12 tips om uw WordPress -website te versnellen in 2025
WordPress is een populair contentmanagementsysteem dat een groot percentage van de websites op internet ondersteunt. Een veelvoorkomend probleem waarmee website-eigenaren worden geconfronteerd, zijn echter trage laadtijden, wat een negatieve invloed kan hebben op de gebruikerservaring en SEO-ranglijst. In dit artikel bespreken we 10 effectieve tips om uw WordPress-website te versnellen en de prestaties te verbeteren.
We kunnen beginnen door te controleren hoe het verbeteren van de siteprestaties ook zal helpen bij SEO.
Is het belangrijk om uw WordPress-website te versnellen voor betere SEO?
Het korte antwoord is ja! Natuurlijk is dat zo, maar laten we het verder uitleggen.
Websiteprestaties en snelheid spelen een cruciale rol bij zoekmachineoptimalisatie (SEO). Zoekmachines zoals Google beschouwen de gebruikerservaring als een cruciale factor bij het bepalen van de ranking van een website. Websites die snel laden en een naadloze browse-ervaring bieden, hebben een grotere kans om hoger te scoren in de resultaten van zoekmachines.
Een van de belangrijkste aspecten die zoekmachines evalueren is het bouncepercentage, dat verwijst naar het percentage bezoekers dat een website verlaat nadat ze slechts één pagina hebben bekeken. Als het laden van een website te lang duurt, is de kans groter dat bezoekers de site verlaten en op zoek gaan naar alternatieven.
Hoge bouncepercentages hebben een negatieve invloed op de SEO-ranglijst, omdat zoekmachines dit zien als een signaal dat de website geen bevredigende gebruikerservaring biedt. Aan de andere kant hebben websites met snelle laadtijden doorgaans lagere bouncepercentages, wat wijst op een positieve gebruikerservaring en betere SEO-prestaties.
Het is ook belangrijk op te merken dat de snelheid van websites ook de betrokkenheid van gebruikers beïnvloedt. Langzaam ladende websites frustreren gebruikers en ontmoedigen hen om meer tijd te besteden aan het verkennen van de site of het doen van een aankoop. Integendeel, snel ladende websites verhogen de gebruikerstevredenheid, moedigen bezoekers aan om meer pagina's te bekijken en vergroten de kans op conversies. Deze verhoogde gebruikersbetrokkenheid geeft zoekmachines het signaal dat de website relevant en waardevol is voor gebruikers, wat leidt tot verbeterde SEO-ranglijsten.
Naarmate het mobiele gebruik blijft stijgen, wordt het hebben van een snel ladende website bovendien nog belangrijker. Nu het aantal gebruikers dat websites bezoekt via mobiele apparaten toeneemt, is het essentieel om de websiteprestaties voor mobiele gebruikers te optimaliseren. Mobiele gebruikers hebben doorgaans een langzamere internetverbinding, dus een website die snel laadt op mobiele apparaten zal waarschijnlijk de aandacht van mobiele gebruikers vasthouden en hoger scoren in de mobiele zoekresultaten.
Samenvattend hebben de prestaties en snelheid van websites een aanzienlijke invloed op SEO. Een snel ladende website verbetert de gebruikerservaring, verlaagt het bouncepercentage, vergroot de gebruikersbetrokkenheid en verhoogt uiteindelijk de SEO-ranglijst. Door prioriteit te geven aan de optimalisatie van de websitesnelheid kunnen bedrijven hun online zichtbaarheid vergroten, meer bezoekers trekken en het aantal conversies verhogen.
Laten we nu beginnen met de tips om onze WordPress-site te versnellen!
1. Voer een prestatietest uit
Het is belangrijk om als eerste stap een prestatietest uit te voeren, vooral zodat we een goed idee hebben waar we moeten beginnen bij het aanpassen van onze website.
Om een prestatietest uit te voeren kunnen we een van de tools gebruiken die op internet beschikbaar zijn. Goede voorbeelden zijn GTMetrix en Google PageSpeed Insights , maar we kunnen ook WordPress-plug-ins gebruiken voor prestaties, aangezien sommige hiervan de mogelijkheid hebben om een prestatietest uit te voeren.
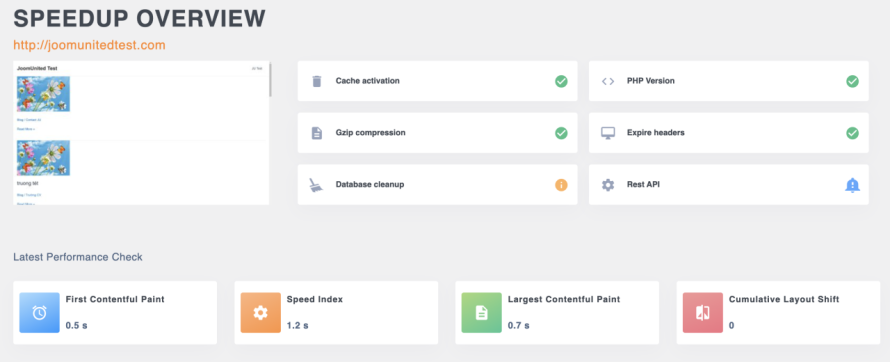
Een goed voorbeeld van een plug-in is WP Speed of the Light en het Speed Analysis-dashboard met Speedup-overzicht dat beter advies toont, evenals de tijd die het duurt om onze site te laden.
Er zijn 4 laadtijden waarmee we rekening moeten houden:
First Contentful Paint (FCP) is de statistiek die de tijd meet die nodig is voordat het eerste inhoudselement op een webpagina wordt weergegeven.
Het geeft aan wanneer de gebruiker voor het eerst een visueel antwoord van de browser ziet.
Snelheidsindex meet hoe snel de inhoud van een webpagina visueel aan de gebruiker wordt weergegeven.
Het biedt een numerieke waarde die de waargenomen laadtijd van een webpagina weergeeft.
Largest Contentful Paint (LCP) is de laadtijd van het grootste inhoudselement binnen de viewport van een webpagina.
Het helpt om te bepalen wanneer de hoofdinhoud van een webpagina volledig is geladen en zichtbaar is voor de gebruiker.
Cumulatieve lay-outverschuiving (CLS) is een statistiek die de visuele stabiliteit van een webpagina meet door de hoeveelheid onverwachte lay-outverschuivingen te kwantificeren die optreden tijdens het laadproces.
Het helpt om te evalueren hoe stabiel de lay-out van een webpagina is terwijl deze wordt geladen.
Met de volgende tips kunnen we dit allemaal verbeteren.
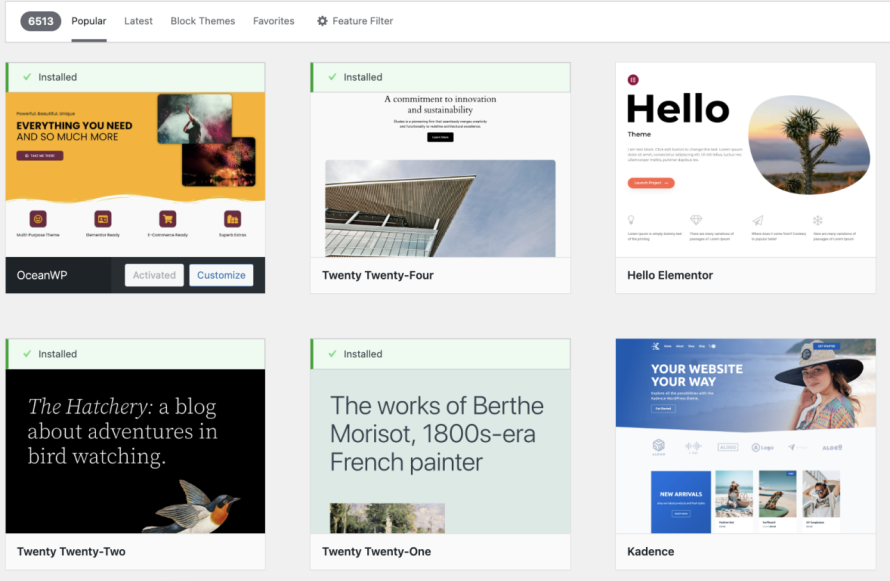
2. Gebruik een lichtgewicht thema
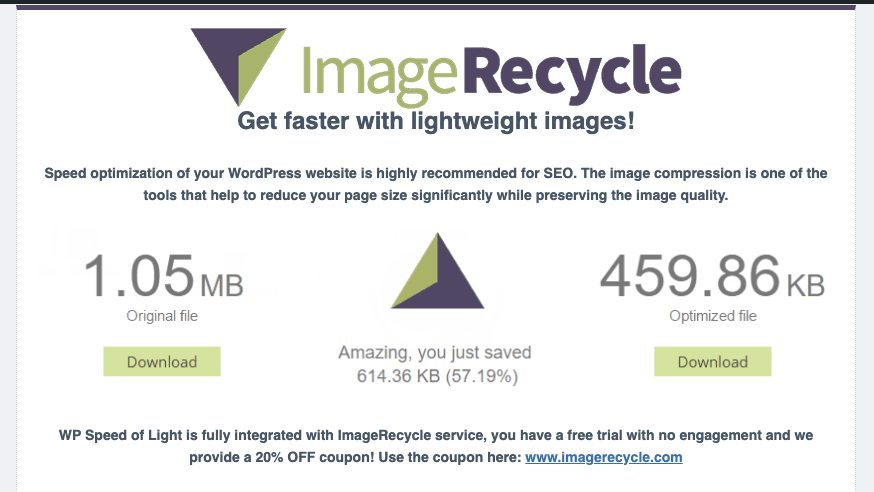
3. Optimaliseer afbeeldingen
Grote afbeeldingen kunnen de laadtijden van uw website aanzienlijk vertragen. Optimaliseer uw afbeeldingen door ze te comprimeren zonder dat dit ten koste gaat van de kwaliteit. Gebruik plug-ins voor beeldoptimalisatie zoals WP Speed of Light en de ImageRecycle- integratie om de afbeeldingen te comprimeren om de bestandsgrootte te verkleinen en de laadsnelheden te verbeteren.
We kunnen onze afbeeldingen met slechts een paar klikken comprimeren!
4. Minimaliseer HTTP-verzoeken
Voor elk element op uw website, zoals afbeeldingen, scripts en stylesheets, is een HTTP-verzoek vereist om te laden. Minimaliseer het aantal HTTP-verzoeken door het aantal elementen op uw pagina's te verminderen. Combineer CSS- en JavaScript-bestanden en gebruik sprites om het aantal verzoeken te verminderen.
We kunnen dit doen door onze plug-ins en services te controleren en te stoppen met het gebruik van de plug-ins en services die we niet nodig hebben, of door mogelijk een enkele service toe te voegen die alle benodigde functies biedt.
5. Schakel caching in
Caching kan de websitesnelheid aanzienlijk verbeteren door statische versies van de pagina's van uw site op te slaan. Gebruik een caching-plug-in zoals de cachemodule van WP Speed of Light in de gratis versie of WP Super Cache om caching op uw WordPress-site in te schakelen.
Dit vermindert de serverbelasting en versnelt de laadtijden van pagina's.
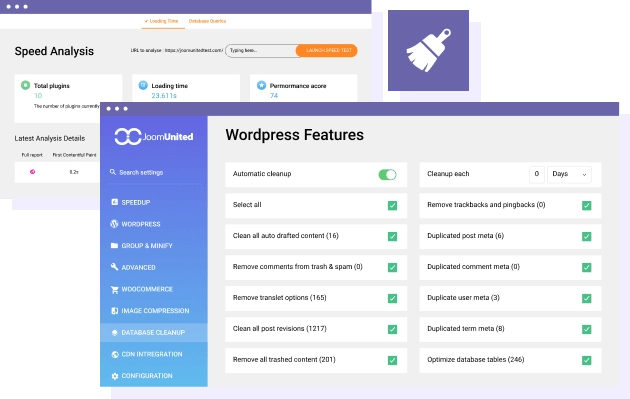
6. Optimaliseer de WordPress-database
7. Gebruik Content Delivery Network (CDN)
8. Verkort de responstijd van de server
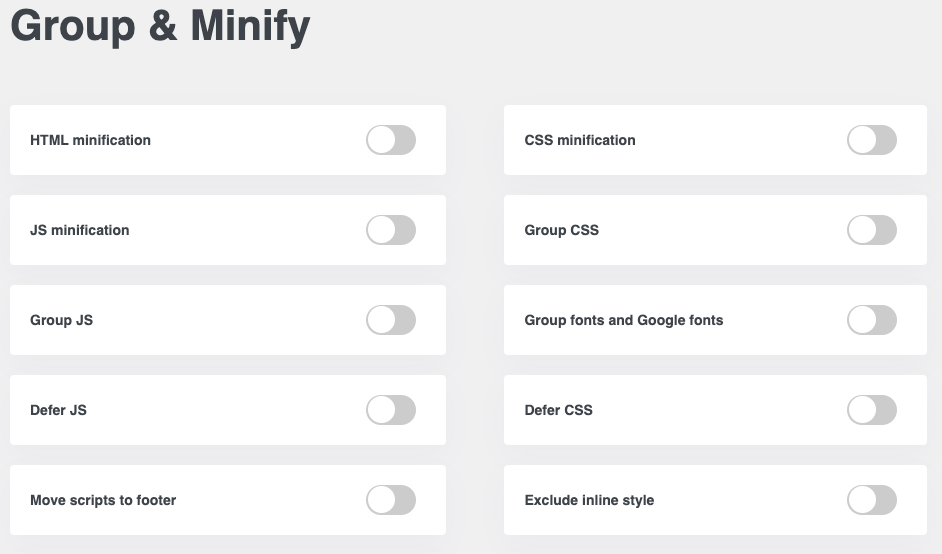
9. Verklein CSS en JavaScript
Door CSS- en JavaScript-bestanden te verkleinen, kunnen de bestandsgroottes kleiner worden door onnodige witruimte en commentaar te verwijderen. Gebruik plug-ins zoals Wp Speed of Light of WP Rocket om CSS-, JavaScript- en HTML-bestanden te verkleinen voor snellere laadtijden.
10. Schakel GZIP-compressie op serverniveau in
Naast het gebruik van plug-ins om GZIP-compressie in te schakelen en ook te bevestigen dat deze is ingeschakeld, kunt u deze ook op serverniveau inschakelen. De meeste gerenommeerde hostingproviders bieden GZIP-compressie aan als server-side functie, wat de prestaties van uw WordPress-site aanzienlijk kan verbeteren. Neem contact op met uw hostingprovider om te zien of zij GZIP-compressie op serverniveau aanbieden en hoe u dit voor uw website kunt inschakelen.
11. Controleer en verwijder regelmatig ongebruikte plug-ins en thema's
Het is belangrijk om ongebruikte plug-ins en thema's elke keer te controleren en te verwijderen om onnodige code en potentiële beveiligingsproblemen te verminderen.
Dit verbetert niet alleen de prestaties van de site door de hoeveelheid bronnen die nodig zijn om de site te laden te verminderen, maar zorgt er ook voor dat alleen essentiële plug-ins actief zijn, waardoor het risico op conflicten en problemen die de site kunnen vertragen, wordt verkleind. Bovendien kunnen ongebruikte plug-ins en thema's ook opslagruimte in beslag nemen en de back-upgrootte vergroten, wat de algehele prestaties van de site beïnvloedt.
12. Controleer websiteprestaties
Begin met het optimaliseren van uw site om meer bezoekers te trekken en de SEO te verbeteren
Door deze 12 effectieve tips te implementeren, kunt u uw WordPress-website versnellen en uw bezoekers een betere gebruikerservaring bieden. Houd er rekening mee dat websitesnelheid cruciaal is voor SEO-ranglijsten, gebruikersbetrokkenheid en conversies. Neem de nodige stappen om uw site te optimaliseren voor snelheid en profiteer van snellere laadtijden en betere prestaties.
Met een goede hostingservice zoals SiteGround en een goede plug-in zoals WP Speed of Light in de gratis versie of met de pro-add-on, kunnen we onze site razendsnel krijgen!
Wanneer u zich abonneert op de blog, sturen wij u een e-mail wanneer er nieuwe updates op de site zijn, zodat u deze niet mist.










Opmerkingen