Cara Mengoptimalkan Google Core Web Vitals di WordPress
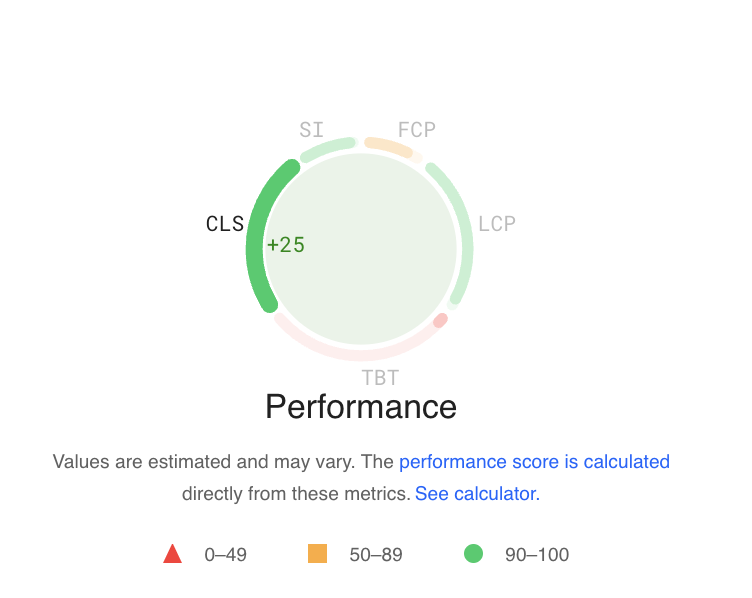
Core Web Vitals adalah metrik penting yang mengevaluasi kinerja situs web Anda, yang memengaruhi pengalaman pengguna dan peringkat SEO, selalu penting untuk mengingat hal ini saat mengembangkan/membuat situs.
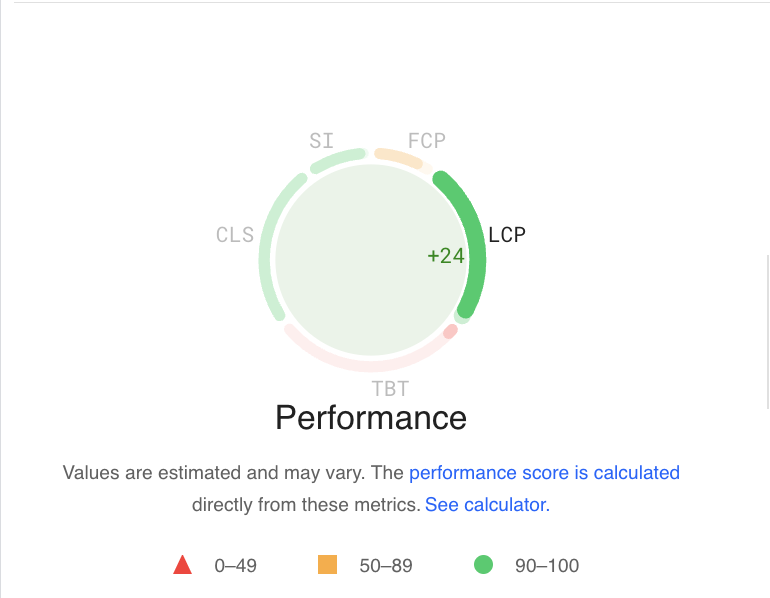
Tiga metrik utama: Largest Contentful Paint (LCP), First Input Delay (FID), dan Cumulative Layout Shift (CLS) masing-masing mengukur kinerja pemuatan, interaktivitas, dan stabilitas visual. Panduan ini menguraikan langkah-langkah dan tips yang dapat ditindaklanjuti untuk meningkatkan metrik ini, sehingga mengoptimalkan kinerja situs web Anda.
Daftar Isi
Cat Contentful Terbesar (LCP)
Apa itu LCP?
LCP mengukur waktu yang dibutuhkan elemen konten terbesar yang terlihat di halaman web (seperti gambar, video, atau blok teks) untuk dimuat dan terlihat oleh pengguna. Metrik ini berfokus pada kinerja pemuatan laman dan mengukur seberapa cepat konten utama laman dirender.
Bagaimana LCP Mempengaruhi Data Web Inti?
Persepsi Pengguna terhadap Kecepatan: LCP yang cepat berarti pengguna melihat bagian terpenting halaman dengan cepat, sehingga meningkatkan persepsi mereka terhadap kecepatan memuat situs.
Keterlibatan Pengguna : LCP 2,5 detik atau kurang dianggap baik. Jika LCP melebihi ambang batas ini, pengguna mungkin menjadi frustrasi dan meninggalkan halaman sebelum halaman dimuat sepenuhnya.
Faktor Peringkat SEO: Google menggunakan LCP sebagai sinyal peringkat. Situs dengan LCP yang buruk mungkin mendapat peringkat lebih rendah dalam hasil pencarian, sehingga memengaruhi visibilitas dan lalu lintas.
Faktor Kunci yang Mempengaruhi LCP
Waktu Respons Server: Respons server yang lambat dapat menunda rendering konten utama secara signifikan. Pilih hosting yang andal, dan pertimbangkan untuk menggunakan caching untuk meningkatkan waktu respons.
Waktu Muat Sumber Daya: Gambar besar dan skrip berat dapat memperlambat LCP. Optimalkan gambar, dan pastikan skrip dimuat dengan benar untuk membatasi dampaknya pada rendering.
Rendering Sisi Klien: Hindari hanya mengandalkan rendering sisi klien untuk elemen penting. Pramuat sumber daya utama dapat membantu memastikan konten dimuat dengan cepat.
Strategi Peningkatan
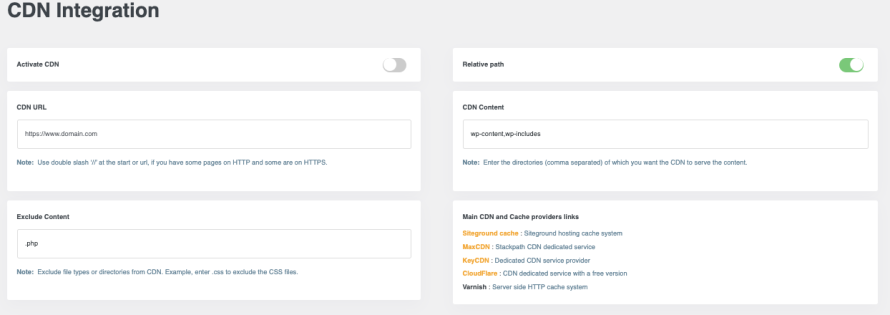
Gunakan Content Delivery Network (CDN ), untuk mengurangi latensi dengan mengirimkan konten dari server yang lebih dekat ke pengguna, Content Delivery Network (CDN) adalah jaringan server yang didistribusikan secara strategis di berbagai lokasi geografis. Tujuan utama CDN adalah untuk menyimpan salinan konten situs web Anda (seperti gambar, stylesheet, dan skrip) dan mengirimkannya ke pengguna dari server terdekat. Hal ini mengurangi jarak yang harus ditempuh data saat pengguna mengakses situs Anda, sehingga mempercepat waktu pemuatan dan meningkatkan kinerja situs web.
Ada banyak pilihan untuk CDN, contoh bagusnya adalah CloudFlare, MaxCDN, dan KeyCDN.
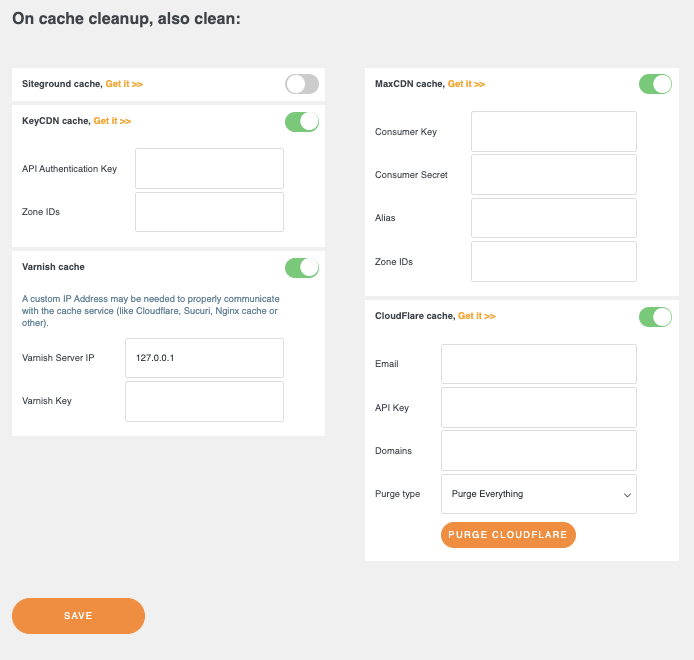
Semua ini dapat dengan mudah diintegrasikan menggunakan Plugin Pengoptimalan Kecepatan WordPress yang memiliki alat integrasi CDN di mana kami dapat dengan mudah mengintegrasikan dan mengelola layanan kami.
Ia juga memiliki opsi untuk menghapus CDN kami dengan mudah saat menghapus cache jika Anda memperbarui aset apa pun, kami hanya perlu menambahkan kunci untuk layanan yang digunakan, dan kami juga memiliki tautan langsung untuk mendapatkannya.
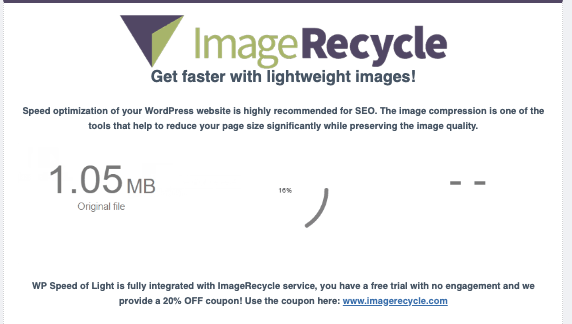
Optimalkan ukuran dan format gambar menggunakan format modern seperti WebP, format ini memungkinkan gambar Anda menggunakan pengoptimalan di akhir file, ada alat luar biasa seperti ImageRecycle yang memiliki integrasi dalam WP Speed of Light .
Prioritaskan Konten Paro Atas, muat CSS penting, dan prioritaskan rendering konten paruh atas untuk meningkatkan kecepatan pemuatan yang dirasakan, menggunakan
plugin kecepatan WordPress juga akan membantu Anda meningkatkan beban CSS di situs Anda sebagai alat kinerja yang lengkap.
Minimalkan penggunaan Plugin berat yang dapat mempengaruhi waktu rendering, biasanya lebih sedikit lebih banyak ketika berbicara tentang plugin dan kita perlu ingat bahwa setiap plugin menambahkan sekumpulan file dengan banyak kode yang dapat dimuat di setiap halaman/postingan, kita harus mencoba menghindari penggunaan plugin yang ketinggalan jaman serta plugin dengan fitur serupa karena dapat menyebabkan masalah kinerja.
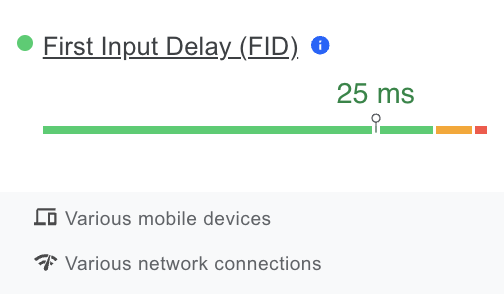
Penundaan Masukan Pertama (FID)
Apa itu FID?
FID mengukur waktu sejak pengguna pertama kali berinteraksi dengan laman web (seperti mengeklik tautan atau tombol) hingga saat browser mulai memproses interaksi tersebut. Metrik ini menangkap tingkat respons laman dan mencerminkan seberapa cepat pengguna dapat terlibat dengan konten.
Bagaimana FID Mempengaruhi Data Web Inti?
Pengalaman Pengguna: FID yang rendah menunjukkan bahwa situs tersebut responsif dan memungkinkan pengguna untuk berinteraksi dengannya tanpa rasa frustrasi. Jika penundaannya lama, pengguna mungkin mengira situs tersebut tidak responsif atau rusak, sehingga mungkin menyebabkan pengabaian.
Pentingnya Interaktivitas: FID sangat penting untuk aplikasi web dan situs web interaktif, di mana pengguna mengharapkan umpan balik yang cepat dari interaksi mereka.
Dampak SEO: Sama seperti LCP, FID adalah faktor peringkat Google. FID yang tinggi dapat berdampak negatif terhadap kinerja situs dalam peringkat pencarian.
Faktor Kunci yang Mempengaruhi FID
Waktu Eksekusi JavaScript: Tugas JavaScript yang berjalan lama dapat memblokir thread utama, menyebabkan keterlambatan respons terhadap input pengguna.
Penangan Peristiwa: Jika pengendali peristiwa tidak dioptimalkan, mereka dapat menambah penundaan yang signifikan saat pengguna berinteraksi dengan situs Anda.
Strategi Peningkatan
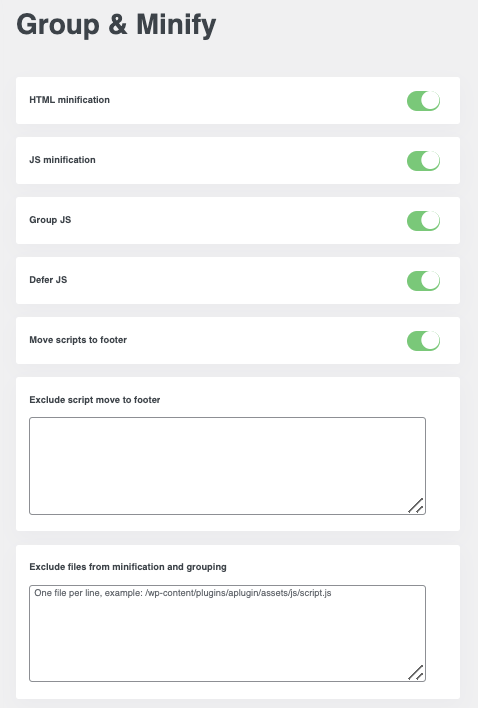
Perkecil dan tunda file JavaScript yang tidak penting untuk meminimalkan dampaknya pada thread utama.
Penting untuk mengoptimalkan file JavaScript yang dapat memblokir rendering situs kita, dan ini dapat dilakukan dengan mengecilkan (mengurangi) dan menunda (memindahkan ke footer sehingga dimuat setelah konten situs), ada banyak plugin yang dapat membantu dengan ini, contoh yang bagus adalah WP Speed of Light yang memiliki opsi sakelar sederhana untuk mengoptimalkan file-file tersebut.
Gunakan pekerja web untuk menangani komputasi kompleks dari thread utama, sehingga meningkatkan respons peristiwa masukan, hal ini biasanya direkomendasikan oleh layanan hosting.
Pergeseran Tata Letak Kumulatif (CLS)
Apa itu CLS?
CLS mengukur stabilitas visual halaman web dengan menghitung jumlah perubahan tata letak tak terduga yang terjadi selama fase pemuatan halaman. Ini mengukur seberapa banyak konten bergerak di layar, yang dapat mengganggu pengguna.
Bagaimana CLS Mempengaruhi Data Web Inti?
Frustrasi Pengguna: Skor CLS yang tinggi berarti elemen pada halaman berubah secara tidak terduga, sehingga menyebabkan pengalaman pengguna yang buruk. Misalnya, jika pengguna hendak mengeklik tombol, namun posisinya berubah karena ada konten baru yang dimuat, mereka mungkin akan mengeklik elemen yang salah atau kehilangan tempatnya.
Stabilitas Konten: Skor CLS kurang dari 0,1 dianggap baik. Situs dengan CLS tinggi dapat membuat pengguna menjauh karena perasaan tidak stabil dan tidak dapat diprediksi.
Pertimbangan SEO: Google menganggap CLS sebagai bagian dari kriteria peringkatnya, yang berarti bahwa situs dengan stabilitas visual yang buruk dapat dirugikan dalam peringkat pencarian.
Faktor Kunci yang Mempengaruhi CLS
Gambar tanpa Dimensi: Gambar yang lebar dan tingginya tidak ditentukan dapat menyebabkan perubahan tata letak saat dimuat.
Konten Dinamis: Iklan, iframe, atau konten apa pun yang dimuat secara asinkron dapat mendorong konten yang sudah ada.
Pemuatan Font: Menggunakan font non-standar sering kali dapat mengakibatkan perubahan tata letak saat font pilihan dimuat.
Strategi Peningkatan
Selalu tentukan atribut lebar dan tinggi untuk gambar, pastikan ruang disediakan untuk gambar tersebut sebelum dimuat, hal ini biasanya dapat dilakukan langsung dari pembuat halaman yang digunakan, Anda harus dapat memeriksa tempat yang tepat dan menentukannya sehingga memungkinkan WordPress untuk menghasilkan thumbnail dengan gambar tersebut. dimensi dan menyajikan gambar yang benar.
Gunakan CSS untuk menyediakan ruang bagi elemen dinamis atau terapkan penampung tetap untuk iklan dan konten lain yang mungkin berubah selama pemuatan.
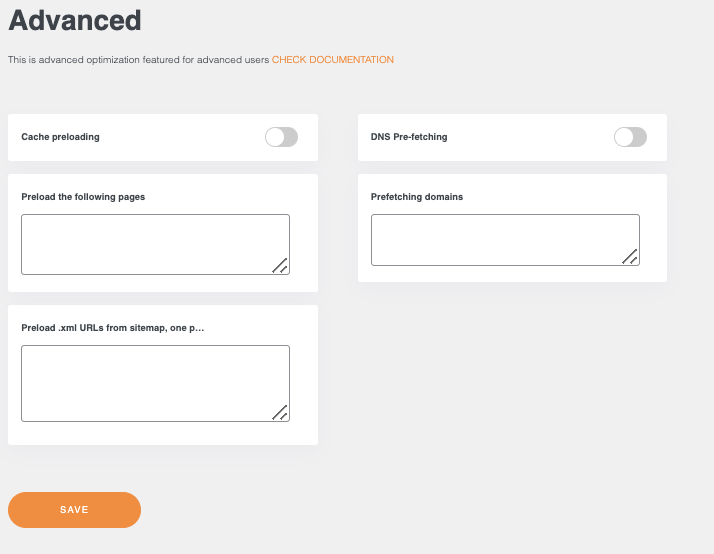
Pramuat font penting untuk mengurangi kemungkinan perubahan tata letak yang disebabkan oleh keterlambatan pemuatan font.
Ada plugin seperti WP Speed of Light yang memungkinkan Anda tidak hanya memuat font terlebih dahulu tetapi juga halaman dan domain, memungkinkan Anda memiliki kendali penuh atas situs Anda dan apa yang dimuat pertama kali.
Anda juga dapat menggunakan tag HTML langsung dengan rel="preload" pada header yang akan memberi tahu browser apa yang harus dimuat terlebih dahulu.
Tingkatkan kinerja WordPress dan SEO Anda
Ini adalah panduan lengkap yang memungkinkan Anda mengetahui aspek apa saja yang paling penting untuk diperiksa ketika meningkatkan kinerja umum situs kami, dan hal-hal penting sehingga kami dapat mengembangkan dan merancang situs kami dengan mempertimbangkan semua hal tersebut.
Kita juga dapat melihat bagaimana WP Speed of Light membantu kita dalam mengoptimalkan situs kita karena ini bukan hanya tentang pengembangan dengan praktik yang baik, kita juga memerlukan alat yang dapat membantu kita mengoptimalkan dan membiarkan browser memahami cara memuat situs kita untuk kinerja yang lebih baik sehingga apa yang kamu tunggu? Mulai optimalkan situs Anda sekarang !
Saat Anda berlangganan blog ini, kami akan mengirimi Anda email bila ada pembaruan baru di situs sehingga Anda tidak akan melewatkannya.










Komentar