วิธีเพิ่มประสิทธิภาพ Google Core Web Vitals บน WordPress
Core Web Vitals เป็นเมตริกที่จำเป็นในการประเมินประสิทธิภาพเว็บไซต์ของคุณ ซึ่งส่งผลต่อทั้งประสบการณ์ผู้ใช้และการจัดอันดับ SEO สิ่งสำคัญเสมอที่ต้องคำนึงถึงเมื่อพัฒนา/สร้างเว็บไซต์
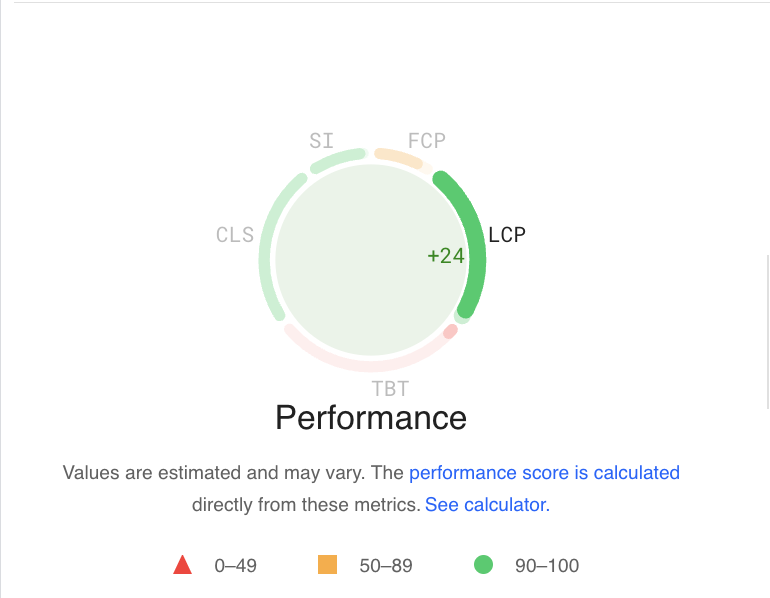
ตัวชี้วัดหลักสามตัว ได้แก่ Largest Contentful Paint (LCP), First Input Delay (FID) และ Cumulative Layout Shift (CLS) จะวัดประสิทธิภาพการโหลด การโต้ตอบ และความเสถียรของภาพ ตามลำดับ คู่มือนี้จะสรุปขั้นตอนและเคล็ดลับที่สามารถดำเนินการได้เพื่อปรับปรุงเมตริกเหล่านี้ และเพิ่มประสิทธิภาพเว็บไซต์ของคุณ
สารบัญ
สีเนื้อหาที่ใหญ่ที่สุด (LCP)
รจล. คืออะไร?
LCP วัดเวลาที่ใช้ในการโหลดองค์ประกอบเนื้อหาที่มองเห็นได้ที่ใหญ่ที่สุดบนหน้าเว็บ (เช่น รูปภาพ วิดีโอ หรือกลุ่มข้อความ) เพื่อโหลดและทำให้ผู้ใช้มองเห็นได้ ตัวชี้วัดนี้มุ่งเน้นไปที่ประสิทธิภาพการโหลดของหน้าและวัดความเร็วของการแสดงผลเนื้อหาหลักของหน้า
LCP ส่งผลต่อ Core Web Vitals อย่างไร
การรับรู้ความเร็วของผู้ใช้: LCP ที่รวดเร็วหมายความว่าผู้ใช้มองเห็นส่วนที่สำคัญที่สุดของเพจได้อย่างรวดเร็ว ซึ่งช่วยเพิ่มการรับรู้ถึงความเร็วในการโหลดของไซต์
การมีส่วนร่วมของผู้ใช้ : LCP 2.5 วินาทีหรือน้อยกว่าถือว่าดี หาก LCP เกินเกณฑ์นี้ ผู้ใช้อาจหงุดหงิดและออกจากหน้าเว็บก่อนที่จะโหลดโดยสมบูรณ์
ปัจจัยการจัดอันดับ SEO: Google ใช้ LCP เป็นสัญญาณการจัดอันดับ ไซต์ที่มี LCP ต่ำอาจมีอันดับต่ำกว่าในผลการค้นหา ซึ่งส่งผลต่อการมองเห็นและการเข้าชม
ปัจจัยสำคัญที่ส่งผลต่อ ทลฉ
เวลาตอบสนองของเซิร์ฟเวอร์: การตอบสนองของเซิร์ฟเวอร์ที่ช้าอาจทำให้การเรนเดอร์เนื้อหาหลักล่าช้าอย่างมาก เลือกใช้โฮสติ้งที่เชื่อถือได้ และพิจารณาใช้แคชเพื่อปรับปรุงเวลาตอบสนอง
เวลาในการโหลดทรัพยากร: รูปภาพขนาดใหญ่และสคริปต์จำนวนมากอาจทำให้ LCP ช้าลง ปรับภาพให้เหมาะสมและตรวจสอบให้แน่ใจว่าสคริปต์โหลดอย่างถูกต้องเพื่อจำกัดผลกระทบต่อการแสดงผล
การเรนเดอร์ฝั่งไคลเอ็นต์: หลีกเลี่ยงการพึ่งพาการเรนเดอร์ฝั่งไคลเอ็นต์เพียงอย่างเดียวสำหรับองค์ประกอบที่สำคัญ การโหลดทรัพยากรหลักไว้ล่วงหน้าช่วยให้มั่นใจได้ว่าเนื้อหาจะโหลดได้อย่างรวดเร็ว
กลยุทธ์การปรับปรุง
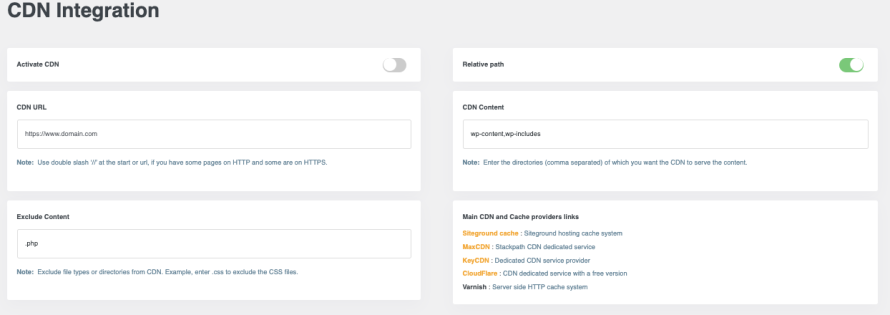
ใช้ Content Delivery Network (CDN ) เพื่อลดเวลาแฝงด้วยการส่งเนื้อหาจากเซิร์ฟเวอร์ใกล้กับผู้ใช้มากขึ้น Content Delivery Network (CDN) คือเครือข่ายของเซิร์ฟเวอร์ที่กระจายอย่างมีกลยุทธ์ตามสถานที่ตั้งทางภูมิศาสตร์ต่างๆ วัตถุประสงค์หลักของ CDN คือการจัดเก็บสำเนาเนื้อหาของเว็บไซต์ของคุณ (เช่น รูปภาพ สไตล์ชีท และสคริปต์) และส่งไปยังผู้ใช้จากเซิร์ฟเวอร์ที่ใกล้ที่สุด ซึ่งจะช่วยลดระยะทางที่ข้อมูลต้องเดินทางเมื่อผู้ใช้เข้าถึงไซต์ของคุณ ส่งผลให้เวลาในการโหลดเร็วขึ้นและประสิทธิภาพของเว็บไซต์ดีขึ้น
มีตัวเลือกมากมายสำหรับ CDN ตัวอย่างที่ดี ได้แก่ CloudFlare, MaxCDN และ KeyCDN
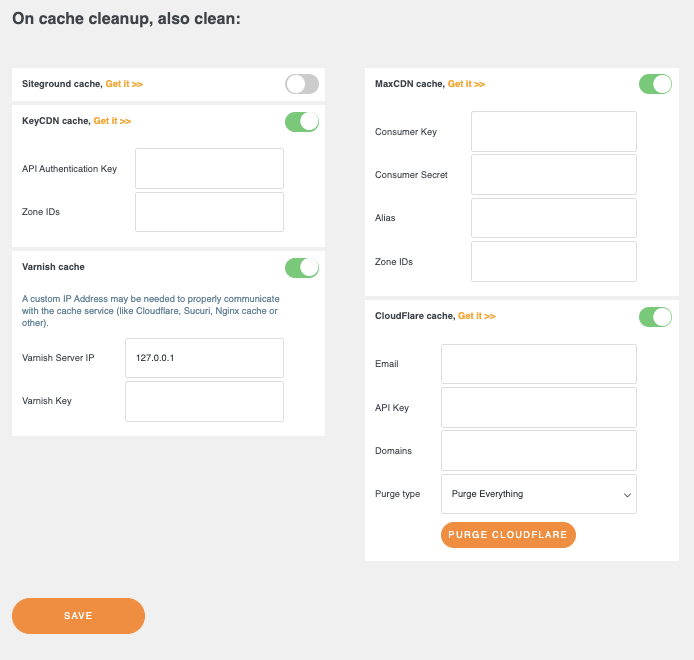
ทั้งหมดนี้สามารถรวมเข้าด้วยกันได้อย่างง่ายดายโดยใช้ ปลั๊กอินเพิ่มประสิทธิภาพความเร็ว WordPress ซึ่งมีเครื่องมือการรวม CDN ซึ่งเราสามารถรวมและจัดการบริการของเราได้อย่างง่ายดาย
นอกจากนี้ยังมีตัวเลือกในการล้าง CDN ของเราได้อย่างง่ายดายเมื่อทำการล้างแคช ในกรณีที่คุณอัปเดตเนื้อหาใดๆ เราเพียงแต่ต้องเพิ่มคีย์สำหรับบริการที่ใช้งานอยู่ และเรายังมีลิงก์โดยตรงเพื่อรับสิ่งเหล่านั้นด้วย
ปรับขนาดและรูปแบบรูปภาพให้เหมาะสม สามารถ ใช้การเพิ่มประสิทธิภาพที่ส่วนท้ายของไฟล์ได้ มีเครื่องมือที่ยอดเยี่ยมเช่น ImageRecycle ซึ่งมีการผสานรวมใน WP Speed of Light
จัดลำดับความสำคัญของเนื้อหาครึ่งหน้าบน โหลด CSS ที่สำคัญ และจัดลำดับความสำคัญของการแสดงผลเนื้อหาครึ่งหน้าบนเพื่อปรับปรุงความเร็วในการโหลด การใช้
ปลั๊กอินความเร็วของ WordPress ยังช่วยให้คุณปรับปรุงโหลด CSS บนไซต์ของคุณโดยเป็นเครื่องมือประสิทธิภาพที่สมบูรณ์
ลดการใช้ปลั๊กอินจำนวนมาก ที่อาจส่งผลต่อเวลาในการเรนเดอร์ ซึ่งมักจะน้อยกว่าเมื่อพูดถึงปลั๊กอิน และเราจำเป็นต้องจำไว้ว่าปลั๊กอินแต่ละตัวจะเพิ่มชุดไฟล์ที่มีโค้ดจำนวนมากที่สามารถโหลดได้ในแต่ละหน้า/โพสต์ เราควรพยายามหลีกเลี่ยงการใช้ปลั๊กอินที่ล้าสมัยรวมถึงปลั๊กอินที่มีคุณสมบัติคล้ายกันเนื่องจากอาจทำให้เกิดปัญหาด้านประสิทธิภาพได้
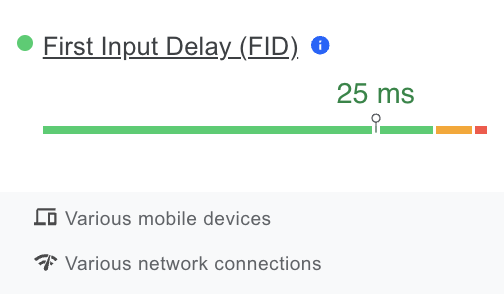
ความล่าช้าในการป้อนข้อมูลครั้งแรก (FID)
FID คืออะไร?
FID วัดเวลาที่ผู้ใช้โต้ตอบกับหน้าเว็บเป็นครั้งแรก (เช่น การคลิกลิงก์หรือปุ่ม) จนถึงช่วงเวลาที่เบราว์เซอร์เริ่มประมวลผลการโต้ตอบนั้น ตัวชี้วัดนี้จะบันทึกการตอบสนองของเพจและสะท้อนให้เห็นว่าผู้ใช้สามารถมีส่วนร่วมกับเนื้อหาได้เร็วแค่ไหน
FID ส่งผลต่อ Core Web Vitals อย่างไร
ประสบการณ์ผู้ใช้: FID ที่ต่ำบ่งชี้ว่าไซต์มีการตอบสนองและช่วยให้ผู้ใช้โต้ตอบกับไซต์ได้โดยไม่หงุดหงิด หากความล่าช้าเป็นเวลานาน ผู้ใช้อาจคิดว่าไซต์ไม่ตอบสนองหรือใช้งานไม่ได้ ซึ่งอาจนำไปสู่การละทิ้ง
ความสำคัญสำหรับการโต้ตอบ: FID มีความสำคัญอย่างยิ่งต่อเว็บแอปพลิเคชันและเว็บไซต์เชิงโต้ตอบ ซึ่งผู้ใช้คาดหวังผลตอบรับอย่างรวดเร็วจากการโต้ตอบของพวกเขา
ผลกระทบต่อ SEO: เช่นเดียวกับ LCP FID ก็เป็นปัจจัยในการจัดอันดับของ Google FID ที่สูงอาจส่งผลเสียต่อประสิทธิภาพของเว็บไซต์ในการจัดอันดับการค้นหา
ปัจจัยสำคัญที่ส่งผลต่อ FID
เวลาดำเนินการ JavaScript: งาน JavaScript ที่ใช้เวลานานสามารถบล็อกเธรดหลัก ทำให้เกิดความล่าช้าในการตอบสนองต่ออินพุตของผู้ใช้
ตัวจัดการเหตุการณ์: หากตัวจัดการเหตุการณ์ไม่ได้รับการปรับให้เหมาะสม อาจเพิ่มความล่าช้าอย่างมากเมื่อผู้ใช้โต้ตอบกับไซต์ของคุณ
กลยุทธ์การปรับปรุง
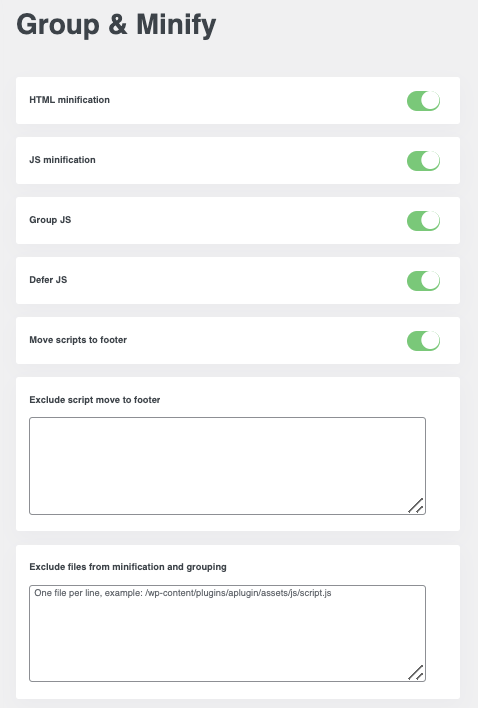
ย่อขนาดและเลื่อนไฟล์ JavaScript ที่ไม่จำเป็น เพื่อลดผลกระทบต่อเธรดหลัก
สิ่งสำคัญคือต้องเพิ่มประสิทธิภาพไฟล์ JavaScript ที่อาจบล็อกการแสดงผลไซต์ของเรา และสามารถทำได้โดยการลดขนาด (ลด) และเลื่อนออกไป (ย้ายไปที่ส่วนท้ายเพื่อให้โหลดเหล่านี้หลังจากเนื้อหาไซต์) มีปลั๊กอินมากมายที่สามารถช่วยได้ ตัวอย่างที่ดีคือ WP Speed of Light ซึ่งมีตัวเลือกสลับง่ายๆ เพื่อปรับไฟล์เหล่านั้นให้เหมาะสม
ใช้ Web Worker เพื่อจัดการกับการคำนวณที่ซับซ้อนจากเธรดหลัก ปรับปรุงการตอบสนองของเหตุการณ์อินพุต ซึ่งโดยปกติแล้วบริการโฮสติ้งจะแนะนำสิ่งเหล่านี้
การเปลี่ยนแปลงเค้าโครงสะสม (CLS)
ซีแอลเอสคืออะไร?
CLS วัดความเสถียรของการมองเห็นของหน้าเว็บโดยการคำนวณจำนวนการเปลี่ยนแปลงเลย์เอาต์ที่ไม่คาดคิดที่เกิดขึ้นในระหว่างขั้นตอนการโหลดเพจ โดยจะวัดปริมาณการเคลื่อนย้ายเนื้อหาบนหน้าจอ ซึ่งอาจทำให้ผู้ใช้สั่นสะเทือนได้
CLS ส่งผลต่อ Core Web Vitals อย่างไร
ความหงุดหงิดของผู้ใช้: คะแนน CLS ที่สูงหมายความว่าองค์ประกอบบนหน้ามีการเปลี่ยนแปลงอย่างไม่คาดคิด ส่งผลให้ผู้ใช้ได้รับประสบการณ์ที่ไม่ดี ตัวอย่างเช่น หากผู้ใช้กำลังจะคลิกปุ่ม แต่ปุ่มเปลี่ยนตำแหน่งเนื่องจากมีการโหลดเนื้อหาใหม่ พวกเขาอาจคลิกองค์ประกอบผิดหรือเสียตำแหน่งไป
ความเสถียรของเนื้อหา: คะแนน CLS น้อยกว่า 0.1 ถือว่าดี ไซต์ที่มี CLS สูงสามารถขับไล่ผู้ใช้เนื่องจากความรู้สึกไม่มั่นคงและคาดเดาไม่ได้
การพิจารณา SEO: Google ถือว่า CLS เป็นส่วนหนึ่งของเกณฑ์การจัดอันดับ ซึ่งหมายความว่าเว็บไซต์ที่มีความเสถียรด้านการมองเห็นไม่ดีอาจเสียเปรียบในการจัดอันดับการค้นหา
ปัจจัยสำคัญที่ส่งผลต่อ CLS
รูปภาพที่ไม่มีขนาด: รูปภาพที่ไม่ได้กำหนดความกว้างและความสูงอาจทำให้เลย์เอาต์เปลี่ยนไปในขณะที่โหลด
เนื้อหาแบบไดนามิก: โฆษณา iframe หรือเนื้อหาใดๆ ที่โหลดแบบอะซิงโครนัสสามารถส่งเนื้อหาที่มีอยู่ไปรอบๆ ได้
การโหลดแบบอักษร: การใช้แบบอักษรที่ไม่ได้มาตรฐานมักจะส่งผลให้เค้าโครงเปลี่ยนไปในขณะที่โหลดแบบอักษรที่ต้องการ
กลยุทธ์การปรับปรุง
ระบุแอตทริบิวต์ความกว้างและความสูง ของรูปภาพเสมอ เพื่อให้แน่ใจว่ามีการสงวนพื้นที่ไว้ก่อนที่จะโหลด ซึ่งมักจะทำได้โดยตรงจากตัวสร้างเพจที่ใช้งานอยู่ คุณควรจะสามารถตรวจสอบจุดที่แน่นอนและกำหนดได้ ทำให้ WordPress สามารถสร้างภาพขนาดย่อด้วยสิ่งเหล่านั้นได้ ขนาดและให้บริการภาพที่ถูกต้อง
ใช้ CSS เพื่อจองพื้นที่ สำหรับองค์ประกอบแบบไดนามิก หรือใช้คอนเทนเนอร์คงที่สำหรับโฆษณาและเนื้อหาอื่นๆ ที่อาจมีการเปลี่ยนแปลงระหว่างการโหลด
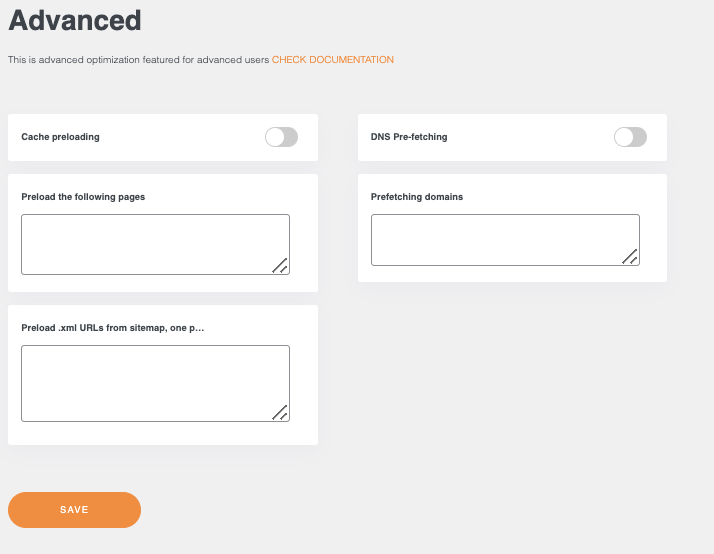
โหลดแบบอักษรที่จำเป็นล่วงหน้า เพื่อลดโอกาสที่จะมีการเปลี่ยนแปลงเค้าโครงที่เกิดจากการโหลดแบบอักษรล่าช้า
มีปลั๊กอินเช่น WP Speed of Light ที่ให้คุณไม่เพียงโหลดแบบอักษรล่วงหน้า แต่ยังรวมถึงหน้าและโดเมนด้วย ทำให้คุณสามารถควบคุมเว็บไซต์ของคุณได้อย่างสมบูรณ์และสิ่งที่จะโหลดก่อน
คุณยังสามารถใช้แท็ก HTML โดยตรงกับ rel="preload" บนส่วนหัวซึ่งจะทำให้เบราว์เซอร์ทราบว่าควรโหลดสิ่งใดก่อน
ปรับปรุงประสิทธิภาพ WordPress และ SEO ของคุณ
นี่คือคำแนะนำฉบับสมบูรณ์ที่จะช่วยให้คุณทราบว่าอะไรคือประเด็นที่สำคัญที่สุดที่ต้องตรวจสอบเมื่อปรับปรุงประสิทธิภาพโดยรวมของไซต์ของเรา และสิ่งสำคัญหลัก เพื่อให้เราสามารถพัฒนาและออกแบบไซต์ของเราโดยคำนึงถึงสิ่งเหล่านั้นทั้งหมด
นอกจากนี้เรายังสามารถดูว่า WP Speed of Light ช่วยเราในการเพิ่มประสิทธิภาพไซต์ของเราได้อย่างไร เนื่องจากไม่เพียงแต่เกี่ยวกับการพัฒนาด้วยแนวทางปฏิบัติที่ดีเท่านั้น เรายังต้องการเครื่องมือที่สามารถช่วยให้เราเพิ่มประสิทธิภาพและให้เบราว์เซอร์เข้าใจวิธีโหลดไซต์ของเราเพื่อประสิทธิภาพที่ดีขึ้น ดังนั้น คุณกำลังรออะไรอยู่? เริ่มเพิ่มประสิทธิภาพไซต์ของคุณทันที !
เมื่อคุณสมัครสมาชิกบล็อก เราจะส่งอีเมลถึงคุณเมื่อมีการอัปเดตใหม่บนเว็บไซต์ ดังนั้นคุณจะไม่พลาด










ความคิดเห็น