DropEditor: Advanced Edition Tools
1. Seznam odrážek
 Seznam odrážek není jen základní seznam, budete si moci vytvořit svůj vlastní styl seznamu odrážek, uložit jej a později znovu použít. Styly jsou obvykle definovány ve vaší šabloně a měly by být znovu použity na celém webu.
Seznam odrážek není jen základní seznam, budete si moci vytvořit svůj vlastní styl seznamu odrážek, uložit jej a později znovu použít. Styly jsou obvykle definovány ve vaší šabloně a měly by být znovu použity na celém webu.
Tlačítko otevře dialogové okno.

V levé části můžete nastavit ikonu a styl svého seznamu odrážek, v pravé části je k dispozici náhled.
Pokud svůj seznam vložíte přímo do obsahu pomocí Vložit , bez uložení „ztratíte“ svůj styl (neuloží se).

Tlačítko uložit uloží seznam odrážek do databáze a budete jej moci později upravit. Chcete-li upravit odrážku, máte možnost kliknout na pero uvnitř lightboxu. Tlačítko plus vloží seznam a koš jej odstraní.

Můžete také použít pravé tlačítko myši na svůj obsah.

2. Správce sloupců
Správce sloupců je nástroj k vytvoření rozvržení sloupců ve vašem obsahu. Kliknutím na tlačítko se zobrazí nabídka s rychlým výběrem rozvržení sloupců.
- 2 sloupce
- 3 sloupce
- 4 sloupce
- Rozložení 1/4 - 3/4
- Rozložení 3/4 - 1/4

Zde je příklad rychlého vložení odkazu se 3 sloupci rozložení do článku.

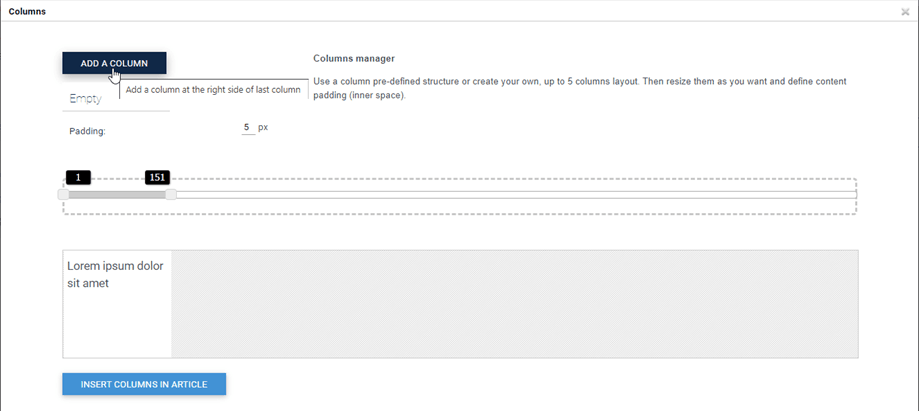
Je také možné definovat vlastní rozvržení pro vaše sloupce pomocí tlačítka Vlastní.
Sloupce lze vytvořit pomocí drag'n drop k vytvoření nebo odstranění. Poté můžete nastavit vlastní velikosti pro každý sloupec. Nakonec klikněte na tlačítko Vložit sloupce do článku a přidejte rozvržení.
Zde je seznam zelených nabídek pro resetování rozvržení a použití předdefinovaného rozvržení.
Po vložení těchto sloupců do vašeho článku je můžete upravit tak, že na ně kliknete pravým tlačítkem myši a stisknete Aktualizovat sloupec . Poté můžete změnit šířku sloupců.
3. Editor tlačítek
 Správce tlačítek vám umožní vytvořit si vlastní styl tlačítek, uložit jej a znovu použít později. Obvykle jsou tlačítka definována ve vaší šabloně a měla by být znovu použita na celém webu.
Správce tlačítek vám umožní vytvořit si vlastní styl tlačítek, uložit jej a znovu použít později. Obvykle jsou tlačítka definována ve vaší šabloně a měla by být znovu použita na celém webu.
Editor tlačítek je velmi podobný rozhraní seznamu odrážek, budete moci vytvořit styl pomocí nástroje levého okna a poté jej Vložit/Uložit/Upravit.

Máte možnost definovat pozadí, styly ohraničení a efekt najetí myší. Pro vložení tlačítka do obsahu máte možnost kliknout na tlačítko Vložit + uloženého tlačítka.

Můžete také upravit a uložit existující styl, stačí kliknout na pero a změnit parametry nebo kliknout pravým tlačítkem v editoru.

Nakonec můžete definovat vlastní odkaz pro tlačítko nebo vytvořit rychlý odkaz na nabídku nebo článek.

4. Shrnutí článku
 Souhrnný nástroj dokáže vygenerovat automatický souhrn veškerého vašeho obsahu na základě názvů ve vašem obsahu. Můžete také automaticky aktualizovat souhrn.
Souhrnný nástroj dokáže vygenerovat automatický souhrn veškerého vašeho obsahu na základě názvů ve vašem obsahu. Můžete také automaticky aktualizovat souhrn.
Chcete-li jej použít, přidejte do článku názvy a poté klikněte na souhrnný nástroj.

K vašemu obsahu bude přidáno shrnutí s kotvou. Můžete jej také aktualizovat kliknutím pravým tlačítkem myši a znovu jej obnovit.

5. Nástroj šablony
 Nástroj šablony vám umožní uložit veškeré rozvržení obsahu (strukturu HTML), abyste jej mohli načíst později.
Nástroj šablony vám umožní uložit veškeré rozvržení obsahu (strukturu HTML), abyste jej mohli načíst později.
Kliknutím na tlačítko uložíte/načtete rozvržení.

Můžete definovat název šablony, uložit ji. Chcete-li načíst šablonu, klikněte na jeho jméno ve spodní části.
6. Správce odkazů
 K dispozici je správce odkazů s rozhraním, které vám umožňuje vytvářet rychlé odkazy na obsah, články a nabídky Joomly
K dispozici je správce odkazů s rozhraním, které vám umožňuje vytvářet rychlé odkazy na obsah, články a nabídky Joomly
V dialogovém okně máte možnost vytvořit odkaz na vlastní URL nebo načíst obsah Joomla. Stačí vybrat obsah, vygeneruje se URL a kliknout na tlačítko Vložit

7. Kotevní nástroj
 K dispozici je také jednoduchý kotevní nástroj pro načtení stránky v konkrétním bodě.
K dispozici je také jednoduchý kotevní nástroj pro načtení stránky v konkrétním bodě.
Můžete přidat název kotvy a poté ověřit

Do vašeho obsahu bude přidána kotva.

Chcete-li vytvořit odkaz na tuto kotvu, stačí vybrat nějaký text, kliknout zpět na tlačítko nástroje kotvy a vybrat dříve vytvořenou kotvu.

8. Písmo Google
Nejprve musíte povolit parametr písma Google části Profily > Výchozí (Vaše profily) > karta Nástroje editoru Dále klikněte na tlačítko Zobrazit písmo google a vybrané písmo se zobrazí v editoru.

Nakonec uvidíte písma v nástroji editoru.

9. Vložte média
 Můžete vkládat mediální soubory ze svého serveru nebo Youtube, Vimeo. Nejprve klikněte na Vložit média v nástroji Editor.
Můžete vkládat mediální soubory ze svého serveru nebo Youtube, Vimeo. Nejprve klikněte na Vložit média v nástroji Editor.
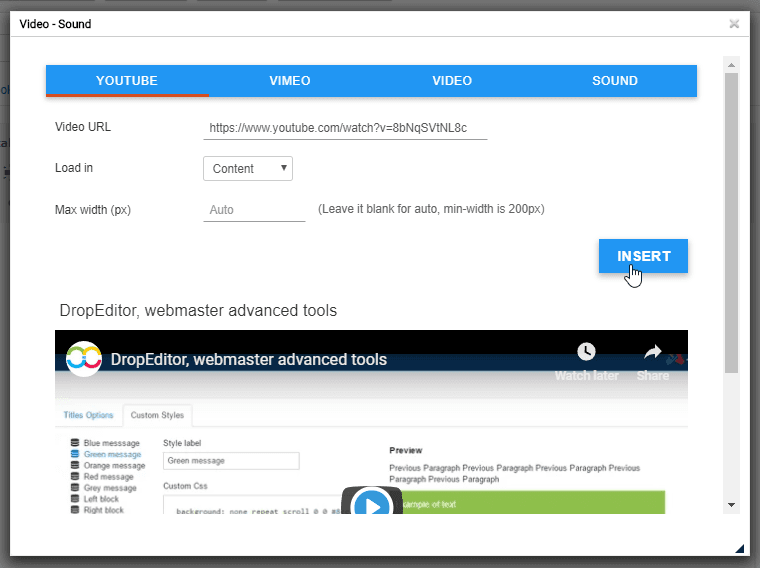
Poté se objeví vyskakovací okno, můžete přidat odkaz na kartu Youtube nebo Vimeo. Poté klikněte Vložit .
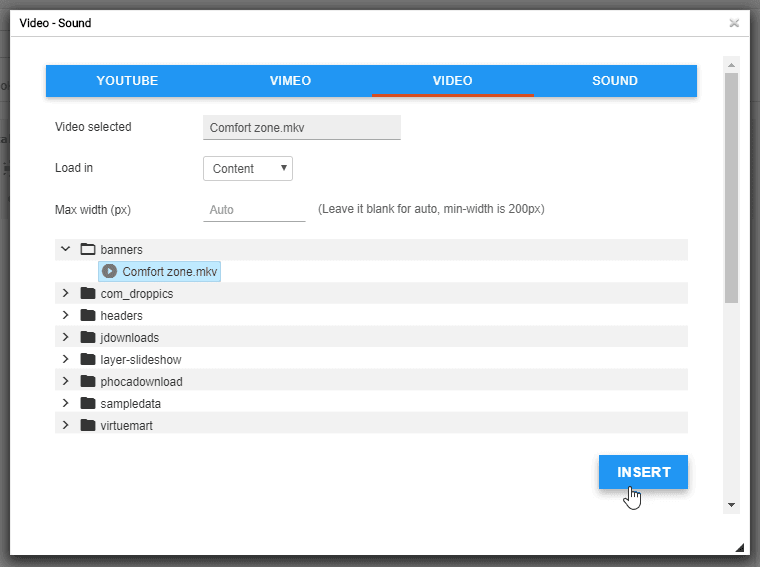
Kromě toho si můžete vybrat video nebo zvukový soubor ze svého serveru na kartě Video nebo Zvuk.
10. Nerozbitné prostory
 v nástroji editoru můžete také vložit znak nezlomitelných mezer
v nástroji editoru můžete také vložit znak nezlomitelných mezer