WP Table Manager: Vanlig användning
Huvudidén med WP Table Manager är att hantera alla tabeller från redigeraren även om du har en plugin-vy. WP Table Manager fungerar på alla WordPress WYSIWYG-redigerare, både för frontend och backend. Du kan till exempel använda den i en anpassad WordPress-modul.
1. Hantera tabeller från artikeln
När WP Table Manager är installerat har du en redigeringsknapp som visas på din editor. Klicka på den för att öppna huvudvyn WP Table Manager .
Tabellhanteraren i en ljuslåda som öppnas från ett inlägg/sida, du kan trycka på titeln för att se innehållet i tabellen/diagrammet eller bara klicka på utrymmet bredvid för att välja en och tryck sedan på knappen Infoga denna tabell
Därefter materialiseras tabellen med ett grått område och ett Excel / ett diagram som en motsvarande ikon.
Om du klickar på området och sedan på WP Table Manager knappen igen kommer tabellen som tidigare lagts till att laddas.
Gutenberg är dock standardredigeraren i WordPress nu, så du kan titta på 7. Block i Gutenberg
2. Hantera tabeller och kategorier
Tabeller klassificeras i kategorier. Du kan ha så många tabeller som du vill i kategorierna.
För att skapa en tabellkategori, klicka på knappen Skapa ny >> Kategori i instrumentpanelens rubrik. För att skapa en ny tabell klicka på knappen Skapa ny >> Tabell.
På den vänstra panelen kan kategorin hanteras genom att placera musen på den, du kommer att kunna redigera namnet eller ta bort det genom att högerklicka på kategorin.
För att beställa kategorierna kan du använda drag'n drop-funktionen.
På den högra huvudpanelen kan du redigera, duplicera, byta namn på och ta bort tabell. Ikonerna finns överst på instrumentpanelen när du klickar på en tabell. Du kan också hitta dem om du högerklickar på ett bord.
3. Tabellupplaga
För att lägga till data i tabeller måste du agera som om du är i ett kalkylblad. Dubbelklicka på en cell ger dig möjlighet att uppdatera innehåll, ett enda klick för att välja en / några celler (och till exempel använda stil).
För att lägga till rader eller kolumner, högerklicka. Sedan kan du infoga rader / kolumner till vänster eller höger.
För att kopiera celler kan du använda CTRL + C / CTRL + V (eller äpple saker som gör samma J) eller så kan du också placera musen i cellens nedre högra hörn och ta den i den riktning du vill ha.
Du har ett alternativ att ångra/göra om den senaste ändringen.
WP Table Manager behåller en säkerhetskopia av ändringen du har gjort med cellernas innehållsversion och kan återställa den.
4. Advanced content edition
HTML-celler
Du kan lägga till HTML-innehåll med en WYSIWYG-redigerare i varje cell. ikonen < > i verktygsfältet .
När du redigerar cellen har du HTML-redigerare. Bild och HTML är tillgängliga.
Sammanfoga celler
Cellerna kan också slås samman. Välj 2 celler eller fler och gör sedan ett högerklick, en meny låter dig göra sammanslagningen.
Eller så kan du använda Sammanfoga celler i verktygsfältet.
Kolumntyper
För att ändra datatypen för kolumner kan du gå till Menyformat >> Kolumntyper. Välj sedan en typ för en motsvarande kolumn.
Eller högerklicka på valfri cell, välj Kolumninställningar och sedan på Data kan du välja typ för
Dölj kolumner i frontend
För att dölja en kolumn i en tabell i gränssnittet kan du högerklicka på en cell- eller kolumnrubrik, välja Kolumninställningar och sedan på Visa , aktivera alternativet Dölj kolumn i gränssnittet
5. Export av Excel och kalkylblad
Du kan exportera kalkylblad i WP Table Manager genom att använda vårt dedikerade verktyg. Navigera till Menytabell >> Exportera tabell, välj Data + stilar eller Endast data . Klicka sedan på Exportera Excel- knappen.
Exporten kan göras i Excel 2003- eller 2007-format. Du kan hitta på plugin- konfiguration >> Huvudinställningar.
6. Kortkod
Kortkod för tabell
På instrumentpanelen kan du se kortkoden för varje tabell. Kopieringsknapparna finns bredvid kortkoden, du kan använda den för att enkelt dela tabellerna, t.ex.: [wptm id=8]
Kortkod för celler
Användaren kan infoga flera rader och kolumner med en kortkod istället för en hel tabell. Först bör du markera celler som du vill infoga. Högerklicka sedan på det och välj Cellinförande kortkod i snabbmenyn.
När du har valt alternativen i popup-fönstret klickar du på ikonen Kopiera Sedan kan du klistra in kortkoden på dina inlägg/sidor.
t.ex.: [wptm id=258 download="1" align="none" range="B1-D8"]
Kortkod för diagram
När du har skapat ett diagram kan du hitta kortkoden för diagrammet på den högra panelen, sedan kan du kopiera det och klistra in det på dina inlägg/sidor.
t.ex.: [wptm id-chart=42]
7. Block i Gutenberg editor
Du kan visa dina tabeller eller diagram på din webbplats med hjälp av Gutenberg-redigeraren nu. Dessa två WP Table Manager block är WP Table Manager och WP Table Manager diagram .
För att lägga till en tabell i Gutenberg editor, sök och klicka sedan på WP Table Manager block i kategorin Widgets. När du har hittat det klickar du på fältet så kommer det att dyka upp en tabelllista du skapat, sedan väljer du en tabell som du vill visa på frontend. Efter att ha valt tabellen visas en förhandsgranskningstabell omedelbart.
Det liknar att lägga till en tabell genom att söka och sedan klicka på WP Table Manager diagramblocket i kategorin Widgets. Sedan väljer du ett diagram på rullgardinslistan.
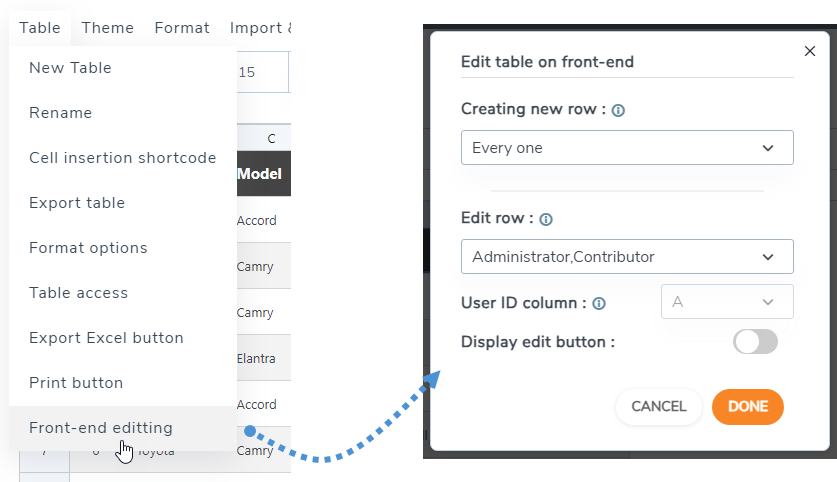
8. Frontend redigering
I tabellredigeraren navigerar du till Tabell > Frontend-redigering .
Den innehåller dessa funktioner:
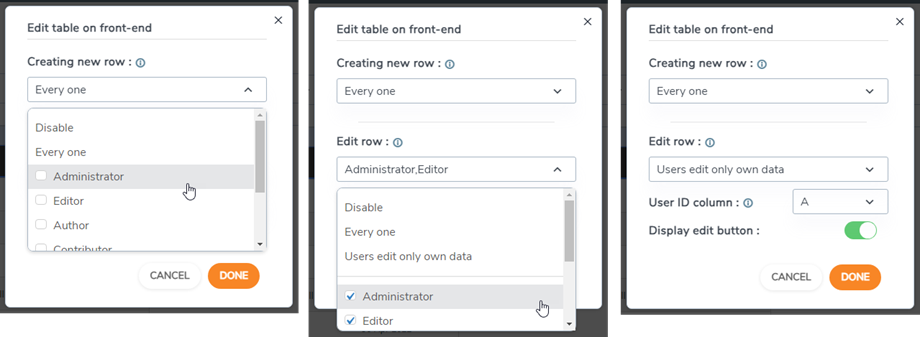
- Skapa ny rad: Tillåt användare utan inloggning eller ange bara grupper av inloggade användare att ha behörighet att skapa nya rader i front-end. Observera att stilen kommer att tillämpas efter kolumn, bakgrunden kommer att ställas in på alternerande färger för hela tabellen.
- Redigera rad: Tillåt användare utan inloggning eller bara användare som är inloggade att ha behörighet att redigera rader i front-end.
- Användar-ID-kolumn: Välj de kolumnvärden som ska användas som användaridentifierare. Refererar till ID från WordPress Users-tabellen (wp_users), MÅSTE definieras som ett heltal på MySQL-sidan.
- Visa redigeringsknapp: Aktivera/inaktivera med växlingsknappen.
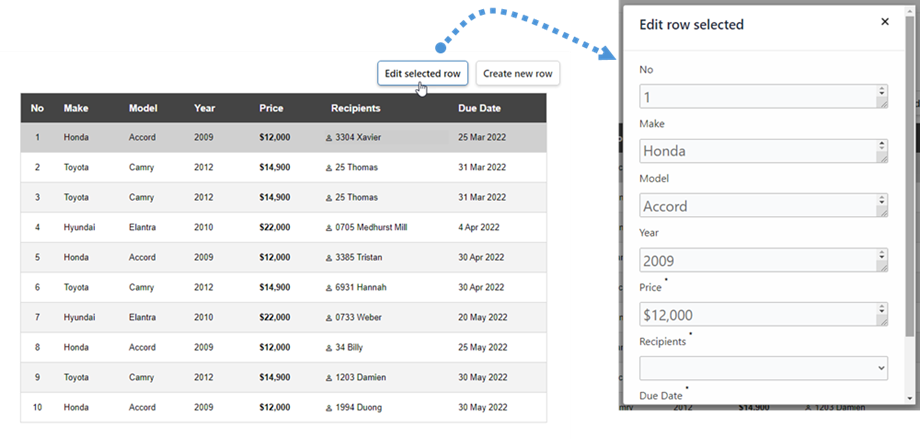
Du kan skapa en ny rad eller välja en rad att redigera på gränssnittet.
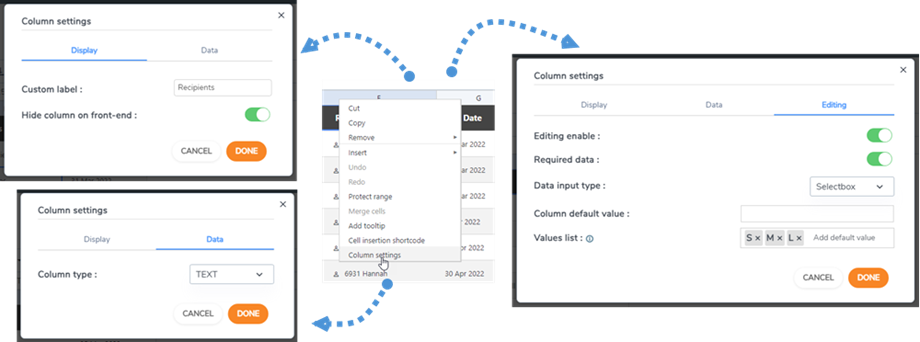
Medan redigeringstabellen på frontend- funktionen är aktiverad kan du se Redigera i kolumninställningarna. Högerklicka bara på valfri cell och välj alternativet Kolumninställningar
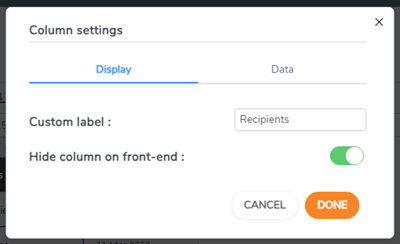
Det finns tre flikar i popup-fönstret för kolumninställningar:
Visa fliken
- Kolumnetikett: Namn på kolumn.
- Dölj kolumn på frontend: dölj/visa kolumnen med växlingsknappen.
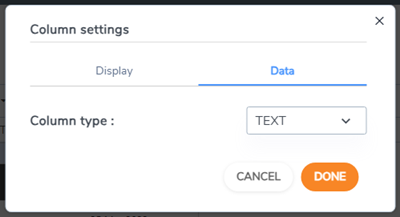
Fliken Data
- Kolumntyp: Välj en typ för kolumnen: Text, Varchar, Heltal, Flytande, Datum, Datumtid.
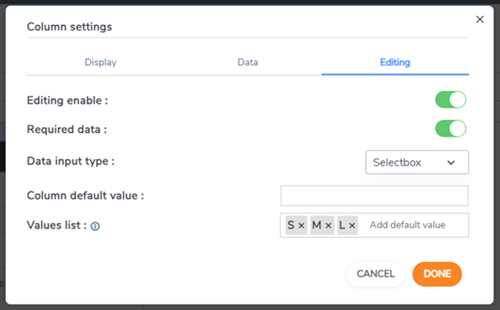
Redigeringsfliken
- Redigeringsaktivering: aktivera/avaktivera med växlingsknappen.
- Data som krävs: aktivera/avaktivera med växlingsknappen.
- Datainmatningstyp: välj typ av data:
- Grundläggande redaktör
- HTML-redigerare
- Välj ruta
- Datum
- Kolumns standardvärde: Ange standardvärde för kolumnen.
- Värdelista: Ange möjliga värden för denna kolumn i denna lista, separera genom att trycka på ENTER. Värden kommer att användas i redaktörer för kolumnen.