WP Media Folder Addon: Google Cloud Storage Integration
1. Skapa en Google Drive-app
Google Cloud-integrationen med WP Media Folder ingår i tillägget. Du måste installera detta tillägg (plugin) förutom WP Media Folder. Tillägget inkluderar integration för Google Drive, Google Photo, Dropbox, OneDrive Personal, OneDrive Business, Amazon S3, DigitalOcean, Linode och Wasabi.
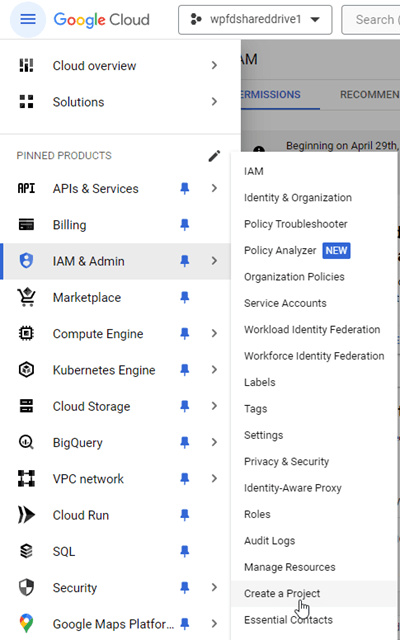
Först måste du logga in på Google Cloud Console eller registrera dig om du inte har ett Google-konto. Navigera till Meny IAM & Admin > Skapa ett projekt .
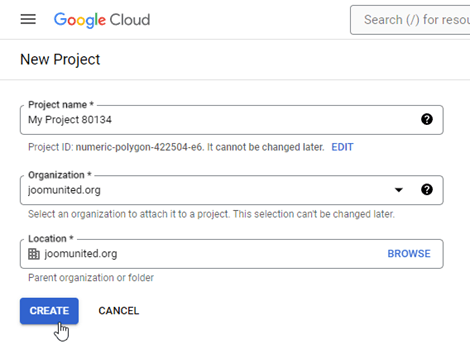
Ställ sedan in ett projektnamn - du kan ange vilket namn du vill, men inkludera inte mellanslag eller accenter. Vänta sedan några sekunder för att skapa projektet.
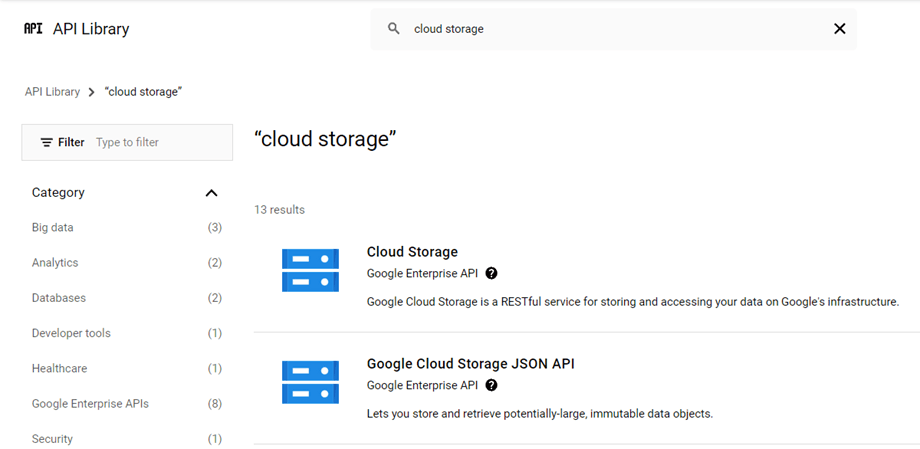
Om det är första gången du använder Google Cloud Storage bör du navigera till API:er och tjänster > Bibliotek , aktivera Cloud Storage och Google Cloud Storage JSON API.
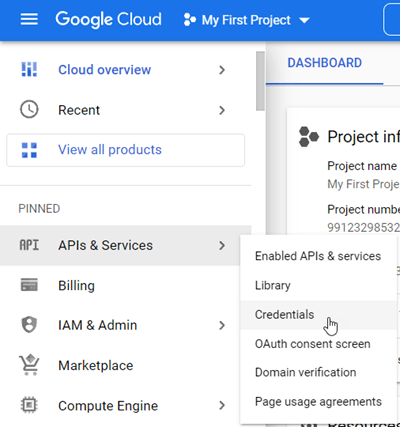
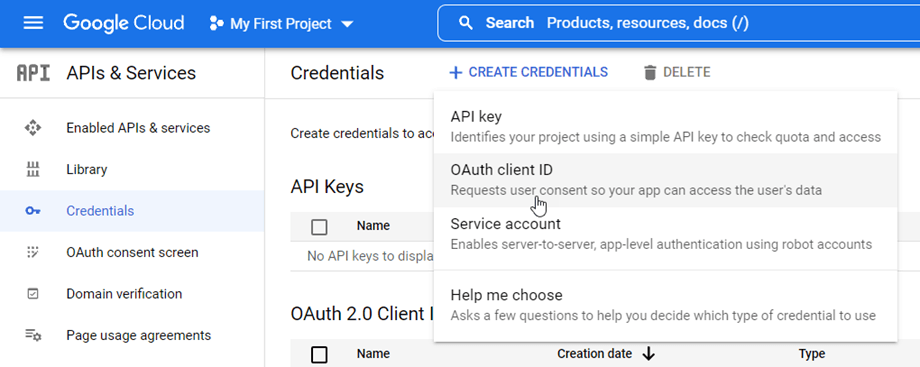
Från den vänstra menyn klickar du på "API och tjänster" > "Inloggningsuppgifter".
På huvudpanelen klickar du på "+ Nya inloggningsuppgifter" >> OAuth-klient-ID ; lägg till ett namn på skärmen för OAuth-samtycke om du blir tillfrågad.
Nu, det viktigaste steget:
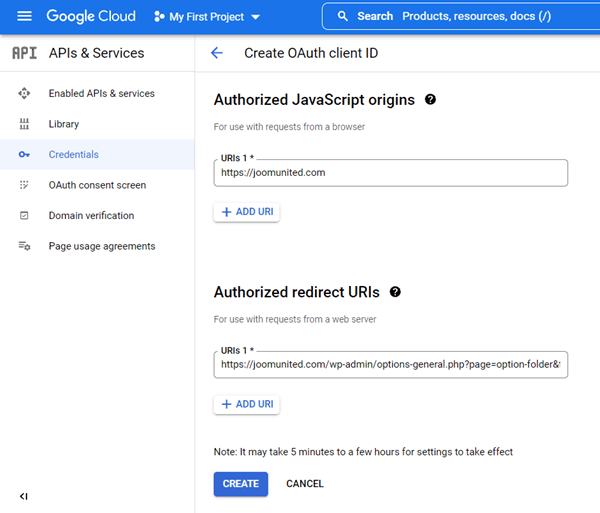
- Välj "Webbapplikation" och lägg till ett valfritt namn
- Auktoriserat JavaScript-ursprung: https://din-domän.com (ersätt med ditt domännamn, utan snedstreck)
- Auktoriserade omdirigerings-URI: https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_google_cloud_auth
(ersätt med ditt domännamn)
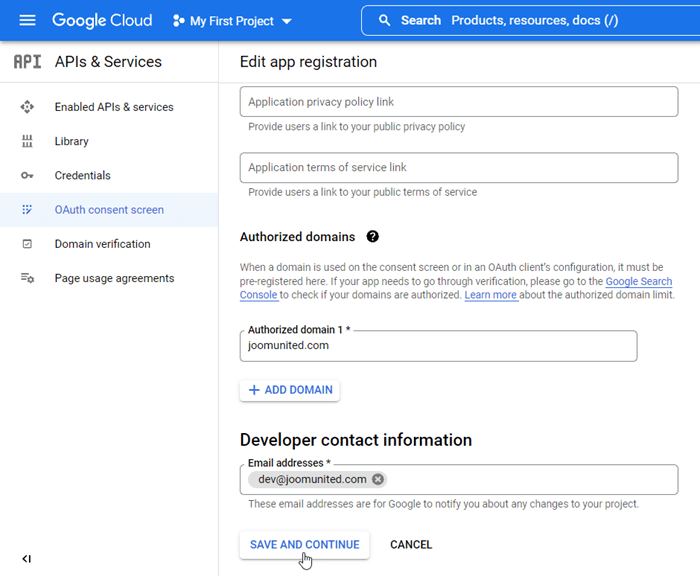
Obs: om denna varning visas: "För att skapa ett OAuth-klient-ID måste du först ange ett produktnamn på samtyckesskärmen" ska du klicka på Konfigurera samtycke eller gå till API:er och tjänster >> OAuth-samtyckesskärmen och sedan lägga till din domännamn på Auktoriserade domäner .
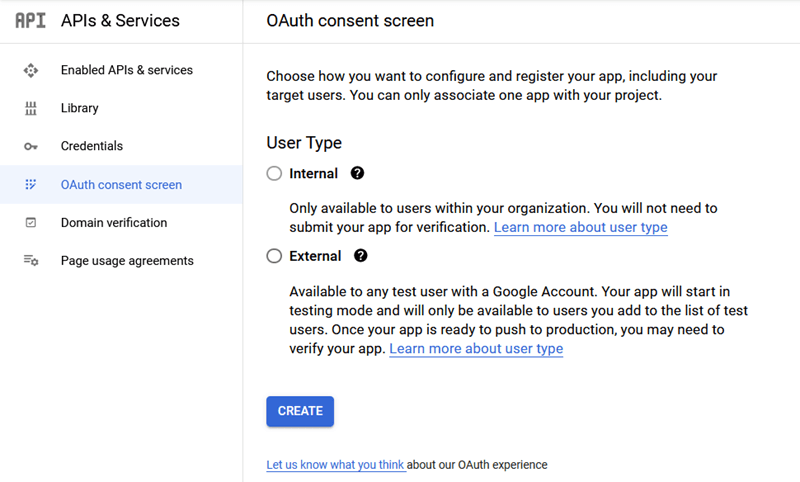
Först måste du välja Användartyp.
- Internt: din app är begränsad till Google Workspace-användare inom din organisation. Du behöver inte skicka in din app för verifiering
- Externt: din app kommer att vara tillgänglig för alla användare med ett Google-konto. När din app är redo att publiceras kan du behöva verifiera din app.
Fyll sedan i dina auktoriserade domäner och fortsätt med följande steg för att slutföra appregistreringen. Nu kan du gå tillbaka till föregående steg: Välj "Webbapplikation" för att skapa autentiseringsuppgifterna.
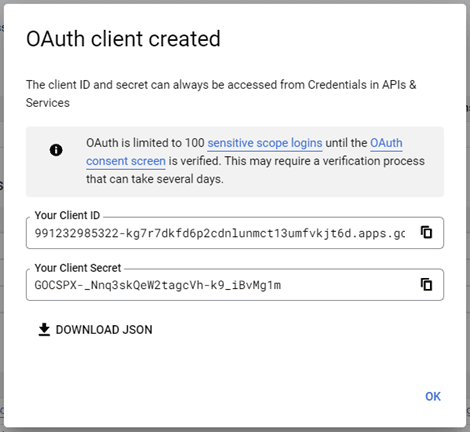
Sedan... voilà! Du har ditt ID och hemlighet att lägga till i WP Media Folderkonfiguration.
Skapa en hink
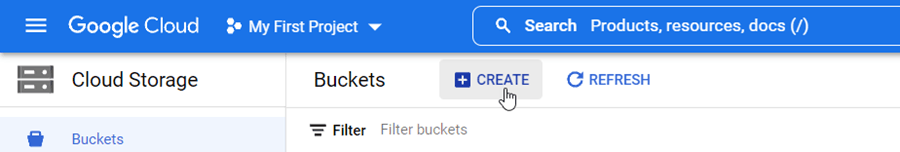
För att kunna använda Google Cloud bör du skapa en ny hink. Vänligen gå till hinkområdet: Cloud Storage Buckets . Klicka sedan på knappen Skapa
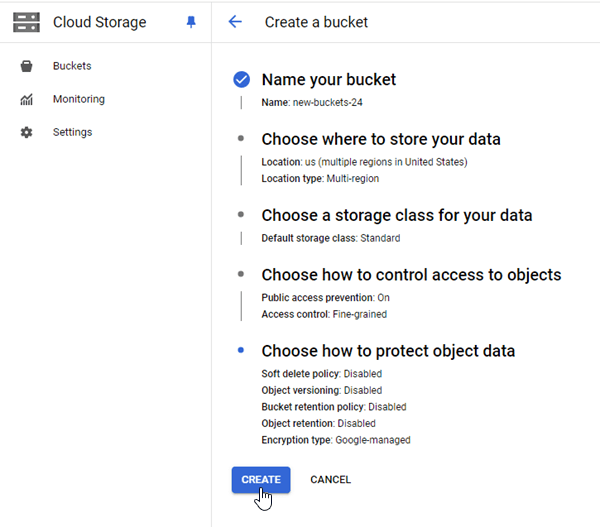
Därefter bör du fylla i alternativen nedan:
- Inmatning av hinknamn
- Välj var du vill lagra din data
- Välj lagringsklass för dina data
- Välj en standardlagringsklass för dina data
- Välj hur du ska styra åtkomst till objekt ( Allmän åtkomstförhindrande: Av, Åtkomstkontroll: Finkornig)
- Välj hur objektdata ska skyddas
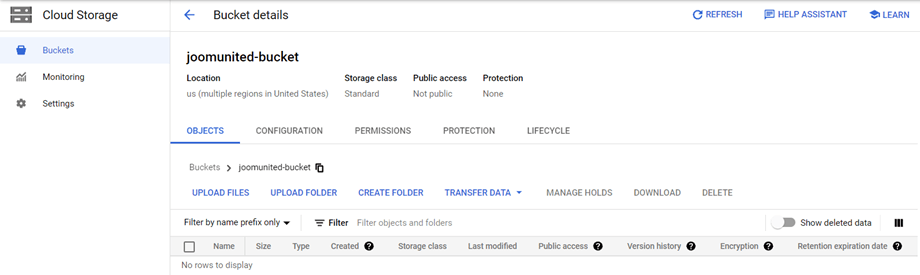
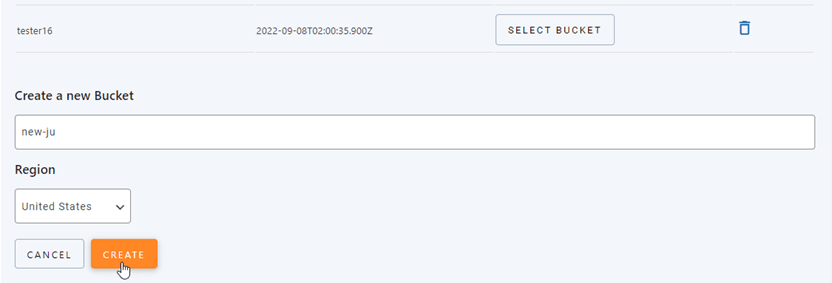
Efter det klickar du på Skapa . Några sekunder efter att du har laddat kan du se hinkens detaljinformation:
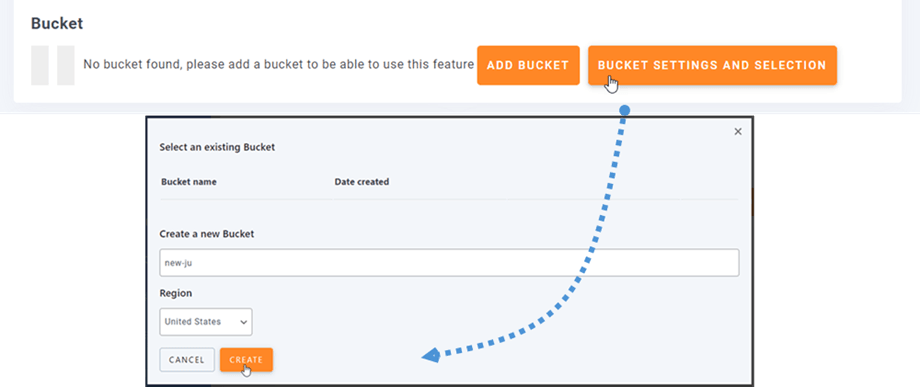
Eller så kan du skapa en ny hink i WP Media Folder inställningarna. Navigera till menyn Inställningar > WP Media Folder > Moln > Ladda ner media > Google Cloud Storage , klicka på Bucket settings och valknappen. Längst ned i popup-fönstret anger du bucket-namnet och klickar på knappen Skapa
2. Logga in på Google Cloud Storage från WP Media Folder
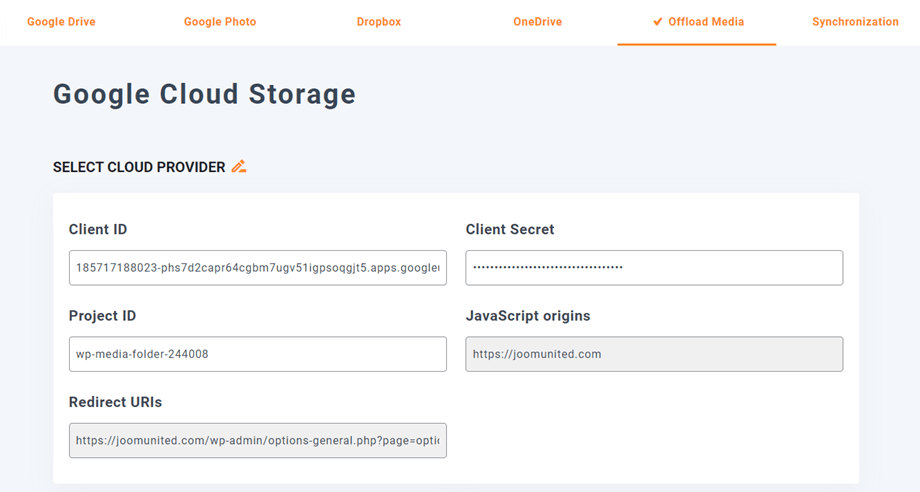
Återgå till WordPress -instrumentpanelen och klicka på menyinställningarna > WP Media Folder > Cloud> Loss Media. Klicka sedan på redigeringsikonen på Select Cloud -leverantören och välj Google Cloud Storage .
Klistra sedan in följande i formulärfältet:
- Åtkomstnyckel-ID
- Nyckel för hemlig åtkomst
- Projekt-ID
Efter det, spara inställningarna och anslutningen bör vara en framgång. Gå till nästa steg för att upptäcka funktionerna i Google Cloud Storage.
3. Hur fungerar det? Vad kan jag göra med Google Cloud?
Hur fungerar det?
När du har anslutit WP Media Folder med Google Cloud Storage och välj en hink eller skapa en ny där all din data kommer att lagras.
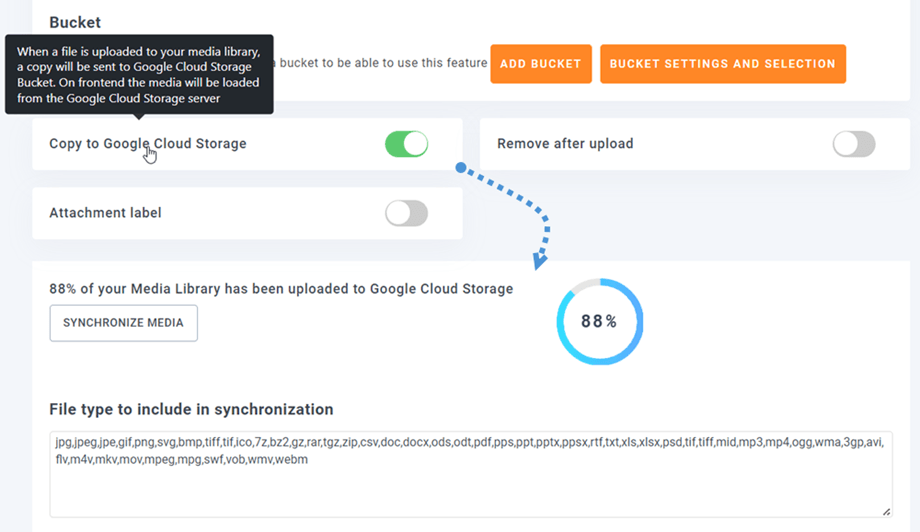
Och du kan aktivera Kopiera till Google Cloud Storage , alla dina nya media som laddas upp kommer att skickas till Google Cloud.
Och om du vill synkronisera dina uppladdade media innan du använder Google Cloud Storage-integration, klicka på Synkronisera med Google Cloud Storage . Sedan skickar den allt ditt befintliga mediebibliotek till din Google Cloud-bucket.
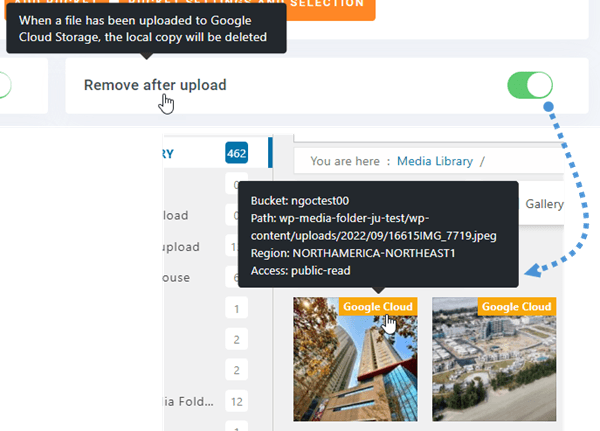
För att avlasta media på din webbplats bör du aktivera Ta bort efter uppladdning , ditt mediebibliotek kommer att lagras helt på Google Cloud istället för din server.
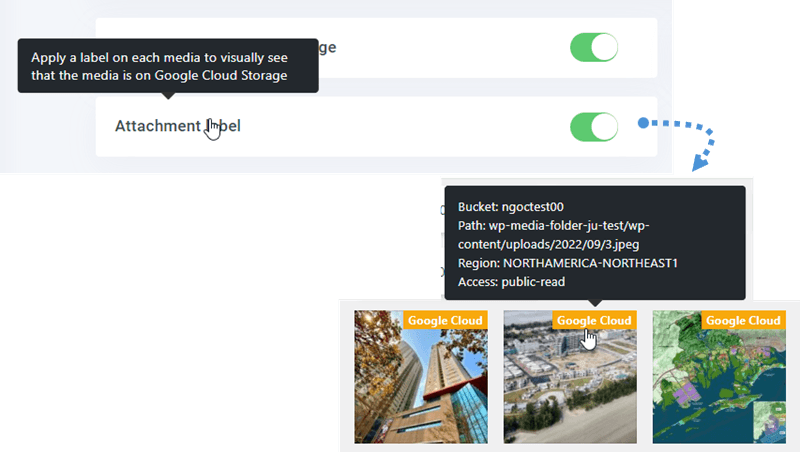
Genom att aktivera Attachment label , kommer informationen på varje media att visas när du håller muspekaren över Google Cloud- etiketten uppe till höger.
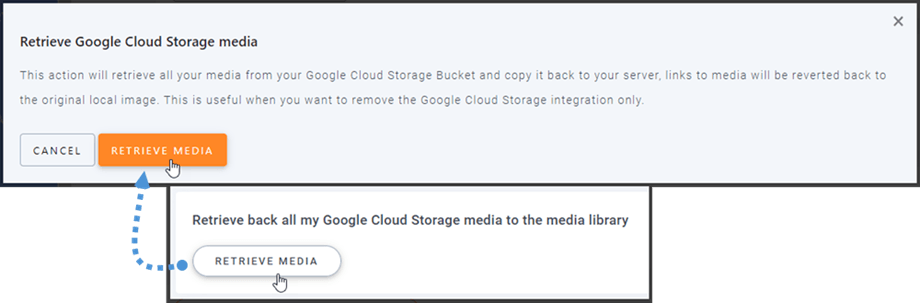
När du vill ändra din medieplats eller ta bort plugin-programmet klickar du på Hämta Google Cloud Storage Media , då kommer alla dina media att kopieras från Google Cloud Storage till ditt mediebibliotek. Alla tidigare länkar som lagts till i ditt innehåll kommer att förbli på plats (ingen bruten länk).
Hur ansluter man CDN?
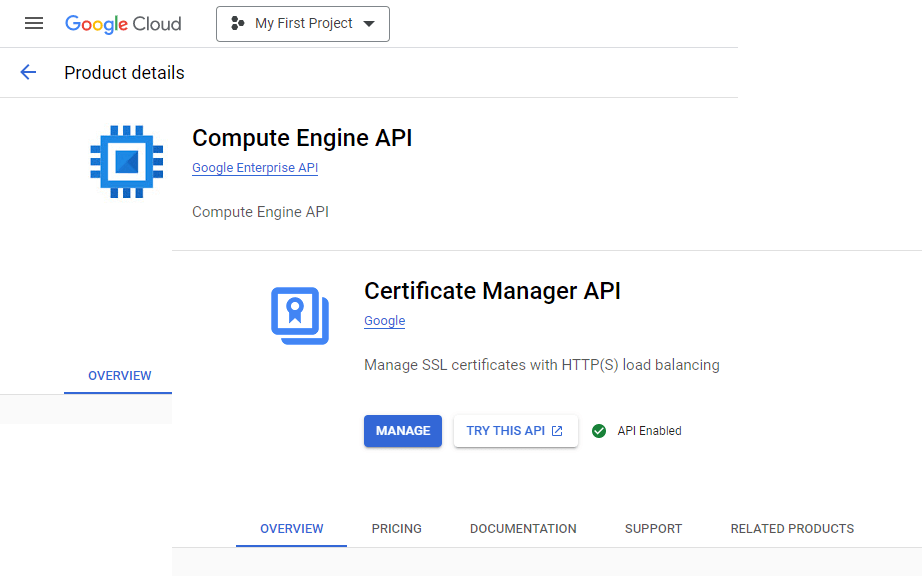
Google Cloud CDN är integrerat med vårt plugin. För att skapa en anpassad domän (CNAME) bör du först aktivera Compute Engine API och Certificate Manager API i bibliotekssektionen.
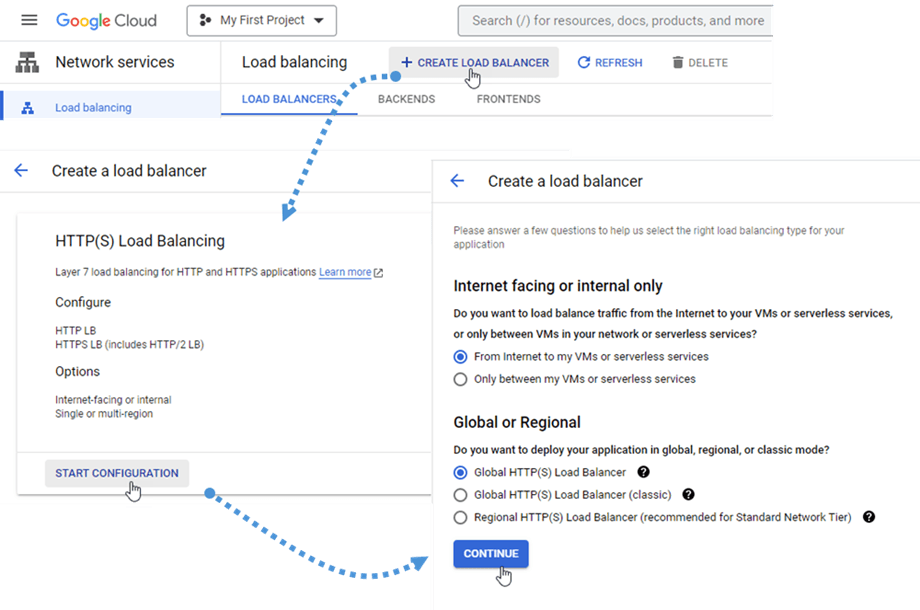
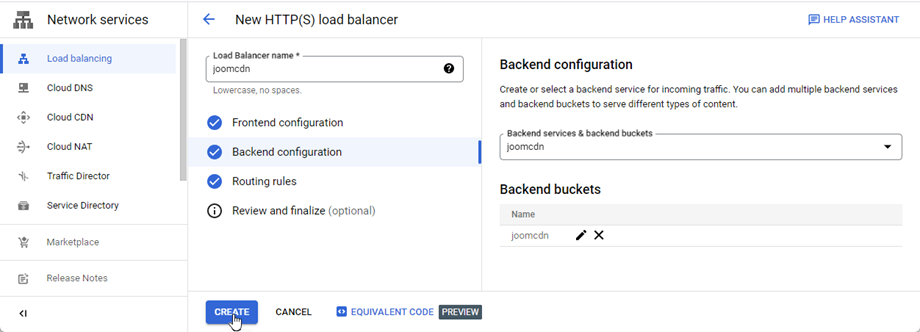
Efter det, navigera till Lastbalansering under Nätverkstjänster eller gå till den här länken . Klicka sedan på Skapa lastbalanserare och välj knappen Starta konfiguration Klicka sedan på knappen Fortsätt
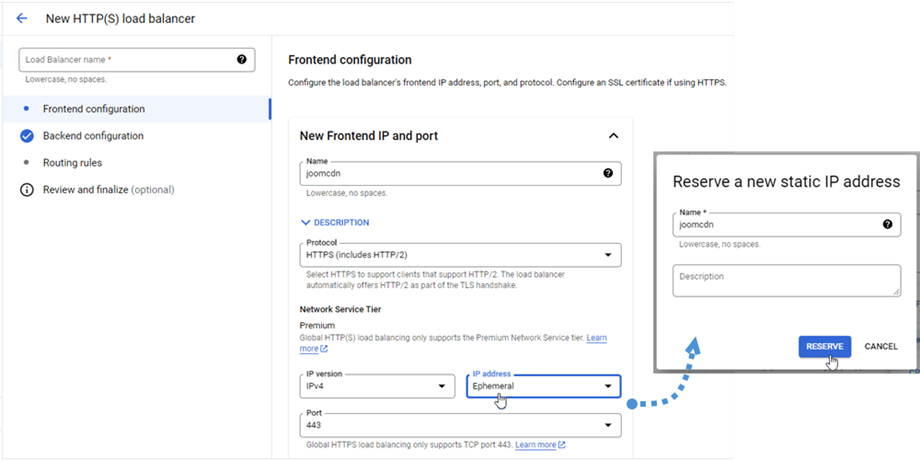
Vid konfiguration av frontend , Mata in text i Namn (gemener, inga mellanslag). Välj HTTPS (inkluderar HTTP/2) i fältet Protokoll Klicka sedan på fältet IP-adress > Skapa IP-adress .
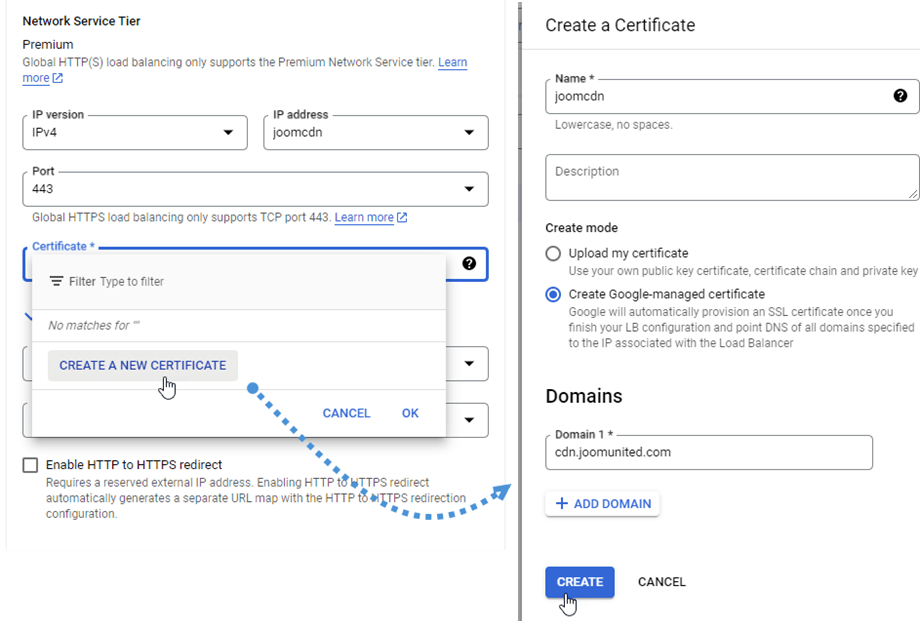
Klicka sedan på fältet Certifikat > Skapa ett nytt certifikat . I popup-fönstret "Skapa ett certifikat" , skriv in text i Namn , välj "Skapa Google-hanterat certifikat" i Skapa-läge . Ange sedan din domän i fältet Domäner t.ex.: "cdn.joomunited.com". När allt kommer omkring, klicka på Klar- knappen.
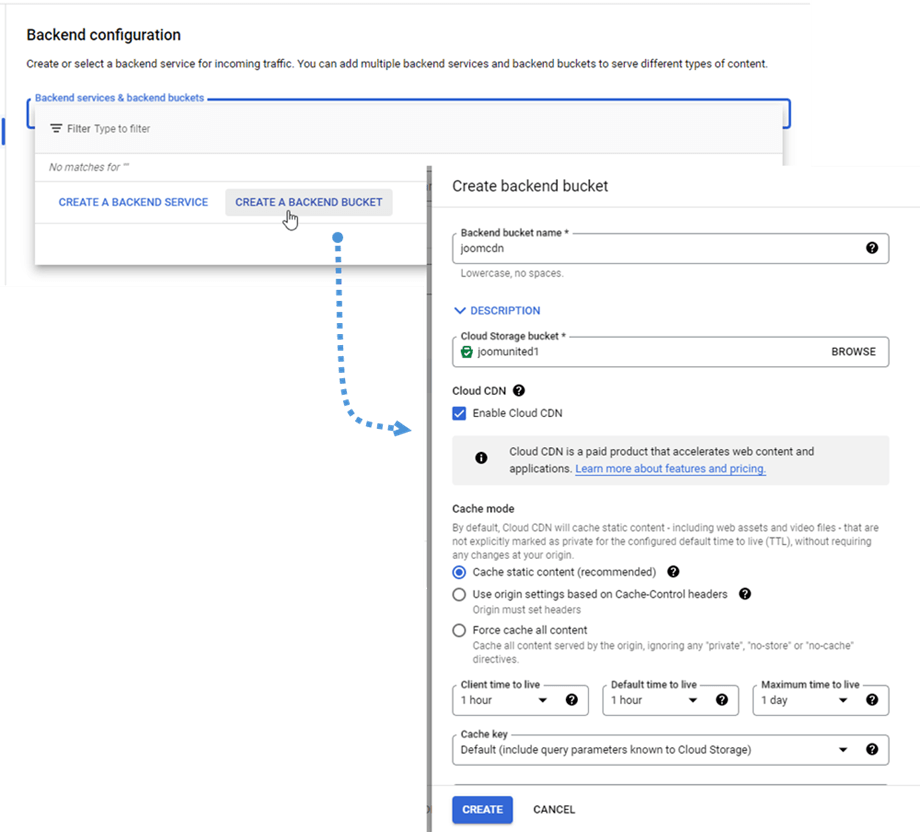
Därefter kommer vi att navigera till Backend-konfiguration , klicka på Backend-tjänster & backend-buckets > Skapa en backend-bucket . Fyll sedan i Backend-bucket-namn , välj en hink i Cloud Storage-bucket- fältet. Klicka sedan på knappen Skapa
När allt kommer omkring, klicka på knappen Skapa
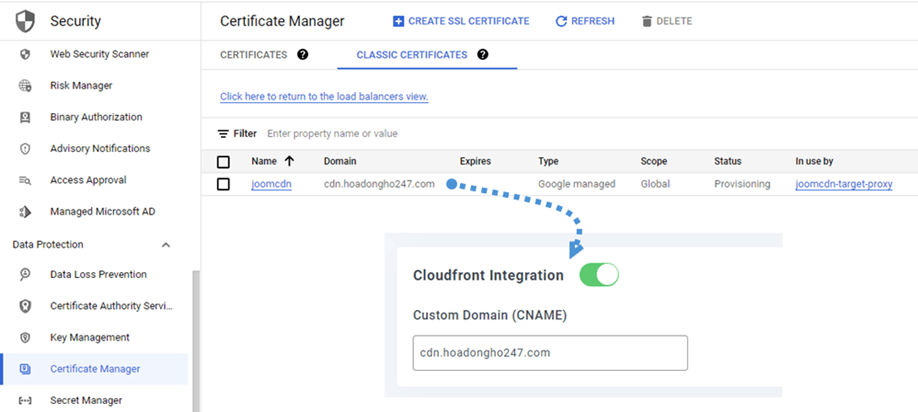
Navigera sedan till Säkerhet > Certifikathanterare > fliken Klassiska certifikat, kopiera Domän och klistra in det i Custom Domain (CNAME) i inställningen för Google Cloud Storage. Till exempel i det här fallet: "cdn.hoadongho247.com" .
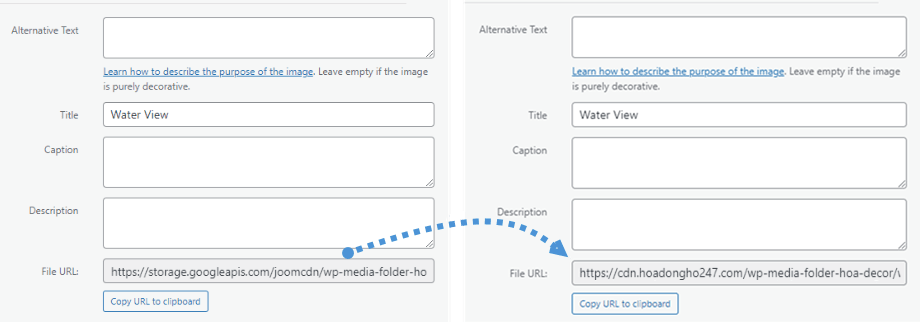
Slutligen kan du se ändringarna i File URL- fältet i varje bild.
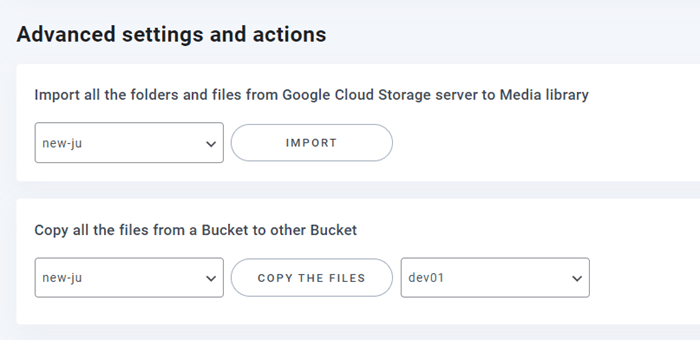
Avancerade inställningar och åtgärder
Du kan välja en hink för att importera mappar och filer från Google Cloud Storage-servern till ditt mediebibliotek. Eller kopiera alla filer från en hink till en annan.