วิธีเพิ่มและแก้ไขภาพพื้นหลัง WordPress
หากคุณต้องการปรับปรุงรูปลักษณ์ของเว็บไซต์ของคุณ การเพิ่มและแก้ไขภาพพื้นหลังใน WordPress เป็นวิธีที่ยอดเยี่ยมในการบรรลุเป้าหมายดังกล่าว ภาพพื้นหลังสามารถช่วยกำหนดโทน ถ่ายทอดบุคลิกของแบรนด์ และดึงดูดผู้เข้าชมได้
ภาพพื้นหลังที่ได้รับการคัดเลือกมาอย่างดีสามารถสร้างประสบการณ์ที่ดื่มด่ำ สร้างบรรยากาศ และสื่อสารข้อความของแบรนด์ของคุณได้อย่างมีประสิทธิภาพมากขึ้น ไม่ว่าคุณจะต้องการภูมิทัศน์ที่เงียบสงบ การออกแบบแนวนามธรรม หรือโทนสีที่โดดเด่น พื้นหลังที่เหมาะสมก็สามารถแปลความคิดของคุณให้เป็นภาพที่น่าดึงดูดได้
ด้วยการเรียนรู้วิธีใช้งานและปรับแต่งภาพพื้นหลังใน WordPress อย่างเหมาะสม คุณสามารถสร้างบรรยากาศที่เป็นเอกลักษณ์ที่สะท้อนกับกลุ่มเป้าหมายของคุณ และปรับปรุงประสบการณ์ผู้ใช้โดยรวม ในคู่มือนี้ เราจะแนะนำคุณตลอดขั้นตอนสำคัญในการเพิ่มและแก้ไขภาพพื้นหลังบนเว็บไซต์ WordPress ของคุณ เพื่อให้มั่นใจว่าคุณจะได้รูปลักษณ์ที่ต้องการโดยไม่ต้องยุ่งยาก
บอกลาคลังสื่อที่ยุ่งเหยิง
WP Media Folder ช่วยให้คุณจัดหมวดหมู่ไฟล์ ซิงค์โฟลเดอร์กับที่เก็บข้อมูลบนคลาวด์ สร้างแกลเลอรีที่น่าทึ่ง และแม้แต่แทนที่รูปภาพโดยไม่ทำลายลิงก์
เพิ่มประสิทธิภาพเวิร์กโฟลว์สื่อของคุณวันนี้
สารบัญ
การเพิ่มรูปภาพให้กับพื้นหลังหน้าของคุณใน WordPress
ก่อนอื่น เราต้องเริ่มต้นด้วยการเพิ่มภาพพื้นหลังของเราในเนื้อหาไซต์ WordPress เพื่อทำสิ่งนี้ เราสามารถใช้ธีมและเครื่องมือสร้างเพจที่เราชื่นชอบ ซึ่งหลัก ๆ ทั้งหมดมีตัวเลือกในการเพิ่มภาพพื้นหลังในตำแหน่งใดก็ได้ของหน้าแล้ว
เรามาเริ่มด้วยการอัพโหลดภาพพื้นหลังกันก่อนครับ มีหลายสิ่งที่เราควรคำนึงถึงในการเลือกและอัพโหลด เช่น ขนาด เราควรเพิ่มภาพพื้นหลังก็ขึ้นอยู่กับว่าจะใช้เต็มความกว้างหรือว่า จะเป็นเพียงส่วนที่มีพื้นหลังนี้ ขอแนะนำให้ใช้ภาพพื้นหลังอื่นสำหรับมือถือ มีเครื่องมือสร้างเพจต่างๆ เช่น Elementor ที่มีตัวเลือกตอบสนองเพื่อแสดงหรือซ่อนองค์ประกอบของเพจโดยขึ้นอยู่กับขนาดหน้าจอ
คำแนะนำที่ดีเช่นกันคือการใช้ปลั๊กอินเช่น WP Media Folder ซึ่งช่วยให้คุณสามารถจัดระเบียบสื่อของคุณในโฟลเดอร์ และยังให้ทางเลือกแก่เราเมื่อแก้ไขภาพพื้นหลังของเรา
ก่อนอื่น มาอัปโหลดภาพพื้นหลังกันก่อน เราสามารถใช้ไลบรารีสื่อปกติหรือเพิ่มลงในหน้า/โพสต์เนื้อหาได้โดยตรง ด้วย WP Media Folder คุณสามารถใช้เครื่องมือจากทั้งสองตัวเลือกได้
จาก Gutenberg เราสามารถใช้ Cover block ได้
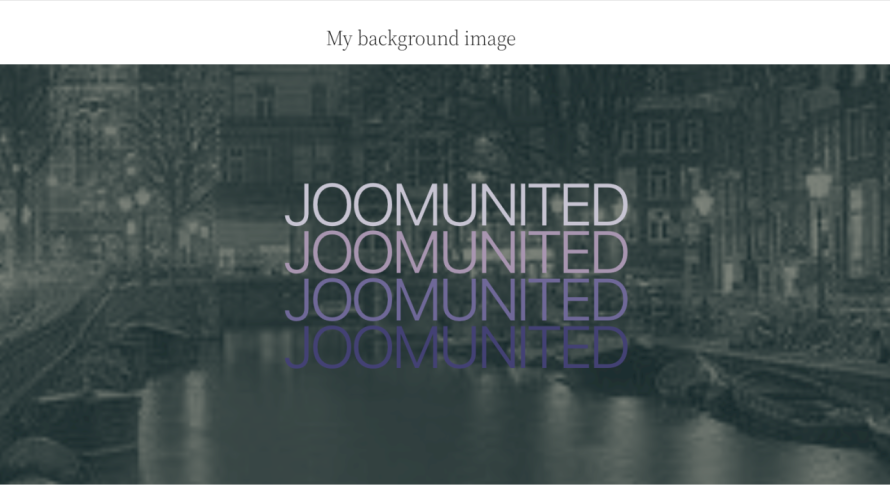
บล็อกนี้จะช่วยให้เราสามารถเพิ่มภาพพื้นหลังด้วยข้อความ "ไม่จำเป็น" ทำให้เราสามารถเพิ่มรูปภาพจากแถบด้านขวาและเพิ่มข้อความที่เราต้องการ (หากเราต้องการ) ลงในรูปภาพโดยตรง
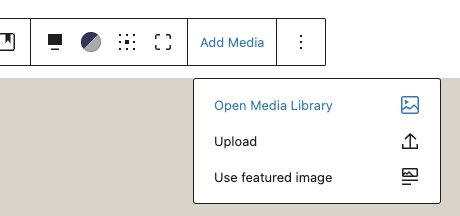
เราจำเป็นต้องคลิกที่ เพิ่มสื่อ และเลือกตัวเลือกใด ๆ ขึ้นอยู่กับว่าเราต้องการดำเนินการต่ออย่างไร
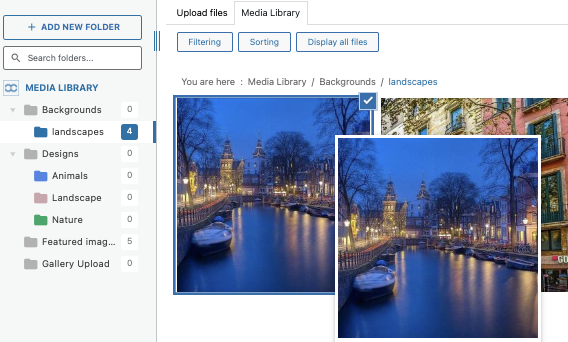
ในกรณีนี้ ฉันเลือก Open Media Library เนื่องจากฉันมี โฟลเดอร์สื่อ ที่มีพื้นหลังที่ฉันต้องการใช้อยู่แล้ว ดังนั้นฉันจึงต้องเลือกและเพิ่มลงในบล็อกของฉัน
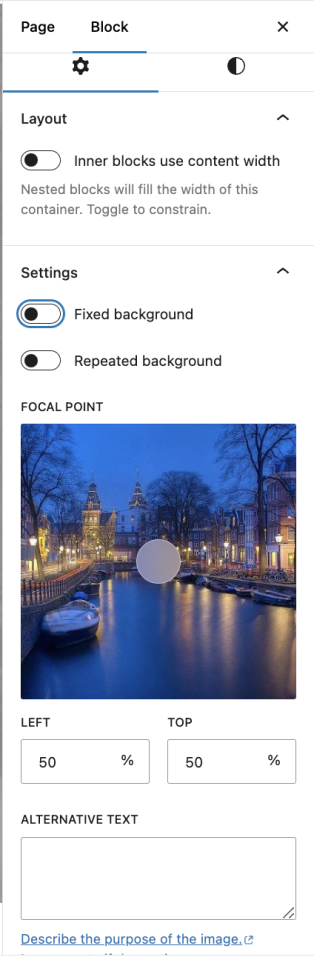
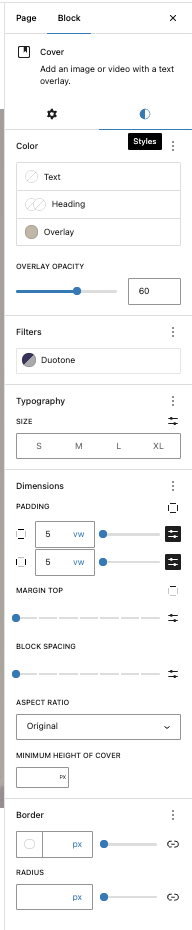
ตอนนี้บนแถบด้านขวา เรามีตัวเลือกมากมาย เช่น เราต้องการแสดงเพียงบางส่วนของรูปภาพหรือรูปภาพที่สมบูรณ์ในพื้นหลัง ตลอดจนหากต้องการเพิ่มการซ้อนทับ
ตอนนี้สิ่งที่เราต้องทำคือแก้ไขวิธีที่เราต้องการปรับให้เข้ากับเนื้อหาของเรา และเพิ่มข้อความหากต้องการ เราจะมีเครื่องมือที่ยอดเยี่ยมพร้อมเครื่องมือที่เรียบง่าย/ฟรีที่รวมอยู่ใน Gutenberg
มีตัวเลือกที่สำคัญที่เราควรจำไว้เพื่อให้พื้นหลังของเราไม่รบกวนการดูไซต์ของเราจากเนื้อหาอื่น ๆ เช่น การซ้อนทับซึ่งจะทำให้ภาพพื้นหลังดูเหมือนพื้นหลังจริง ๆ โดยการเพิ่มเลเยอร์สีบางส่วนด้วยความโปร่งใสใน ด้านหน้าของภาพของเรา
ข้อความนี้เป็นทางเลือกโดยสิ้นเชิงและเนื่องจากเป็นบล็อก คุณจึงสามารถใช้ข้อความดังกล่าวได้ทุกที่ในเนื้อหาของคุณ! สิ่งสำคัญคือต้องทราบว่าไม่ได้จำกัดอยู่แค่บล็อกนี้เท่านั้น ยังมีเครื่องมือมากมายจากผู้สร้างเพจอื่นๆ มากมาย เช่นเดียวกับส่วนเสริมของ Gutenberg ที่ให้คุณเพิ่มจำนวนบล็อกที่มีอยู่ใน Gutenberg
เคล็ดลับและแนวทางปฏิบัติที่ดีที่สุดในการเลือกภาพพื้นหลังที่เหมาะสมใน WordPress
การเลือกพื้นหลังที่ถูกต้องเป็นสิ่งสำคัญในการออกแบบเพจหรือไซต์ของเราโดยทั่วไป เราจะพูดถึงเคล็ดลับบางประการในการใช้พื้นหลังรูปภาพให้เกิดประโยชน์สูงสุด
1. การเลือกภาพพื้นหลังที่เหมาะสม
เข้าใจแบรนด์ของคุณ
เลือกภาพที่สอดคล้องกับลักษณะ ค่านิยม และข้อความของแบรนด์ของคุณ ตัวอย่างเช่น บริษัทเทคโนโลยีสมัยใหม่จะได้รับประโยชน์จากพื้นหลังที่ทันสมัยและเรียบง่าย ในขณะที่บล็อกที่เกี่ยวข้องกับธรรมชาติอาจเลือกใช้ภูมิประเทศแบบเอิร์ธโทน
พิจารณาวัตถุประสงค์ของภาพ
กำหนดการตอบสนองทางอารมณ์ที่คุณต้องการกระตุ้น รูปภาพควรปรับปรุงเนื้อหา ไม่ใช่ดึงความสนใจไปจากเนื้อหา ตัวอย่างเช่น วิวทะเลอันเงียบสงบอาจส่งผลดีต่อสถานที่เพื่อสุขภาพและการทำสมาธิ
รักษาความเรียบง่าย
รูปภาพที่ยุ่งวุ่นวายสามารถครอบงำผู้ชมและเบี่ยงเบนความสนใจจากเนื้อหาเว็บไซต์ของคุณ เลือกรูปภาพที่มีจุดโฟกัสที่ชัดเจนหรือรูปแบบที่นุ่มนวลซึ่งคงความน่าสนใจของภาพไว้โดยไม่รบกวนสมาธิ
ความกลมกลืนของสี
ตรวจสอบให้แน่ใจว่าภาพพื้นหลังสอดคล้องกับโทนสีของไซต์ของคุณ เครื่องมืออย่าง Adobe Color สามารถช่วยระบุสีที่กลมกลืนกันซึ่งรักษาความสม่ำเสมอตลอดการออกแบบของคุณ
รูปภาพคุณภาพสูง
ใช้ภาพที่มีความละเอียดสูงเพื่อเพิ่มความดึงดูดสายตา รูปภาพคุณภาพต่ำอาจทำให้ไซต์ของคุณดูไม่เป็นมืออาชีพและเบี่ยงเบนประสบการณ์ของผู้ใช้
2. การปรับขนาดและรูปแบบรูปภาพให้เหมาะสมสำหรับการใช้งานเว็บ
เลือกรูปแบบที่เหมาะสม
JPEG สำหรับภาพถ่าย: ใช้ JPEG สำหรับภาพถ่าย เนื่องจากมีคุณภาพดีโดยมีขนาดไฟล์ค่อนข้างเล็ก
PNG สำหรับกราฟิก: ใช้ PNG สำหรับรูปภาพที่มีข้อความ กราฟิก หรือต้องการความโปร่งใส แม้ว่ามักจะทำให้ไฟล์มีขนาดใหญ่ขึ้นก็ตาม
WebP สำหรับการใช้งานเว็บ: พิจารณาใช้รูปแบบ WebP ซึ่งมีการบีบอัดและคุณภาพที่เหนือกว่าสำหรับการใช้งานเว็บ
ขนาดภาพ ขนาด
ขนาดที่เหมาะสม: ปรับขนาดภาพของคุณตามขนาดที่จำเป็นในเค้าโครงของคุณ รูปภาพขนาดใหญ่อาจใช้เวลาโหลดนานขึ้น ส่งผลเสียต่อประสบการณ์ของผู้ใช้
ใช้ 1920x1080 สำหรับพื้นหลัง: ความละเอียดทั่วไปสำหรับภาพพื้นหลังคือ 1920x1080 พิกเซล เหมาะสำหรับอุปกรณ์ส่วนใหญ่ แต่ต้องแน่ใจว่ามีขนาดเหมาะสมสำหรับการออกแบบของคุณ
เทคนิคการบีบอัด
บีบอัดรูปภาพ: ใช้เครื่องมือเช่น ImageRecycle เพื่อลดขนาดไฟล์โดยไม่กระทบต่อคุณภาพ
Lazy Loading : ใช้ lazy loading เพื่อปรับปรุงเวลาในการโหลดโดยการโหลดเฉพาะภาพที่ผู้ใช้มองเห็นเท่านั้น
3. รับประกันความเข้ากันได้กับขนาดหน้าจอและอุปกรณ์ที่แตกต่างกัน
การออกแบบที่ตอบสนอง
การสืบค้นสื่อ CSS: ใช้การสืบค้นสื่อ CSS เพื่อปรับภาพพื้นหลังสำหรับอุปกรณ์ขนาดต่างๆ ช่วยให้ได้รับประสบการณ์ที่ปรับแต่งบนมือถือ แท็บเล็ต และเดสก์ท็อป
เทคนิคภาพพื้นหลัง: ใช้ขนาดพื้นหลัง: ปก; คุณสมบัติซีเอสเอส เพื่อให้แน่ใจว่ารูปภาพครอบคลุมพื้นที่ทั้งหมดโดยไม่บิดเบือนอัตราส่วนภาพ และพร้อมใช้งานในโปรแกรมสร้างเพจหลักๆ ทั้งหมดเพื่อเป็นตัวเลือกในการปรับรูปภาพ
ทดสอบข้ามอุปกรณ์
การทดสอบเบราว์เซอร์: ทดสอบเว็บไซต์ของคุณผ่านเบราว์เซอร์และอุปกรณ์ต่างๆ เพื่อให้แน่ใจว่าภาพพื้นหลังจะแสดงผลได้อย่างถูกต้อง มีไฟล์บางประเภทที่อาจดูไม่ถูกต้องหรือไม่สามารถทำงานได้บนเบราว์เซอร์บางตัว
การแสดงตัวอย่างการออกแบบที่ตอบสนองต่อ: เครื่องมือเช่นเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของ Google Chrome สามารถช่วยให้คุณดูว่าเว็บไซต์ของคุณปรากฏบนอุปกรณ์ต่างๆ อย่างไรก่อนที่จะเสร็จสิ้นการออกแบบ
โทรหาผู้ดูแลเว็บทุกคน!
ประหยัดเวลาและเพิ่มประสิทธิภาพด้วย WP WP Media Folder จัดระเบียบไฟล์มีเดียไคลเอ็นต์ได้อย่างง่ายดาย สร้างแกลเลอรีแบบกำหนดเอง และมอบประสบการณ์ผู้ใช้ที่ราบรื่น
อัปเกรดโครงการเว็บไซต์ของคุณทันที!
ปรับแต่งไซต์ WordPress ของคุณให้สูงสุด
เนื่องจากภาพพื้นหลังเป็นส่วนหนึ่งของชุดเครื่องมือที่เราต้องปรับแต่งไซต์ WordPress ของเรา เราจึงสามารถใช้ปลั๊กอิน เช่น WP Media Folder และเครื่องมือสร้างเพจ เช่น Elementor หรือ Gutenberg เพื่อเพิ่มและแก้ไขเพื่อให้ไซต์ของเราดูไม่เหมือนไซต์อื่น
นี่ไม่เพียงทำให้เรามีตัวเลือกในการแสดงภาพของเราในอีกทางหนึ่งเท่านั้น แต่ยังให้โอกาสเราในการสร้างส่วนใหม่และปรับแต่งอย่างเต็มที่สำหรับไซต์ WordPress ของเราเท่านั้น! แล้วคุณจะรออะไรอยู่? เริ่มสร้างภาพพื้นหลังของคุณทันที!
เมื่อคุณสมัครสมาชิกบล็อก เราจะส่งอีเมลถึงคุณเมื่อมีการอัปเดตใหม่บนเว็บไซต์ ดังนั้นคุณจะไม่พลาด








ความคิดเห็น