Volledige gids WooCommerce Block
WooCommerce is een van de populaire plug-ins voor het bouwen van e-commercesites op WordPress. WooCommerce Blocks is een van de plug-ins in WooCommerce, ontworpen om het voor gebruikers gemakkelijker te maken om online winkels op WordPress te maken. WooCommerce Blocks helpt bij het maken van gepersonaliseerde winkelpagina's, het weergeven van uw producten en het toevoegen van geavanceerde e-commercefuncties zoals het filteren en zoeken van producten – allemaal zonder ook maar één regel code te schrijven.
Inhoudsopgave
- Wat is WooCommerce Block?
- Lijstfunctie van WooCommerce Block
- Hoe u een productrasterblok gebruikt in WooCommerce
- Hoe u uitgelichte producten aan uw pagina toevoegt
- Hoe filterblokken toe te voegen in WooCommerce
- Winkelwagen- en kassablokken
- Hoe u een winkelpagina op WooCommerce kunt aanpassen
- Bouw uw online winkel met WooCommerce Blokkeer en verkoop uw product
- Conclusie
U moet de plug-in WordPress WooCommerce Blocks installeren om deze nieuwe blokken te gebruiken. Deze plug-in is een proeftuin voor experimentele functies die aan de kern van WooCommerce kunnen worden toegevoegd.
In deze praktische gids bespreken we de kenmerken van WooCommerce-blokken en hoe u deze kunt aanpassen.
Wat is WooCommerce Block?
WooCommerce Blocks zijn een verzameling blokken geïntegreerd met de WordPress-blokeditor (Gutenberg) waarmee u eenvoudig verschillende WooCommerce-functies en functionaliteit aan uw pagina’s en berichten kunt toevoegen. Zonder code te schrijven, kunt u met deze blokken producten, productcategorieën, zoekfilters, winkelwagentjes, kassa's en meer presenteren.
In eenvoudiger bewoordingen zijn WooCommerce Blocks vooraf gebouwde componenten die u in uw WordPress-site kunt invoegen met behulp van de blokeditor, waardoor u op een eenvoudige manier e-commercefunctionaliteit kunt integreren die mogelijk wordt gemaakt door WooCommerce. Dit is een van de belangrijkste WooCommerce-plug-ins, dus u krijgt deze automatisch wanneer u WooCommerce op uw WordPress-site installeert en activeert.
Ze integreren ook naadloos met de WordPress-blokeditor, waardoor u aangepaste productpagina's, categorie-indelingen en winkelervaringen kunt bouwen met behulp van een vertrouwde drag-and-drop-interface.ext hier ...
Lijstfunctie van WooCommerce Block
Nadat we hebben begrepen wat het WooCommerce-blok is, zullen we vervolgens elke functie één voor één bespreken:
- Alle producten: toont alle winkelproducten in een rasterformaat.
- Actieve productfilters: toont actieve productfilters in lijstvorm of als chips (vergelijkbaar met knoppen).
- Alle recensies: Toont alle productrecensies.
- Bestverkopende product: geeft de best verkochte producten weer in een rasterindeling.
- Afrekenen: Geeft een formulier weer waarmee klanten hun bestellingen kunnen voltooien.
- Winkelwagen: Toont de winkelwagen.
- Uitgelichte categorie: Markeert specifieke productcategorieën samen met call-to-action-knoppen.
- Uitgelicht product: toont geselecteerde uitgelichte producten.
- Filteren op prijs: Geeft een prijsbereik weer waarin klanten producten kunnen filteren. U kunt ook een bewerkbaar prijsbereik inschakelen door hier op een knop of tekst te klikken.
- Filteren op voorraad: Maakt het filteren van producten mogelijk op basis van de beschikbaarheidsstatus van de voorraad. Deze functie biedt opties om producten weer te geven die op voorraad zijn, niet op voorraad zijn of opnieuw worden besteld.
- Filteren op beoordeling: Hiermee kunnen klanten producten filteren op basis van beoordelingen.
- Filter op kenmerk: Filtert producten op basis van maat of kleur.
- Handgekozen producten: Geeft zorgvuldig geselecteerde producten weer in een rasterformaat, zodat u kunt kiezen welke producten u specifiek wilt weergeven.
- Minikar: Geeft een kort overzicht van de winkelwagen.
- Nieuwste producten: Toont de meest recente producten gerangschikt in een raster. formaat. Ze kunnen worden aangepast door elementen toe te voegen/verwijderen, zoals titel, prijs, beoordeling en koopknop.
- Product in de uitverkoop: geeft producten weer die momenteel in de uitverkoop zijn in een rasterindeling en kunnen worden aangepast door elementen toe te voegen/verwijderen, zoals titel, prijs, beoordeling en koopknop.
- Zoeken naar producten: voegt een zoekbalk toe om klanten te vergemakkelijken bij het zoeken naar producten.
- Product per tag: Toont producten met specifieke tags/labels in een rasterformaat.
- Product per attribuut: Toont producten met specifieke attributen (kleur, maat, etc.) in een rasterformaat.
- Product per categorie: geeft producten weer op basis van categorieën in een rasterindeling.
- Recensiebijproducten: geeft recensies weer, gegroepeerd op product.
- Beoordeling per categorie: geeft productrecensies uit specifieke categorieën weer.
- Eén product: geeft een gedetailleerde weergave weer voor één product.
- Producten met de hoogste beoordeling: geeft producten met de hoogste beoordelingen weer in een rasterformaat.
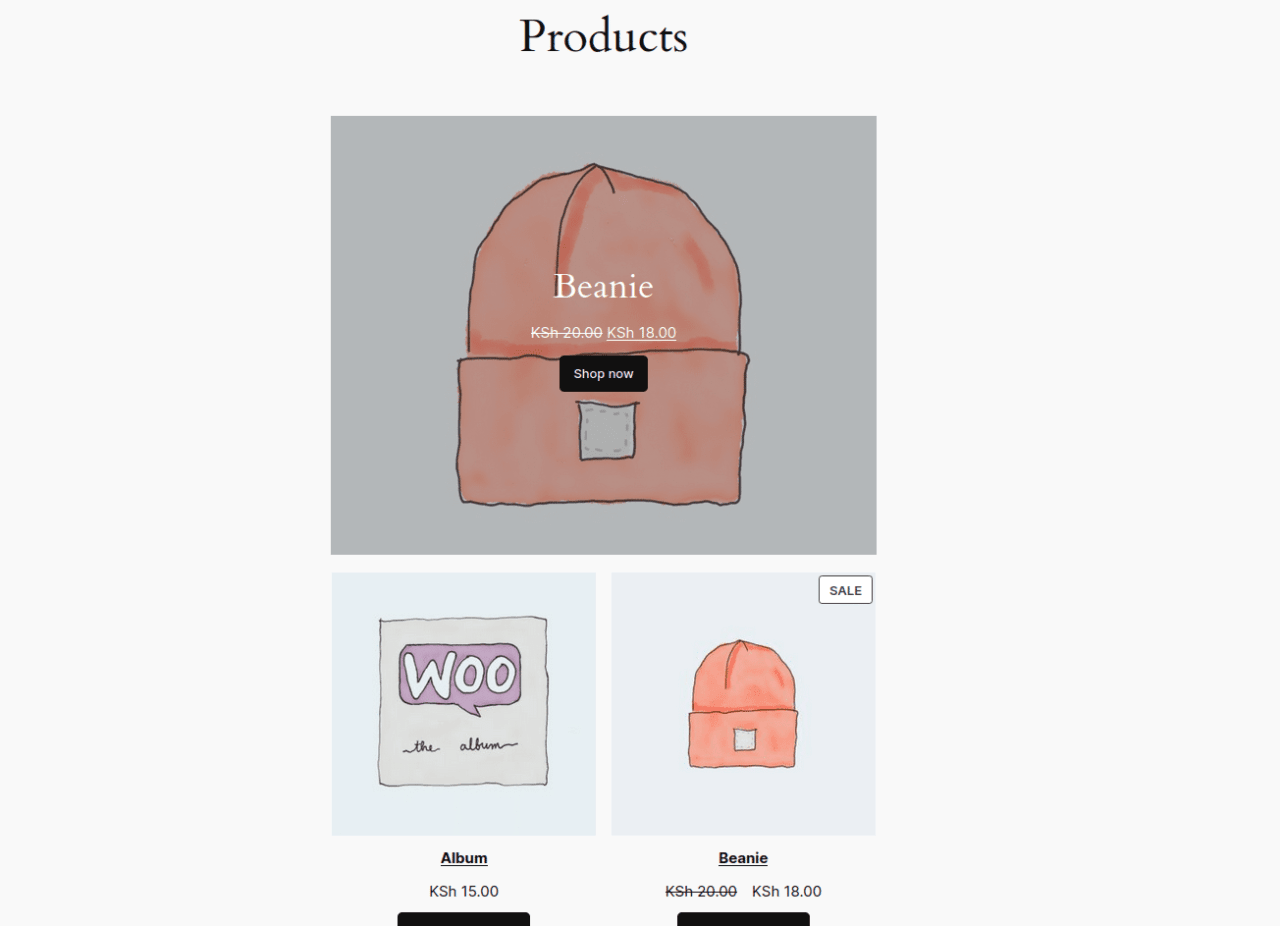
Hoe u een productrasterblok gebruikt in WooCommerce
Laten we, naast het leren over de functies die beschikbaar zijn in WooCommerce-blokken, proberen een productraster in WooCommerce te gebruiken of toe te voegen. Zorg ervoor dat je de plug-in WooCommerce-blokken op je website hebt geïnstalleerd. Zo voegt u het toe:
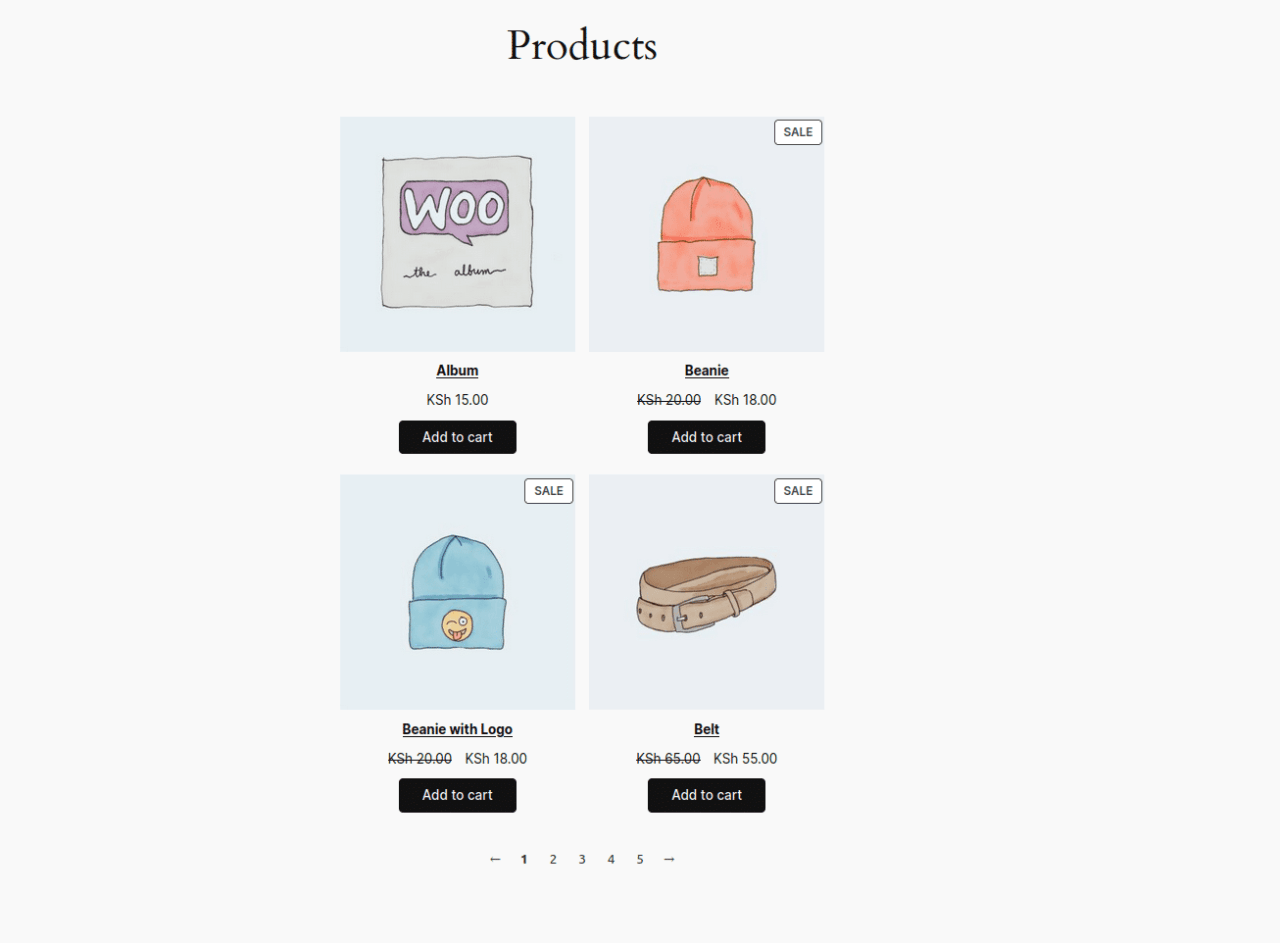
1. Open de pagina of het bericht waarop u het productraster wilt weergeven en voer vervolgens de titel "Product" in.
2. in de linkernavigatie op de knop (+) > scrol omlaag naar het WooCommerce-gedeelte > selecteer "productraster".
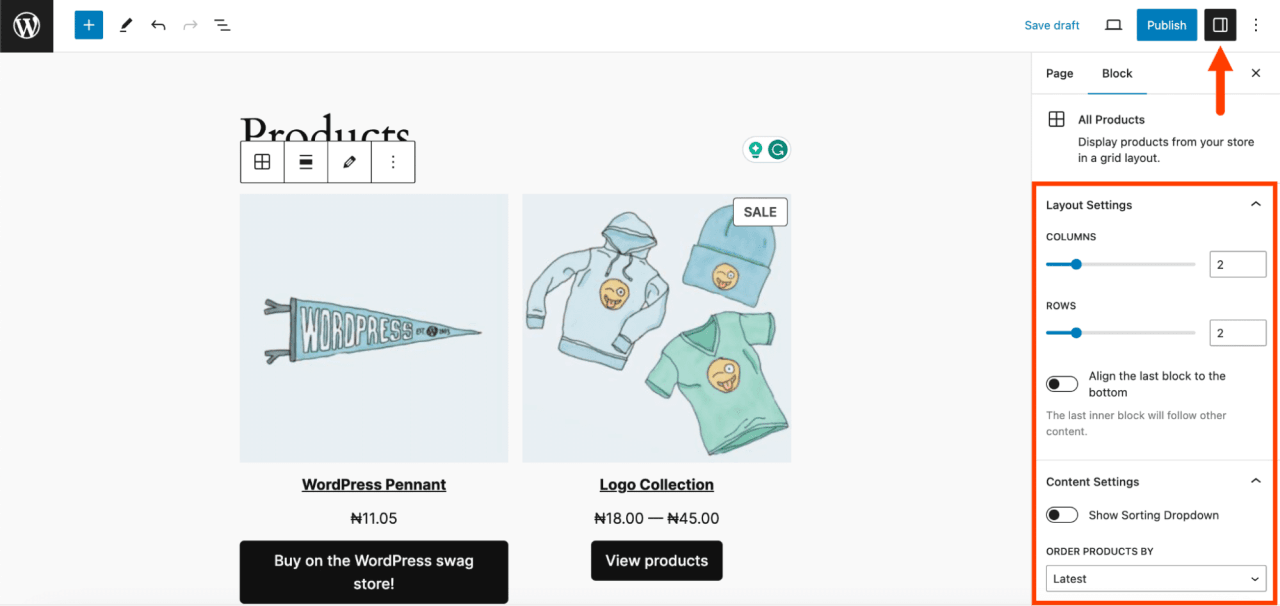
3. Ga vervolgens naar het rechterpaneel het blok te configureren
In dit paneel kun je verschillende dingen aanpassen, waaronder:
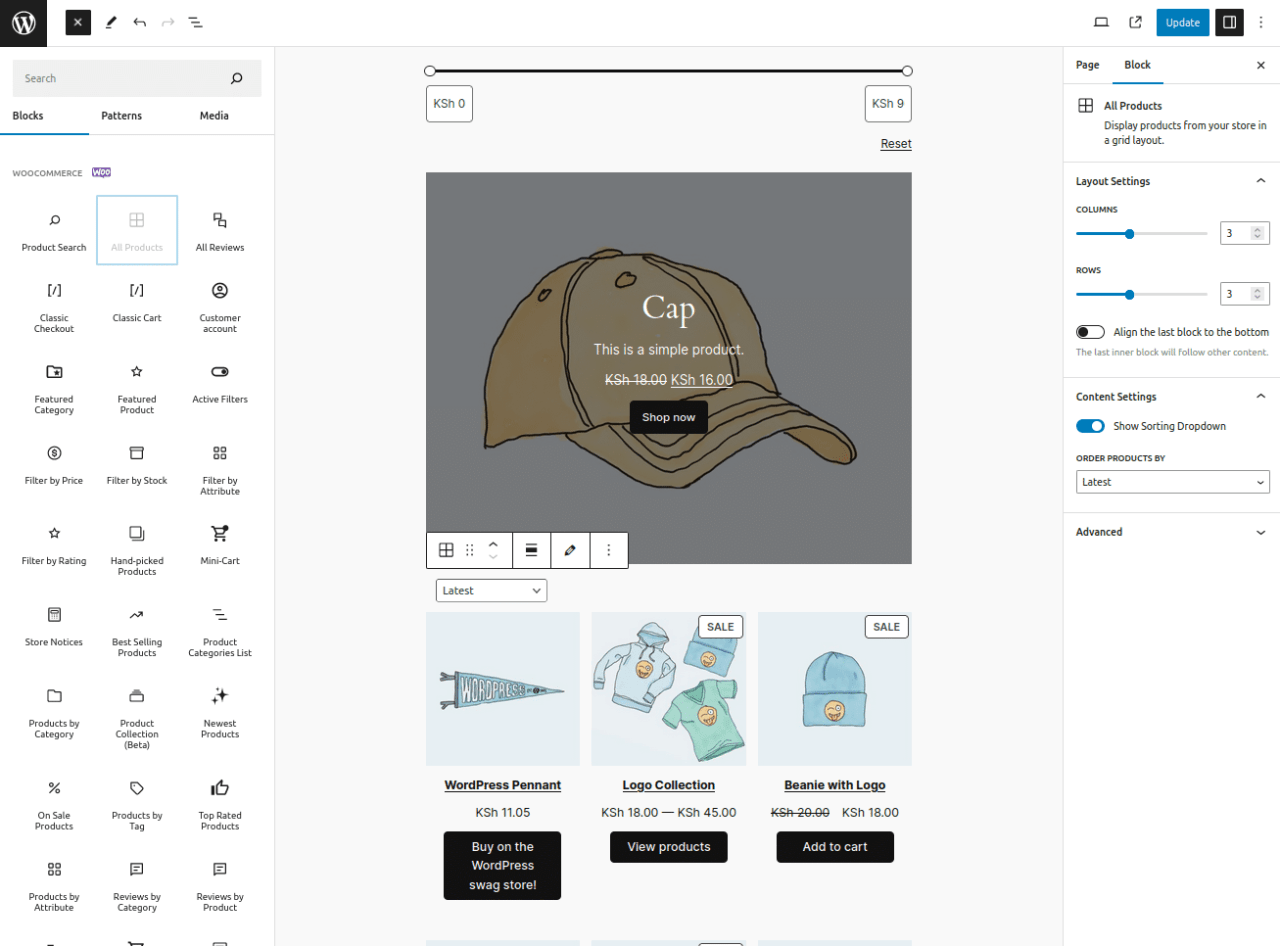
- Lay-outinstellingen: u kunt het aantal rijen en kolommen aanpassen dat in het productraster wordt weergegeven. Zet beide bijvoorbeeld op 2 voor een evenwichtige weergave.
- Inhoudsinstellingen: U kunt een vervolgkeuzemenu weergeven voor het sorteren van producten. Met deze functie kunnen klanten producten sorteren op basis van hun voorkeuren. Je kunt het uitschakelen als het niet nodig is.
- Geavanceerde stijl: u kunt CSS-klassen toevoegen om het uiterlijk aan te passen.
Hoe u uitgelichte producten aan uw pagina toevoegt
Met het blok Uitgelichte producten kunt u specifieke producten op uw pagina of bericht onder de aandacht brengen. Met dit blok kunt u producten selecteren, het uiterlijk ervan aanpassen en deze in uw inhoud plaatsen om bezoekers naar de artikelen te trekken die u wilt promoten.
Volg deze stappen om het aanbevolen productblok toe te voegen:
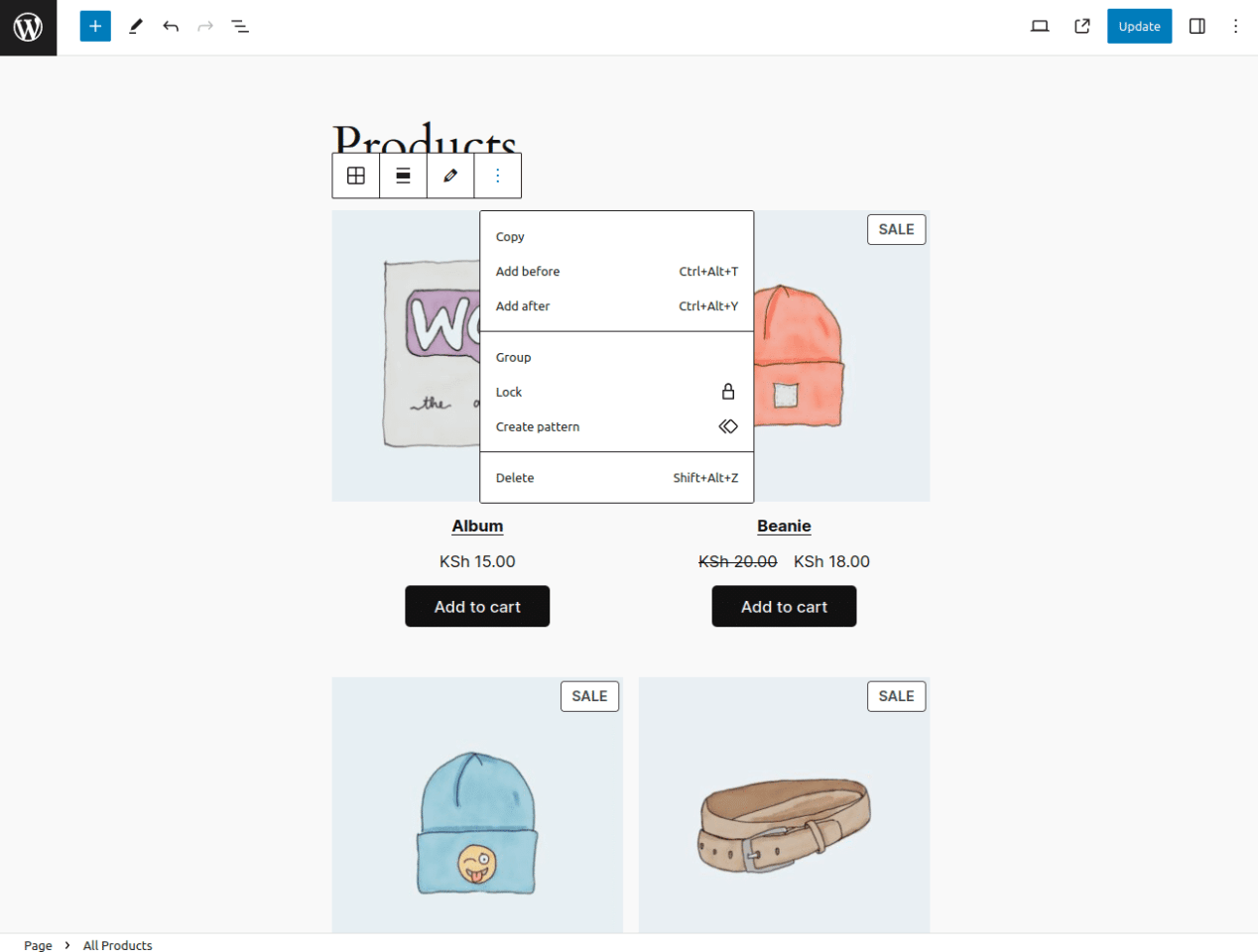
1. Open de pagina of het bericht waaraan je het wilt toevoegen. Als u het bijvoorbeeld boven het productraster plaatst, maak dan ruimte in dat gebied en klik op de knop "+" die verschijnt.
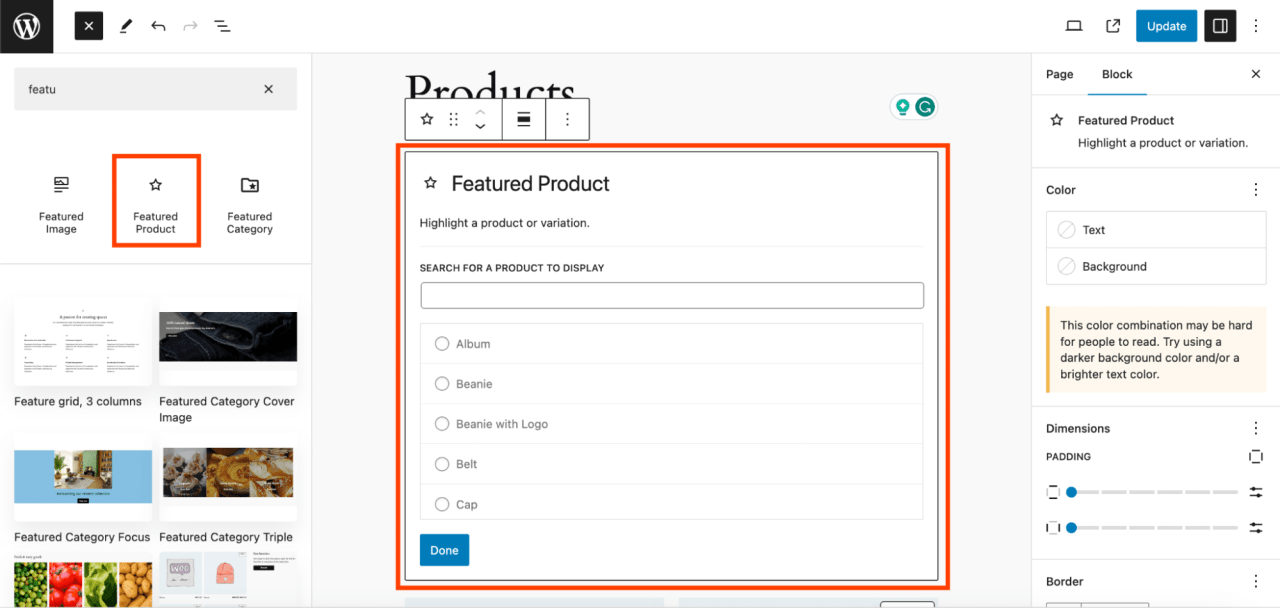
2. Selecteer de knop "+" op de blokwerkbalk om de blokkeerlijst te openen, zoek en selecteer vervolgens "Aanbevolen product".
3. Kies de producten die u wilt uitlichten en klik vervolgens op "Gereed".
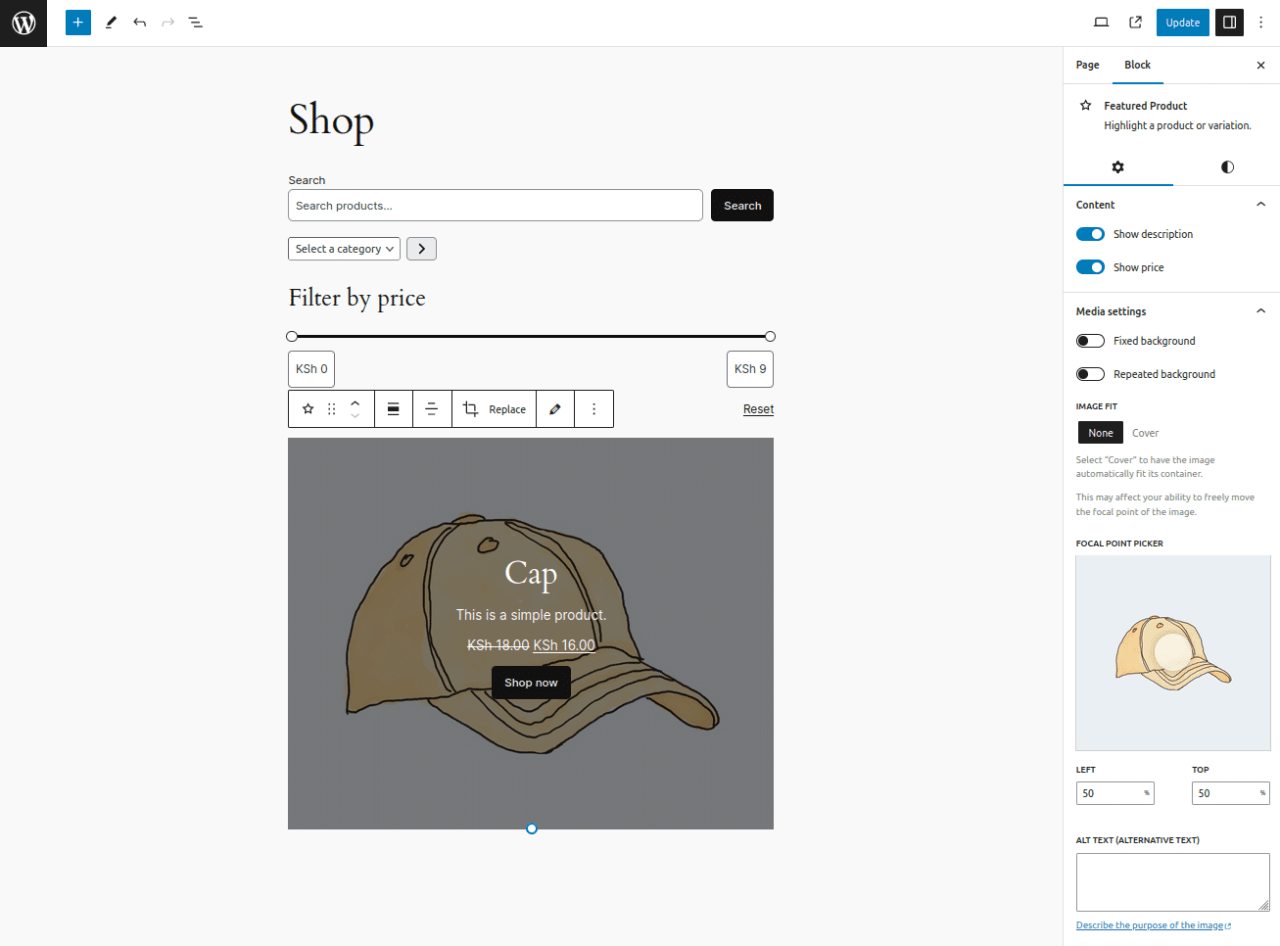
4. Om het uiterlijk van het blok aan te passen, klikt u op "Instellingen". In het instellingenpaneel kunt u verschillende dingen aanpassen, waaronder:
- Toon of verberg productbeschrijving en prijs.
- Configureer de mediaweergave (afbeelding en video).
- Voeg alternatieve tekst toe voor productafbeeldingen.
- Selecteer de kleur van de blokoverlay.
- Pas de dekking van het blok aan.
5. Na het aanpassen kunt u de pagina publiceren of bijwerken om uw uitgelichte productblokken weer te geven.
Hoe filterblokken toe te voegen in WooCommerce
Met het WooCommerce-filterblok kunnen klanten gemakkelijk producten vinden die aan hun zoekcriteria voldoen. Door filteropties aan te bieden, kunnen klanten de zoekresultaten snel verfijnen tot producten die voor hen relevant zijn.
Volg deze stappen om het filterblok toe te voegen:
- Open de pagina of het bericht waar u het filterblok wilt plaatsen.
- Bepaal de gewenste locatie om het filterblok te plaatsen.
- Klik op de werkbalk van de blokeditor op de knop "+" en zoek naar WooCommerce-filteropties zoals Prijsfilter, Aandelenfilter, Attributenfilter en Beoordelingsfilter.
Laten we nu elk type filter bespreken dat beschikbaar is.
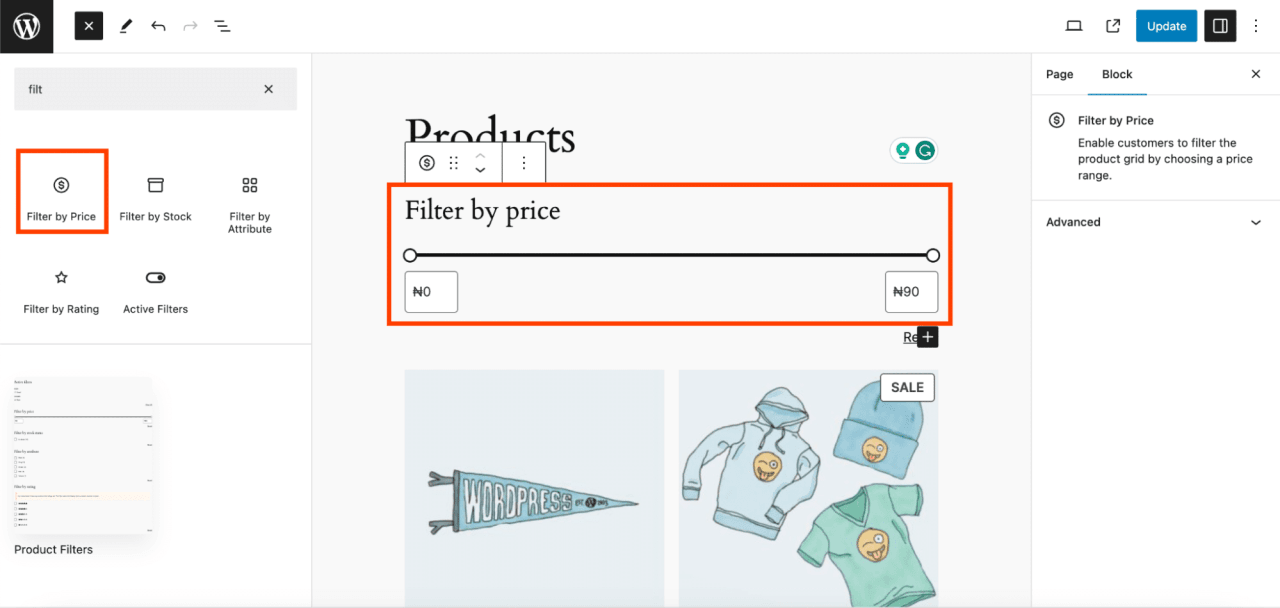
Filter op prijs toevoegen
Met het productblok Prijsfilter kunt u een filterfunctie toevoegen waarmee gebruikers het gewenste prijsbereik kunnen selecteren. Het prijsbereik kan worden weergegeven als bewerkbare knoppen of gewone tekst. U kunt desgewenst knoppen toevoegen en het koersniveau ervan aanpassen.
Filter op attribuut toevoegen
Met het productkenmerkfilterblok kunnen gebruikers producten filteren op basis van kenmerken zoals kleur en maat. U kunt uit de beschikbare lijst de attributen kiezen die u wilt gebruiken. De weergave kan de vorm hebben van een lijst of een vervolgkeuzemenu. U kunt het querytype ook configureren als AND of OR. Andere functies zijn onder meer het weergeven van het aantal producten, het selecteren van het kopniveau, het toevoegen van knoppen en het kiezen van het filter.
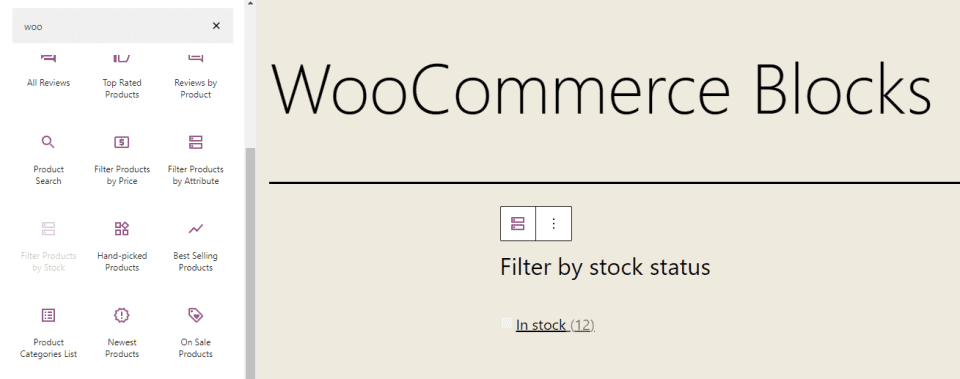
Filter op voorraad toevoegen
Met het voorraadstatusproductfilterblok kunnen gebruikers producten weergeven op basis van hun beschikbaarheidsstatus. Ze kunnen beschikbare producten (op voorraad), niet op voorraad (niet op voorraad) of in nabestelling weergeven. U kunt het ook configureren om het aantal producten weer te geven, het kopniveau te selecteren en knoppen toe te voegen. Dit blok kan worden gebruikt met andere WooCommerce-blokken, zoals Alle producten. Helaas biedt dit blok geen voorbeeld wanneer het aan de pagina wordt toegevoegd.
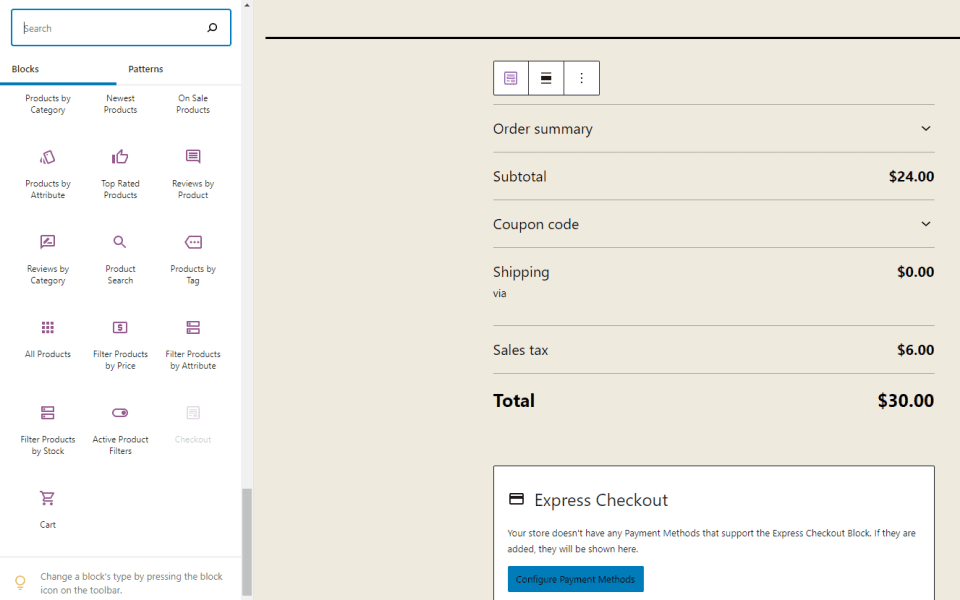
Winkelwagen- en kassablokken
onsWinkelwagenblok voegt een winkelwagenweergave toe aan uw pagina. U kunt een verzendkostencalculator toevoegen, een link voor de afrekenknop selecteren en een donkere modusweergave instellen. Dit blok geeft ook een melding dat je de pagina kunt instellen als de standaard winkelwagenpagina in de WooCommerce-instellingen. Er is ook een link opgenomen om feedback te geven.
Ondertussen biedt het afrekenblok een afrekenformulier voor uw winkelwagen. U wordt geïnformeerd dat deze pagina kan worden ingesteld als de standaard afrekenpagina in de WooCommerce-instellingen. Er is ook een optie voor weergave in de donkere modus. Dit blok bestaat uit verschillende elementen die je individueel kunt aanpassen. Helaas biedt dit blok geen voorbeeld zodra het aan de pagina is toegevoegd.
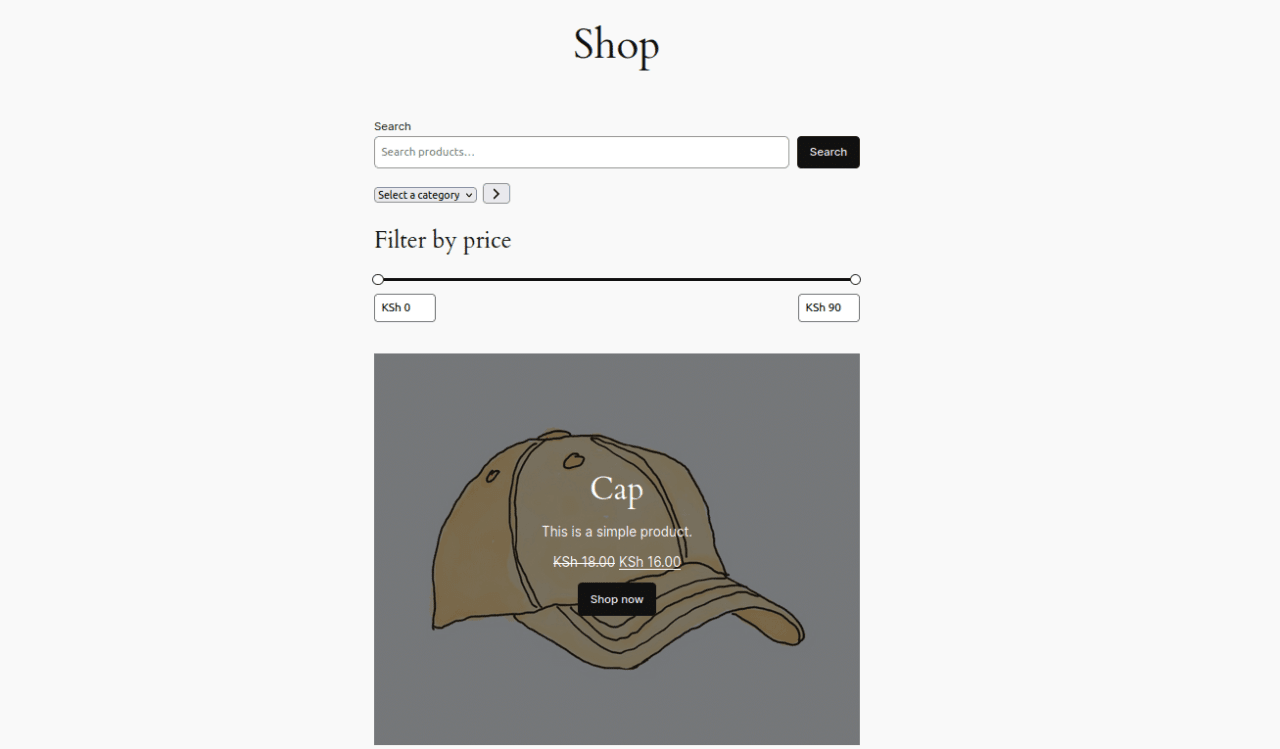
Hoe u een winkelpagina op WooCommerce kunt aanpassen
Nadat u heeft geleerd hoe u verschillende WooCommerce Blocks kunt gebruiken, kunt u er meerdere combineren om een gebruiksvriendelijke aangepaste winkelpagina te maken. Volg deze stappen om deze specifieke winkelpagina-indeling samen te stellen.
1. Maak een nieuwe pagina en noem deze "Winkel".
2. Voeg het productzoekslot toe .
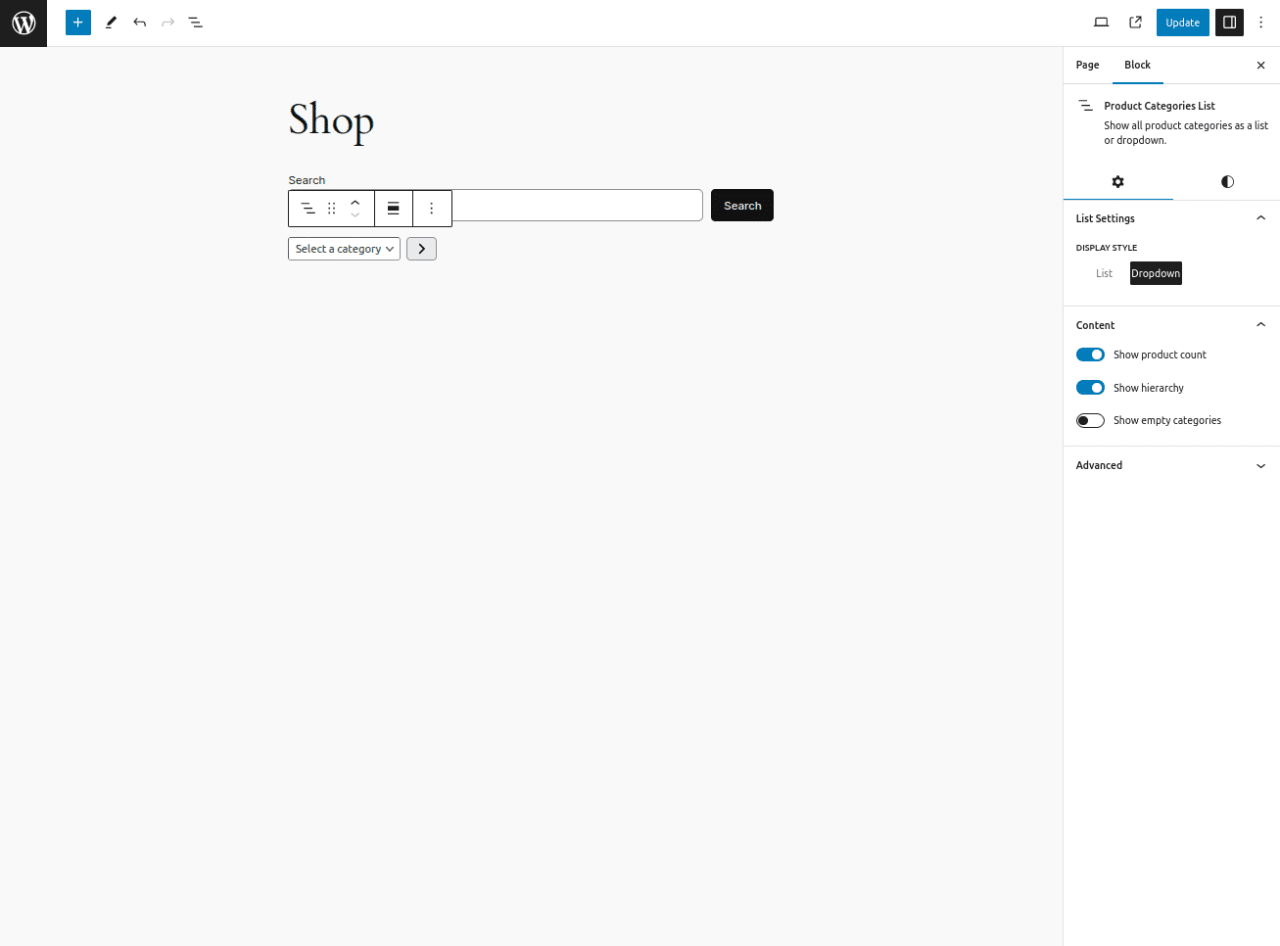
3. Voeg het blok Productcategorieënlijst
Stel vervolgens de weergavestijl in op de vervolgkeuzelijst.
4. Voeg het Prijsfilterblok .
5. Voeg het Uitgelichte producten en selecteer de producten die je wilt uitlichten. Configureer indien nodig.
6. Voeg het Alle producten .
Stel het aantal kolommen en rijen in op 2 en schakel de vervolgkeuzelijst voor sorteren uit.
7. Publiceer ten slotte de pagina om de uiteindelijke lay-out te zien van de winkelpagina die u heeft gemaakt.
Op zoek naar een krachtige oplossing voor bestandsbeheer voor websites van klanten?
WP File Download is het antwoord. Met geavanceerde functies zoals bestandscategorieën, toegangsbeperkingen en intuïtieve gebruikersinterface.
Maak indruk op uw klanten met eersteklas bestandsorganisatie!
Bouw uw online winkel met WooCommerce Blokkeer en verkoop uw product
Nadat u met succes een aangepaste winkelpagina met WooCommerce Blocks heeft gemaakt, kunt u nu beginnen met het verkopen van uw fysieke en digitale producten. Vooral voor digitale producten is het van cruciaal belang om een plug-in voor het downloaden van bestanden toe te voegen, zoals WP File Download Addon.
Met deze plug-in kunt u digitale downloadproducten verkopen in WooCommerce. WP File Download Addon maakt het beheren van bestanden en bestandscategorieën voor digitale producten van WooCommerce eenvoudig. U kunt snel vele digitale downloadproducten maken die aan één of meerdere bestanden zijn gekoppeld.
Bovendien kan deze plug-in worden geïntegreerd met Dropbox, Google Drive, Microsoft OneDriveen de Social Locker -functie. U kunt bestanden van deze cloudservices aanbieden als digitale WooCommerce-downloads met zeer beperkte toegang via cloud-API-connectoren.
Met de WP File Download Addon is het verkopen van digitale producten in uw WooCommerce online winkel toegankelijker en efficiënter geworden. Nadat u uw winkel met WooCommerce Blocks heeft gebouwd, vormt deze plug-in een perfecte aanvulling op de verkoop van uw digitale inhoud.
Oproep aan alle webmasters!
Verbeter uw klantwebsites met WP File Download . Creëer veilige en aanpasbare bestandsopslagplaatsen, zodat klanten hun bestanden eenvoudig kunnen openen en beheren.
Upgrade uw webdesigndiensten vandaag nog!
Conclusie
WooCommerce Blocks is een plug-in waarmee je een complete online winkel in WordPress kunt bouwen zonder code te schrijven. Met verschillende blokken, zoals productrasters, filters en aanbevolen productdisplays, kunt u eenvoudig een boeiende en gebruiksvriendelijke winkelervaring creëren. De vertrouwde drag-and-drop-interface maakt het ontwikkelen van een online winkel sneller en efficiënter.
Nadat u uw online winkel heeft gebouwd, is de volgende stap het verkopen van fysieke en digitale producten. U kunt de WP File Download Addon-plug-in gebruiken om digitale producten te verkopen met WooCommerce , zoals e-boeken, software of multimedia-inhoud.
WP File Download Addon is beschikbaar vanaf $ 49 per jaar en wordt door meer dan 60.000 leden gebruikt. Dus waar wacht je op? Ga met ons mee voor een betere verkoop van digitale producten!
Wanneer u zich abonneert op de blog, sturen wij u een e-mail wanneer er nieuwe updates op de site zijn, zodat u deze niet mist.























Opmerkingen