WP Team Display: Běžné použití
1. Správa vývojového diagramu z příspěvku/stránky
Hlavní myšlenkou WP Team display je nastavit vše z vašeho WYSIWYG editoru. WP Team display funguje na každém WordPress WYSIWYG editoru, jak na veřejné, tak na administrátorské straně. Můžete jej použít například v příspěvcích a na stránkách.
Když WP Team display máte na editoru zobrazené tlačítko. Můžete také přejít do nabídky vlevo > Nastavení > WP Team Display a spravovat grafy.
Pokud již máte vývojový diagram ve svém editoru, klikněte na něj a poté na toto tlačítko jej znovu otevřete nebo použijte symbol grafu dostupný na: umístěte kurzor na obrázek.
2. Spusťte nový vývojový diagram
Chcete-li vytvořit nový vývojový diagram, z lightboxu: přidejte název a poté klikněte na Přidat nový graf (velké levé modré tlačítko).
Na levé straně vašeho rozhraní bude uveden stávající vývojový diagram.
V případě velkého grafu můžete vybrat Zakázat „responzivní režim“ To znamená, že zde bude vertikální a horizontální posuvník; tlačítko zoomu +/- na přední straně.
Pokud tuto možnost nevyberete, velikost každé osoby se sbalí tak, aby odpovídala šířce vašeho webu.
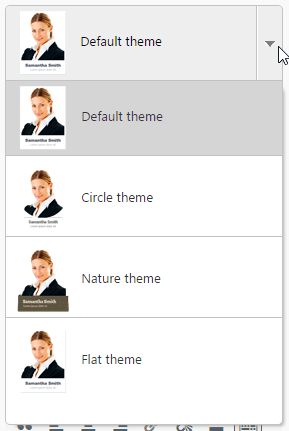
3. Vyberte téma
K dispozici jsou 4 motivy, které lze kdykoli vybrat nebo změnit. Výběr motivu nezmění rozhraní edice na straně správce, zobrazí se pouze rozhraní frontend.