Як замінити зображення та медіафайли в WordPress
Оскільки контент веб-сайту розвивається, бувають моменти, коли вам потрібно оновити зображення та медіа-файли на вашому сайті WordPress. Однак заміна зображень і медіа-файлів у WordPress – завдання не з легких.
Зміст
За замовчуванням після завантаження фотографії її URL-адреса та місцезнаходження стають постійними, тому заміна зображення на нове може призвести до непрацюючих посилань і помилок 404. Це може бути проблематично, особливо якщо те саме зображення використовується в кількох областях веб-сайту.
На щастя, є рішення, які дозволяють легко замінювати зображення та мультимедійні файли в WordPress, не видаляючи старі файли та не створюючи проблем. У цій статті ми обговоримо, як легко замінити зображення та медіа-файли в WordPress, а також важливість ефективного керування медіа-файлами.
Навіщо замінювати зображення та медіафайли в WordPress?
Перш ніж обговорювати, як замінити зображення та мультимедійні файли в WordPress, є кілька випадків, коли це потрібно зробити.
- Перехід до іншого домену: під час міграції веб-сайту WordPress до нового домену чи хостинг-провайдера заміна зображень і медіа-файлів стає надзвичайно важливою. Це гарантує, що всі активи буде перенесено та правильно пов’язано з новим доменом, запобігаючи пошкодженим посиланням або відсутнім медіа-файлам, які можуть порушити функціональність веб-сайту та взаємодію з користувачем.
- Інтернет-магазин: для веб-сайтів електронної комерції, побудованих на WordPress, заміна зображень продуктів і медіа-файлів є звичайним завданням. Оскільки продукти оновлюються, припиняються або додаються нові, керування та заміна пов’язаних зображень і мультимедійних файлів має важливе значення для підтримки точного та актуального онлайн-магазину.
- Змініть логотип компанії: компанії часто ребрендингують або оновлюють свої логотипи, що вимагає заміни існуючого зображення логотипу на своїх цифрових активах, включаючи веб-сайт WordPress. Неможливість замінити старий логотип на новий може призвести до невідповідності бренду та плутанини у відвідувачів веб-сайту.
- Редизайн веб-сайту: під час редизайну веб-сайту або зміни теми може знадобитися замінити мультимедійні файли, як-от зображення, відео та інші ресурси, щоб вони відповідали новій естетиці дизайну, підтримували оптимальні розміри файлів або відповідали певним вимогам до форматування.
Важливість ефективного керування медіафайлами
Розуміючи різні випадки, з якими можна зіткнутися під час заміни зображень або файлів, ось кілька причин, чому вам слід ефективно керувати мультимедійними файлами.
- Покращена продуктивність веб-сайту: добре оптимізовані мультимедійні файли, такі як стиснені зображення та оптимізовані формати відео, можуть значно підвищити продуктивність і час завантаження вашого веб-сайту, забезпечуючи кращу взаємодію з користувачем.
- Узгодженість і брендинг: підтримка узгоджених і оновлених медіафайлів на веб-сайті має вирішальне значення для посилення ідентичності бренду та забезпечення цілісного візуального досвіду для відвідувачів.
- Оптимізація пошукової системи (SEO): оптимізація мультимедійних файлів з описовими назвами файлів, альтернативним текстом і правильними форматами може покращити видимість веб-сайту в результатах пошукової системи та забезпечити кращу доступність для користувачів.
- Ефективність зберігання та керування пропускною здатністю: замінивши великі мультимедійні файли більш оптимальними версіями, ви можете заощадити простір для зберігання та пропускну здатність, зменшити витрати на хостинг і покращити продуктивність веб-сайту.
Як замінити зображення та медіафайли в WordPress?
Тепер, коли ви розумієте важливість ефективного керування медіафайлами, якщо ви хочете замінити зображення та медіафайли, робіть це ефективно. Незважаючи на те, що WordPress має функцію заміни зображень, це лише базова функція заміни без додаткових функцій для ефективного керування медіафайлами WordPress.
Тому варто розглянути додаткові плагіни, які можуть допомогти в управлінні зображеннями та медіа. Одним із рішень є використання плагіна WP Media Folder від JoomUnited.
WP Media Folder — це плагін WordPress , який пропонує комплексне рішення для керування мультимедійними файлами на вашому сайті. Цей плагін пропонує кілька функцій, однією з яких є ефективна заміна та дублювання носіїв. Ось деякі ключові функції WP Media Folder .
- Замінюйте, дублюйте та оновлюйте зображення та мультимедійні файли
- За замовчуванням створює віртуальні медіа-папки
- Інтерфейс перетягування
- Параметри сортування та фільтрації
- Створіть менеджер галереї з елементів папки
- Синхронізація зі сторонніми службами, такими як Google Drive, Dropbox, OneDrive, Google Photos і Amazon S3
Ось кроки щодо заміни зображень і медіафайлів у WordPress.
#1 Встановіть плагін WP Media Folder на ваш веб-сайт
Першим кроком є встановлення плагіна WP Media Folder на вашому веб-сайті. Для цього вам потрібно підписатися, починаючи від 49 доларів США на рік або 69 доларів США на рік за плагін+аддон.
Після цього ви можете встановити його, завантаживши файл у /wp-content/plugin. Потім натисніть «Активувати плагін», щоб відобразити WP Media Folder у лівій частині WordPress.
Ви можете отримати доступ до WP Media Folder з меню Media та кнопки Media у верхній частині редактора. Додаткові параметри також доступні в «Налаштування» .
#2 Галереї медіа-папок
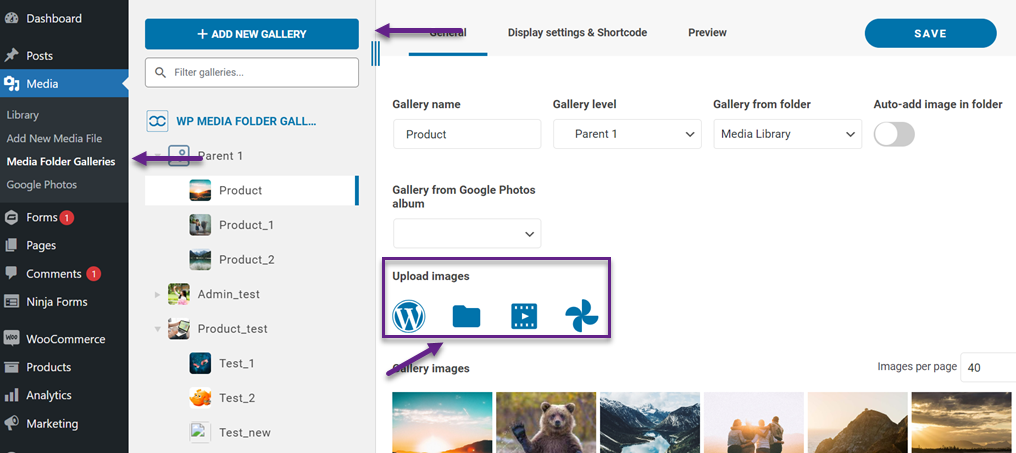
Після успішного встановлення плагіна ви можете відкрити сторінку медіа-папки ліворуч у розділі «Медіа> Галереї медіа-папок». Там ви знайдете кілька функцій, зокрема:
- Додати нову галерею: це дозволить вам легко класифікувати зображення або відео.
- Завантажуйте зображення. Ви можете завантажувати зображення з наявних медіафайлів WordPress, з локального комп’ютера, завантажувати відео або завантажувати з Google Photos.
Коли ви додасте достатньо зображень, ми приступимо до заміни зображень у вмісті WordPress.
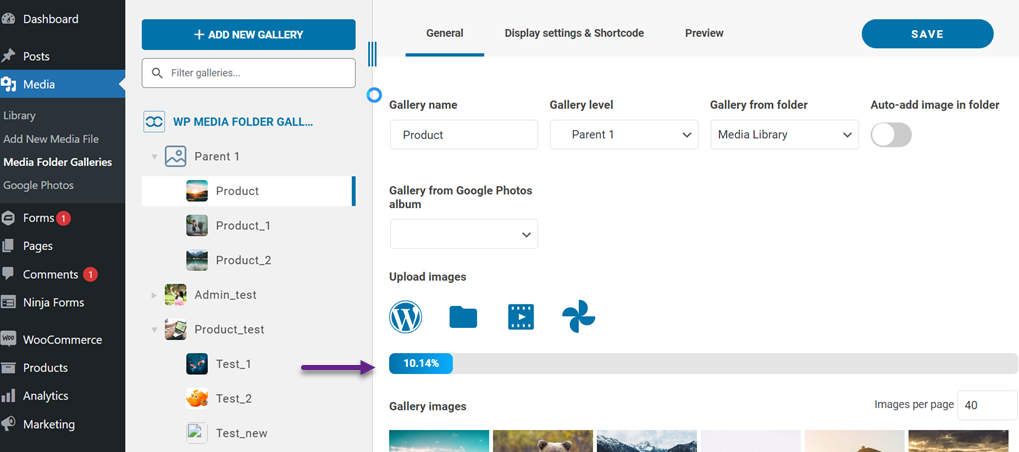
Після цього ми спробуємо завантажити зображення, щоб пізніше додати його до статті. Клацніть «Файли» вище, а потім виберіть файл на локальному комп’ютері. Дочекайтеся завершення процесу завантаження.
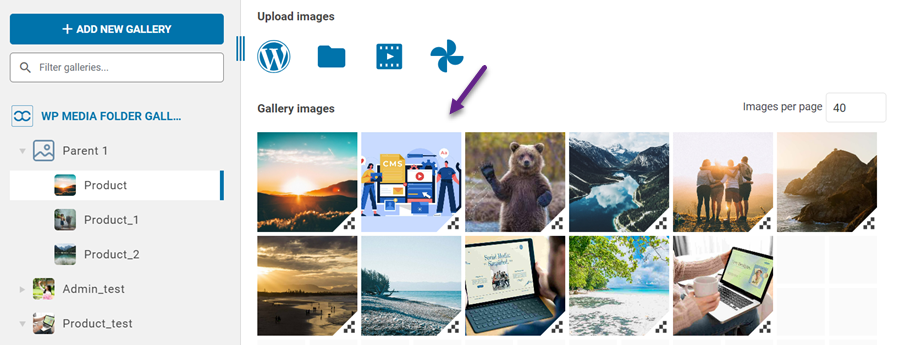
Якщо це зроблено, ось як виглядатиме завантажене зображення.
#3 Додайте зображення до публікації/статті
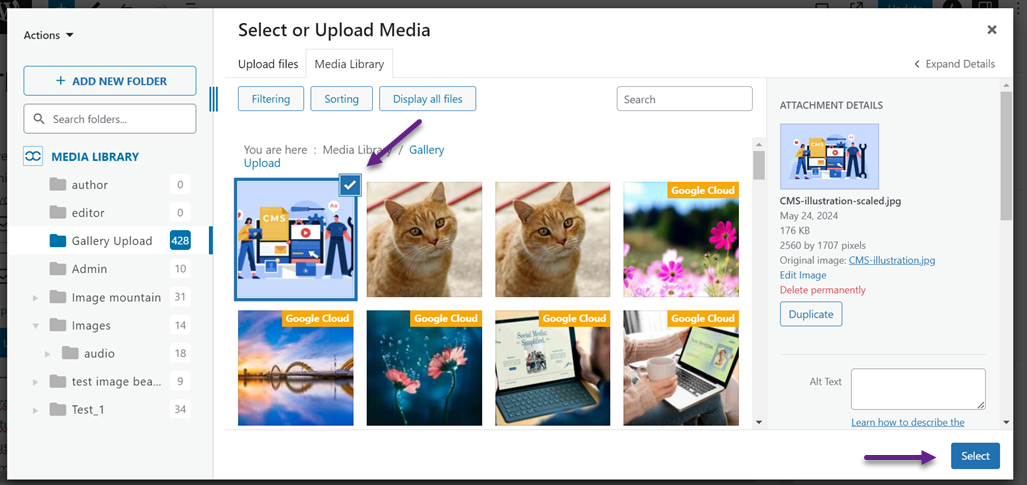
Тут ми спробували створити зразок статті, щоб продемонструвати, як замінити зображення та мультимедійні файли. У наступній статті ми додамо раніше завантажене зображення з галереї. Для цього створіть новий блок, а потім клацніть піктограму зображення > Медіатека > Вибрати.
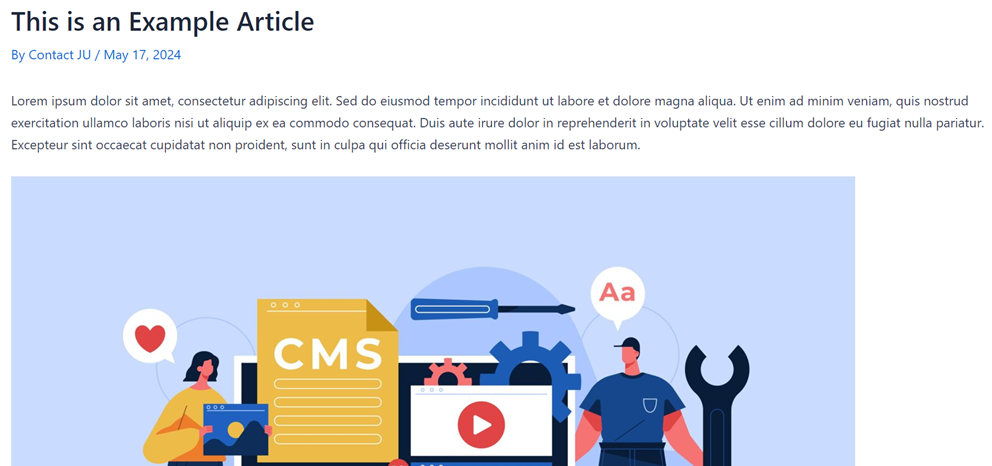
Після додавання зображення давайте попередньо переглянемо статтю. Ось попередній перегляд статті з успішно доданим зображенням.
#4 Замініть зображення або медіафайли
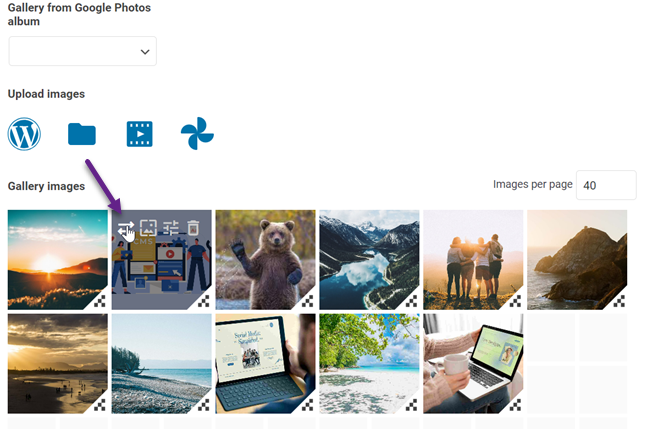
Далі ми спробуємо замінити зображення у вмісті WordPress. WP Media Folder може швидко допомогти; вам не потрібно відкривати опублікований вміст. Просто відкрийте Media Folder Galleries > потім знайдіть зображення, яке потрібно замінити > натисніть піктограму Replace, як показано на зображенні нижче.
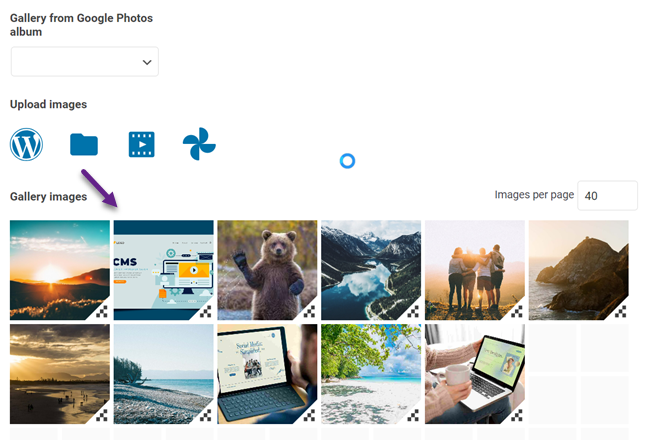
Після цього вас буде спрямовано на ваш локальний комп’ютер, щоб вибрати нове зображення. У разі успіху попереднє зображення буде замінено наступним чином.
Після успішної заміни ви можете перевірити на сторінці вмісту, чи було замінено попереднє зображення. Якщо заміна пройшла успішно, попередня стаття буде виглядати так.
Висновок
Замінити зображення та мультимедійні файли в WordPress нелегко. За замовчуванням після завантаження зображення його URL-адреса та розташування стають постійними, тому заміна зображення на нове може призвести до непрацюючих посилань і помилок 404.
Однак існує рішення, яке дозволяє легко замінити зображення та мультимедійні файли в WordPress, не видаляючи старі файли. Плагін WP Media Folder пропонує повну функцію для керування медіа-файлами на вашому веб-сайті, включаючи заміну, дублювання та оновлення зображень і медіа-файлів за допомогою інтуїтивно зрозумілого інтерфейсу перетягування.
За допомогою WP Media Folder ви можете легко замінювати зображення та медіа-файли, забезпечуючи при цьому оптимізацію вашого веб-сайту. Так чого ви чекаєте? Отримайте WP Media Folder від 49 доларів США на рік або bundle плагіна+аддона лише за 69 доларів США на рік за одноразовий платіж !
Коли ви підпишетеся на блог, ми надішлемо вам електронний лист, коли на сайті з’являться нові оновлення, щоб ви їх не пропустили.












Коментарі