Panduan Lengkap Blok WooCommerce
WooCommerce adalah salah satu plugin populer untuk membangun situs e-commerce di WordPress. WooCommerce Blocks merupakan salah satu plugin di WooCommerce yang dirancang untuk memudahkan pengguna dalam membuat toko online di WordPress. Blok WooCommerce membantu dalam membuat halaman toko yang dipersonalisasi, menampilkan produk Anda, dan menambahkan fitur e-commerce tingkat lanjut seperti pemfilteran dan pencarian produk – semuanya tanpa menulis satu baris kode pun.
Daftar Isi
- Apa itu Blok WooCommerce?
- Daftar Fitur Blok WooCommerce
- Cara menggunakan blok grid produk di WooCommerce
- Bagaimana cara menambahkan produk unggulan ke halaman Anda
- Bagaimana cara menambahkan blok filter di WooCommerce
- Blok Keranjang dan Checkout
- Cara Menyesuaikan Halaman Toko di WooCommerce
- Bangun Toko Online Anda dengan Blokir WooCommerce & Jual Produk Anda
- Kesimpulan
Anda harus menginstal plugin WordPress WooCommerce Blocks untuk menggunakan blok baru ini. Plugin ini adalah ajang pengujian fitur eksperimental yang dapat ditambahkan ke inti WooCommerce.
Dalam panduan praktis ini, kita akan membahas fitur blok WooCommerce dan cara menyesuaikannya.
Apa itu Blok WooCommerce?
Blok WooCommerce adalah kumpulan blok yang terintegrasi dengan editor blok WordPress (Gutenberg) yang memungkinkan Anda dengan mudah menambahkan berbagai fitur dan fungsi WooCommerce ke halaman dan postingan Anda. Tanpa menulis kode, blok ini memungkinkan Anda menampilkan produk, kategori produk, filter pencarian, keranjang belanja, pembayaran, dan banyak lagi.
Dalam istilah yang lebih sederhana, Blok WooCommerce adalah komponen siap pakai yang dapat Anda masukkan ke situs WordPress Anda menggunakan editor blok, memberikan cara mudah untuk menggabungkan fungsionalitas e-niaga yang didukung oleh WooCommerce. Ini adalah plugin inti WooCommerce, jadi Anda mendapatkannya secara otomatis saat Anda menginstal dan mengaktifkan WooCommerce di situs WordPress Anda.
Selain itu, mereka terintegrasi secara mulus dengan editor blok WordPress, memungkinkan Anda membuat halaman produk khusus, tata letak kategori, dan pengalaman berbelanja menggunakan antarmuka drag-and-drop yang sudah dikenal.ext di sini ...
Daftar Fitur Blok WooCommerce
Setelah memahami apa itu blok WooCommerce, selanjutnya kita akan membahas satu per satu setiap fitur yang disediakan:
- Semua Produk: Menampilkan semua produk toko dalam format kotak.
- Filter Produk Aktif: Menampilkan filter produk aktif dalam bentuk daftar atau sebagai chip (mirip dengan tombol).
- Semua Ulasan: Menampilkan semua ulasan produk.
- Produk Terlaris: Menampilkan produk terlaris dalam format grid.
- Checkout: Menampilkan formulir yang memungkinkan pelanggan menyelesaikan pesanan mereka.
- Keranjang: Menampilkan keranjang belanja.
- Kategori Unggulan: Menyoroti kategori produk tertentu bersama dengan tombol ajakan bertindak.
- Produk Unggulan: Menampilkan produk unggulan yang dipilih.
- Filter berdasarkan harga: Menampilkan kisaran harga produk yang dapat difilter oleh pelanggan. Anda juga dapat mengaktifkan kisaran harga yang dapat diedit dengan mengklik tombol atau teks di sini.
- Filter berdasarkan stok: Memungkinkan memfilter produk berdasarkan status ketersediaan stok. Fitur ini memberikan opsi untuk menampilkan produk dalam stok, habis, atau dipesan ulang.
- Filter berdasarkan peringkat: Memungkinkan pelanggan memfilter produk berdasarkan peringkat.
- Filter berdasarkan atribut: Memfilter produk berdasarkan ukuran atau warna.
- Produk pilihan: Menampilkan produk pilihan dalam format kotak, memungkinkan Anda memilih produk mana yang akan ditampilkan secara spesifik.
- Kereta mini: Memberikan gambaran singkat tentang keranjang belanja.
- Produk terbaru: Menampilkan produk terbaru yang disusun dalam kotak. format. Mereka dapat dikustomisasi dengan menambahkan/menghapus elemen seperti judul, harga, peringkat, dan tombol beli.
- Produk yang sedang dijual: Menampilkan produk yang sedang dijual dalam format kotak dan dapat disesuaikan dengan menambahkan/menghapus elemen seperti judul, harga, peringkat, dan tombol beli.
- Pencarian produk: Menambahkan bilah pencarian untuk memudahkan pelanggan dalam mencari produk.
- Produk berdasarkan tag: Menampilkan produk dengan tag/label tertentu dalam format kotak.
- Produk berdasarkan atribut: Menampilkan produk dengan atribut tertentu (warna, ukuran, dll.) dalam format kotak.
- Produk berdasarkan kategori: Menampilkan produk berdasarkan kategori dalam format kotak.
- Ulasan produk sampingan: Menampilkan ulasan yang dikelompokkan berdasarkan produk.
- Review berdasarkan kategori: Menampilkan review produk dari kategori tertentu.
- Produk tunggal: Menampilkan tampilan detail untuk satu produk.
- Produk dengan peringkat teratas: Menampilkan produk dengan peringkat tertinggi dalam format kotak.
Cara menggunakan blok grid produk di WooCommerce
Selain mempelajari fitur-fitur yang tersedia di blok WooCommerce, mari kita coba menggunakan atau menambahkan grid produk di WooCommerce. Pastikan Anda telah menginstal plugin blok WooCommerce di situs web Anda. Berikut cara menambahkannya:
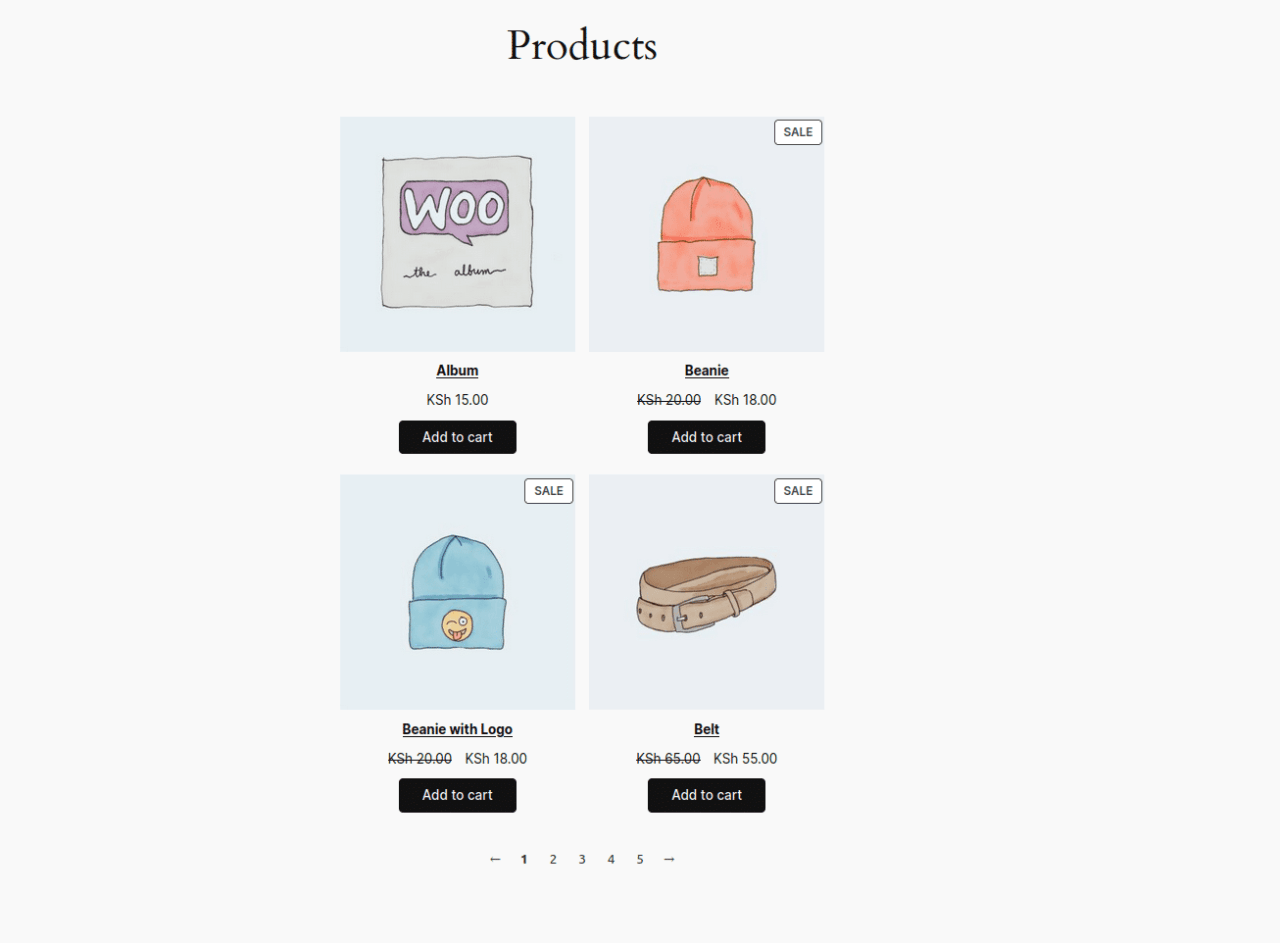
1. Buka halaman atau postingan dimana Anda ingin menampilkan grid produk, lalu masukkan judul "Produk".
2. Pada navigasi sebelah kiri , klik tombol (+) > gulir ke bawah ke bagian WooCommerce > pilih "product grid".
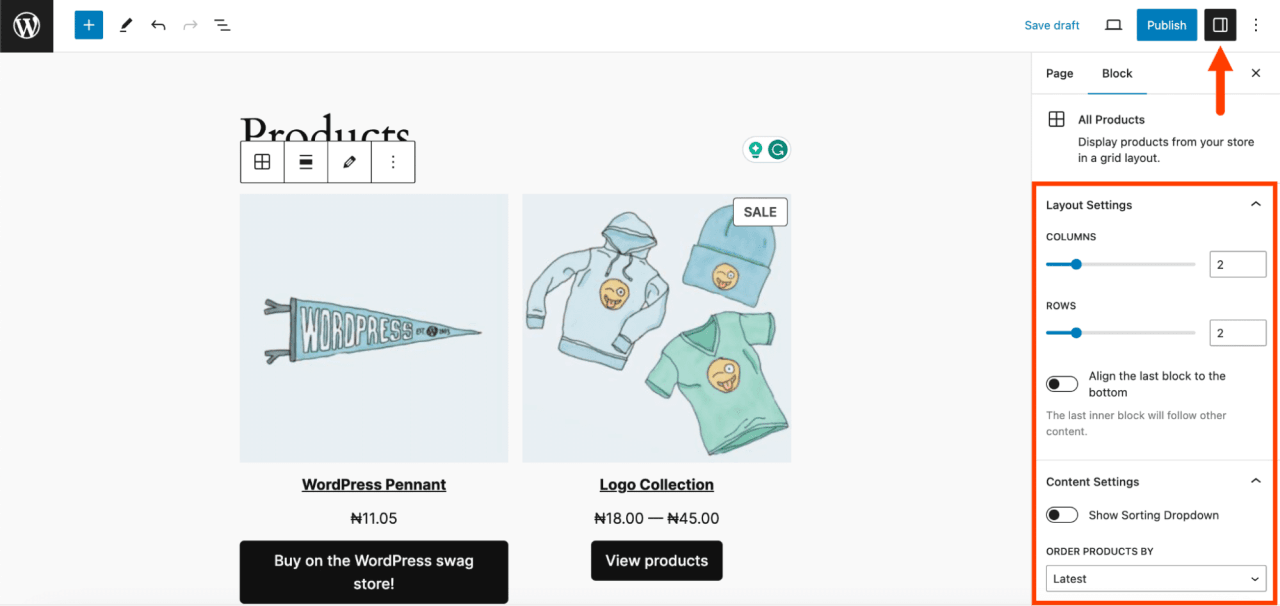
3. Selanjutnya, untuk mengkonfigurasi blok , buka panel kanan.
Pada panel ini, Anda dapat mengatur beberapa hal, antara lain:
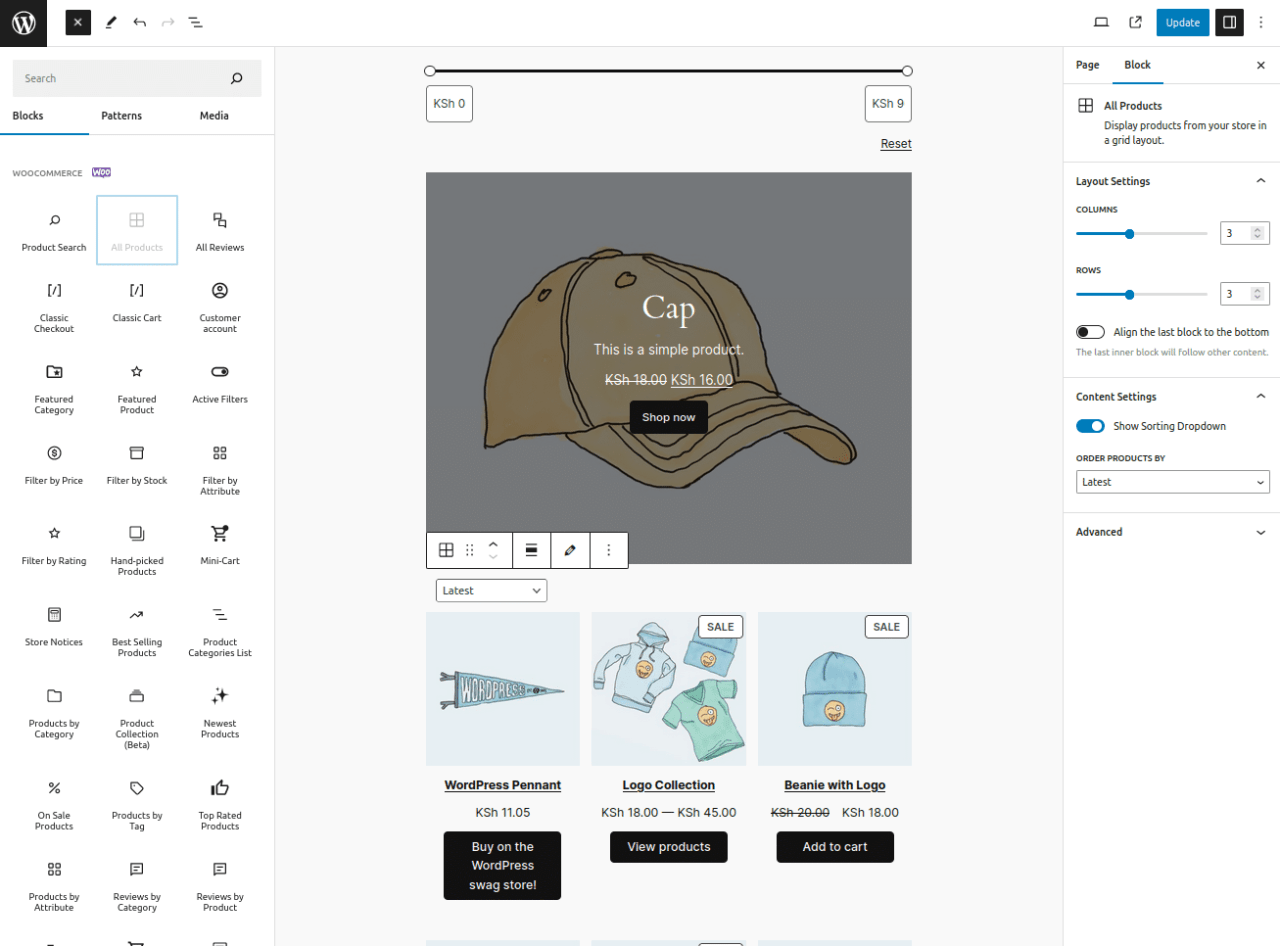
- Pengaturan tata letak: Anda dapat menyesuaikan jumlah baris dan kolom yang ditampilkan di kisi produk. Misalnya mengatur keduanya menjadi 2 untuk tampilan seimbang.
- Pengaturan konten: Anda dapat menampilkan menu dropdown untuk menyortir produk. Fitur ini memungkinkan pelanggan untuk mengurutkan produk berdasarkan preferensinya. Anda dapat menonaktifkannya jika tidak diperlukan.
- Penataan gaya tingkat lanjut: Anda dapat menambahkan kelas CSS untuk menyesuaikan tampilan.
Bagaimana cara menambahkan produk unggulan ke halaman Anda
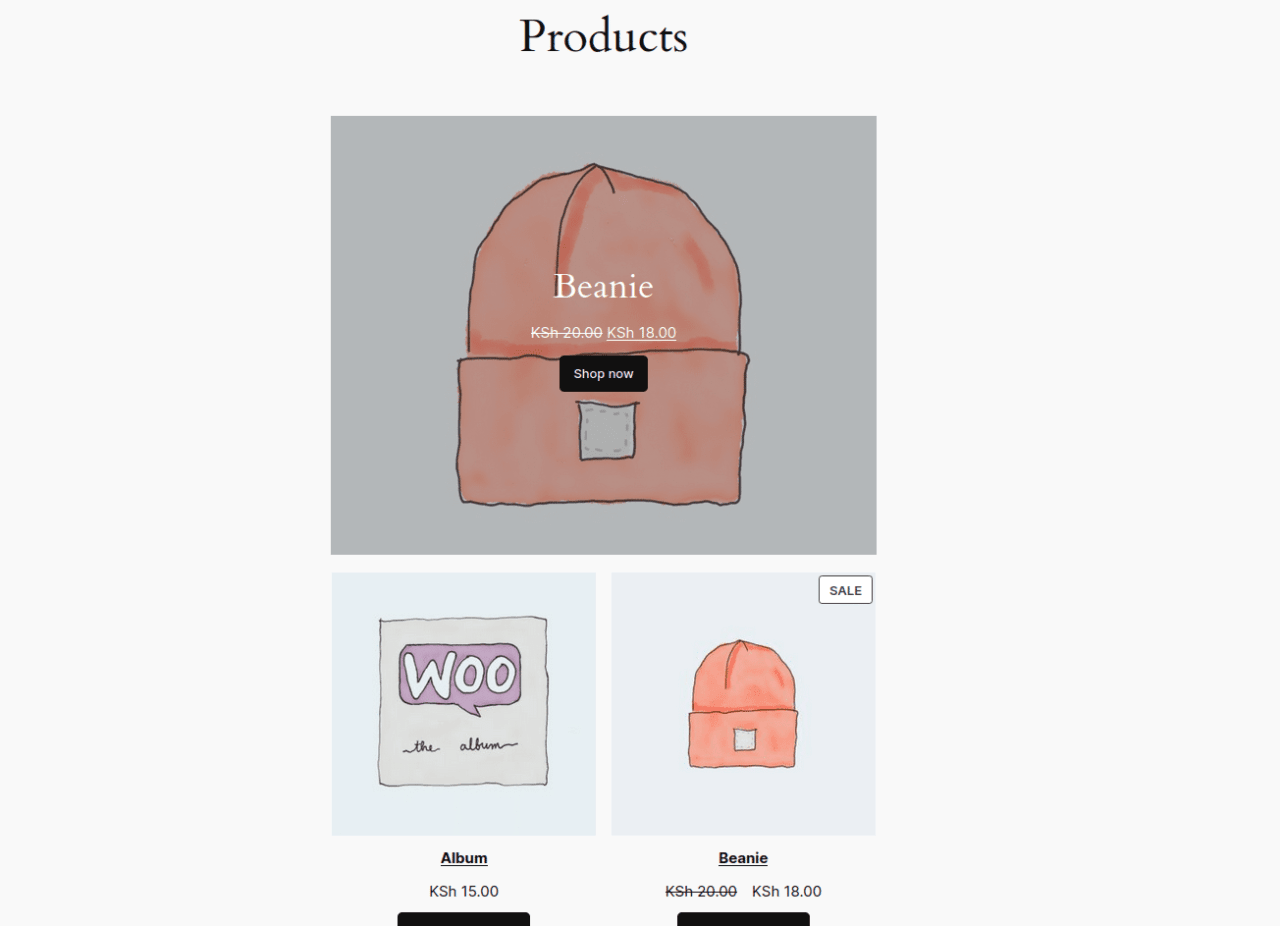
Blok Produk Unggulan memungkinkan Anda menampilkan produk tertentu di halaman atau postingan Anda. Dengan blok ini, Anda dapat memilih produk, menyesuaikan tampilannya, dan menempatkannya di konten Anda untuk menarik pengunjung ke item yang ingin Anda promosikan.
Untuk menambahkan Blok Produk Unggulan, ikuti langkah-langkah berikut:
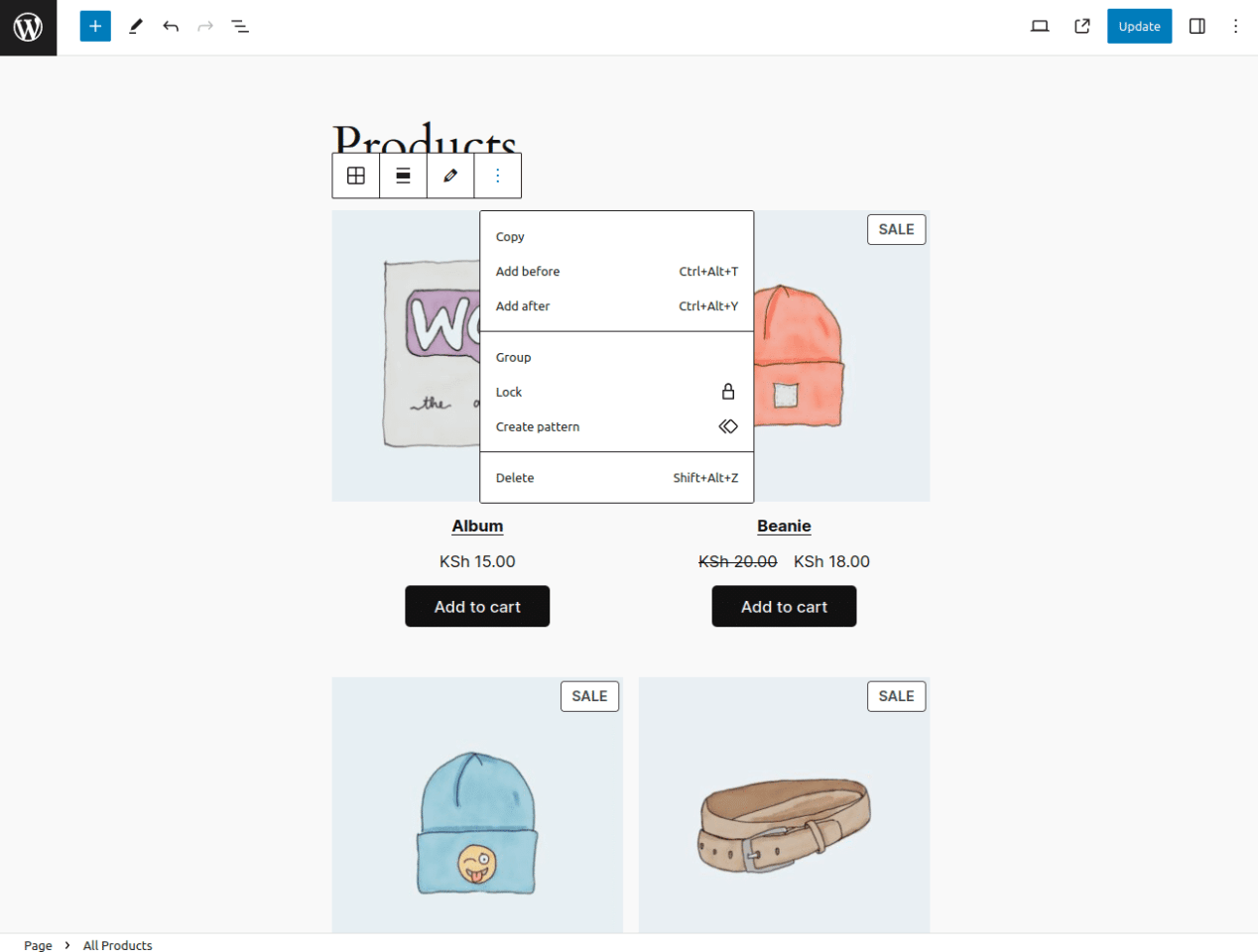
1. Buka halaman atau postingan tempat Anda ingin menambahkannya. Misalnya, jika Anda meletakkannya di atas kisi produk, buat ruang di area tersebut dan klik tombol "+" yang muncul.
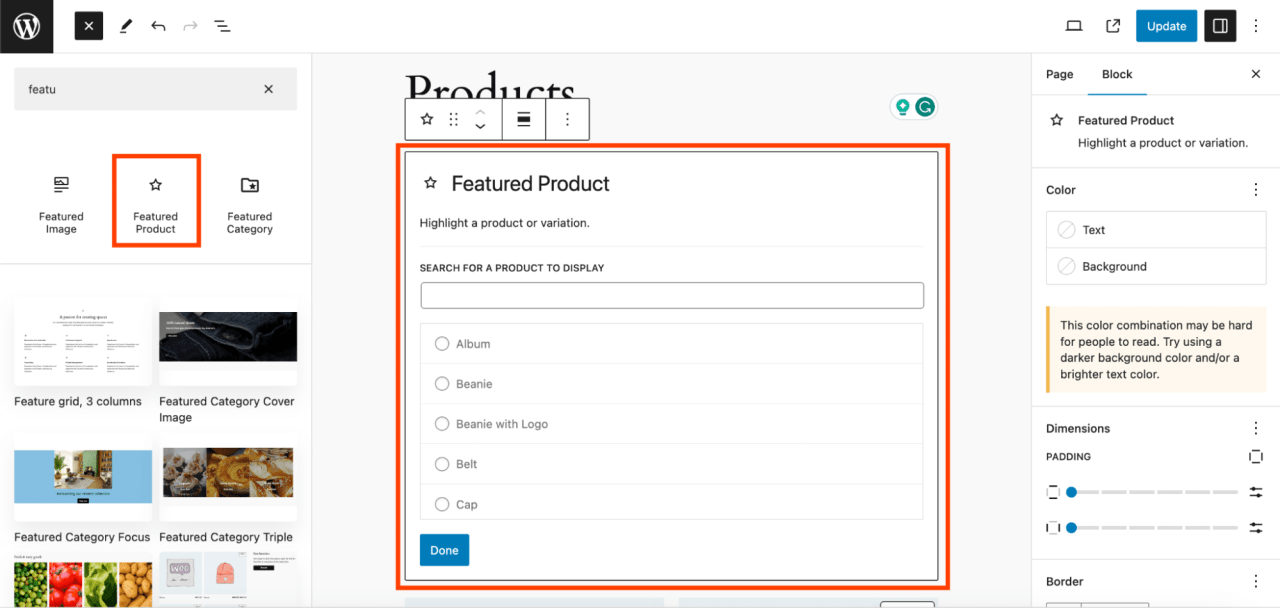
2. Pilih tombol "+" pada toolbar blok untuk membuka daftar blokir, lalu cari dan pilih "Produk Unggulan".
3. Pilih produk yang ingin Anda soroti, lalu klik "Selesai".
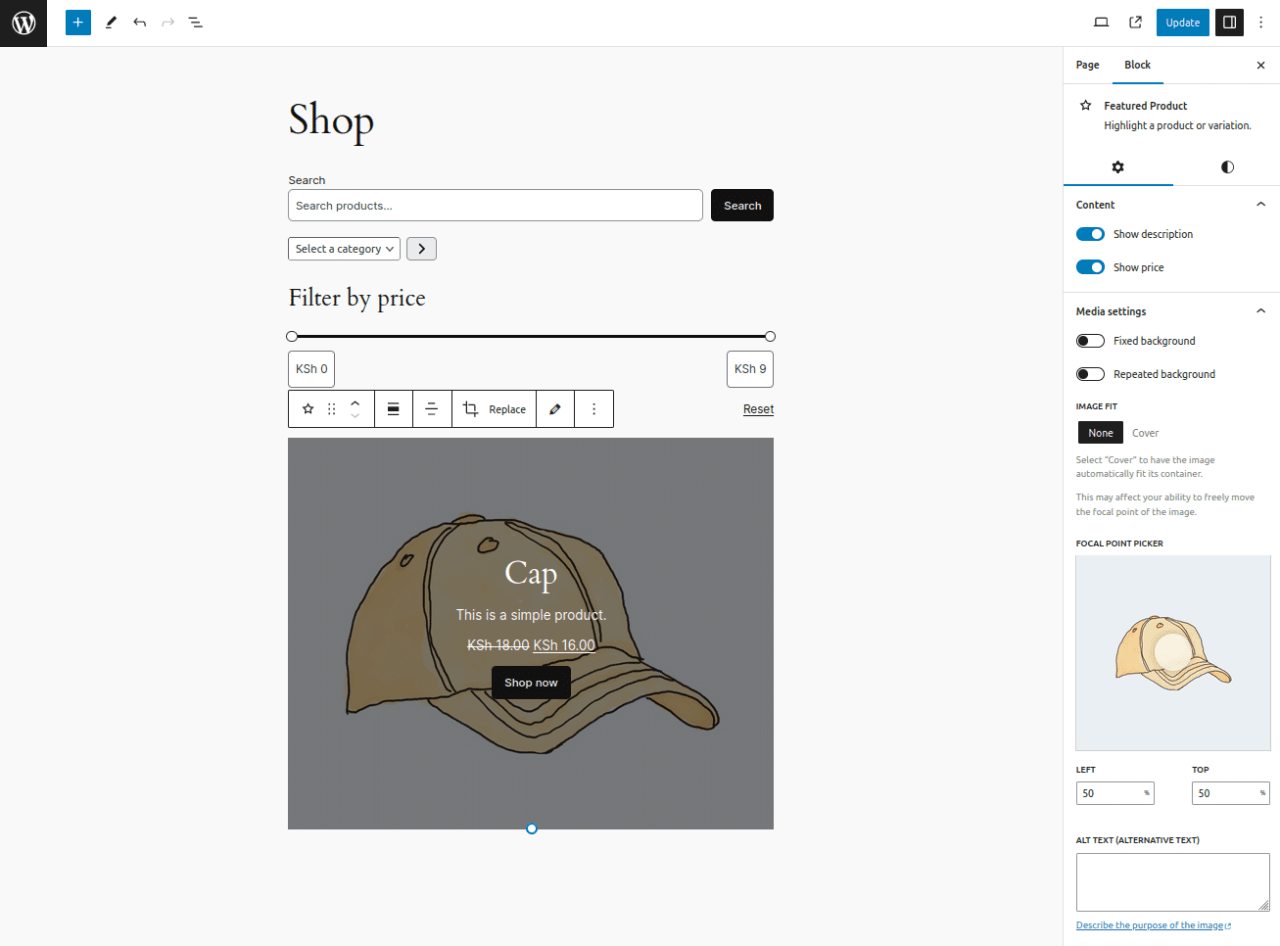
4. Untuk menyesuaikan tampilan blok, klik "Pengaturan". Pada panel pengaturan, Anda dapat mengatur beberapa hal antara lain:
- Menampilkan atau menyembunyikan deskripsi dan harga produk.
- Konfigurasikan tampilan media (gambar dan video).
- Tambahkan teks alternatif untuk gambar produk.
- Pilih warna overlay blok.
- Sesuaikan opacity blok.
5. Setelah penyesuaian, Anda dapat mempublikasikan atau memperbarui halaman untuk melihat tampilan blok produk unggulan Anda.
Bagaimana cara menambahkan blok filter di WooCommerce
Blok Filter WooCommerce memudahkan pelanggan menemukan produk yang sesuai dengan kriteria pencarian mereka. Dengan menyediakan opsi pemfilteran, pelanggan dapat dengan cepat mempersempit hasil pencarian ke produk yang relevan bagi mereka.
Untuk menambahkan blok filter, ikuti langkah-langkah berikut:
- Buka halaman atau postingan tempat Anda ingin menempatkan blok filter.
- Tentukan lokasi yang diinginkan untuk menempatkan blok filter.
- Pada toolbar editor blok, klik tombol "+" dan cari opsi filter WooCommerce seperti Filter Harga, Filter Stok, Filter Atribut, dan Filter Peringkat.
Sekarang mari kita bahas setiap jenis filter yang tersedia.
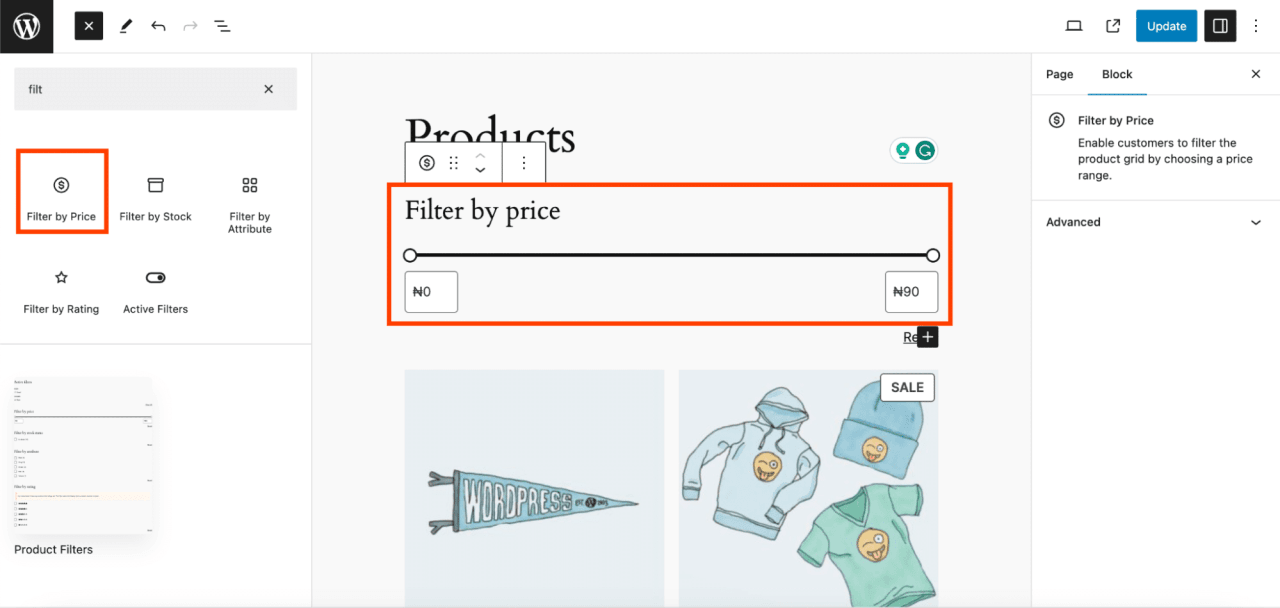
Menambahkan filter berdasarkan harga
Blok Produk Filter Harga memungkinkan Anda menambahkan fitur pemfilteran yang memungkinkan pengguna memilih kisaran harga yang diinginkan. Kisaran harga dapat ditampilkan sebagai tombol yang dapat diedit atau teks biasa. Anda dapat menambahkan tombol jika diinginkan dan menyesuaikan tingkat arahnya.
Menambahkan filter berdasarkan atribut
Blok Filter Atribut Produk memungkinkan pengguna memfilter produk berdasarkan atribut seperti warna dan ukuran. Anda dapat memilih atribut yang ingin Anda gunakan dari daftar yang tersedia. Tampilannya bisa berupa daftar atau menu dropdown. Anda juga dapat mengonfigurasi tipe kueri menjadi AND atau OR. Fitur lainnya termasuk menampilkan jumlah produk, memilih level heading, menambahkan tombol, dan memilih filter.
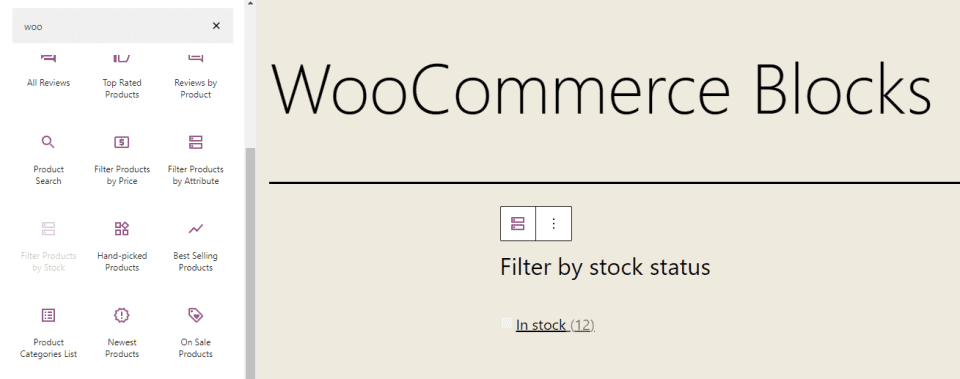
Menambahkan filter berdasarkan stok
Blok Filter Produk Status Stok memungkinkan pengguna menampilkan produk berdasarkan status ketersediaannya. Mereka dapat menampilkan produk yang tersedia (in stock), stok habis (out of stock), atau backorder. Anda juga dapat mengonfigurasinya untuk menampilkan jumlah produk, memilih tingkat judul, dan menambahkan tombol. Blok ini dapat digunakan dengan blok WooCommerce lainnya, seperti Semua Produk. Sayangnya, blok ini tidak memberikan pratinjau saat ditambahkan ke halaman.
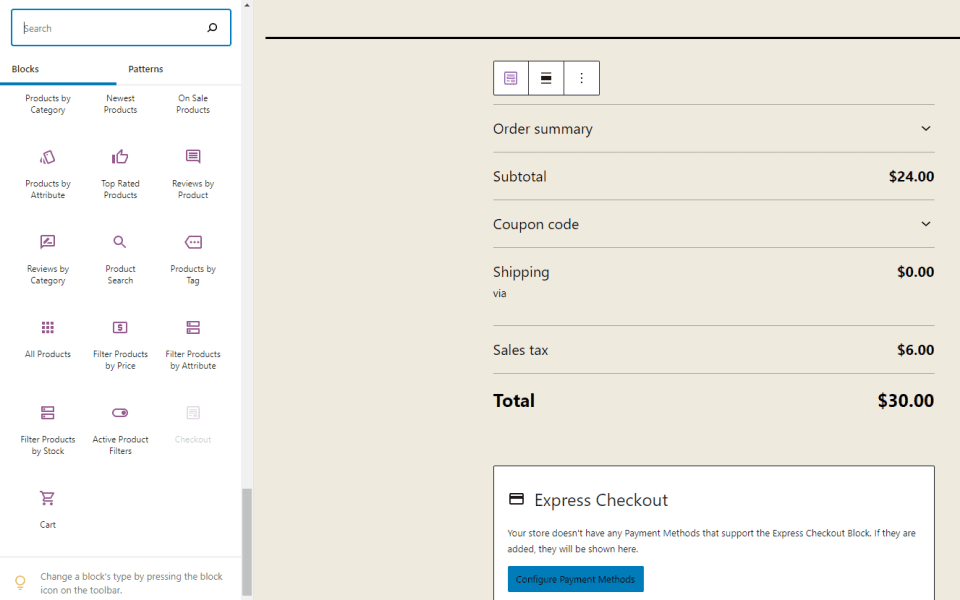
Blok Keranjang dan Checkout
blok keranjang belanja kami menambahkan tampilan keranjang belanja ke halaman Anda. Anda dapat menyertakan kalkulator biaya pengiriman, memilih tautan untuk tombol checkout, dan mengatur tampilan mode gelap. Blok ini juga memberikan pemberitahuan bahwa Anda dapat mengatur halaman tersebut sebagai halaman keranjang belanja default di pengaturan WooCommerce. Tautan untuk memberikan umpan balik juga disertakan.
Sementara itu, blok checkout menyediakan formulir checkout untuk keranjang belanja Anda. Anda akan diberitahu bahwa halaman ini dapat ditetapkan sebagai halaman checkout default di pengaturan WooCommerce. Ada juga opsi untuk tampilan mode gelap. Blok ini terdiri dari beberapa elemen yang dapat Anda sesuaikan satu per satu. Sayangnya, blok ini tidak memberikan pratinjau setelah ditambahkan ke halaman.
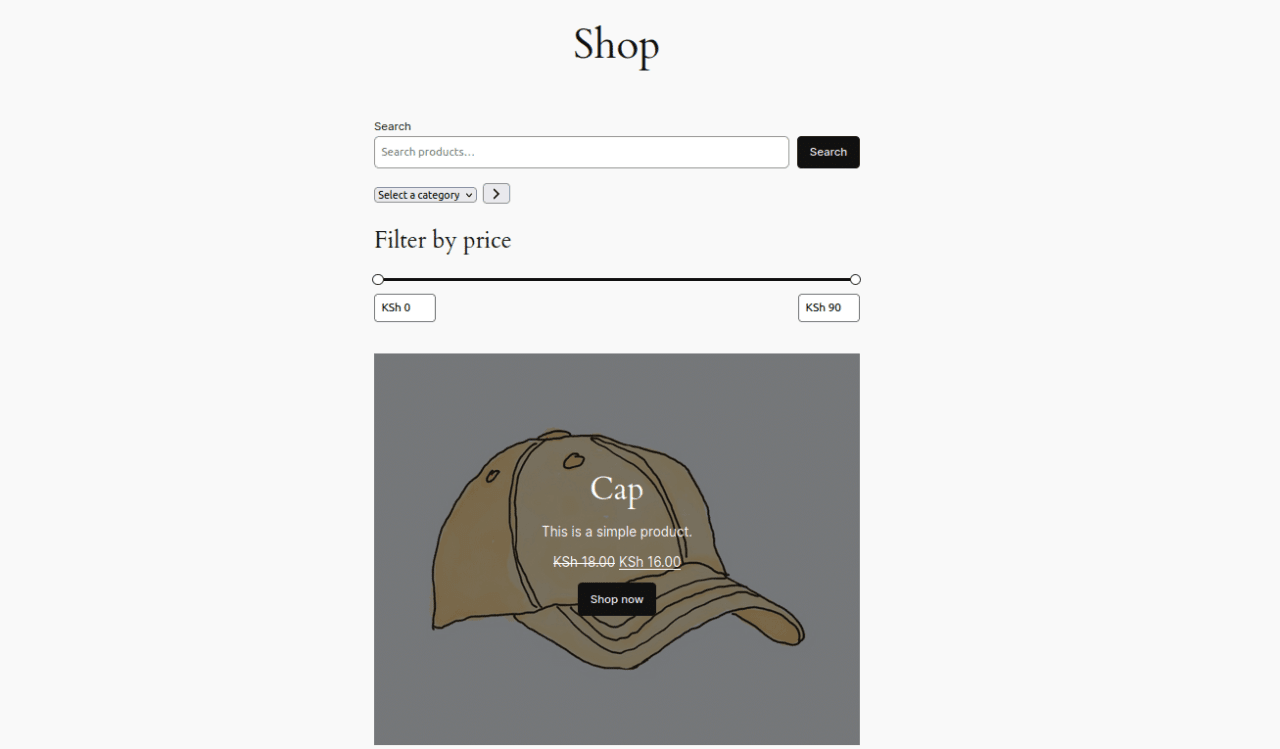
Cara Menyesuaikan Halaman Toko di WooCommerce
Setelah mempelajari cara menggunakan berbagai Blok WooCommerce, Anda dapat menggabungkan beberapa untuk membuat halaman toko kustom yang mudah digunakan. Untuk membuat tata letak halaman toko khusus ini, ikuti langkah-langkah berikut.
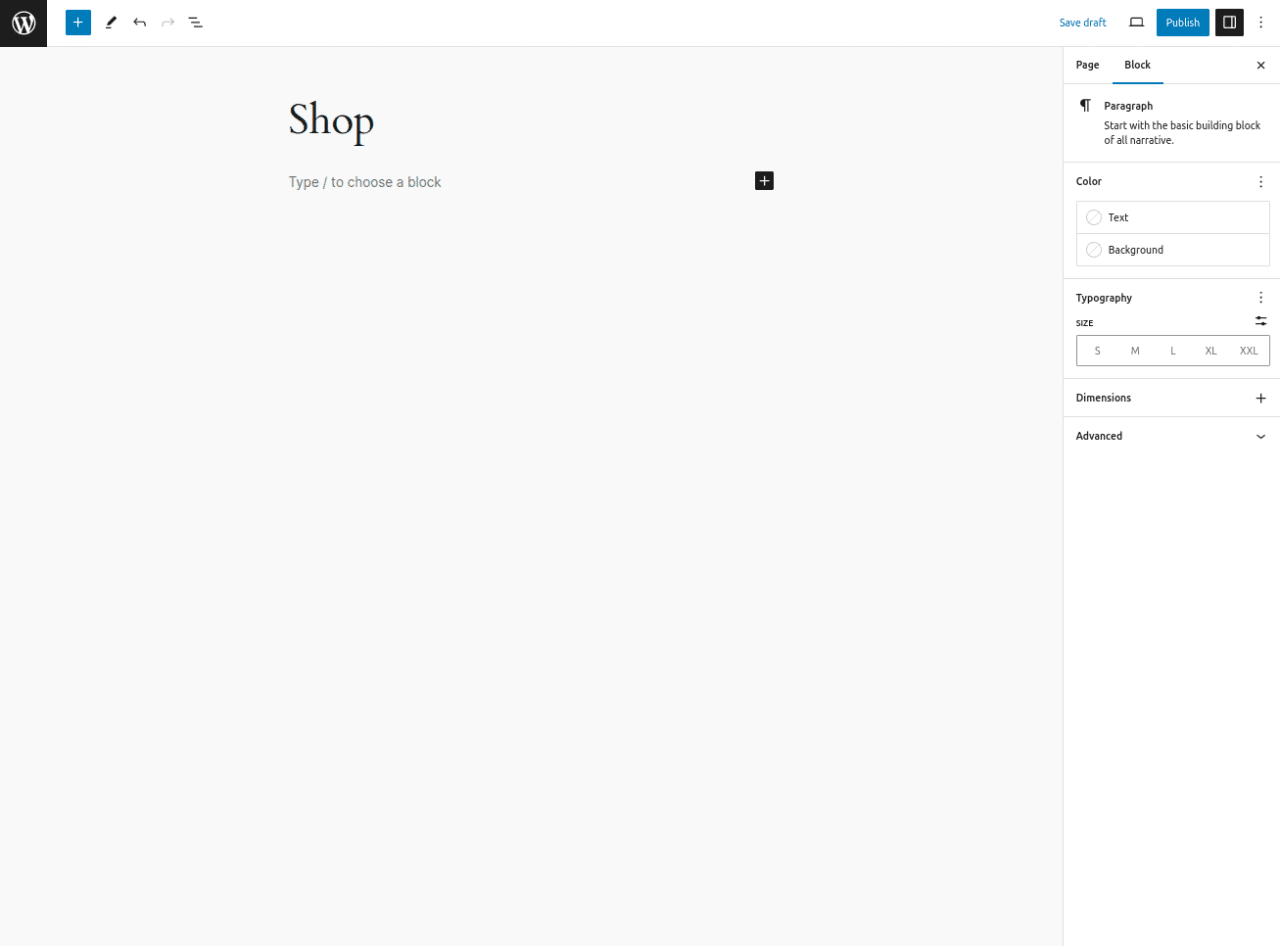
1. Buat halaman baru dan beri nama "Toko".
2. Tambahkan kunci b Pencarian Produk .
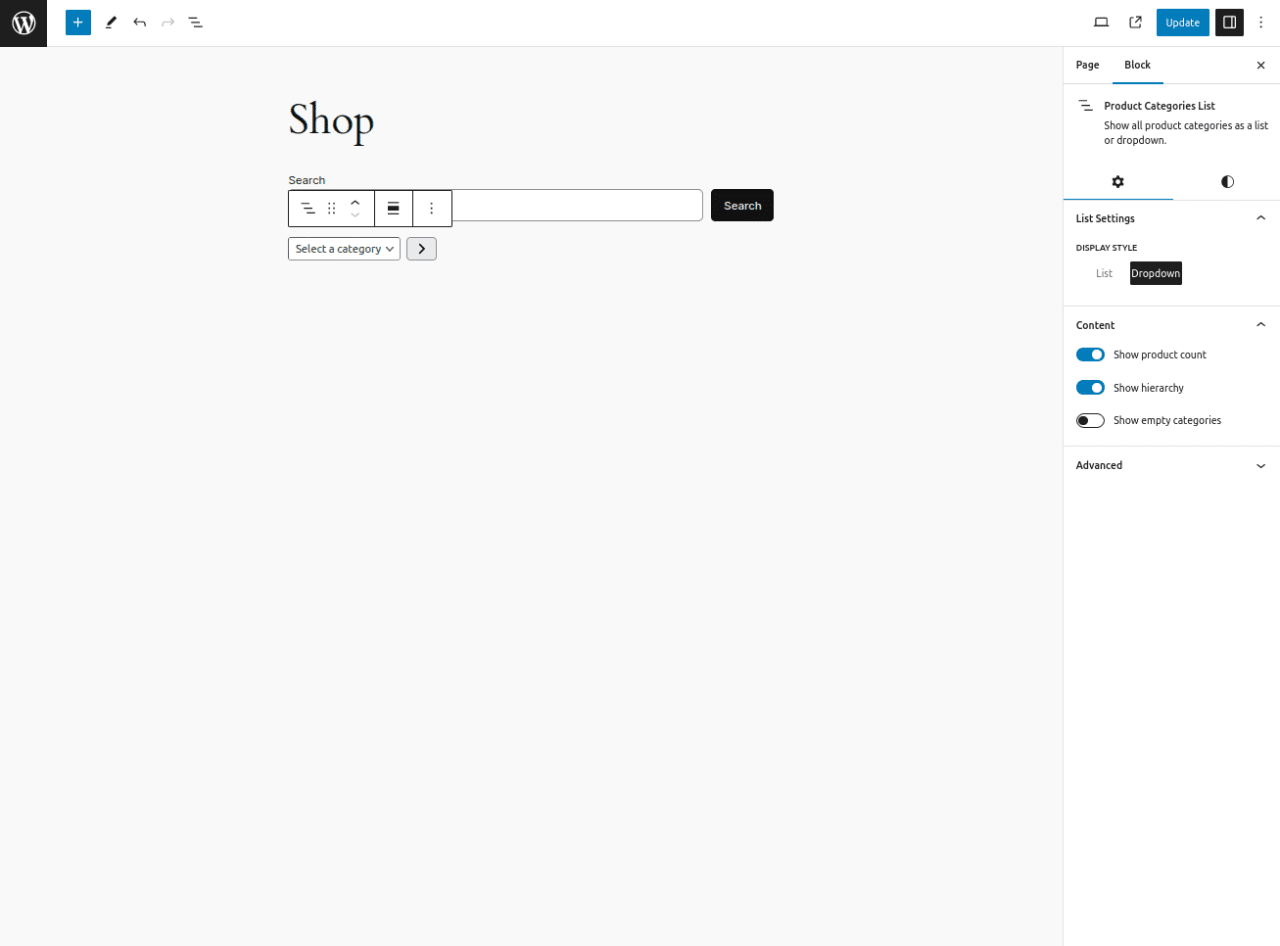
3. Tambahkan blok Daftar Kategori Produk
Kemudian, atur gaya tampilan ke dropdown.
4. Tambahkan Filter Harga .
5. Tambahkan Produk Unggulan dan pilih produk yang ingin Anda sorot. Konfigurasikan sesuai kebutuhan.
6. Tambahkan Semua Produk .
Atur jumlah kolom dan baris menjadi 2, dan matikan opsi dropdown pengurutan.
7. Terakhir, publikasikan halaman tersebut untuk melihat layout akhir halaman toko yang telah Anda buat.
Mencari solusi manajemen file yang kuat untuk situs web klien?
WP File Download adalah jawabannya. Dengan fitur canggih seperti kategori file, pembatasan akses, dan UI intuitif.
Buat klien Anda terkesan dengan pengaturan file terbaik!
Bangun Toko Online Anda dengan Blokir WooCommerce & Jual Produk Anda
Setelah berhasil membuat halaman toko khusus dengan Blok WooCommerce, kini Anda dapat mulai menjual produk fisik dan digital Anda. Khusus untuk produk digital, penting untuk menambahkan plugin download file seperti WP File Download Addon.
Plugin ini memungkinkan Anda menjual produk unduhan digital di WooCommerce. Addon WP File Download memudahkan pengelolaan file dan kategori file untuk produk digital WooCommerce. Anda dapat dengan cepat membuat banyak produk unduhan digital yang terkait dengan satu atau beberapa file.
Selain itu, plugin ini terintegrasi dengan Dropbox, Google Drive, Microsoft OneDrive, dan fitur Social Locker . Anda dapat menyediakan file dari layanan cloud ini sebagai unduhan digital WooCommerce dengan akses yang sangat terbatas melalui konektor API cloud.
Dengan Addon WP File Download , penjualan produk digital di toko online WooCommerce Anda menjadi lebih mudah diakses dan efisien. Setelah membangun toko Anda dengan Blok WooCommerce, plugin ini melengkapi penjualan konten digital Anda dengan sempurna.
Memanggil semua webmaster!
Tingkatkan situs web klien Anda dengan WP File Download . Buat repositori file yang aman dan dapat disesuaikan, yang memungkinkan klien mengakses dan mengelola file mereka dengan mudah.
Tingkatkan layanan desain web Anda hari ini!
Kesimpulan
Blok WooCommerce adalah plugin yang memungkinkan Anda membangun toko online lengkap di WordPress tanpa menulis kode. Dengan berbagai blok, seperti kisi produk, filter, dan tampilan produk unggulan, Anda dapat dengan mudah menciptakan pengalaman berbelanja yang menarik dan ramah pengguna. Antarmuka drag-and-drop yang familier membuat Pengembangan toko online menjadi lebih cepat dan efisien.
Setelah membangun toko online, langkah selanjutnya adalah menjual produk fisik dan digital. Anda dapat memanfaatkan WP File Download Addon untuk menjual produk digital dengan WooCommerce , seperti eBook, perangkat lunak, atau konten multimedia.
Addon WP File Download tersedia mulai dari $49 per tahun dan telah digunakan oleh lebih dari 60.000 anggota. Jadi tunggu apa lagi? Bergabunglah dengan kami untuk penjualan produk digital yang lebih baik!
Saat Anda berlangganan blog ini, kami akan mengirimi Anda email bila ada pembaruan baru di situs sehingga Anda tidak akan melewatkannya.























Komentar