören och välj DigitalOcean .
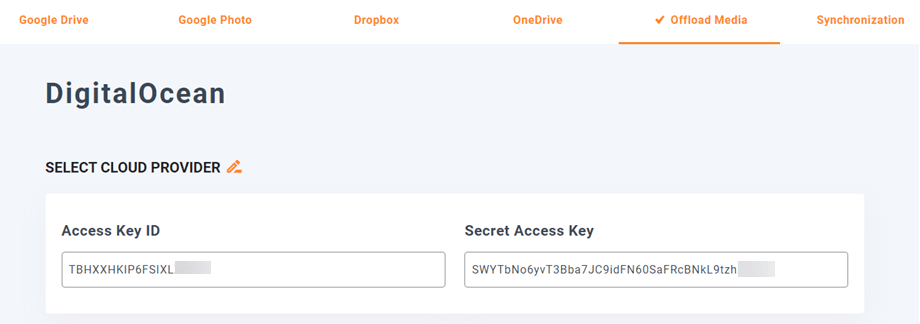
Klistra sedan in följande i formulärfältet:
- Åtkomstnyckel-ID
- Nyckel för hemlig åtkomst
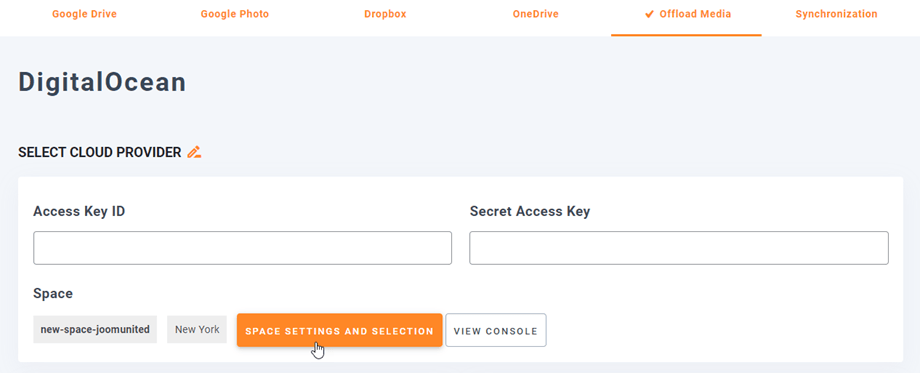
Efter det, spara inställningarna och anslutningen bör vara en framgång. Klicka sedan på utrymmesinställningar och valknapp för att välja ett utrymme eller skapa ett nytt. Gå till nästa steg för att upptäcka DigitalOcean-funktioner.
3. Hur fungerar det? Vad kan jag göra med DigitalOcean?
Hur fungerar det?
När du har anslutit WP Media Folder med DigitalOcean och aktiverat Kopiera till DigitalOcean , kommer alla dina uppladdade media att skickas till DigitalOcean.
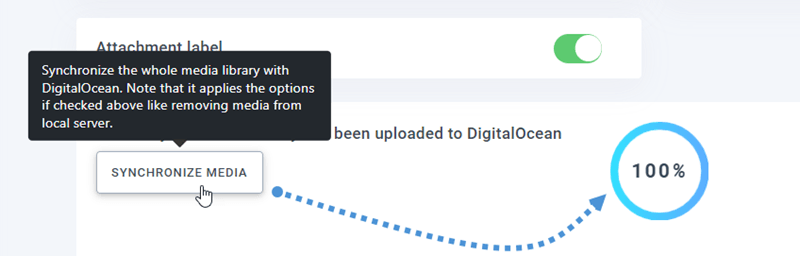
Kom ihåg att skapa och välja ett utrymme där all din data kommer att lagras. Och om du vill synkronisera dina uppladdade media innan du använder DigitalOcean-integration, klicka på Synkronisera med DigitalOcean . Sedan skickar den allt ditt befintliga mediebibliotek till ditt DigitalOcean-utrymme.
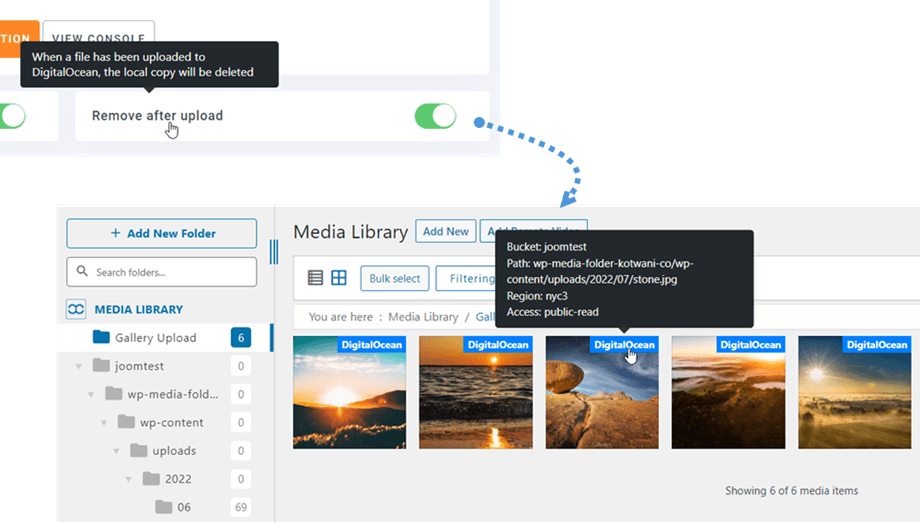
För att avlasta media på din webbplats, bör du aktivera Ta bort efter uppladdning , ditt mediebibliotek kommer att vara helt lagrat på DigitalOcean istället för din server.
Genom att aktivera Attachment label , kommer informationen på varje media att visas när du håller muspekaren över DigitalOcean-etiketten uppe till höger.
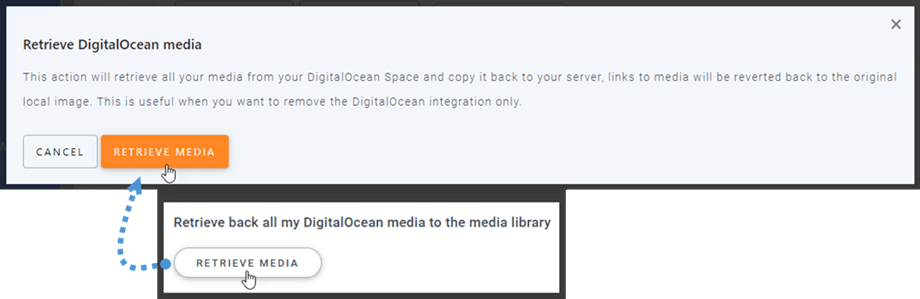
När du vill ändra din medieplats eller ta bort plugin-programmet, klicka på Hämta media , då kopieras alla dina media från DigitalOcean till ditt mediebibliotek. Alla tidigare länkar som läggs till ditt innehåll kommer att finnas kvar (ingen bruten länk).
Hur ansluter jag CloudFront?
Cloudfront är integrerat med vårt plugin. DigitalOcean tillhandahåller två metoder för att upprätta en anslutning med CloudFront. En är genom att använda Amazon S3, och den andra är genom DigitalOceans standardmetod.
Låt oss komma igång med DigitalOceans standard.
Först bör du gå till dina Spaces på DigitalOcean och välja den bucket du anslutit till din webbplats. Navigera sedan till fliken Inställningar
Vid CDN ( Content Delivery Network ) , klicka på knappen Redigera Aktivera CDN- alternativ. Och klicka på knappen Spara
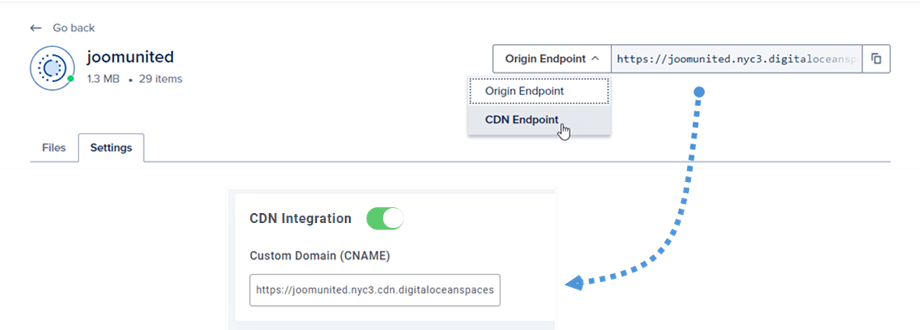
Ett popup-meddelande visar att CDN har aktiverats efter några sekunders laddning. I det högra hörnet, välj CDN Endpoint och kopiera sedan URL:en och klistra in den i Custom Domain (CNAME) -fältet.
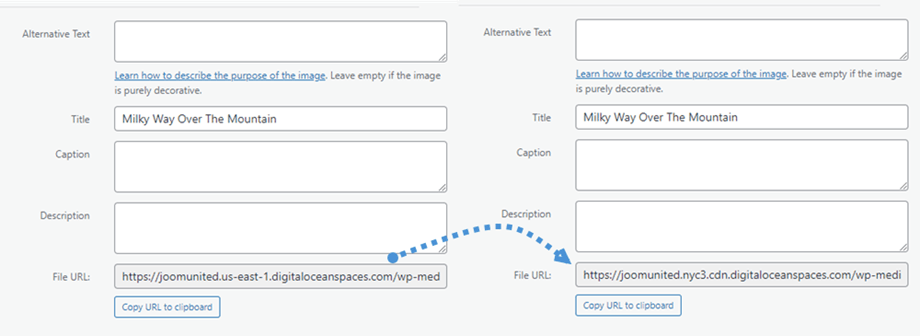
Slutligen kan du se ändringarna i File URL- fältet i varje bild.
Och det andra sättet, du kan använda Amazon S3 Cloudfront. Först, på Amazons instrumentpanel, navigera till Tjänster > CloudFront eller gå till den här länken .
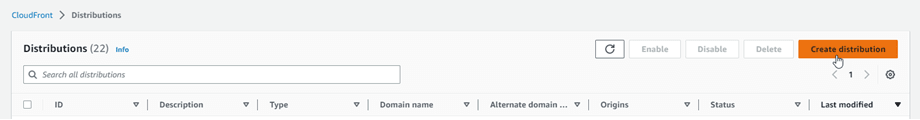
Härifrån klickar du på Skapa distribution i det högra hörnet.
Klistra sedan in din domän i fältet Origin-domän Till exempel: "https://joomunited.us-east-1.digitaloceanspaces.com"
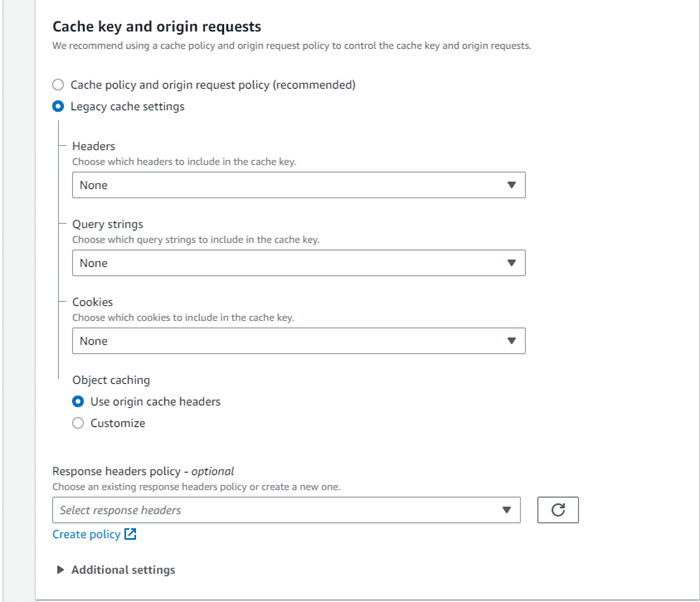
I avsnittet Standardcachebeteende > Cachenyckel och ursprungsbegäranden alternativet Äldre cacheinställningar
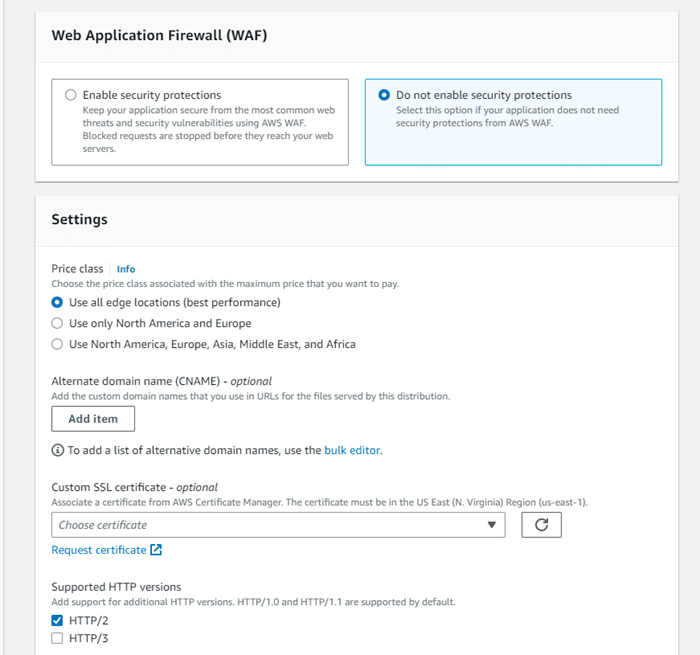
Bläddra sedan ned till Web Application Firewall (WAF) och välj alternativet "Aktivera inte säkerhetsskydd" När allt kommer omkring, scrolla ner till botten och klicka på knappen Skapa distribution
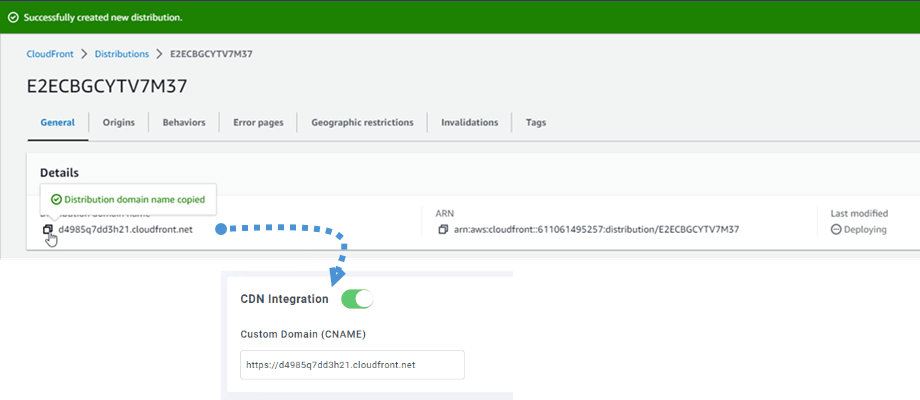
Sedan övergår det till Distributionsdetaljer, kopiera distributionsdomännamnet. Och gå till Amazon-inställningen i WP Media Folder och klistra in den i fältet Custom Domain (CNAME)
Vänta några minuter tills bilden laddas helt när fältet Senast ändrad ändras från "Deployer" till aktuellt datum och tid.
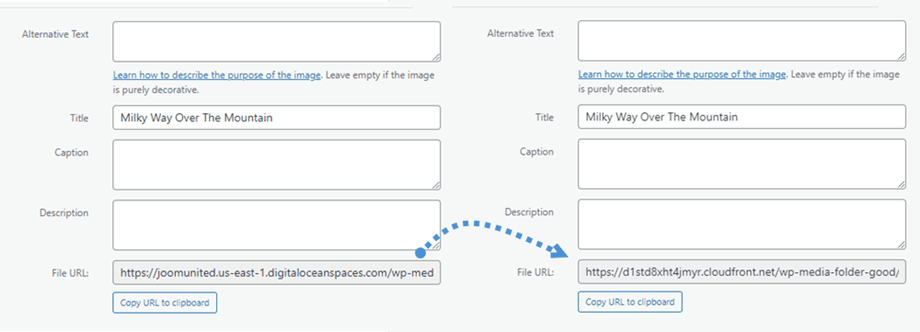
Slutligen kan du se ändringarna i fil-URL- fältet vid varje bild.
Avancerade inställningar och åtgärder
Du kan välja ett utrymme för att importera mappar och filer från DigitalOcean-servern till ditt mediebibliotek. Eller kopiera alla filer från ett utrymme till ett annat.