Cómo optimizar Google Core Web Vitals en WordPress
Core Web Vitals son métricas esenciales que evalúan el rendimiento de su sitio web, impactando tanto la experiencia del usuario como las clasificaciones SEO, siempre es importante tener esto en cuenta al desarrollar/crear un sitio.
Las tres métricas principales: pintura con contenido más grande (LCP), retraso de la primera entrada (FID) y cambio de diseño acumulativo (CLS) miden el rendimiento de carga, la interactividad y la estabilidad visual, respectivamente. Esta guía describe pasos prácticos y consejos para mejorar estas métricas y optimizar el rendimiento de su sitio web.
Tabla de contenidos
Pintura con contenido más grande (LCP)
¿Qué es el LCP?
LCP mide el tiempo que tarda el elemento de contenido visible más grande en una página web (como una imagen, un video o un bloque de texto) en cargarse y volverse visible para los usuarios. Esta métrica se centra en el rendimiento de carga de la página y mide la rapidez con la que se representa el contenido principal de la página.
¿Cómo afecta LCP a Core Web Vitals?
Percepción de velocidad del usuario: un LCP rápido significa que los usuarios ven la parte más importante de la página rápidamente, lo que mejora su percepción de la velocidad de carga del sitio.
Compromiso del usuario : un LCP de 2,5 segundos o menos se considera bueno. Si el LCP supera este umbral, los usuarios pueden frustrarse y abandonar la página antes de que se cargue por completo.
Factor de clasificación SEO: Google utiliza LCP como señal de clasificación. Un sitio con un LCP deficiente puede tener una clasificación más baja en los resultados de búsqueda, lo que afecta la visibilidad y el tráfico.
Factores clave que afectan el LCP
Tiempos de respuesta del servidor: las respuestas lentas del servidor pueden retrasar significativamente la representación del contenido principal. Opte por un alojamiento confiable y considere utilizar el almacenamiento en caché para mejorar los tiempos de respuesta.
Tiempos de carga de recursos: las imágenes grandes y los scripts pesados pueden ralentizar LCP. Optimice las imágenes y asegúrese de que los scripts se carguen correctamente para limitar su impacto en la renderización.
Representación del lado del cliente: evite depender únicamente de la representación del lado del cliente para elementos importantes. La precarga de recursos clave puede ayudar a garantizar que el contenido se cargue rápidamente.
Estrategias de mejora
Utilice una Content Delivery Network (CDN ) para reducir la latencia entregando contenido desde un servidor más cercano al usuario. Una Content Delivery Network (CDN) es una red de servidores distribuidos estratégicamente en varias ubicaciones geográficas. El objetivo principal de una CDN es almacenar copias del contenido de su sitio web (como imágenes, hojas de estilo y scripts) y entregarlas a los usuarios desde el servidor más cercano. Esto reduce la distancia que deben recorrer los datos cuando un usuario accede a su sitio, lo que genera tiempos de carga más rápidos y un mejor rendimiento del sitio web.
Hay muchas opciones para CDN, buenos ejemplos son CloudFlare, MaxCDN y KeyCDN.
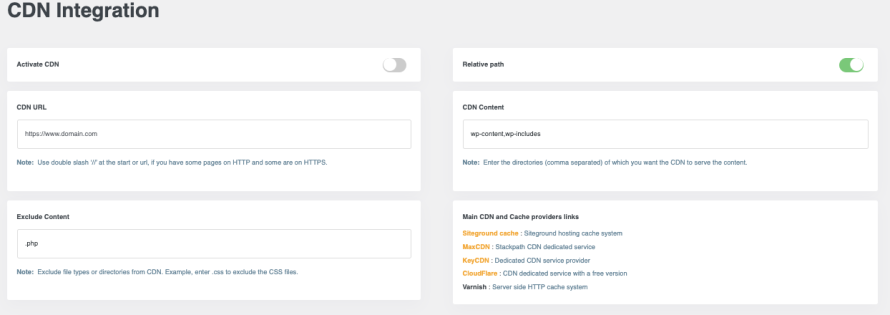
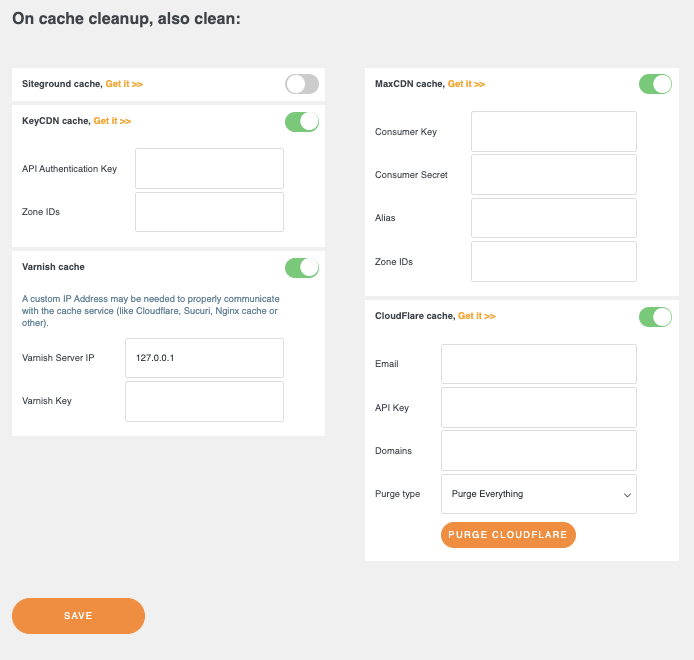
Todo esto se puede integrar fácilmente utilizando el complemento de optimización de velocidad de WordPress , que tiene una herramienta de integración CDN donde podemos integrar y administrar fácilmente nuestro servicio.
También tiene una opción para borrar fácilmente nuestra CDN al borrar el almacenamiento en caché en caso de que actualice algún activo, solo necesitamos agregar las claves para el servicio que se está utilizando y también tenemos un enlace directo para obtenerlas.
Optimice los tamaños y formatos de las imágenes utilizando formatos modernos como WebP, estos formatos permiten que sus imágenes utilicen optimizaciones al final del archivo, existen herramientas increíbles como ImageRecycle que tiene una integración en WP Speed of Light .
Priorice el contenido de la mitad superior de la página, cargue CSS crítico y priorice la representación del contenido de la mitad superior de la página para mejorar la velocidad de carga percibida. El uso del
complemento de velocidad de WordPress también lo ayudaría a mejorar la carga de CSS en su sitio al ser una herramienta de rendimiento completa.
Minimizar el uso de complementos pesados que pueden afectar los tiempos de renderizado, generalmente menos es más cuando se habla de complementos y debemos tener en cuenta que cada complemento agrega un conjunto de archivos con una gran cantidad de código que podría cargarse en cada página/publicación. Debemos intentar evitar el uso de complementos obsoletos, así como complementos con características similares, ya que podrían causar problemas de rendimiento.
Retraso de la primera entrada (FID)
¿Qué es FID?
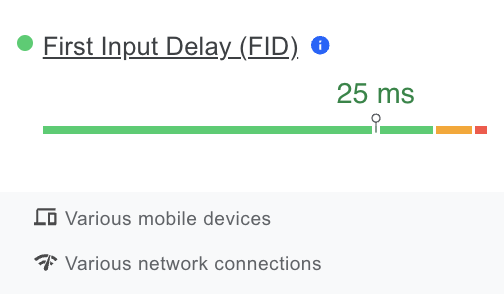
FID mide el tiempo desde que un usuario interactúa por primera vez con una página web (como hacer clic en un enlace o botón) hasta el momento en que el navegador comienza a procesar esa interacción. Esta métrica captura la capacidad de respuesta de la página y refleja la rapidez con la que un usuario puede interactuar con el contenido.
¿Cómo afecta la FID a Core Web Vitals?
Experiencia del usuario: un FID bajo indica que un sitio responde y permite a los usuarios interactuar con él sin frustración. Si la demora es larga, los usuarios pueden pensar que el sitio no responde o no funciona, lo que posiblemente provoque el abandono.
Importancia para la interactividad: FID es particularmente crítico para aplicaciones web y sitios web interactivos, donde los usuarios esperan comentarios rápidos de sus interacciones.
Impacto SEO: al igual que LCP, FID es un factor de clasificación para Google. Un FID alto puede afectar negativamente el rendimiento de un sitio en las clasificaciones de búsqueda.
Factores clave que afectan la FID
Tiempo de ejecución de JavaScript: las tareas de JavaScript de larga duración pueden bloquear el hilo principal, provocando retrasos en las respuestas a las entradas del usuario.
Controladores de eventos: si los controladores de eventos no están optimizados, pueden agregar retrasos significativos cuando los usuarios interactúan con su sitio.
Estrategias de mejora
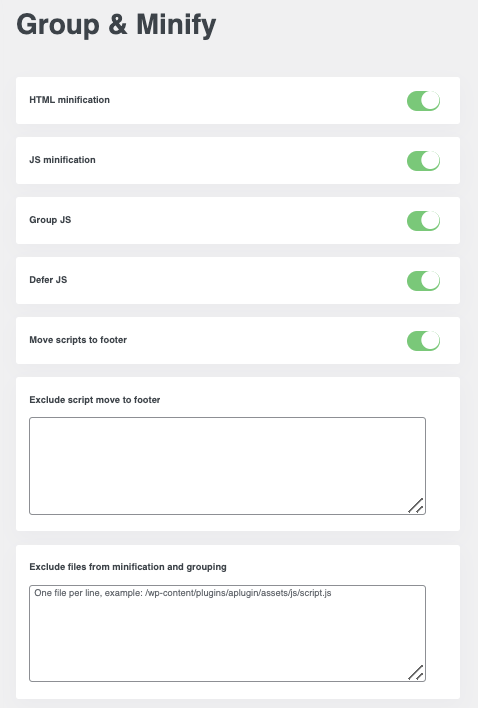
Minimice y difiera archivos JavaScript no esenciales para minimizar su impacto en el hilo principal.
Es importante optimizar los archivos JavaScript que podrían estar bloqueando la representación de nuestro sitio, y esto se puede hacer minimizándolos (reduciéndolos) y difiriéndolos (moviéndolos al pie de página para que se carguen después del contenido del sitio). Hay muchos complementos que podrían ayudar con De esto, un buen ejemplo es WP Speed of Light , que tiene una opción de alternancia simple para optimizar esos archivos.
Utilice trabajadores web para manejar cálculos complejos fuera del hilo principal, mejorando la capacidad de respuesta de los eventos de entrada; estos suelen ser recomendados por los servicios de alojamiento.
Cambio de diseño acumulativo (CLS)
¿Qué es CLS?
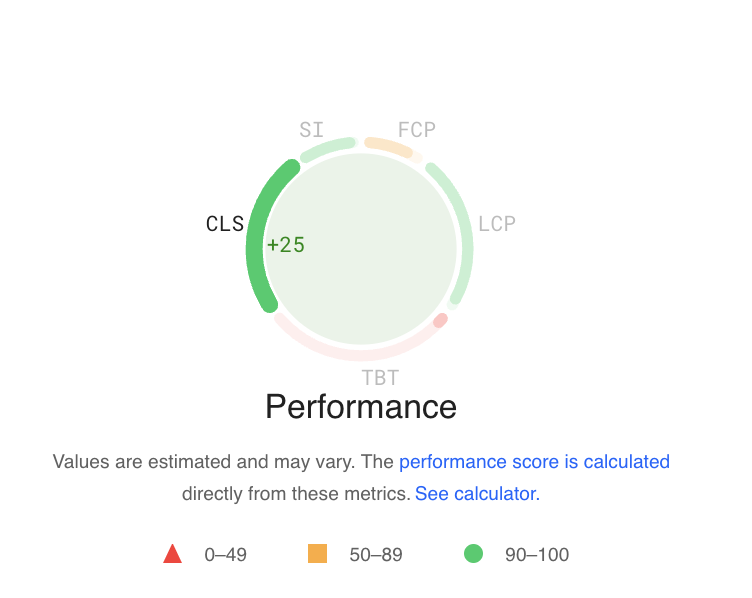
CLS mide la estabilidad visual de una página web calculando la cantidad de cambios de diseño inesperados que ocurren durante la fase de carga de la página. Cuantifica cuánto se mueve el contenido en la pantalla, lo que puede resultar discordante para los usuarios.
¿Cómo afecta CLS a Core Web Vitals?
Frustración del usuario: una puntuación CLS alta significa que los elementos de la página cambian inesperadamente, lo que genera una mala experiencia del usuario. Por ejemplo, si un usuario está a punto de hacer clic en un botón, pero cambia de posición debido a la carga de contenido nuevo, puede terminar haciendo clic en el elemento equivocado o perdiendo su lugar.
Estabilidad del contenido: una puntuación CLS inferior a 0,1 se considera buena. Los sitios con un CLS alto pueden ahuyentar a los usuarios debido a la sensación de inestabilidad e imprevisibilidad.
Consideración de SEO: Google considera CLS como parte de sus criterios de clasificación, lo que significa que los sitios con poca estabilidad visual pueden estar en desventaja en las clasificaciones de búsqueda.
Factores clave que afectan el CLS
Imágenes sin dimensiones: las imágenes que no tienen un ancho y alto definidos pueden provocar cambios en el diseño a medida que se cargan.
Contenido dinámico: los anuncios, los iframes o cualquier contenido que se cargue de forma asincrónica pueden impulsar el contenido existente.
Carga de fuentes: el uso de fuentes no estándar a menudo puede provocar cambios en el diseño mientras se carga la fuente preferida.
Estrategias de mejora
Siempre especifique los atributos de ancho y alto para las imágenes, asegurándose de que se reserve espacio para ellas antes de que se carguen. Esto generalmente es posible directamente desde el creador de páginas que se está utilizando. Debería poder verificar el lugar exacto y definirlo para permitir que WordPress genere miniaturas con esas imágenes. Dimensiones y servir la imagen correcta.
Utilice CSS para reservar espacio para elementos dinámicos o implementar contenedores fijos para anuncios y otro contenido que pueda moverse durante la carga.
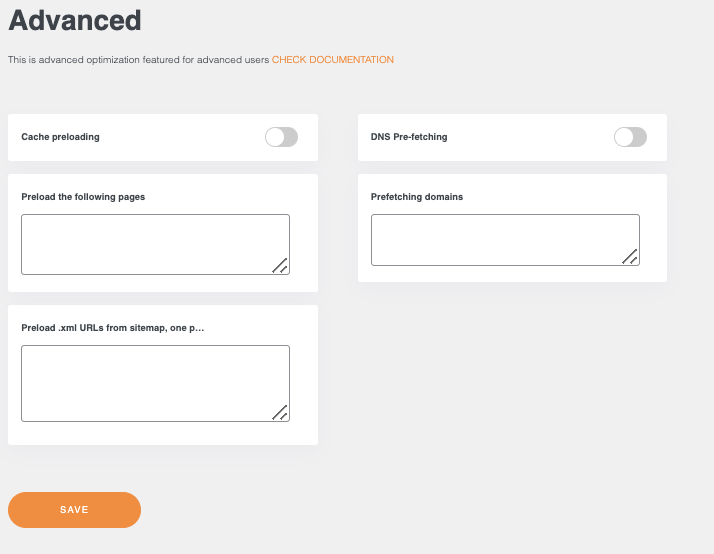
Cargue previamente las fuentes esenciales para reducir la posibilidad de cambios en el diseño causados por la carga tardía de las fuentes.
Hay complementos como WP Speed of Light que le permiten no solo precargar fuentes sino también páginas y dominios, lo que le permite tener un control total sobre su sitio y lo que se carga primero.
También puede utilizar una etiqueta HTML directa con el rel="preload" en el encabezado que le permitirá al navegador saber qué se debe cargar primero.
Mejora el rendimiento y SEO de tu WordPress
Esta es una guía completa que le permite saber cuáles son los aspectos más importantes a verificar al mejorar el rendimiento general de nuestro sitio, y los aspectos básicos para que podamos desarrollar y diseñar nuestro sitio teniendo todos estos en mente.
También podemos ver cómo WP Speed of Light nos ayuda a la hora de optimizar nuestro sitio porque no se trata solo de desarrollar con buenas prácticas, también necesitamos herramientas que nos ayuden a optimizar y permitirle al navegador entender cómo cargar nuestro sitio para un mejor rendimiento. ¿Qué estás esperando? ¡Comience a optimizar su sitio ahora !
Cuando se suscriba al blog, le enviaremos un correo electrónico cuando haya nuevas actualizaciones en el sitio para que no se las pierda.











Comentarios