WP Table Manager: Běžné použití
Hlavní myšlenkou WP Table Manager je spravovat všechny tabulky z editoru, i když máte zobrazení pluginu. WP Table Manager funguje na každém editoru WordPress WYSIWYG, a to jak pro frontend, tak pro backend. Můžete jej například použít ve vlastním modulu WordPress.
1. Správa tabulek z článku
Když je nainstalován WP Table Manager ve vašem editoru se zobrazí tlačítko editoru. Kliknutím na něj otevřete hlavní zobrazení WP Table Manager .
Správce tabulek v lightboxu otevřeném z příspěvku/stránky, můžete stisknout titulek a zobrazit obsah tabulky/grafu nebo jednoduše kliknout na místo vedle a vybrat jeden a stisknout tlačítko Vložit tuto tabulku
Poté bude tabulka zhmotněna šedou oblastí a odpovídající ikonou Excel / graf.
Pokud kliknete na oblast, pak se na tlačítko WP Table Manager znovu načte dříve přidaná tabulka.
Gutenberg je však nyní výchozím editorem ve WordPressu, takže se můžete podívat na 7. Bloky v Gutenbergu
2. Správa tabulek a kategorií
Tabulky jsou zařazeny do kategorií. V kategoriích můžete mít tolik tabulek, kolik chcete.
Chcete-li vytvořit kategorii tabulky, klikněte na tlačítko Vytvořit novou >> Kategorie v záhlaví řídicího panelu. Pro vytvoření nové tabulky klikněte na tlačítko Create New >> Table.
Na levém panelu lze kategorii spravovat tak, že na ni najedete myší, kliknutím pravým tlačítkem na kategorii budete moci upravit název nebo smazat.
Pro objednání kategorií můžete použít funkci drag'n drop.
Na pravém hlavním panelu můžete upravovat, duplikovat, přejmenovávat a odstraňovat tabulku. Ikony jsou při kliknutí na tabulku v horní části řídicího panelu. Můžete je také najít kliknutím pravým tlačítkem na stůl.
3. Tabulkové vydání
Chcete-li přidat data do tabulek, musíte se chovat jako v tabulce. Dvojité kliknutí na buňku vám přinese možnost aktualizovat obsah, jediným kliknutím vybrat jednu/některé buňky (a například použít styl).
Chcete-li přidat řádky nebo sloupce, klikněte pravým tlačítkem. Poté můžete vkládat řádky/sloupce vlevo nebo vpravo.
Chcete-li zkopírovat buňky, můžete použít CTRL+C / CTRL+V (nebo jablko, které dělá totéž J), nebo můžete také umístit myš do pravého dolního rohu buňky a nasměrovat ji do požadovaného směru.
Máte možnost vrátit zpět/znovu provést poslední úpravu.
WP Table Manager uchovává zálohu úprav, které jste provedli s edicí obsahu buněk, a může ji obnovit.
4. Pokročilá edice obsahu
HTML buňky
Obsah HTML můžete přidat pomocí editoru WYSIWYG uvnitř každé buňky. Vyberte buňku a na panelu nástrojů klikněte na ikonu < > .
Nyní, když upravujete buňku, budete mít uvnitř editor HTML. K dispozici je obrázek a HTML.
Spojit buňky
Buňky lze také sloučit. Vyberte 2 nebo více buněk a poté klikněte pravým tlačítkem, nabídka vám umožní provést sloučení.
Nebo můžete použít ikonu Sloučit buňky na panelu nástrojů.
Typy sloupců
Chcete-li změnit datový typ sloupců, přejděte do nabídky Formát >> Typy sloupců. Poté vyberte typ pro odpovídající sloupec.
Nebo klikněte pravým tlačítkem myši na libovolnou buňku, vyberte Nastavení sloupců a na Data můžete vybrat typ
Skrýt sloupce na front-endu
Chcete-li skrýt sloupec tabulky na rozhraní frontend, můžete kliknout pravým tlačítkem na buňku nebo záhlaví sloupce, vybrat Nastavení sloupce a poté na Zobrazit povolit Skrýt sloupec na rozhraní frontend .
5. Export do Excelu a tabulek
Tabulku můžete exportovat ve WP Table Manager pomocí našeho specializovaného nástroje. Přejděte do nabídky Tabulka >> Exportovat tabulku, vyberte Data + styly nebo Pouze data . Poté klikněte na tlačítko Exportovat Excel
Export lze provést ve formátu Excel 2003 nebo 2007. Najdete ho na Konfigurace pluginu >> Hlavní nastavení.
6. Zkratka
Krátký kód tabulky
Na řídicím panelu můžete vidět krátký kód každé tabulky. Tlačítka kopírování jsou vedle krátkého kódu, můžete jej použít ke snadnému sdílení tabulek, např.: [wptm id=8]
Krátký kód buněk
Uživatel může místo celé tabulky vložit několik řádků a sloupců pomocí krátkého kódu. Nejprve byste měli vybrat buňky, které chcete vložit. Poté na to klikněte pravým tlačítkem a v kontextové nabídce vložení krátkého kódu buňky
Po výběru možností ve vyskakovacím okně klikněte na Kopírovat . Poté můžete krátký kód vložit do svých příspěvků/stránek.
např.: [wptm id=258 download="1" align="none" range="B1-D8"]
Krátký kód grafu
Po vytvoření grafu najdete krátký kód grafu na pravém panelu, poté jej můžete zkopírovat a vložit do svých příspěvků/stránek.
např.: [wptm id-chart=42]
7. Bloky v Gutenbergově editoru
Pomocí editoru Gutenberg nyní můžete na svém webu zobrazovat své tabulky nebo grafy. Tyto dva WP Table Manager jsou WP Table Manager a WP Table Manager Chart .
Chcete-li přidat tabulku v editoru Gutenberg, vyhledejte a poté klikněte na WP Table Manager blok v kategorii Widgety. Po nalezení klikněte na pole a zobrazí se vámi vytvořený seznam tabulek, poté vyberte tabulku, kterou chcete zobrazit na frontendu. Po výběru tabulky se okamžitě zobrazí náhledová tabulka.
Je to podobné jako při přidávání tabulky vyhledáním a následným kliknutím na WP Table Manager Chart v kategorii Widgety. Poté vyberte jeden graf z rozevíracího seznamu.
8. Editace frontendu
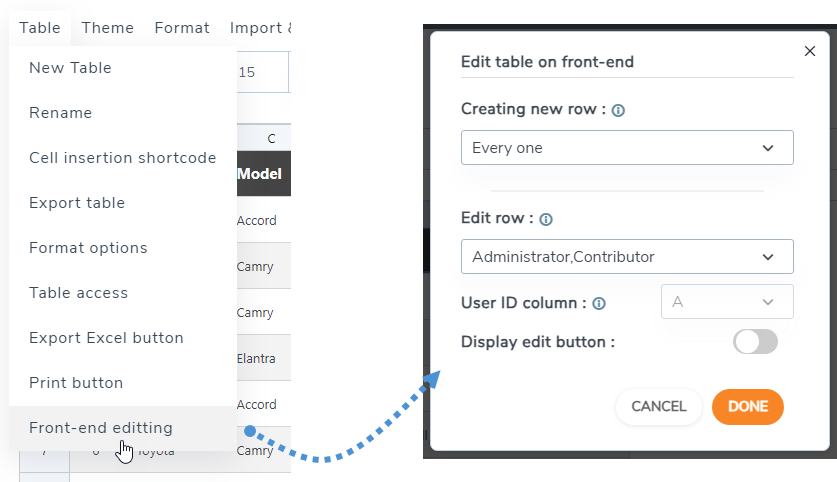
V editoru tabulek přejděte na Tabulka > Úpravy rozhraní .
Obsahuje tyto vlastnosti:
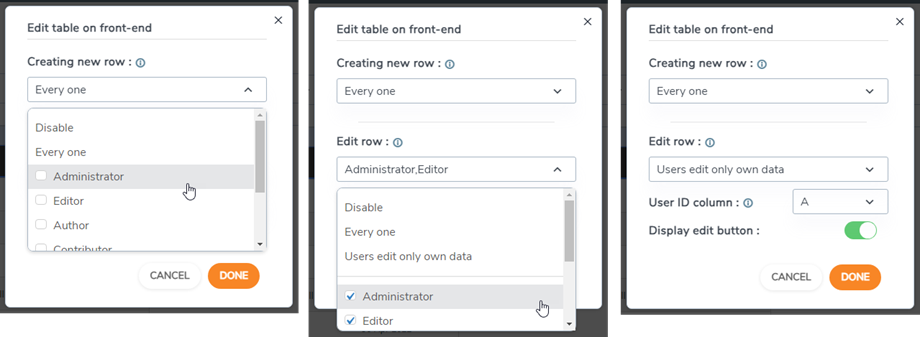
- Vytvoření nového řádku: Povolte uživatelům bez přihlášení nebo zadejte pouze skupiny přihlášených uživatelů, aby měli oprávnění vytvářet nové řádky na front-endu. Všimněte si, že styl bude použit podle sloupců, pozadí bude nastaveno na alternativní barvy pro celou tabulku.
- Upravit řádek: Umožňuje uživatelům bez přihlášení nebo pouze přihlášeným uživatelům mít oprávnění upravovat řádky na front-endu.
- Sloupec ID uživatele: Vyberte hodnoty sloupce, které budou použity jako identifikátory uživatele. Odkazuje na ID z tabulky uživatelů WordPress (wp_users), MUSÍ být definováno jako celé číslo na straně MySQL.
- Tlačítko pro úpravy zobrazení: Aktivuje/deaktivuje pomocí přepínacího tlačítka.
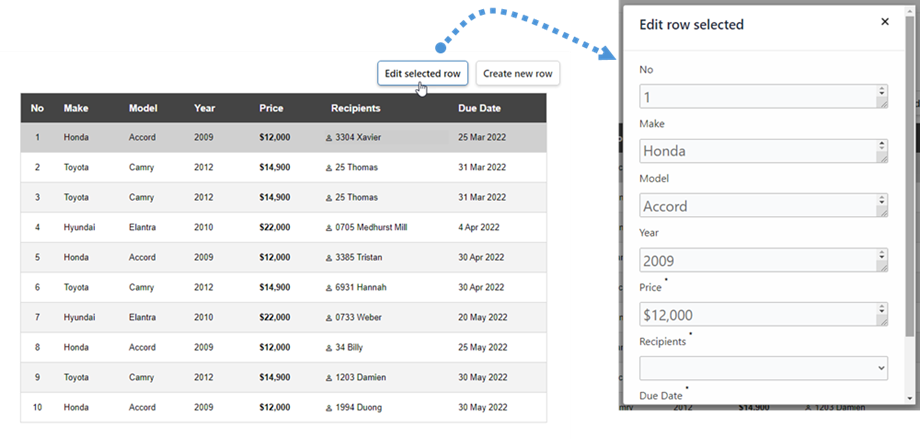
Můžete vytvořit nový řádek nebo vybrat řádek, který chcete upravit na rozhraní frontend.
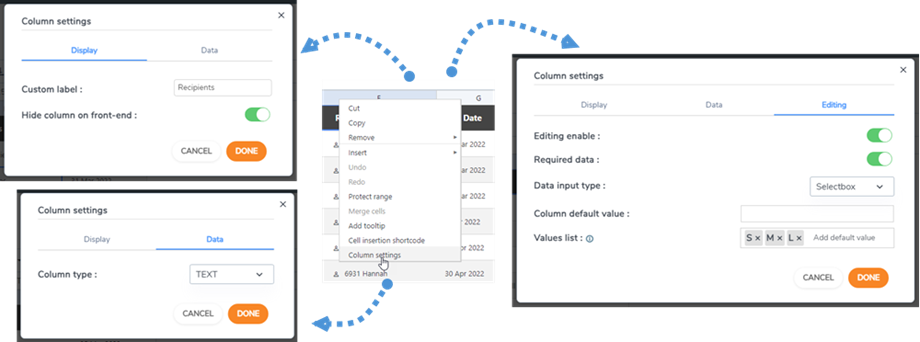
Zatímco Upravit tabulku na rozhraní frontend , můžete v nastavení sloupců vidět kartu Úpravy Stačí kliknout pravým tlačítkem na libovolnou buňku a vybrat Nastavení sloupců .
Ve vyskakovacím okně nastavení sloupců jsou 3 karty:
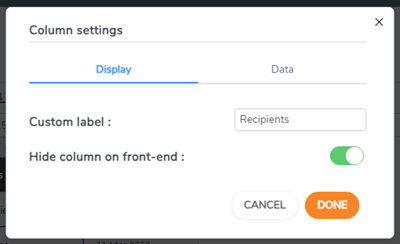
Karta Zobrazení
- Štítek sloupce: Název sloupce.
- Skrýt sloupec na frontendu: skrytí/zobrazení sloupce pomocí přepínacího tlačítka.
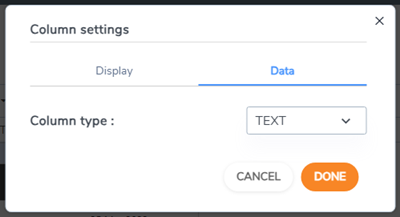
Karta Data
- Typ sloupce: Vyberte typ sloupce: Text, Varchar, Integer, Float, Date, Datetime.
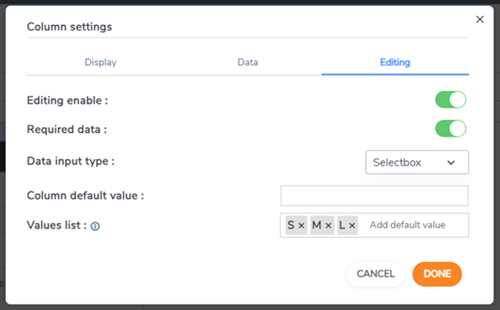
Karta Úpravy
- Povolit úpravy: povolit/zakázat pomocí přepínacího tlačítka.
- Požadovaná data: aktivujte/deaktivujte pomocí přepínacího tlačítka.
- Typ vstupu dat: vyberte typ dat:
- Základní editor
- HTML editor
- Výběrové pole
- datum
- Výchozí hodnota sloupce: nastavení výchozí hodnoty pro sloupec.
- Seznam hodnot: Zadejte možné hodnoty pro tento sloupec v tomto seznamu, oddělte je stisknutím ENTER. Hodnoty budou použity v editorech pro sloupec.